Kommentare ermöglichen es den Nutzern, sich mit dem Inhalt Ihrer Website auseinanderzusetzen. Deshalb glauben wir, dass es wichtig ist, Ihr Kommentar-Layout und Kommentarformular so zu gestalten, dass es sowohl benutzerfreundlich als auch gut aussieht. Kürzlich fragte uns ein Benutzer, wie er jQuery-Tooltips zum WordPress-Kommentarformular hinzufügen kann. Wir dachten, dass dies auch für andere nützlich sein könnte. In diesem Tutorial zeigen wir Ihnen, wie Sie jQuery-Tooltips in WordPress-Kommentarformulare einfügen können.

Warum jQuery-Tooltips hinzufügen?
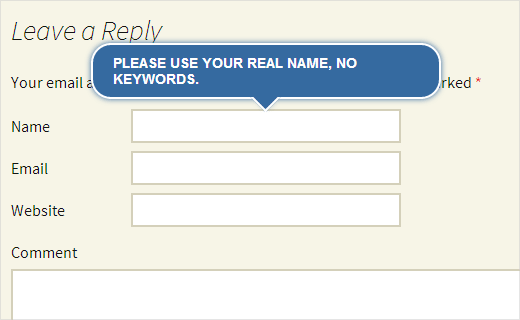
Tooltips werden angezeigt, wenn ein Benutzer mit der Maus auf ein Element fährt, und geben ihm in der Regel eine Beschreibung zu diesem Element. In diesem Tutorial werden wir jQuery-Tooltips hinzufügen, um Tipps wie “Bitte verwenden Sie Ihren richtigen Namen in Kommentarformularfeldern” anzuzeigen.
Durch das Hinzufügen von jQuery-Tooltips können Sie die Benutzererfahrung verbessern und es wird schöner aussehen.
Wie man jQuery-Tooltips hinzufügt
Als erstes müssen Sie einen Ordner auf Ihrem Desktop erstellen und ihn wpb-comment-tooltips nennen. In diesem Ordner müssen Sie diese drei Dateien erstellen:
- wpb-comment-tooltips.php
- wpb-tooltip.css
- wpb-tooltip.js
Verwenden Sie einen einfachen Texteditor wie Notepad, um diese Dateien zu erstellen. Sobald Sie die Dateien erstellt haben, müssen Sie wpb-comment-tooltip.php in einem Texteditor öffnen. Kopieren Sie diesen Code und fügen Sie ihn in die Datei ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <?php/** Plugin Name: WPBeginner's Comment Form Tool TipsDescription: A jQuery powered comment form tool tips plugin based on a tutorial by WPBeginnerVersion: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2*/// Only load our scripts and style when a comment form is displayedadd_action( 'comment_form_before', 'wpb_comment_tooltips' );function wpb_comment_tooltips() { wp_enqueue_script('wpb-tooltip-jquery', plugins_url('/wpb-tooltip.js', __FILE__ ), array('jquery-ui-tooltip'), '', true);wp_enqueue_style('wpb-tooltip-css', plugins_url('/wpb-tooltip.css', __FILE__), false, null);}// Modify comment form fields and add title attribute to form input fields function alter_comment_form_fields($fields){ $fields['email'] = '<p class="comment-form-email"><label for="email">' . __( 'Email', 'twentythirteen' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="email" title="Your email is safe with us, see our privacy policy." name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>'; $fields['url'] = '<p class="comment-form-url"><label for="url">' . __( 'Website', 'twentythirteen' ) . '</label>' . '<input id="url" name="url" title="Your website or any social media profile URL" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>'; $fields['author'] = '<p class="comment-form-author">' . '<label for="author">' . __( 'Name', 'twentythirteen' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" title="Please use your real name, no keywords." name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>'; return $fields;}add_filter('comment_form_default_fields','alter_comment_form_fields');?> |
Im obigen Code haben wir zunächst einen Plugin-Header erstellt und diesem Plugin einen Namen und eine Beschreibung gegeben. Danach laden wir unsere JavaScript- und CSS-Datei (siehe unsere Anleitung zum Hinzufügen von JavaScript und Styles in WordPress).
Wir stellen auch sicher, dass diese Dateien nur geladen werden, wenn ein Kommentarformular angezeigt wird. Danach haben wir das Standard-Kommentarformular geändert und das Attribut title in die Eingabefelder eingefügt. Dieses Titelattribut enthält die Nachricht, die im Tooltip angezeigt werden soll. Im Autorenfeld haben wir zum Beispiel verwendet:
title="Bitte verwenden Sie Ihren richtigen Namen, keine Schlüsselwörter."
Nun, da Sie die Plugin-Datei erstellt haben, ist es an der Zeit, ein wenig jQuery hinzuzufügen. Öffnen Sie die Datei wpb-tooltip.js und fügen Sie diesen Code ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 | (function($) {$( "#commentform" ).tooltip({ position: { my: "center bottom-10", at: "mitte oben", using: function( position, feedback ) { $( this ).css( position ); $( "<div>" ) .addClass( "Pfeil" ) .addClass( rückmeldung.vertikal ) .addClass( rückmeldung.horizontal ) .appendTo( this ); } } });})(jQuery); |
In diesem Code ist #commentform der Selektor, in dem jQuery Tooltips anzeigt, und .tooltip ist der Inhaltsteil, in dem wir die Position für Tooltips definiert haben.
Der letzte Schritt besteht darin, ein kleines CSS in die Datei wpb-tooltip.css einzufügen. Kopieren Sie einfach diesen Code und fügen Sie ihn ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .ui-tooltip, .arrow:after { background: #356aa0; border: 2px solid white; } .ui-tooltip { padding: 10px 20px; color: white; border-radius: 20px; font: bold 14px "Helvetica Neue", Sans-Serif; text-transform: uppercase; box-shadow: 0 0 7px #356aa0; max-width:350px; } .arrow { width: 70px; height: 16px; overflow: hidden; position: absolute; left: 50%; margin-left: -35px; bottom: -16px; } .arrow.top { top: -16px; bottom: auto; } .arrow.left { left: 20%; } .arrow:after { content: ""; position: absolute; left: 20px; top: -20px; width: 25px; height: 25px; box-shadow: 6px 5px 9px -9px #356aa0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); tranform: rotate(45deg); } .arrow.top:after { bottom: -20px; top: auto; } |
Sie können diese CSS-Datei Ihren Bedürfnissen entsprechend anpassen.
Das war’s schon. Jetzt haben Sie erfolgreich ein Plugin erstellt, das jQuery-Tooltips in Ihr WordPress-Kommentarformular einfügt. Alles, was Sie tun müssen, ist, den Ordner wpb-comment-tooltips mit einem FTP-Client wie Filezilla von Ihrem Desktop in das Verzeichnis /wp-content/plugins/ auf Ihrem Webserver hochzuladen. Sobald Sie das Plugin hochgeladen haben, gehen Sie zur Seite Plugins im WordPress-Adminbereich und aktivieren Sie das Plugin.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man jQuery-Tooltips in das WordPress-Kommentarformular einfügt. Wir ermutigen Sie, diesen Code zu ändern und Tooltips an anderen Stellen einzufügen. Schauen Sie sich zum Beispiel an, wie wir Tooltip-Testimonials zu unserer Website hinzugefügt haben. Für Feedback und Fragen, hinterlassen Sie bitte einen Kommentar unten.





Milan Soni
yeah its working…… nice tuts for beginner….
Huzaima Khan
Everything is done according to the instructions but there is no output, why?
Jitendra
This can be achieved very easily if the theme is built on Boostrap. This article would people who are not using themes built on bootstrap.