Möchten Sie die Navigation auf Ihrer Website vereinfachen? Mit einem sanften “Scroll-to-top”-Effekt können Besucher schnell wieder nach oben springen – perfekt für lange Seiten!
Wenn Sie sich Sorgen machen, dass die Einrichtung kompliziert sein könnte, können wir Ihnen sagen, dass das nicht nötig ist. 🙌
Wir haben es selbst getestet und festgestellt, dass Sie es in wenigen Schritten mit jQuery oder einem kostenlosen Plugin in WordPress einfügen können.
In dieser Anleitung zeige ich Ihnen Schritt für Schritt, wie Sie in WordPress einen glatten Scroll-to-Top-Effekt hinzufügen können. Los geht’s!

Was ist Smooth Scroll, und wann sollten Sie es verwenden?
Wenn die Website nicht über ein oben gehaltenes Header-Menü verfügt, müssen Benutzer, die in einem langen WordPress-Beitrag oder auf einer langen Seite nach unten scrollen, manuell zurück nach oben wischen oder scrollen, um auf der Website zu navigieren.
Das kann ein echtes Ärgernis sein, und oft klicken Benutzer einfach auf den Button “Zurück” und verlassen die Seite. Deshalb brauchen Sie einen Button, der Benutzer schnell an den Anfang des Beitrags oder der Seite bringt.
In der Regel können Sie diese Funktionalität als einfachen Link ohne jQuery einfügen, etwa so:
1 | <a href="#" title="Back to top">^Top</a> |
Dadurch werden die Benutzer innerhalb von Millisekunden auf der gesamten Seite nach oben gescrollt. Es funktioniert, aber der Effekt kann störend sein, so wie wenn man über eine Bodenwelle fährt.
💡 Ein sanfter Bildlauf ist das Gegenteil davon. Es lässt den Benutzer mit einem visuell ansprechenden Effekt wieder nach oben sliden. Der Einsatz solcher Elemente kann die Benutzererfahrung auf Ihrer Website drastisch verbessern.
In diesem Sinne stellen wir Ihnen zwei Methoden vor, mit denen Sie auf Ihrer WordPress Website mithilfe eines Plugins und jQuery einen sanften Scroll-to-Top-Effekt erzielen können. Nutzen Sie die Links unten, um zu Ihrer bevorzugten Methode zu gelangen:
Beginnen wir ohne weiteres mit der ersten Methode.
Hinzufügen eines glatten Scroll-to-Top-Effekts mit einem WordPress Plugin
Diese Methode wird Anfängern empfohlen, da sie es Ihnen ermöglicht, einer WordPress-Website einen Scroll-to-top-Effekt hinzuzufügen, ohne eine einzige Codezeile zu berühren.
Als erstes müssen Sie das WPFront Scroll Top Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
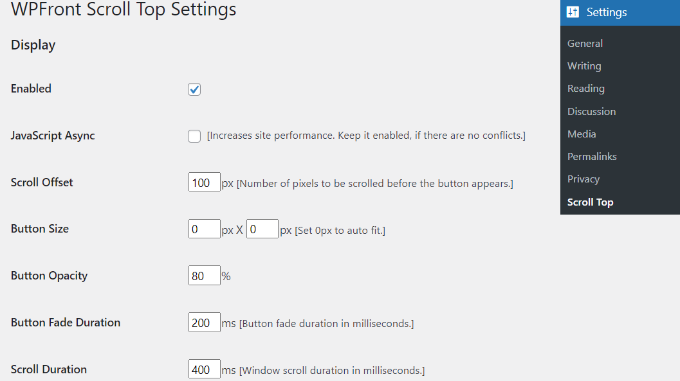
Nach der Aktivierung können Sie von Ihrem WordPress-Dashboard aus zu Einstellungen ” Scroll Top gehen. Hier können Sie das Plugin konfigurieren und den Smooth-Scroll-Effekt individuell anpassen.
Hier müssen Sie als Erstes auf das Kontrollkästchen “Aktiviert” klicken, um den “Scroll-to-top”-Button auf Ihrer Website zu aktivieren. Als Nächstes sehen Sie Optionen zum Bearbeiten des Scroll-Offsets, der Button-Größe, der Deckkraft, der Überblendungsdauer, der Scrolldauer und mehr.

Wenn Sie nach unten scrollen, finden Sie weitere Optionen, wie z. B. die Bearbeitung der Zeit für das automatische Ausblenden und die Aktivierung der Option zum Ausblenden des Buttons auf kleinen Geräten oder auf der Ansicht des wp-admin.
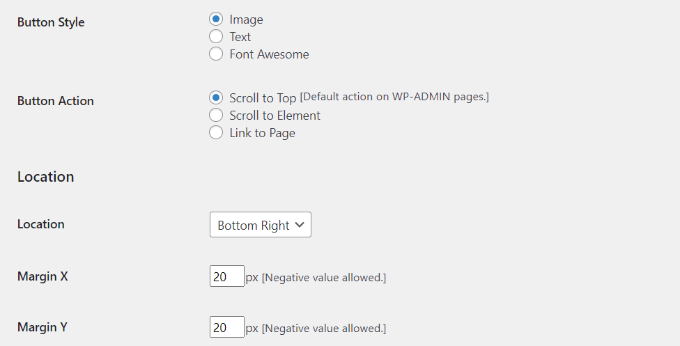
Sie können auch bearbeiten, was der Button macht, wenn Sie ihn anklicken. Standardmäßig scrollt sie zum Anfang der Seite, aber Sie können sie so ändern, dass sie zu einem bestimmten Element im Beitrag oder sogar zu einem Link zu einer Seite scrollt.
Außerdem können Sie die Position des Buttons anpassen. Während sie normalerweise in der rechten unteren Ecke der Ansicht erscheint, haben Sie die Option, sie in eine beliebige andere Ecke zu verschieben.

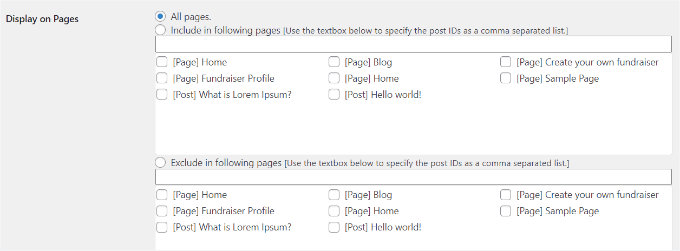
Das WPFront Scroll Top Plugin bietet Filter, um den Scroll-to-Top Button nur auf ausgewählten Seiten anzuzeigen.
Normalerweise wird er auf allen Seiten Ihres WordPress-Blogs angezeigt. Sie können jedoch zum Abschnitt “Auf Seiten anzeigen” navigieren und dort auswählen, wo Sie den “Scrolling to the top”-Effekt anzeigen möchten.

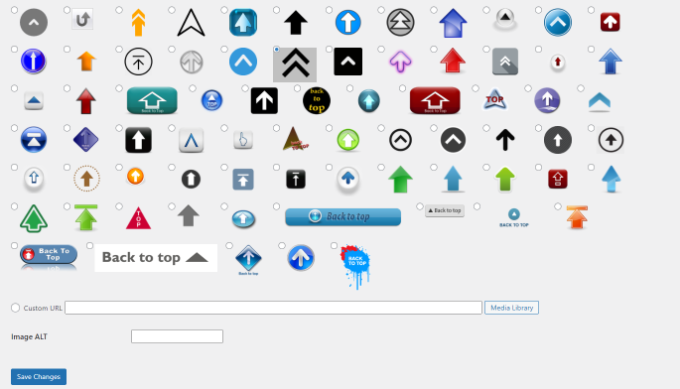
Das Plugin bietet auch vorgefertigte Buttons-Designs. Sie sollten leicht ein Design finden können, das zu Ihrer Website passt.
Wenn Sie keinen vorgefertigten Button finden, der Ihnen zusagt, gibt es die Option, ein individuelles Bild aus der Mediathek von WordPress hochzuladen.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Änderungen speichern”.
Sie können nun Ihre Website besuchen, um den “Scroll-to-top”-Button in Aktion zu sehen.

Hinzufügen eines glatten Bildlaufs zum oberen Rand mit jQuery in WordPress
Bevor wir beginnen, sollten Sie beachten, dass diese Methode nicht für Anfänger geeignet ist. Sie ist für Personen geeignet, die mit der Bearbeitung von Themes vertraut sind, da sie das Hinzufügen von Code zu Ihrer Website beinhaltet.
Um den glatten Scroll-Top-Effekt hinzuzufügen, werden wir jQuery, etwas CSS und eine einzige Zeile HTML-Code in Ihrem WordPress Theme verwenden.
Öffnen Sie zunächst einen Texteditor wie Notepad und erstellen Sie eine Datei. Speichern Sie sie unter dem Namen smoothscroll.js.
Als Nächstes müssen Sie diesen Code kopieren und in die Datei einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });}); |
Dieser Code ist das jQuery-Skript, das einer Schaltfläche, die den Benutzer an den Anfang der Seite bringt, einen sanften Bildlaufeffekt verleiht.
Danach können Sie die Datei speichern und in den Ordner /js/ in Ihrem WordPress Theme-Verzeichnis hochladen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hochladen von Dateien in WordPress mit FTP.
Wenn Ihr Theme kein /js/ Verzeichnis hat, können Sie eines erstellen und die Datei smoothscroll.js dorthin hochladen.
Weitere Informationen finden Sie auch in unserem Leitfaden über die Datei- und Verzeichnisstruktur von WordPress.
Als nächstes müssen Sie die Datei smoothscroll.js in Ihr Theme laden.
Dazu wird das Skript in WordPress durch Kopieren und Einfügen dieses Codes in die Datei functions.php Ihres Themes aufgerufen.
Wir raten jedoch davon ab, die Dateien des Themes direkt zu bearbeiten, da der kleinste Fehler Ihre Website zerstören kann. Stattdessen können Sie ein Plugin wie WPCode verwenden und unserer Anleitung zum Hinzufügen individueller Codeschnipsel in WordPress folgen:
1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true ); |
💡 Hinweis: Wir verwenden WPCode auf unseren Websites, um individuelle Snippets zu erstellen und zu verwalten. Schauen Sie sich unbedingt unsere vollständige Rezension von WPCode an, um seine Funktionen zu erkunden!
Der obige Code weist WordPress an, unser Skript und die jQuery-Bibliothek zu laden, da unser Plugin von ihnen abhängt.
Nun, da wir jQuery hinzugefügt haben, fügen wir einen Link zu unserer WordPress Website hinzu, der Benutzer zurück zum Anfang bringt.
Fügen Sie dazu einfach diesen HTML-Code mit WPCode an beliebiger Stelle in die Datei footer.php Ihres Themes ein.
1 | <a href="#top" id="smoothup" title="Back to top"></a> |
Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zum Hinzufügen von Header- und Footer-Code in WordPress
Sie haben vielleicht bemerkt, dass der HTML-Code einen Link, aber keinen Ankertext enthält. Das liegt daran, dass wir ein Bildsymbol mit einem Pfeil nach oben verwenden werden, um einen Back-to-Top Button anzuzeigen.
In diesem Beispiel verwenden wir ein 40x40px großes Symbol. Fügen Sie einfach das unten stehende individuelle CSS in das Stylesheet Ihres Themes ein.
In diesem Code verwenden wir ein Bildsymbol als Hintergrundbild für den Button und setzen es an eine feste Position. Wir haben auch eine kleine CSS-Animation hinzugefügt, die den Button dreht, wenn ein Benutzer mit der Mauszeigerkontakt darüber fährt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
Stellen Sie sicher, dass Sie in der obigen CSS-Datei https://www.example.com/wp-content/uploads/2013/07/top_icon.png durch die gewünschte URL für das Bild ersetzen .
Sie können Ihr eigenes Bildsymbol mit dem WordPress Media-Uploader hochladen, die URL des Bildes kopieren und sie dann in den Code einfügen.
Und das war’s auch schon!
🚨 Haben Sie Angst, dass Sie Ihre Website beim Ändern Ihres Themes beschädigen könnten? Wenn Sie den WordPress Website Design Dienst von WPBeginner in Anspruch nehmen, kann unser Team von Fachleuten Ihre Website sicher in ein visuell beeindruckendes und benutzerfreundliches Erlebnis verwandeln. Lassen Sie sich von Theme-Änderungen nicht stressen, kontaktieren Sie unseren WordPress Website Design Dienst noch heute!
Weitere Lektüre: Weitere Ressourcen rund um WordPress Themes
Möchten Sie tiefer in WordPress Themes eintauchen? 🎨
Egal, ob Sie nach den besten Themes, Tipps zur individuellen Anpassung oder einem besseren Verständnis von Theme-Frameworks suchen, diese Ressourcen helfen Ihnen, das Beste aus Ihrer WordPress Website herauszuholen:
- Die beliebtesten und besten WordPress Themes
- Was ist ein WordPress Theme Framework und was sind die besten Theme Frameworks?
- So passen Sie Ihr WordPress Theme individuell an
- Wie man den WordPress Theme Customizer wie ein Profi benutzt
- Ein komplettes Einsteigerhandbuch für die vollständige Website-Bearbeitung mit WordPress
- Was passiert, wenn Sie Ihr WordPress Theme wechseln?
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mit jQuery einen sanften Scroll-to-Top-Effekt auf Ihrer Website zu erzielen. Vielleicht interessiert Sie auch unsere Expertenliste der Dinge, die Sie vor dem Wechsel von WordPress Themes unbedingt tun müssen, und unsere Anleitung, wie Sie herausfinden, welche Dateien Sie in einem WordPress Theme bearbeiten müssen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Previously, I didn’t have a ‘back to top’ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha
Thank you very much! This is very clearly explained. Helpful.
Marco
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get “There is a syntax error on line 14. etc etc”, and when i try upload it anyway, the footer does not load.
oliver
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers’ toolbox console. However I get the following error message for line 1:
‘SyntaxError: missing ; before statement’
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir
Thank you man! works like magic.. you really made my day!
Steven Wolock
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov
Thanks!