Das Hinzufügen eines Slide-Panel-Menüs zu Ihrer WordPress Website kann die Navigation verbessern, insbesondere auf mobilen Geräten. Diese Funktion bietet eine sanfte, schöne Animation, wenn Benutzer auf das Menüsymbol tippen.
Ein mobilfreundliches Menü erleichtert es den Besuchern, Ihre Website auf ihren Handys oder Tablets zu erkunden. Es sorgt für ein nahtloses Browsing-Erlebnis, damit Ihr Publikum bei der Stange bleibt.
Für dieses Tutorial haben wir eine Reihe von Plugins getestet, und Responsive Menus hat sich als die beste Option erwiesen.
In dieser Anleitung zeigen wir Ihnen, wie Sie ein Slide-Panel-Menü zu Ihrem WordPress-Theme hinzufügen können – ganz ohne Programmierkenntnisse!

Warum ein Slide Panel Menü in WordPress Themes hinzufügen?
Gut gestaltete Menüs helfen Ihren Besuchern, sich auf Ihrer WordPress-Website zurechtzufinden. Viele Ihrer Besucher werden mobile Geräte verwenden. Daher ist es wichtig, eine Vorschau der mobilen Version Ihrer WordPress Website zu erstellen, um zu sehen, wie Ihr Navigationsmenü auf kleineren Ansichten aussieht.
Glücklicherweise verfügen viele WordPress Themes über integrierte Stile, die automatisch mobilfreundliche Menüs anzeigen, wenn sie auf einer kleinen Ansicht angezeigt werden.
Vielleicht möchten Sie Ihre mobile Navigation jedoch noch weiter anpassen und ein reaktionsfähiges Vollbildmenü oder ein animiertes Slide-Panel-Menü hinzufügen.
Deshalb zeigen wir Ihnen, wie Sie ein Slide-Panel-Menü in WordPress-Themes hinzufügen können. Hier finden Sie einen kurzen Überblick über alle Themen, die wir in diesem Leitfaden behandeln:
Hinzufügen eines Slide-Panel-Menüs in WordPress Themes
Als erstes müssen Sie das Responsive Menu Plugin installieren und aktivieren. Falls Sie ein Plugin benötigen, können Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins einsehen.
💡 A nmerkung des Editors: Es gibt eine Premium-Version des Plugins Responsive Menu mit zusätzlichen Themes und zusätzlichen Funktionen wie der bedingten Logik. Aber für dieses Tutorial werden wir das kostenlose Plugin verwenden.
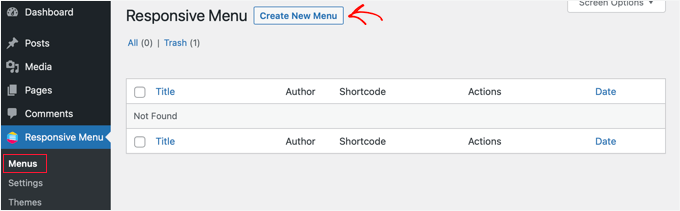
Nach der Aktivierung navigieren Sie von Ihrem WordPress-Dashboard zu Responsive Menu ” Menüs. Dort klicken Sie auf den Button “Neues Menü erstellen” oben in der Ansicht.

Sie sehen dann 4 Themes, die Sie für Ihr neues responsives Menü verwenden können. Weitere Themes sind zum Kauf verfügbar.
Für dieses Tutorial werden wir das automatisch ausgewählte Thema verwenden. Sie können dann auf die Schaltfläche “Weiter” klicken.

Dadurch gelangen Sie auf die Seite “Menüeinstellungen”.
Hier können Sie einen Namen für Ihr responsives Menü eingeben und dann auswählen, welches WordPress-Menü im Panel angezeigt werden soll. Wir haben zum Beispiel das Menü “Navigation” gewählt.
Wenn Sie ein neues Menü erstellen müssen, können Sie dies in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress nachlesen.

Sie können auch das normale Menü Ihres WordPress-Themes ausblenden, so dass Ihre Nutzer nur noch das neue Slide-Panel-Menü sehen. Dazu müssen Sie CSS-Code in das Feld “Theme-Menü ausblenden” eingeben.
Der Code, den Sie hier eingeben müssen, variiert von Thema zu Thema, und Sie können weitere Einzelheiten erfahren, indem Sie auf den Link “Mehr erfahren” klicken.
📝 Hinweis: Benutzer mit der Pro-Version haben einige zusätzliche Einstellungen. Zum Beispiel können Pro-Benutzer die Geräte und Seiten auswählen, auf denen das Menü angezeigt werden soll.
Wenn Sie mit den Einstellungen zufrieden sind, sollten Sie unten auf der Seite auf die Schaltfläche “Menü erstellen” klicken. Dadurch gelangen Sie auf eine Seite, auf der Sie die Anpassung Ihres Menüs abschließen können.
Auf der rechten Seite der Ansicht sehen Sie eine Vorschau Ihrer Website, und am unteren Rand befinden sich Buttons, mit denen Sie zwischen Telefon-, Tablet- und Desktop-Ansicht wechseln können. Auf der linken Seite finden Sie außerdem Optionen zur individuellen Anpassung.

Sie werden feststellen, dass über dem Menü ein Text angezeigt wird. Dies ist der Titel des Menüs und eine Textzeile, die das Plugin “zusätzlicher Inhalt” nennt.
Sie können den Text bearbeiten oder ausblenden, indem Sie auf “Mobiles Menü” und dann auf “Container” im Menü links auf der Seite klicken.

Außerdem können Sie in das Feld “Titeltext” alles eingeben, was Sie möchten, z. B. “Hauptmenü” oder “Navigation”. Wenn Sie keinen Titel anzeigen lassen möchten, schieben Sie den Schalter “Titel” einfach in die Position “Aus”.
Danach müssen Sie nach unten zur Einstellung “Zusätzliche Inhalte” blättern.
Von hier aus können Sie diese Einstellung ausschalten oder alternative Inhalte eingeben. Auf dem Screenshot unten sehen Sie, dass der Schalter ausgeschaltet wurde, so dass die Worte “Hier weiteren Inhalt hinzufügen…” jetzt ausgeblendet sind.

Wenn Sie mit den Menüeinstellungen zufrieden sind, klicken Sie auf den Button “Aktualisieren” am unteren Rand der Seite, um Ihre Einstellungen zu speichern.
Das Responsive Menu Plugin bietet viele weitere Optionen, um das Verhalten und das Design Ihres Slide-Menüs zu ändern. Sie können diese Optionen auf der Seite mit den Einstellungen des Plugins erkunden und nach Bedarf anpassen.
Jetzt können Sie Ihre Website besuchen, um das Menü in Aktion zu sehen. Hier sehen Sie, wie es auf unserer Demo-Website aussieht. Beachten Sie, dass die aktuelle Seite im Menü mit einem Farbband hervorgehoben ist.

✋ Expertentipp: Die Gestaltung Ihres WordPress-Navigationsmenüs kann das Design und die Benutzerfreundlichkeit Ihrer Website verbessern. Ein gut gestaltetes Menü hilft Besuchern, leicht zu finden, was sie brauchen, und regt zum Klicken an.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zu den verschiedenen Möglichkeiten, Ihr WordPress-Navigationsmenü zu gestalten.
Weitere Lektüre: Weitere Ressourcen zur Anpassung von Websites-Menüs
Das Menü Ihrer Website spielt eine wichtige Rolle für die Benutzerfreundlichkeit. Diese Schritt-für-Schritt-Anleitungen zeigen Ihnen, wie Sie die Navigation mit oben gehaltenen Menüs, Mega-Menüs, Suchleisten und mehr verbessern können:
- So erstellen Sie ein oben gehaltenes Navigationsmenü in WordPress
- So fügen Sie ein Mega-Menü auf Ihrer WordPress Website hinzu (Schritt für Schritt)
- Hinzufügen bestimmter Beiträge zum WordPress-Navigationsmenü
- Hinzufügen einer Suchleiste zum WordPress-Menü (Schritt für Schritt)
- Wie man angemeldeten Benutzern in WordPress verschiedene Menüs anzeigt
Wir hoffen, dass Sie in diesem Tutorial gelernt haben, wie Sie ein Slide-Menü in WordPress-Themes hinzufügen können. Als Nächstes möchten Sie vielleicht auch erfahren , wie Sie ein Dropdown-Menü erstellen können, oder unsere Anleitung zum Hinzufügen individueller Navigationsmenüs in WordPress-Themes lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mohammad Kashif
Awesome!
Can i add close button in the popout?
Luke Marshall
I’m still waiting on a support ticket reply from you guys regarding this exact need! the one you offer is on the right side only with no apparent way to change it to the left, I’m glad I’ve found this.
Cynthia
Change the function “left” to “right” in the two spots it is used in the function code.
Ru
Do you have demo for this?
I want to check it before
Daniel Jarosz
clean & simple, thank You for this tutt!
Ann
Hi, this code works perfectly when I run my website locally but not once it’s live. Is there any possible explanation to this? I updated the image links not sure what else needs to be updated as the folders have not changed.
Madiha
its not working on my site plz visit and tell the solution
http://www.dailynewscompany.com
Mattia
Hi, interesting article… Do you have a DEMO of this, or a URL to an online site in which you implemented it? It would be interesting to see it in a real case, before trying to use it! Many thanks
Jim
Is it possible to show how the script could be modified so the close event can be triggered by clicking anywhere else but on the navigation?
In other words, so the user doesn’t need to just click on the toggle menu icon to close the navigation sidebar?
Thanks.
Karl
I am searching high and low for a plugin or the ability to implement the type of menu you have currently running at the top of your page. You have a “Play” button on the right side of your header. Upon pressing it a content area slides out from your header section. I really want to use this type of menu in my site. If you could point me even to a link where this type of menu is explained I’ll take it from there and thanks. This is an awesome tutorial!
WPBeginner Support
Karl you can right click on the play button and select inspect element and study our source code. We will also try to cover it soon at WPBeginner as a tutorial.
Admin
Shubham Dubey
Sorry for replying here,(Comments is not available)
Hey! I’m using Genesis framework, with its child theme, i’m unable to find header.php file there,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
hOW TO DO THIS WITH CHILD THEMES, PLEASE EXPLAIN.
Jim
Excellent guide. I’m almost there with a test implementation, however I’m wondering…can I use a relative path in the sidepanel.js file instead of the absolute path?
I’ve tried to do so but I cannot figure it out. Should the relative path be relative to the html file calling the javascript?
Thanks
krish
It’s good and useful content. The screenshot and coding easily understand and apply to my website. Good job man!!!
Håkon Stillingen
Interesting article. How would I go about replacing default header in Genesis Framework?