Wir haben im Laufe der Jahre an vielen WordPress Websites gearbeitet, und ein Trick zur individuellen Anpassung, auf den wir immer wieder zurückkommen, ist das Hinzufügen der Titelform der Seite zur Body-Klasse. Es ist so einfach, aber es macht einen großen Unterschied, wenn es um die Flexibilität des Designs geht.
Durch Hinzufügen einer Titelform im WordPress-Theme können Sie alle individuellen Anpassungen vornehmen, die Sie wünschen, ohne dass es zu Komplikationen kommt. Sie können ganz einfach die Farben, Schriften und andere Elemente auf einzelnen Seiten ändern, ohne den Rest Ihrer Website zu beeinträchtigen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Titelform in die Body-Klasse Ihrer WordPress-Themes einfügen können.

Warum einen Seiten-Slug in der Body-Klasse in Ihrem Theme hinzufügen?
Wenn Sie bestimmte Seiten auf Ihrer Website anpassen und die Seite korrekt identifizieren möchten, ist das Hinzufügen eines Seiten-Slugs in der Body-Klasse Ihres Themes sehr nützlich.
Standardmäßig zeigt Ihre WordPress-Website nur die Post-ID-Klassen an, was schwierig sein kann, wenn es darum geht, die richtige Seite zu erkennen. Ein Seiten-Slug zeigt die URL Ihres Blogbeitrags an, was die Anpassung der Seite erleichtert.
Außerdem können Sie verschiedene individuelle Anpassungen an Ihren Seiten vornehmen, indem Sie eine Titelform-Körperklasse verwenden. So können Sie beispielsweise die Schrift und die Farben eines bestimmten Beitrags ändern oder einen Call-to-Action Button auf einer bestimmten Seite hervorheben.
Schauen wir uns also an, wie Sie den Seitenslug in der Body-Klasse Ihres WordPress-Themes einfügen können.
Hinzufügen eines Seiten-Slugs in Ihrem WordPress-Theme
Um Ihnen zu helfen, die URL Ihrer Seite in die body-Klasse Ihres WordPress-Themes einzufügen, können Sie den folgenden Code in die functions.php-Datei Ihres Themes eingeben.
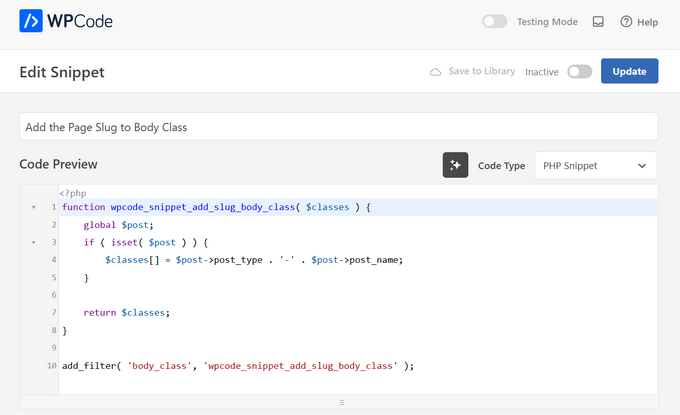
1 2 3 4 5 6 7 8 | function add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' ); |
Sie können auf die functions.php-Dateien Ihres Themes zugreifen, indem Sie den WordPress-Theme-Editor (Code-Editor) aufrufen. Die direkte Bearbeitung der Theme-Dateien ist jedoch sehr riskant.
Das liegt daran, dass jeder Fehler beim Hinzufügen des Codes Ihre Website zerstören und Sie daran hindern kann, sich in Ihr WordPress-Dashboard einzuloggen.
Eine viel einfachere Möglichkeit, den Code in die Body-Klasse Ihres Themes einzufügen, ist die Verwendung eines WordPress-Plugins wie WPCode.

Mit WPCode können Sie innerhalb weniger Minuten und ohne Fehler Code zu Ihrer Website hinzufügen. Außerdem wird sichergestellt, dass Ihr Code nicht entfernt wird, wenn Sie Ihr Theme in Zukunft aktualisieren oder ändern.
Außerdem enthält es eine Bibliothek mit von Experten erstellten Code-Snippets, die Sie mit nur einem Klick installieren können. Sie brauchen also keine Programmierkenntnisse, um erweiterte WordPress-Anpassungen vorzunehmen.
Das Hinzufügen einer Titelform zur Body-Klasse ist als vorgefertigtes Snippet in der WPCode-Bibliothek verfügbar. Diese Methode ist am einfachsten zu befolgen.
Zunächst müssen Sie das kostenlose WPCode Plugin auf Ihrer Website installieren und aktivieren. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress Plugins.
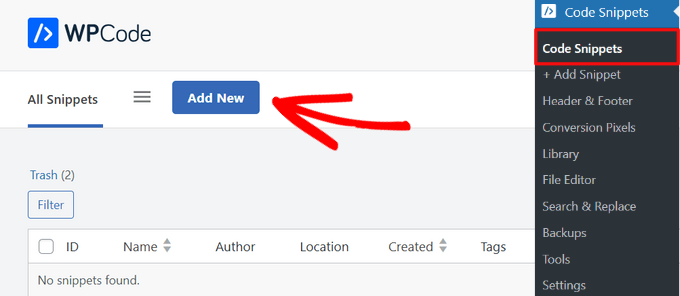
Sobald das Plugin aktiviert ist, wird Ihrer WordPress-Verwaltungsleiste ein neuer Menüpunkt namens “Code Snippets” hinzugefügt. Wenn Sie darauf klicken, gelangen Sie auf die Seite, auf der Sie alle Ihre Code-Snippets verwalten können.
Um Ihr erstes Code-Snippet hinzuzufügen, klicken Sie auf den Button “Add New”.

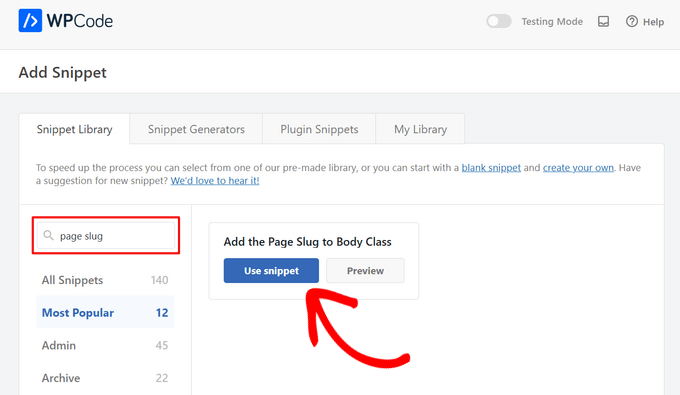
Daraufhin wird die Seite “Snippet hinzufügen” angezeigt, auf der Sie ein Code-Snippet aus der vorgefertigten Bibliothek auswählen können.
Suchen Sie einfach nach dem Snippet ‘Add the Page Slug to Body Class’, und wenn Sie es gefunden haben, klicken Sie auf den Button ‘Use snippet’.

WPCode fügt nun automatisch den Code ein und legt die richtige Einfügemethode fest.

Sie müssen lediglich den Schalter von “Inaktiv” auf “Aktiv” umlegen. Klicken Sie abschließend auf den Button “Aktualisieren” oben auf der Seite.

Sie werden nun eine neue Body-Klasse sehen, die wie folgt ausgegeben wird: page-{slug}. Verwenden Sie diese Klasse, um Ihre Standardstile außer Kraft zu setzen und Elemente für bestimmte Seiten anzupassen.
Nehmen wir zum Beispiel an, Sie möchten Ihre Seitenleisten-Widgets gestalten, aber nur auf einer Seite mit dem Slug “Bildung”. In diesem Fall könnten Sie CSS wie folgt hinzufügen:
1 2 | #sidebar .widgets{background: #fff; color: #000;}.page-education #sidebar .widgets{background: #000; color: #fff;} |
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefiniertem CSS zu WordPress.
Individuelles Hinzufügen des Codes von Hand
Wenn Sie es vorziehen, den individuellen Code von oben manuell hinzuzufügen, finden Sie hier eine Anleitung dazu.
Navigieren Sie zunächst von Ihrem WordPress-Dashboard zur Seite Code Snippets “ Snippet hinzufügen.
Gehen Sie dort auf die Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen”.

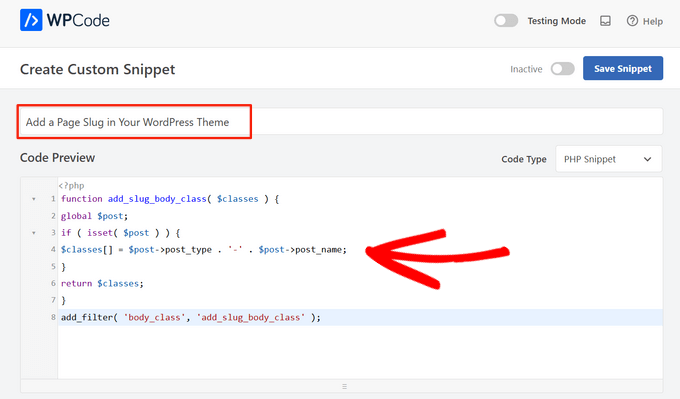
Anschließend müssen Sie einen Codetyp aus der Liste der Optionen auswählen, die auf der Ansicht erscheint. Für dieses Lernprogramm wählen Sie “PHP Snippet”.

Geben Sie nun einen Titel für Ihr Codeschnipsel ein, der nur zu Ihrer Referenz dient und alles sein kann, was Ihnen hilft, den Code zu identifizieren.
Kopieren Sie dann einfach den obigen Code und fügen Sie ihn in die Box “Codevorschau” ein.

Blättern Sie dann zum Abschnitt “Einfügen”. Hier können Sie die Methode “Automatisches Einfügen” wählen, um den Code automatisch an einer bestimmten Position in WordPress einzufügen und auszuführen, z. B. im Adminbereich, im Frontend usw.
Wenn Sie unsicher sind, behalten Sie die Standard-Option “Überall ausführen” bei.

Sie können auch die Methode “Shortcode” wählen. Bei dieser Methode wird das Snippet nicht automatisch eingefügt. Sie erhalten einen Shortcode, den Sie manuell an einer beliebigen Stelle Ihrer Website einfügen können.
Wenn Sie fertig sind, schalten Sie den Schalter von “Inaktiv” auf “Aktiv” um und klicken Sie auf die Schaltfläche “Snippet speichern” in der oberen rechten Ecke.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie einen Seitenslug in der Body-Klasse Ihres WordPress-Themes hinzufügen können. Vielleicht möchten Sie auch einen Blick auf unseren Leitfaden zur WordPress-Body-Klasse werfen und wie Sie die beste Design-Software auswählen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





David
Thanks! Simple and effective.
WPBeginner Support
You’re welcome!
Admin
jeba
Thanks. Its working
WPBeginner Support
Glad our method worked for you
Admin
Bradley
Many thanks! Literally copied & pasted this code into my functions.php. Worked perfectly.
Alds
How about using global $wp_query instead of $post? I’ve noticed that $post gets overwritten if you’ve run a wp_query before the functions.php gets executed.
Pete
This needs a conditional statement to only apply it to single.php, not archive.php etc.
Chris
How can I put the post-id in the body class?
Aaron McGraw
Awesome! Just what I needed. Thank you so much!
Daneil
Thank you for putting it out there, simple bit of code, but useful and allows you to write more human friendly css files, rather than classes based on ID. Cheers
Austin
Thank you so much for this! I found out the hard way that page-id can change given different circumstances. This allows me to style individual pages without as much worry.
Kevin
Many thanks for this. Had some problems initially due to the position of code in my stylesheet CSS but once moved to the bottom worked great. Just wish this was standard for WP as others have said and that i had known about this a long time ago
Tom McGinnis
This code works quite well. I was finding, however, that search results would end up with the body class including the slug from the first item listed. Sometimes the first item would have styles that would override the styles for the search results page. Strange, huh!
I figured out that if you put !is_search() inside the if statement, then this problem is eliminated. If anybody else runs into this problem, the fix is simple.
Did you use &&?
When you put in !is_search() –How did you write the code?
Murhaf Sousli
This’s exactly what I’m looking for, I pasted the code in function.php, but unfortunately there is no class added to body! any ideas?
Asaf
I have the exactly same issue
Ahir Hemant
Hello, it working for me. send me your link so i can check.
Thank you
WPBeginner Staff
It is bundled with WordPress. However the front-end of your site is handled by themes that’s why it is left for theme authors to decide whether or not to use it.
MJ
Awesome! I wish this functionality was bundled with WP though
Miluette
Thank you sooo much. Just what I needed.
Suat
It’s great way for editing css.
Thank you
Weerayut Teja
You save my work time.
Thanks Syed
Mike
Thanks for this. I just used it to create a quick plugin to add the slug and ancestor slugs to the body class. Anyone interested can get that here: https://github.com/bigmikestudios/bms-bodyclass-slug
Todd M.
This is a great snippet for all WordPress devs. Comes as standard in my theme setup now.
Gaurav Ramesh
Thanks for this. Such small tips and tricks help a lot to beginners like me.
Randy Caruso
Thanks for this – been stuck hacking myself to bits with the page-id and suffering the consequences.