Kürzlich fragte einer unserer Leser, ob es möglich sei, in WordPress automatisch Bilder mit Blogbeiträgen zu verknüpfen.
Die meisten WordPress-Themes verlinken standardmäßig Bilder mit Beiträgen, aber einige Themes tun dies nicht.
In diesem Artikel zeigen wir Ihnen, wie Sie automatisch Bilder mit Beiträgen in WordPress verknüpfen können.

Warum sollte man Featured Images mit Posts in WordPress verlinken?
Da Bilder ansprechender sind als Text, kann die Verwendung von Featured Images dazu beitragen, das Engagement der Nutzer in Ihrem WordPress-Blog zu steigern.
In der Regel sind die Bilder groß und nehmen mehr Platz ein als der Text. Sie sind bunter und daher auffälliger. Außerdem lassen sie sich auf kleineren Geräten wie Handys und Tablets leichter anklicken.

Wenn die Miniaturansichten Ihrer Beiträge jedoch nicht anklickbar sind, wird es für die Nutzer schwieriger, Ihre Beiträge zu sehen.
Die meisten WordPress-Themes verlinken standardmäßig Bilder mit den Beiträgen.
Einige Themes verwenden diesen Ansatz jedoch nicht, was es für Sie schwierig macht, angezeigte Bilder richtig zu nutzen.
Sehen wir uns nun an, wie Sie automatisch Bilder mit Beiträgen in WordPress verknüpfen können.
Automatisches Verknüpfen von Featured Images mit Posts in WordPress
Bei dieser Methode müssen Sie Code zu Ihren WordPress-Dateien hinzufügen. Wenn Sie dies noch nicht getan haben, lesen Sie unseren Leitfaden für Einsteiger zum Einfügen von Snippets aus dem Internet in WordPress.
Sie können diesen Code in die Datei functions.php Ihres Themes einfügen. Eine bessere Möglichkeit, benutzerdefinierten Code in WordPress hinzuzufügen, ist die Verwendung eines Code-Snippets-Plugins.
1 2 3 4 5 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Dieser Code fügt einfach einen Link um den generierten Code herum ein, um vorgestellte Bilder oder Post-Thumbnails auf Ihrer Website anzuzeigen.
Dieser Code fügt auch einen Link um vorgestellte Bilder auf Seiten mit einzelnen Beiträgen hinzu. Wenn Sie die Bilder eines einzelnen Beitrags nicht mit demselben Beitrag verknüpfen möchten, verwenden Sie diesen Code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {If (! is_singular()) { $html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;} else { return $html;}}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Wir empfehlen die Verwendung von WPCode, um benutzerdefinierten Code in WordPress hinzuzufügen.

WPCode ist das beste Code-Snippets-Plugin und wird von über 1 Million Websites verwendet. Es macht es einfach, Code-Snippets in WordPress hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, folgen Sie unserer Anleitung zur Installation eines WordPress-Plugins für eine Schritt-für-Schritt-Anleitung.
Sobald das Plugin aktiviert ist, gibt es einen neuen Menüpunkt mit der Bezeichnung “Code Snippets” in Ihrer WordPress-Adminleiste.
Wenn Sie darauf klicken, wird eine Liste der auf Ihrer Website gespeicherten Codeschnipsel angezeigt. Da Sie das Plugin gerade erst installiert haben, ist Ihre Liste noch leer.
Um Ihr erstes Code-Snippet in WordPress hinzuzufügen, klicken Sie auf die Schaltfläche “Neu hinzufügen”.

Als Nächstes wird die Seite “Snippet hinzufügen” angezeigt.
Gehen Sie zur Option “Eigenen Code hinzufügen (neues Snippet)” und klicken Sie auf die Schaltfläche “Snippet verwenden”.

Danach müssen Sie Ihrem Codefragment einen Namen geben. Das kann alles sein, was Ihnen hilft, sich an den Zweck des Codes zu erinnern.
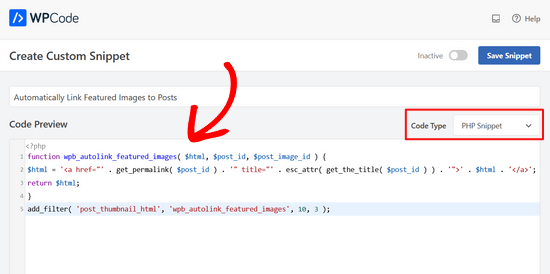
Fügen Sie dann das oben kopierte Snippet in das Feld “Codevorschau” ein. Vergessen Sie nicht, in der Dropdown-Liste auf der rechten Seite “PHP Snippet” als Codetyp auszuwählen.

Blättern Sie dann auf der Seite nach unten zum Abschnitt “Einfügen”.
Sie können es bei der Methode “Auto Insert” belassen, so dass der Codeausschnitt automatisch an der richtigen Stelle eingefügt und ausgeführt wird.

Zum Schluss schalten Sie den Schalter von “Inaktiv” auf “Aktiv” um.
Klicken Sie dann auf die Schaltfläche “Snippet speichern”.

Das war’s. Jetzt werden Ihre vorgestellten Bilder automatisch mit Ihren Beiträgen verknüpft.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man automatisch Bilder mit Beiträgen in WordPress verknüpft. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen von Bildunterschriften zu vorgestellten Bildern in WordPress oder unsere Liste der besten Webdesign-Software.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Fredrick John
Worked like charm, thank you.
WPBeginner Support
You’re welcome!
Admin
Nelson Nchopereu
How do I put my featured image such that if the post link on WhatsApp or Facebook is shared it goes with the featured image?
Thanks
WPBeginner Support
For that, we cover it in our guide below that includes social meta information:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Anas
Great Sir, Its works….
WPBeginner Support
Thank you, glad our content was helpful
Admin
Rohit Sharma
How does wpbeginner design its featured images and YouTube thumbnails?
What tools / apps / software do you use?
They look pretty awesome..
I couldn’t find this on your website blueprint post..so I thought of asking here..
Waiting for your reply..!
WPBeginner Support
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Admin
özkan
Hello,
Im so jealous of all these people that says it works.
It doesnt work for my site. Can anybody help me about this ?
Thank you.
WPBeginner Support
You may want to reach out to your theme’s support to see if there is a theme specific setting that could be overriding this.
Admin
Faizan
It Worked! Thanks
Carlos Alberto Romay
Hi there! Awesome article, I am need to do the opposite; to discover HOW TO avoid any link from image, title or text to any url, how can I do this? I mean, you reah my website, see the blog but you CAN´t click any image, text or title, is this possible? thanks
Jennifer
Hi, Thank you very much.
I have used it in my website.
How to add link to some thumbnails in specific size?
pete
works for me thanks!!
Stuart Campbell
How can I use this method to have the featured image link to another url? What am I missing here? Thanks
Sandeep
On my blog the featured images are not clickable.so it becomes a little difficult for the user to navigate to blogs.
I think the theme whic i am using that doesn’t support that it.
But the code you have mentioned above i will try it .
i will try it , if it worked , that will great.
Susan Howarth
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak
it worked, i wish to know how to close the php statement ? when i use this at the end } my site gives 500 error
Ivan
It worked fine! Great! Thank you
modo seyoum
i’m looking for the best way to add links to a featured image. for instance– if you click on the link below, you’ll see the header image and then two links in the content region. i’d rather have those two links appear in the header in a way that doesn’t compromise any responsive design. i have a few ideas, but i’d like to hear from a different perspective…
jeet sandhu
Hie, i have a different query. I tried displaying specific posts in specific pages using ‘post in page’ plugin. But the featured images that i have set for posts doesn’t show on the page. I mean only the title of the post is showing, but I want the featured images of all the posts to be displayed, too! Can you suggest me any way or plugin that can help me achieve this. I have searched the entire web; no one has the answer. I would be grateful if you could help me.
malik aadil
I am new blogger this article helped me a lot
I was using links of in the images but the problem was Images are opening but not going to linked article
WPBeginner Support
Hi Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Admin
Sulman Qamar
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon
Hi,
Thanks very much for this useful code.
Is this a way (can I trouble you for the function code) to also add an ALT tag to the image link with the title of the post being linked to as the alt text?
I’m vision impaired and at the moment the link just says the image filename which isn’t useful much of the time.
Thanks,
Dale.
Ankit Agarwal
Thanks for his tutorial. I tried this on my blog but realized that the image being shown in the thumbnail is not my featured image but the first image I am using in the post. Probably because I am using MotoPress page builder plugin. and
There seems to be a conflict between this code and the Motopress plugin.
Dale Reardon - My Disability Matters
Hi,
That worked fantastically.
Only one further query – my website is all about disability issues:
so I want things to be accessible and I’m blind myself so appreciate all sites doing their bit.
Is there a way to assign ALT text to this image link composed of the title of the page it is linking to? At the moment my screen reader just reads out the picture file name which sometimes isn’t very helpful.
Your help most appreciated.
Dale.