Möchten Sie einen Button zum Laden weiterer Beiträge in WordPress hinzufügen? Viele beliebte Plattformen ermöglichen es Benutzern, weitere Beiträge zu laden, wenn sie das Ende der Seite erreichen, und das aus gutem Grund.
Unserer Erfahrung nach kann dieser einfache Button die Erfahrung der Benutzer erheblich verbessern. Anstatt sich durch mehrere Seiten zu klicken, können die Benutzer sofort neue Inhalte laden, ohne ihren Browserfluss zu unterbrechen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach einen Button zum Laden weiterer Beiträge hinzufügen können.

Wann und warum die Schaltfläche “Weitere Beiträge laden” in WordPress hinzufügen
Wenn Sie Ihre Nutzer bei der Stange halten, erhalten Sie mehr Aufrufe und letztlich mehr Abonnenten.
Viele Blogs verwenden den einfachen Navigationslink “Ältere Beiträge” am Ende ihrer Home-, Blog- und Archivseiten. Einige Websites verwenden eine numerische Seitennavigation, die mehr Kontext bietet.
Es gibt jedoch bestimmte Arten von Websites, die von einem Button zum unendlichen Scrollen oder zum Laden weiterer Beiträge enorm profitieren können. Einige Beispiele sind Websites mit Fotos, Listen und viralen Inhalten.
Anstatt eine ganz neue Seite zu laden, funktioniert die Schaltfläche “Weitere Beiträge laden” wie ein unendlicher Bildlauf. Sie verwendet JavaScript, um schnell den nächsten Satz von Inhalten zu holen. Dies verbessert die Nutzererfahrung und gibt ihnen die Möglichkeit, mehr von Ihrem Inhalt zu sehen.
Schauen wir uns also an, wie Sie auf einfache Weise eine Schaltfläche zum Laden weiterer Beiträge in Ihre WordPress-Website einfügen können.
Hinzufügen der Schaltfläche “Weitere Beiträge laden” in WordPress
Als Erstes müssen Sie das Ajax Load More Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung “Ajax Load More” zu Ihrem WordPress-Adminmenü hinzu. Sie müssen darauf klicken und zur Einstellungsseite des Plugins wechseln.

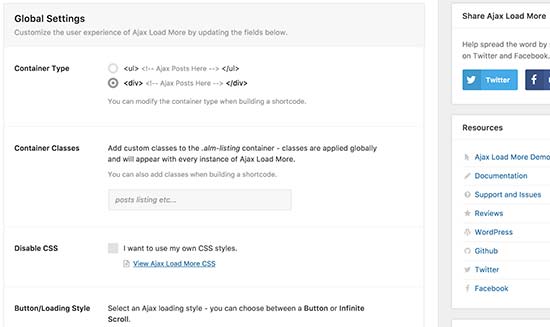
Auf der Einstellungsseite können Sie die Farbe Ihrer Schaltfläche auswählen. Sie können die Schaltfläche auch durch einen unendlichen Bildlauf ersetzen, der den nächsten Stapel von Beiträgen automatisch lädt, ohne dass die Nutzer auf die Schaltfläche klicken müssen.
Als nächstes müssen Sie die Seite Ajax Load More ” Repeater Template besuchen, um Ihre Vorlage für die Anzeige von Beiträgen hinzuzufügen.
Das Plugin wird mit einer einfachen Vorlage geliefert, die die WordPress-Schleife zur Anzeige von Beiträgen enthält. Sie passt jedoch nicht zu Ihrem Theme und kann auf Ihrer Website deplatziert wirken.
Um dies zu beheben, müssen Sie den Code kopieren, den Ihr Thema für die Anzeige von Beiträgen auf Index-, Archiv- und Blogseiten verwendet.
Normalerweise befindet sich dieser Code im Ordner template-parts Ihres Themas. In diesem Ordner finden Sie Vorlagen für die Anzeige verschiedener Inhalte. Zum Beispiel content-page.php, content-search.php, und mehr.
Sie werden nach der generischen content.php-Vorlage suchen. Hier ist ein Beispiel aus der Datei content.php unseres Demo-Themas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentyfifteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( 'description' ) ) : get_template_part( 'author-bio' ); endif; ?> <footer class="entry-footer"> <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-footer --> </article><!-- #post-## --> |
Sobald Sie diesen Code gefunden haben, müssen Sie ihn in das Feld “Repeater Templates” in den Plugin-Einstellungen einfügen.
Vergessen Sie nicht, auf die Schaltfläche “Vorlage speichern” zu klicken, um Ihre Einstellungen zu speichern.
Als nächstes müssen Sie die Seite Ajax Load More ” Shortcode Builder besuchen, um den Shortcode zu erstellen.
Diese Seite enthält viele verschiedene Optionen, die Sie individuell anpassen können. Zunächst müssen Sie den Typ des Containers auswählen. Wenn Sie unsicher sind, sehen Sie sich einfach das Template an, das Sie zuvor kopiert haben. Die meisten modernen WordPress Themes verwenden das <div>; Element.
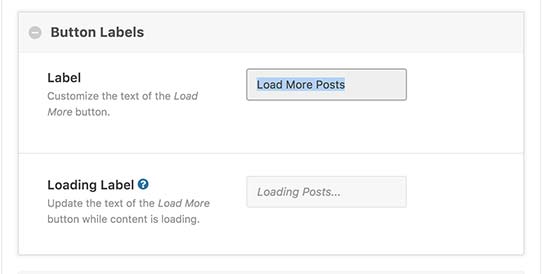
Danach blättern Sie nach unten zum Abschnitt Schaltflächenbeschriftungen. Hier können Sie den Text ändern, der auf der Schaltfläche erscheint. Standardmäßig verwendet das Plugin den Text “Ältere Beiträge”. Sie können ihn in “Weitere Beiträge laden” oder einen anderen Text ändern.

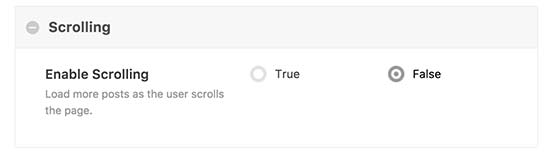
Schließlich müssen Sie noch festlegen, ob die Beiträge automatisch geladen werden sollen oder ob Sie warten wollen, bis die Nutzer auf die Schaltfläche “Weitere Beiträge laden” klicken.

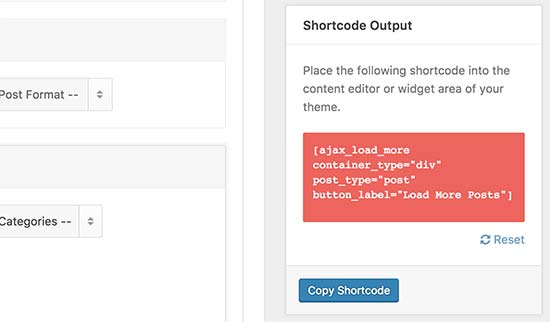
Ihr Shortcode ist nun einsatzbereit. In der rechten Spalte sehen Sie die Ausgabe des Shortcodes. Kopieren Sie den Shortcode und fügen Sie ihn in einen Texteditor ein, da Sie ihn im nächsten Schritt benötigen.

Hinzufügen von mehr Beiträgen in Ihrem WordPress-Theme
Für diesen Teil des Tutorials müssen Sie Code in Ihre WordPress-Theme-Dateien einfügen. Wenn Sie dies noch nicht getan haben, werfen Sie einen Blick auf unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Vergessen Sie nicht, Ihr WordPress-Theme zu sichern, bevor Sie Änderungen vornehmen.
Sie müssen die Vorlagendateien finden, in denen Sie die Schaltfläche “Weitere Beiträge laden” in Ihrem Thema hinzufügen möchten. Je nachdem, wie Ihr Thema organisiert ist, sind diese Dateien in der Regel index.php, archives.php, categories.php, usw.
Sie müssen den Shortcode, den Sie zuvor kopiert haben, direkt nach dem endwhile; Tag in Ihr Theme einfügen.
Da wir den Shortcode in eine Themadatei einfügen, müssen wir ihn innerhalb der do_shortcode-Funktion hinzufügen, etwa so:
1 | echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]'); |
Sie können Ihre Änderungen nun speichern und Ihre Website besuchen, um die Schaltfläche “Weitere Beiträge laden” in Aktion zu sehen. So sah es auf unserer Demo-Website aus:

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man in WordPress einen Button zum Laden weiterer Beiträge hinzufügt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Auflisten zukünftiger, geplanter Beiträge in WordPress und unsere Expertenauswahl der besten Plugins für verwandte Beiträge für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dennis Muthomi
This is a great tutorial on adding a ‘Load More Posts’ button
I have a quick question though:- if my current theme uses pagination to display blog posts (e.g. links to ‘Next’ and ‘Previous’ posts at the bottom), will adding the Ajax Load More plugin’s shortcode replace that pagination with the ‘Load More’ button?
or will it possibly conflict and cause issues/crashes on my site?
some clarification on how this works with existing pagination would be really helpful. I’d hate to break my site, but love the idea of a smoother ‘Load More’ experience for readers.
WPBeginner Support
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Admin
Jean
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Admin
Katie
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Admin
Joe Sebastian
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed
Thank you, but it shows all post
anu
i am using colormag free version is it possible to enable infinite code
Tamara Ali
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Admin
Michele
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?