Möchten Sie individuelle Schriften in WordPress hinzufügen? Individuelle Schriften verbessern die Typografie Ihrer Website und das Benutzererlebnis, da Sie eine Vielzahl schöner Schriften verwenden können.
Bei WPBeginner haben wir viele unserer Partner-Websites mit individuellen Schriften ausgestattet und wissen daher, wie sehr sie die visuelle Attraktivität einer Website verbessern können.
Benutzerdefinierte Schriftarten sehen nicht nur gut aus, sondern können auch die Lesbarkeit verbessern, ein Markenimage schaffen und die Verweildauer der Nutzer auf Ihrer WordPress-Website erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Google Fonts, TypeKit und der CSS3-Methode @Font-Face benutzerdefinierte Schriftarten in WordPress hinzufügen können.

Hinweis: Das Laden zu vieler Schriftarten kann Ihre Website verlangsamen. Wir empfehlen, zwei Schriftarten auszuwählen und sie auf Ihrer gesamten Website zu verwenden. Wir zeigen Ihnen auch, wie Sie sie richtig laden, ohne Ihre Website zu verlangsamen.
Bevor wir uns ansehen, wie man benutzerdefinierte Schriftarten in WordPress hinzufügt, wollen wir uns ansehen, wie man benutzerdefinierte Schriftarten findet, die man verwenden kann.
Wie man benutzerdefinierte Schriftarten für WordPress findet
Schriftarten waren früher teuer, aber das ist vorbei. Es gibt viele Möglichkeiten, großartige kostenlose Webschriften zu finden, z. B. Google Fonts, Adobe Fonts (früher Typekit), FontSquirrel und fonts.com.
Wenn Sie nicht wissen, wie Sie Schriftarten kombinieren können, dann probieren Sie Font Pair aus. Es hilft Designern, schöne Google-Schriften miteinander zu kombinieren.
Denken Sie bei der Auswahl Ihrer Schriftarten daran, dass die Verwendung zu vieler benutzerdefinierter Schriftarten Ihre Website verlangsamen kann. Deshalb sollten Sie zwei Schriftarten auswählen und sie in Ihrem gesamten Design verwenden. Das bringt auch Konsistenz in Ihr WordPress-Design.
Schauen wir uns also an, wie man in WordPress benutzerdefinierte Schriftarten hinzufügen kann. Das ist es, was wir in diesem Tutorial behandeln werden:
Hinzufügen von benutzerdefinierten Schriftarten in WordPress von Google Fonts

Google Fonts ist die größte, kostenlose und von Website-Entwicklern am häufigsten verwendete Schriftbibliothek. Es gibt mehrere Möglichkeiten, wie Sie Google Fonts in WordPress hinzufügen und verwenden können.
Methode 1: Hinzufügen von Google Fonts mit einem WordPress-Plugin
Wenn Sie Google Fonts auf Ihrer Website hinzufügen und verwenden möchten, ist diese Methode bei weitem die einfachste und für Anfänger zu empfehlen.
Als Erstes müssen Sie das Google Fonts Typography-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Deal: Wenn Sie die Premium-Version des Plugins erhalten möchten, dann stellen Sie sicher, dass Sie unseren Google Fonts für WordPress Coupon für einen 20% Rabatt verwenden. Damit können Sie die Schriftfarbe und -größe in Ihrem WordPress-Theme ändern und mehr.
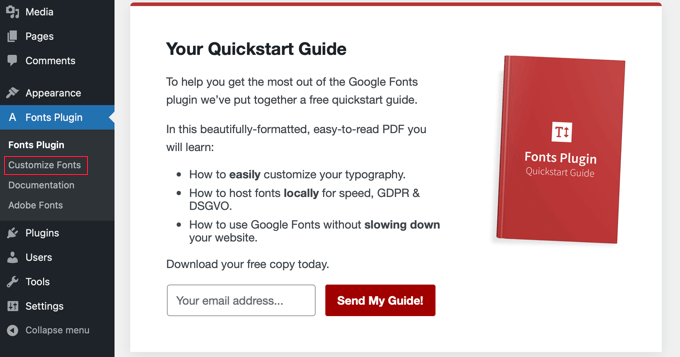
Nach der Aktivierung haben Sie die Möglichkeit, Ihre E-Mail-Adresse anzugeben, um die offizielle Schnellstartanleitung zu erhalten.

Als nächstes müssen Sie auf Fonts Plugin ” Customize Fonts in der Admin-Seitenleiste klicken.
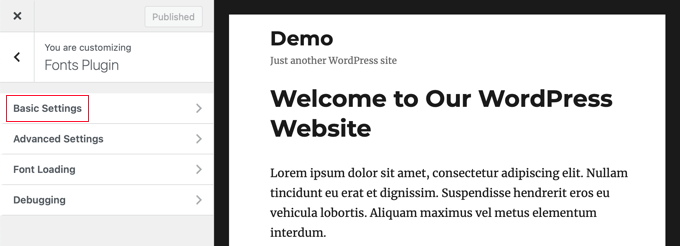
Dadurch gelangen Sie automatisch in den Customizer des WordPress-Themes und öffnen automatisch den neuen Abschnitt “Fonts Plugin”.

Hier können Sie im Abschnitt “Grundeinstellungen” die Standardschriftarten für Ihre Website und unter “Erweiterte Einstellungen” Schriftarten für bestimmte Bereiche Ihrer Website auswählen.
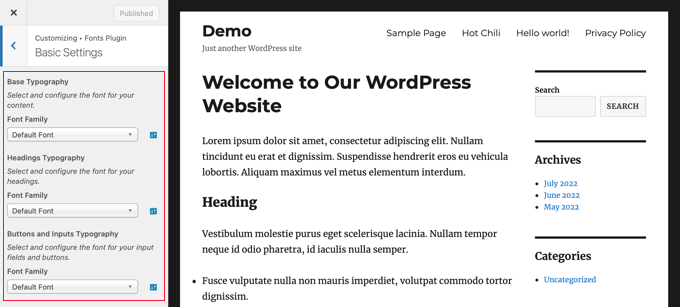
Beginnen wir mit einem Klick auf “Grundeinstellungen”. Hier können Sie die Schriftarten für Ihre Inhalte, Überschriften, Schaltflächen und Felder auswählen.

Über die Dropdown-Menüs “Schriftfamilie” können Sie eine neue Schriftart auswählen. Ganz oben finden Sie die Standardschriftart, dann die Systemschriftarten und schließlich eine riesige Liste mit über 1400 Google-Schriftarten.
Wenn Sie eine neue Schriftart auswählen, ändert sich die Vorschau automatisch, um Ihnen zu zeigen, wie sie aussieht.

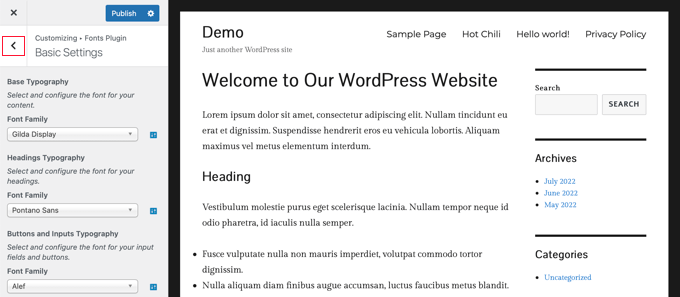
Jetzt können Sie die erweiterten Einstellungen des Plugins nutzen, um Ihre Schriftauswahl zu verfeinern.
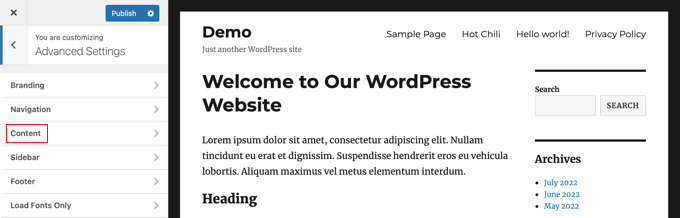
Klicken Sie auf die Schaltfläche “<” oben links auf der Seite und dann auf den Abschnitt “Erweiterte Einstellungen”.
Hier finden Sie Einstellungen für die verschiedenen Bereiche Ihrer Website, wie z. B. den Titel der Website, das Navigationsmenü, den Inhaltsbereich, die Seitenleiste und die Fußzeile.

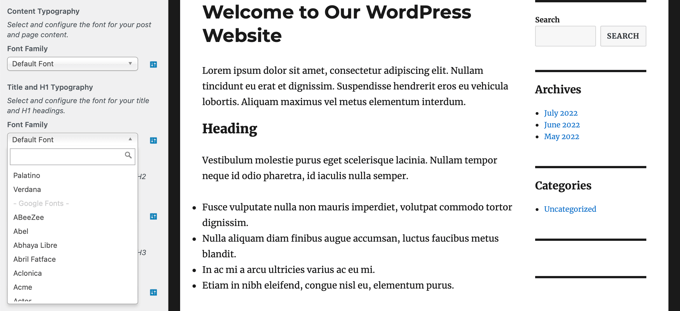
Im Abschnitt “Inhalt” können Sie beispielsweise die Schriftart der verschiedenen Überschriftenebenen und Zitate ändern.
Sie können die benutzerdefinierten Schriftarten, die Sie verwenden möchten, aus den Dropdown-Menüs auswählen.

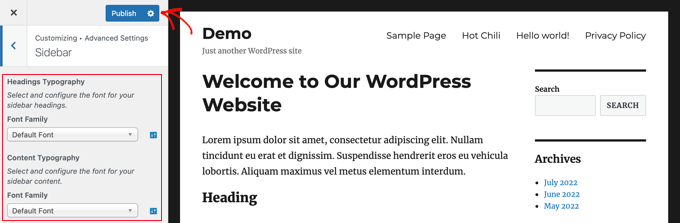
In ähnlicher Weise können Sie benutzerdefinierte Schriftarten für Ihren Seitenleistenbereich auswählen.
Klicken Sie einfach auf die Schaltfläche “Zurück” und gehen Sie zu den Einstellungen für die “Seitenleiste”. Dort finden Sie Dropdown-Menüs zur Auswahl der Schriftarten für die Überschriften und Inhalte Ihrer Seitenleiste.

Wenn Sie mit Ihrer individuellen Schriftauswahl zufrieden sind, vergessen Sie nicht, auf die Schaltfläche “Veröffentlichen” zu klicken, um Ihre Änderungen zu speichern.
Methode 2: Manuelles Hinzufügen von Google Fonts in WordPress
Bei dieser Methode müssen Sie Code in Ihre WordPress-Theme-Dateien einfügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
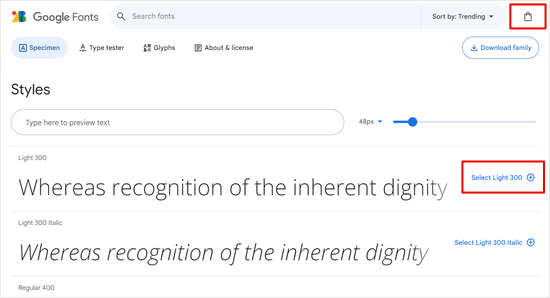
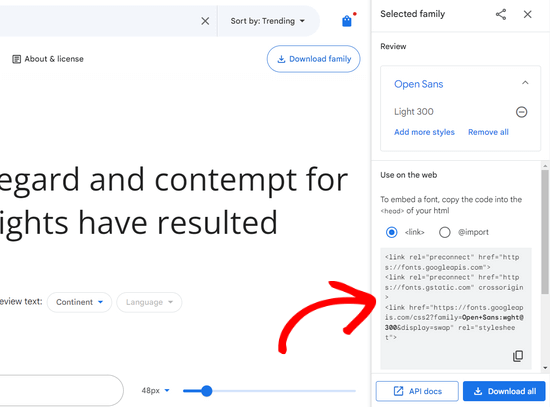
Besuchen Sie zunächst die Google Fonts-Bibliothek und wählen Sie eine Schriftart aus, die Sie verwenden möchten. Auf der Schriftart-Seite sehen Sie die für diese Schriftart verfügbaren Stile.

Wählen Sie die Stile aus, die Sie in Ihrem Projekt verwenden möchten, und klicken Sie dann oben auf die Schaltfläche “Ausgewählte Familien anzeigen”.
Daraufhin wird eine Seitenleiste geöffnet, in die Sie den Einbettungscode kopieren können.

Es gibt zwei Möglichkeiten, wie Sie diesen Code zu Ihrer WordPress-Website hinzufügen können.
Zunächst können Sie die Datei header.php Ihres Themas bearbeiten und den Code vor dem <body>-Tag einfügen.
Wenn Sie jedoch mit der Codebearbeitung in WordPress nicht vertraut sind, können Sie ein Plugin verwenden, um diesen Code hinzuzufügen.
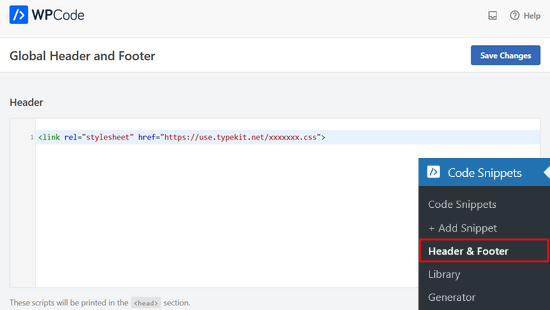
Installieren und aktivieren Sie einfach das WPCode-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung auf die Seite Code Snippets ” Header & Footer und fügen Sie den Einbettungscode in das Feld “Header” ein.

Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Änderungen zu speichern. Das Plugin wird nun damit beginnen, den Google Font-Einbettungscode auf allen Seiten Ihrer Website zu laden.
Sie können diese Schriftart im Stylesheet Ihres Themes wie folgt verwenden:
1 2 3 | .h1 site-title {font-family: 'Open Sans', Arial, sans-serif;} |
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Google Fonts in WordPress-Themes.
Hinzufügen von benutzerdefinierten Schriftarten in WordPress mit Adobe Fonts

Adobe Fonts, früher bekannt als Typekit, ist eine weitere kostenlose und Premium-Ressource für großartige Schriftarten, die Sie für Ihre Designprojekte verwenden können. Es gibt sowohl ein kostenpflichtiges Abonnement als auch einen begrenzten kostenlosen Plan, den Sie nutzen können.
Melden Sie sich einfach für ein Adobe Fonts-Konto an und besuchen Sie den Bereich “Schriftarten durchsuchen”. Von hier aus müssen Sie auf die Schaltfläche </> klicken, um eine Schriftart auszuwählen und ein Projekt zu erstellen.

Anschließend wird der Einbettungscode mit Ihrer Projekt-ID angezeigt. Er zeigt Ihnen auch, wie Sie die Schriftart im CSS Ihres Themas verwenden können.
Kopieren Sie diesen Code und fügen Sie ihn in den <head>-Abschnitt Ihrer Website ein.

Es gibt zwei Möglichkeiten, wie Sie diesen Code zu Ihrer WordPress-Website hinzufügen können.
Zunächst können Sie die Datei header.php Ihres Themas bearbeiten und den Code vor dem <body>-Tag einfügen.
Wenn Sie jedoch mit der Codebearbeitung in WordPress nicht vertraut sind, können Sie ein Plugin verwenden, um diesen Code hinzuzufügen. Installieren und aktivieren Sie einfach das WPCode-Plugin.
Gehen Sie nach der Aktivierung auf die Seite Code Snippets ” Kopf- und Fußzeile und fügen Sie den Einbettungscode in das Feld “Kopfzeile” ein. Klicken Sie dann auf die Schaltfläche “Änderungen speichern”.

Das war’s schon. Sie können jetzt die Typekit-Schriftart, die Sie im Stylesheet Ihres WordPress-Themas ausgewählt haben, wie folgt verwenden:
1 2 3 | h1 .site-title {font-family: gilbert, sans-serif;} |
Ausführlichere Anleitungen finden Sie in unserem Tutorial über das Hinzufügen von beeindruckender Typografie in WordPress mit Adobe Font (Typekit).
Hinzufügen benutzerdefinierter Schriftarten in WordPress mit CSS3 @font-face
Die direkteste Art, benutzerdefinierte Schriftarten in WordPress hinzuzufügen, ist das Hinzufügen der Schriftarten mit der CSS3 @font-face-Methode. Mit dieser Methode können Sie jede beliebige Schriftart auf Ihrer Website verwenden.
Zuerst müssen Sie die Schriftart, die Ihnen gefällt, in einem Webformat herunterladen. Wenn Sie das Webformat für Ihre Schriftart nicht haben, können Sie sie mit dem FontSquirrel Webfont-Generator konvertieren.
Sobald Sie die Web-Font-Dateien haben, müssen Sie sie auf Ihren WordPress-Hosting-Server hochladen. Am besten laden Sie die Schriftarten in einen neuen “fonts”-Ordner im Verzeichnis Ihres Themes oder Child-Themes hoch.
Sie können FTP oder den Dateimanager Ihres cPanels verwenden, um die Schrift hochzuladen.
Sobald Sie die Schriftart hochgeladen haben, müssen Sie die Schriftart mit der CSS3 @font-face-Regel wie folgt in das Stylesheet Ihres Themes laden:
1 2 3 4 5 | @font-face { font-family: Arvo; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal;} |
Vergessen Sie nicht, die Schriftfamilie und die URL durch Ihre eigene zu ersetzen.
Danach können Sie diese Schriftart überall im Stylesheet Ihres Themes wie folgt verwenden:
1 2 3 | .h1 site-title {font-family: "Arvo", Arial, sans-serif;} |
Das direkte Laden von Schriftarten mit CSS3 @font-face ist nicht immer die beste Lösung. Wenn Sie z. B. eine Schriftart von Google Fonts oder Typekit verwenden, ist es am besten, die Schriftart für eine optimale Leistung direkt von deren Server zu laden.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man individuelle Schriften in WordPress hinzufügt. Vielleicht möchten Sie auch erfahren , wie Sie Farben auf Ihrer WordPress-Website individuell anpassen können, oder unsere Liste der besten Drag-and-drop Page-Builder für WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Kushal Phalak
I cannot do without custom fonts. It is as if something feels incomplete if I do not use custom font. As a designer and developer, I want my brands to be meticulously crafted as it is the most important step, and if I use any font, it does not feel good. I know that some default fonts are good, but I do not find enough variety in them. In wordpress, I guess this feature should be inbuilt, as it will save the extra hassle to add custom fonts.
WPBeginner Support
It would depend on the theme but maybe in the future there will be an easier way
Admin
Jiří Vaněk
Thanks for the useful article. Our language has certain specificities and features. The Czech language uses letters like ěščřž. Sometimes it is very problematic to find a font that takes these characters into account and does not display them differently. That’s why I thank you for this guide, which will finally help me solve the eternal problem of writing in the Czech language.
Jozef Fekete
As a Slovak I know exactly what you are talking about In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
Jiří Vaněk
That’s good advice. Thank you for it. I have already tracked some of the letters. However, some customers are not satisfied with them and want a decorative one. I will try your search advice.
Moinuddin Waheed
There are many Google fonts which are very good and are used by many top developers.
I have been fan of poppins and robot for a while and have used on my static sites and also on WordPress sites.
I have seen people saying that use Google fonts from local library,
I don’t know what does it mean?
They argue that fetching from server may slow down the speed of the website.
if it is so, how can we add these fonts from our own local library given the fact that these are Google fonts?
WPBeginner Support
The plugin from our guide has an option to host the font file locally. When you do not host the file locally it means that your users would need to wait for the font to be pulled in from Google to see that font on your site.
Admin
Moinuddin Waheed
Thanks for the guide for keeping the fonts locally.
Having to fetch from Google isn’t that good idea for speed purposes. I will keep in mind while using Google fonts to keep it locally.
Jiří Vaněk
If a font is used locally, it means it is stored on the web. That is, on FTP just like WordPress. This is because otherwise wordpress has to go to Google servers for fonts and this slows down the site’s response. In addition, it may happen that Google’s servers are currently slow and this will affect the speed. If you put your website on some measuring tool like pagespeed insight or gtmetrix, you will see how much time it can take to load fonts from google servers. Therefore, it is a common practice to upload fonts locally to the site, improving both site responsiveness and metrics. I have it done that way too.
Ahmed Omar
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support
The most likely reason would be if your theme overrides styling for mobile devices. If you check with your theme’s support they should be able to assist.
Admin
Brayden Fraser
You should’ve said you needed to be a business WordPress member to do this. Misleading.
WPBeginner Support
All of our content is for WordPress.org sites, you are on WordPress.com, you can see our comparison between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Tarun Kashyap
Which font are you using on this site ? It looks very attractive
WPBeginner Support
We’re currently using Proxima Nova
Admin
Joshua
Can you pleaseee tell me how do you make such beautiful animated photos for you blog? Which software do you use?
WPBeginner Support
There are multiple tools, for the moment you may want to take a look at Recordit for an option for creating a GIF
Admin
Manuel
Thanks a lot, I was trying @font-face on WordPress but the font was not displaying, so I followed the recommendations to place the fonts inside the theme directory and voila!
WPBeginner Support
Glad our recommendation could help
Admin
Roshni Kanchan
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support
Your specific theme may have device-specific CSS that is overwriting the font you added. If you check with your theme’s support they should be able to let you know.
Admin
Vlad
Thank you very much!
WPBeginner Support
You’re welcome
Admin
Katherine
Thank you for making this simple video. Fixed my font in minutes with the second method. You saved me a lot of time messing with my theme code. Much appreciated!
WPBeginner Support
Hey Katherine,
You are welcome. We are glad you found it helpful.
Admin
Or
Hey, my font is not a Google font. I uploaded it using font face, but I don’t see it on my theme’s customizer. Any advice?
giri
Hi, i absolutely got tons of value from your post. Please i have 2 quick questions.
1. What is the number of plugins every blogger shouldn’t exceed? I currently have about 18 installed, would you consider that number outrageous. Please could you also check out my site and offer me a
2. Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Finally, would you spare a few seco
WPBeginner Support
Hi Giri,
1. Please see our article on how many WordPress plugins should you install on your site.
2. For fonts, pleasesee best typography plugins for WordPress.
Admin
Roshani
I have uploaded custom fonts url in font-face but its showing error of 404 on developer tools. Prior of loading the web page it shows normal fonts.
Please help me with this
Chamnan
I’m having issue with for Khmer font while using Google Font. The problem is that some of the texts are showing symbol.
ahmed aboubakr
thanks for your tutorials , really it helps , and thanks for your kind effort
Fadl
Okay, never mind… I could figure it out by removing the @font-face code from the custom css field
Amy
This is truly the best guide to adding fonts that I’ve found. All methods are in one place and each method is easy to follow. I’ve spent the past couple of days searching the internet trying to figure out how to add a custom font that was not from Google or Typekit, and finally I found a guide that was easy to follow. Thank you!
Amber
Okay, so I used Font Squirrel and got the @font-face kits. I uploaded to my theme in Siteground. Then I made sure to change the URL in WP Editor -> Fonts. Here’s an example of what I did:
@font-face {
font-family: ‘walpurgis_nightregular’;
src: url(‘www.example.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff2’) format(‘woff2’),
url(‘www.wanderlustconqueror.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
}
Despite doing this, the font will not come up in the “Typography” section of the customization options. I thought perhaps I was also supposed to add it to the “Additional CSS Editor” so I put it there too. That didn’t seem to work either.
I just want to be able to use my font for my Headers. What am I doing wrong here? For this tutorial to be for beginners, it’s making me feel really stupid. Am I missing a step? Is there a better, more in-depth tutorial on just using the Font Face option? Help!
WPBeginner Support
Hi Amber,
We are not sure. Please try following the steps mentioned above once again.
Admin
Dan
I am having a similar problem as Amber. Despite following the step by step instructions, my fonts still are not loading.
I am using a custom theme based off of the twenty seventeen theme. My css file is located at wp-content/themes/twentyseventeen-child. This is also where I have placed my fonts. In the css file I have the following:
However, my site is still not showing this font! What am I doing wrong?
Syed Abbas Ali Shah
I have a question too. I have uploaded the .ttf files in my
publichtml/folder-name-of-web/wp-content/theme/font
and I have added the name of the font in stylesheet css of theme in wordpress editor. But it is not picking the font.
Kindly give me the solution
Raghava
Thanks for the valuable information. I tried and it’s working good. I used two fonts from google, when using google fonts website performance is bit slow.
if you can post in detailed how to upload fonts directly into the word press it would be appreciated.
Thanks,
Raghava
Allix
If I am viewing a “glyph” through Photoshop that is a special character in a font I had purchased – how can I transfer this glyph into Photoshop?
Thank you!
dsb
silly questions im sure! But, in the url- where it reads ‘your theme’ this is to be replaced with the title of our theme, correct? Or do we leave that part as is?
Also, for fonts that have long names, do you just need to leave spaces in between or add + signs or anything?
for example:
@font-face {font-family: Arvo example one;src:url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo example one-Regular.ttf);font-weight:normal;}1-click Use in WordPress
Thank you so much
WPBeginner Support
Hi dsb,
Yes you will need to replace your-theme with the actual name of your theme folder. If you uploaded your font to your current theme’s fonts directory, then you can see what the font file is called. or Copy the file name and just paste it in CSS.
Admin
Vincent
“The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory.”
Why is this the best place, exactly? Creating a child theme for a single font is a little annoying, but uploading it inside the theme itself means it could disappear when the theme has an update, right? Or will it still be safe from that as it’s technically an unrelated file?
Andrew
I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
DaVince
> I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
Why do you think so? Consider the case where someone is not changing the theme in any way, shape or form whatsoever. It would be entirely pointless to run a child theme, and adds just another layer of code on top of everything in this case.
> And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
I kinda figured. I feel like this should be highlighted in the article or it’s going to make some people unhappy.
Shah
Hi,
I don’t have any problem with adding custom fonts anywhere in m theme, just when I was going to change the font in wp-embed-template.php my custom fonts don’t work. I mean it’s like they are not @font-faced at all.
Would you please help me to change the fonts in the wordpress embed part? Should I add @font-face again in the php? It is already added though!
Many thanks in advance,
Robin
Thank you for your help!
Once I’ve upload the font to my fonts folder, do I add this to my CSS? Do I leave the font family that is there? Because I’m using that mostly. This is a specialized font only used for specific occasions.
I’m so confused.
Alice
Really great! Been struggling a while (I’m quite new to all this) but now it works Thanks a lot!
Thanks a lot!
Nicole
Hi. Thanks for this. How do I find the licensing information for a font? Some fonts are all over the web, and I want to use one but it’s hard to find the EULA info
Vincent
It’s usually included in the font’s own metadata. In Windows, you can right-click and view the properties of a font. If that’s not enough, you might want to download a full-featured font viewer that supports showing font metadata.
Andrea
Hello, which extension should has the font to be installed on wordpress?
Cause i am having issue to install mine
Mike
Hi guys I used the last technique (@fontface), it has added the font to wordpress but it has made it the default font. I only wanted it to be an option on my fonts list. Can you help?
ep
Used CSS @font-face method. Works like a charm. Thanks.
Abdul Manan Abbasi
Assalam o Alaikum!
I am a beginner in wordpress. I want to add Noori Nastaleeq font to my website. How could i done so. I need your help.
Ildiko
Can you provide performance comparison between these methods?
Asiyah
Hi,
I’m completely new to wordpress so I hope you can help me. I have just literally bought a custom domain from bluehost, then installed wordpress and lastly installed and activated the so simple theme. So what I want to know is will my font changes be lost if I update my theme in the future, if so how do I prevent that?
It’s just I’ve noticed a lot of other sites advise adding a custom css plugin first and I have no idea how to do that.
Kind regards
WPBeginner Support
Please take a look at our guide on how to easily add custom CSS to your WordPress site.
Admin
Vikram
Thanks a lot.It helped
Hashim Naushahi
This was truly helpful! Thank you very much!!!
Just a quick question…
How would I adjust the code if I have a font with different weights?
I’ve got a regular and bold version of the font I’d like to use installed on my laptop. I used FontSquirrel to convert those in webfonts. And I uploaded those webfonts to a folder in my child theme like you explained. I just don’t know how to use @font-face to use both weights.
I’m really looking forward to your reply. The way you explained this is great!
Thank you in advance!
Sincerely,
Hashim
WPBeginner Support
You will use font-weight in CSS. Like this:
h1{font-family:'Open Sans',Arial,serif;font-weight:400;}1-click Use in WordPress
Admin
Christina
I don’t see the “editor” button in my wordpress under appearance. I used font squirrel to upload my font but when I went to add it in the theme editor that wasn’t an option. Maybe I have a different version of wordpress. Please help. Thank you.
Michelle
Can you give a sample of the URL source for the @fontface example? I’m doing g something wrong and feel like pulling all my hair out :/
Mr.T
Isn’t the correct way of adding custom google fonts is by using enqueue_script function?
WPBeginner Support
It is ideal but not necessary. This method is correct too, and easier for beginners.
Admin
James
Hi guys
I always read your posts and love the site, great work you always help me out. I’ve been stuck on moving a site for a customer and needed to change the font. I thought I had done everything , copies the css files etc, but it was reading this that made me realise I hadn’t changed the code in the header.
Been stuck on this for a week!
Anyway just wanted to say thanks