Möchten Sie Ihren WordPress-Blogbeiträgen einen Hauch von visuellem Interesse verleihen? Das Hinzufügen von ungeraden und geraden Klassen kann Ihnen dabei helfen, ein einzigartiges und ansprechendes Design zu erzielen, indem Sie jeden zweiten Beitrag anders stylen.
Wir erhalten häufig Fragen von unseren Besuchern, wie man diese Technik anwendet. Viele WordPress Themes bieten zwar keine eingebaute Option für ungerade und gerade Beitragsklassen, aber es ist relativ einfach, sie selbst hinzuzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren Beiträgen in WordPress-Themes eine ungerade/gerade Klasse hinzufügen können.

Warum sollte man in WordPress-Themes die Klasse ungerade/gerade zu den Beiträgen hinzufügen?
Viele WordPress-Themes verwenden eine ungerade oder gerade Klasse für WordPress-Kommentare. Dies hilft den Nutzern zu erkennen, wo ein Kommentar endet und der nächste beginnt.
In ähnlicher Weise können Sie diese Technik auch für Ihre WordPress-Beiträge verwenden. Sie sieht ästhetisch ansprechend aus und hilft den Nutzern, Seiten mit vielen Inhalten schnell zu überfliegen. Es ist besonders hilfreich für die Homepage von Zeitschriften- oder Nachrichten-Websites.
Schauen wir uns nun an, wie Sie Ihren Beiträgen im WordPress-Theme eine ungerade und gerade Klasse hinzufügen können.
Hinzufügen der Klasse Ungerade/Gerade zu Beiträgen im WordPress-Theme
WordPress generiert Standard-CSS-Klassen und fügt sie den verschiedenen Elementen auf Ihrer Website spontan hinzu. Diese CSS-Klassen helfen Plugin- und Theme-Entwicklern, ihre eigenen Stile für verschiedene Elemente hinzuzufügen.
WordPress verfügt auch über eine Funktion namens post_class, die von Theme-Entwicklern verwendet wird, um Klassen zu Post-Elementen hinzuzufügen. In unserem Leitfaden erfahren Sie, wie Sie jeden WordPress-Beitrag anders gestalten können.
Die post_class ist auch ein Filter, was bedeutet, dass Sie Ihre eigenen Funktionen damit verknüpfen können. Das ist genau das, was wir hier tun werden.
Fügen Sie diesen Code einfach in die Datei functions.php Ihres Themes, in ein Site-spezifisches Plugin oder in ein Code-Snippets-Plugin ein.
1 2 3 4 5 6 7 8 9 | function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == 'odd') ? 'even' : 'odd'; return $classes;}add_filter ( 'post_class' , 'oddeven_post_class' );global $current_class;$current_class = 'odd'; |
Wir empfehlen, diesen Code mit dem WPCode Plugin hinzuzufügen. Es ist das beste Plugin für Codeschnipsel, das es sicher und einfach macht, individuellen Code in WordPress hinzuzufügen.

Zu Beginn müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Anweisungen dazu finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung vom WordPress-Dashboard aus auf die Seite Code Snippets ” + Snippet hinzufügen.
Klicken Sie dann auf den Button “+ Individuelles Snippet hinzufügen” unter der Option “Individuellen Code hinzufügen (neues Snippet)”.

Als Nächstes müssen Sie einen Codetyp aus der Liste der Optionen auswählen, die auf der Ansicht erscheint.
Für dieses Tutorial wählen Sie als Codetyp “PHP Snippet”.

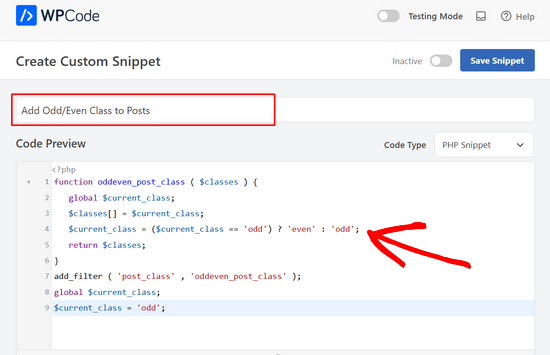
Sie werden nun auf die Seite Individuelles Snippet erstellen weitergeleitet.
Fügen Sie von hier aus einen Titel für Ihr Codefragment hinzu, der beliebig sein kann, damit Sie sich daran erinnern, wofür der Code gedacht ist.
Fügen Sie anschließend den obigen Code in die Box “Codevorschau” ein.

Sobald das erledigt ist, schalten Sie einfach den Schalter von “Inaktiv” auf “Aktiv” um und klicken auf den Button “Snippet speichern”.

Diese Funktion fügt einfach ungerade zum ersten Beitrag hinzu, dann gerade, und so weiter.
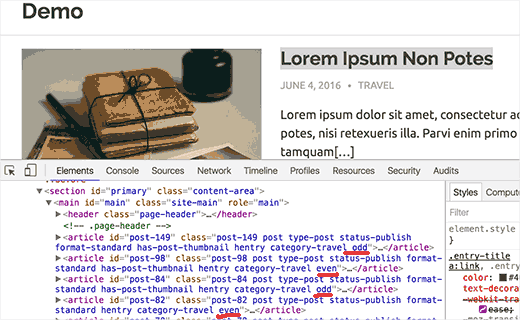
Sie können die ungeraden und geraden Klassen im Quellcode Ihrer Website finden. Gehen Sie einfach mit der Maus auf den Titel eines Beitrags und wählen Sie mit der rechten Maustaste “Inspect” oder “Inspect Element”.

Sie haben nun gerade und ungerade Klassen zu Ihren Beiträgen hinzugefügt. Der nächste Schritt besteht darin, sie mit CSS zu gestalten. Sie können Ihr benutzerdefiniertes CSS in das Stylesheet Ihres Child-Themes, in den Theme-Customizer oder mit dem WPCode-Plugin hinzufügen.
Hier finden Sie ein CSS-Beispiel, das Sie als Ausgangspunkt verwenden können:
1 2 3 4 5 6 | .even {background:#f0f8ff; } .odd { background:#f4f4fb;} |
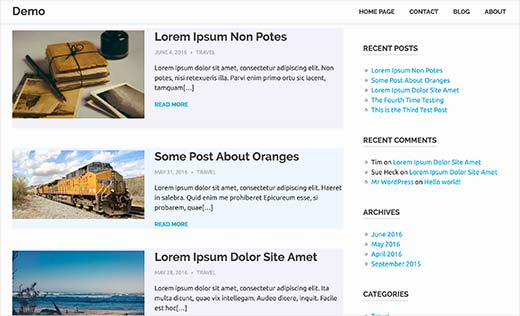
So sah es auf unserer Testseite aus:

Wenn Sie nicht wissen, wie man CSS verwendet, sollten Sie sich unsere Anleitung ansehen, wie Sie Ihrer WordPress-Website ganz einfach benutzerdefinierte CSS hinzufügen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Ihren Beiträgen in WordPress-Themes ungerade/gerade Klassen hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zur Gestaltung des WordPress-Kommentar-Layouts und unsere Expertenauswahl der besten WordPress-Seitenersteller.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Sarmad Gardezi
I want to use it with CPT then how i can use it ?
WPBeginner Support
It should automatically affect custom post types
Admin
Vera
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the “odd” color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Admin
Oliur
My Blog Name WayTrick. It a Blogger Blog. Now I want to my blog Tansfer to wordpress. How do it?
WPBeginner Support
Please see our guide on how to switch from Blogger to WordPress.
Admin
kaluan
This seems not working in Genesis framework? Any additional code needed to add?
onkar
how to add odd even class in posts for particular page
Bucur
Ok good function, but css style?
. post {
/ / Rest of the css
}
.odd { } ???
Simon
Thanks for this. Just what I needed.
Samuel
How could I take this a step further and target a specific post category?
I have a custom post type – testimonial, and I only want odd/even styling in that section.
Thanks!
Editorial Staff
You would have to use WordPress conditionals:
http://codex.wordpress.org/Conditional_Tags
Admin
Eric
This is by far the easiest method of creating odd and even posts for wordpress!! Thanks so much for sharing!
Christine
As, sadly, css3 selectors are not well supported by all browsers…
I just tried your code for a new twenty eleven child theme i’m customizing, it works so fine,
Thanks a Lot for sharing this ! !
Daniele Zamboni
What is odd/even class ? Sorry but i’m newbie
wpbeginner
@Daniele Zamboni These are CSS classes that you can add for styling purposes.