Haben Sie schon einmal Websites mit einzigartig gestalteten ersten und letzten Menüpunkten gesehen? Das ist kein Zufall – es ist cleveres CSS am Werk. Mit dieser Technik können Sie wichtige Links hervorheben, z. B. Ihre Kontaktseite oder ein Sonderangebot.
Viele unserer Besucher haben versucht, ihren Menüeinträgen individuelle Klassen hinzuzufügen, um dann festzustellen, dass das Styling nicht mehr stimmt, wenn sie ihr Menü neu anordnen. Die Schlagwörter “erster” und “letzter” befinden sich nicht mehr an diesen Positionen, so dass das Menü inkonsistent aussieht.
Deshalb zeigen wir Ihnen in diesem Leitfaden, wie Sie eine .first- und .last-Klasse hinzufügen, die Ihre Menüpunkte oben hält, auch wenn Sie sie später umstellen. Wir behandeln zwei Methoden: einen Filter für klassische Themes und CSS-Selektoren für alle Themes, einschließlich Block-Themes.

Warum sind das erste und das letzte Navigationselement unterschiedlich gestaltet?
Manchmal müssen Sie dem ersten und dem letzten Element eines Navigationsmenüs ein eigenes Styling hinzufügen. Dadurch können wichtige Links hervorgehoben werden, z. B. der Link zum Kontaktformular Ihrer Website oder zur WooCommerce-Warenkorb-Seite.
In diesem Fall könnten Sie einfach eine benutzerdefinierte CSS-Klasse zu den ersten und letzten Menüpunkten hinzufügen. Wenn Sie jedoch die Reihenfolge des Menüs an irgendeiner Stelle ändern, könnte dies das benutzerdefinierte Styling komplett zerstören.
Aus diesem Grund empfehlen wir, stattdessen Filter zu verwenden.
In dieser Anleitung zeigen wir Ihnen, wie Sie das erste und das letzte Element Ihres Navigationsmenüs gestalten können, so dass Sie das Menü neu anordnen können, ohne das benutzerdefinierte Styling zu zerstören. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zur gewünschten Methode zu gelangen:
Profi-Tipp: Möchten Sie einen beliebigen Menüpunkt auf Ihrer Website hervorheben? In unserer Anleitung zum Hervorheben eines Menüpunkts in WordPress finden Sie weitere Informationen.
Methode 1: Hinzufügen der ersten und letzten Klasse mithilfe eines Filters (empfohlen)
Hinweis: Diese Methode funktioniert nur mit einem klassischen WordPress-Theme. Wenn Sie ein Block-Theme verwenden, gehen Sie zu Methode 2.
Am einfachsten können Sie die Elemente Ihres Navigationsmenüs gestalten, indem Sie einen Filter zu Ihrem Thema hinzufügen.
Oft finden Sie in WordPress-Tutorials Code-Schnipsel mit Anweisungen, wie Sie diese in die Datei functions.php Ihres Themes einfügen können.
Das größte Problem ist, dass schon ein kleiner Fehler im benutzerdefinierten Code-Snippet Ihre WordPress-Website zerstören und unzugänglich machen kann. Ganz zu schweigen davon, dass Sie bei einer Aktualisierung Ihres WordPress-Themes alle Ihre Anpassungen verlieren.
An dieser Stelle kommt WPCode ins Spiel.
Dieses kostenlose Plugin erleichtert das Hinzufügen von benutzerdefiniertem CSS, PHP, HTML und mehr zu WordPress, ohne Ihre Website zu gefährden.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
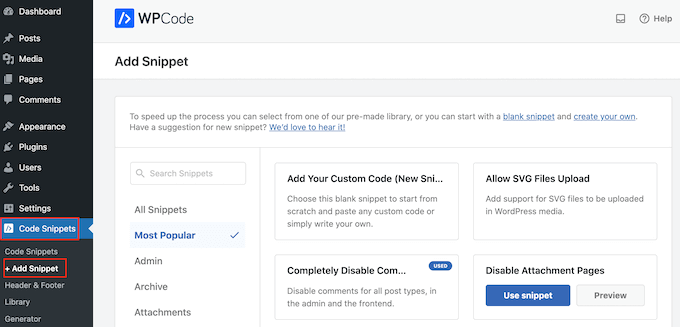
Nach der Aktivierung gehen Sie zu Code Snippets ” Snippet hinzufügen.

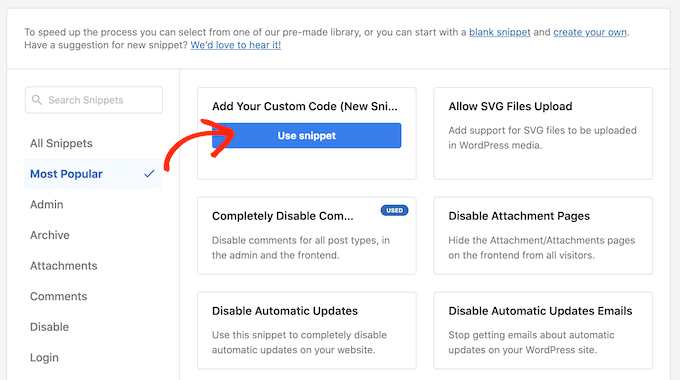
Fahren Sie hier einfach mit der Maus über “Add Your Custom Code”.
Wenn es erscheint, klicken Sie auf “Snippet verwenden”.

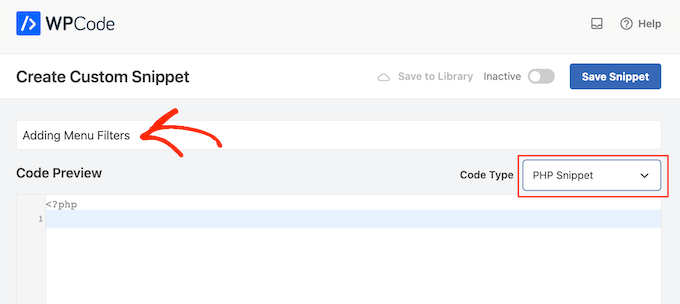
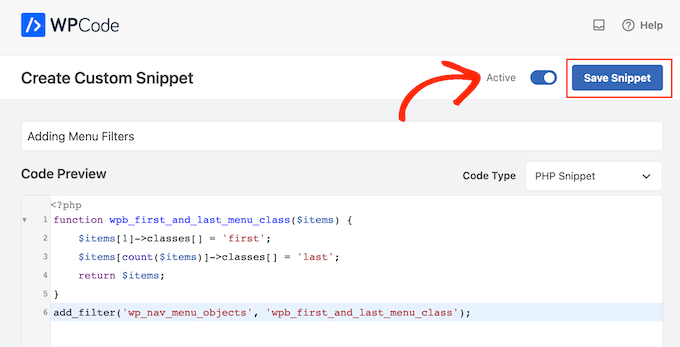
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Öffnen Sie anschließend das Dropdown-Menü “Code-Typ” und wählen Sie “PHP Snippet”.

Sie können dann das folgende PHP in das Codefeld einfügen:
1 2 3 4 5 6 | function wpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return $items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter “Inaktiv” klicken, damit er sich in “Aktiv” ändert.
Klicken Sie abschließend auf “Snippet speichern”, um das PHP-Snippet zu aktivieren.

Dadurch werden die CSS-Klassen .first und .last für Ihr erstes und letztes Menüelement erstellt. Sie können diese Klassen nun verwenden, um diesen Elementen in Ihrem individuellen Navigationsmenü ein einzigartiges Styling zu geben.
Zu diesem Zweck müssen Sie Ihrer WordPress-Website ein zweites Snippet hinzufügen. Erstellen Sie zunächst ein neues benutzerdefiniertes Code-Snippet, indem Sie das oben beschriebene Verfahren befolgen.
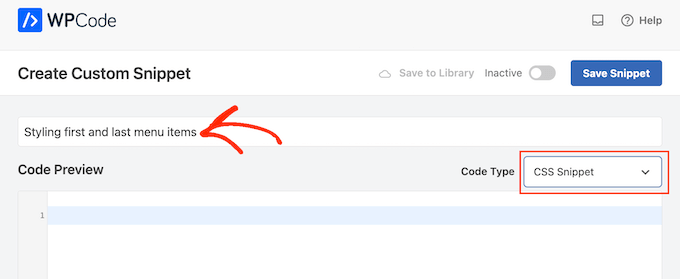
Geben Sie anschließend einen Titel für das benutzerdefinierte Code-Snippet ein.
Öffnen Sie dann das Dropdown-Menü “Codetyp”, aber wählen Sie diesmal “CSS Snippet”.

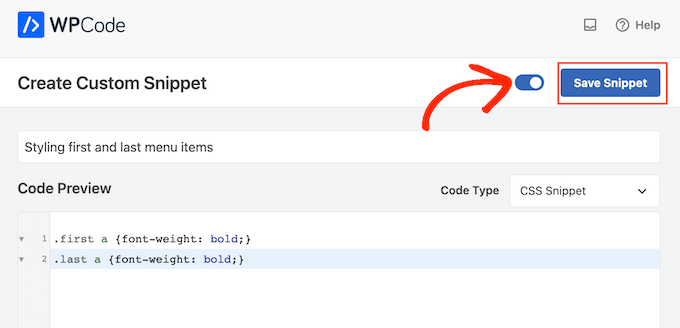
Für diese Anleitung werden wir einfach die ersten und letzten Menüpunkte fett markieren, indem wir die folgende CSS-Formatierung zum Codefeld hinzufügen:
1 2 3 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
Klicken Sie anschließend auf den Schalter “Inaktiv”, damit er sich in “Aktiv” ändert.

Klicken Sie abschließend auf “Snippet speichern”, um das CSS-Snippet zu aktivieren.
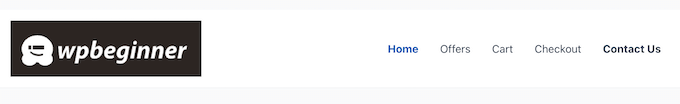
Wenn Sie nun Ihre Website besuchen, werden Sie das neu gestaltete Menü live sehen.

Methode 2: Gestaltung des ersten und letzten Elements mit CSS-Selektoren (funktioniert mit allen Themes)
Wenn Sie kein Plugin für Codeschnipsel verwenden möchten, können Sie die ersten und letzten Menüpunkte mit CSS-Selektoren gestalten. Diese Methode funktioniert jedoch möglicherweise nicht mit einigen älteren Browsern, z. B. Internet Explorer.
Aus diesem Grund ist es eine gute Idee, Ihre WordPress-Website in verschiedenen Browsern zu testen.
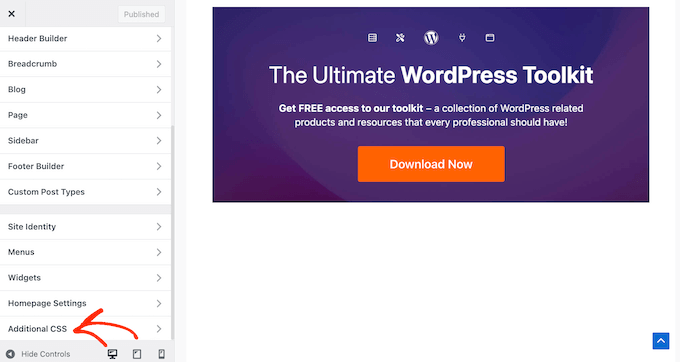
Um diese Methode anzuwenden, müssen Sie Code in das Stylesheet Ihres Themes oder in den Abschnitt “Additional CSS” des WordPress Theme Customizers einfügen.
Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung, wie Sie Ihrer WordPress-Website ganz einfach benutzerdefinierte CSS hinzufügen können.
Der erste Schritt besteht darin, die Datei style.css Ihres Themes zu bearbeiten, oder Sie gehen zu Darstellung ” Anpassen und klicken dann auf “Zusätzliches CSS”.

Fügen Sie anschließend den folgenden Codeausschnitt in Ihre Website ein:
1 2 | ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { } |
Beachten Sie, dass Sie “yourmenuid” durch die ID Ihres Navigationsmenüs ersetzen müssen.
Die Selektoren “first-child” und “last-child” wählen das erste und das letzte Kind des übergeordneten Elements aus, d. h. das erste und das letzte Element des Navigationsmenüs.
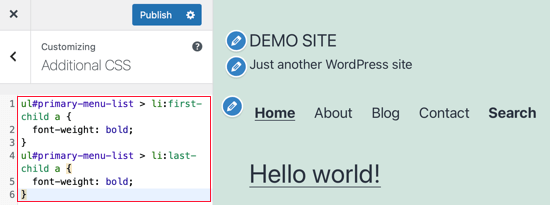
Zum Beispiel haben wir diesen Code verwendet, um die ersten und letzten Navigationsmenüpunkte in unserem WordPress-Blog fett darzustellen:
1 2 3 4 5 6 | ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;} |

Wenn Sie ein WordPress-Block-Theme verwenden, wird der Theme Customizer in Ihrem WordPress-Admin fehlen. Sie müssen diese URL in Ihrem Browser eingeben, um auf den Theme-Customizer zuzugreifen:
1 | https://yourdomainname.com/wp-admin/customize.php |
Achten Sie darauf, dass Sie die Domain durch den Namen Ihrer Website ersetzen.
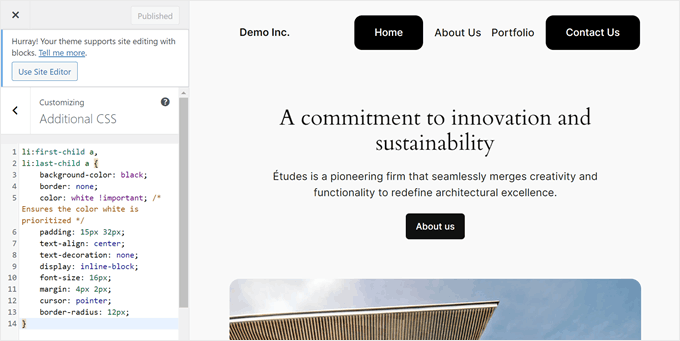
Danach öffnen Sie wie zuvor die Registerkarte “Zusätzliches CSS” und fügen den folgenden Code ein. Beachten Sie, dass der Code etwas anders aussieht, da Sie Ihre Menü-ID nicht hinzufügen müssen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | li:first-child a,li:last-child a { background-color: black; border: none; color: white !important; /* Ensures the color white is prioritized */ padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; border-radius: 12px;} |
Sie können den Code nach Belieben an Ihre Bedürfnisse anpassen. Im folgenden Beispiel haben wir den ersten und den letzten Link in Schaltflächen verwandelt.
So sieht es aus:

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man die Klassen .first und .last zu WordPress Navigationsmenüs hinzufügt. Vielleicht interessieren Sie sich auch für unseren Artikel über das Erstellen eines vertikalen Navigationsmenüs in WordPress und unsere Anleitung für Anfänger zum Erstellen eines Dropdown-Menüs auf einer WordPress Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ahmed Mahdi
i’ve changed the code slightly to work with child menus too:
function wpb_first_and_last_menu_class($items) {
foreach($items as $k => $v){
$parent[$v->menu_item_parent][] = $v;
}
foreach($parent as $k => $v){
$v[0]->classes[] = ‘first’;
$v[count($v)-1]->classes[] = ‘last’;
}
return $items;
}
add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’);
Trevor Simonton
exactly what i needed. thank you!
Georgios Panagiotakopoulos
Thanks! This works great!
Munkhbayar
Thanks for code. Works for me.
mad_doc
Thank you for idea & help!
Charles
Thanks for this nice code…
What about child menu first and last item?
It applied only for parent manu.
Do you have any idea about child last item?
jordi
Anyone have any tip about use add_filter(”); for wp_nav_menu using STARKERS? JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
can’t make it works
thanks to share anyway!!
Jake
This does not work reliably if you have nested menus.
Editorial Staff
Hmm, will look into a fix for this.
Admin
Olivier
It works when the menu item is the last, or the last child of a last menu item.
It does not work when the menu item is a last child of a menu item that is not the last.
Olivier
Together with some other additions to functions.php that i’ve tried, this code fails to tag a menu item as first or last menu item when they are in a submenu. A fix for this would be great!
Elliott Richmond
Nice! Would usually use CSS but this is a good tip
Mattia
Great! This is particularly interesting because I have to class more than 2 menu items…
Now I got it!
Thanks
karen
Thanks for this! Forgive me if I missed it – but – is there an example of the menu to see the difference in the nav created by this class? Thank you again!
Editorial Staff
The site we designed for our client is not live yet. But the main reason was that we wanted to have a border left to the first menu item. All other items had border right element with a specific padding and margin. We used the last class to remove the margin right and the border right because there was no need for it. It was hitting the wrap container. Hope you can visualize it.
Admin
Ivo Minchev
I’ve tried this at the site http://aurorachalet-switzerland.com/ and I cannot see the effect. I’m using the “Twenty Eleven” theme for this site. Where is the problem?
Ivo Minchev
Pobably because of the #yourmenuid tag. I tried some ID’s but none of them worked.
Editorial Staff
This should work as long as you specify the correct id tags.
Admin
Editorial Staff
Don’t think that you are using the wp_nav_menu. From the looks of it, it seems that your site is using the fall_back menu by listing all pages. Can you confirm that you have gone into Appearance > Menu and created a menu there. Then specified that menu as a primary location??
Admin