Wenn Sie die Fußzeile in Ihrem WordPress-Administrationsbereich ändern, können Sie ihr eine persönliche Note verleihen. Dies könnte bedeuten, dass Sie Ihre eigenen Credits hinzufügen, etwas Cooles bewerben oder nützliche Links für die Nutzer einfügen.
Das Schwierige daran ist, dass diese Anpassungen oft einen Eingriff in den Code erfordern. Bei unsachgemäßer Durchführung könnten Sie die Funktionalität der Website beeinträchtigen oder sie anfällig für Sicherheitsprobleme machen.
Nach Prüfung verschiedener Tools und Methoden haben wir festgestellt, dass WPCode die einfachste und sicherste Option bietet. In dieser Anleitung führen wir Sie durch die einzelnen Schritte zur Anpassung der Fußzeile in Ihrem WordPress-Admin-Panel.

Warum die Fußzeile der Administrationsoberfläche ändern?
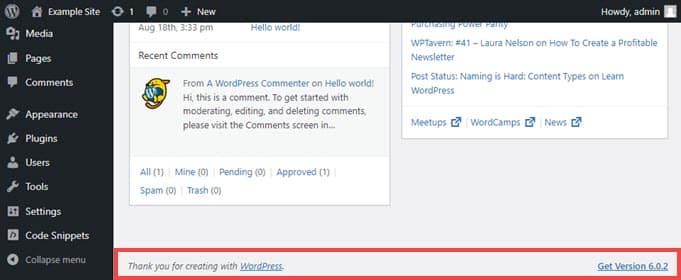
Die Standard-Fußzeile im Verwaltungsbereich Ihrer WordPress-Website ist sehr einfach und erfüllt für die meisten Benutzer nicht wirklich einen Zweck.
Sie enthält einen Link zur WordPress-Startseite und zeigt die Version von WordPress an, die Sie derzeit verwenden. Wenn ein Update verfügbar ist, ändert sich der Link in der Fußzeile, damit Sie Ihre Website aktualisieren können.

Das war’s schon. Sie können es jedoch ändern, um Links zurück zu Ihrer eigenen Website zu haben, einige hilfreiche Links für Ihre Nutzer bereitzustellen oder es einfach ganz zu entfernen, da der Platz sowieso nicht so oft gesehen wird.
In diesem Sinne zeigen wir Ihnen, wie Sie den WordPress-Admin-Footer auf 2 verschiedene Arten ändern können. Klicken Sie einfach auf den Link unten für die Methode, die Sie bevorzugen:
Sind Sie bereit? Lasst uns gleich loslegen!
Methode 1. Ändern der Fußzeile im WordPress-Admin mit WPCode (empfohlen)
Um die Fußzeile im Admin-Dashboard zu ändern, fügen wir einen Codeschnipsel in die Datei functions.php unseres Themes ein.
Normalerweise empfehlen wir das Einfügen von Codeschnipseln in Ihre WordPress-Kerndateien nur fortgeschrittenen Benutzern, da schon ein kleiner Fehler Ihre Website zerstören kann. Und wenn Sie Ihr Theme aktualisieren, werden alle Änderungen an der Datei functions.php gelöscht.
Deshalb werden wir das kostenlose WPCode-Plugin verwenden, das es jedem ermöglicht, Codefragmente in WordPress-Dateien einzufügen.

Hinweis: Wenn Ihnen das Plugin gefällt, empfehlen wir ein Upgrade auf die WPCode-Premium-Version. Mit diesem Upgrade haben Sie Zugriff auf über 100 von Experten geprüfte Code-Snippets, können die Revisionshistorie für alle Snippets einsehen, die Code-Ausführung planen und vieles mehr! Weitere Informationen finden Sie in unserem vollständigen WPCode-Test.
Zunächst müssen wir WPCode installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
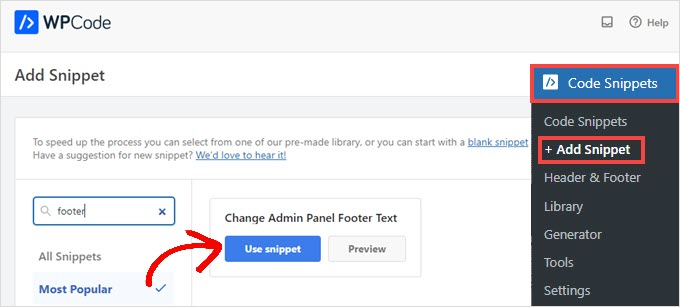
Sobald das erledigt ist, müssen Sie im linken Menü des Admin-Dashboards auf Code Snippets ” + Snippet hinzufügen gehen.
Suchen Sie dann einfach nach “Fußzeile” und fahren Sie mit der Maus über den Eintrag mit dem Titel “Change Admin Panel Footer Text”.
Von hier aus brauchen Sie nur noch auf die Schaltfläche “Snippet verwenden” zu klicken.

Dies führt Sie zum Bildschirm “Snippet bearbeiten”. WPCode konfiguriert automatisch die Einstellungen für Snippets, die Sie aus der Bibliothek hinzufügen.
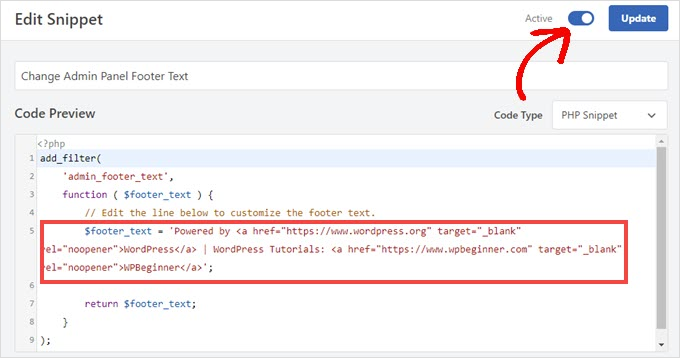
Als Nächstes müssen Sie nur die Zeile, die mit $footer_text beginnt, so ändern, wie Sie den neuen Inhalt haben möchten. Sie müssen HTML verwenden, wenn Sie Links oder etwas anderes als einfachen Text einfügen wollen.

Wenn Sie den Fußzeilentext nach Ihren Wünschen angepasst haben, schalten Sie den Schalter auf “Aktiv” und klicken Sie dann auf die Schaltfläche “Aktualisieren”.
Die neue Fußzeile des Admin-Panels ist jetzt auf Ihrer Website sichtbar. Sie hängt von Ihren spezifischen Änderungen ab, aber wenn Sie das Standard-Snippet von WPCode aktivieren, werden Sie dies sehen:

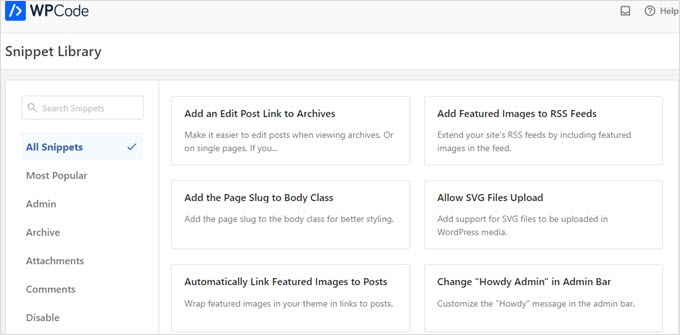
Wenn Ihnen die Funktionsweise dieses Code-Snippets gefällt, können Sie sich die WPCode-Snippet-Bibliothek ansehen, die Sie unter Code-Snippets “ Bibliothek finden.
Hier wird Ihnen alles angezeigt, was das Plugin kostenlos enthält.

Die integrierte Bibliothek von WPCode enthält Dutzende von vorkonfigurierten Snippets. WPCode kann zum Beispiel die WordPress REST API, die WP-Adminleiste oder die Seiten für Medienanhänge deaktivieren.
Methode 2. Manuelles Ändern der Fußzeile in WordPress Admin (Fortgeschrittene)
Eine andere Möglichkeit, die Fußzeile des WordPress-Administrators zu ändern, ist das Hinzufügen von Code in die Datei functions.php Ihres Themes. Wir empfehlen dies nur fortgeschrittenen Benutzern, da selbst ein kleiner Fehler Ihre Website zerstören kann.
Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Einfügen von Codeschnipseln aus dem Internet in WordPress.
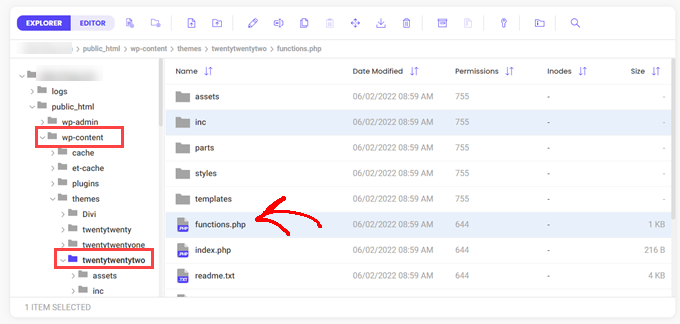
Zunächst müssen Sie sich per FTP oder über den Dateimanager Ihres WordPress-Hosting-Anbieters mit Ihrer Website verbinden. Dann können Sie in das Verzeichnis /wp-content/themes/your_theme/ Ihrer Website wechseln.

Von hier aus müssen Sie die Datei nur noch bearbeiten.
Sie können ihn in einem einfachen Texteditor wie Notepad öffnen oder den integrierten Editor verwenden, wenn Ihr Host einen solchen anbietet.
Kopieren Sie einfach diesen Code und fügen Sie ihn in die Datei functions.php ein.
1 2 3 4 5 6 7 8 9 | add_filter( 'admin_footer_text', function ( $footer_text ) { // Edit the line below to customize the footer text. $footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>'; return $footer_text; }); |
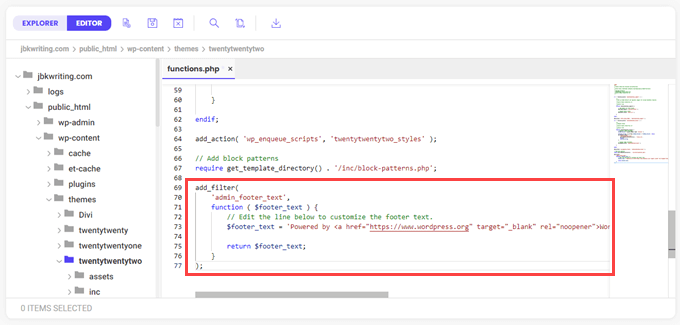
Ändern Sie den HTML-Code in der Zeile, die im Beispielcode mit $footer_text beginnt, so ab, wie Sie es für Ihre neue Admin-Fußzeile wünschen.
So sieht die Zeile im Editor aus:

Zum Schluss können Sie Ihre Datei speichern.
Sie sollten die neue Fußzeile sofort in Ihrem Admin-Dashboard sehen.

Bonus-Tipp: Weitere Tricks zur Anpassung der WordPress-Administrationsleiste
Möchten Sie Ihr WordPress-Erlebnis noch weiter personalisieren? Wir haben einige einfache Anleitungen zusammengestellt, die Ihnen den Einstieg in verschiedene Anpassungen erleichtern:
- Ändern oder Entfernen von ‘Howdy Admin’ in WordPress (einfacher Weg)
- Hinzufügen des dunklen Modus zu Ihrem WordPress Admin Dashboard
- Wie Sie Ihren WordPress-Papierkorb automatisch leeren
- Hinzufügen zusätzlicher Dateitypen zum Hochladen in WordPress
- Unnötige Menüpunkte aus dem WordPress Admin ausblenden
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Fußzeile in Ihrem WordPress-Administrationsbereich zu ändern. Vielleicht interessiert Sie auch unser Leitfaden zur Erstellung einer WordPress-Website mit KI, um kreative Blockaden zu überwinden, oder wie Sie ein Favicon zu Ihrer WordPress-Website hinzufügen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Selam Mesfin
In my visual Editor’s toolbar, there is no ‘Insert new tag’ button, how can this be fixed? I wanted to include ‘read more’ to my long paragraphs.
Thank You.
parul gupta
i want to change footer credentials in quest theme.please help me out.
Schofield Bryant
I just tried what was explained above and my website has crashed.
Showing the following error
Fatal error: Cannot redeclare remove_footer_admin() (previously declared in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php on line 208
Please I need assistance now in reviving the website and correcting the error. Even the admin panel wouldn’t load.
WPBeginner Support
Hi Schofield,
You can remove the code using FTP or File Manager in cPanel.
Admin
Wayne
How do I find the functions.php file in the Colormag theme?
Arun
Hello How I can adjust the bottom of my wordpress made website ???
mohammad
i want custom footer without plugin and admin change footer !
balbeer
i am not able to edit the footer that is copyright @ in travelify theme please help to edit that
Tommy
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman
how to edit copyright footer
Samuel Dellicour
The closing P tag should be removed, it is not necessary. The text will automatically be wrapped with a paragraph (with class and id).
Durrell Thomas
What is the name of the plug-in “what next | Related Posts that is on your blog?
Editorial Staff
It’s not custom coded (combination of YARRP and html/css codes)
Admin
Ash Blue
This rocks my socks, I love being able to edit the WP admin screen. Will there be tutorials here soon for WP 3.0?
Konstantin
Unfortunately you neglected to mention to hook it to the “admin_footer_text” filter. This is what’s missing:
add_filter('admin_footer_text', 'remove_footer_admin');Editorial Staff
Thanks for notifying us. We are really sorry, this mistake was on our end.
Admin
Nina
Great tutorial, will use