Jeder, der schon eine Weile einen Blog betreibt, weiß, dass ein allgemeiner RSS Feed manchmal einfach nicht ausreicht. Einige Blogger haben gefragt, ob es möglich sei, dass Besucher Schlagwörter oder individuelle Taxonomien abonnieren können, damit sie über die Inhalte, die ihnen am wichtigsten sind, auf dem Laufenden bleiben können.
Leider war es für uns schwierig, eine einfache Plugin-Lösung dafür zu finden. Deshalb haben wir beschlossen, den einfachsten Weg zu finden, um RSS-Abonnements zu Ihren Archiven mit Schlagwörtern und individuellen Taxonomien mit nur ein bisschen Code hinzuzufügen.
Aber keine Sorge. Wir verwenden das benutzerfreundliche WPCode Plugin, sodass Sie diese leistungsstarke Funktionalität ohne Programmieraufwand hinzufügen können.

Warum sollten Benutzer Tags und benutzerdefinierte Taxonomien abonnieren können?
Mit Tags können Sie das Thema eines Blogbeitrags eindeutig kennzeichnen, was den Lesern helfen kann, interessante und relevante Inhalte zu finden. Dadurch bleiben die Leser oft länger auf Ihrer Website, was die Zahl der Seitenaufrufe erhöhen und die Absprungrate verringern kann.
Sie können sogar benutzerdefinierte Taxonomien erstellen, um Ihre Inhalte weiter zu organisieren. Sie können zum Beispiel einen benutzerdefinierten Beitragstyp namens “Bücher” hinzufügen und dann eine benutzerdefinierte Taxonomie namens “Themen” verwenden.
Aus diesem Grund sollten Sie RSS-Abonnements zu Ihren Tags und benutzerdefinierten Taxonomien hinzufügen. Auf diese Weise können Sie Besucher benachrichtigen, wenn Sie einen neuen Blogbeitrag veröffentlichen, der für sie von Interesse sein könnte.
Weitere Informationen zu diesem Thema finden Sie in unserem vollständigen Leitfaden zur Verwendung von RSS in WordPress.
Sehen wir uns also an, wie Sie RSS-Abonnements für Tags und benutzerdefinierte Taxonomiearchive hinzufügen können.
So können Benutzer Schlagwörter und Taxonomien mit WPCode abonnieren
In diesem Tutorial geht es darum, Code zu Ihrer WordPress-Website hinzuzufügen. Es gibt verschiedene Arten von Code, die Sie je nach Ihren Bedürfnissen hinzufügen können, aber wir werden WPCode verwenden, um sie sicher in WordPress einzufügen.
WPCode ist das beste Code Snippets Plugin für WordPress, mit dem Sie Ihre Website individuell mit CSS, PHP, HTML und mehr anpassen können, ohne Ihre Website zu gefährden.
Oft werden Sie in Tutorials aufgefordert, Ihre Theme-Dateien zu bearbeiten, aber das kann zu allen möglichen WordPress-Fehlern führen. Im schlimmsten Fall kann es sogar dazu führen, dass Ihre WordPress-Website komplett unzugänglich wird.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
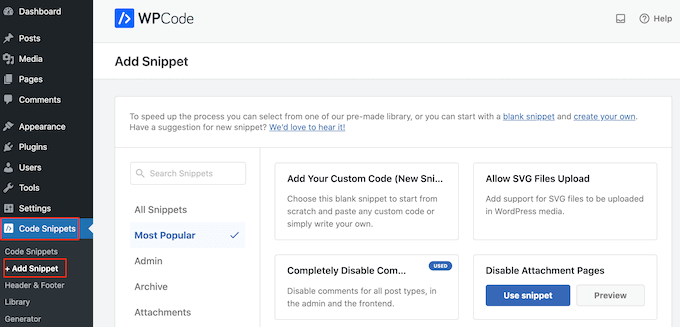
Gehen Sie nach der Aktivierung zu Code Snippets ” Snippet hinzufügen.

Sie sehen nun die in WPCode integrierte Code-Snippets-Bibliothek.
Bewegen Sie den Mauszeigerkontakt auf die Option “Individuellen Code hinzufügen (neues Snippet)” und klicken Sie dann auf den Button “+ Individuelles Snippet hinzufügen”, wenn dieser angezeigt wird.

Jetzt, wo WPCode eingerichtet ist, können Sie eine der folgenden Methoden wählen, um Benutzern zu ermöglichen, Ihre Tags oder Taxonomien zu abonnieren. Verwenden Sie diese Links, um zu Ihrer bevorzugten Methode zu wechseln:
Methode 1: Hinzufügen eines RSS-Abonnement-Links zum Tag-Archiv
Eine Lösung besteht darin, einen einfachen RSS-Link “Abonnieren” zu den Tag-Archivseiten Ihrer Website hinzuzufügen. Auf diesen Seiten werden alle Beiträge angezeigt, die denselben Tag haben.
Zum Beispiel würde www.example.com/tag/wordpress alle Beiträge auflisten, die das Tag “WordPress” haben.

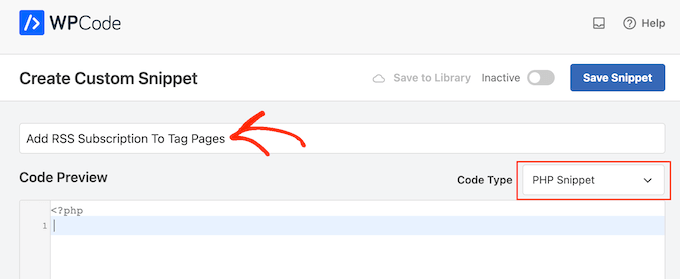
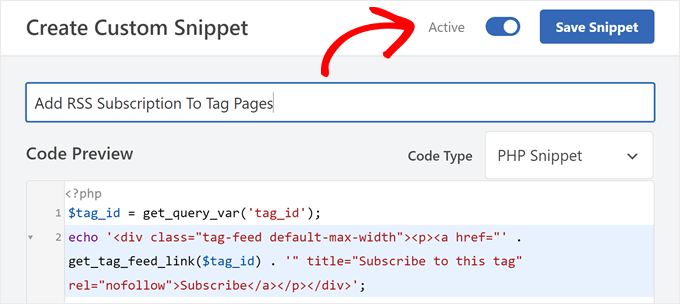
Nachdem Sie ein benutzerdefiniertes Snippet in WPCode erstellt haben, geben Sie einen Titel für das PHP-Snippet ein. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Öffnen Sie dann das Dropdown-Menü “Codetyp” und wählen Sie “PHP Snippet”.

Fügen Sie dann einfach den folgenden Text in den Code-Editor ein:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>'; |
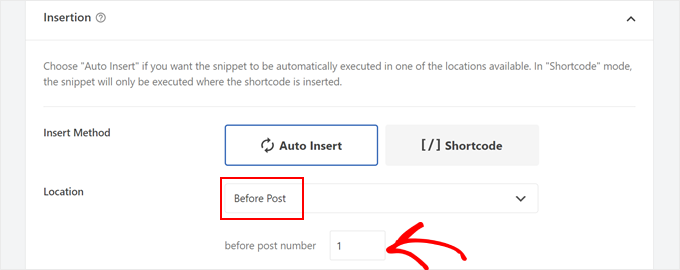
Blättern Sie dann zum Feld “Einfügen” und wählen Sie “Automatisch einfügen”, falls es nicht bereits ausgewählt ist.
Öffnen Sie dann das Dropdown-Menü “Ort” und wählen Sie “Vor dem Beitrag” im Abschnitt Kategorien, Archive, Tags, Taxonomien.
Danach fügen Sie in “vor der Postnummer” eine “1” ein.

Dadurch wird sichergestellt, dass der Button direkt nach dem Schlagwort-Titel und vor dem ersten Schlagwort in Ihrem WordPress-Blog erscheint.
Um den Link nur auf Tag-Seiten anzuzeigen, blättern Sie zum Abschnitt “Intelligente bedingte Logik”. Klicken Sie hier auf den Schieberegler “Logik aktivieren”.

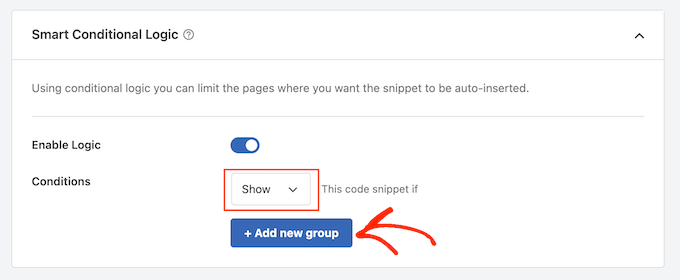
Sie können nun das Dropdown-Menü “Bedingungen” öffnen und “Anzeigen” wählen.
Danach klicken Sie auf “Neue Gruppe hinzufügen”.

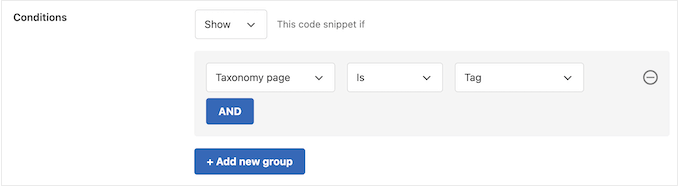
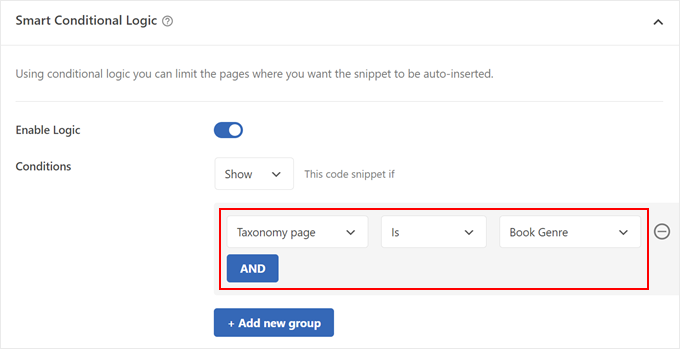
Öffnen Sie nun die nächste Gruppe von Dropdown-Menüs und wählen Sie “Taxonomieseite”, “Ist” und “Tag”.
Dadurch wird der Code nur zu Ihren Tag-Archivseiten hinzugefügt.

Nun ist es an der Zeit, das Snippet live zu schalten, indem Sie an den oberen Rand des Bildschirms scrollen.
Sie können nun auf den Schalter “Inaktiv” klicken, damit er sich in “Aktiv” ändert, und dann auf die Schaltfläche “Snippet speichern” klicken.

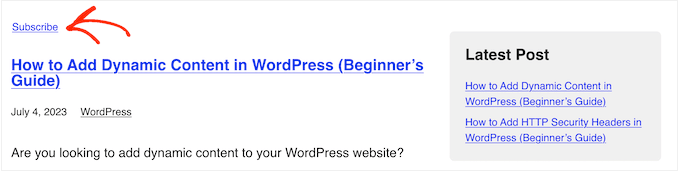
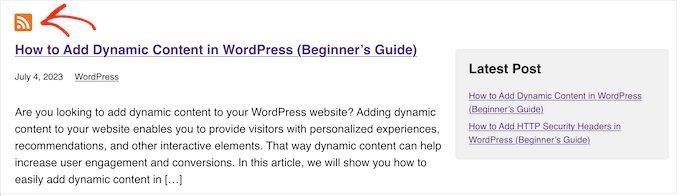
Wenn Sie jetzt eine beliebige Tag-Seite besuchen, sehen Sie den neuen Link “Abonnieren”.
Methode 2: Hinzufügen eines RSS-Symbols zu den WordPress-Tag-Seiten
Eine weitere Möglichkeit ist das Hinzufügen eines RSS-Symbols zu den Tag-Seiten, das im Vergleich zu einem einfachen “Abonnieren”-Link mehr Aufmerksamkeit erregen kann.

Um ein RSS-Symbol zu den WordPress-Tag-Seiten hinzuzufügen, müssen Sie zunächst das gewünschte Symbol hochladen. Sie können jedes beliebige Symbol verwenden, aber auf der offiziellen RSS-Website finden Sie ein Logo im PNG-Format.
Sobald Sie ein Logo haben, laden Sie die Datei einfach in die WordPress-Mediathek hoch. Anschließend müssen Sie die URL des Bildes abrufen, da Sie sie im nächsten Schritt verwenden werden.

Erstellen Sie nun ein neues PHP-Codefragment in WPCode, indem Sie den gleichen Prozess wie oben beschrieben durchführen. Fügen Sie dieses Mal jedoch den folgenden Codeausschnitt in den WPCode-Editor ein:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe"></a></p></div>'; |
Sie müssen die URL http://example.com durch den Link des RSS-Symbols ersetzen, das Sie im vorherigen Schritt hochgeladen haben.
Legen Sie den Code erneut so fest, dass er nur auf Tag-Seiten ausgeführt wird, und veröffentlichen Sie ihn dann nach demselben Verfahren wie oben beschrieben.
Wenn Sie jetzt eine Seite mit Schlagwörtern besuchen, sehen Sie das RSS-Symbol live.
Methode 3: Hinzufügen eines RSS-Abonnement-Links zu benutzerdefinierten Taxonomie-Archiven
Sie können auch ein RSS-Abonnement zu den benutzerdefinierten Taxonomie-Archiven auf Ihrer WordPress-Website hinzufügen. Dazu müssen Sie ein neues PHP-Snippet nach demselben Verfahren wie oben beschrieben erstellen.
Fügen Sie dieses Mal jedoch den folgenden Code zu WPCode hinzu:
1 2 | $term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));echo '<div class="topic-feed default-max-width"><p><a href="' . get_term_feed_link($term->term_id, 'topics', $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>'; |
Wenn Sie statt des reinen Textes ein RSS-Symbol anzeigen möchten, ersetzen Sie einfach den Text “Abonnieren” durch ein Bild-Tag, so wie wir es im obigen Abschnitt getan haben.
Wählen Sie im Abschnitt Intelligente bedingte Logik die Optionen “Taxonomieseite”, “Ist” und den Namen Ihrer benutzerdefinierten Taxonomie aus, etwa so:

Aktivieren Sie dann einfach das Code-Snippet und speichern Sie Ihre Änderungen.
Erfahren Sie mehr über RSS-Tipps und -Tricks für Ihre WordPress-Website
Möchten Sie das Beste aus Ihren WordPress-RSS-Feeds herausholen? Hier sind einige Tutorials, die Sie sich ansehen sollten:
- Vergleich der besten WordPress-RSS-Feed-Plugins
- So passen Sie Ihre WordPress-RSS-Feeds vollständig an
- Wie man einen separaten RSS-Feed für jeden benutzerdefinierten Beitragstyp in WordPress erstellt
- Tipps zum Optimieren Ihres WordPress-RSS-Feeds (schnell und einfach)
- Wie man in WordPress Inhalte nur für RSS-Abonnenten anzeigt
- Wie man separate RSS-Feeds für jede Kategorie in WordPress erstellt
- So fügen Sie Beitrags-Vorschaubilder zu Ihren WordPress RSS Feeds hinzu
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man ein RSS-Abonnement für Schlagwörter und individuelle Taxonomien Archive hinzufügt. Vielleicht möchten Sie auch erfahren , wie Sie Benutzern erlauben, Autoren in WordPress zu abonnieren, oder unsere Expertenauswahl der besten WordPress Plugins für RSS lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Richard
Great tutorial.
Adrian
Really useful article but I’ve been thinking recently about chaining tags and allowing users to create custom RSS feeds from these. Anyone have any ideas on whether this can be achieved and bonus imaginary internet points if you can tell me how!