Einer unserer Besucher fragte uns, wie man individuelle Templates für Einzelbeiträge in WordPress erstellt.
Bei WPBeginner haben wir vielen Website-Besitzern geholfen, ihre Blogs mit einzigartigen Layouts für einzelne Beiträge zu verbessern. Individuell angepasste Templates für Einzelbeiträge ermöglichen es Ihnen, verschiedene Designs für Ihre Beiträge zu verwenden und jedem Beitrag ein eigenes Aussehen zu geben. Viele WordPress Themes bieten einige Seiten Templates an, aber Sie können bei Bedarf auch Ihre eigenen erstellen.
In diesem Artikel zeigen wir Ihnen mehrere Methoden zum einfachen Erstellen individueller Templates für Einzelbeiträge in WordPress, damit Sie das Template auswählen können, das Ihren Anforderungen am besten entspricht.

Wann brauchen Sie ein individuelles Template für Einzelbeiträge?
Manchmal möchten Sie vielleicht für bestimmte Beiträge auf Ihrer WordPress-Website ein anderes Aussehen und eine andere Gestaltung. Zum Beispiel möchten Sie vielleicht ein anderes Layout für Hervorgehobene Artikel oder Beiträge in einer bestimmten Kategorie verwenden.
Hier benötigen Sie ein benutzerdefiniertes Single-Post-Template in WordPress.
Standardmäßig verwendet WordPress die Vorlage für einzelne Beiträge, die auf der WordPress-Vorlagenhierarchie basiert. Alle Themes werden mit einer Vorlage single.php ausgeliefert, die standardmäßig für alle Ihre einzelnen Beiträge verwendet wird.
Einige Themen enthalten auch zusätzliche Vorlagen oder Layout-Optionen, die Sie verwenden können.
Es ist so ähnlich wie das Erstellen einer benutzerdefinierten Seitenvorlage. Die meisten WordPress-Themes enthalten auch Seitenvorlagen, die Sie beim Bearbeiten eines Beitrags oder einer Seite in WordPress verwenden können.

Schauen wir uns nun an, wie Sie in WordPress ganz einfach benutzerdefinierte Einzelbeitragsvorlagen erstellen können. Wir zeigen Ihnen mehrere Methoden, damit Sie diejenige verwenden können, die für Sie am besten funktioniert.
- Erstellen von Templates für einzelne Beiträge mit dem Block-Editor
- Erstellen von individuellen Templates für Einzelbeiträge mit SeedProd
- Mit Theme-Einstellungen Einzelbeitrag-Layouts erstellen
- Manuelles Erstellen individueller Templates für Einzelbeiträge mit Code
- Erstellen individueller Templates für einzelne Beiträge nach Kategorien
- Erstellen von individuellen Templates für einzelne Beiträge für bestimmte Autoren
Erstellen von Vorlagen für einzelne Beiträge mit dem Block-Editor
Bei dieser Methode wird keine echte Beitragsvorlage erstellt und die Flexibilität ist begrenzt. Es ist jedoch der einfachste Weg, Ihre eigenen Layouts für einzelne Beiträge zu speichern und wiederzuverwenden.
Der standardmäßige WordPress-Block-Editor verfügt über eine integrierte Funktion, mit der Sie Blöcke speichern und wiederverwenden können. Ein solcher wiederverwendbarer Block ist der Gruppenblock.
Mit dem Gruppenblock können Sie mehrere Blöcke und ganze Beitragslayouts in einer Gruppe zusammenfassen. Sie können diesen Gruppenblock dann speichern und in Ihren anderen Beiträgen wiederverwenden.
Schauen wir uns an, wie Sie den Gruppenblock zum Speichern Ihrer benutzerdefinierten Beitragsvorlagen verwenden können.
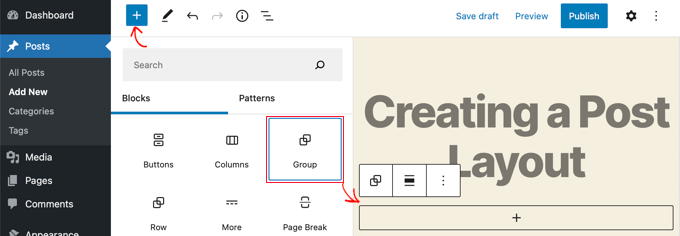
Zunächst müssen Sie einen neuen Beitrag in WordPress erstellen. Danach fügen Sie einfach einen Gruppenblock in den Inhaltsbereich ein.

Nun können Sie damit beginnen, Blöcke in den Gruppenblock einzufügen, um ein einzelnes Beitragslayout für Ihren WordPress-Blog zu erstellen.
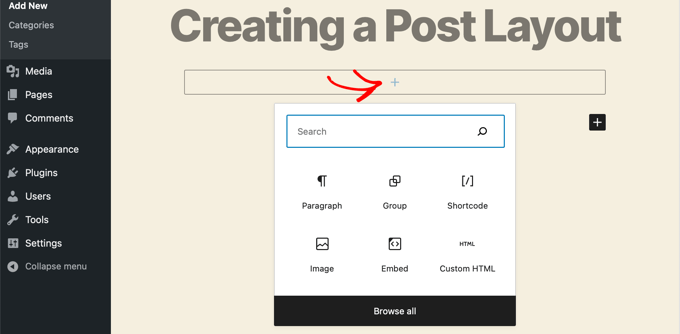
Sie können beliebige Blöcke hinzufügen, einschließlich Spalten, Medien und Text, Titelbilder und mehr.

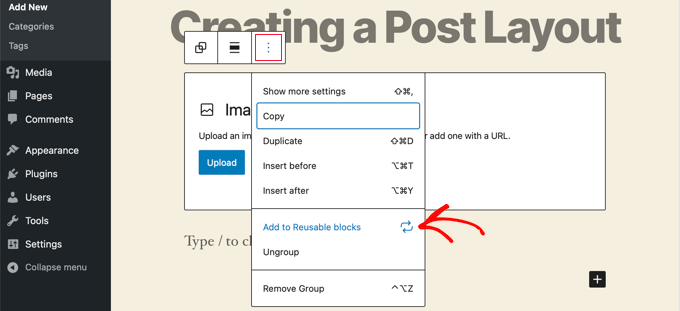
Wenn Sie mit dem von Ihnen erstellten Layout zufrieden sind, müssen Sie mit der Maus den Gruppenblock auswählen.
Klicken Sie einfach auf das Menüsymbol mit den drei Punkten und wählen Sie dann die Option “Zu wiederverwendbaren Blöcken hinzufügen”.

Als Nächstes müssen Sie einen Namen für den wiederverwendbaren Block angeben und dann auf den Button Speichern klicken. WordPress speichert nun Ihren wiederverwendbaren Block, einschließlich aller Blöcke innerhalb des Gruppenblocks.
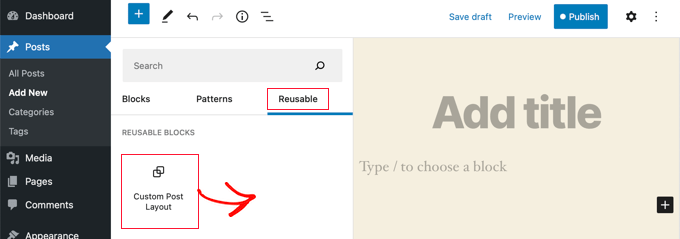
Sie können dann jeden bestehenden Beitrag auf Ihrer Website bearbeiten oder einen neuen Beitrag erstellen. Klicken Sie in der Ansicht “Beiträge bearbeiten” einfach auf den Button “Neuen Block hinzufügen” und suchen Sie Ihren gespeicherten Block unter dem Tab “Wiederverwendbar”.

Fügen Sie den Block zu Ihrem Beitrag hinzu, und WordPress lädt Ihren gesamten Gruppenblock mit allen Blöcken und Einstellungen so, wie Sie sie gespeichert haben.
Diese Methode ermöglicht es Ihnen, Ihre benutzerdefinierten Layouts zu speichern. Allerdings können Sie damit nicht ändern, wie Ihr Thema einzelne Beiträge behandelt.
Wenn Sie eine größere Flexibilität wünschen, lesen Sie bitte den nächsten Schritt.
Erstellen von benutzerdefinierten Einzelpostvorlagen mit SeedProd
Der einfachste Weg, eine benutzerdefinierte Single-Post-Vorlage zu erstellen, ist die Verwendung von SeedProd. Es ist das beste WordPress-Website-Builder-Plugin und kann schöne Website-Layouts und benutzerdefinierte Vorlagen erstellen, ohne Code zu schreiben.
Sie können den Drag-and-Drop-Builder von SeedProd verwenden, um ein vollständig benutzerdefiniertes WordPress-Theme zu erstellen, einschließlich benutzerdefinierter Vorlagen für einzelne Beiträge.
Als erstes müssen Sie das SeedProd Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Bei der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Danach ist es an der Zeit, ein individuelles WordPress-Theme zu erstellen. Das ist viel einfacher, als es klingt.
Erstellen eines benutzerdefinierten WordPress-Themes
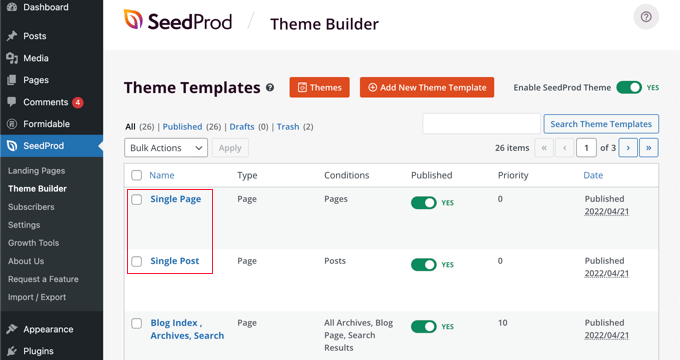
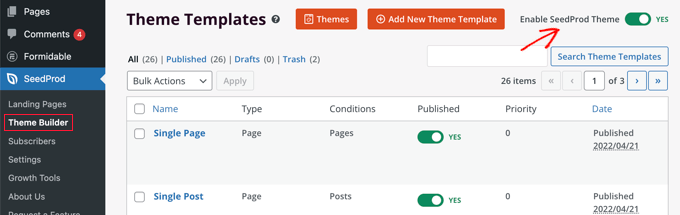
Zunächst müssen Sie die Seite SeedProd ” Theme Builder aufrufen. Hier können Sie eines der vorgefertigten Themes von SeedProd als Ausgangspunkt verwenden. Dadurch wird Ihr bestehendes WordPress-Theme durch ein neues, individuelles Design ersetzt.
Sie können dies tun, indem Sie auf die Schaltfläche “Themes” klicken.

Es wird Ihnen eine Liste professionell gestalteter Themes für verschiedene Arten von Websites angezeigt. Zum Beispiel gibt es Templates mit den Namen “Modern Business”, “Marketing Agency” und “Mortgage Broker Theme”.
Schauen Sie sich die Optionen an und wählen Sie eine aus, die Ihren Bedürfnissen am besten entspricht, indem Sie auf das Häkchen-Symbol klicken.

Sobald Sie ein Thema ausgewählt haben, generiert SeedProd alle benötigten Themenvorlagen, einschließlich einer für einzelne Seiten und einer für einzelne Beiträge.
Jede Vorlage ist mit attraktiven Layouts und Platzhalterinhalten ausgestattet, die sich leicht anpassen lassen.

Wenn Sie mehr über die Erstellung eines Themes mit SeedProd erfahren möchten, lesen Sie unsere Anleitung, wie Sie ganz einfach ein benutzerdefiniertes WordPress-Theme ohne jeglichen Code erstellen können.
Anpassen der Standardvorlage für einen einzelnen Beitrag
SeedProd macht es einfach, das Standard ‘Einzelbeitrag’ Template mit Hilfe eines Drag-and-drop Page-Builders individuell anzupassen.
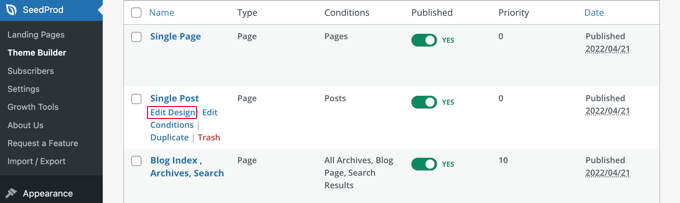
Klicken Sie einfach auf den Link “Design bearbeiten”, der sich unter der Vorlage befindet. Dadurch wird Ihre Beitragsvorlage im visuellen Editor von SeedProd geöffnet.

Der visuelle Editor von SeedProd hat ein zweispaltiges Layout. Auf der linken Seite finden Sie Blöcke und Abschnitte, die Sie zu Ihrem Entwurf hinzufügen können.
Auf der rechten Seite sehen Sie eine Vorschau des Templates, in der Sie Ihre Änderungen in Echtzeit sehen können.

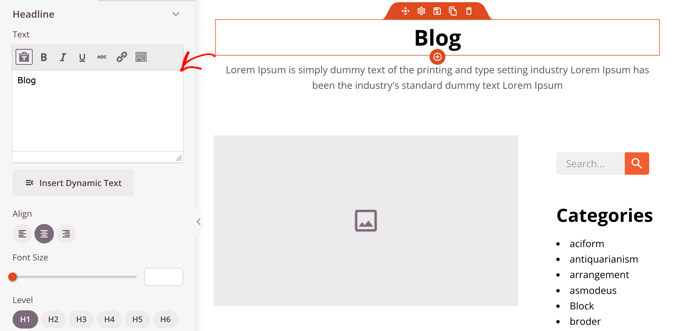
Auch das Layout Ihrer Beitragsvorlage lässt sich leicht anpassen. Klicken Sie einfach auf einen beliebigen Block, um seine Einstellungen in der linken Spalte anzuzeigen.
Wenn Sie zum Beispiel auf den Titel des Beitrags klicken, werden die Einstellungen angezeigt. Jetzt können Sie die Ausrichtung, die Schriftgröße, die Überschriftenebene und mehr ändern.

Wenn Sie auf die Registerkarte Erweitert klicken, können Sie Schriftfarben, Abstände und andere Stile ändern.
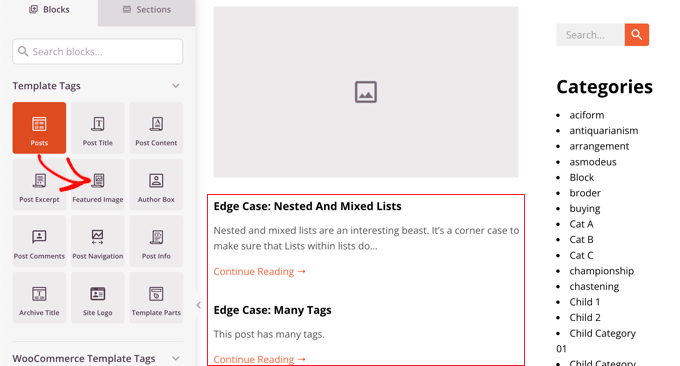
Sie können weitere Blöcke hinzufügen, indem Sie sie aus der linken Spalte in die Vorschauspalte ziehen. SeedProd verwendet Vorlagen-Tags, um dynamische Inhalte wie Beitragstitel, vorgestellte Bilder, Kommentare und mehr einzubinden. So können Sie der Vorlage Inhalte hinzufügen, ohne jeden Beitrag einzeln bearbeiten zu müssen.
Sie können zum Beispiel einen Beitrags-Block am Ende des Inhalts Ihres Beitrags hinzufügen. Damit werden die letzten Beiträge angezeigt, die Ihre Besucher lesen möchten, wenn sie den aktuellen Beitrag beendet haben. Dieser Block wird automatisch in allen Beiträgen angezeigt, die diese Vorlage verwenden.

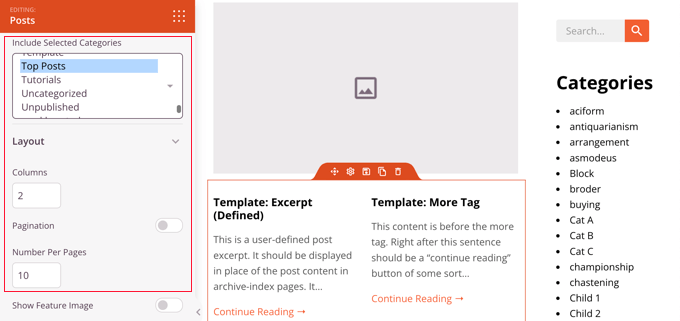
Als Nächstes können Sie die Einstellungen des Beitragsblocks ändern, um den angezeigten Inhalt anzupassen.
Sie können zum Beispiel Inhalte aus bestimmten Kategorien anzeigen, ein zweispaltiges Layout verwenden und die Anzahl der angezeigten Beiträge ändern.

Nehmen Sie sich Zeit, um mit verschiedenen Blöcken zu experimentieren und ihre Einstellungen zu erkunden.
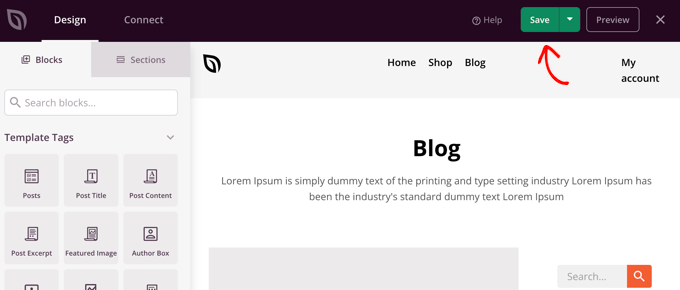
Nachdem Sie etwas erstellt haben, das Sie als Beitragsvorlage verwenden möchten, ist es an der Zeit, es zu speichern, indem Sie auf die grüne Schaltfläche “Speichern” in der oberen rechten Ecke klicken. Danach können Sie den visuellen SeedProd-Editor schließen, indem Sie auf das Schließsymbol “X” klicken.

Sie können den Rest Ihres WordPress-Themes auf dieselbe Weise anpassen. Wenn Sie jedoch ein wenig Hilfe benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Erstellung eines benutzerdefinierten WordPress-Themes mit SeedProd.
Wenn Sie mit dem Aussehen zufrieden sind, stellen Sie sicher, dass der Schalter “Enable SeedProd Theme” aktiviert ist. Ihre WordPress Website wird nun Ihr SeedProd Theme und Ihr individuelles Template für Einzelbeiträge verwenden.

Theme-Einstellungen verwenden, um benutzerdefinierte Layouts für einzelne Beiträge zu erstellen
Viele beliebte WordPress-Themes verfügen über integrierte Einstellungen, mit denen Sie das Aussehen Ihres Templates für einzelne Beiträge individuell anpassen können.
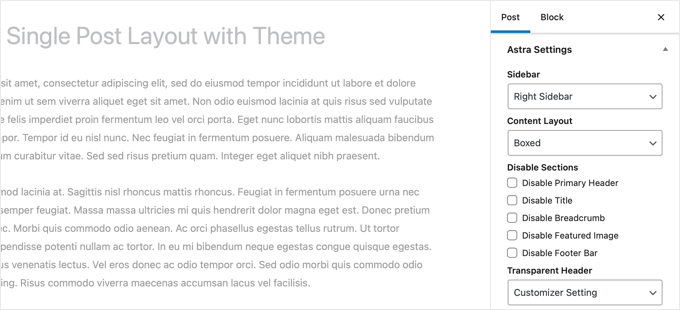
Wenn Ihr Theme diese Einstellungen unterstützt, finden Sie sie in der Ansicht zur Bearbeitung der Beiträge. Die verfügbaren Optionen können sich je nach dem von Ihnen verwendeten Theme ändern.
Das Theme Astra bietet zum Beispiel Optionen zur individuellen Anpassung, wenn Sie einen einzelnen Beitrag veröffentlichen. Mit diesen Optionen können Sie Seitenleisten ändern, Header, Titel, Menüs und mehr ausblenden.

Andererseits werden viele der besten WordPress-Themes mit fertigen Vorlagen geliefert, die Sie verwenden können.
Wenn Ihr Theme Vorlagen für einzelne Beiträge enthält, finden Sie diese bei der Bearbeitung eines Beitrags im Bereich “Vorlage” oder “Beitragsattribute”.

Bei diesen Vorlagen handelt es sich um vollständige Layouts, die Sie ohne weitere Konfiguration verwenden können.
Manuelles Erstellen von benutzerdefinierten Einzelpostenvorlagen mit Code
Diese Methode ist etwas komplizierter, da Sie die Themadateien bearbeiten, Code kopieren und einfügen und optional benutzerdefinierte CSS hinzufügen müssen. Wenn Sie dies noch nicht getan haben, lesen Sie unser Tutorial über das Kopieren und Einfügen von Code in WordPress.
Zuerst müssen Sie einen einfachen Texteditor wie Notepad auf Ihrem Computer öffnen und den folgenden Code einfügen:
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
Dieser Code definiert eine neue Vorlage namens “Featured Article” und macht sie für Beitrags-, Seiten- und Produktbeitragstypen verfügbar.
Sie sollten diese Datei als wpb-single-post.php auf Ihrem Desktop speichern. Als nächstes müssen Sie die Vorlage zu Ihrer WordPress-Website hinzufügen. Dazu müssen Sie einen FTP-Client verwenden, um die Datei in Ihren aktuellen Theme-Ordner hochzuladen.
Jetzt können Sie sich in Ihrem WordPress-Administrationsbereich anmelden und einen Beitrag erstellen oder bearbeiten. Scrollen Sie in der Ansicht zum Bearbeiten von Beiträgen ein wenig nach unten, und Sie werden eine neue “Template”-Leiste oder eine Meta-Box “Beitragsattribute” mit einer Option zur Auswahl des Templates sehen.

Dort sehen Sie Ihre benutzerdefinierte Vorlage ‘Featured Article’.
Im Moment ist Ihr Template im Wesentlichen leer, so dass bei der Auswahl lediglich eine weiße Ansicht angezeigt wird.
Bringen wir das in Ordnung.
Am einfachsten geht das, wenn Sie den Code aus der Datei single.php Ihres Themes kopieren und als Ausgangspunkt verwenden. Sie müssen die Datei single.php öffnen und dann alles nach der Zeile get_header() kopieren.
Als nächstes müssen Sie diesen Code am Ende der Datei wpb-single-post.php einfügen. Nun können Sie diese Datei speichern und wieder auf Ihren Server hochladen.
Diese sieht jedoch genau so aus wie Ihre aktuelle Vorlage für Einzelbeiträge. Sie können nun damit beginnen, Änderungen an Ihrem individuellen Template für Einzelbeiträge vorzunehmen.
Sie können Ihre eigenen benutzerdefinierten CSS-Klassen hinzufügen, Seitenleisten entfernen, eine Vorlage mit voller Breite erstellen oder alles, was Sie möchten.
Erstellen von benutzerdefinierten Vorlagen für einzelne Beiträge nach Kategorie
Möchten Sie eine benutzerdefinierte Vorlage für einzelne Beiträge auf der Grundlage von Kategorien verwenden? So können Sie beispielsweise Beiträge in der Kategorie “Reisen” anders gestalten als Beiträge in der Kategorie “Fotografie”.
Sie können dies entweder mit dem SeedProd Theme Builder oder mit Code tun.
Erstellen von benutzerdefinierten Vorlagen für einzelne Beiträge nach Kategorie mit SeedProd
Wir haben bereits beschrieben, wie Sie das Standard-Template für einzelne Beiträge des SeedProd Theme Builders individuell anpassen können. Aber das ist noch nicht alles. Mit SeedProd können Sie so viele individuelle Templates für Beiträge hinzufügen, wie Sie möchten, z. B. ein anderes Layout für jede Kategorie, in der Beiträge veröffentlicht werden.
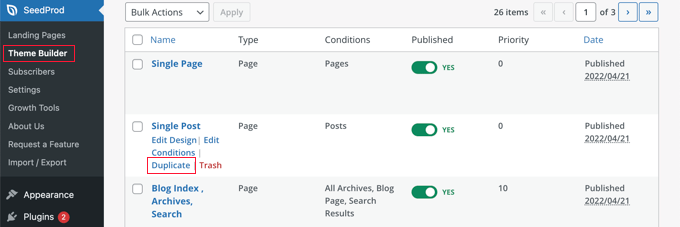
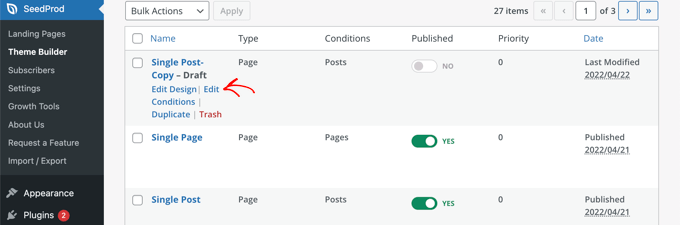
Um eine neue Vorlage für einen einzelnen Beitrag hinzuzufügen, klicken Sie einfach auf den Link “Duplizieren” unter der ursprünglichen Beitragsvorlage. Es wird eine neue Vorlage mit dem Namen “Einzelner Beitrag – Kopie” erstellt und oben auf der Seite mit den Themenvorlagen hinzugefügt.

Sie können die neue Vorlage auf die gleiche Weise anpassen, wie Sie zuvor die Standardvorlage für einzelne Beiträge angepasst haben. Klicken Sie einfach auf den Link “Design bearbeiten” der Vorlage und nehmen Sie mit dem visuellen Editor von SeedProd alle gewünschten Änderungen vor.
Wenn Sie die Vorlage angepasst haben, müssen Sie einige Bedingungen hinzufügen, damit SeedProd weiß, welche Beiträge diese Vorlage verwenden sollen. In diesem Fall soll sie angezeigt werden, wenn Beiträge innerhalb einer einzelnen Kategorie angezeigt werden.

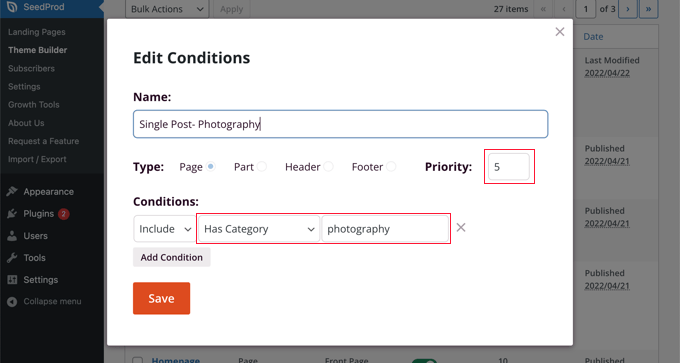
Sie können dies tun, indem Sie auf den Link “Bedingungen bearbeiten” der Vorlage klicken, woraufhin sich ein neues Fenster öffnet.
Hier können Sie der Vorlage einen Namen und eine Priorität geben. Die Standardvorlage Einzelbeitrag hat die Priorität 0. Stellen Sie also sicher, dass Sie dieser Vorlage eine höhere Priorität geben, damit sie in den passenden Kategorien angezeigt wird.

Wählen Sie unter “Bedingungen” die Option “Hat Kategorie” aus dem zweiten Dropdown-Menü und geben Sie dann den Namen der Kategorie in das letzte Feld ein. Wenn Sie zum Beispiel möchten, dass nur Beiträge aus der Kategorie “Fotografie” dieses Layout verwenden, geben Sie “Fotografie” ein.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Speichern” und diese Vorlage wird nun für alle Beiträge in der entsprechenden Kategorie verwendet.
Dies ist der einfachste Weg, um mehrere benutzerdefinierte Beitragsvorlagen in WordPress zu erstellen. Es erfordert keine Code-Kenntnisse und bringt nicht versehentlich irgendwelche Theme-Dateien durcheinander.
Erstellen von benutzerdefinierten Einzelbeitragsvorlagen nach Kategorie mit Code
Dies ist eine weitere Methode für diejenigen, die mit dem Hinzufügen von Code zu ihren Theme-Dateien vertraut sind.
Zuerst müssen Sie diesen Code in die Datei functions.php Ihres Themes oder in ein Code Snippets Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | /** Define a constant path to our single template folder*/define(SINGLE_PATH, TEMPLATEPATH . '/single'); /*** Filter the single_template with our custom function*/add_filter('single_template', 'my_single_template'); /*** Single template function which will choose our template*/function my_single_template($single) {global $wp_query, $post; /*** Checks for single template by category* Check by category slug and ID*/foreach((array)get_the_category() as $cat) : if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'; elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'; endforeach;} |
Dieser Code prüft zunächst, ob WordPress einen einzelnen Beitrag anfordert. Ist dies der Fall, wird WordPress angewiesen, die Vorlage im Ordner /single/ Ihres WordPress-Themas zu suchen.
Nun müssen Sie die durch diesen Code definierten Template-Dateien hinzufügen.
Verbinden Sie sich mit Ihrem WordPress-Hosting über einen FTP-Client oder den Dateimanager im cPanel und gehen Sie zu /wp-content/themes/ihr-theme-ordner/.
In Ihrem aktuellen Theme-Ordner müssen Sie einen neuen Ordner mit dem Namen “single” erstellen. Als Nächstes müssen Sie diesen Ordner öffnen und eine neue Datei erstellen. Nennen Sie diese Datei single-cat-{category-slug}. Ersetzen Sie {category-slug} durch Ihre tatsächliche Titelform für die Kategorie.
Wenn Sie zum Beispiel eine Kategorie mit dem Namen ‘News’ haben, dann erstellen Sie die Datei single-cat-news.php. Wenn Sie eine Kategorie mit dem Namen “Reisetipps” haben, dann erstellen Sie eine Vorlage single-cat-travel-tips.php, und so weiter.

Diese Vorlagendateien sind nun völlig leer. Als Ausgangspunkt können Sie den Inhalt Ihrer Datei single.php aus Ihrem Themenordner kopieren und in jede dieser Vorlagen einfügen. Danach müssen Sie diese Vorlagen bearbeiten, um die gewünschten Änderungen vorzunehmen.
Sobald Sie fertig sind, können Sie Ihre Website aufrufen und einen Beitrag anzeigen. Es wird die Vorlage verwendet, die Sie für die Kategorie erstellt haben, in der dieser Beitrag abgelegt ist.
Nehmen wir nun an, Sie haben einen Beitrag, der in zwei Kategorien veröffentlicht wurde: Nachrichten und Reisetipps. WordPress zeigt automatisch das Template für “News” an, da es in alphabetischer Reihenfolge an erster Stelle steht.
Wenn Sie hingegen einen Beitrag in einer Kategorie abgelegt und keine Vorlage für diese Kategorie erstellt haben, greift WordPress auf die Standardvorlage single.php Ihres Themes zurück.
Erstellen von benutzerdefinierten Einzelbeitragsvorlagen für bestimmte Autoren
Angenommen, Sie möchten, dass die Beiträge eines bestimmten Autors auf Ihrer Website anders aussehen. Das können Sie mit Code erreichen, indem Sie die gleiche Technik anwenden, die wir für Kategorien gezeigt haben.
Zuerst müssen Sie diesen Code in die Datei functions.php Ihres Themes oder in ein Code Snippets Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | /*** Define a constant path to our single template folder*/define(SINGLE_PATH, TEMPLATEPATH . '/single'); /*** Filter the single_template with our custom function*/add_filter('single_template', 'my_single_author_template'); /*** Single template function which will choose our template*/function my_single_author_template($single) {global $wp_query, $post; /*** Checks for single template by author* Check by user nicename and ID*/$curauth = get_userdata($wp_query->post->post_author); if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'; elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'; } |
Als Nächstes sollten Sie sich mit FTP oder dem cPanel-Dateimanager im cPanel mit Ihrer Website verbinden und dann zu /wp-content/themes/ihr-theme-ordner/ gehen. Wenn Sie darin noch keinen Ordner mit dem Namen /single/ angelegt haben, dann legen Sie ihn jetzt an.
In diesem Ordner müssen Sie eine Vorlage erstellen, die den Benutzernamen des Autors im Namen der Vorlage enthält. Zum Beispiel: single-author-johnsmith.php.
Diese Vorlage ist leer, so dass Sie den Inhalt der Vorlage single.php Ihres Themes kopieren und einfügen können und diese als Ausgangspunkt verwenden können.
Sie können nun Ihre Website besuchen, um einen von einem bestimmten Autor erstellten Beitrag anzuzeigen. Dabei wird die von Ihnen erstellte Vorlage verwendet.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man benutzerdefinierte Single-Post-Templates in WordPress erstellt. Vielleicht möchten Sie auch erfahren, wie Sie die Besucher Ihrer WordPress-Website verfolgen können, oder sich unsere Liste der WordPress-Plugins ansehen, die Sie unbedingt benötigen, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





allah ditta
i want to create a post template like wpbeginer is it possible?
WPBeginner Support
If there is part of our design you like you could recreate that on your site.
Admin
Jasmine
I am getting this message when I try to use the code:
Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘my_single_template’ not found or invalid function name.
Any ideas as to why?
WPBeginner Support
You would want to ensure you properly copied the entire code, we have a guide that may be able to assist below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Iulian
All good but it breaks the default single.php.
In other words this “On the other hand, if you filed a post in a category and didn’t create a template for that category, then WordPress will fallback to the default single.php template of your theme.” is not working.
Any solution?
WPBeginner Support
You may need to reach out to your theme’s support to ensure there isn’t a different template that you are running into. For understanding what we mean you may want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Thomas
Hi, I am trying to follow the step:
Open the single.php file and then copy everything after the get_header() line.
Under:
Manually Creating Custom Single Post Templates in WordPress
However, I don’t have any “get_header()” function in that file.
WPBeginner Support
Your specific theme may have some unique coding, we would recommend reaching out to the support for your specific theme and they should be able to assist.
Admin
bob
Thanks for this. All my auto generated files (author, not found etc) are using my site template then putting a white section with white text on thepage. its also starting at the top of the page (so its white text on a white background mostly hidden behind a page header)
I believe your article will help me sort this mess out.
Thank you
WPBeginner Support
Our article should help and if you reach out to your theme’s support they may be able to assist as well
Admin
Jojo
I cannot find the template option in Beaver Builder.
WPBeginner Support
The templates should still be found under the top right section in the content panel
Admin
John
Am I correct in thinking that once you create a custom post template php file, for it to work as a template, you still need to code the php file, as there is no way to save a new post as a template. Is this correct?
Thank you for your help.
WPBeginner Support
That is correct, for changing the template unless you are using a page builder there is not a method to set it up without coding.
Admin
Ali Jahani
Hi
wpbeginner is veryyyyyyyyyy good
thanks for publish best article
WPBeginner Support
Glad you like our content
Admin
Gregory
This is a awesome tutorial about WP custom post page.
Thanks about your help.
WPBeginner Support
You’re welcome, glad you found our tutorial helpful
Admin
Haripal Reddy
Hello Author,
I followed the steps as you mentioned. I have CPT albums. single-albums.php copied same code to other file wpb-single-albums.php and added template code like /*
* Template Name: custom template
* Template Post Type: albums
*/
and changed some required changes. But after selecting this template in edit post but it displays default one (single-albums.php) page.
How can i fix this please help
WPBeginner Support
You may want to check the current working template to ensure you have the post type correct
Admin
Alice
Thanks for your great post. I have 2 questions: Are single post templates the same with custom post type templates? If the are different, can you show me how to create a custom post type template?
WPBeginner Support
They can be different if you want but if you create on specifically for the post type, otherwise WordPress will default to the post template. You would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
aziz
hello
than you for the post
i did everything and worked like i wanted.
but i had a small problem
after adding the code to function.php single.php stopped showing data
is there anything i can do?
WPBeginner Support
You would need to create the folder as we explain after the code in the article
Admin
Binesh
Hi, Thanks for your Tutorial…
As per your tutorial I have created a custom Post type. But now I am facing an issue with comment. While submitting the comment it redirected to search…
Pls suggest a solution for this..
Thanks in Advance
WPBeginner Support
If its redirecting you to a 404 page, you would want to take a look at our troubleshooting article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
Admin
Mike
Hello.
I’m using this & enjoying it greatly!
However, I’m finding the following warning in my error logs around this code:
[warn] mod_fcgid: stderr: PHP Warning: Use of undefined constant SINGLE_PATH – assumed ‘SINGLE_PATH’ (this will throw an Error in a future version of PHP)
Any thoughts on how to fix that?
Your snippet starts with “define(SINGLE_PATH,…” so I’m not sure what else to do here.
WPBeginner Support
That error is saying it wants SINGLE_PATH to be surrounded by single quotes (”) which you can do for that warning
Admin
Jojo
So I followed your steps and its working for the new category slug single page but not for the default single.php.
How can I get this to work? Perhaps the default single.php path is wrong?
Thanks!
WPBeginner Support
If you wanted to edit the default single.php file then you would first want to create a child theme: https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
and then you could edit your single.php file without worrying about the changes being removed when you create your own single.php.
Admin
Jagdish
I’m one of your silent readers, thoroughly love your blog <3
WPBeginner Support
Thank you, glad you’ve been enjoying our content
Admin
Hil
Hi,
I am overthinking this but…if I want every blog post to look the same, do I just create the Layout (I use Divi theme), use the above first method (make a new version of single.php named properly) and choose that every time I want to create a post? That simple?
Also, to add the custom CSS, do you add to the php file, and how? Where within it do you add it? How should it look? That’s the part that I haven’t yet found any reference on how to do. Can you do an example based on just having every blog post look one way?
Thank
WPBeginner Support
Blog posts should use the single.php by default and look the same that way but you can create a custom post template if you wanted to modify the look. For custom CSS you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Malgorzata
Hi, thanks dfor great tutoriasl. It is working amazing but not for new categories, which doesnt have special template. Unfortunatley it is not getting the code from default single.php file. I will appreciate some help how to make it work.
Christopher Krohn
Fantastic tutorial. Thanks!
STEVE
Hi, Thanks for the tutorial!
I have a question. How would we apply custom CSS that would only effect the Posts pages?
Thanks
TRAVIS
What if you want to make your new template the default for everything. So that anytime a post is created it is automatically selected as the default template?
Jarrod
Just put the code for the template you want to create into single.php.
Jae
I bet there are plugins that you can use to do the job without the hassle of coding and child themes. It would’ve been great if you’d researched and shared that in this post too.
Mahbub
@JAY why not u done that on ur own?
peyman
I use your method but I can’t set custom css for this posts.
for example in function.php when I check is_page_template(‘single-cat-news’) the statement not getting true and my custom css for this kind of post not running. what should I do in this case?
Bikram
True.
I’m also having this problem. The full-width template works well for post and pages but when it comes to custom post type, the CSS codes don’t work and goes back to normal page size without a sidebar.
I’m having a hard time finding a solution to that problem.
Mike
Need some additional help with this…
Following the instructions on this page (along with the small modifications noted within my comments on 12/2/17 and 12/12/17), I’ve been able to get this working reliably.
HOWEVER, I’ve run into the issue where using this method to call a custom template does not seem to get registered with the call of body_class classes.
For example, if I set a custom template on a page (where I’m using WordPress’ “Template” drop-down within the “Page Attributes” sidebar in the editing view – then the body_classes that are output would include that template name.
Such as:
<body class="page-template-my_custom_template page page-id-2..."But, using this method, the body classes just return:
<body class="page-template-default page page-id-2..."Any idea on how to ensure the body classes reflect a custom single post template?
Mike
Here’s the answer (for my theme, at least – your experience may vary).
Adding the following to [b]functions.php[/b] did the trick for me:
add_filter('body_class','add_category_to_single');function add_category_to_single($classes) {if (is_single() ) {global $post;foreach((get_the_category($post->ID)) as $category) {// add category slug to the $classes array, starting with 'category-'...$classes[] = "category-$category->category_nicename";}}// return the $classes arrayreturn $classes;}Dzungx Corn
I created a single-cat-news.php file for “News”. My “News” category has two child: “Camera” and “Smartphone”. The post in “Smartphone” display in single-cat-news.php (S after N in alphabet), but the post in “Camera” display in default single.php (C before N in alphabet). I want post in “Camera” display in single-cat-news.php, what must I do? I selected both “News” and “Camera” for my post.
Sarmad Gardezi
Im viewing your Blog from last 2 years. I explored whole web to find this but i got the correct working code from here i just love your Blog keep it up
Mike
When using this approach to specify a custom post template for a single post within a specific category, I was finding that WordPress was NOT defaulting back to single.php in instances where a single-cat-WHATEVER.php file didn’t exist for a specific category.
I fixed this by adding the following line before the end of the function:
elsereturn SINGLE_PATH . '/single.php';
So that, this code:
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
Became this:
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
else
return SINGLE_PATH . '/single.php';
endforeach;
}
Does this seem like the right approach? Or, is there something else that I may have done to break the default functionality?
Mike
Thank you for this clear ‘how to.’
One note: for those of us using a CHILD THEME, I’ve found that changing…
define(SINGLE_PATH, TEMPLATEPATH . ‘/single’);
to:
define(SINGLE_PATH, get_stylesheet_directory() . ‘/single’);
(within the “Define a constant path to our single template folder” section) ensures that child theme’s directory is checked for single templates instead of the parent theme’s directory.
This may also be the reason that it’s not working for some of the other commenters above.
Good luck, everyone!
Stephanie Lewis
Thank you so much for your help! I was wondering why it kept pointing me back to the parent theme instead of the child theme.
Ashley
I cannot get this to work for me, the template never shows in the post editor even after clearing my cache.
Olayinka
Thank you for this article.
I will want to know how I can further customise the layout of this single custom post template, like placing an image in the post before the content and in the footer.
oussama
Hi,
I need to change the order of 3 things in the post page which they are in the bottom of the article:
1-a pagination plugin.
2-an ad.
3-social share icons.
I want to make them in the following order (vertically):
1-the ad
2-the social share icons
3-the pagination plugin
How can I do that please?
Linda Holiner
Thank you for your great tutorials. I am having trouble with this one. I added the code to my functions.php but I’m not getting the single post template. Do I need to make a call to the function or does WordPress do that? Is there some way I can debug the function?
I just want posts of a particular category to display differently when you link to them.
Taufiq Mahmud
I wanted to make a custom post page where registered user of my site can able to post without using wordpress’s default post.php
Pierrick
Hi! Thank you for this tutorial, but I’m quite new to web design and I started creating a whole wordpress theme. Everything works fine on my website, but I am trying to make it possible to add pages that all use a template I created, (like the page of a product in a catalogue) but I have no idea how to do that. I first tried to do so by creating a page template in which I put loops that display the content of an article or a page, such as its title, its text and the values of some custom fields. To do so I used a query_posts, but it requires to put the post’s or page’s id with “page_id=” or “p=”, which means the template is for one specific page, and I would have to create a template for each new page I add to this catalogue , and precising the id of the page/post manually in it, while what I wanted was to create a single template for all the pages of the catalogue…
So while doing my research to find a solution, I found your article, and I tried to create a post using the new single post template, but no matter which template I select in the list, when I go to the url of the post it displays my home page… I’m probably doing everything wrong, and I’m not even sure I understood what a single post is and if it’s really what I need… I would really appreciate it if you could give me some clues on what I should do to solve my problem, or if there’s some tutorial somewhere that could help me…
Thank you,
Pierrick.
WPBeginner Support
Hi Pierrick,
We are not sure we understand your problem completely. However, if you just want to create a template to be used by any page then custom page template is the right approach. Since you want users to be able to see any page, this means you don’t need to use query_posts, your loop will begin with the standard
<?phpif( have_posts() ) :while( have_posts() ) : the_post(); ?>//// Post Content here//}// end while}// end if?>1-click Use in WordPress
Admin
alex
Hi,
I have a local setup with WP 3.7.x and Template Post Type: post, page, product is not available.
How can i create seperate caterory php files for each post category???
single-{slug}.php
category-{slug}.php
all doesn’t seem to work
Any tips?
Mark
I have set this up to work with categories, however when I select a post that does not have a category it fails to pick up the default template and does not display the post. I suspect my theme may be at fault. How would I hard code the single.php in the parent directory as the default to use if no category template exists ?
Works perfectly if I copy the single.php into the /single/single-cat-name.php file but I don’t want 40+ duplicate files.
Eric Besso
first copy single.php to the /single folder
then include this code right before the endforeach;
else
return SINGLE_PATH . ‘/single.php’;
Garikai Dzoma
This has been a great help to me.
Lyssie
This is exactly what I was looking for, thank you for spelling this out so simply! It leaves me with a question though: I removed my sidebar but now there’s just an empty space where it used to be. How can I stretch the main content section to cover the entire space? Thanks again!
WPBeginner Support
Hi Lyssie,
That’s because your theme has defined content area width relative to the sidebar. You need to use inspect tool to find out which CSS class your conntent-area uses and then adjust by adding custom CSS to make it full width.
.page-template-full-width .content-area {width:100%;margin:0px;border:0px;padding:0px;}.page-template-full-width .site {margin:0px;}1-click Use in WordPress
Please see our guide on how to create full width page in wordpress
Admin
Lyssie
Thanks for the fast response! This was very helpful! Now, if I see:
div id=”primary” class=”content-area”>
when I use the inspect tool, which is the class my content area uses?
Lyssie
Oops, that didn’t come out right.
div id=”primary” class=”content-area”
main id=”main” class=”site-main” role=”main”
article id=”post-4773″ class=”post-4773 post type-post status-draft format-standard hentry category-travel-2″
div id=”featured-image”
/div
WPBeginner Support
Hi Lyssie,
Your theme uses content-area class to define the content block’s width. You should be able to see its width when using the inspect tool.
Joe Yee
That’s a great article and should helps a no-coder person like me. Customization of template would be something scary that you might break the theme altogether. Do you recommend make the custom template on a child theme or is it okay to do it right on the theme. Thanks a bunch.
WPBeginner Support
Hi Joe,
You will not be changing any of your theme’s existing files. Instead, you will be creating a new file. If anything goes wrong you can simply delete the template and your site will be back to normal.
Yes creating a child theme is the recommended best practice.
Admin
Danielle
When I put the file in my child theme, I see it in the drop down box but it doesn’t actually apply.