Kürzlich bat uns einer unserer Leser um eine Anleitung, wie man CSS Ghost-Buttons in seine WordPress-Themes einfügt. Ghost-Buttons sind die transparenten Call-to-Action-Buttons, die heutzutage sehr beliebt sind. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach CSS Ghost-Buttons in Ihr WordPress-Theme mit sehr wenig CSS und HTML hinzufügen können.

Was ist ein Ghost Button?
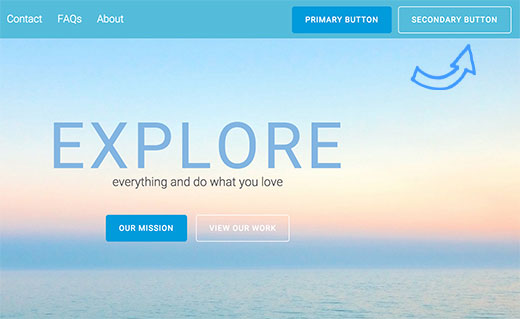
Ghost-Button ist eine Webdesign-Terminologie, die für transparente Schaltflächen verwendet wird, die mit ihrem Hintergrund verschmelzen und nur durch den Rahmen um sie herum auffallen.

Die Erstellung normaler Call-to-Action-Buttons in WordPress ist recht einfach. Sie können sie sogar zu Ihren Beiträgen und Seiten hinzufügen, ohne CSS oder HTML zu schreiben. Da Ghost-Buttons ein neuer Trend sind, gibt es keine speziellen Plugins, die nur Buttons im Ghost-Stil erstellen.
Hinzufügen von Ghost-Buttons in WordPress
Wie bereits erwähnt, müssen Sie ein wenig CSS und HTML verwenden, um Ghost-Buttons zu Ihrem WordPress-Theme hinzuzufügen.
Zuerst müssen Sie den folgenden CSS-Code in das Stylesheet Ihres Themes oder Child-Themes einfügen.
Sie benötigen einen FTP-Client, um sich mit Ihrem Webserver zu verbinden. Sobald Sie verbunden sind, gehen Sie in den Ordner /wp-content/themes/Your-Theme/ und suchen Sie die Datei style.css. Öffnen Sie diese Datei zur Bearbeitung in einem Texteditor und fügen Sie dann diesen Codeschnipsel am Ende der Datei ein. (Erfahren Sie mehr über das Einfügen von Codefragmenten aus dem Internet in WordPress).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .ghost-button { display: inline-block; width: 200px; padding: 8px; color: #fff; border: 2px solid #fff; text-align: center; outline: none; text-decoration: none; transition: background-color 0.2s ease-out, color 0.2s ease-out;}.ghost-button:hover,.ghost-button:active { background-color: #fff; color: #000; transition: background-color 0.3s ease-in, color 0.3s ease-in;} |
Speichern Sie Ihre Änderungen und laden Sie die Datei zurück auf den Server.
Wenn Sie nun die Schaltfläche anzeigen möchten, müssen Sie lediglich class=”ghost-button” hinzufügen.
Wenn Sie z. B. einen Download-Link hinzufügen möchten, erstellen Sie diesen wie gewohnt. Wechseln Sie dann zum Texteditor, um die HTML-Formatierung zu sehen.
Suchen Sie den HTML-Code für Ihren Download-Link und fügen Sie die CSS-Klasse wie folgt hinzu:
<a href="http://example.com/downloads/" class="ghost-button">Jetzt herunterladen</a>
Speichern oder aktualisieren Sie Ihren Beitrag und rufen Sie ihn dann in der Vorschau auf. Sie werden einen schönen Ghost-Button anstelle eines einfachen Links sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Ghost-Buttons in Ihr WordPress-Theme einfügen können. Vielleicht interessiert Sie auch unsere Anleitung zum Hinzufügen von Schaltflächen in WordPress ohne Verwendung von Shortcodes
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





mahmut tanık
Hi , thanks for great sharings. I’ve researching for a long time.
How can i add customization button on my wp website ? Customization button i mean see on theme demo sites right or left side there is a button when click you can change theme style or color .
WPBeginner Support
Hi Mahmut,
In most WordPress themes you can do that by visiting theme’s options page or by visiting Appearance » Customize page in WordPress admin area.
Admin
Dinesh Fernando
Thanks, useful code – worked nicely on a live project.
shravan upadhayay
Great post . thanx for sharing.