Wenn wir WordPress-Websites für Kunden erstellen, fügen wir oft benutzerdefinierte Widgets zum Dashboard hinzu. Es ist eine einfache Möglichkeit, hilfreiche Notizen, Links oder Anweisungen direkt dort anzuzeigen, wo sich der Benutzer anmeldet.
Das Standard-Dashboard zeigt nicht immer die Informationen an, die die Leute tatsächlich benötigen. Deshalb passen wir es gerne an – um den Admin-Bereich nützlicher und persönlicher zu gestalten.
Sie möchten vielleicht eine Willkommensnachricht anzeigen, Support-Kontaktdaten anzeigen oder eine kurze Anleitung einfügen. Was auch immer der Grund ist, es ist einfach zu tun, sobald Sie wissen, wie.
In diesem Leitfaden zeigen wir Ihnen, wie Sie ein benutzerdefiniertes Dashboard-Widget in WordPress hinzufügen – entweder mit Code oder mit einem Plugin, je nachdem, was Sie bevorzugen.

Was sind WordPress Admin Dashboard Widgets?
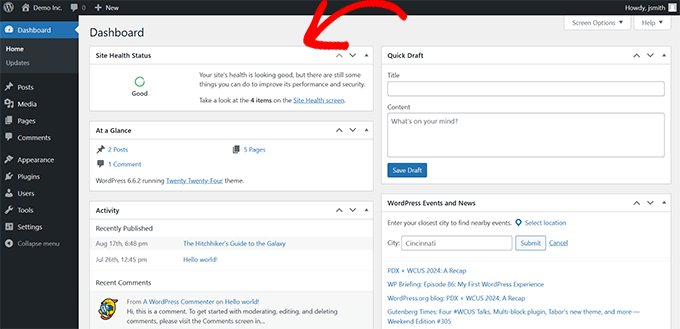
Dashboard-Widgets sind die kleinen Kästchen, die Sie sehen, wenn Sie sich auf Ihrer WordPress-Website anmelden. Sie zeigen schnelle Informationen, hilfreiche Links und Updates zu Ihrer Website an.
Standardmäßig bietet WordPress Widgets wie „Auf einen Blick“, „Aktivität“, „Website-Gesundheit“ und „Schnellentwurf“. Sie können aber auch eigene Widgets mit benutzerdefinierten Inhalten hinzufügen, die Ihren Bedürfnissen entsprechen.

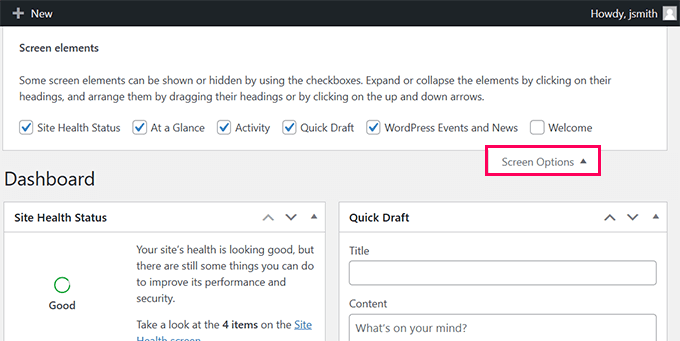
Schneller Tipp: Jeder Benutzer auf Ihrer Website kann auswählen, welche Widgets er sehen möchte. Sie können sie anzeigen, ausblenden oder neu anordnen, um sie an seinen Arbeitsablauf anzupassen.
Warum Dashboard-Widgets hilfreich sind:
- Sie zeigen nützliche Daten, sobald Sie sich anmelden.
- Sie können schnell auf Werkzeuge oder Inhalte zugreifen, ohne sich durch Menüs graben zu müssen.
- Benutzerdefinierte Widgets ermöglichen es Ihnen, das Dashboard für Ihre spezifischen Bedürfnisse zu personalisieren.
Wo Sie sie finden:
Diese Widgets erscheinen auf dem Haupt-Dashboard-Bildschirm im WordPress-Adminbereich. Sie können sie durch Ziehen und Ablegen verschieben oder sie mithilfe der Registerkarte Bildschirmoptionen oben ausblenden.

Warum und wie wir benutzerdefinierte Admin-Widgets in WordPress verwenden
Benutzerdefinierte Dashboard-Widgets sind eine großartige Möglichkeit, die WordPress-Admin-Erfahrung zu personalisieren. Wir haben sie auf vielen Kunden-Websites verwendet, um hilfreiche Informationen anzuzeigen, auf wichtige Tools zu verlinken oder den Onboarding-Prozess zu vereinfachen.
Egal, ob Sie Ihre eigene Website betreiben oder mehrere für Kunden verwalten, benutzerdefinierte Widgets können Zeit sparen und den Admin-Bereich nützlicher machen.
Anwendungsfälle aus der Praxis:
- Personalisierung: Fügen Sie eine Willkommensnachricht hinzu, zeigen Sie wichtige Statistiken an oder verlinken Sie zu Seiten, die Ihr Team häufig nutzt.
- Entwickler-Nutzung: Entwickler erstellen oft Widgets, die Kunden mit Verknüpfungen zu gängigen Aufgaben wie Updates oder Backups leiten.
Wie wir sie auf unseren Websites verwenden:
Wir verlassen uns auf eine Reihe von Must-Have WordPress-Plugins, und viele davon enthalten integrierte Dashboard-Widgets.
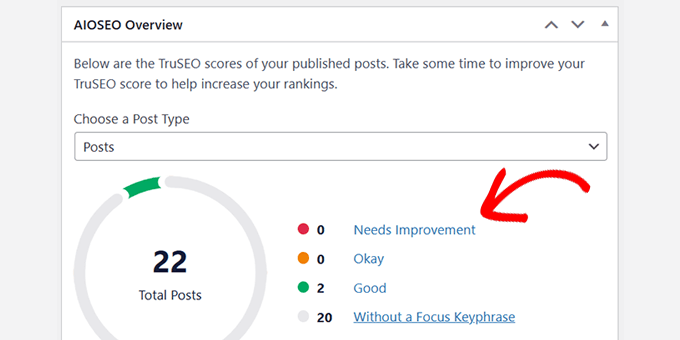
Eines, das wir oft verwenden, ist das All in One SEO Übersichts-Widget. Es zeigt TruSEO-Scores für unsere Inhalte an und bietet direkte Links zur Verbesserung.

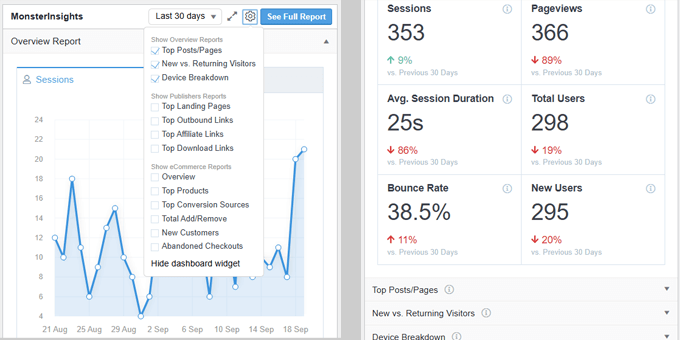
Wir verwenden auch das MonsterInsights-Widget. Es gibt uns einen schnellen Überblick über unseren Website-Traffic und die Leistung direkt aus dem Dashboard.
Es ist auch flexibel – wir können je nach Benutzer auswählen, welche Daten angezeigt werden sollen.

Da jedes Teammitglied unterschiedliche Bedürfnisse hat, kann es Widgets ein- oder ausblenden und das Dashboard nach Belieben neu anordnen. Es ist eine kleine Funktion, die einen großen Unterschied in der Produktivität macht.
So erstellen Sie benutzerdefinierte WordPress-Admin-Widgets
Es gibt zwei Hauptmöglichkeiten, benutzerdefinierte WordPress-Dashboard-Widgets zu erstellen. Sie können die folgenden Schnelllinks verwenden, um zu der Methode zu springen, die Sie verwenden möchten:
- Methode 1: Dashboard-Widgets mit benutzerdefiniertem Code erstellen (flexibler)
- Method 2: Create Custom Dashboard Widget Using Plugin (Easier)
Methode 1: Dashboard-Widgets mit benutzerdefiniertem Code erstellen (flexibler)
Für diese Methode müssen Sie benutzerdefinierten Code zu Ihrer WordPress-Website hinzufügen, um ein Dashboard-Widget zu erstellen. Dies erfordert ein grundlegendes Verständnis der WordPress-Programmierung. Wenn Sie also keinen Code schreiben möchten, können Sie zur nächsten Methode springen.
Wir zeigen diese Methode zuerst, da sie flexibler ist und Raum für Sie lässt, jeden Code hinzuzufügen, den Sie innerhalb Ihres benutzerdefinierten Widgets ausführen möchten.
Wir zeigen Ihnen den benötigten Code, und Sie können ihn dann anpassen, um Ihren Code mit PHP, HTML oder JS hinzuzufügen.
Wenn es darum geht, benutzerdefinierten Code zu Ihrer WordPress-Site hinzuzufügen, denken viele Benutzer an die functions.php-Datei des Themes. Während diese Methode funktioniert, glauben wir, dass es einen besseren und sichereren Weg gibt, benutzerdefinierte Code-Snippets zu handhaben – die Verwendung von WPCode.

Das Bearbeiten der functions.php-Datei kann manchmal dazu führen, dass Ihre Website abstürzt, wenn ein Fehler im Code vorliegt. Außerdem verlieren Sie Ihren benutzerdefinierten Code, wenn Sie das Theme wechseln oder aktualisieren, ohne Ihre Änderungen zu sichern.
WPCode hingegen ermöglicht es Ihnen, benutzerdefinierten Code sicher hinzuzufügen, ohne Ihre Website zum Absturz zu bringen. Es erleichtert auch die Verwaltung von Code-Snippets und deren Ein- und Ausschalten nach Bedarf.
Hinweis: Eine kostenlose Version namens WPCode Lite ist ebenfalls verfügbar, die Sie für dieses Tutorial verwenden können. Wir empfehlen jedoch, auf einen kostenpflichtigen Plan aufzurüsten, um weitere Funktionen freizuschalten.
Zuerst müssen Sie das WPCode Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Artikel zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie zur Seite Code Snippets » +Snippet hinzufügen gehen und 'Eigener Code hinzufügen (Neues Snippet)' auswählen, um ein neues Snippet zu erstellen.

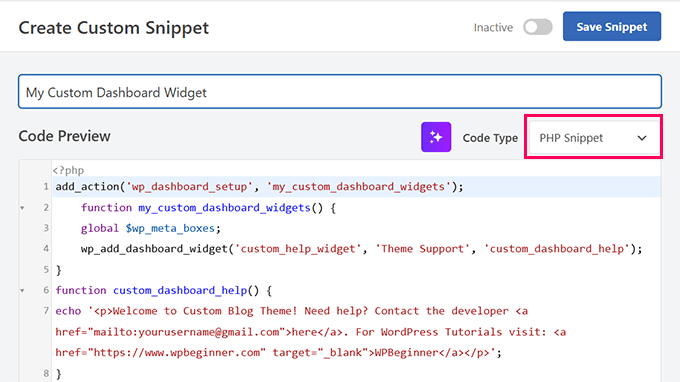
Auf dem nächsten Bildschirm müssen Sie einen Namen für Ihren benutzerdefinierten Code eingeben und 'PHP-Snippet' als 'Code-Typ' auswählen.
Fügen Sie danach den folgenden Code in das Feld Code-Vorschau ein:
//hooks up your code to dashboard setup
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
// Register your custom WordPress admin dashboard widget
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// Replace this with any code you want to show in your custom admin widget
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
So sollte es in Ihrer WPCode-Oberfläche aussehen:

Hier ist eine kleine Erklärung des Codes:
Die Funktion my_custom_dashboard_widgets() registriert das benutzerdefinierte Widget mit der Funktion wpb_add_dashboard_widget(). Sie nimmt drei Argumente entgegen. Das erste ist die ID des benutzerdefinierten Widgets, das zweite ist der Titel des Widgets und das dritte Argument ist die Callback-Funktion.
Die Funktion custom_dashboard_help() ist unsere Callback-Funktion, und darin haben wir den HTML-Code hinzugefügt, den wir anzeigen möchten, wenn das Widget angezeigt wird.
Wir haben unsere Funktion my_custom_dashboard_widgets mit add_action an den Hook wp_dashboard_setup gehängt. Dieser Hook richtet im Grunde die Dashboard-Seite für die Anzeige ein.
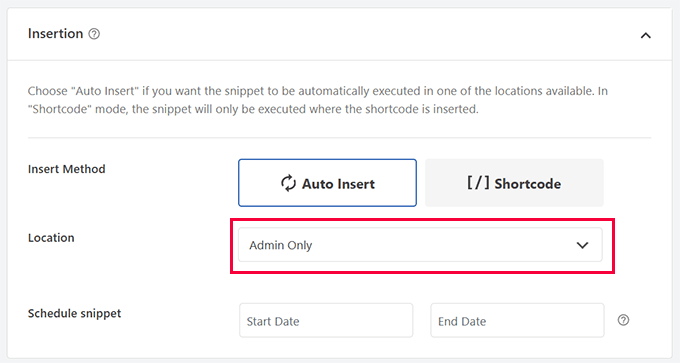
Nach dem Hinzufügen des benutzerdefinierten Codes müssen Sie nach unten zum Abschnitt 'Einfügung' scrollen und im Dropdown-Menü 'Speicherort' die Option 'Nur Admin' auswählen.

Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“ und schalten Sie die Statusoption auf „Aktiv“.
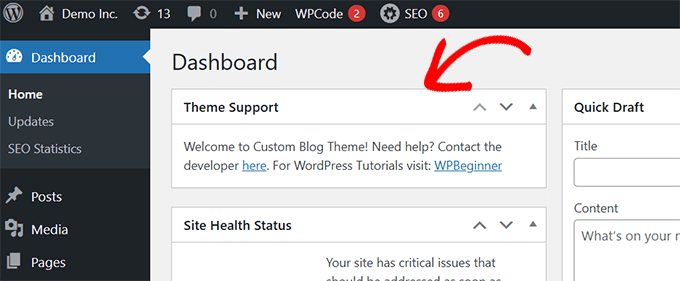
Das ist alles. Sie können jetzt die Dashboard-Seite besuchen, um Ihr benutzerdefiniertes WordPress-Admin-Dashboard-Widget in Aktion zu sehen.

Methode 2: Benutzerdefiniertes Dashboard-Widget mit Plugin erstellen (einfacher)
Diese Methode ist einfacher, aber wir haben sie als zweite Methode platziert, da sie etwas weniger flexibel ist als das Hinzufügen von benutzerdefiniertem Code.
Für diese Methode verwenden wir das Ultimate Dashboard Plugin. Es ist eines der besten WordPress Admin Dashboard Plugins und hilft Ihnen, einfach benutzerdefinierte Admin-Widgets zu erstellen.
Für weitere Details lesen Sie unsere vollständige Ultimate Dashboard Bewertung.
Zuerst müssen Sie das Plugin Ultimate Dashboard installieren und aktivieren. Weitere Details finden Sie in unserem Artikel zur Installation eines WordPress-Plugins.
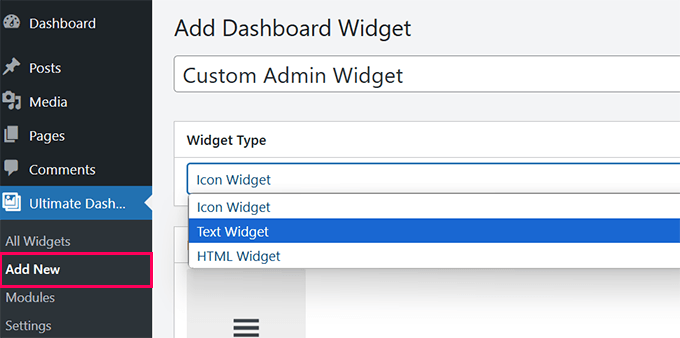
Nach der Aktivierung müssen Sie die Seite Ultimate Dash…» Neu hinzufügen besuchen. Zuerst müssen Sie einen Titel für Ihr Widget angeben und dann einen Widget-Typ auswählen.

Es gibt drei Arten von Widgets, die Sie erstellen können:
- Icon Widget – Zeigt ein großes Symbol an und verweist auf eine beliebige Seite Ihrer Website.
- Text-Widget – Es verwendet einen visuellen Editor, in dem Sie beliebigen Text mit einigen grundlegenden Formatierungsoptionen hinzufügen können.
- HTML-Widget – Fügen Sie HTML-Code zu Ihrem benutzerdefinierten Widget hinzu.
Betrachten wir jeden einzelnen.
1. Benutzerdefiniertes Icon-Widget erstellen
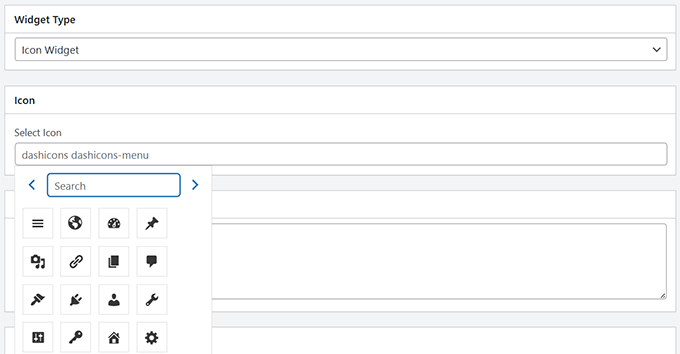
Wählen Sie „Icon Widget“ als „Widget-Typ“ und wählen Sie dann das Symbol aus, das Sie anzeigen möchten. Standardmäßig ist eine begrenzte Anzahl von Symbolen zur Auswahl vorhanden.

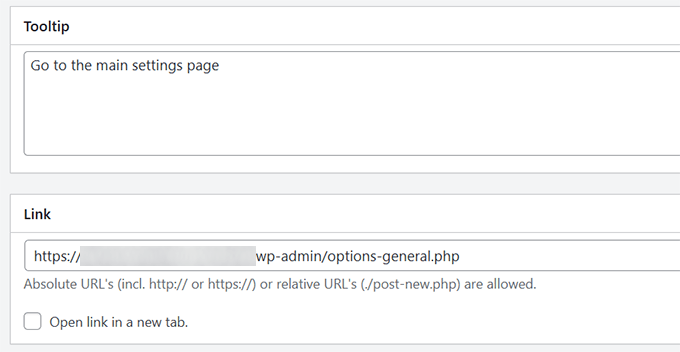
Unten können Sie unter 'Tool Tip' Text hinzufügen, um den Benutzern zu erklären, was passiert, wenn sie auf das Symbol klicken. Zum Beispiel: 'Führt zur WordPress-Einstellungsseite.'
Fügen Sie danach den Link hinzu, zu dem Sie Benutzer senden möchten, wenn sie auf das Symbol klicken.

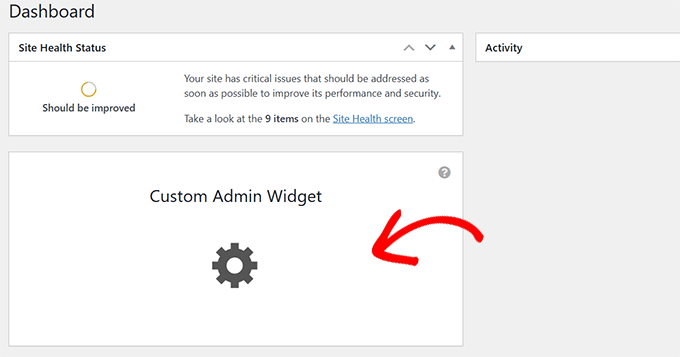
Klicken Sie abschließend auf „Veröffentlichen“, um Ihre Änderungen zu speichern, und besuchen Sie das Dashboard, um das Widget in Aktion zu sehen.
So würde es aussehen.

2. Ein benutzerdefiniertes Text-Widget erstellen
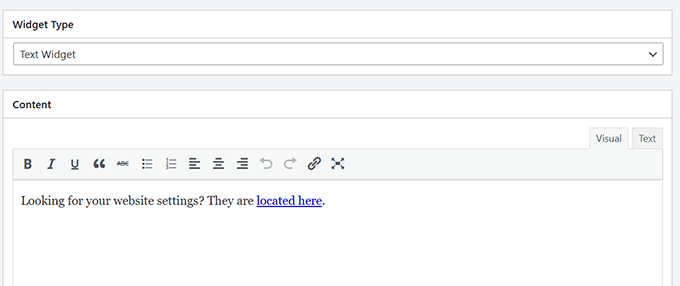
Wenn Sie noch nicht dort sind, gehen Sie zur Seite Ultimate Dash…» Neu hinzufügen. Wählen Sie ‘Text-Widget’ als Widget-Typ.
Das Plugin zeigt Ihnen einen visuellen Texteditor an (denselben wie der alte klassische Editor), in dem Sie jeden Text hinzufügen können, den Sie mit grundlegender HTML-Formatierung anzeigen möchten.

Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“, um Ihre Änderungen zu speichern.
Sie können jetzt Ihr Admin-Dashboard besuchen, um dieses benutzerdefinierte Admin-Widget in Aktion zu sehen.

3. Ein benutzerdefiniertes HTML-Widget erstellen
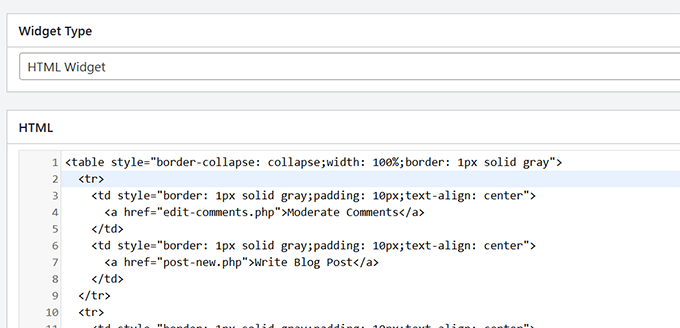
Wenn Sie noch nicht dort sind, müssen Sie zur Seite Ultimate Dash…» Neu hinzufügen gehen. Wählen Sie „HTML-Widget“ als Widget-Typ.
Das Plugin zeigt Ihnen einen HTML-Editor, in dem Sie beliebigen HTML-Code mit Inline-CSS hinzufügen können.

Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“, um Ihre Änderungen zu speichern.
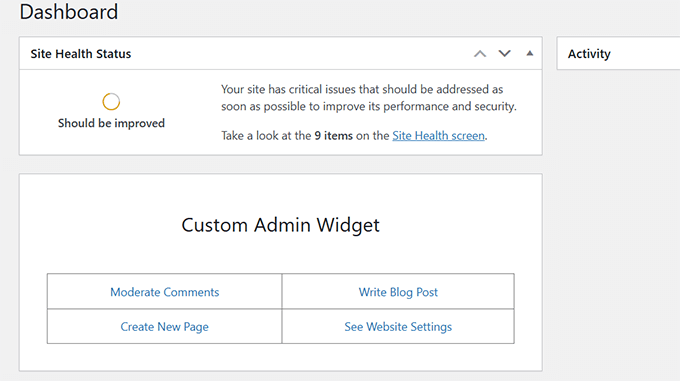
Sie können jetzt Ihr Admin-Dashboard besuchen, um dieses benutzerdefinierte Admin-Widget in Aktion zu sehen.

Mit Ultimate Dashboard können Sie so viele benutzerdefinierte Widgets erstellen, wie Sie möchten, und verschiedene Widget-Typen kombinieren, um ein hilfreiches Admin-Dashboard-Erlebnis zu schaffen.
Bringen Sie Ihr WordPress Admin Dashboard auf die nächste Stufe
Der WordPress-Adminbereich ist der Ort, an dem die meisten Website-Besitzer viel Zeit mit dem Schreiben von Inhalten, dem Erstellen von Seiten, der Verwaltung von Bestellungen und vielem mehr verbringen.
Hier sind einige zusätzliche Ressourcen zur Optimierung des WordPress Admin Dashboards:
- So passen Sie das WordPress Admin Dashboard an
- So branden Sie Ihr WordPress Admin Dashboard weiß
- Automatisierte Workflows in WordPress erstellen
- Plugins und Tipps zur Verbesserung des WordPress-Adminbereichs
Wir hoffen, dieser Artikel hat Ihnen geholfen, benutzerdefinierte Dashboard-Widgets im WordPress Admin-Bereich hinzuzufügen. Möglicherweise möchten Sie auch unseren WordPress-Sicherheitsleitfaden lesen oder sich dieses Tutorial zum Ausblenden unnötiger Menüpunkte im Admin-Bereich ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Brandon
Sehr nützlich. Danke.
WPBeginner Support
Freut mich, dass es nützlich war!
Admin
Jef Vermeire
Können Sie mehrere Widgets desselben Typs auf dem WordPress-Dashboard hinzufügen? Können Sie zum Beispiel das benutzerdefinierte 'custom_help_widget' zweimal auf meinem Dashboard hinzufügen?
WPBeginner Support
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Admin
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Support
Glad our recommendation was helpful
Admin
Syed Ali Ahmed
Danke fürs Teilen, das ist zu großartig, ich liebe es.
WPBeginner Support
Glad you found our guide helpful
Admin
Mike
Ist es möglich, das Widget mit benutzerdefinierten Attributen über HTML oder CSS zu gestalten?
WPBeginner Support
Das könnten Sie, aber das geht etwas über das hinaus, was wir in unseren Artikeln behandeln.
Admin
daan van middendorp
Wie kann ich das für eine benutzerdefinierte Rolle verwenden?
WPBeginner Support
Wenn Ihre benutzerdefinierte Rolle Dashboard-Widgets sehen kann, sollte sie auch das benutzerdefinierte Widget sehen können.
Admin
haqem
Wie platziere ich dieses benutzerdefinierte Widget im Bereich „Neuen Beitrag hinzufügen“ zum Schreiben?
Ron Sierra
Dies wurde einmal gefragt, aber ich konnte die Antwort nicht finden. Wie erstelle ich mehrere Dashboard-Widgets?
Bjornen
Wie füge ich die wp_mail-Funktion zu diesem Widget hinzu?
Bedeutung; wie stelle ich dem Kunden ein Kontaktformular in diesem Widget zur Verfügung?
Vishah
Wie kann ich einen Button hinzufügen?
Wade
Habe Ihren Code verwendet und den White Screen of Death erhalten. WP 4.7.2
Irgendwelche Ideen?
WPBeginner Support
Hallo Wade,
Sie können den Code über FTP entfernen. Sehen Sie sich auch unseren Leitfaden an, wie Sie den White Screen of Death in WordPress beheben können.
Admin
gobinda das
kann ich die Überschrift des Flowtown-Themas in etwas anderes ändern
Javier
Hallo, ich versuche, benutzerdefinierte Widgets pro Benutzer zu erstellen. Jeder Benutzer benötigt ein Widget mit unterschiedlichem Text darin.
Gibt es eine Möglichkeit, dies zu erreichen?
David Guerreiro
Das ist sehr einfach! Holen Sie sich mit PHP den aktuellen Benutzer in der Funktion, die Sie zum Anzeigen des Metabox-Inhalts verwenden, und ändern Sie das HTML je nach abgerufenen Benutzer. Schauen Sie sich das an:
Lại Đình Cường
Hallo Syed Balkhi, wie kann ich ein neues Admin-Widget mit Reihenfolge hinzufügen?
shakun
Wie man mehrere Widgets auf dem Dashboard hinzufügt
Nishant
Ich habe versucht, einen do_shortcode() mit einem Shortcode für ein Kontaktformular einzufügen, um Benutzern einen schnellen Zugriff auf die Meldung von Fehlern oder das Geben von Feedback zu ermöglichen, aber es funktioniert nicht … Irgendwelche Ideen, wie ich CF 7 damit zum Laufen bringe?
Danke
Dustin
Das wäre toll zu wissen. Ich versuche auch, einen Shortcode in einem Dashboard-Widget zu verwenden.
Mike
Das funktioniert bei mir in 3.5 nicht. Gibt es Updates, damit das funktioniert? Danke!
smayzes
Ist es möglich, dies mit OOP zu tun?
z.B.:
innerhalb einer Klasse:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Hilfe und Support’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Willkommen in Ihrem benutzerdefinierten CMS!’;
}
Nick Powers
Ich weiß, Ihre Nachricht ist ziemlich alt, aber der Vollständigkeit halber für andere, die hierher kommen und die gleiche Frage haben. Ja, es funktioniert mit OOP, genau wie Sie es angegeben haben.
luxsub
Ist es möglich, ein Widget mit AdSense in Ihr Dashboard für eine Multi-User-Site einzufügen?
y3kgeek
Tolle Idee. Was ist, wenn ich ein benutzerdefiniertes Dashboard-Widget erstellen möchte, das nur Personen mit einer bestimmten Benutzerrolle, z. B. Contributing Writer, sehen können?
Redaktion
Sie können dies tun, indem Sie die bedingte Anweisung if user_can oder sogar Benutzerrollen verwenden.
Admin
DramaKing
Ich weiß, es sind drei Jahre vergangen, aber falls andere hier nach einer Antwort suchen (wie ich), habe ich es so gemacht. Ich weiß nicht viel über Programmierung, daher ist es wahrscheinlich nicht sauber, aber so habe ich es zum Laufen gebracht:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() { global $wp_meta_boxes; }
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Widgetname, der auf dem Dashboard angezeigt werden soll’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Ihr benutzerdefinierter Text hier.’;
}
—
Sie können 'delete_users' natürlich durch jede beliebige Berechtigung ersetzen.
Martin
Danke dafür! Es funktioniert super.
Nur eine kurze Frage:
Wenn ich 2 oder mehr benutzerdefinierte Widgets in der functions.php hinzufügen möchte, muss ich dann den „action“- und den „function“-Namen ändern?
Redaktion
Ja, Sie müssten zwei separate Funktionen und Aktionen hinzufügen…
Admin
ACS04
Klingt gut, aber es wäre besser, ein einfaches Plugin zu erstellen, um dies zu tun, damit dieses Widget unabhängig von den Themes ist… Denken Sie nicht?
Redaktion
Nun, das können Sie, aber in unserem Fall enthält es Support-Informationen, die wir unseren Kunden mitteilen möchten. Dies ist hauptsächlich für benutzerdefinierte Theme-Designs gedacht, daher ist es nur gut, wenn unser Theme aktiviert ist.
Admin
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Wow! Noch nie von diesem Trick gehört… Sehr nett, danke!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
Wie macht man zwei Widgets nebeneinander, anstatt eines über dem anderen?
Redaktion
Hallo Richard, Sie können Ihr Widget ganz oben anzeigen lassen, indem Sie den Code in der WordPress Codex Dashboard API verwenden. Wir wissen nicht, wie man sie nebeneinander setzt, ohne manuell hineinzugehen und es für den Kunden zu speichern. Vielleicht wäre es eine gute Idee, Jake eine E-Mail zu schicken und ihn zu fragen.
Obwohl Sie daran denken sollten, dass die in functions.php festgelegten Einstellungen die normalen Einstellungen nicht überschreiben, wenn der Benutzer die Einstellungen zuvor geändert hat. Dies funktioniert nur, wenn der Benutzer sein Dashboard noch nie zuvor organisiert hat.
Admin
Ash Blue
Verwenden Sie 'display: block' für das äußerste Element und 'float: left', stellen Sie sicher, dass Sie eine Breite festlegen, aber das kann es beschädigen. Dies ähnelt stark einem Galerie-Layout. Dies wird nicht empfohlen und ist nicht unbedingt die Art und Weise, wie WordPress Widgets verwenden soll (auf eigene Gefahr verwenden).
david
wpmu. Ich habe /wp-includes/functions.php gefunden, aber wo soll ich den Code einfügen? Danke für Ihre Hilfe
Redaktion
Sie fügen dies tatsächlich in die functions.php-Datei Ihres Themes ein, nicht in die Kerndatei.
Admin
cho
was meinst du mit themes function.php?
Ich kann diese Datei nicht finden
Redaktion
Es gibt eine functions.php-Datei im Ordner Ihres Themes.
Ash Blue
Interessant, ich habe all das mit der folgenden Zeile gemacht. Ist eine besser oder sind beide gleich gut?
if ( function_exists('register_sidebar') ) { register_sidebar(array( 'name'=>'Kontakt', )); }
Redaktion
Ihr Code dient der Registrierung von Sidebar-Widgets. Der Code, den wir in diesem Artikel teilen, dient zum Hinzufügen eines benutzerdefinierten Dashboard-Widgets. Wenn sich jemand in sein wp-admin einloggt, sieht er Beitragsstatistiken und andere Informationen. Diese Box wird dort hinzugefügt.
Zwei völlig unterschiedliche Themen.
Admin
Vivek @ InfoEduTech
Danke für das Tutorial.
Bitte nimm es nicht übel, wenn du einen Artikel postest, poste ihn mit dem entsprechenden Screenshot, damit es für Neulinge einfacher ist.
Jim
Das ist großartig, danke fürs Teilen.