WordPress fügt in den meisten Themes eigene CSS-Klassen zu verschiedenen Elementen hinzu. Diese Standard-Klassen helfen, verschiedene Teile Ihrer Website automatisch zu gestalten.
Die Kenntnis dieser Standard-CSS-Klassen kann sehr nützlich sein. Sie machen es einfacher, das Design Ihrer Website individuell anzupassen, ohne bei Null anfangen zu müssen.
Als wir zum Beispiel anfingen, CSS auf unseren Websites zu verwenden, fanden wir es viel einfacher, unsere Blog-Inhalte so zu gestalten, dass sie sich abheben.
In diesem Artikel finden Sie einen Spickzettel mit diesen von WordPress generierten Standard-CSS-Klassen. Wir zeigen Ihnen auch, wie Sie weitere CSS-Klassen finden und bei Bedarf Ihre eigenen hinzufügen können.

Warum sollten Sie sich mit dem von WordPress generierten Standard-CSS vertraut machen?
WordPress generiert automatisch Standard-CSS-Klassen und fügt diese zu verschiedenen Elementen auf Ihrer WordPress-Website hinzu.
Entwickler von Themes können mit diesen Standard-CSS-Klassen herumspielen, um die allgemeinen Bereiche von WordPress Websites zu gestalten, z. B. die Inhaltsbereiche, Seitenleisten, Widgets, Navigationsmenüs und mehr.
Die Kenntnis dieser CSS-Klassen ist also sehr nützlich, wenn Sie die Entwicklung von WordPress-Themes erlernen oder einfach ein Child-Theme für Ihre eigene Website erstellen möchten.
Es hilft Ihnen auch, bestimmte Elemente in Ihrem WordPress-Theme schnell zu gestalten, indem Sie individuelle CSS hinzufügen, ohne Ihr eigenes Theme zu erstellen.
Hinweis: Sie müssen keine CSS-Kenntnisse haben, um Ihre Theme-Stile zu ändern oder ein individuelles Theme zu erstellen. Wenn Sie nicht programmieren lernen möchten, können Sie einen Drag-and-drop-Builder wie SeedProd verwenden. Wir werden später in diesem Artikel mehr darüber sprechen.
In den folgenden Abschnitten werden wir die von WordPress generierten Standard-CSS-Klassen vorstellen. Hier ist ein kurzer Überblick über alle Dinge, die wir in diesem Artikel behandeln werden:
Tauchen wir ein und erfahren Sie, wie Sie Ihre WordPress Website genau nach Ihren Vorstellungen gestalten können!
Standard Body Class Styles
In HTML enthält das Schlagwort <body> die Layout-Struktur jeder Seite und ist daher für die Gestaltung von WordPress-Themes sehr wichtig.
WordPress fügt dem Schlagwort body mehrere CSS-Klassen hinzu. Theme-Designer können diese Klassen verwenden, um den Body Container effektiv zu gestalten.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | // Added when a website is using a right-to-left language e.g. Arabic, Hebrew .rtl {}// Added when home page is being displayed.home {}// Added when blog page is being displayed.blog {}// Added when an Archive page is being displayed.archive {}// Added when a date based archive is displayed.date {}// Added on search pages.search {}// Added when pagination is enabled.paged {}// Added when an attachment page is displayed.attachment {}// Added when a 404 error page is displayed.error404 {}// Added when a single post is dispayed includes post ID.single postid-(id) {}// Added when a single attachment is displayed. Includes attachment ID.attachmentid-(id) {}// Added when a single attachment is displayed. Includes attachment mime-type.attachment-(mime-type) {}// Added when an author page is displayed.author {}// Added when an author page is displayed. Includes author name. .author-(user_nicename) {}// Added when a category page is displayed.category {}//Added when a category page is displayed. Includes category slug..category-(slug) {}// Added when a tag page is displayed. .tag {}// Added when a tag page is displayed. Includes tag slug..tag-(slug) {}// Added when a parent page is displayed. .page-parent {}// Added when a child page is displayed. Includes parent page ID. .page-child parent-pageid-(id) {}// Added when a page is displayed using page template. Includes page template file name. .page-template page-template-(template file name) {}// Added when search results are displayed. .search-results {}// Added when search returns no results. .search-no-results {}// Added when a logged in user is detected. .logged-in {}// Added when a paginated page is displayed. Includes page number. .paged-(page number) {}// Added when a paginated single item is displayed. Includes page number. .single-paged-(page number) {}// Added when a paged page type is displayed. Includes page number. .page-paged-(page number) {}// Added when a paged category page is displayed. Includes page number. .category-paged-(page number) {}// Added when a paged tag page is displayed. Includes page number. .tag-paged-(page number) {}//Added when a paged date based archive page is displayed. Includes page number. .date-paged-(page number) {}// Added when a paged author page is displayed. Includes page number. .author-paged-(page number) {}// Added when a paaged search page is displayed. Includes page number. .search-paged-(page number) {} |
Wie Sie sehen können, umfassen diese Klassen eine Vielzahl von Bedingungen, die Sie in Ihren CSS-Stilen berücksichtigen können.
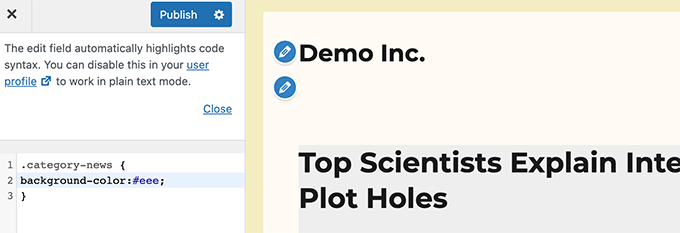
Wenn Sie zum Beispiel möchten, dass die Kategorieseite “News” eine andere Hintergrundfarbe hat, können Sie das folgende benutzerdefinierte CSS hinzufügen.
1 2 3 | .category-news { background-color:#f7f7f7; } |
Experten-Tipp: Benötigen Sie eine einfache Möglichkeit, CSS- und Code-Snippets in WordPress hinzuzufügen? Probieren Sie das kostenlose WPCode Plugin aus, um Ihre Codeschnipsel zukunftssicher zu machen.
Standard-Beitragsstil-Klassen
Genau wie beim Body-Element fügt WordPress auch den Beiträgen dynamische Klassen hinzu.
Dieses Element ist normalerweise das Schlagwort <article> in Ihrem Theme Template. Je nach WordPress-Theme kann es aber auch ein anderes Schlagwort sein. Die Post-CSS-Klassen werden in Ihrem Theme durch Hinzufügen des Template-Tags post_class() angezeigt.
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Hier ist eine Liste der gängigsten CSS-Klassen, die von der Funktion post_class() erzeugt werden:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | // Adds a class with ID for single items.post-(ID) {}// Generic post claass added for single blog posts. .post {}// Generic page class added when a single page is displayed. .page {}// Generic attachment class added to attachment pages..attachment {}// Adds a post type class e.g. type-post.type(post-type){}// Adds a class for post format if theme supports posts formats. E.g. format-standard .format-(post-format){}// Added when an item has a featured image.has-post-thumbnail{}// Added when a sticky post is displayed.sticky {}// Generic class to display an entry.hentry {}// Classes with categories assigned to a post. E.g. category-news category-movies.category-(slug) {}// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif.tag-(slug) {} |
Mithilfe von Beitragsklassen können Sie Blogbeiträge und Seiten entsprechend unterschiedlicher Bedingungen gestalten. So können Sie zum Beispiel Blogbeiträge, die in einer bestimmten Kategorie abgelegt sind, mit dem folgenden benutzerdefinierten CSS anders gestalten:
1 2 3 | .category-news { background-color:#EFEFEF; } |

Wenn Sie den CSS-Editor in Ihrem WordPress-Dashboard nicht sehen, dann folgen Sie unserer Anleitung, wie Sie den fehlenden WordPress-Theme-Customizer beheben.
Standard-Navigationsmenü-Klassen
WordPress fügt auch CSS-Klassen zu Navigationsmenüs hinzu. Im Folgenden sind die Standardklassen aufgeführt, die den Navigationsmenüs hinzugefügt werden.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Class for Current Page.current_page_item{}// Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a taxonomies.menu-item-type-(taxonomy){}// class to distinguish post types. .menu-item-type-(post_type){}// Class for any custom item that you added.menu-item-type-custom{} // Class for the Home Link.menu-item-home{} |
Ihr WordPress-Theme fügt auch eine CSS-Klasse zu jeder Position des Navigationsmenüs hinzu.
Angenommen, Ihr Theme weist die primäre Menüklasse einer Position im Header-Bereich zu. Dann können Sie sie in Ihrem CSS mit den folgenden CSS-Klassen anvisieren.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Gestaltung von Navigationsmenüs in WordPress.
Standard WordPress Widget-Klassen
Widgets sind eine einfache Möglichkeit, in Ihrem WordPress Theme Blöcke anzuzeigen, die nicht zum Inhalt gehören. Sie werden in der Regel in speziellen Widget-ready-Bereichen oder Seitenleisten angezeigt.
WordPress fügt den Legacy-Widgets die folgenden Klassen hinzu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | .widget {} #searchform {}.widget_search {}.screen-reader-text {} .widget_meta {}.widget_meta ul {}.widget_meta ul li {}.widget_meta ul li a {} .widget_links {}.widget_links ul {}.widget_links ul li {}.widget_links ul li a {} .widget_archive {}.widget_archive ul {}.widget_archive ul li {} .widget_archive ul li a {}.widget_archive select {}.widget_archive option {} .widget_pages {}.widget_pages ul {}.widget_pages ul li {}.widget_pages ul li a {} .widget_links {}.widget_links li:after {}.widget_links li:before {}.widget_tag_cloud {}.widget_tag_cloud a {}.widget_tag_cloud a:after {}.widget_tag_cloud a:before {} .widget_calendar {}#calendar_wrap {}#calendar_wrap th {}#calendar_wrap td {}#wp-calendar tr td {}#wp-calendar caption {}#wp-calendar a {}#wp-calendar #today {}#wp-calendar #prev {}#wp-calendar #next {}#wp-calendar #next a {}#wp-calendar #prev a {} .widget_categories {}.widget_categories ul {}.widget_categories ul li {} .widget_categories ul ul.children {}.widget_categories a {}.widget_categories select{}.widget_categories select#cat {}.widget_categories select.postform {}.widget_categories option {}.widget_categories .level-0 {}.widget_categories .level-1 {}.widget_categories .level-2 {}.widget_categories .level-3 {} .recentcomments {}#recentcomments {}#recentcomments li {}#recentcomments li a {}.widget_recent_comments {} .widget_recent_entries {}.widget_recent_entries ul {}.widget_recent_entries ul li {}.widget_recent_entries ul li a {} .textwidget {}.widget_text {}.textwidget p {} |
Da WordPress jedoch zu blockbasierten Widget-Bereichen übergeht, können Sie nun verschiedene Blöcke zu Ihren Widget-Bereichen hinzufügen, und jeder einzelne generiert dynamisch CSS-Klassen.
Wir zeigen Ihnen später in diesem Artikel, wie Sie diese CSS-Klassen finden können.
Standard-Kommentarformular-Klassen
Kommentare sind der Dreh- und Angelpunkt für viele WordPress-Websites. Durch ihre Gestaltung können Sie den Benutzern eine sauberere und ansprechendere Erfahrung bieten.
WordPress fügt die folgenden Standard-CSS-Klassen hinzu, um Entwicklern von Themes die Gestaltung von Kommentarbereichen zu erleichtern.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | /*Comment Output*/ .commentlist .reply {}.commentlist .reply a {} .commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {} .commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {} .commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {} .commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {}#cancel-comment-reply a {} /*Comment Form */ #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .form-allowed-tags { } .form-submit |
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Gestaltung von Kommentaren in WordPress.
Suche nach WordPress-Blockkursen
Der WordPress-Blockeditor erzeugt dynamisch CSS-Klassen für Blöcke.
Um diese CSS-Klassen zu finden, müssen Sie zunächst einen bestimmten Block zu einem Beitrag oder einer Seite hinzufügen. Dann klicken Sie auf den Button “Vorschau”, um den Block in Aktion zu sehen.
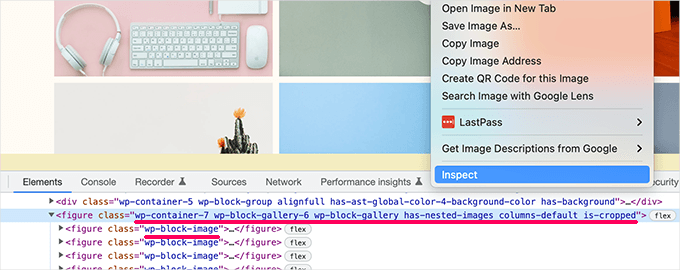
Bewegen Sie den Mauszeiger im Tab “Vorschau” einfach auf den Block, den Sie gerade hinzugefügt haben, und klicken Sie mit der rechten Maustaste, um das Werkzeug “Prüfen” auszuwählen.

In der Entwicklerkonsole sehen Sie den vom Block generierten HTML-Code und die hinzugefügten CSS-Klassen.
Im obigen Screenshot sehen wir uns die CSS-Klassen des Galerie-Blocks an. Sie können diese CSS-Klassen verwenden, um den Galerie-Block in Ihrem WordPress-Theme zu gestalten.
Hinzufügen eigener individueller CSS-Klassen in WordPress
Die Standard-CSS-Klassen von WordPress sind recht umfangreich. Sie dienen jedoch hauptsächlich dazu, Entwicklern von Themes ein standardisiertes Gerüst zur Verfügung zu stellen, auf dem sie aufbauen können.
Für Ihre Website müssen Sie möglicherweise individuelle CSS in Bereichen hinzufügen, in denen keine Standard-CSS-Klassen verfügbar sind.
Ebenso können Sie kleine Änderungen an einem bestimmten Beitrag oder einer Seite vornehmen, ohne das gesamte Theme zu verändern.
Glücklicherweise bietet WordPress Ihnen mehrere einfache Möglichkeiten, CSS-Klassen zu verschiedenen Bereichen hinzuzufügen. Hier sind einige Methoden:
Hinzufügen von benutzerdefinierten CSS-Klassen zu einem Block im Block-Editor
Wenn Sie einem bestimmten Beitrag oder einer bestimmten Seite schnell eine individuelle CSS-Klasse hinzufügen möchten, dann geht das am einfachsten mit dem Block-Editor.
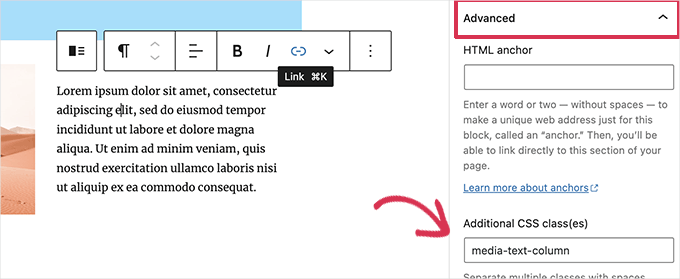
Bearbeiten Sie einfach den Beitrag oder die Seite und wählen Sie den Block aus, dem Sie eine individuelle CSS-Klasse hinzufügen möchten. Klicken Sie unter den Blockeinstellungen einfach auf das Feld “Erweitert” und fügen Sie den Namen für Ihre CSS-Klasse hinzu.

Vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf den Button “Aktualisieren” klicken.
Mit dieser Klasse können Sie nun individuellen CSS-Code hinzufügen, der sich nur auf diesen bestimmten Block in diesem bestimmten Beitrag oder auf dieser Seite auswirkt.
In WordPress Navigationsmenüs
Sie können auch individuelles CSS zu Ihren WordPress Navigations-Menüpunkten hinzufügen. Angenommen, Sie möchten einen Menüpunkt in einen Button umwandeln, dann bietet sich diese Methode an.
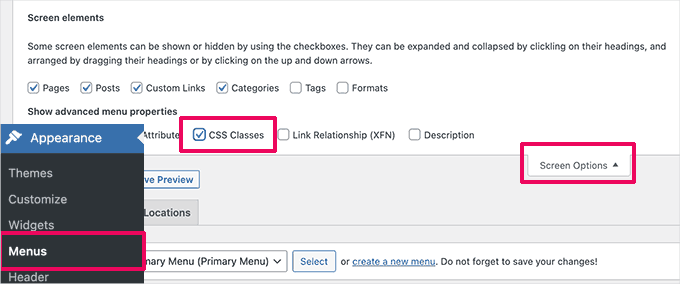
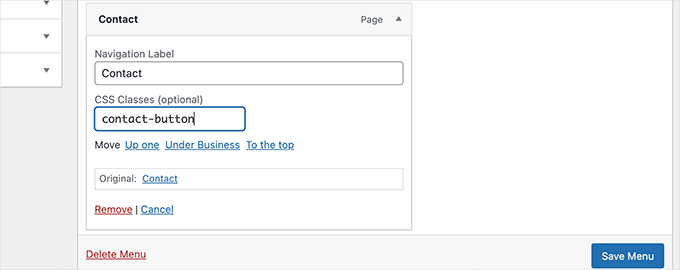
Gehen Sie einfach auf die Seite Design ” Menüs und klicken Sie auf den Button “Optionen” in der oberen rechten Ecke der Ansicht.
Hier müssen Sie die Box neben der Option “CSS-Klassen” aktivieren.

Scrollen Sie nun nach unten und erweitern Sie den Menüpunkt, dem Sie die individuelle CSS-Klasse hinzufügen möchten.
Sie werden dann ein Feld mit der Bezeichnung CSS-Klassen sehen. Fügen Sie hier Ihre individuelle CSS-Klasse hinzu.

Vergessen Sie nicht, auf den Button “Menü speichern” zu klicken, um Ihre Änderungen zu speichern.
Sie können nun diese individuelle CSS-Klasse verwenden, um diesen bestimmten Menüpunkt anders zu gestalten.
Bonus: Entwerfen Sie ganz einfach ein WordPress Theme, ohne CSS-Code zu schreiben
Das Erlernen der Gestaltung Ihres WordPress Themes mit individuellem CSS ist eine äußerst nützliche Fähigkeit. Manche Benutzer möchten jedoch einfach nur eine Lösung für die Gestaltung ihres WordPress-Themes, ohne jemals CSS-Code zu schreiben.
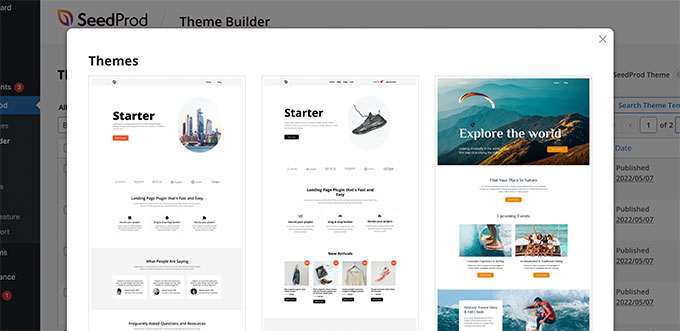
Dafür brauchen Sie SeedProd. Es ist das beste WordPress Page-Builder-Tool auf dem Markt, mit dem Sie ganz einfach individuelle Themes erstellen können, ohne irgendeinen Code zu schreiben.

SeedProd wird mit gebrauchsfertigen Themes geliefert, die Sie als Ausgangspunkt verwenden können.
Wenn Sie möchten, können Sie auch ein Theme von Grund auf erstellen.

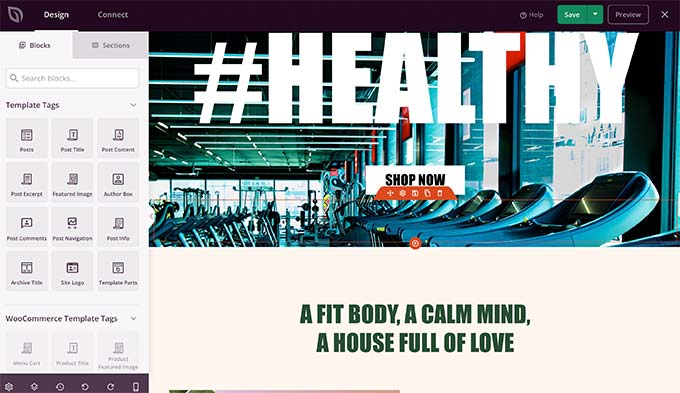
Nachdem Sie ein Template ausgewählt haben, können Sie Ihr individuelles Theme mit einem intuitiven Drag-and-drop-Editor bearbeiten.
Fügen Sie einfach Blöcke in Ihr Design ein, um Ihre eigenen Layouts zu erstellen.

Sie können auch jedes Element mit einem einfachen Mausklick ändern. Darüber hinaus können Sie Ihre eigenen Farben, Hintergründe, Schriften und mehr verwenden.
In unserer Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie ganz einfach ein individuelles WordPress Theme erstellen können, ohne Code schreiben zu müssen.
Brauchen Sie Hilfe bei der Umgestaltung Ihrer WordPress Website? WPBeginner ist bereit, Ihnen mit unserem WordPress Website Design Dienst zu helfen! Wir verwandeln Ihre Website in eine schön gestaltete, ansprechende und benutzerfreundliche Erfahrung. Buchen Sie unseren WordPress Website Design Dienst noch heute!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den von WordPress generierten Standard-CSS-Spickzettel zu finden. Als Nächstes möchten Sie vielleicht auch unsere Anleitungen zum Minifizieren von CSS- oder JavaScript-Dateien in WordPress und zum Entfernen von ungenutztem CSS in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Rodrigo Vieira Eufrasio da Silva
You are to be congratulated for this wonderful content. I would only recommend updating this article, and letting us know which classes are generated by guttenberg and the latest version of WordPress because this post is out of date. But it helped me a lot.
Hugs to you all.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Alison Westall
Is there a CSS class for changing the padding of an element? Thanks!
WPBeginner Support
Once you find the object you want to add padding to, you would use:
padding, padding-top, padding-right, padding-bottom, padding-left
depending on what type of padding you want added
Admin
Matt Cauley
Thanks for the info. I just bookmarked page even though its a few years old!
WPBeginner Support
Thank you, while the article is older, it should still be useful
Admin
MS Shohan
Awesome work bro. Thanks for making a list of all the default WP classes
Hannah Steele
Hello, I am really struggling to format the automatically generated events page.
Please help me?
Arunjith RS
Realy useful..Tank you.
Shai
Can you (if not already elsewhere) list the admin dashboard and admin widgets classes.
it look like the admin is using a loader (wp-admin/load-styles.php) to include it CSS but that CSS is compress and hard to read. it will be nice to see a list of the items in use. for example if you want to create your own widget with tabs ; I inspected the CSS and can see large list of the class .nav-tab related CSS.
.
Ari Susanto
and the “entry-content” itself!
Ari Susanto
I want to add this one:
“status-publish”
luroch
A question: when creating a bootstrap theme from underscores, should I keep the classes and ids that come with this framework, just adding the Bootstrap ones, or can I use only Bootstrap classes and Ids?
Ari Susanto
How did you found them? Is there an automated way like using php function, may be?
Stephen Clark
Fantastic post and highly informative. Curious if you could append this post with similar details about the WP footer. I have been struggling with styling and formatting the footer with the theme I’m using, and with some other sites I’ve built.
Would also be helpful to have a downloadable CSS stylesheet file containing all of these styles. Thanks!
Kevin Pryce
When I inspect element only my wordpress theme, I do not see these styles, especially the ones applied to the body class. Do you have to put them into the template?
Joel Bladt
Nice compilation of all the standard WordPress classes. Was that really all classes that are added automatically by WordPress? If classes are obsolete and disappeared, or new ones have come to this, I look forward to updating the list.
– German Blogger and translated with Google Translator.
WPBeginner Support
It is up to date to the best of our knowledge, if you find any class obsolete, please let us know.
Admin
loreto
time saver! now let me mess those styles
Amba Junior
Very useful tutorial. Just like the Genesis visual hook guide, this summarizes Genesis real well
MalcolmOwen
Do you know what would be useful? A printable PDF version of this guide…
Pete
http://www.printfriendly.com/print/v2?url=http%3A%2F%2Fwww.wpbeginner.com%2Fwp-themes%2Fdefault-wordpress-generated-css-cheat-sheet-for-beginners%2F#
Adriane
Thank you Pete!
wpbeginner
@smashingmag Thank you for retweeting our article really appreciate the love.
really appreciate the love.
favstar50
@smashingmag Congrats on your 50★ tweet! http://t.co/r78Ao3Sm
bobHankin
@photoassassin No I hadn’t. That’s sweet! Handy too!
eugenebicyclist
Just learning to work with WP and this is really handy. Thank you.