Ein Such-Toggle-Effekt kann Ihre WordPress Website schlank und modern aussehen lassen, da er ein sperriges Suchformular durch ein einfaches Symbol ersetzt.
Wenn Sie auf das Symbol klicken, wird das Suchformular mit einer sanften Slide-out-Animation angezeigt. Wir denken, dass dies ein effektiver Weg ist, um Ihre Website sauber und benutzerfreundlich zu halten.
In dieser Anleitung zeigen wir Ihnen, wie Sie den Such-Toggle-Effekt zu Ihrer WordPress-Website hinzufügen. Wir werden WPCode verwenden, ein Plugin, das wir oft benutzen, weil es einfach ist und keine Programmierkenntnisse erfordert.

Was ist der Search Toggle Effect in WordPress?
Der Such-Toggle-Effekt ist eine Webdesign-Technik zur Verbesserung der Sucherfahrung auf einer WordPress-Website.
Anstelle eines Suchformulars wird ein Suchsymbol angezeigt. Wenn ein Benutzer darauf klickt, wird das Suchformular mit einer Slideout-Animation angezeigt.

Das Standard-Suchformular von WordPress sieht nicht sehr gut aus. Viele Top WordPress-Themes ersetzen das Standard-Formular bereits durch ihre eigenen Stile.
Wenn Ihr Theme jedoch noch ein statisches, einfaches Suchformular verwendet, können Sie es mit dieser Anleitung benutzerfreundlicher gestalten.
Schauen wir uns also an, wie man den Such-Toggle-Effekt in WordPress ganz einfach hinzufügen kann, damit Ihre Website interaktiver wird!
Hinweis: Dieses Tutorial eignet sich am besten für fortgeschrittene Benutzer von WordPress, da es ein gewisses Grundverständnis von HTML / CSS erfordert.
Hinzufügen eines Such-Kippeffekts in WordPress
Um einen Such-Toggle-Effekt in WordPress hinzuzufügen, müssen Sie einen Suchformular-Block oder ein Widget auf Ihrer Website platzieren und dann einen benutzerdefinierten CSS-Code hinzufügen.
Zunächst sollten Sie sicherstellen, dass Sie ein Suchformular auf Ihrer Website haben.
Hinzufügen eines Suchformulars in einem Blockthema mit vollständiger Website-Bearbeitung
Wenn Sie ein WordPress Block-Theme mit der vollen Funktion zur Website-Bearbeitung verwenden, fügen Sie das Suchformular auf diese Weise in Ihre Website ein.
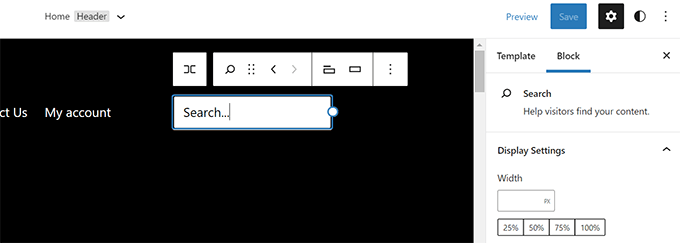
Gehen Sie einfach von Ihrem WordPress-Dashboard aus auf Design ” Editor. In der Ansicht “Bearbeiten” fügen Sie den Block “Suche” hinzu, in dem Sie das Suchformular anzeigen möchten.

Vergessen Sie danach nicht, auf den Button “Speichern” zu klicken, um Ihre Änderungen zu speichern.
Hinzufügen eines Suchformulars in anderen WordPress-Themes
Bei WordPress-Themes ohne die Funktion zur Website-Bearbeitung können Sie den Suchblock oder das Widget in Ihre Seitenleiste oder in einen beliebigen widgetfähigen Bereich einfügen.
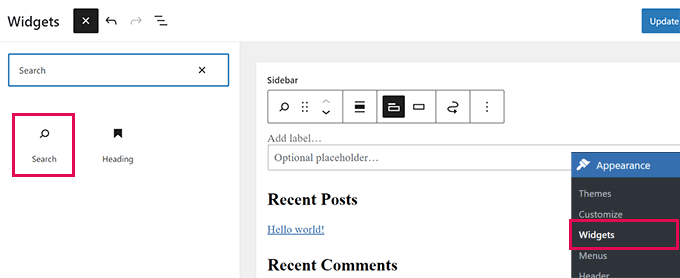
Dazu gehen Sie in Ihrem WordPress-Dashboard auf Design ” Widgets. Dann können Sie den Block/das Widget “Suche” in die Seitenleiste einfügen, in der Sie das Suchformular anzeigen möchten.

Als Nächstes müssen wir ein transparentes Bild für das Suchsymbol finden.
Für dieses Tutorial verwenden wir dieses Bild, da es für dunkle Hintergründe geeignet ist (Sie können es gerne auf Ihrer Website verwenden).
Wenn Sie Ihr eigenes Suchsymbol erstellen möchten, wäre es gut, ein transparentes PNG-Bild mit einer Größe von maximal 50×50 Pixeln zu erstellen.
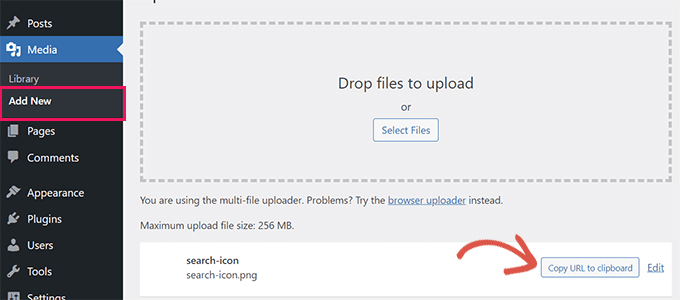
Der nächste Schritt ist das Hochladen des Symbols auf Ihre Website. Gehen Sie einfach auf Medien ” Neu hinzufügen und klicken Sie auf “Dateien auswählen”, um Ihr Suchsymbolbild hochzuladen.

Nach dem Upload müssen Sie auf den Button “URL in die Zwischenablage kopieren” klicken und die URL in einen einfachen Texteditor wie Notepad oder TextEdit einfügen.
Nun, da alles eingerichtet ist, müssen Sie Ihrer WordPress-Website einige individuelle CSS hinzufügen. Wir empfehlen die Verwendung des WPCode Plugins, um Ihr individuelles CSS zu speichern.
Mit WPCode können Sie ganz einfach individuelle Codeschnipsel in WordPress hinzufügen. Es ist einfach zu bedienen, und Ihr Code wird nicht durch Theme-Updates oder den Wechsel zu einem anderen Theme beeinträchtigt.
Installieren und aktivieren wir also das kostenlose WPCode Plugin. Wenn Sie Hilfe benötigen, können Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins einsehen.
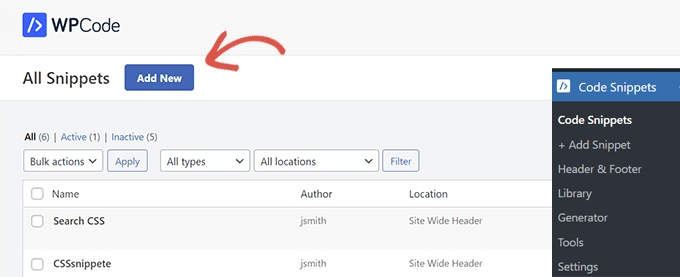
Nach der Aktivierung besuchen Sie einfach die Seite ” Code Snippets” in Ihrem WordPress-Dashboard. Klicken Sie dann einfach auf den Button “Neu hinzufügen” oben auf der Seite.

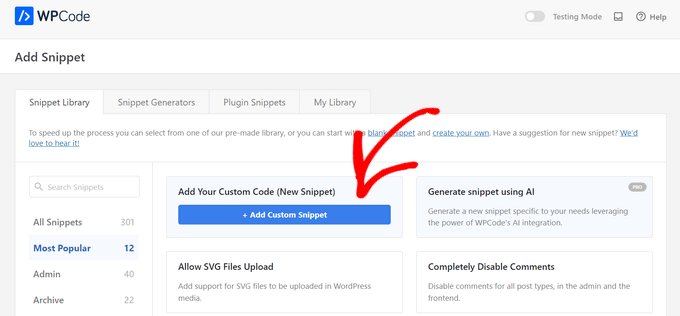
Auf dem nächsten Bildschirm sehen Sie die WPCode Snippet Library.
Navigieren Sie zur Option “Benutzerdefinierten Code hinzufügen (neues Snippet)” in der Bibliothek und klicken Sie auf die Schaltfläche “Benutzerdefiniertes Snippet hinzufügen” darunter.

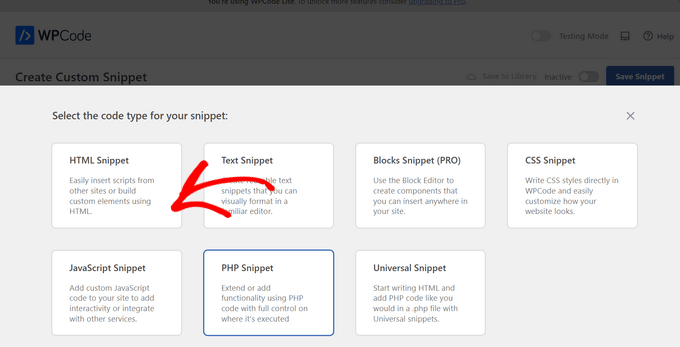
Daraufhin wird eine Liste von Codetypen auf dem Bildschirm angezeigt. Für dieses Lernprogramm müssen Sie die Option “HTML Snippet” auswählen.
Das liegt daran, dass Sie das individuelle CSS in den Header der Website mit HTML laden werden.

Anschließend müssen Sie einen Titel für dieses Codefragment angeben. Das kann alles sein, was Ihnen hilft, das Snippet zu identifizieren.

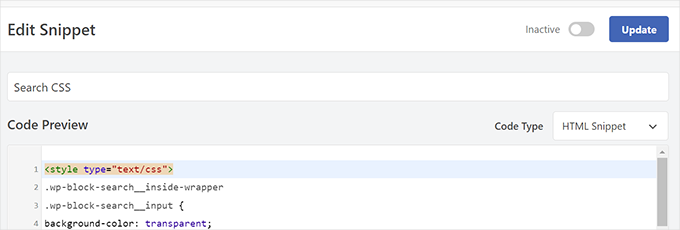
Nun können Sie den folgenden Code in die Box “Codevorschau” einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <style type="text/css">.wp-block-search__inside-wrapper .wp-block-search__input {background-color: transparent;background-image: url(/url/to/search-icon.png);background-position: 5px center;background-repeat: no-repeat;background-size: 24px 24px;border: none;cursor: pointer;height: 37px;margin: 3px 0;padding: 0 0 0 34px;position: relative;-webkit-transition: width 400ms ease, background 400ms ease;transition: width 400ms ease, background 400ms ease;width: 0;} .wp-block-search__inside-wrapper .wp-block-search__input:focus {background-color: #fff;border: 2px solid #c3c0ab;cursor: text;outline: 0;width: 230px;}.search-form.search-submit { display:none;}</style> |
Wichtig! Vergessen Sie nicht, /url/to/search-icon.png durchdie URL des Bildes zu ersetzen, das Sie zuvor kopiert haben.
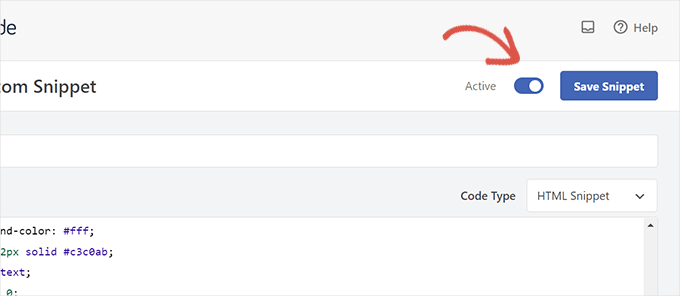
Danach müssen Sie den Schalter von “Inaktiv” auf “Aktiv” umstellen.
Klicken Sie anschließend auf den Button “Snippet speichern”.

Und das war’s!
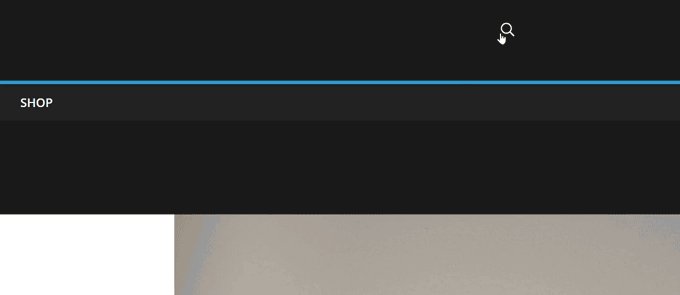
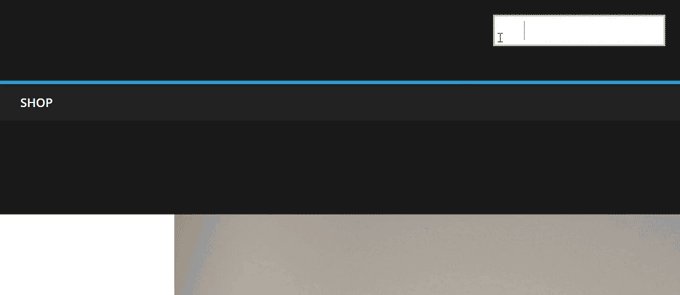
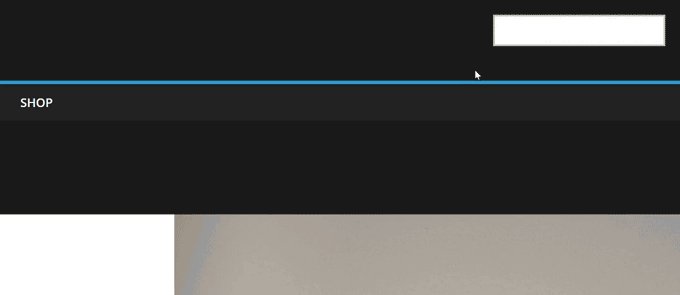
Wenn Sie Ihre Website besuchen, können Sie Ihr Suchformular mit dem Toggle-Effekt in Aktion sehen.

Problembehandlung Suchformular Toggle-Effekt
Die obige Methode funktioniert mit den meisten modernen WordPress-Themes, die Widget-Blöcke verwenden. Bei einigen Themes funktioniert diese Methode jedoch möglicherweise nicht.
Dies kann passieren, wenn das Suchformular in Ihrem WordPress-Theme nicht die Klassen wp-block-search__inside-wrapper und wp-block-search__input enthält.
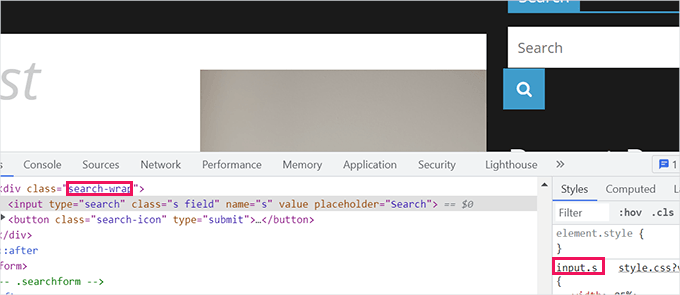
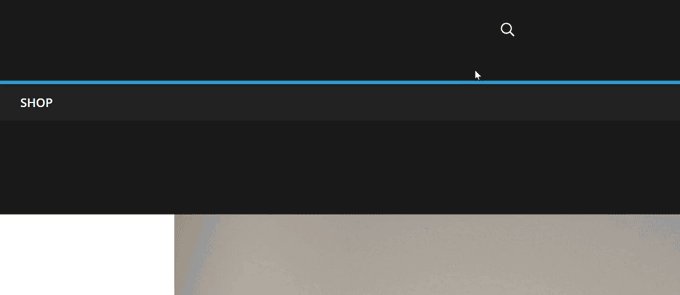
In diesem Fall müssen Sie das Tool Inspect verwenden, um herauszufinden, welche CSS-Klassen von Ihrem WordPress Theme verwendet werden.
Im Screenshot unten zum Beispiel verwendet unser Theme diese CSS-Klassen für das Suchformular.

Sie können nun den unten stehenden Code ändern und stattdessen diese CSS-Klassen verwenden. Hier ist ein Beispiel:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <style type="text/css"> .search-wrap input.s { background-color: transparent; background-image: url(/url/to/search-icon.png); background-position: 5px center; background-repeat: no-repeat; background-size: 24px 24px; border: none; cursor: pointer; height: 37px; margin: 3px 0; padding: 0 0 0 34px; position: relative; -webkit-transition: width 400ms ease, background 400ms ease; transition: width 400ms ease, background 400ms ease; width: 0;} .search-wrap input.s:focus { background-color: #fff; border: 2px solid #c3c0ab; cursor: text; outline: 0; width: 230px;}.search-form.search-submit { display:none;}</style> |
So sah es auf unserer Test-Website aus:

Bonus-Tipp: Fügen Sie eine bessere WordPress-Suche für Ihre Website hinzu
Der Toggle-Effekt lässt Ihr WordPress-Suchformular nur hübsch aussehen. Er hat keinen Einfluss auf die Qualität der Suchergebnisse auf Ihrer Website.
WordPress verfügt standardmäßig über eine sehr einfache Funktion zur Suche. Diese Funktion ist oft langsam, ungenau und kann leere Ergebnisse anzeigen.
An dieser Stelle kommt SearchWP ins Spiel.
SearchWP ist das beste WordPress Such Plugin auf dem Markt. Es ermöglicht Ihnen, die Standard-Suchfunktion einfach durch eine leistungsstarke Suchmaschine zu ersetzen.

SearchWP ersetzt Suchformulare automatisch, sodass Sie keine Themes-Dateien bearbeiten müssen. Es sucht überall auf Ihrer Website nach Übereinstimmungen und verbessert die Qualität der Suchergebnisse drastisch.
Außerdem verfügt es über eine Live-Such-Erweiterung, die sofort Ergebnisse anzeigt, wenn Benutzer ihre Abfragen eingeben. Außerdem hat es volle eCommerce-Unterstützung, die es Ihnen ermöglicht, eine intelligente WooCommerce-Suche in Ihrem Online-Shop zu erstellen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Verbesserung der WordPress-Suche mit SearchWP.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie einen Such-Toggle-Effekt in WordPress hinzufügen können. Als Nächstes möchten Sie vielleicht auch unsere Anleitung lesen, wie Sie Ihrer WordPress Website Berechtigungen für die Sprachsuche hinzufügen und wie Sie Seiten aus den Suchergebnissen von WordPress ausschließen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





James Burns
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Osh
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support
You would want to add the code to your child theme
Admin
Benjamin Rutledge
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh
Its not working.
Crowd
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar
Align the text to the right
text-align: right;
It slides to the other side.
Tony López
Thanks! It work perfectly.
Cato
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support
Instead of JS, this technique uses CSS.
Admin
SiRetu
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi
Not working for me and wonder why
Cassy
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan
It works!
Thank you soooooooooooooo much!
Anur
I dont think this works on Genesis
Cassy
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin