Bilder sind ein wichtiger Bestandteil der meisten Websites, auch von WPBeginner.
Deshalb geben wir uns viel Mühe, Screenshots zu erstellen, die klar und leicht verständlich sind. Manchmal fügen wir sogar einen statischen Lupeneffekt hinzu, um einen bestimmten Abschnitt “heranzuzoomen”.
Möchten Sie einen ähnlichen Trick auf Ihrer eigenen Website anwenden? Dann können Sie einen dynamischen Zoom hinzufügen, der dem Besucher folgt, während er sich im Bild bewegt.
Wir sind große Fans der Verwendung von Bildzoom in Online-Shops. Es gibt Kunden die Möglichkeit, Produkte genauer zu betrachten, als würden sie in einem physischen Geschäft einkaufen. Ein Bildzoom ist jedoch eine großartige Ergänzung für jede Website, die hochwertige, detaillierte Grafiken verwendet.
Noch besser: Das Hinzufügen eines dynamischen Zooms ist nicht kompliziert. Sie brauchen nur das richtige Plugin.
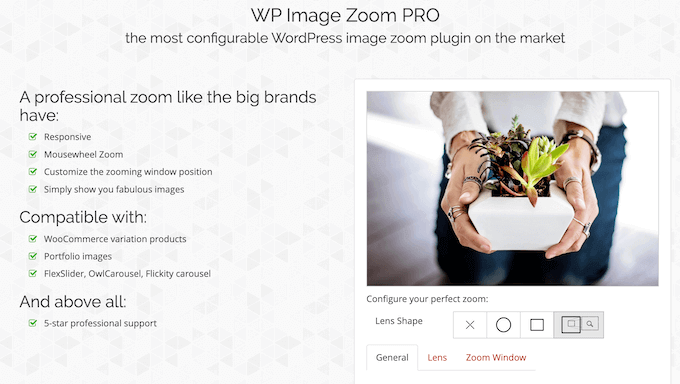
In diesem WP Image Zoom Test werfen wir einen genaueren Blick auf dieses beliebte Plugin zur Bildvergrößerung. Wir werden seine Funktionen, den Support und die Preise untersuchen, um zu sehen, ob es das richtige Plugin für Sie ist.

WP Image Zoom Überprüfung: Warum es in WordPress verwenden?
WP Image Zoom kann jedem Bild auf Ihrer WordPress-Website einen dynamischen Lupeneffekt hinzufügen. Es ist auch vollständig kompatibel mit WooCommerce, so dass Sie einen Zoom-Effekt für Ihre Produktbilder hinzufügen können.

Auf diese Weise können sich die Besucher Ihre Fotos, Infografiken, Galerien und andere Bilder genauer ansehen. Wenn Sie digitale Kunst oder Stockfotos verkaufen, kann dies Ihren Umsatz steigern, indem Sie potenzielle Kunden dazu ermutigen, die Feinheiten zu erkunden und sich von der Qualität Ihrer Arbeit zu überzeugen.
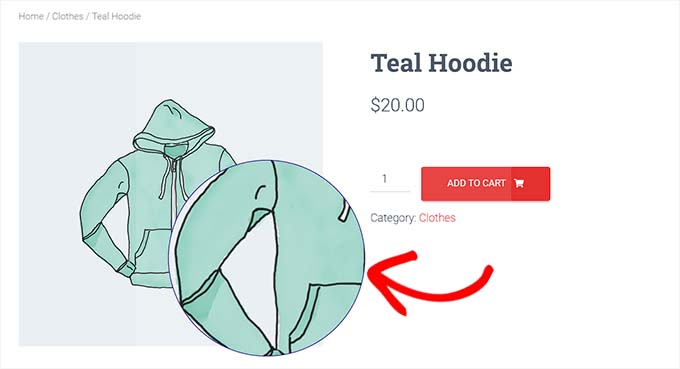
Wenn Sie einen WooCommerce-Shop betreiben, können Ihre Kunden Ihre Produkte aus der Nähe betrachten, ähnlich wie sie einen Artikel aus dem Regal nehmen und ihn persönlich begutachten würden.
Darüber hinaus ist WP Image Zoom vollständig anpassbar, so dass Sie genau steuern können, wie die Vergrößerungslupe aussieht und funktioniert. Sie können zwischen mehreren verschiedenen Linsenformen, Styling-Optionen, Animationen, Zoomstufen und mehr wählen.
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie die Lite-Version von WP Image Zoom von WordPress.org herunterladen.

Mit diesem kostenlosen Plugin können Sie jedes beliebige Bild durch Anklicken eines Buttons im WordPress Block-Editor vergrößern.
Das Premium Plugin verfügt jedoch über mehr Optionen zur individuellen Anpassung. Dazu gehören das Ändern der Zoomstufe, das Auslösen des Zoomfensters bei Mausklick und das Ändern der Objektivgröße.
Wenn Sie ein Benutzer von WooCommerce sind, dann kann das kostenlose Plugin einen Zoom-Effekt zu Ihren Produkten und WooCommerce-Kategorieseiten hinzufügen. Wenn Sie jedoch ein Upgrade durchführen, können Sie auch Ihren Produktvarianten eine Vergrößerung hinzufügen.
WP Image Zoom Überprüfung: Ist es das richtige Image Zoom Plugin für Sie?
Wenn Sie ein Online-Geschäft betreiben, kann ein Lupeneffekt die Kundenreise und das Einkaufserlebnis optimieren. Viele Fotografie-Websites verwenden auch einen Bildzoom, um ihre Originalarbeiten detaillierter zu zeigen.
Ganz gleich, welche Art von Blog oder Website Sie betreiben, das richtige Plugin zum Vergrößern von Bildern kann Besucher dazu ermutigen, Ihre Grafiken aus der Nähe zu betrachten. In diesem WP Image Zoom Test werden wir sehen, ob es das richtige Plugin für Sie ist.
1. Einfache Einrichtung und Verwendung
WP Image Zoom ist einfach einzurichten und zu verwenden. Zu Beginn können Sie es wie jedes andere WordPress Plugin installieren und aktivieren.
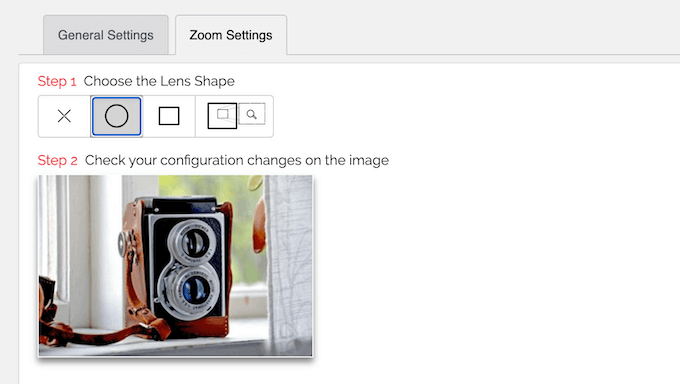
Danach können Sie Ihre Zoomeinstellungen konfigurieren, indem Sie die Linsenform, die Zoomstufe, die Animation, den Cursor-Typ und vieles mehr auswählen.

Noch besser: WP Image Zoom verfügt über eine Live-Vorschau, so dass Sie Ihre Änderungen jederzeit überprüfen können. Auf diese Weise können Sie viele verschiedene Einstellungen ausprobieren, um zu sehen, was am besten aussieht.
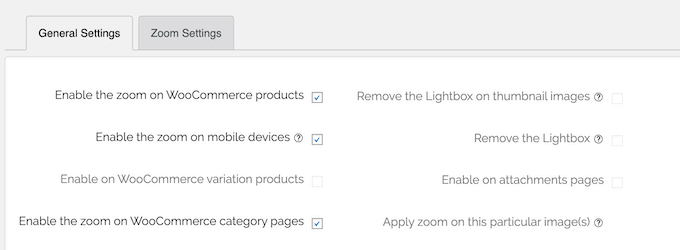
Wenn Sie mit der Einrichtung des Zooms zufrieden sind, können Sie seine Funktionsweise konfigurieren. Auf dem Tab “Allgemein” können Sie den Vergrößerungseffekt für verschiedene Arten von Inhalten wie WooCommerce-Produktbilder, Vorschaubilder, Seiten mit Anhängen und Seiten mit Produktkategorien aktivieren oder deaktivieren.

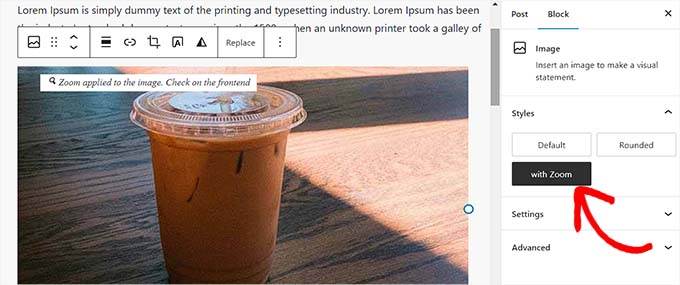
Möchten Sie einen Zoom-Effekt in Ihren Beiträgen und Seiten verwenden?
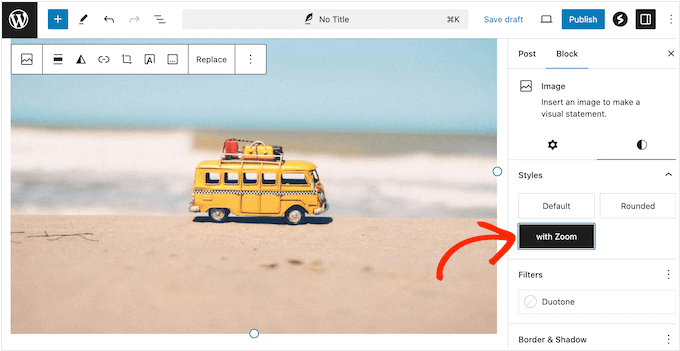
Dann können Sie das Bild wie gewohnt hinzufügen und auf den Button “mit Zoom” klicken.

Das ist es! WP Image Zoom fügt dem Bild einen Vergrößerungseffekt hinzu und verwendet das Styling, das Sie in den Einstellungen des Plugins festgelegt haben.
2. Vollständig kompatibel mit WooCommerce
Betreiben Sie einen Online-Marktplatz? Mit WP Image Zoom können Sie Ihren Besuchern die Option bieten, in Ihre Produktbilder hineinzuzoomen.
Noch besser: Es ist vollständig mit WooCommerce kompatibel, so dass Sie einfach eine Box in den Einstellungen des Plugins aktivieren können. Und schon fügt es Ihren Produktbildern einen Zoom-Effekt hinzu.

Darüber hinaus kann es auch einen Vergrößerungseffekt zu Ihren WooCommerce Seiten hinzufügen.
Verwenden Sie Produktvarianten auf Ihrer Website? Wenn potenzielle Kunden eine andere Variante auswählen, ändert WooCommerce das Produktbild, um diese neue Variante anzuzeigen.
Die gute Nachricht ist, dass WP Image Zoom sich an diese Änderung anpasst, so dass die Kunden hineinzoomen und verschiedene Produktvarianten erkunden können.
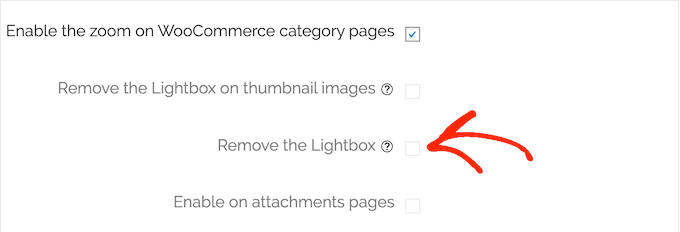
Einige WooCommerce Themes fügen Ihren WooCommerce Galerien auch eine Lightboxes hinzu. Wenn dies der Fall ist, verfügt WP Image Zoom über eine Einstellung, die die Lightbox für diese Vorschaubilder entfernt, sodass sie nur für das Hauptbild verfügbar ist.
3. Mobile-freundliche Einstellungen
Laut unserer Internetnutzungsstatistik macht der mobile Internetverkehr fast 55 % des gesamten Internetverkehrs aus. Das bedeutet, dass Sie allen Benutzern ein gutes Erlebnis bieten wollen, unabhängig von dem Gerät, das sie benutzen.
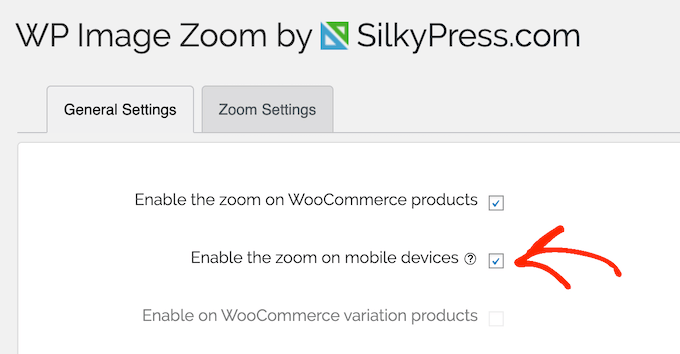
Zunächst können Sie den Bildzoom für mobile Benutzer in den Einstellungen des Plugins deaktivieren oder aktivieren.

Wenn Sie den Bildzoom auf Smartphones und Tablets aktivieren, können Besucher Ihre Bilder detaillierter betrachten, unabhängig davon, welches Gerät sie benutzen.
Je nach Ihrer Website und Ihren Bildern kann es jedoch sein, dass der Vergrößerungseffekt auf Smartphones und Tablets nicht gut funktioniert. Deshalb ist es wichtig, die mobile Version Ihrer Website zu testen, damit Sie die beste Entscheidung für Ihre Benutzer treffen können.
4. Zoom auf einzelne Bilder anwenden
Manchmal möchten Sie vielleicht einen Vergrößerungseffekt auf bestimmte Bilder anwenden, z. B. auf das Heldenbild einer bestimmten Landing Page oder Verkaufsseite.
Wie bereits erwähnt, können Sie jedes Bild über den WordPress Content Editor zoomen.

Beachten Sie jedoch, dass das kostenlose Plugin nur ein einziges Bild pro Beitrag zulässt. Wenn Sie mehreren Bildern einen Vergrößerungseffekt hinzufügen möchten, müssen Sie ein Upgrade auf das Premium Plugin durchführen.
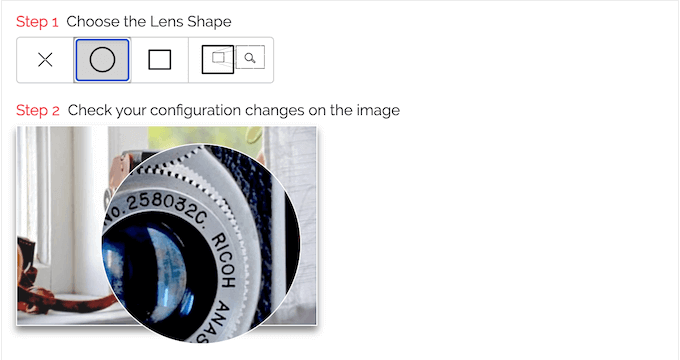
5. Mehrere Linsenformen
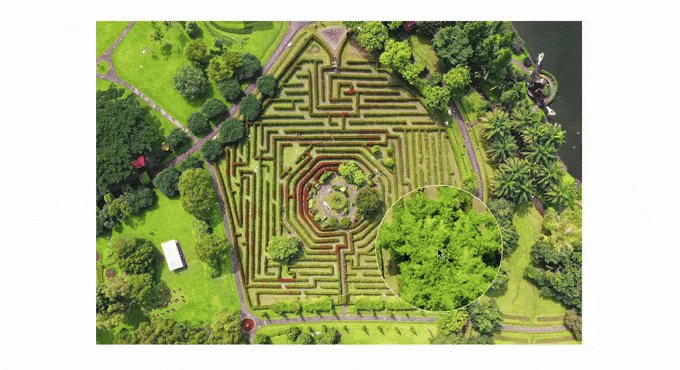
Bei der Konfiguration von WP Image Zoom können Sie zwischen mehreren Linsenformen wählen.

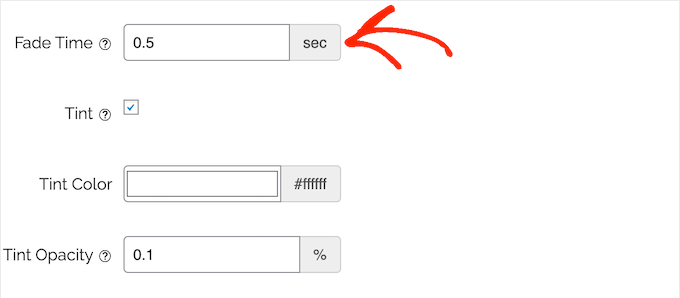
Nachdem Sie eine Form ausgewählt haben, können Sie das Aussehen der Linse durch Ändern der Größe, der Farbe, des Rands, der Tönung und der Ausblendzeit fein abstimmen.
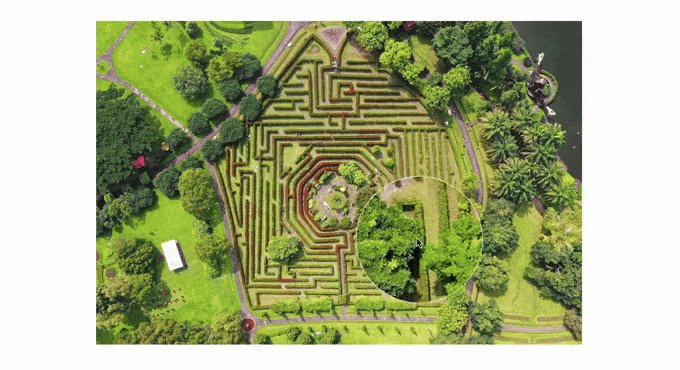
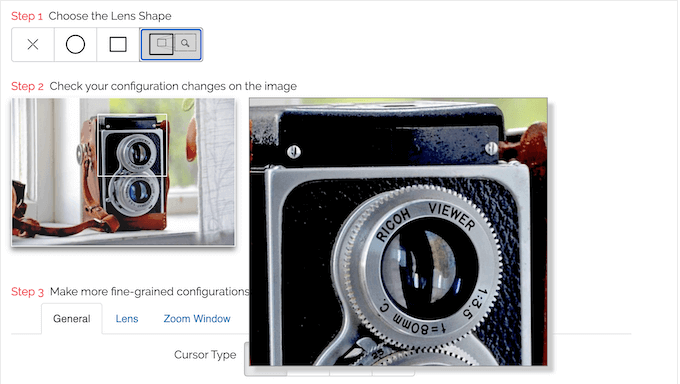
Alternativ können Sie auch ein Zoomfenster verwenden. Ähnlich wie bei der Linsenform können Sie das Aussehen und die Wirkung des Fensters fein abstimmen, indem Sie seinen Schatten, seine Höhe, die Stelle, an der es auf der Ansicht erscheint, seinen Abstand zum Hauptbild und mehr ändern.

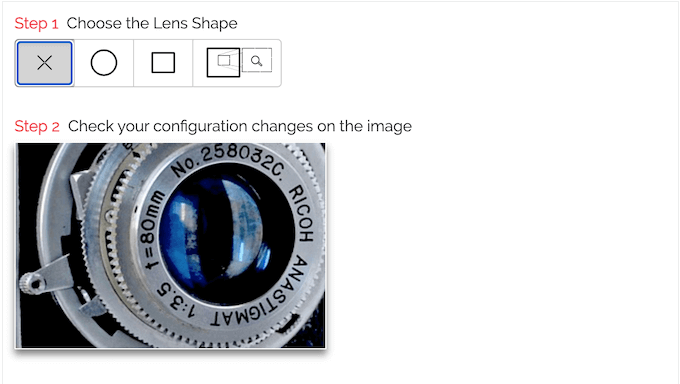
Schließlich können Sie “Keine Linse” wählen, wenn Sie keine Form für den Vergrößerungseffekt verwenden möchten.
Wenn Sie die Option “Kein Objektiv” wählen, wird der vergrößerte Abschnitt innerhalb der Grenzen des Originalbildes angezeigt.

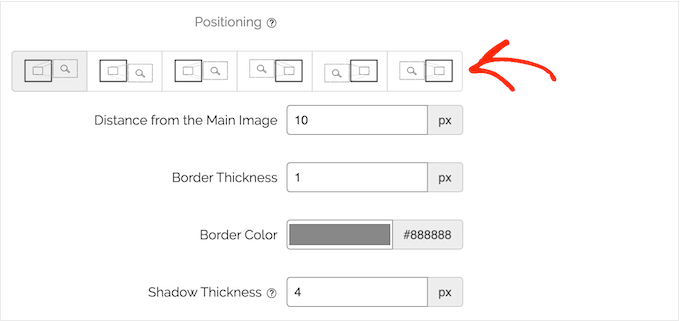
6. Mehrere Zoom-Positionen
Wenn Sie das Plugin konfigurieren, können Sie das Zoom-Fenster rechts oder links vom gezoomten Bild anzeigen lassen. Das bedeutet, dass Sie das Fenster genau an der richtigen Stelle für das Layout Ihrer Website anzeigen können und dort, wo Sie normalerweise Bilder auf der Seite platzieren.

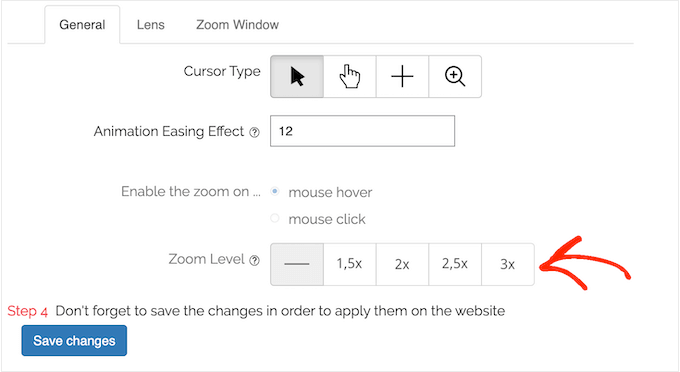
7. Anpassbare Zoomstufe
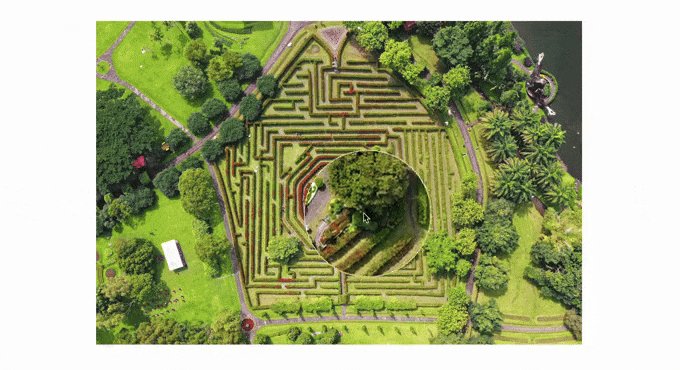
WP Image Zoom kann die Zoomstufe automatisch auf der Grundlage der vollen Größe des hochgeladenen Bildes ermitteln. Sie können die Zoomstufe jedoch manuell auf 1,5x, 2x, 2,5x oder 3x die Größe des Originalbildes einstellen.

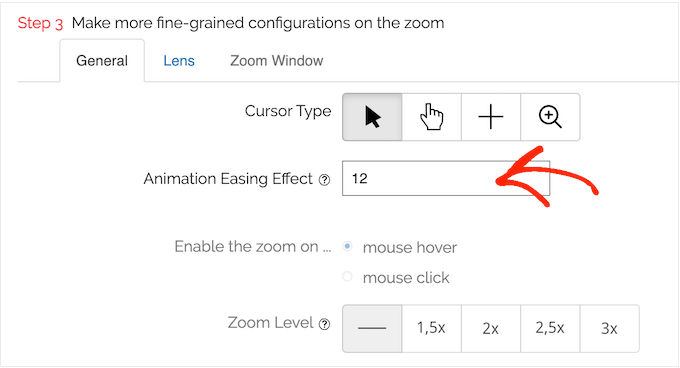
8. Animation Entspannungseffekt
Wenn Besucher sich in einem Bild bewegen, folgt das Zoomobjektiv ihrem Cursor. Um diese Bewegung natürlicher und weniger störend erscheinen zu lassen, fügt WP Image Zoom automatisch eine Verzögerung hinzu, die als Animationseffekt bekannt ist.
Sie können diese Animation schneller oder langsamer machen, oder sogar den Animationseffekt komplett von Ihrer Website entfernen.

Wie immer können Sie verschiedene Einstellungen in der Live-Vorschau ausprobieren, um zu sehen, welche Geschwindigkeit Sie bevorzugen. So haben Sie mehr Kontrolle darüber, wie der Zoom in Ihrem WordPress-Blog aussieht.
9. Erhöhen oder Verringern des Ausblendeffekts
Standardmäßig fügt WP Image Zoom eine leichte Verzögerung hinzu, so dass das Zoomobjektiv ein- und auszublenden scheint, anstatt plötzlich aufzutauchen und zu verschwinden.
Wenn Sie möchten, können Sie diesen Effekt individuell anpassen, so dass das Objektiv langsamer ein- und ausgeblendet wird, oder Sie können die Überblendungszeit reduzieren, um eine schnellere Animation zu erstellen.

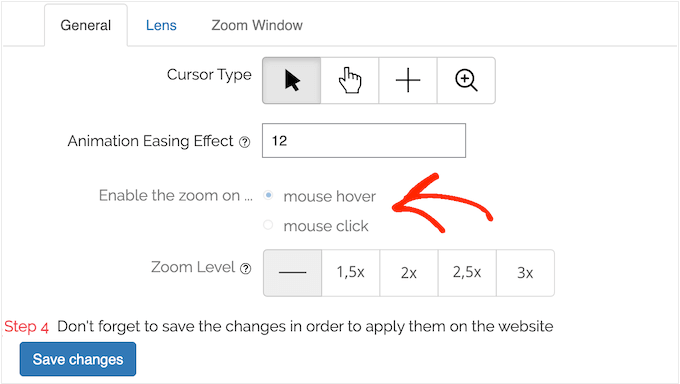
10. Umschalten zwischen ‘Mausklick’ und ‘Mauszeigerkontakt’
Standardmäßig erscheint die Linse oder das Fenster, wenn der Besucher mit dem Mauszeigerkontakt über ein Bild fährt.
Es kann jedoch vorkommen, dass einige Besucher den Zoom versehentlich auslösen, insbesondere wenn Ihre Website viele Bilder enthält. In diesem Fall können Sie in den Einstellungen des Plugins auf “Mausklick” umschalten. In diesem Fall muss der Besucher auf das Bild klicken, um das Zoomobjektiv oder -fenster zu öffnen.

11. Aktivieren des Zooms innerhalb einer Lightboxes
Indem Sie Ihre Website mit einem Lightboxes-Effekt versehen, können Sie die Besucher dazu anregen, sich Ihre Bilder genauer anzusehen.
Wenn Sie Lightboxes auf Ihrer Website verwenden, dann gibt es gute Nachrichten: WP Image Zoom ist mit einer Vielzahl von Galerien Plugins kompatibel. Das heißt, Sie können einen Lupeneffekt in Ihre Galerien mit Lightboxes einbauen, so dass Besucher in bestimmte Abschnitte innerhalb des Lightboxes-Fensters zoomen können.
12. Unterstützt Easy Digital Downloads
Nutzen Sie Easy Digital Downloads, um Artikel wie E-Books, Arbeitsblätter, Videos und Musikdateien online zu verkaufen?
WP Image Zoom integriert sich perfekt in dieses beliebte Plugin für digitale Downloads. Tatsächlich kann es automatisch alle Hervorgehobenen Beitragsbilder in Ihrem Easy Digital Downloads Shop vergrößern.
13. Deaktivieren der Lightbox in WordPress Themes
Wie bereits erwähnt, fügen einige Themes eine Lightboxes zu Ihren WooCommerce Galerien hinzu. Einige WordPress Themes gehen jedoch noch einen Schritt weiter und fügen eine Lightboxes für alle Ihre Bilder hinzu.
Das Hinzufügen einer Lightboxes und eines Bildzooms zu jedem einzelnen Bild kann verwirrend sein und sogar zu häufigen Fehlern und anderem seltsamen Verhalten führen. Zum Glück kann WP Image Zoom die in Ihrem Theme eingebaute Lightbox deaktivieren, um eine reibungslosere Benutzererfahrung zu ermöglichen.

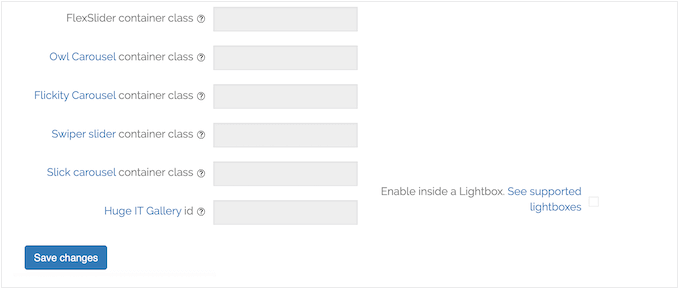
14. Kompatibel mit Galerien Plugins
Verwenden Sie bereits ein anderes Plugin für Galerien oder Slider auf Ihrer WordPress-Website?
In diesem Fall kann WP Image Zoom den Zoom-Effekt auf die Galerien anwenden, die Sie mit diesen Plugins erstellen. Je nach Plugin für Galerien können Sie oft einfach die Klasse des Divs eingeben, das diese Galerie enthält.

Alternativ können Sie auch die IPs der Galerien eingeben, in denen Sie einen Zoom-Effekt hinzufügen möchten.
15. Unterstützt WordPress Page-Builder
Verwenden Sie ein Page-Builder Plugin? Dann ist WP Image Zoom vollständig kompatibel mit vielen der beliebtesten Page-Builder.
Wählen Sie im Page-Builder Ihrer Wahl einfach das Bild aus, für das Sie den Lupeneffekt aktivieren möchten. Anschließend können Sie dem Bild über die Einstellungen Ihres Page-Builders eine CSS-Klasse “zoooom” hinzufügen.
Danach können die Besucher das Zoomobjektiv entweder bei Mauszeigerkontakt oder durch Anklicken des Bildes auslösen, je nachdem, wie Sie das Plugin konfiguriert haben.
16. Gemeinschaftliche und professionelle Unterstützung
WP Image Zoom kann Ihren Galerien, Produkten und Beiträgen ein Vergrößerungsglas hinzufügen, so dass Sie keinen WordPress-Entwickler beauftragen müssen. Wenn Sie zusätzliche Hilfe benötigen, finden Sie eine ausführliche Dokumentation auf der WP Image Zoom-Website.

In dieser Wissensdatenbank finden Sie ausführliche Anleitungen zur Verwendung der wichtigsten Funktionen des Plugins sowie Hinweise zur Verwendung von WP Image Zoom mit anderen wichtigen WordPress Plugins.
Wenn Sie auf den Premium-Plan upgraden, dann erhalten Sie auch professionellen Support. Seien Sie sich nur bewusst, dass Sie das Plugin nach Ablauf Ihrer Lizenz zwar weiter nutzen können, aber keinen Zugang mehr zu professionellem Support haben werden.
Wenn Ihre Lizenz abläuft oder Sie das kostenlose Plugin verwenden, können Sie Ihre Fragen und Anliegen im WP Image Zoom Forum auf WordPress.org veröffentlichen.
Wenn Sie Beiträge in öffentlichen Support-Foren veröffentlichen, sollten Sie so viele Informationen wie möglich angeben, damit die Experten Ihr Problem vollständig verstehen und eine hilfreiche Antwort veröffentlichen können. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, wie Sie richtig um WordPress-Support bitten.
WP Image Zoom Überprüfung: Preisgestaltung und Pläne
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie die Lite-Version von WP Image Zoom von WordPress.org herunterladen. Mit diesem Plugin können Sie zwischen Innenzoom, runder Linse, quadratischer Linse und Zoomfenster-Lupeneffekten wählen.
Nachdem Sie den Zoom konfiguriert haben, können Sie ihn auf Ihre WooCommerce-Produktbilder, Produktkategorien und Bilder von Blogbeiträgen anwenden. Allerdings können Sie den Zoom-Effekt nur auf ein einziges Bild pro Seite anwenden. Um diese Einschränkung aufzuheben, müssen Sie ein Upgrade auf das Premium Plugin durchführen.
Nach dem Upgrade können Sie auch Produktvariationen vergrößern, die Zoomstufe ändern und auf andere erweiterte Funktionen zugreifen.

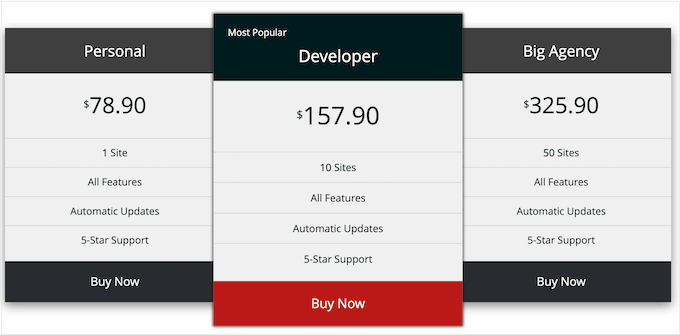
Es stehen 3 Pläne zur Auswahl. Im Gegensatz zu einigen anderen Plugins für Bilder enthalten alle 3 Pläne den vollen Satz an Funktionen sowie 1 Jahr professionellen Support und Updates. Der Hauptunterschied ist die Anzahl der Websites, auf denen Sie WP Image Zoom verwenden können.
- Persönlich. Für 78,90 $ pro Jahr können Sie WP Image Zoom für einen einzelnen WordPress-Blog, eine Website oder einen Online-Shop verwenden.
- Entwickler. Zum Preis von $157,90 pro Jahr können Sie Developer für bis zu 10 Websites verwenden. Das heißt, es ist eine gute Wahl, wenn Sie mehrere Websites betreiben, z. B. mehrere verwandte Blogs in einem Affiliate-Marketing-Netzwerk.
- Große Agentur. Betreiben Sie eine WordPress-Entwicklungsagentur? Für $249 pro Jahr können Sie WP Image Zoom auf bis zu 50 Websites installieren.
WP Image Zoom Überprüfung: Ist es das richtige Image Zoom Plugin für Sie?
Nachdem wir uns die Funktionen, den Support und die Preise angeschaut haben, sind wir überzeugt, dass WP Image Zoom ein großartiges Plugin zum Vergrößern ist.
Zusammenfassend lässt sich sagen, dass die kostenlose Version von WP Image Zoom viele wichtige Funktionen enthält. Mit diesem kostenlosen Plugin können Sie Blog-Bildern und WooCommerce-Produktbildern einen Vergrößerungseffekt hinzufügen. Sie können auch den Standard-Zoom feineinstellen, indem Sie den Animationseffekt, die Ausblendzeit und die Position der Linse auf dem Bildschirm ändern.
Das Premium Plugin ist jedoch mit zusätzlichen Funktionen ausgestattet. Insbesondere empfehlen wir ein Upgrade, wenn Sie einen WooCommerce-Shop betreiben, da es einen Zoom-Effekt für Ihre Produktvariationen hinzufügen kann.
Wenn Sie Ihre Blog-Bilder vergrößern möchten, dann kann das Premium Plugin auch mehrere Zoom-Effekte pro Seite oder Beitrag anwenden.
Wir hoffen, dass dieser WP Image Zoom Test Ihnen geholfen hat zu entscheiden, ob es das richtige Plugin für Sie ist. Als Nächstes möchten Sie vielleicht unseren Leitfaden zur Auswahl der besten Webdesign-Software lesen oder unsere Expertenauswahl der besten Social-Proof-Plugins für WordPress und WooCommerce überprüfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



WP Image Zoom User Reviews
Please share your WP Image Zoom review to help others in the community.