Möchten Sie Ihre WordPress-Widgets besonders hervorheben? Widgets eignen sich zwar hervorragend, um Ihrer Website zusätzliche Inhalte hinzuzufügen, aber das Standard-Styling passt oft nicht zu Ihrer Marke und weckt nicht die Aufmerksamkeit der Besucher.
Nehmen Sie zum Beispiel unsere Seitenleisten-Widgets. Wir haben ihr Design individuell angepasst, damit wichtige Ressourcen hervorgehoben werden und sie sich nahtlos in das Design unserer Website einfügen. Das ist eine der einfachsten Möglichkeiten, das professionelle Aussehen Ihrer Website zu verbessern.
In diesem Leitfaden zeigen wir Ihnen zwei einfache Methoden zur Gestaltung Ihrer WordPress-Widgets, unabhängig davon, ob Sie mit ein wenig CSS vertraut sind oder eine Lösung ohne Code bevorzugen.

Wir zeigen Ihnen 2 Möglichkeiten, wie Sie Ihre WordPress-Widgets mit individuellen Stilen anpassen können. Sie können diese Links verwenden, um zu der Methode zu wechseln, die für Sie am besten geeignet ist:
Hinweis: Dieser Artikel richtet sich an Benutzer von klassischen Themes. Wenn Sie ein Block-Theme verwenden, werden Sie die Seiten Widgets oder Theme Customizer in Ihrem Admin-Bereich nicht sehen. Sie müssen Blöcke und den Editor für die gesamte Website verwenden, um Ihr Theme individuell anzupassen.
Weitere Informationen finden Sie in unserem vollständigen Leitfaden zur WordPress-Website-Bearbeitung.
Methode 1: WordPress-Widgets mit CSS-Code gestalten
WordPress-Widgets verwenden jetzt den Block-Editor, um neue Widgets und Blöcke zu Widget-Bereichen und Seitenleisten hinzuzufügen. Das bedeutet, dass Sie einige Optionen für das Block-Styling für einige der Standard-WordPress-Blöcke sehen werden.
Wenn Sie beispielsweise auf der Seite Design ” Widgets auf einen Standard WordPress-Block klicken, sehen Sie Optionen, um die Farben und die Typografie des Blocks zu ändern.

Allerdings sind nicht alle Blöcke mit diesen Optionen ausgestattet, insbesondere wenn es sich nicht um die Standard-WordPress-Blöcke handelt. Einer der Vorteile der Verwendung des Block-Editors für Widgets ist, dass Sie jedem Block ganz einfach individuelle CSS-Klassen hinzufügen können.
Klicken Sie einfach auf das Widget, dem Sie individuelle Stile anpassen möchten.
Als Nächstes müssen Sie zum Tab “Erweitert” unter dem Block-Panel blättern. Von hier aus können Sie eine individuelle CSS-Klasse hinzufügen.

Vergessen Sie nicht, Ihre Widget-Einstellungen zu speichern, indem Sie auf den Button “Aktualisieren” klicken.
Jetzt können Sie Ihrem WordPress-Theme benutzerdefinierte CSS hinzufügen, die auf diese bestimmte CSS-Klasse abzielen.
Gehen Sie einfach auf die Seite Erscheinungsbild ” Anpassen und wechseln Sie auf die Registerkarte Zusätzliches CSS. Dort sehen Sie eine Live-Vorschau Ihrer Website mit einem Feld zum Hinzufügen Ihrer CSS-Regeln.

Eine andere Möglichkeit, individuelles CSS hinzuzufügen, ist WPCode. Wir empfehlen dies, wenn Sie bereits eine Menge individuellen CSS-Code in Ihrem Theme haben und alle Snippets leicht unterscheiden und verfolgen möchten.
Stellen Sie zunächst sicher, dass Sie das WPCode Plugin installieren. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress Plugins.
Gehen Sie dann zu Code Snippets “ + Snippet hinzufügen und wählen Sie ‘Fügen Sie Ihren individuellen Code hinzu (neues Snippet). Klicken Sie dann auf den Button “+ Individuelles Snippet hinzufügen”.

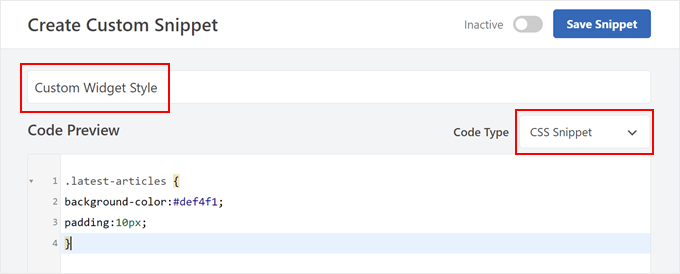
Geben Sie nun Ihrem neuen individuellen CSS einen Namen. Es kann etwas Einfaches wie “Individueller Widget-Stil” sein.
Ändern Sie dann den Codetyp in “CSS Snippet”.

Fügen Sie nun Ihr individuelles CSS in das Feld ein.
Hier sind einige grundlegende CSS, die wir verwendet haben:
1 2 3 4 | .latest-articles { background-color:#def4f1;padding:10px;} |
Blättern Sie dann zum Abschnitt “Einfügen”. Vergewissern Sie sich, dass die Einfügemethode auf “Automatisch einfügen” und die Position auf “Site Wide Header” eingestellt ist.
Schalten Sie dann den Button in der oberen rechten Ecke um, bis er aktiviert ist, und klicken Sie auf “Snippet speichern”.

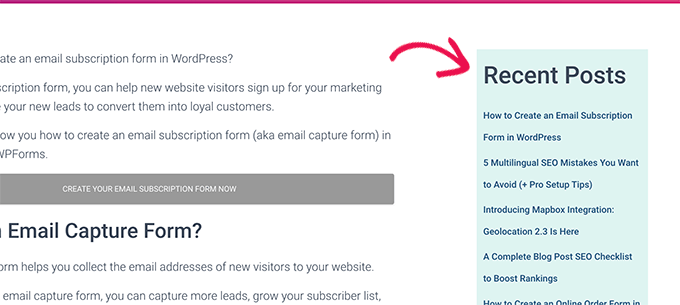
Nachdem Sie Ihr individuelles CSS hinzugefügt haben, können Sie Ihre WordPress-Website auf dem Handy oder Desktop anzeigen, um sie in Aktion zu sehen.
So sieht es auf unserer WordPress Website aus:

Methode 2: WordPress Widgets mit CSS Hero gestalten (ohne Code)
Ein Problem bei der obigen Methode ist, dass Sie CSS-Code schreiben müssen. Nicht alle Benutzer kennen sich jedoch mit CSS aus oder wollen einfach nicht selbst Code schreiben.
In diesem Fall können Sie CSS Hero verwenden. Es ist ein benutzerdefiniertes WordPress-Styling-Plugin, mit dem Sie benutzerdefinierte CSS zu Ihrem WordPress-Theme hinzufügen können, ohne Code zu schreiben.
Mehr über das Plugin erfahren Sie in unserem CSS Hero Testbericht.
Zunächst müssen Sie das CSS Hero Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt in der oberen Symbolleiste Ihres WordPress-Administrators hinzu.
Als Nächstes müssen Sie die Seite besuchen, auf der Sie das Widget sehen, das Sie gestalten möchten, und oben auf die Schaltfläche CSS Hero klicken.

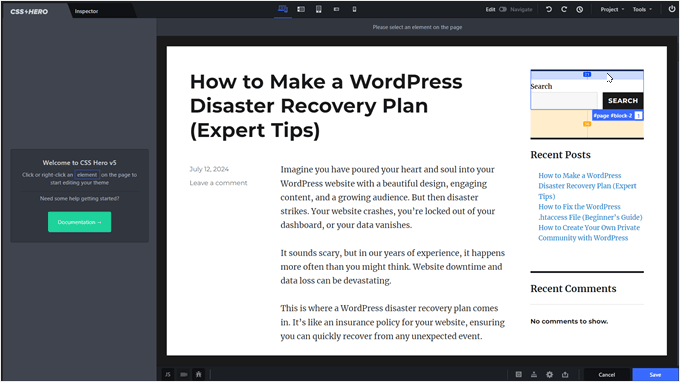
Dadurch wird die Seite in der Oberfläche des CSS Hero Editors geöffnet.
Es handelt sich um einen Live-Editor, mit dem Sie einfach auf ein beliebiges Element Ihrer Website zeigen und klicken können, um dessen Stil zu ändern.

Gehen Sie einfach mit der Maus auf das Widget, das Sie gestalten möchten. Klicken Sie dann, um es auszuwählen.
In diesem Beispiel haben wir unser Such-Widget ausgewählt.

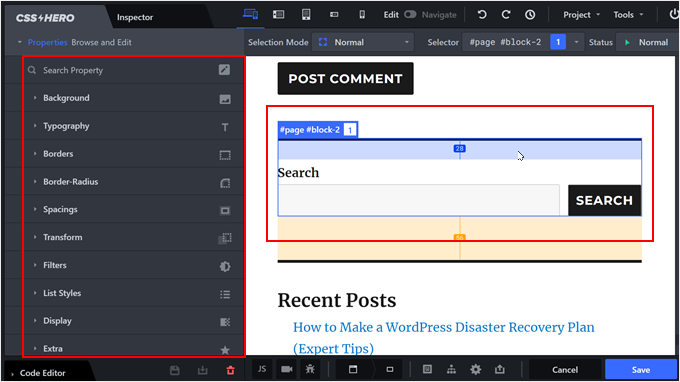
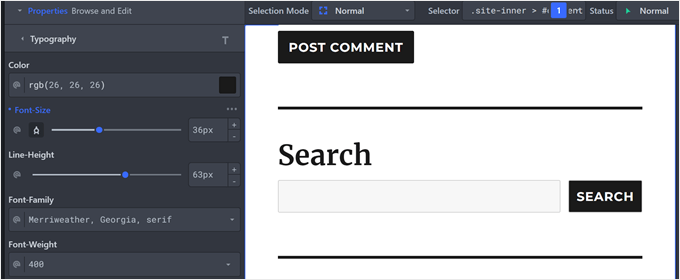
Danach können Sie Ihr Widget über das Menü auf der linken Seite nach Belieben gestalten. Dazu gehören erweiterte Optionen für die Gestaltung wie Farbverläufe, Typografie, Innenabstände, Außenabstände und Ränder.
Im folgenden Beispiel haben wir die Schriftgröße des WordPress-Such-Widgets geändert, damit es noch mehr hervorsticht.

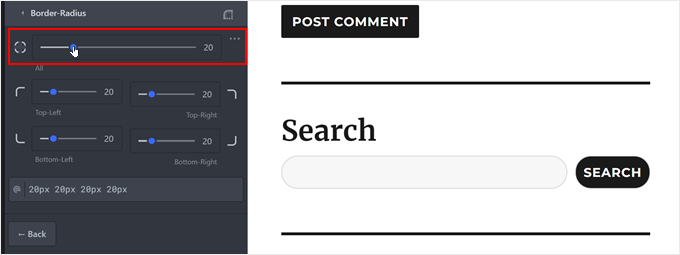
Bei Bedarf können Sie auch bestimmte Elemente des Widgets ändern.
Wir haben zum Beispiel beschlossen, den Eckenradius der Buttons und der Suchfelder zu ändern. Auf diese Weise sehen sie geschwungener und eleganter aus.

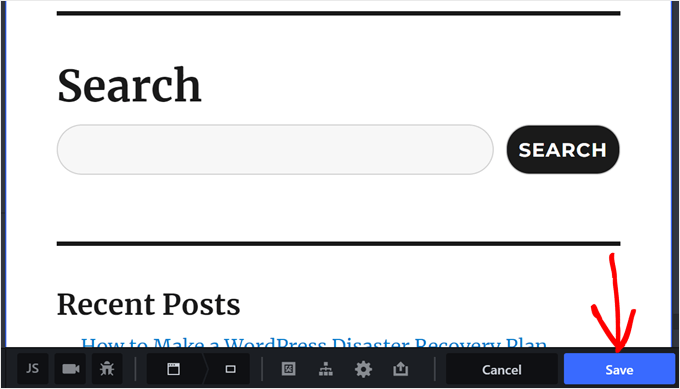
Wenn Sie fertig sind, vergessen Sie nicht, auf den Button “Speichern” zu klicken, um Ihre Einstellungen zu speichern.
Dann können Sie sich Ihr neues WordPress-Design in der Vorschau ansehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie individuelle Stile zu WordPress-Widgets hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Auswahl der besten Drag-and-drop Page-Builder für WordPress und unseren Vergleich der Vor- und Nachteile zwischen kostenlosen und Premium WordPress Themes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ankush
The Plugin was really Great but I had a problem…
It doesn’t work when i add custom css….
May be plugin css is overriding my code but.. that really sad…
Hey Wpbeginner.com Team.. Please leave me a reply,]
I You can tell me how to fix it…
Rachael
I love this plugin but every time I activate it, I have trouble with the gallery widget. It works fine with the plugin deactivated, but if I turn on the plugin, the gallery widget won’t save any images. All of the other widgets work fine. Does anyone else have this issue?
Regina
Does how to instructional above also also include the ability to customize the font of the widget titles?
Thanks!
terry
Finally, after failing at trying to decode the jargon I get on inspect, this article told me exactly what I needed.
Thanks
Alex
I don’t have any classes on widgets.
irfan
There is extra white space while creating extra widget area for header. Kindly tell us , how to remove this
Thomas
Hi, I tried to do it manually, inspected the element and its class but it did not work.
I am trying to change the style of a WPform.
Could you help me?
WPBeginner Support
Hey Thomas,
Please take a look at this guide on how to add custom css to WPForms.
Admin
daniel
i have added a widget area to my header using the functions.php and header.php files. i can see the widget ive added on my site but i want to put it next to the menu, any idea how to do this please? i want it to sit to the right hand side of the menu.
WPBeginner Support
Hey Daniel,
You’ll need to use place the widget code before your menu and then add custom CSS to position it.
Admin
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
Why does my layout under widget styles only shows the padding option, without the bottom margin, gutter & row layout option.
Rimi
hallo
I can not make any changes because it is inactive
Being processed plugin / css / plugin-front.css (inactive),How can I activate pleas
Grace
Hello, my theme doesn’t have a right sidebar, it came with just a footer widget area, can I use the custom css to add a right sidebar? Please help me, thanks
WPBeginner Support
No, you will first need to define a widget ready area. Your theme may already have an option to use a sidebar layout. If it doesn’t, then we would recommend you to ask the theme author for support. On the other hand, if you feel confident in your coding skills, then go a head.
Admin
Mr.T
I want to change them manually. Am I right that by using widget-number class you actually can’t move them up or down in the widgets area, because their id will change, or it works differently?
Erick
I have the same question
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
Abhishek Prakash
Will using these many CSS not impact the page speed?
WPBeginner Staff
Not if you do it right.