Widgets sind eine der besten Möglichkeiten, zusätzliche Inhalte oder Funktionalität am oberen Rand Ihrer WordPress-Website hinzuzufügen. Diese praktischen Inhaltsblöcke ermöglichen es Ihnen, Dinge wie Social-Media-Feeds, E-Mail-Anmeldeformulare oder sogar aktuelle Beiträge einfach in bestimmte Bereiche Ihres Themes einzufügen.
Aber wir sind auf einige WordPress-Themes gestoßen, die keinen integrierten Widget-Bereich für den Header enthalten. Einige unserer Leser haben uns gefragt, wie sie damit am besten umgehen können.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein WordPress-Widget zu Ihrer Website-Header hinzufügen können, um es zu einem wertvollen und ansprechenden Teil Ihrer Online-Präsenz zu machen.

Warum ein Header-Widget zu Ihrer WordPress-Site hinzufügen?
Der Header Ihrer Website ist eines der ersten Dinge, die Ihre Besucher sehen, wenn sie Ihre WordPress-Website besuchen. Indem Sie ein WordPress-Widget zu Ihrem Header hinzufügen, können Sie diesen Bereich optimieren, um die Aufmerksamkeit der Leser zu gewinnen.
Die meisten Website-Header enthalten ein benutzerdefiniertes Logo und ein Navigationsmenü, damit sich Besucher auf Ihrer Website zurechtfinden.
Sie können auch ein Header-Widget oberhalb oder unterhalb dieses Bereichs hinzufügen, um hilfreiche Inhalte, Bannerwerbung, zeitlich begrenzte Angebote, einzeilige Formulare und mehr anzuzeigen.
Hier bei WPBeginner haben wir einen Call-to-Action-Button im Header direkt unter dem Navigationsmenü.

Die meisten WordPress-Themes haben Widget-fähige Bereiche in der Seitenleiste und im Fußbereich der Website, aber nicht jedes Theme fügt Widget-fähige Bereiche im Header hinzu.
Hinweis des Herausgebers: Wenn Ihr Theme keinen Widget-fähigen Header-Bereich hat, können Sie jetzt komplett benutzerdefinierte WordPress-Themes von Grund auf neu erstellen (ohne Code).
Aber zuerst werfen wir einen schrittweisen Blick darauf, wie Sie ein WordPress-Widget zum Header Ihrer Website in Ihrem bestehenden Theme hinzufügen. Verwenden Sie einfach die Schnelllinks unten, um direkt zu der Methode zu springen, die Sie verwenden möchten:
- Ein WordPress-Widget zu Ihrem Website-Header in den WordPress-Theme-Einstellungen hinzufügen
- Fügen Sie ein WordPress-Widget zu Ihrer Website-Header hinzu, indem Sie Code zu WordPress hinzufügen
Methode 1: Fügen Sie ein WordPress-Widget zu Ihrem Website-Header in den WordPress-Theme-Einstellungen hinzu
Viele der besten WordPress-Themes enthalten einen Widget-Bereich in der Kopfzeile, den Sie nach Belieben anpassen können.
Zuerst sollten Sie prüfen, ob Ihr aktuelles WordPress-Theme einen Widget-Bereich im Header unterstützt.
Sie können dies finden, indem Sie zum WordPress Theme Customizer oder zum Widget-Bereich Ihres WordPress-Admin-Panels gehen. Navigieren Sie dazu zu Darstellung » Anpassen und prüfen Sie, ob es eine Option zum Bearbeiten des Headers gibt.
Hinweis: Wenn Sie ein Block-Theme verwenden, sehen Sie diese Option nicht in Ihrer Admin-Seitenleiste. Stattdessen sollten Sie unseren Leitfaden unter Anpassen Ihres Headers mit dem WordPress Full Site Editor konsultieren.
In diesem Beispiel hat das kostenlose Astra Theme eine Option namens „Header Builder“. Wir zeigen Ihnen, wie Sie diese Funktion in Astra verwenden, aber bedenken Sie, dass dies je nach verwendetem Theme anders aussehen wird.

Wenn Sie hier klicken, gelangen Sie zu einem Bildschirm, auf dem Sie Ihre Kopfzeile bearbeiten und Widgets hinzufügen können.
Am unteren Bildschirmrand können Sie die Kopfzeile sowie die Bereiche oberhalb und unterhalb der Kopfzeile vollständig anpassen. Fahren Sie einfach mit der Maus über einen der leeren Bereiche und klicken Sie auf das „Plus“-Symbol.

Dies öffnet ein Popup-Menü, in dem Sie 'Widget 1' auswählen können.
Es gibt zusätzliche Optionen zur Auswahl, aber Sie müssen eine der Optionen 'Widget' auswählen, um den Header widget-fähig zu machen.

Um Ihrem Header einen Widget-Bereich hinzuzufügen, klicken Sie auf das Feld 'Widget 1' im Bereich des Header-Customizers.
Dies öffnet die Option zum Hinzufügen eines Widgets.

Klicken Sie als Nächstes auf das Symbol ‘Plus’ zum Hinzufügen eines Blocks im linken Menü.
Dies öffnet ein Popup, in dem Sie ein Widget auswählen können, das Sie zu Ihrem Header hinzufügen möchten.

Sie können Ihren Header weiter anpassen und so viele Widgets hinzufügen, wie Sie möchten.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.

Jetzt können Sie Ihren Header-Bereich mit dem oder den hinzugefügten Widgets anzeigen.
Hier ist ein Screenshot, wie es auf unserer Demoseite erscheint.

Verwenden Sie Astra nicht?
Eine andere Möglichkeit, um zu sehen, ob Ihr Theme bereits einen WordPress-Header-Widget hat, ist die Navigation zu Darstellung » Widgets in Ihrem WordPress-Admin-Panel.
Suchen Sie dann nach einem Widget-Bereich mit der Bezeichnung „Header“ oder etwas Ähnlichem.

Wenn ja, klicken Sie einfach auf das Symbol 'Plus' zum Hinzufügen von Blöcken, um das Widget-Menü aufzurufen.
Dann können Sie jedes Widget hinzufügen, das Sie möchten, indem Sie darauf klicken.

Stellen Sie sicher, dass Sie auf die Schaltfläche „Aktualisieren“ klicken, um Ihre Änderungen am Header-Widget-Bereich zu speichern.
Methode 2: Fügen Sie Ihrer Website-Header ein WordPress-Widget hinzu, indem Sie Code zu WordPress hinzufügen
Wenn Ihr WordPress-Theme keinen Widget-Bereich im Header hat, müssen Sie ihn manuell hinzufügen, indem Sie Code zu WordPress hinzufügen.
Wenn Sie dies noch nie zuvor getan haben, lesen Sie unseren Leitfaden zum Kopieren und Einfügen von Code in WordPress.
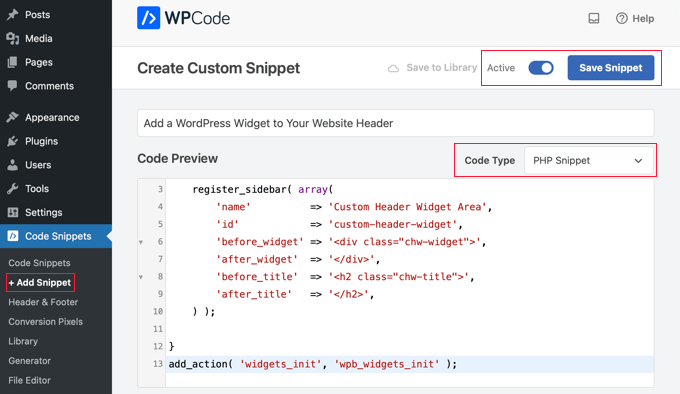
Dann können Sie den folgenden Code-Schnipsel zu Ihrer functions.php-Datei hinzufügen oder über ein Code-Snippet-Plugin wie WPCode (empfohlen) einfügen:
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Weitere Details finden Sie in unserem Leitfaden unter So fügen Sie ganz einfach benutzerdefinierten Code in WordPress ein (ohne Ihre Website zu beschädigen).
Es führt Sie durch die WPCode-Methode.

Dieser Code registriert eine neue Seitenleiste oder einen Widget-fähigen Bereich für Ihr Theme.
Wenn Sie zu Darstellung » Widgets gehen, sehen Sie einen neuen Widget-Bereich mit der Bezeichnung „Benutzerdefinierter Header-Widget-Bereich“.

Jetzt können Sie Ihre Widgets zu diesem neuen Bereich hinzufügen. Weitere Details finden Sie in unserem Leitfaden unter wie man Widgets in WordPress hinzufügt und verwendet.
Ihr Header-Widget wird jedoch noch nicht live auf Ihrer Website angezeigt. Wie Sie das tun, zeigen wir Ihnen als Nächstes.
Anzeigen Ihres benutzerdefinierten Header-Widgets in WordPress
Nachdem Sie den Header-Widget-Bereich erstellt haben, müssen Sie WordPress mitteilen, wo dieser auf Ihrer Website angezeigt werden soll.
Um dies zu tun, müssen Sie die Datei header.php Ihres Themes bearbeiten. Fügen Sie dann den folgenden Code dort ein, wo das Widget angezeigt werden soll:
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Dieser Code fügt den von Ihnen zuvor erstellten benutzerdefinierten Widget-Bereich zu Ihrem Website-Header hinzu.
Nun können Sie Ihren WordPress-Blog besuchen, um Ihren Header-Widget-Bereich live zu sehen.

Gestalten Sie Ihren WordPress-Header-Widget-Bereich mit CSS
Abhängig von Ihrem Theme müssen Sie möglicherweise auch CSS zu WordPress hinzufügen, um zu steuern, wie der Header-Widget-Bereich und jedes Widget darin angezeigt werden. Dies kann auf verschiedene Arten erfolgen:
- Wenn Sie ein älteres Theme verwenden, können Sie den Theme-Customizer verwenden, indem Sie in Ihrem WordPress-Dashboard zu Darstellung » Anpassen navigieren.
- Wenn Sie ein Block-Theme verwenden, können Sie den fehlenden Theme Customizer in der WordPress-Administration beheben.
- Wenn Sie ein Block-Theme verwenden, können Sie zusätzlichen CSS-Code über den Vollständigen Website-Editor hinzufügen, indem Sie zu Design » Editor in Ihrem Dashboard navigieren. fügen Sie zusätzlichen CSS-Code über den Vollständigen Website-Editor hinzu.
- Sie können benutzerdefiniertes CSS mit dem WPCode Plugin (empfohlen) hinzufügen.
- Wenn Sie kein CSS können, können Sie stattdessen ein Plugin wie CSS Hero verwenden.
Weitere Informationen finden Sie in unserem Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
In diesem Artikel werfen wir einen kurzen Blick darauf, wie Sie benutzerdefiniertes CSS mit dem WPCode-Plugin und dem WordPress Theme Customizer hinzufügen können.
In Methode 2 oben haben wir Ihnen gezeigt, wie Sie WPCode verwenden, um einen Code-Snippet zu Ihrer functions.php-Datei hinzuzufügen. Sie können dieses Plugin auch verwenden, um benutzerdefiniertes CSS hinzuzufügen.
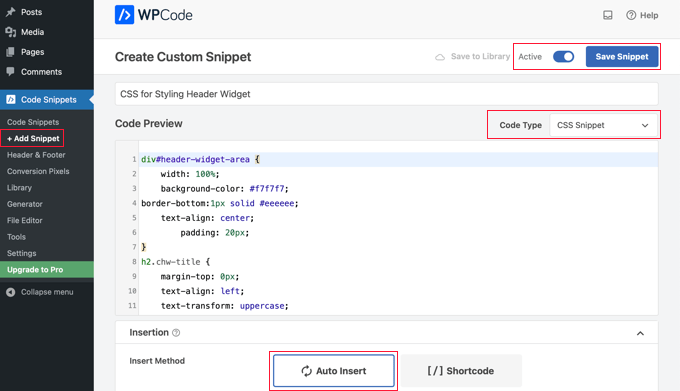
Wenn Sie einen neuen Code-Schnipsel in WPCode erstellen, stellen Sie sicher, dass Sie den Code-Typ „CSS-Schnipsel“ aus dem Dropdown-Menü auf der rechten Seite auswählen und dass die Option „Automatisch einfügen“ ausgewählt ist.

Im Code-Vorschau-Bereich müssen Sie das CSS für die Gestaltung Ihres Header-Widgets hinzufügen.
Hier ist ein Beispiel für CSS-Code, der Ihnen den Einstieg erleichtern soll:
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
Danach müssen Sie sicherstellen, dass die Einstellung 'Aktiv' aktiviert ist, und dann auf die Schaltfläche 'Snippet speichern' oben rechts auf dem Bildschirm klicken.
Um stattdessen den Theme-Customizer zu verwenden, sollten Sie in Ihrem WordPress-Admin-Panel zu Design » Anpassen navigieren. Dies öffnet das WordPress-Theme-Customizer-Panel. Sie müssen auf die Registerkarte 'Zusätzliches CSS' klicken.

Dies ermöglicht es Ihnen, zusätzliches CSS direkt zu Ihrem Theme hinzuzufügen und die Änderungen in Echtzeit zu sehen.
Fügen Sie einfach den CSS-Code, den wir Ihnen oben gezeigt haben, in das Feld „Zusätzliches CSS“ ein.

Nachdem Sie Ihr CSS hinzugefügt haben, stellen Sie sicher, dass Sie auf die Schaltfläche 'Veröffentlichen' klicken, um Ihre Änderungen zu speichern.
Hier sehen Sie, wie das benutzerdefinierte Header-Widget mit den Live-CSS-Änderungen aussieht.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ein WordPress-Widget zu Ihrem Website-Header hinzufügen. Möglicherweise möchten Sie auch unseren Leitfaden zum Hinzufügen von Header- und Footer-Code in WordPress und unsere Expertenauswahl der besten WordPress-Entwicklungstools sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Curtis
Welche Widget-Option haben Sie ausgewählt, um ein „Banner“ wie das lila im Beispiel (d. h. Demo Inc) zu erstellen? Ich möchte ein einfaches „Banner“ (wenn das der richtige Begriff ist) erstellen, das einen Button hat, der zu unserer Schwesterwebsite verlinkt, die Produkte verkauft.
WPBeginner Support
Das Banner im Beispiel ist ein einzelnes Bild, das mit einer bestimmten URL verknüpft ist. Die meisten Banner sind derzeit ein Bild, das zu diesem Zweck erstellt wurde, und das Bild wird mit einem Bildbearbeitungswerkzeug erstellt.
Admin
Rob Hartman
Dieses Tutorial war PERFEKT und ich habe erfolgreich das Header-Widget erstellt, super leicht und ohne Auswirkungen auf die Seitengeschwindigkeit. Ich hatte gehofft, dass ich den gleichen Ansatz verwenden könnte, um einen Widget-Bereich zu meinem Footer hinzuzufügen und alle Header-bezogenen Verweise sowohl in den Funktionen als auch in footer.php zu ersetzen – aber in diesem Fall wurde der Widget-Bereich nicht registriert.
Gilt dieser Ansatz NUR für den Header-Bereich?
Trotzdem danke für ein super prägnantes Tutorial.
WPBeginner Support
Der Code sollte auch in einem Footer funktionieren, aber Ihr Theme zeigt den Footer möglicherweise nicht auf jeder Seite an, was ein häufiger Grund dafür ist.
Admin
Sjoerd
Hallo! Danke für das Tutorial. Was ist, wenn ich den Widget-Bereich über dem primären Menü statt direkt darunter anzeigen möchte?
WPBeginner Support
Sie würden den Code dann über dem Menü statt darunter platzieren.
Admin
Gaston
Thank you!!! I was looking for this
WPBeginner Support
Glad our guide was helpful
Admin
Ranjit
Danke für das Tutorial, ich habe eine Frage: Wie füge ich Spalten (2 oder 3) in das Header-Widget ein?
WPBeginner Support
Das hängt von Ihrem spezifischen Theme ab. Wir empfehlen Ihnen zunächst, sich an den Support Ihres spezifischen Themes zu wenden, um zu erfahren, ob es eine integrierte Methode für das gibt, was Sie tun möchten, oder ob es empfohlene Einstellungen gibt.
Admin
Muhammad Kashif
Hallo, ich habe das benutzerdefinierte Header-Widget erfolgreich hinzugefügt, aber nach dem Aktualisieren des Themes funktioniert mein benutzerdefiniertes Header-Widget nicht mehr? Bitte sagen Sie mir die Lösung! Ich freue mich auf Ihre Antwort. Danke
WPBeginner Support
Als Sie Ihr Theme aktualisiert haben, haben Sie wahrscheinlich den Code aus der header.php entfernt. Um dies in Zukunft zu verhindern, können Sie ein Child-Theme erstellen, indem Sie unserer Anleitung unten folgen:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Sophia
Vielen Dank! Das war genau das, wonach ich gesucht habe. Es funktioniert perfekt.
WPBeginner Support
You’re welcome
Admin
Inayatali
Vielen Dank für diesen großartigen Beitrag, dieser Code funktioniert perfekt, wie ich es wollte.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Jim Rolt
Ausgezeichnete Code-Schnipsel, die ich anpassen und gestalten konnte, um die gewünschten Aufgaben zu erledigen. Vielen Dank dafür.
WPBeginner Support
Glad our guide could be helpful
Admin
Vildan
Hallo WP Beginner,
Wie bekomme ich den Widget-Bereich im Header auf der rechten Seite des Menüs? Ich möchte dort das ADD TO CART-Symbol hinzufügen.
WPBeginner Support
Die Platzierung hängt vom spezifischen Theme ab, das Sie verwenden. Wenn Sie sich an den Support Ihres Themes wenden, können diese Ihnen mitteilen, in welchen Teil Ihrer header.php-Datei Sie den Code einfügen müssen oder ob sie eine integrierte Methode dafür haben.
Admin
Bathri Vijay
Vielen Dank, WPBeginner Editorial Team, für einen perfekten Blog für Anfänger und mittelmäßige Programmierer. Es ist eine große Plattform, um WordPress zu lernen und auszuführen. Sie waren ein großer Grund für den Erfolg vieler Blogger und Geschäftsinhaber.
WPBeginner Support
You’re welcome, glad you’ve been finding our content helpful
Admin
zambol
Danke für das Tutorial. Es funktioniert, aber das Problem, das ich habe, ist, dass es nicht für mobile Geräte verantwortlich ist. Ist es möglich, die Seitenleiste responsiv zu machen?
WPBeginner Support
Ich glaube, Sie meinen responsiv, in diesem Fall haben wir leider derzeit keine empfohlene Methode, um dieses Widget responsiv zu machen.
Admin
Gen
Danke,
es funktioniert. Jetzt kann ich Widgets oder Anzeigen hinzufügen, ohne Plugins zu installieren.
WPBeginner Support
You’re welcome
Admin
anju
wie man benutzerdefinierte Header vor erstellten Headern anzeigt
WPBeginner Support
Abhängig von Ihrem spezifischen Theme, wenn sich Inhalt vor dem Inhalt von header.php befindet, sollten Sie sich an den Support des Themes wenden.
Admin
dav
Hallo,
Ich möchte eine Kopfzeile erstellen, wie die auf dem ersten Bild oben auf dieser Seite (die Liste 25 Website).
Wie kann ich das machen?
Bitte helfen Sie mir!
WPBeginner Support
Das würde davon abhängen, was Sie meinen. Sie können Ihren Menüpunkten Bildsymbole hinzufügen mit: https://www.wpbeginner.com/plugins/how-to-add-image-icons-with-navigation-menus-in-wordpress/
Admin
dav
Eigentlich spreche ich vom Hinzufügen von Widgets für den mittleren und rechten Header
WPBeginner Support
Das würde stark von Ihrem Theme abhängen. Möglicherweise möchten Sie sich mit einem Page-Builder-Plugin befassen, um einfach etwas Ähnliches wie das, was Sie möchten, zu erstellen.
Tehreem
Nun, ich kann nicht auf meine header.php zugreifen! Gibt es eine andere Möglichkeit, meinen Header anzuzeigen? Zum Beispiel über CSS!
WPBeginner Support
CSS würde es Ihnen ermöglichen, den Bereich zu gestalten, sobald er hinzugefügt wurde, aber Sie müssten die PHP-Datei bearbeiten, um den Code zum Platzieren des Abschnitts hinzuzufügen, oder Sie könnten ein Page-Builder-Plugin als weitere Option verwenden: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
GoosePT
Hallo!
Perfektes Tutorial.
Ich benutze es, um eine Topbar zu erstellen, aber ich habe ein Problem: Die Widgets (in meinem Fall 2) sind übereinander angeordnet.
Wie kann ich sie nebeneinander anzeigen lassen?
Lori
Tolle Anleitung, funktioniert perfekt. Ich würde auch gerne die Antwort auf diese Frage hören, ich benutze es für ein ähnliches Setup und möchte Widgets nebeneinander anzeigen.
PS – tolle Seite übrigens, jedes Mal, wenn ich zusätzliche Funktionalität hinzufügen muss oder ein Problem mit etwas habe, fange ich bei wpbeginner an.
WPBeginner Support
Leider würde eine solche Frage CSS-Modifikationen erfordern, die spezifisch für das Theme sind, wie Widgets hinzugefügt werden. Sie müssten wahrscheinlich das Element untersuchen, um die CSS-Option zu finden, die geändert werden muss: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
J M Das
Dieses Tutorial ist sehr nützlich.
Wie entferne ich den Leerraum über diesem Widget-Bereich in Beiträgen? Danke für jede Hilfe
Mikhail Koval
Was müsste ich in die header.php einfügen, damit es NUR auf der Startseite angezeigt wird, aber nicht auf anderen Seiten?
WPBeginner Support
Hallo Mikhail,
Sie können bedingte Tags wie is_home oder is_front_page verwenden, um Dinge auf bestimmten Seiten in WordPress anzuzeigen. Zum Beispiel:
If ( is_front_page() ) { // code you want to display on the homepage }1-click Use in WordPress
Admin
Anna
Hallo, das ist genau das, wonach ich gesucht habe und es wäre toll, wenn ich es zum Laufen bringen könnte! Das Erstellen des Widget-Bereichs funktioniert einwandfrei, die Anzeige leider nicht.. Ich möchte es auch nur auf der Startseite anzeigen.
Ich bin mir nicht sicher
1) wo in der Header-Datei der Anzeigecode platziert werden soll
2) wo dieser „nur-auf-der-Startseite“-Code platziert werden soll und welcher Code in Zeile 2 kommt
Ich verstehe, wenn meine Fragen zu grundlegend sind, um sie zu stören, aber ich wäre wirklich dankbar, wenn jemand trotzdem Zeit und Geduld dafür hätte..:-) Vielen Dank im Voraus!!
WPBeginner Support
Hallo Anna,
Das sind vollkommen berechtigte Fragen.
1. Sie müssen den Anzeigecode basierend darauf platzieren, wo Sie das Header-Widget anzeigen möchten. Zum Beispiel kann die header.php-Datei Ihres Themes einen Abschnitt zum Anzeigen von Seitentitel, Logo, Beschreibung und Navigationsmenüs enthalten. Diese sind wahrscheinlich in div-Tags eingeschlossen. Sie platzieren Ihren Header-Widget-Code vor oder nach diesen Bereichen. Wenn Sie unsicher sind, können Sie den Code am Ende der header.php-Datei platzieren.
2. Wenn Sie den Widget-Bereich nur auf der Startseite Ihrer Website anzeigen möchten, können Sie bedingte Tags wie folgt verwenden:
if ( is_front_page() ) { // your widget display code goes here }1-click Use in WordPress
Anna
OK, ich habe geschummelt und den Widget-Code stattdessen in die front-page.php eingefügt, es hat funktioniert! Danke :-)
Anna
Hallo nochmal, es wurde auf der Startseite mit CSS-Positionierung sichtbar!
Jetzt stellt sich nur noch die Frage, wie man den Code, der nur auf der Startseite funktioniert, mit dem Sichtbarkeits-Code zusammenbringt...
Nochmals vielen Dank für Ihre Freundlichkeit und Geduld..)
Bruce Pratt
Tolles Tutorial! Das hat mir geholfen, genau das zu erreichen, was ich wollte. Fantastisch!
Paul Johnson
Tolles Tutorial, danke. Ich versuche, das JetPack Cookie Consent Widget zu implementieren, und trotz Ihrer Anweisungen erscheint die Cookie Consent-Leiste immer noch am unteren Rand der Seite.
Ist es möglich, dass das Widget den Code überschreibt?
Keu
Funktioniert das noch für Twentyseventeen? Der Teil functions.php funktioniert einwandfrei, aber der Teil header.php nicht.
thomas evans
Hallo
Kann mir hier bitte jemand helfen, wie ich das auf jedem mobilen Gerät responsiv machen kann?
Ich möchte hier einen Google AdSense-Code für Anzeigen im Bannerformat 728 x 90 einfügen, aber jedes Mal, wenn ich das tue, wird er auf Desktops perfekt angezeigt, aber auf Mobilgeräten wird er seltsam.
Danke
Anubhav Bhatt
Ich habe erfolgreich ein Header-Widget erstellt und es war wirklich einfach, dank euch allen. Aber ich wollte es eigentlich in den BEITRÄGEN, nicht auf der Startseite, weil ich das Nikko Portfolio-Theme benutze und es furchtbar aussieht.
Bitte helft mir.
Soren
Wow, ich konnte das tatsächlich tun...?! Vielen Dank für diesen großartigen Leitfaden!
Jeffrey
Ich habe den Code in meine functions.php-Datei eingefügt und meinen Widget-Code in die header.php-Datei eingefügt und meinen Widget-Text hinzugefügt und gespeichert.
Wenn ich zu den Seitenbearbeitungen übergehe und auf Aktualisieren klicke, erhalte ich einen weißen Bildschirm und kann meine Seite nicht sehen.
Dann muss ich zurück zu /wp-admin gehen, um das Dashboard zu sehen. Es gibt keine Konsolenfehler, wenn ich auf Aktualisieren klicke, nur einen weißen Bildschirm.
Jeffrey
Nach der Fehlerbehebung habe ich eine falsche Syntax in der Datei functions.php.
Danke!
Derek
Das ist großartig für diese Header-Werbung, aber ich möchte einen PayPal-Spenden-Button zu meinem Header hinzufügen. (Rechte Seite) Ich kann nicht glauben, dass es keine Video-Tutorials gibt, wie man einen widget-fähigen Header-Bereich erstellt, in den man sein PayPal-Widget ziehen kann, damit es auf der rechten Seite Ihres Headers erscheint. Ich kann mir vorstellen, dass viele Leute von einer Anleitung dazu profitieren könnten.
Stephen Crawford
Dies ist ein großartiges Tutorial, aber ich möchte einen Widget-Bereich erstellen, der über dem Header-Bereich platziert werden kann. Wäre das auch möglich?
Joey
Habe gerade alles aktualisiert und es funktioniert super auf meinem Desktop. Könnten Sie mir jetzt noch sagen, wie ich das Widget auf meinem Mobilgerät anzeigen lassen kann? Habe ich etwas falsch gemacht?
Kushal
Vielen Dank für diesen Beitrag! Hat gelöst, wonach ich gesucht habe!
Mark
Hallo, vielen Dank für diesen Artikel, er hat mir sehr geholfen. Wie bekomme ich das Widget jedoch auf meiner Website ganz rechts angezeigt? Wenn ich die Option wähle, das Suchfeld im Header anzuzeigen, ist das der Ort, an dem ich es haben möchte?
Thanks in advance!
Linda Holiner
Ich bin verwirrt. Ich verstehe nicht, wie ich ein Bild in das Widget bekomme und es dem Benutzer ermöglichen kann, das Bild zu ändern. Ich sehe nicht, woher Ihr Bild kommt.
Thomas
Wäre es möglich, ein Tutorial darüber zu erstellen, wie man eine TopBar mit Abschnitten (Social-Media-Icons, Hinweis, Suche, WooCommerce-Warenkorb) erstellt?
Kein Plugin macht das wirklich gut
Danke
Liam
Wie kann das Widget nur auf Desktop-Geräten angezeigt werden?
Tim
Wenn ich mehrere benutzerdefinierte Widget-Bereiche hinzufügen möchte, muss ich dann für jeden eine neue Funktion zu functions.php hinzufügen? Oder füge ich sie einfach in den Bereich ein, den ich möchte?
fahad
Ich konnte das Widget in der Navigationsleiste anstelle des Header-Bereichs verwenden, da ich hier eine Sprachumschaltoption hinzufügen wollte. Ich habe ein kleines Problem, bei dem ich die beiden Sprachflaggen nicht horizontal verschieben kann. Ich habe versucht, margin-right: 100px; zum erweiterten CSS-Bereich hinzuzufügen, aber es hat sich nichts geändert. Es könnte etwas anderes sein, das den gesamten Navigationsinhalt zentriert, aber ich möchte sicher sein, ob es mit dem Widget behoben werden kann.
Courtney
Hallo, wie hast du den Code bearbeitet, um ihn in die Navigationsleiste einzufügen? Ich versuche gerade dasselbe, aber ohne Erfolg.
Leanore
Wenn ich versuche, mehr als einen benutzerdefinierten Widget-Bereich hinzuzufügen, erhalte ich einen 500-Fehler auf meiner Website. Gibt es dafür einen Grund? Ist es möglich, mehr als einen benutzerdefinierten Widget-Bereich für ein Theme zu erstellen?
WPBeginner Support
Hallo Leanore,
Ja, Sie können mehrere benutzerdefinierte Widget-Bereiche für Ihr Theme erstellen.
Admin
Antonis
Hallo,
Ist es möglich, kurz zu beschreiben, wie man mehrere erstellt? Ich habe versucht, die Funktion zu kopieren und die Elemente umzubenennen, aber es funktioniert nicht..
P.S. Sehr nützlicher Code, danke!!
nina
Hallo! Wenn ich versuche, die Datei function.php zu aktualisieren, gibt es diesen fatalen Fehler:
Fatal error: Cannot redeclare wpb_widgets_init()
Ich bin mir nicht sicher, ob ich einen falschen Edit gemacht habe. Könnten Sie helfen?
WPBeginner Support
Hallo Nina,
Das bedeutet, dass die Funktion wpb_widgets_init bereits in Ihrer functions.php-Datei vorhanden ist. Sie müssen sie wie wpb2_widgets_init ersetzen, um sie eindeutig zu machen, oder den zuvor hinzugefügten Code entfernen.
Admin
Sam
Hallo,
Vielen Dank dafür, das ist wirklich hilfreich.
Ein Problem, auf das ich stoße: Mein Widget ist nur ein Menü mit ein paar Textlinks zu Seiten. Hier ist meine Website:
Sehen Sie, wie der Text ganz am rechten Rand des Header-Bereichs ist? Ich möchte einen rechten Rand verwenden, um ihn unter „Kontakt“ auszurichten, ohne den Randbereich weiß zu lassen.
Also, would love to make the text black.
Vielen Dank, wenn Sie bei diesen Anpassungen helfen können!
Sam
Tommy
Ihr Blog ist sehr hilfreich. Vielen Dank, dass Sie uns bei Änderungen an Twenty Seventeen geholfen haben. Leute wie Sie machen die Verwendung eines neuen WordPress-Themes wie Twenty-Seventeen viel einfacher.
Ich bin relativ neu bei WordPress und möchte einige zusätzliche Modifikationen an Twenty Seventeen ausprobieren.
Ich möchte ein neues Widget für WP-Seiten erstellen. Ich versuche herauszufinden, wie ich Ihre Blog-Informationen zum Erstellen eines neuen Widgets für den Header nehmen und auf eine WP-Seite im Twenty Seventeen Theme anwenden kann. Ich bleibe stecken.
Könnten Sie uns zeigen, wie man ein neues Widget für eine Seite erstellt? Das wäre großartig.
Danke
Tommy
WPBeginner Support
Hallo Tommy,
Bitte sehen Sie hier, wie man ein benutzerdefiniertes WordPress-Widget erstellt.
Admin
Tom
Im Twenty Twelve Theme wurde es unter meinem Menü platziert und nicht im Header-Bereich.
liz
bei mir dasselbe – hast du eine Lösung gefunden, Tom?
Bobby_qw
Vielen Dank, Herr Admin. Sie lehren uns, wie man unsere eigene Website erstellt. Ich verfolge immer Ihre Beiträge und erstelle meine eigene Website. Vielen Dank.
Shane Cunningham
Ich habe dies verwendet und obwohl es funktionierte, um einen benutzerdefinierten Widget-Bereich am oberen Rand meiner Seite hinzuzufügen, konnte ich ihn nicht mit den anderen Elementen im Header (Firmenlogo und Navigationsmenü) in Cherry ausrichten. Egal, wo ich es in der header.php platziert habe, es erschien entweder über oder unter den anderen Elementen. Ich wollte es verwenden, um einen Telefonnummernblock zwischen dem Logo und dem Navigationsmenü zu erstellen. Obwohl ich es horizontal in der richtigen Position zentrieren konnte, konnte ich es nicht dazwischen platzieren. Um Ihnen eine bessere Vorstellung davon zu geben, was ich brauche: Stellen Sie sich vor, Sie möchten auf der Kopfzeile dieser Seite das Navigationsmenü nach rechts verschieben und Ihre 800er-Nummer zwischen ihm und dem „wpbeginner“-Logo platzieren. Wie könnte ich diesen Code (oder eine Variation davon) dafür verwenden?
Kristin
Vielen Dank für diese (und all) Ihre detaillierten Tutorials! Könnten Sie mir bitte sagen, wie ich ein Header-Widget implementiere, ausgenommen der Homepage?
Massimo
Ändern Sie in dem Code, den Sie zu header.php hinzugefügt haben, die erste Zeile:
if ( is_active_sidebar( 'custom-header-widget' ) ) : ? >mit dieser Zeile:
if ( is_active_sidebar( 'custom-header-widget' ) && ! is_front_page ) : ?Massimo
Entschuldigung, ich habe etwas verpasst!
Die Zeile, die Sie hinzufügen müssen, lautet:
if ( is_active_sidebar( 'custom-header-widget' ) && ! is_front_page() ) : ?>Kristin
Vielen Dank!
reus
thank men, more power
Nirmal Kumar
Danke für dieses Tutorial ☺ Ich habe diesen Code verwendet, um einen Header für meine Website zu erstellen.
WPBeginner Support
You are welcome
Admin
Mihaita Vulpe
Wow, und ich dachte, ich wäre darauf beschränkt, Widgets nur in der Seitenleiste hinzuzufügen, danke für die Tipps.
Mihaita,
Yukio
Wow, das sieht wirklich interessant und sehr nützlich aus; ich werde es ausprobieren und hoffe, dass es funktioniert.