Bei WPBeginner erhalten wir viele Fragen von Benutzern, die WordPress zu ihrem eigenen machen wollen. Eine der häufigsten Anfragen? Die Änderung des Standard-WordPress-Logos in ein individuelles Dashboard-Logo.
Wenn Sie das WordPress-Logo durch Ihr eigenes, individuelles Logo ersetzen, können Sie Ihren Admin-Bereich brandmarken und Ihrer Website einen ganz eigenen Charakter verleihen.
Ganz gleich, ob Sie die Website selbst verwalten oder ein Team von Benutzern haben, ein individuelles Dashboard-Logo ist eine nette Note, die die Website professioneller wirken lässt.
In diesem Artikel zeigen wir Ihnen, wie Sie ein individuelles Dashboard-Logo in WordPress für das Branding hinzufügen können.

Was ist ein benutzerdefiniertes Dashboard-Logo und warum sollte es hinzugefügt werden?
Ein individuelles Dashboard-Logo erscheint auf dem WordPress-Admin-Dashboard mit Ihrem eigenen individuellen Logo oder Branding.
Auch wenn es wie ein unbedeutendes Detail erscheinen mag, ist es doch ein wichtiger Bestandteil der Marke Ihrer Website und aus mehreren Gründen wichtig:
- Markenbildung: Es stärkt Ihre Markenidentität und sorgt dafür, dass sich der WordPress-Administrationsbereich mehr wie ein Teil Ihres Unternehmens anfühlt.
- Professionalität: Ein individuelles Dashboard-Logo verleiht Ihrer WordPress-Website ein professionelleres und ausgefeilteres Aussehen.
- White Labeling: Wenn Sie Websites für Kunden erstellen oder ein Multisite-Netzwerk betreiben, können Sie benutzerdefinierte Dashboard-Logos verwenden, um den WordPress-Verwaltungsbereich mit einem White-Label zu versehen. Das bedeutet, dass Sie das WordPress-Branding vollständig entfernen und durch Ihr eigenes ersetzen können, um ein individuelles Erlebnis für Ihre Kunden zu schaffen.
Egal, ob Sie einen Online-Shop, ein kleines Unternehmen oder einen Blog besitzen, ein individuelles Dashboard-Logo ist wichtig, um das Backend zu personalisieren und eine starke interne Markenidentität zu schaffen.
In den folgenden Abschnitten zeigen wir Ihnen 2 verschiedene Methoden, um ein individuelles Dashboard-Logo in WordPress hinzuzufügen, sowie eine Methode, um das WordPress-Logo einfach vom Dashboard zu entfernen.
Sind Sie bereit? Dann fangen wir an.
Methode 1: Hinzufügen eines benutzerdefinierten Dashboard-Logos in WordPress mithilfe eines Plugins
Diese Methode ist sehr einfach und für die meisten Anfänger zu empfehlen.
Als Erstes müssen Sie das White Label CMS Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie sich unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins ansehen.
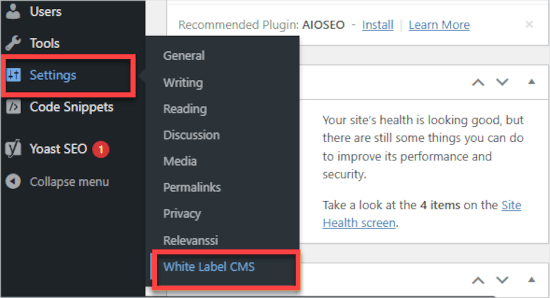
Nach der Aktivierung müssen Sie von Ihrem WordPress-Dashboard aus den Menüpunkt Einstellungen ” White Label CMS aufrufen.

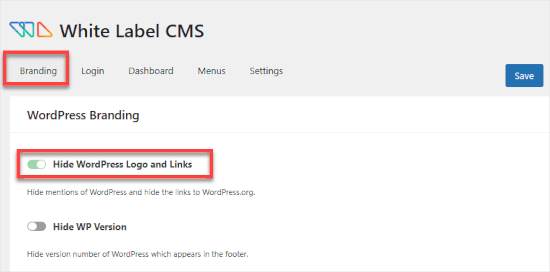
Vergewissern Sie sich dann, dass Sie sich auf dem Tab “Branding” befinden.
Von hier aus können Sie den Schalter von links nach rechts umlegen, um das WordPress-Logo und die Links auszublenden.

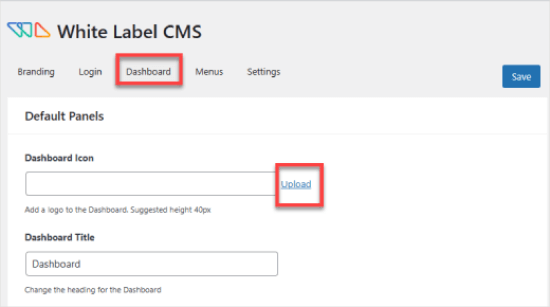
Als Nächstes müssen Sie den Tab “Dashboard” aufrufen.
Unter “Dashboard-Symbol” können Sie ein individuelles Logo hochladen. Klicken Sie einfach auf den Link “Upload”, um den Vorgang zu starten.

Ihr individuelles Logo sollte genau 40 x 40 Pixel groß sein. Sonst sieht es komisch aus – entweder beschnitten oder gestreckt.
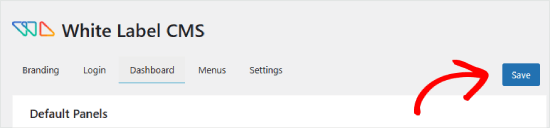
Vergessen Sie nicht, auf den Button “Speichern” in der oberen rechten Ecke zu klicken, um Ihre Änderungen zu speichern.

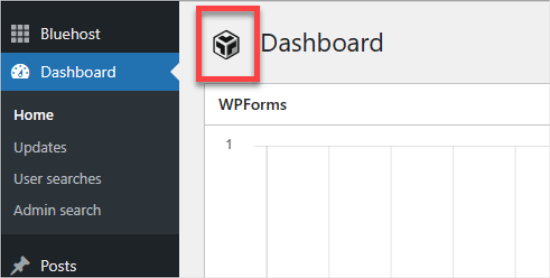
Kehren wir nun zum WordPress-Verwaltungsbereich zurück und öffnen das Dashboard”-Panel.
In diesem Bereich sollten Sie das neue individuelle Logo sehen. So könnte es aussehen:

Neben der Kurzmitteilung des individuell angepassten Dashboard-Logos bietet das White Label CMS Plugin noch weitere Funktionen für das Rebranding Ihrer WordPress-Installation.
Weitere Informationen finden Sie in unserem Leitfaden für das White-Labeling des WordPress-Dashboards.
Methode 2: Manuelles Hinzufügen eines benutzerdefinierten Dashboard-Logos in WordPress
Diese Methode ist für Benutzer geeignet, die mit dem Einfügen von Codeschnipseln in WordPress vertraut sind. Der einfachste und sicherste Weg, benutzerdefinierten Code zu Ihrem WordPress hinzuzufügen, ist ein Plugin wie WPCode.

In den meisten Tutorials, die Ihnen zeigen, wie Sie Shortcodes zu Ihrer WordPress Website hinzufügen können, müssen Sie den Code in die Datei functions.php Ihres Themes einfügen. Das kann zwar funktionieren, aber es kann eine Menge schiefgehen.
Schon ein winziger Fehler im Code oder in der Art und Weise, wie Sie ihn hinzufügen, kann Ihre WordPress-Website zerstören und unzugänglich machen. Daher empfehlen wir dies nur für fortgeschrittene Benutzer.
Selbst für fortgeschrittene Benutzer ist WPCode der sicherste Weg, dies zu tun.
Zunächst müssen Sie also das kostenlose WPCode Plugin installieren und aktivieren. Ausführlichere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Als Nächstes müssen Sie Ihr individuelles Logo als Datei custom-logo.png auf Ihrem Computer speichern. Es muss genau 40 x 40 px groß sein.
Sobald Sie Ihr individuelles Logo fertig haben, laden Sie es per FTP in den Ordner /wp-content/themes/your-theme/images hoch. Wenn Ihr Theme nicht über einen Ordner für Bilder verfügt, müssen Sie diesen erstellen.
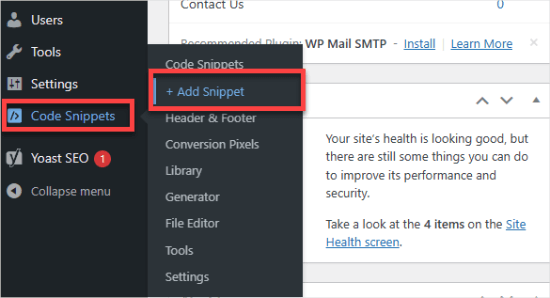
Von dort aus können Sie zu Code Snippets “ +Add Snippet übergehen.

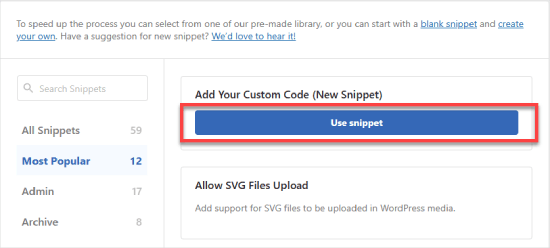
Sie landen dann in der WPCode-Bibliothek, in der Dutzende von Codeschnipseln zur Auswahl stehen.
Hier wählen Sie “Individuellen Code hinzufügen” und klicken auf den Button “Snippet verwenden”.

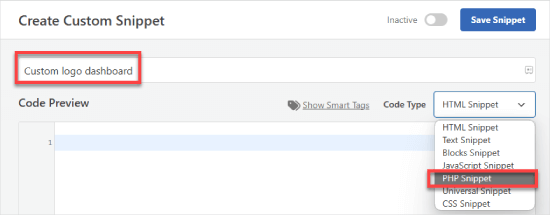
Im Editor geben Sie dem Snippet einen Titel, z. B. ‘Custom logo dashboard’.
Dann müssen Sie den “Code-Typ” auf “PHP Snippet” einstellen.

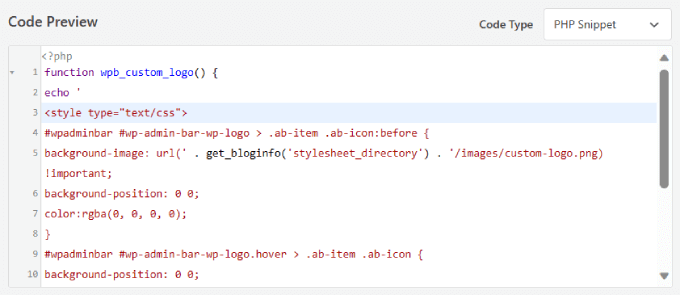
Danach fügen Sie diesen Code einfach in das Feld “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_custom_logo() {echo '<style type="text/css">#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;background-position: 0 0;color:rgba(0, 0, 0, 0);}#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {background-position: 0 0;}</style>';}//hook into the administrative header outputadd_action('wp_before_admin_bar_render', 'wpb_custom_logo'); |
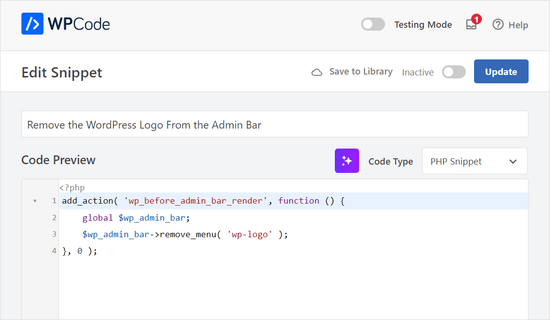
Es sollte in etwa so aussehen:

Bevor wir weitermachen, sollten wir sicherstellen, dass der gesamte Text und die Formatierung genau so sind wie oben gezeigt.
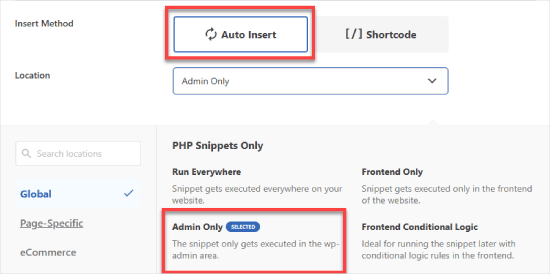
Wenn alles gut aussieht, können Sie nach unten zu “Einfügemethode” blättern und “Automatisch einfügen” wählen.
Um sicherzustellen, dass Ihr individuelles Logo im Dashboard erscheint, müssen Sie das Dropdown-Menü “Position” erweitern und “Nur für Administratoren” auswählen.

Schließlich können Sie den Schalter von Inaktiv auf Aktiv umschalten und auf den Button ‘Speichern’ klicken.
Dieser Code fügt einfach das CSS hinzu, das erforderlich ist, um Ihr benutzerdefiniertes Logo in der WordPress-Adminleiste anzuzeigen.

Alternative: Entfernen des WordPress-Logos aus dem Admin-Dashboard
Wenn Sie das WordPress-Logo lieber ganz aus dem Admin-Dashboard entfernen möchten, ohne es durch ein individuelles Logo zu ersetzen, ist diese Methode die richtige für Sie.
Wie wir bereits erwähnt haben, ist WPCode das beste Plugin für Codeschnipsel, mit dem sich individueller Code in WordPress leicht hinzufügen lässt.
Noch besser ist, dass er eine Bibliothek mit über 1.500 vorgefertigten Codeschnipseln enthält, darunter einen zum Entfernen des WordPress-Adminleisten-Logos, mit dem Sie Ihre Website schnell und ohne Programmierkenntnisse anpassen können.
Um loszulegen, müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unserer Anleitung zur Installation eines WordPress Plugins folgen.
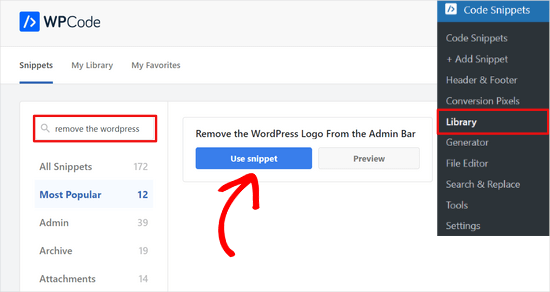
Nach der Aktivierung gehen Sie vom WordPress-Dashboard aus zu Code Snippets ” Library.
Von dort aus können Sie nach dem Snippet “Das WordPress-Logo aus der Adminleiste entfernen” suchen. Wenn Sie es gefunden haben, fahren Sie einfach mit dem Mauszeigerkontakt darüber und klicken Sie auf den Button “Snippet verwenden”.

WPCode wird den Code automatisch für Sie hinzufügen.
Es wählt auch die richtige Einfügemethode aus und fügt Schlagwörter hinzu, um Ihnen zu helfen, den Code, den Sie auf Ihrer Website verwenden, im Auge zu behalten.

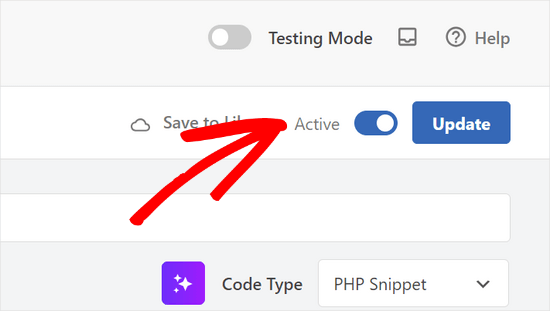
Jetzt ist es an der Zeit, das Code-Snippet zu aktivieren.
Sie müssen lediglich den Schalter am oberen Rand der Seite von “Inaktiv” auf “Aktiv” umschalten und den Button “Aktualisieren” drücken.

Das war’s. Sie haben nun das WordPress-Logo aus dem WordPress-Dashboard entfernt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie ein individuelles Dashboard-Logo in WordPress hinzufügen können. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie mit Adminimize unnötige Elemente aus WordPress ausblenden können, oder Sie lesen unsere Expertenauswahl an Plugins und Tipps zur Verbesserung des WordPress-Adminbereichs.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dennis Muthomi
this is why I love WordPress opens source nature,the freedom to change/customize it to my liking
I really appreciated the clear step-by-step instructions for both the plugin method and manual code. I’ll go with the plugin method…it seems easier
Great post!
Dwight
Thank you! This worked.
WPBeginner Support
Glad our recommendation worked for you!
Admin
Justin
Does this code also apply to plugins?
WPBeginner Support
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Admin
Hanif
thank you very much, it works very well
WPBeginner Support
Glad our article was helpful
Admin
mazhar
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper
change the file path to your image path.
David Cornish
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.