Möchten Sie für jede Kategorie auf Ihrer WordPress-Website eine andere Kopfzeile, Fußzeile oder Seitenleiste anzeigen?
Normalerweise werden auf Ihrer gesamten Website dieselbe Kopf- und Fußzeile sowie Seitenleiste angezeigt. Es kann jedoch vorkommen, dass Sie für bestimmte Kategorien unterschiedliche Informationen, Farben oder Widgets anzeigen möchten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine benutzerdefinierte Kopfzeile, Fußzeile oder Seitenleiste für jede WordPress-Kategorie hinzufügen können.

Warum benutzerdefinierte Kopfzeile, Fußzeile oder Seitenleiste für jede Kategorie hinzufügen?
Wenn Sie Ihre WordPress-Website einrichten, passen Sie höchstwahrscheinlich die Kopfzeile, die Fußzeile und die Seitenleiste an, damit Ihre Besucher mehr über Sie und Ihre Website erfahren und die Inhalte, die sie interessieren, schnell und einfach finden können.
Bei den meisten Themes sehen Ihre Kopf-, Seiten- und Fußzeilenvorlagen für alle Beiträge, Seiten, Kategorien und Archivseiten gleich aus. Ihre Position und ihr Aussehen hängen vom jeweiligen Thema ab.
Es kann jedoch vorkommen, dass Sie eine andere Kopf- oder Fußzeile oder eine andere Seitenleiste auf Ihrer Website anzeigen möchten. Zum Beispiel können Sie für jeden benutzerdefinierten Beitrag und jede Seite in WordPress eine andere Seitenleiste anzeigen.
Oder Sie möchten das Erscheinungsbild Ihrer Website für bestimmte Kategorien ändern, indem Sie eine benutzerdefinierte Kopfzeile, Fußzeile oder Seitenleiste einblenden. Zum Beispiel könnten Sie die letzten Beiträge aus dieser speziellen Kategorie in einer benutzerdefinierten Seitenleiste anzeigen.
Schauen wir uns also an, wie Sie ganz einfach eine benutzerdefinierte Kopf-, Fuß- oder Seitenleiste für jede Kategorie in Ihrem WordPress-Blog hinzufügen können. Wir werden drei Methoden behandeln:
- Methode 1: Hinzufügen von benutzerdefinierten Seitenleisten für jede Kategorie mithilfe eines Plugins
- Methode 2: Hinzufügen einer benutzerdefinierten Kopf- oder Fußzeile für jede Kategorie mithilfe eines Theme Builders
- Methode 3: Hinzufügen von benutzerdefinierten Kopfzeilen, Fußzeilen oder Seitenleisten für jede Kategorie mit Code
Methode 1: Hinzufügen von benutzerdefinierten Seitenleisten für jede Kategorie mithilfe eines Plugins
Diese Methode eignet sich am besten, wenn Sie mit Ihrem Webdesign bereits zufrieden sind und nur die Seitenleisten der Website ändern möchten und sonst nichts. Sie ist auch für Anfänger leicht zu bewerkstelligen.
Als Erstes müssen Sie das Easy Custom Sidebars-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Sie werden feststellen, dass dieses Plugin nicht mit den neuesten WordPress-Versionen getestet wurde. Wir haben dieses Plugin jedoch selbst verwendet, und es hat bei uns gut funktioniert.
Wenn Sie mehr über die Verwendung veralteter Plugins erfahren möchten, lesen Sie unseren Leitfaden darüber , ob Sie Plugins installieren sollten, die nicht mit Ihrer WordPress-Version getestet wurden. Wenn Sie eine bessere, aktuellere Alternative finden, lassen Sie es uns in den Kommentaren unten wissen.
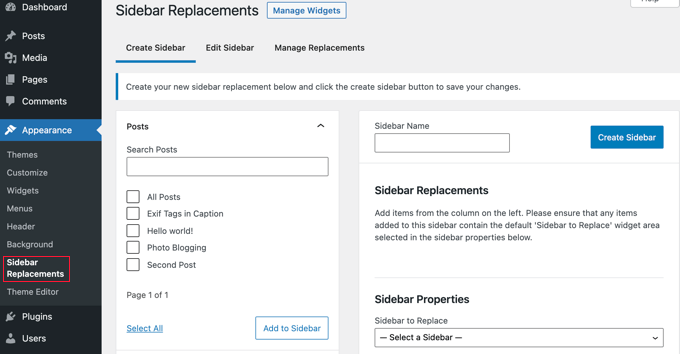
Nach der Aktivierung müssen Sie die Seite Erscheinungsbild ” Seitenleisten-Ersatz aufrufen, um eine benutzerdefinierte Seitenleiste zu erstellen.

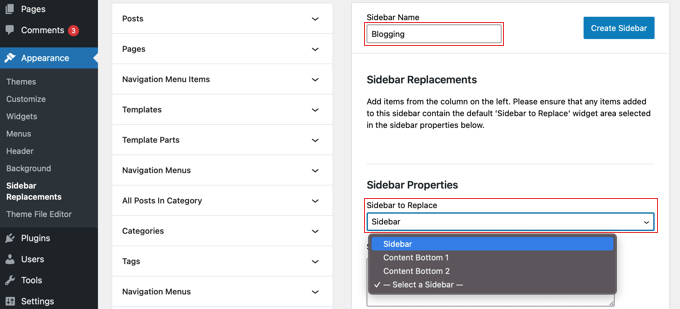
Zunächst müssen Sie einen Namen für die neue Seitenleiste eingeben. In diesem Tutorial nennen wir sie “Blogging”, weil wir sie für die Kategorie “Blogging” anzeigen wollen.
Danach sollten Sie auswählen, welche Seitenleiste durch Ihre benutzerdefinierte Seitenleiste ersetzt werden soll.

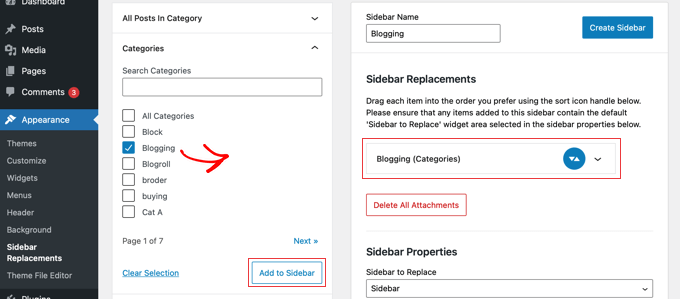
Als nächstes müssen Sie auswählen, wann die benutzerdefinierte Seitenleiste angezeigt werden soll. In der linken Spalte des Bildschirms werden Ihre verschiedenen Seiten, Beiträge, Kategorien und Tags aufgelistet.
Klicken Sie auf den Pfeil neben “Kategorien” und aktivieren Sie das Kontrollkästchen für die Kategorie “Blogging”. Danach müssen Sie auf die Schaltfläche “Zur Seitenleiste hinzufügen” klicken.

Sie werden feststellen, dass die Kategorie “Blogging” nun im Abschnitt “Sidebar Replacements” erscheint und die Sidebar nun mit dieser Kategorie angezeigt wird. Wenn Sie möchten, können Sie mehrere Kategorien hinzufügen, und die Seitenleiste wird für alle Kategorien angezeigt.
Klicken Sie nun auf die Schaltfläche “Seitenleiste erstellen”, um Ihre erste eigene Seitenleiste zu erstellen.
Als Nächstes müssen Sie WordPress-Widgets in den Widget-Bereich der Seitenleiste einfügen. Wie das geht, erfahren Sie in unserer Anleitung zum Hinzufügen von WordPress-Widgets für die Seitenleiste.
Mit Easy Custom Sidebar können Sie so viele benutzerdefinierte Seitenleisten erstellen, wie Sie möchten, und jede Seitenleiste verschiedenen Kategorieseiten auf Ihrer WordPress-Website zuweisen.
Methode 2: Hinzufügen einer benutzerdefinierten Kopf- oder Fußzeile für jede Kategorie mithilfe eines Theme Builders
Diese Methode eignet sich am besten, wenn Sie die vollständige Kontrolle über Ihre Seitenleisten, Kopf- und Fußzeilen auf jeder Seite haben möchten, um Ihrer Website ein einzigartiges Design zu verleihen.
Hierfür empfehlen wir die Verwendung von SeedProd.
SeedProd ist das beste WordPress-Theme und Seitenerstellungs-Plugin, mit dem Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können, ohne Code zu schreiben. Dies umfasst die Erstellung von Kopf- und Fußzeilen und alles andere, was für ein attraktives WordPress-Theme benötigt wird.

Wie Sie schnell ein WordPress-Theme erstellen können, erfahren Sie in unserer Anleitung zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes ohne Code.
Sobald Sie dies getan haben, können Sie mit SeedProd ganz einfach benutzerdefinierte Kopf- und Fußzeilen erstellen und Regeln einrichten, damit diese nur unter bestimmten Umständen angezeigt werden, z. B. wenn Sie eine bestimmte Kategorie anzeigen.
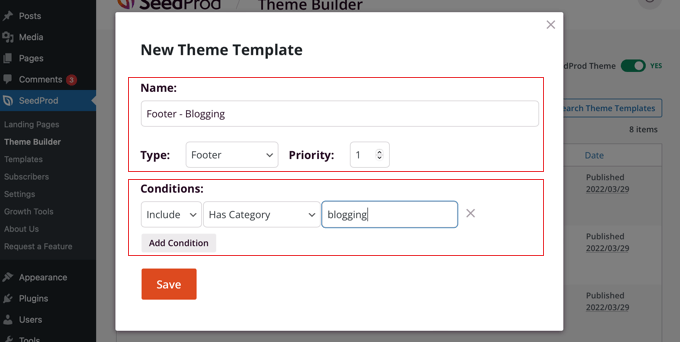
Zunächst werden wir eine benutzerdefinierte Fußzeile erstellen. Sie können eine neue Fußzeile erstellen, indem Sie auf die orangefarbene Schaltfläche “Neue Themenvorlage hinzufügen” oben auf der Seite klicken. Daraufhin wird ein Bildschirm angezeigt, in dem Sie eine neue Themenvorlage, z. B. eine Fußzeile, erstellen können.
Zunächst sollten Sie der Vorlage einen Namen geben. In diesem Lernprogramm nennen wir sie “Fußzeile – Blogging”. Danach müssen Sie aus dem Dropdown-Menü “Typ” die Option “Fußzeile” und dann eine Priorität auswählen. Damit wird festgelegt, welche Fußzeile angezeigt wird, wenn mehrere Fußzeilen auf die aktuelle Seite passen.
Es wird die Fußzeile mit der höchsten Priorität angezeigt. Da die Standard-Fußzeile eine Priorität von 0 hat, geben wir dieser Fußzeile eine Priorität von 1, um sicherzustellen, dass sie auf passenden Seiten angezeigt wird.

Danach müssen Sie die Bedingungen festlegen, unter denen die Fußzeile sichtbar sein soll. In unserem Fall möchten wir, dass sie mit der Kategorie Blogging angezeigt wird.
Vergewissern Sie sich, dass die erste Bedingungseinstellung “Einschließen” lautet, und wählen Sie dann “Hat Kategorie” aus dem Dropdown-Menü in der Mitte. Schließlich müssen Sie in das letzte Feld “Blogging” eingeben und dann auf die Schaltfläche “Speichern” klicken, um Ihre Einstellungen zu speichern.
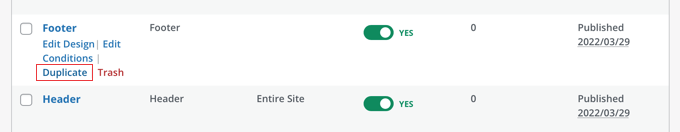
Es gibt eine weitere Möglichkeit, eine benutzerdefinierte Fußzeile zu erstellen. Anstatt sie von Grund auf neu zu erstellen, können Sie die ursprüngliche Fußzeile einfach duplizieren, indem Sie auf den Link “Duplizieren” klicken. Für dieses Tutorial werden wir das tun.

Dadurch wird eine exakte Kopie der aktuellen Fußzeile erstellt, die Sie anpassen können. Als Nächstes müssen Sie auf den Link “Bedingungen bearbeiten” unter dem neuen Element klicken und dann einen Namen und Bedingungen wie bei der Erstellung einer neuen Vorlage oben auswählen.
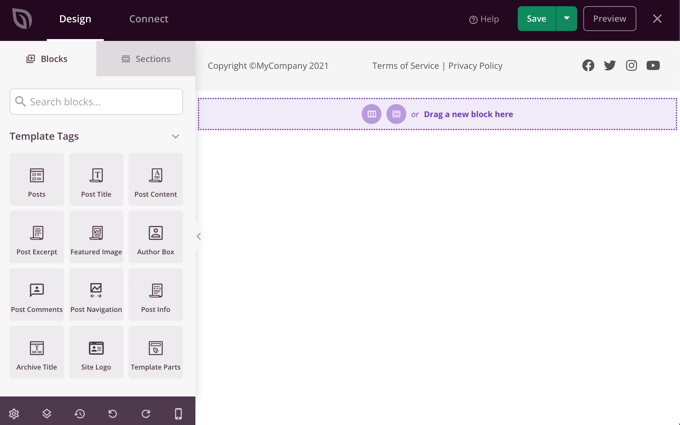
Nun ist es an der Zeit, die neue Fußzeile anzupassen. Klicken Sie einfach auf den Namen der Fußzeile und sie wird im Drag-and-Drop-Editor von SeedProd geöffnet.

Mit SeedProd können Sie ganz einfach neue Blöcke zu Ihrer Fußzeile hinzufügen. Sie können auch auf einen vorhandenen Block klicken, um dessen Farbe, Text und andere Optionen zu bearbeiten.
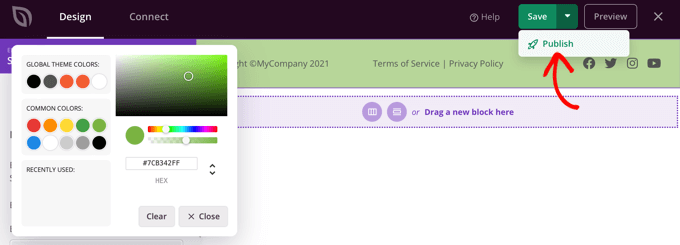
Für dieses Tutorial werden wir einfach die Hintergrundfarbe in grün ändern.

Wenn Sie mit Ihrer benutzerdefinierten Fußzeile zufrieden sind, klicken Sie auf den Pfeil nach unten neben “Speichern” und dann auf “Veröffentlichen”. Dadurch werden Ihre Änderungen gespeichert und die Fußzeile wird aktiviert.
Herzlichen Glückwunsch! Ihre neue Fußzeile wird angezeigt, wenn Sie die Archivseite der Blogging-Kategorie aufrufen und auch, wenn Sie Beiträge in der Blogging-Kategorie anzeigen.
So sieht es aus, wenn ein Beitrag in der Kategorie Blogging angezeigt wird.

Nachdem Sie nun eine benutzerdefinierte Fußzeile erstellt haben, können Sie die Schritte wiederholen, um eine benutzerdefinierte Kopfzeile zu erstellen, die nur für bestimmte Kategorien angezeigt wird.
Methode 3: Hinzufügen von benutzerdefinierten Kopfzeilen, Fußzeilen oder Seitenleisten für jede Kategorie mit Code
Wenn Sie mit Code vertraut sind, können Sie diese Methode verwenden, um eine benutzerdefinierte Kopf-, Fuß- oder Seitenleiste auf bestimmten Archivseiten und Beiträgen anzuzeigen, die zu einer bestimmten Kategorie gehören. Diese Methode arbeitet nur mit PHP, sodass Sie weder HTML noch CSS verwenden müssen.
Dazu müssen Sie Code-Snippets zu Ihren Theme-Dateien hinzufügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Vielleicht interessiert Sie auch unser Beitrag über das Hinzufügen von benutzerdefiniertem Code zu Kopf- und Fußzeilen.
Hinweis: Wenn Sie noch keine Erfahrung mit dem Hinzufügen von Code haben, empfehlen wir Ihnen dringend, eine Sicherungskopie Ihrer Website zu erstellen und/oder eine Staging-Umgebung zu verwenden, um zu verhindern, dass sich Fehler auf Ihre Live-Site auswirken.
Hinzufügen einer benutzerdefinierten Kopfzeile für jede Kategorie mit Code
Um eine benutzerdefinierte Kopfzeile für Beiträge in einer bestimmten Kategorie, wie z.B. ‘Blogging’, hinzuzufügen, müssen Sie die Datei single.php Ihres Themes öffnen und den normalen Kopfzeilen-Code durch diesen ersetzen:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Dieser Code sagt WordPress, dass es eine Datei namens header-blogging.php anzeigen muss, wenn ein Beitrag in der Kategorie “Blogging” angezeigt wird, sofern sie existiert. Wenn sie nicht existiert oder der Beitrag sich nicht in der Kategorie “Blogging” befindet, zeigt WordPress die Standard-Header-Datei an.
Stellen Sie sicher, dass Sie “Blogging” in Zeile 1 in den Namen Ihrer Kategorie und “blogging” in Zeile 2 in den Namen Ihrer benutzerdefinierten Kopfzeile ändern.
Wenn Sie die benutzerdefinierte Fußzeile für mehrere Kategorien anzeigen möchten, oder wenn Sie mehrere benutzerdefinierte Kopfzeilen haben, können Sie etwas wie das Folgende verwenden:
1 2 3 4 5 6 7 | <?php if (in_category(array('Blogging', 'Photography'))) {get_header('blogging');} elseif (in_category('News'))) {get_header('news');} else {get_header();} ?> |
Damit wird die benutzerdefinierte Kopfzeile header-blogging.php für Beiträge in den Kategorien “Blogging” oder “Fotografie” angezeigt. Außerdem wird der Header-news.php für alle Beiträge in der Kategorie “News” angezeigt. Für alle anderen Beiträge wird der Standard-Header header.php angezeigt.
Bislang wird die benutzerdefinierte Kopfzeile nur angezeigt, wenn Beiträge in bestimmten Kategorien angezeigt werden. Möglicherweise möchten Sie die benutzerdefinierte Kopfzeile auch anzeigen, wenn Sie die Seite des Kategoriearchivs betrachten.
Dazu müssen Sie die Datei category.php Ihres Themes ändern. Wenn Ihr Theme diese Datei nicht hat, können Sie Ihre eigene Kategorievorlage erstellen oder stattdessen die Datei archive.php oder index.php Ihres Themes bearbeiten.
Sie müssen die Datei öffnen und Ihren normalen Header-Code durch diesen ersetzen. Beachten Sie, dass sich die erste Zeile geringfügig von dem Code unterscheidet, den wir oben verwendet haben:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Hinweis: Die Funktion ‘in_category()’ prüft, ob sich ein Beitrag in einer bestimmten Kategorie befindet. Die Funktion ‘is_category()’ prüft, ob Sie sich in einem bestimmten Kategorie-Archiv befinden.
Hinzufügen einer benutzerdefinierten Fußzeile für jede Kategorie mit Code
Die Anzeige einer benutzerdefinierten Fußzeile für bestimmte Kategorien ist ähnlich. Um eine separate Fußzeile für jede Kategorie zu erhalten, müssen Sie die Seitenvorlage single.php Ihres Themes bearbeiten und den Fußzeilencode durch den folgenden ersetzen:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Stellen Sie sicher, dass Sie den Code so ändern, dass er den Namen Ihrer Kategorie und Ihrer benutzerdefinierten Fußzeile verwendet.
Ändern Sie auch die Datei category.php Ihres Themes und ersetzen Sie den Footer-Code durch dieses Snippet. Stellen Sie auch hier sicher, dass Sie die Namen der Kategorie und der benutzerdefinierten Fußzeile angeben, die Sie verwenden möchten:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Weitere Einzelheiten finden Sie unter “Hinzufügen einer benutzerdefinierten Kopfzeile für jede Kategorie mit Hilfe von Code” oben.
Hinzufügen einer benutzerdefinierten Seitenleiste für jede Kategorie mit Code
Sie können die gleiche Methode auch verwenden, um eine benutzerdefinierte Seitenleiste für bestimmte Kategorien anzuzeigen. Sie müssen die Vorlage single.php Ihres Themas bearbeiten und den Code für die Seitenleiste durch den folgenden ersetzen:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Sie müssen das Code-Snippet mit den Namen der Kategorie und der benutzerdefinierten Seitenleiste, die Sie verwenden möchten, bearbeiten.
Sie müssen auch die Vorlage category.php Ihres Themes ändern und den Code der Seitenleiste durch den folgenden ersetzen:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Wenn Sie weitere Einzelheiten benötigen, lesen Sie bitte den Abschnitt “Hinzufügen einer benutzerdefinierten Kopfzeile für jede Kategorie mithilfe von Code” weiter oben.
Expertenanleitungen zum Anpassen von WordPress-Kopfzeile, -Fußzeile und -Seitenleiste
Möchten Sie Ihre Kopf-, Fuß- und Seitenleisten optimieren und sie für Ihre Leser nützlicher gestalten? Dann sollten Sie sich diese praktischen Anleitungen ansehen:
- Hinzufügen von Social-Media-Symbolen in der WordPress-Seitenleiste
- Wie man ein schwebendes Seitenleisten-Widget in WordPress erstellt
- So fügen Sie eine Schaltfläche in Ihr WordPress-Header-Menü ein
- Checkliste: Dinge, die Sie in die Fußzeile Ihrer WordPress-Website einfügen sollten
- Beste WordPress Footer Design Beispiele (+ Best Practices)
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie ganz einfach eine benutzerdefinierte Kopfzeile, Fußzeile oder Seitenleiste für jede Kategorie in WordPress hinzufügen können. Vielleicht möchten Sie auch erfahren , wie Sie mit WordPress Geld verdienen können, oder sich unsere Liste der häufigsten WordPress-Fehler und deren Behebung ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dave B
I’ve tried to implement a different footer on the static home page with the following code, but it doesn’t work….
Can you help please?
}
Johann
Hi all,
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
Can you tell me how would you implement this to WooCommerce archive-product.php template?
Gabrielle
Hi, what can i do if i want to have custom headers, sidebars and footers to be saved in subfolders, like:
sidebar-cars in folder sidebars/sidebar-cars.php
John
But how do I do this for each category?
Ivan Jaquez
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
Carol Dunlop
You must have been reading my mind! I just spoke with a client who wants a different footer on one certain page and this looks like it is going to work perfectly. Thanks for the awesome info.
Stuart Mackey
Thanks! I use categories for my business Site to denote the major “service categories” of video production I offer to my clients. This should allow me to have an intro describing the type of video and its function; marketing, testimonial, etc.
hamed.oveysi
I want a custom header for several category pages. Your code works with one category. How to do it?
David
what if i just want a different sidebar than the home page, in other words all categories would have the same sidebar but the home page would have a different sidebar, also how would I be able to edit the different sidebars in the widgets panel?
thanks for this post btw easiest one I found so far.
Editorial Staff
If you just want a different sidebar on the homepage, use the conditional tag if is_home or is_frontpage (depending on how you are creating a custom homepage), and then include a different sidebar file.
Admin
Mike
On a related note – you can create a custom sidebar for each individual page or post using the Graceful Sidebar Plugin. To use this you simply edit your post as normal and specify the sidebar widget title and content in the custom edit fields provided by this plugin.
DaveK
WPBeginner does it again! I was looking for ages for a solution to add a different sidebar to different categories, and this worked a treat. Thanks
Ljuboja
Does this trick do the same with pages?
Tnx !
Editorial Staff
For pages, you just use the custom page templates.
Admin
dains
Actually, a custom page template is a great place to implement this solution. A built-in WP function to tell it to use a custom header, sidebar or footer? Sign me up.
Since you’re using conditional tags for this solution (is_category), you should be able to use the ones for pages (http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page) in a custom page template. I am planning a custom front page assigned via the admin section, so I’ll be trying it out with is_front_page instead of is_category.
Great
sven
hi, thanks for a a great tutorial, this is just what i was looking for. i now have a custom sidebar for one of my categories, and as I kept the dynamic sidebar code I thought I would be able to add widgets to it. It however does not show up in the widget editor. how do i get it so I can add widgets to my category specific sidebar?
Editorial Staff
Follow this tutorial.
Admin
shravan
Thank you so much for this post. This really bailed me out of big trouble. I looked for plugins to do this job for me but couldn’t find any. I was so glad to find the solution on this post.
Now I can create different headers for different categories.
Thanks again and keep up the good work.
Delighted Programer
ohhh this is what i have been looking for!!! Have been trying to figure out how to display a section with advertisements related to categories in wordpress and here it is!!!
thank you HEAPS!
Wellwisher007
improve the spelling of programer to programmer
wrerm
I recently purchased a WP Book and designed a wesbsite using WP and this is very useful. Thanks!
Jason Pelker
Is there a way to change the sidebar/header on a single post, depending on the post’s category?
Editorial Staff
Yes it is possible. You will have to use this tutorial about creating custom single post templates in WordPress.
Admin