Die meisten professionellen Webentwickler verwenden ein Versionskontrollsystem wie GitHub oder Bitbucket und stellen ihre Änderungen automatisch auf Staging- oder Live-Sites bereit.
Wir haben mehrere Tools zur automatischen Bereitstellung von Änderungen ausprobiert. Auf der Grundlage dieser praktischen Erfahrung haben wir festgestellt, dass Sie DeployHQ verwenden können, um die Entwicklung von Themen auf Ihrer Website voranzutreiben. DeployHQ fungiert als Vermittler zwischen Ihrem Git-Repository und Ihrem Server.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Theme-Änderungen mithilfe von GitHub und Deploy automatisch bereitstellen können.

Warum ein Versionskontrollsystem für die Entwicklung von WordPress-Themen verwenden?
Mit einem Versionskontrollsystem können Sie Änderungen an einer Datei oder einer Reihe von Dateien im Laufe der Zeit aufzeichnen, so dass Sie bestimmte Versionen später wieder aufrufen können. Mit anderen Worten: Jedes Mal, wenn wir eine WordPress-Theme-Vorlage, ein Bild oder eine CSS-Datei ändern, hält ein Versionskontrollsystem diese Änderungen fest.
Nehmen wir zum Beispiel an, Sie beschließen, eine Reihe von Änderungen vorzunehmen. Wenn diese Änderungen ein Problem verursachen, können Sie zu einer bestehenden “Version” unseres WordPress-Themes zurückkehren (oder zurückrollen).
Git ist ein gängiges Versionskontrollsystem, das es mehreren Benutzern ermöglicht, an derselben Codebasis zu arbeiten, z. B. an einem WordPress-Theme. Wenn zwei Entwickler dieselbe Datei bearbeiten, verfügt Git über eingebaute Kontrollen, um mit diesen Problemen umzugehen (bekannt als Merge-Konflikte).
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Verwendung von Git mit WordPress.
Warum ein Verteilungssystem verwenden?
Ein Bereitstellungssystem, das mit Diensten wie GitHub integriert ist, ermöglicht es Ihnen, Änderungen, die Sie an Ihrem WordPress-Theme vorgenommen haben, automatisch oder manuell hochzuladen.
Sie können es als ein einseitiges Synchronisationssystem betrachten. Wenn Sie zum Beispiel eine Datei aus Ihrem WordPress Theme löschen, müssen Sie sie auch per FTP löschen. Mit einem Deployment-System wird dies automatisch für Sie erledigt, wenn Sie Ihre Codeänderungen auf GitHub übertragen.
In diesem Artikel arbeiten wir mit einem Bereitstellungssystem namens DeployHQ oder einfach Deploy. Deploy funktioniert auch mit anderen Git-Repository-Anbietern wie Bitbucket, aber für dieses Tutorial werden wir uns an GitHub halten.
Einrichten eines GitHub-Repositorys für Ihr WordPress-Theme
Zunächst müssen Sie ein Konto auf GitHub einrichten und dann den GitHub-Client für Windows oder Mac verwenden, um Änderungen an Ihrem WordPress-Theme zu speichern.
Um zu beginnen, können Sie die GitHub-Website besuchen und Ihre E-Mail-Adresse eingeben, um ein neues Konto zu erstellen.

Als nächstes müssen Sie einen Benutzernamen und ein Passwort eingeben.
GitHub fordert Sie auch auf, Ihre E-Mail-Einstellungen zu wählen.

Danach können Sie nach unten scrollen und Ihr Konto durch Lösen eines Rätsels verifizieren.
Es ist genau wie reCAPTCHA auf Ihrer WordPress-Website.

Sobald Ihr Konto verifiziert ist, sehen Sie das GitHub-Dashboard.
Von hier aus können Sie oben auf das “+”-Symbol klicken und die Option “Neues Repository” auswählen.

Als Nächstes können Sie den Namen des Repositorys festlegen, z. B. den Namen des Ordners für Ihr WordPress-Theme.
Dann müssen Sie auswählen, ob es sich um ein öffentliches oder privates Repository handelt. Bei öffentlichen Repositorys kann jeder Ihren Code sehen, aber keine Änderungen daran vornehmen. Private Repositories sind nur für Sie selbst zugänglich.

Schließlich können Sie das Kontrollkästchen ankreuzen, wenn Sie eine README-Datei hinzufügen möchten.
Klicken Sie anschließend einfach auf die Schaltfläche “Repository erstellen”.

Ihr GitHub-Repository ist nun einsatzbereit.
GitHub für Windows oder Mac installieren
Als Nächstes müssen Sie den Code unseres WordPress-Themes in unser Repository stellen. Eine einfache Möglichkeit, dies zu tun, ist die Verwendung des GitHub-Clients, der auf Ihrem Computer installiert wird.
Besuchen Sie einfach die GitHub Desktop-Website und laden Sie den Desktop-Client herunter, der für Windows oder Mac verfügbar ist.

Sobald der Download abgeschlossen ist, starten Sie den GitHub-Client.
Als nächstes müssen Sie sich mit Ihrem GitHub-Konto anmelden. Sie können auf die Schaltfläche “Bei GitHub.com anmelden” klicken.

Dadurch wird GitHub in Ihrem Webbrowser gestartet.
Klicken Sie einfach auf die Schaltfläche “Desktop autorisieren”, damit GitHub Desktop auf Ihr Konto zugreifen kann.

Danach können Sie den GitHub Desktop-Client öffnen.
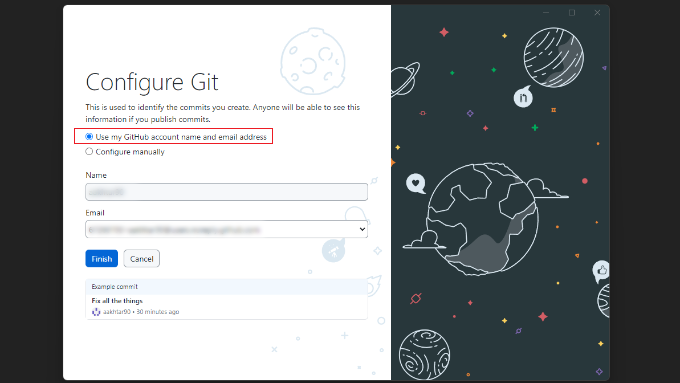
Als nächstes müssen Sie Git konfigurieren. Wählen Sie einfach die Option “Meinen GitHub-Kontonamen und meine E-Mail-Adresse verwenden” und klicken Sie auf die Schaltfläche “Fertigstellen”.

Als nächstes fügen wir das GitHub-Repository hinzu, das Sie zuvor erstellt haben.
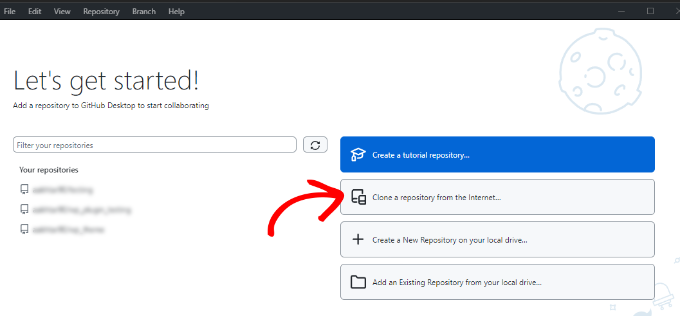
Klicken Sie dazu auf die Option “Klonen eines Repositorys aus dem Internet”.

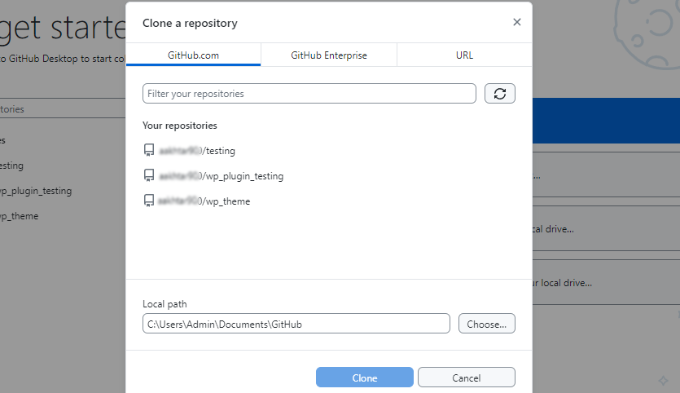
Es wird eine Liste Ihrer GitHub-Repositories angezeigt, darunter auch das zuvor erstellte.
Wählen Sie einfach das Repository aus und geben Sie im Feld “Lokaler Pfad” an, wo Sie es auf Ihrem Computer speichern möchten. Sobald das erledigt ist, können Sie auf die Schaltfläche “Klonen” klicken.

Sie haben nun Ihr auf GitHub gehostetes Repository auf unseren Computer geklont (kopiert).
Als Nächstes müssen Sie den Code unseres WordPress-Themes in den Ordner des Repositorys einfügen und diesen Code dann auf GitHub übertragen und synchronisieren.
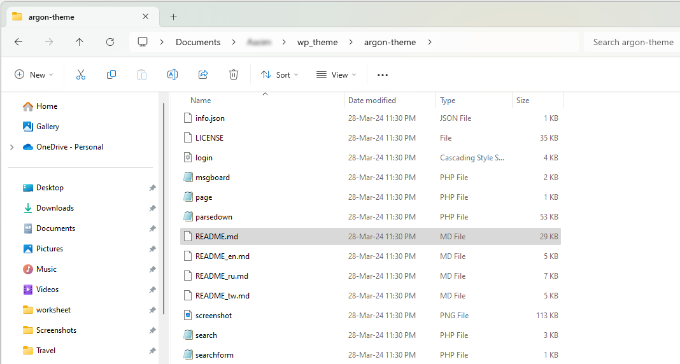
Beginnen Sie damit, den im obigen Schritt ausgewählten Ordner auf Ihrem Computer zu suchen. In diesem Ordner sollte sich eine README.md-Datei befinden. Je nach den Einstellungen Ihres Computers sehen Sie möglicherweise auch den versteckten Ordner .git.

Wenn Sie Änderungen am Code Ihres WordPress-Themes vorgenommen haben, kopieren Sie sie einfach und fügen sie in diesen Ordner ein.
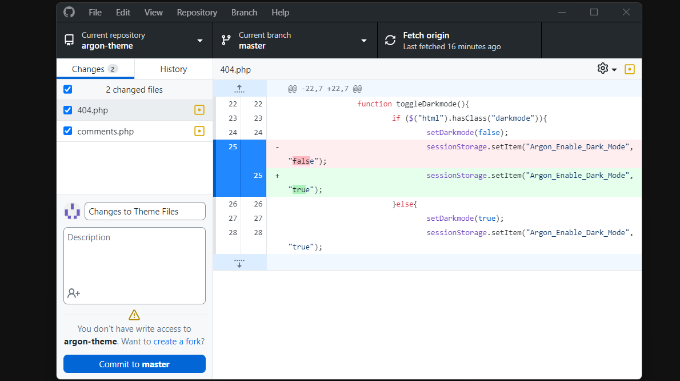
Danach können Sie die GitHub-App für Mac oder Windows öffnen und sehen, dass die soeben hinzugefügten Dateien im Fenster angezeigt werden:

Sie sehen die grün markierten Änderungen. Dies sind die Änderungen, die Sie im lokalen Repository gespeichert haben, aber noch nicht übertragen haben.
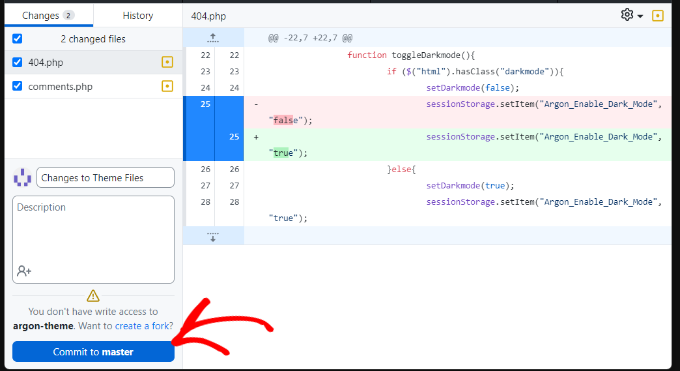
Als Nächstes müssen Sie diese Dateien auf GitHub übertragen (hochladen). Geben Sie dazu einfach etwas Text in das Feld “Zusammenfassung” ein, um die vorgenommenen Änderungen zu erläutern, und klicken Sie auf die Schaltfläche “Commit to master”.

Damit werden die von Ihnen vorgenommenen Änderungen in das Repository übertragen.
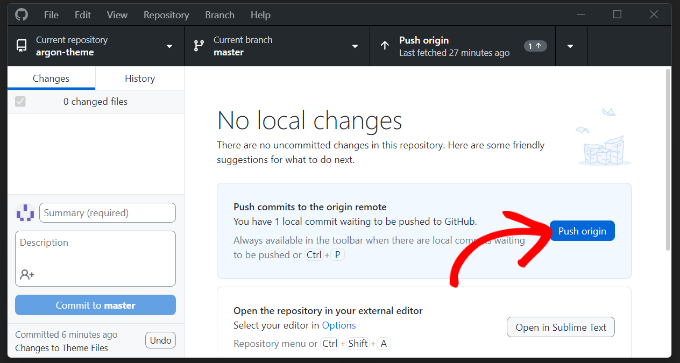
Um diese Änderungen auf GitHub hochzuladen, können Sie auf die Schaltfläche “Push origin” klicken.

Um zu überprüfen, ob Ihr Commit auf GitHub hochgeladen wurde, besuchen Sie Ihr Repository auf der GitHub-Website. Wenn alles funktioniert, sehen Sie Ihre Codeänderungen.
Einrichten von Deploy
Der letzte Schritt besteht darin, sicherzustellen, dass alle Änderungen in Ihrem GitHub-Repository auf Ihre WordPress-Website übertragen werden.
DeployHQ, oder Deploy, ist ein webbasierter Dienst, der Änderungen an Ihrem GitHub-Repository überwacht und genau diese Änderungen automatisch oder manuell auf Ihre WordPress-Website hochlädt.
Stellen Sie es sich als eine Verbindung zwischen Ihrem Code und dem Webserver vor.
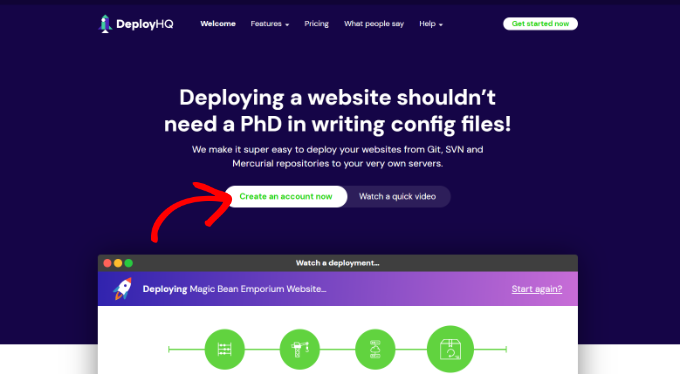
Zuerst müssen Sie die Deploy-Website besuchen und sich für ein neues Konto anmelden. Deploy ist ein kostenpflichtiger Dienst, bietet aber ein kostenloses Konto für ein Projekt und 5 Bereitstellungen pro Tag.

Nachdem Sie sich angemeldet haben, können Sie sich in Ihrem Deploy-Dashboard einloggen.
Von hier aus können Sie auf die Schaltfläche “Projekt erstellen” klicken, um zu beginnen.

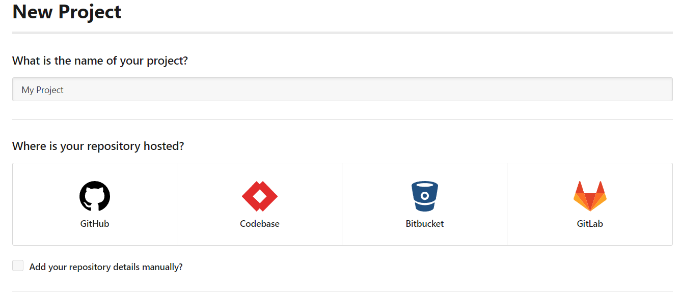
Als nächstes müssen Sie einen Namen für Ihr Projekt angeben.
Danach können Sie GitHub als Ihre Code-Hosting-Plattform auswählen.

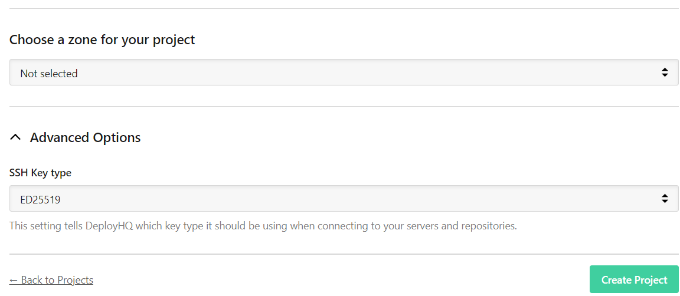
Wenn Sie nach unten scrollen, finden Sie weitere Optionen, wie die Auswahl einer Zone für Ihr Projekt und erweiterte Optionen.
Klicken Sie anschließend auf die Schaltfläche “Projekt erstellen”, um fortzufahren.

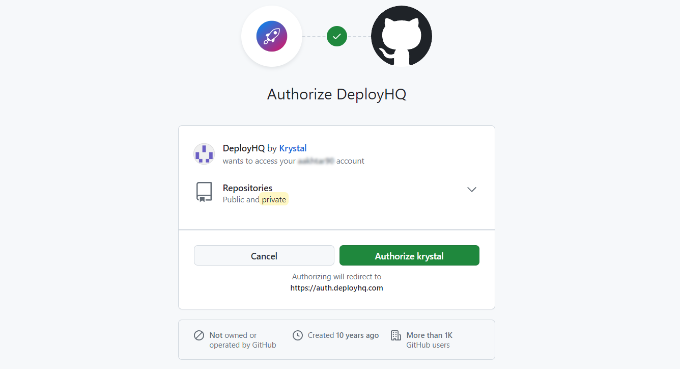
Deploy leitet Sie nun zu GitHub weiter.
Wenn Sie noch nicht angemeldet sind, werden Sie aufgefordert, sich anzumelden. Danach werden Sie aufgefordert, Deploy den Zugriff auf Ihr GitHub-Konto zu erlauben.

Klicken Sie einfach auf die Schaltfläche “Krystal autorisieren”, um fortzufahren.
Deploy ruft die Liste Ihrer Repositories von GitHub ab und fordert Sie auf, ein Repository für dieses Projekt auszuwählen.

Klicken Sie einfach auf Ihr WordPress-Theme-Repository, und Deploy wird es für Sie importieren.
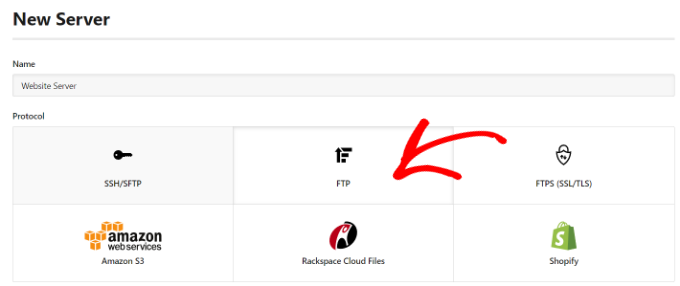
Im nächsten Schritt werden Sie von Deploy aufgefordert, Serverinformationen anzugeben. Hier teilen Sie Deploy mit, wie Sie Dateien auf Ihren WordPress-Server hochladen können.
Beginnen Sie mit der Eingabe eines Namens und der Auswahl von “FTP” als Protokolloption.

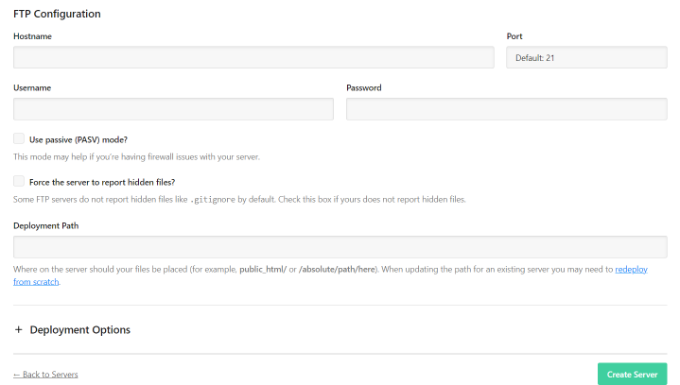
Als nächstes müssen Sie nach unten scrollen und Ihre FTP-Zugangsdaten eingeben.
- Hostname: Der SFTP/FTP-Host Ihrer Website
- Port: Der SFTP/FTP-Port Ihres Website-Hosts (normalerweise SFTP = 22, FTP = 21)
- Benutzername und Passwort: FTP-Benutzername und -Passwort
- Bereitstellungspfad: Der Pfad, zu dem Sie navigieren, bevor Sie Ihre WordPress-Theme-Dateien hochladen. Zum Beispiel: public_html/example.com/wp-content/themes/MyTheme, wobei MyTheme das WordPress-Theme ist, das Sie auf GitHub bereitgestellt haben.
Nachdem Sie diese Angaben eingegeben haben, klicken Sie auf die Schaltfläche “Server erstellen” speichern.

Deploy testet nun Ihre Serververbindung, und wenn alles korrekt funktioniert, wird eine Erfolgsmeldung angezeigt.
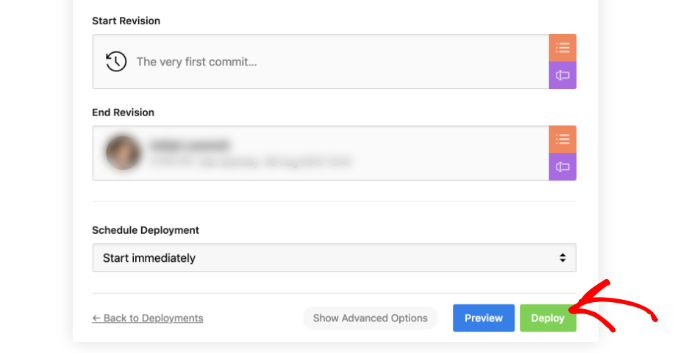
Sie können nun auf die Schaltfläche “Bereitstellen” klicken, um Ihre GitHub-Dateien auf Ihre Website hochzuladen.

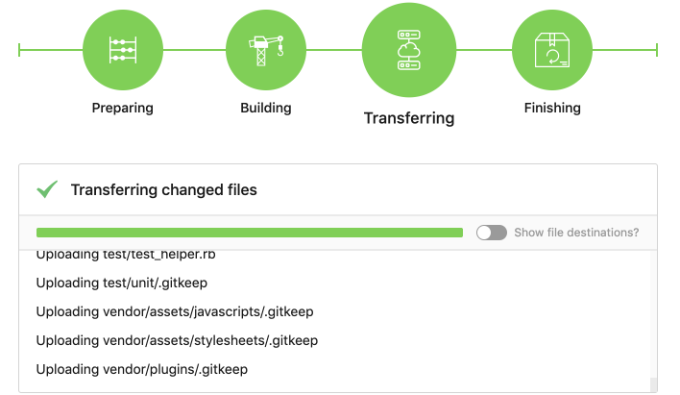
Sie sehen nun den Fortschritt der Bereitstellung.
Sobald die Bereitstellung abgeschlossen ist, wird eine Erfolgsmeldung angezeigt.

Sie haben erfolgreich Änderungen von GitHub mit Deploy auf Ihrer Website bereitgestellt. Wenn Sie nun Änderungen an Ihrem WordPress-Theme auf Ihrem Computer vornehmen, müssen Sie diese auf GitHub übertragen. Danach müssen Sie die Deploy-Website besuchen, um die Bereitstellung manuell zu starten.
Sehen wir uns an, wie Sie die automatische Bereitstellung einrichten, damit alle Änderungen, die Sie auf GitHub übertragen, automatisch auf Ihrer Website bereitgestellt werden.
Einrichten der automatischen Bereitstellung
Zunächst müssen Sie Ihr Deploy-Dashboard aufrufen und zur Seite “Projekte” gehen. Klicken Sie von hier aus einfach auf den Namen Ihres Projekts.

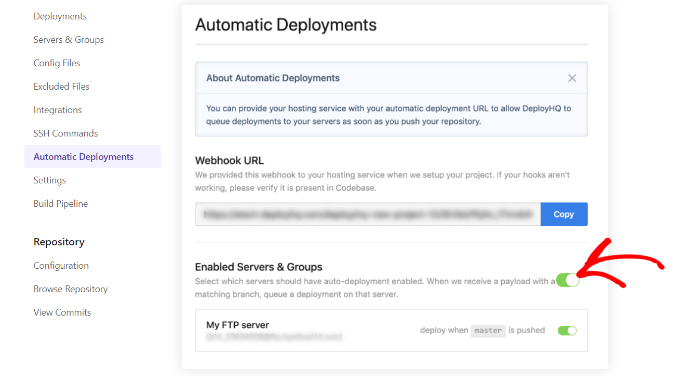
Als Nächstes können Sie im Menü auf der linken Seite auf die Registerkarte “Automatische Verteilungen” gehen.
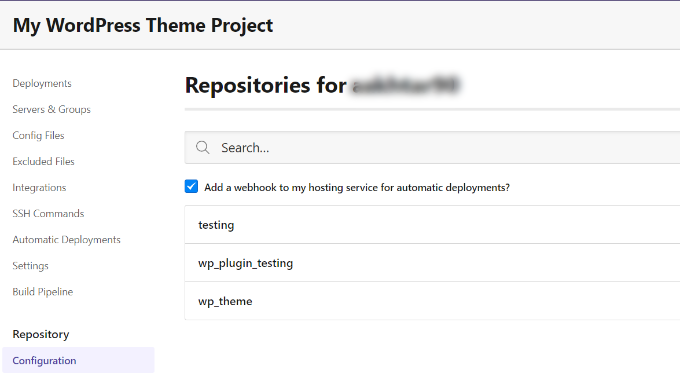
Hier müssen Sie die Option neben Ihrem Server für automatische Bereitstellungen aktivieren.

Danach müssen Sie die Webhook-URL kopieren und sie zu Ihrem GitHub-Konto hinzufügen.
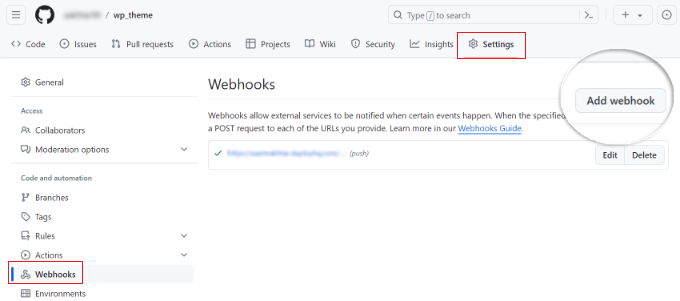
Melden Sie sich einfach in einem neuen Browser-Tab bei Ihrem GitHub-Konto an. Klicken Sie dann auf Ihr Repository und gehen Sie zur Registerkarte “Einstellungen”. Von hier aus können Sie über das Menü auf der linken Seite zum Abschnitt “Webhooks” gehen und auf die Schaltfläche “Webhook hinzufügen” klicken.

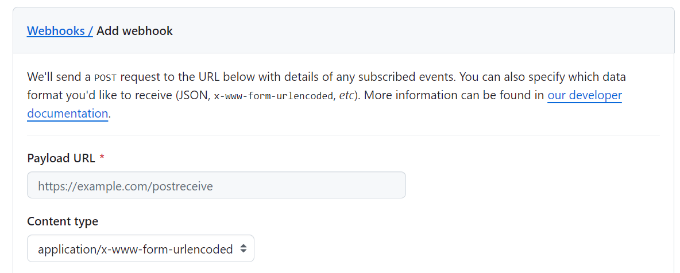
Fügen Sie nun die Webhook-URL, die Sie von der Seite mit den Servereinstellungen für die Bereitstellung kopiert haben, in das Feld Payload-URL ein.
Wählen Sie dann “application/x-www-form-urlencoded” als “Inhaltstyp” aus dem Dropdown-Menü:

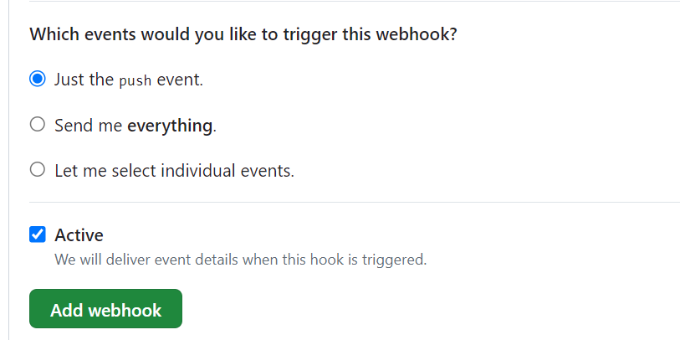
Anschließend können Sie nach unten blättern und auswählen, welche Ereignisse den Webhook auslösen sollen. Sie können die Standardeinstellung verwenden.
Klicken Sie anschließend einfach auf die Schaltfläche “Webhook hinzufügen”.

Das war’s schon. Ihr GitHub-Repository benachrichtigt nun Deploy, wenn es neue Änderungen an Ihrem Repository gibt. Deploy implementiert diese Änderungen dann automatisch auf Ihrer Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie WordPress-Theme-Änderungen mit GitHub und Deploy automatisch bereitstellen können. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie jQuery auf die neueste Version in WordPress aktualisieren und wie Sie die neueste WordPress-Version überprüfen und aktualisieren können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Tomas
Thank you for an informative article, it helped me a lot!
rambideunt
Is it save to put my wordpress files in the public repo in github? does it means some of my personal configuration data such as data in wp-config being exposed to public?
Mohammad Fahim
I don’t think public repo is good practice .. try privet repo.
Dave Bergschneider
Private repo if doing the full WP installation is best practice. However best practice would to be only committing files unique to your project such as custom plugin’s or themes. The rest is just clutter. Especially since you aren’t likely uploading the database to GitHub.
Thanks for this article, I’ve found a new workflow!
Robert Lyall
With the service being used in this article (DeployHQ), you can use the Config Files feature to avoid having to put your production credentials inside your repository.