Obwohl wir ein benutzerdefiniertes Theme für WPBeginner verwenden, haben wir Page Builder Plugins verwendet, um viele unserer Partner-Websites zu gestalten, darunter die Websites von Duplicator, WPForms und WP Charitable.
Da wir mehrere Websites von Grund auf neu aufgebaut haben, wissen wir aus erster Hand, was einen guten Page-Builder-Plugin ausmacht. Wir kennen die Funktionen und Stärken, die Ihnen viel Zeit sparen können, und die Probleme, auf die Sie achten müssen.
Mit diesem Wissen nutzen wir diese Erfahrung in dieser Thrive Architect-Bewertung. Wir werden sehen, ob dieses Plugin Ihnen wirklich helfen kann, benutzerdefinierte Seiten zu erstellen, ohne eine einzige Zeile Code schreiben zu müssen.
Ist Thrive Architect das richtige Page Builder Plugin für Sie? Finden wir es heraus, in diesem ausführlichen Thrive Architect Test.

Was ist Thrive Architect?
Thrive Architect ist ein schneller, leistungsstarker und einfach zu bedienender Seitenersteller.
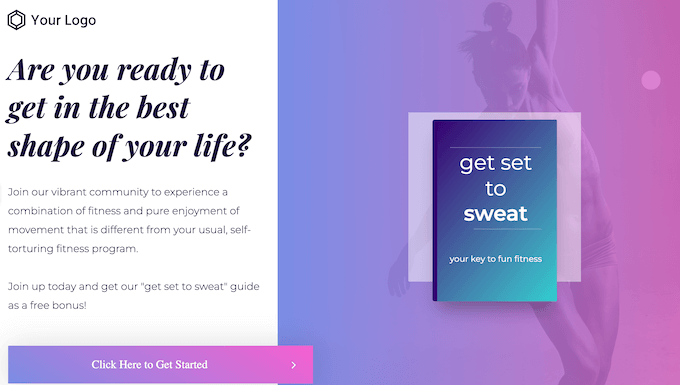
Es verfügt über über 200 professionell gestaltete Vorlagen für benutzerdefinierte Startseiten, Verkaufsseiten, Webinar-Seiten, Lead-Generierungs-Seiten und mehr.

Unabhängig davon, für welche Vorlage Sie sich entscheiden, können Sie jeden Teil davon mit dem Drag-and-Drop-Editor von Thrive anpassen.
Sie können Elemente hinzufügen, Animationen erstellen, E-Mail-Erfassungsformulare hinzufügen und sogar Inhalte anzeigen oder ausblenden, je nachdem, ob der Besucher einen Desktop-Computer oder ein Mobilgerät verwendet.

Mit Thrive Architect können Sie sogar benutzerdefinierte Blog-Post-Layouts erstellen. Fügen Sie einfach Elemente wie Hervorhebungsfelder, Facebook-Kommentare und Klick-to-Tweet-Boxen hinzu, um Ihren WordPress-Blog ansprechender zu gestalten.
Thrive Architect Bewertung: Warum es in WordPress verwenden?
Während es möglich ist, benutzerdefinierte Layouts mit den integrierten WordPress-Blöcken und Full-Site-Editing zu erstellen, nutzen clevere Website-Besitzer ein Page-Builder-Plugin.
Mit dem richtigen Plugin können Sie mit vorgefertigten Vorlagen, Elementen und Formularen ganz einfach professionell gestaltete Seiten erstellen. Lassen Sie uns nun sehen, was Thrive Architect zu bieten hat, um zu sehen, ob es das richtige WordPress-Seitenerstellungs-Plugin für Sie ist.
1. Einfach zu bedienen
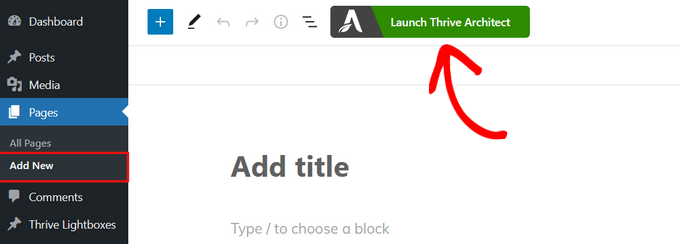
Mit Thrive Architect können Sie benutzerdefinierte Seiten erstellen, ohne eine einzige Zeile Code schreiben zu müssen. Im WordPress-Blockeditor klicken Sie einfach auf „Thrive Architect starten“, um loszulegen.

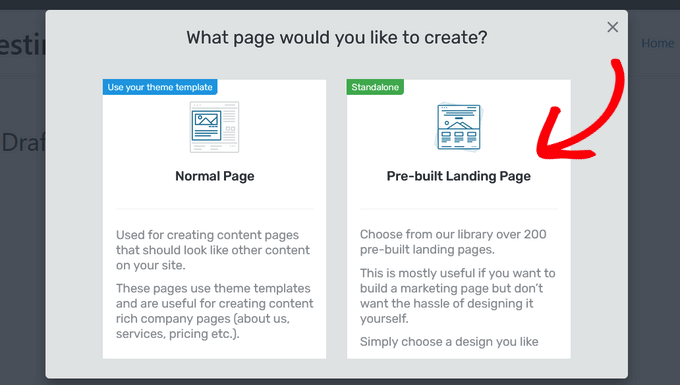
Sie können dann entweder eine fertige Vorlage auswählen oder eine neue Seite mit der Vorlage Ihres WordPress-Themes erstellen.
Nach Ihrer Auswahl öffnet Thrive die Seite in seinem Drag-and-Drop-Editor. Um ein Element zu ändern, klicken Sie einfach darauf, um es auszuwählen, und verwenden Sie dann die Einstellungen im linken Menü.
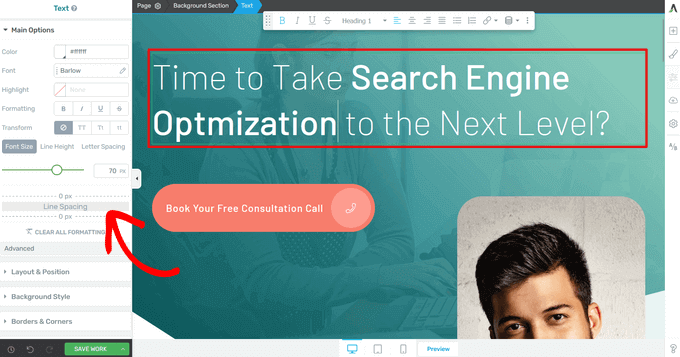
Als Beispiel können Sie die 'Überschrift' ändern, indem Sie darauf klicken und dann Ihre eigene benutzerdefinierte Nachricht eingeben.

Sie können auch die Schriftgröße, Typografie, Farbe, Formatierung und mehr ändern.
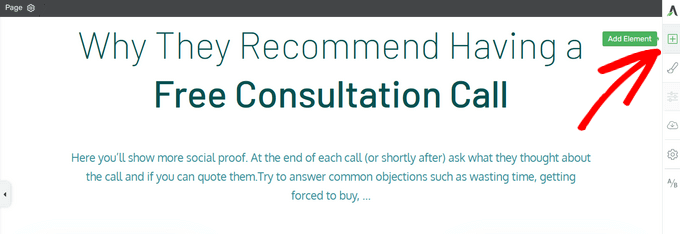
Um Ihnen zu helfen, schnell schöne Seitendesigns zu erstellen, bietet Thrive Architect fertige Elemente. Um ein Element zu einer Seite hinzuzufügen, klicken Sie einfach auf die Schaltfläche '+' auf der rechten Seite des Bildschirms.

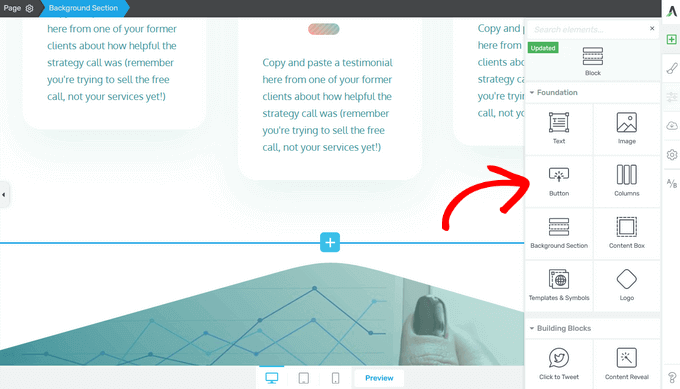
Sie können dann aus Elementen wie Bildern, Schaltflächen, Lead-Generierungsformularen, Preistabellen, Countdown-Timern und mehr wählen.
Wenn Sie ein Element gefunden haben, das Sie verwenden möchten, ziehen Sie es einfach aus dem rechten Menü und legen Sie es auf Ihrer Seite ab.

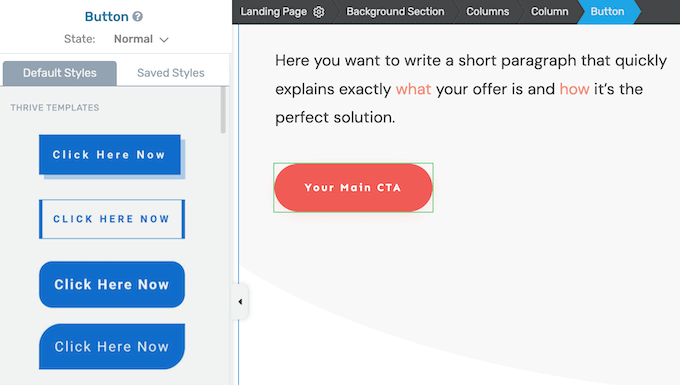
Je nach Element sehen Sie möglicherweise mehrere vorgefertigte Vorlagen.
Dies kann Ihnen viel Mühe ersparen und Ihnen helfen, schnell ein professionell aussehendes Design zu erstellen.

Selbst wenn Sie eine Vorlage verwenden, können Sie deren Design immer noch mit den Einstellungen im linken Menü anpassen. Während Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was Ihnen am besten gefällt.
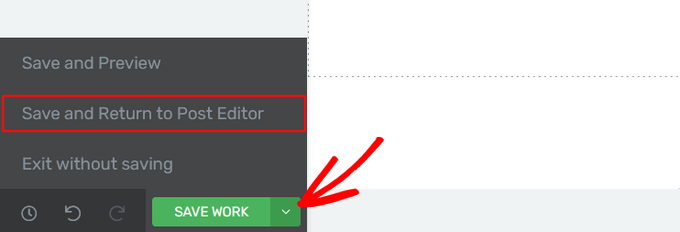
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf den Pfeil (^) neben der Schaltfläche „Arbeit speichern“. Klicken Sie dann auf „Speichern und zum Beitragseditor zurückkehren“.

Sie können die Seite nun entweder als Entwurf speichern oder sie veröffentlichen, damit sie auf Ihrer WordPress-Website erscheint. Wiederholen Sie einfach diese Schritte, um benutzerdefinierte Landing Pages, Sales Pages, Homepages und mehr zu erstellen.
2. Über 200 professionell gestaltete Vorlagen
Thrive Architect wird mit über 200 professionell gestalteten Vorlagen geliefert, die Ihnen helfen sollen, mehr Conversions zu erzielen. Diese Vorlagen funktionieren mit jedem WordPress-Theme, sodass Sie keine Probleme haben werden, sie auf Ihrer WordPress-Website zu verwenden.
Wählen Sie einfach „Vorgefertigte Landing Page“, um alle verfügbaren Thrive-Vorlagen-Sets und einzelnen Vorlagen anzuzeigen.

Alle diese Designs sind vollständig anpassbar, sodass Sie sie perfekt an jeden Online-Shop, Blog oder jede Website anpassen können.
3. Über 700 benutzerdefinierte Schriftarten
Benutzerdefinierte Schriftarten können den wichtigsten Inhalt einer Seite hervorheben oder einer Landingpage helfen, sich in den Rest Ihres WordPress-Themes einzufügen.
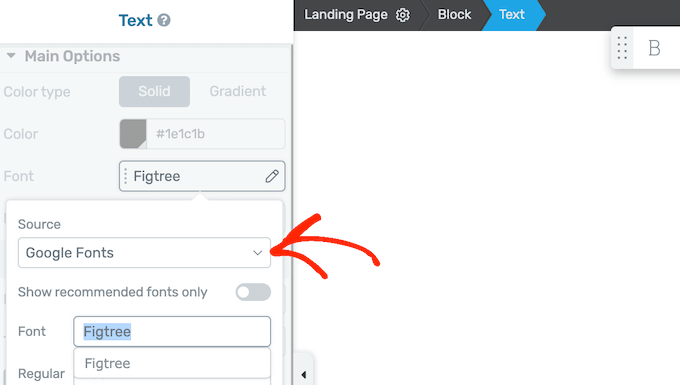
Im Thrive Architect Editor können Sie zwischen Google Fonts, Web Safe Fonts oder den integrierten Schriftarten der Vorlage wählen.

Nach der Auswahl einer benutzerdefinierten Schriftart können Sie Textfarbe, -größe, -formatierung und mehr ändern. So können Sie genau festlegen, wie der Text auf Ihrer benutzerdefinierten Seite aussieht.
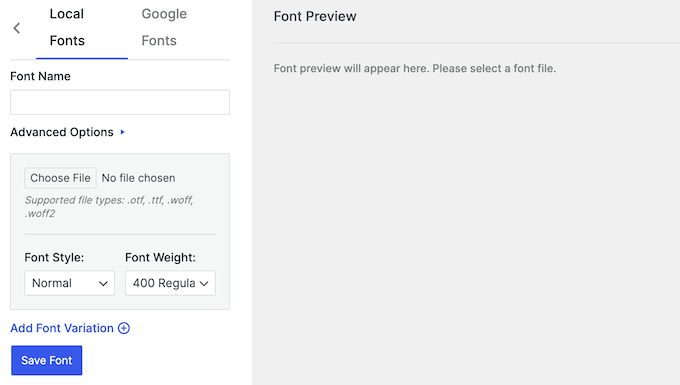
Wenn Sie noch mehr Schriftarten hinzufügen möchten, integriert sich Thrive Architect mit dem kostenlosen Custom Fonts Plugin. Installieren und aktivieren Sie einfach dieses Plugin, und Sie können neue Schriftarten als .otf, .ttf, .woff oder .woff2-Dateien in WordPress hochladen.

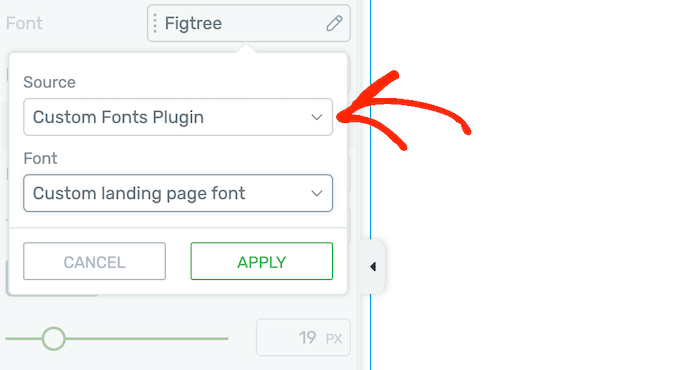
Sobald dies erledigt ist, können Sie diese neuen Dateien direkt im Thrive Architect Editor aufrufen.
Dies erleichtert die Erstellung einzigartiger Überschriften, Button-Beschriftungen, Call-to-Actions und mehr für Ihre benutzerdefinierten Seiten.

4. Flexible Seitenlayouts
Anstatt Sie zu zwingen, feste Spalten-, Zeilen- und Segmentabschnitte zu verwenden, gibt Ihnen Thrive Architect die Freiheit, das Layout der Seite per Drag & Drop zu ändern.
Sie können Elemente einfach auf die Seite ziehen und Thrive Architect passt das Layout automatisch an. Wenn Sie einen Bereich jederzeit in der Größe ändern möchten, fahren Sie einfach mit der Maus über die Spalte oder ein ähnliches Element und ziehen Sie es dann auf die gewünschte Größe.
Thrive Architect unterstützt auch Vollbild-Seitenlayouts, sodass Sie genau das Design erstellen können, das Sie sich wünschen.
5. Mobilfreundlich von Haus aus
Laut unseren Internetnutzungsstatistiken macht der mobile Internetverkehr fast 55 % des gesamten Webverkehrs aus. Vor diesem Hintergrund möchten Sie sicherstellen, dass Ihre benutzerdefinierten Seiten auf Smartphones und Tablets genauso gut aussehen wie auf Mobilgeräten.
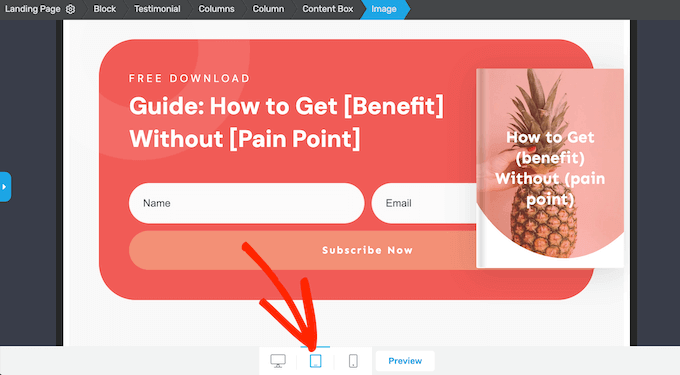
Die gute Nachricht ist, dass Thrive Architect von Haus aus responsiv und mobilfreundlich ist. Dennoch ist es ratsam zu überprüfen, wie Ihre Seite auf Mobilgeräten aussieht.
Thrive Architect verfügt über integrierte Vorschauen für Tablets und Mobilgeräte, sodass Sie Ihr Design mit einem einzigen Klick überprüfen können, ohne die Seite neu laden zu müssen.

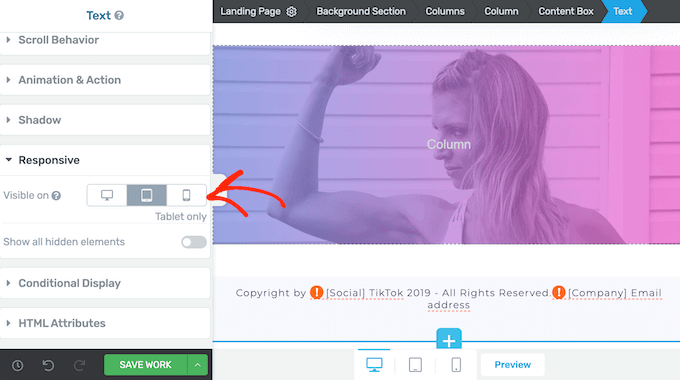
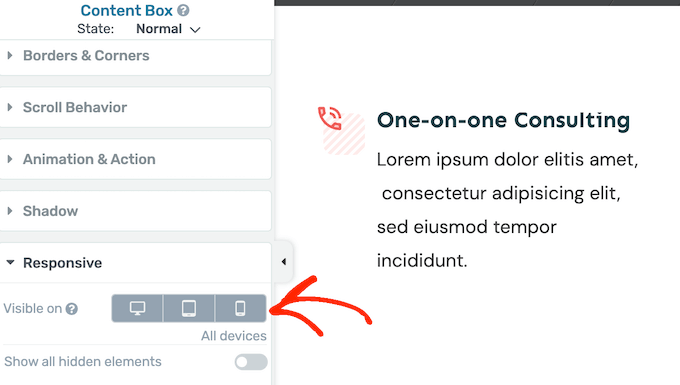
Sie können Inhalte auch basierend auf dem Gerät des Benutzers ein- und ausblenden. Sie könnten beispielsweise große, hochauflösende Bilder auf Mobilgeräten ausblenden, da diese typischerweise kleinere Bildschirme und weniger Verarbeitungsleistung haben.
Sie könnten sogar verschiedene Versionen derselben Elemente erstellen. Zum Beispiel könnten Sie ein spezielles mobilfreundliches, responsives WordPress-Menü erstellen.
Mit Thrive Architect können Sie einzelne Elemente oder sogar ganze Inhaltsboxen einfach ausblenden, indem Sie einfach auf eine Schaltfläche im linken Menü klicken.

6. Sticky und Parallax Scrolling
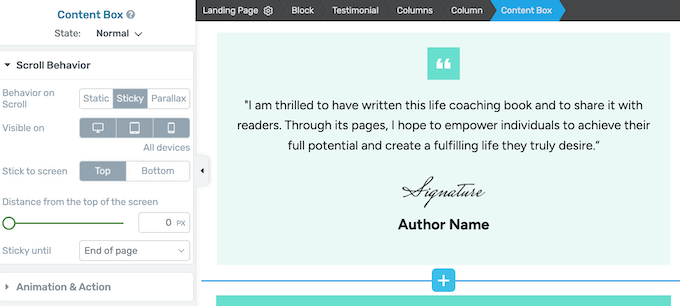
Thrive Architect erleichtert die Steuerung des Verhaltens von Elementen, wenn der Besucher nach unten scrollt. Im linken Menü können Sie zwischen statischem, Sticky- und Parallax-Scrolling wählen.

Für Sticky und Parallax können Sie wählen, ob Sie das Scroll-Verhalten auf Smartphones, Tablets, Desktop-Computern oder auf allen Geräten nutzen möchten.
Dies ermöglicht es Ihnen, einzigartige Scroll-Effekte für Desktop-Benutzer zu erstellen, ohne mobile Benutzer zu stören, die möglicherweise Schwierigkeiten haben, Seiten zu navigieren, die Sticky- oder Parallax-Scrolling verwenden.
7. Mehrere Hover-Effekte
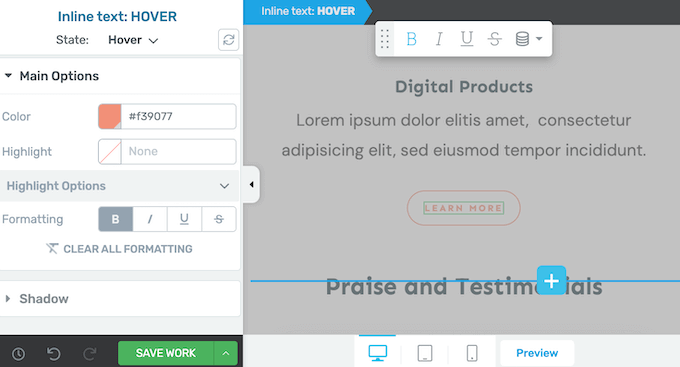
Hover-Effekte können Ihr Design interaktiver und ansprechender gestalten, was die Verweildauer der Besucher auf Ihrer Website verlängert. Sie können Hover-Effekte sogar verwenden, um ein Storytelling-Element zu schaffen, während der Besucher die Seite erkundet.
Mit Thrive Architect können Sie ganz einfach Hover-Effekte auf einzelne Elemente anwenden. Die angezeigten Optionen können variieren, aber Sie können oft die Hintergrundfarbe ändern, Typografie anpassen, einen Schatten hinzufügen und vieles mehr.

Sie können sogar Hover-Animationen auf eine gesamte Inhaltsbox anwenden, was einige auffällige Effekte erzielen kann.
8. Animationen einfach hinzufügen
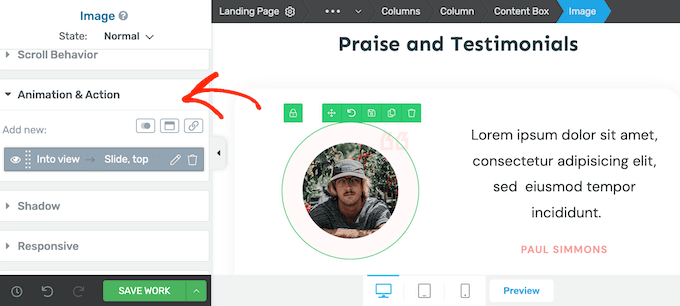
Sie können Animationen verwenden, um die Aufmerksamkeit des Besuchers auf die wichtigsten Inhalte einer Seite zu lenken. Wenn Sie beispielsweise einen Online-Marktplatz haben, könnten Sie Animationen verwenden, um einen bevorstehenden Verkauf hervorzuheben.
Animationen sind auch eine großartige Möglichkeit, Ihre Call-to-Action-Buttons hervorzuheben. Thrive Architect ermöglicht es Ihnen, Animationen zu einzelnen Komponenten oder sogar ganzen Inhaltsboxen hinzuzufügen.

Sie können diese Animationen so einstellen, dass sie sich wiederholen oder einmal als Einstiegsanimation abgespielt werden.
9. Inhalte ohne Code ausblenden und anzeigen
Um Ihre Seiten ansprechender zu gestalten, möchten Sie möglicherweise Inhalte ausblenden, bis eine bestimmte Zeit verstrichen ist. Auf diese Weise können Sie alle Arten von interessanten Effekten erzielen. Sie könnten beispielsweise die "Jetzt kaufen"-Schaltfläche ausblenden, bis genügend Zeit vergangen ist, um den Pitch-Teil Ihres Verkaufsvideos zu erreichen.
Die gute Nachricht ist, dass Thrive Architect ein integriertes Content Reveal-Element hat, mit dem Sie diese Effekte erstellen können, ohne eine einzige Zeile Code schreiben zu müssen.
10. Integration mit den Top-E-Mail-Dienstanbietern
Wenn Sie eine benutzerdefinierte Seite für Lead-Generierung erstellen, möchten Sie möglicherweise ein Opt-in-Formular oder ein ähnliches Formular hinzufügen.
Um Ihnen zu helfen, lässt sich Thrive Architect nahtlos in alle besten E-Mail-Marketing-Dienste wie ActiveCampaign und Constant Contact integrieren.

Dies kann Ihnen helfen, ganz einfach eine E-Mail-Liste aufzubauen.
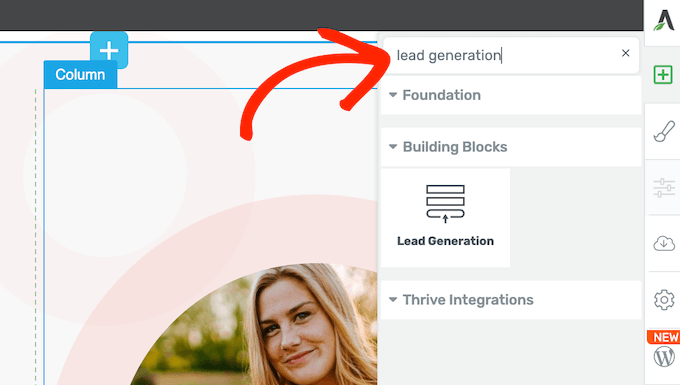
Nachdem Sie Thrive mit Ihrem E-Mail-Dienstanbieter verbunden haben, können Sie das fertige Lead-Generierungs-Element zu jeder Seite hinzufügen.

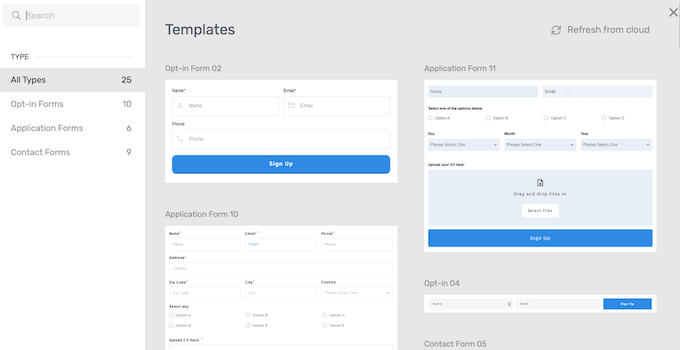
Thrive Architect zeigt dann ein Popup an, in dem Sie die gewünschte Opt-in-Vorlage auswählen können.
Diese Vorlagen sind in Opt-in-Formulare, Bewerbungsformulare und Kontaktformulare unterteilt, um Ihnen bei der Suche nach dem richtigen Design zu helfen.

Damit können Sie die Farben, Rahmen, das Layout und mehr des Formulars anpassen.
Sie können Besucher auch nach dem Abonnieren Ihrer Liste auf eine benutzerdefinierte Dankesseite weiterleiten oder eine E-Mail-Segmentierung durchführen, um gezielte Nachrichten an Ihre neuen Abonnenten zu senden.
11. Erstellen Sie Ihre eigenen benutzerdefinierten globalen Stile
Manchmal möchten Sie vielleicht genau das gleiche Layout, den gleichen Hintergrund, die gleichen Rahmen und andere Effekte wiederverwenden. Dies kann Ihnen helfen, ein konsistenteres Design zu erzielen.
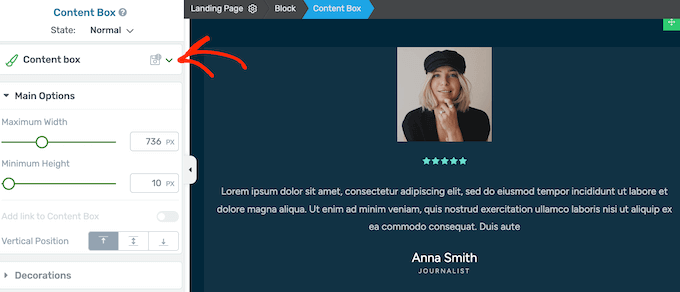
In diesem Fall können Sie viel Zeit und Mühe sparen, indem Sie globale Stile erstellen. Wenden Sie einfach die gesamte Formatierung und das Styling auf ein Element oder eine Inhaltsbox an und klicken Sie dann auf die Schaltfläche „Als globalen Stil speichern“.

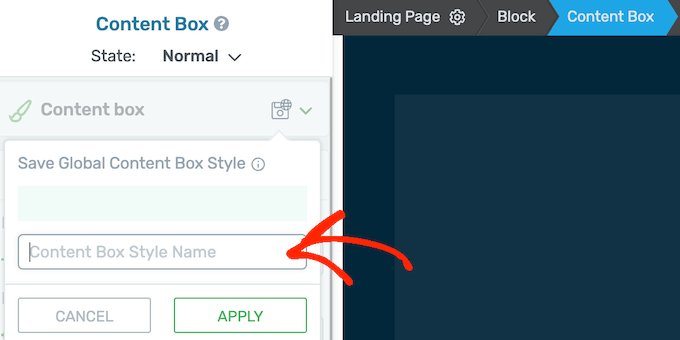
Sie können dann einen beschreibenden Namen eingeben.
Sobald dies erledigt ist, können Sie den benutzerdefinierten Stil mit nur wenigen Klicks auf jedes Element oder jede Box anwenden.

12. Einfaches Importieren und Exportieren von Seitendesigns
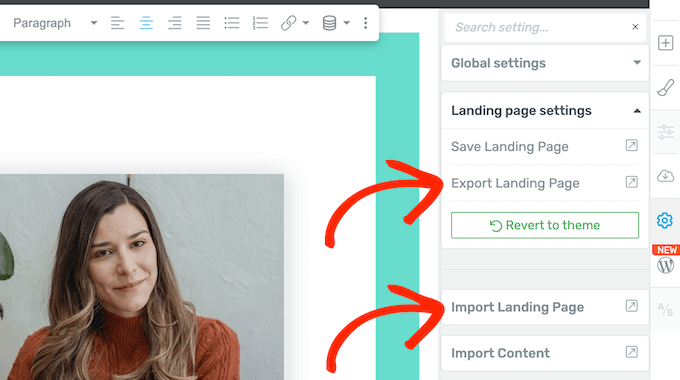
Manchmal möchten Sie Designs von einer Website auf eine andere exportieren. Zum Beispiel müssen Sie während einer Website-Migration möglicherweise den Inhalt einer ganzen Seite kopieren.
Mit Thrive Architect können Sie Ihre Seiten schnell und einfach als ZIP-Datei exportieren. Sie können sie dann in eine Thrive-Installation auf der neuen Website importieren.

Noch besser ist, dass die importierte Seite automatisch die Farb- und Typografieeinstellungen der neuen Website übernimmt.
Mit diesem Gedanken im Hinterkopf können Sie diese Funktion nutzen, um Vorlagen zu erstellen, die die richtigen Elemente, Inhalte, Layouts und andere Einstellungen enthalten, die Sie auf all Ihren Websites verwenden. Dies kann besonders nützlich für WordPress-Entwicklungsagenturen und Freiberufler sein, da es Ihnen ermöglicht, neue Kunden-Websites schnell einzurichten.
13. Unterstützung für benutzerdefinierte Skripte
Thrive Architect ermöglicht es Ihnen, schöne Seitendesigns zu erstellen, ohne eine einzige Zeile Code schreiben zu müssen. Sie haben jedoch die Möglichkeit, benutzerdefinierte Skripte im Thrive-Editor hinzuzufügen.
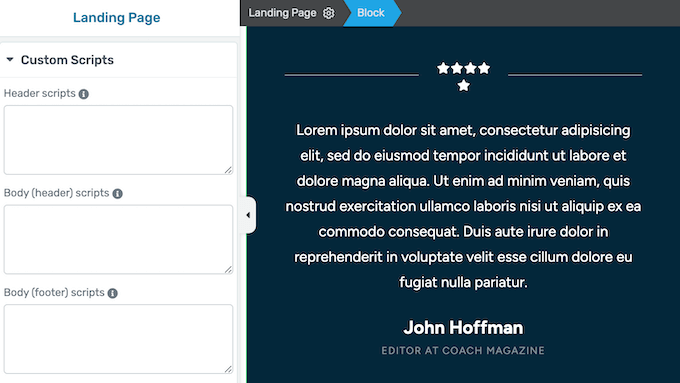
Fügen Sie im linken Menü einfach Ihren Code in die Header- oder Body-Felder ein, und Thrive Architect kümmert sich um den Rest.

14. Professioneller und Community-Support
Mit Thrive Architect können Sie Landing Pages, Sales Pages und sogar ganze Websites mit einem einfachen Drag-and-Drop-Editor erstellen. Manchmal benötigen Sie jedoch zusätzliche Hilfe.
Wenn Sie selbst Antworten finden möchten, bietet Thrive eine detaillierte Wissensdatenbank und das Portal Thrive University.

Es gibt auch den Thrive Themes Blog.
Hier finden Sie ausführliche Beiträge darüber, wie Sie die spezifischen Funktionen von Thrive Architect nutzen können, sowie Ratschläge zu allgemeinen Themen wie wie Sie Ihre Landingpage-Conversions steigern.

Egal, ob Sie das eigenständige Thrive Architect-Plugin kaufen oder in eine Thrive Suite-Lizenz investieren, Sie erhalten Zugang zu unbegrenztem professionellem Support.
Stellen Sie einfach eine Supportanfrage in Ihrem Konto, und ein Mitglied des Thrive-Teams wird versuchen, innerhalb von 24 Stunden, Montag bis Freitag, zu antworten.

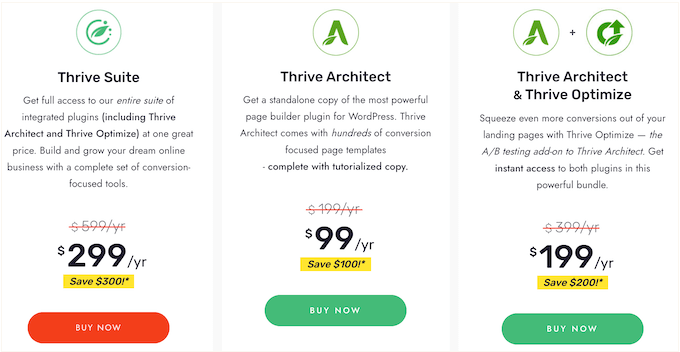
Thrive Architect Builder Preispläne
Sie können einen jährlichen Thrive Architect-Plan für 99 $ kaufen. Dieser gibt Ihnen Zugriff auf das eigenständige Thrive Architect-Plugin, sodass es perfekt für das Erstellen benutzerdefinierter Seiten in WordPress ist.
Eine weitere Option ist der Kauf von Thrive Architect mit dem Thrive Optimize Add-on. Dieses leistungsstarke Add-on erleichtert die Erstellung von A/B-Tests für alle Ihre Thrive Architect-Seiten. Auf diese Weise können Sie Variationen in Inhalt und Design testen und die Seite verwenden, die die besten Ergebnisse erzielt.

Sie können beliebig viele Variationen und Tests erstellen und aus mehreren Conversion-Zielen wählen. Thrive Optimize kann sogar die gewinnende Variante identifizieren und zukünftigen Traffic automatisch an diese gewinnende Variante weiterleiten.
Der endgültige Preisplan ist Thrive Suite. Dies ist ein leistungsstarkes, auf Konversion optimiertes Toolkit, das sich perfekt eignet, wenn Sie eine neue Website erstellen oder ein neues Online-Geschäft starten.
Für 299 US-Dollar erhalten Sie mit Thrive Suite das gesamte Portfolio von Thrive-Plugins, darunter Thrive Theme Builder, Thrive Quiz Builder, Thrive Apprentice und mehr.
Anstatt separate Lizenzen zu kaufen und verschiedene Plugins zu lernen, bietet Thrive Suite alles, was Sie brauchen, in einem Paket, das so konzipiert ist, dass es zusammenarbeitet. Dies kann Ihnen viel Zeit und Mühe sparen, verglichen mit der Recherche und Installation einer Liste separater WordPress-Plugins.
Fazit: Ist Thrive Architect der richtige Page Builder für Sie?
Nachdem wir uns alles angesehen haben, was Thrive Architect zu bieten hat, sind wir zuversichtlich, dass es eines der besten Page Builder Plugins für WordPress ist.
Wenn Sie nach einer einfachen Möglichkeit suchen, benutzerdefinierte Seiten zu erstellen, dann ist das eigenständige Thrive Architect Plugin möglicherweise eine gute Option. Es verfügt über einen benutzerfreundlichen visuellen Editor, lässt sich mit allen besten E-Mail-Marketing-Diensten integrieren und bietet sogar integrierte Opt-in-Formulare, mit denen Sie Leads sammeln können.
Wenn Sie jedoch das Beste aus Ihren Designs herausholen möchten, dann ist das Paket Thrive Architect und Thrive Optimize eine großartige Wahl. Es bietet alles, was Sie brauchen, um Ihre benutzerdefinierten Seiten A/B-Split-Tests zu unterziehen, und kann sogar automatisch die Gewinner-Variante identifizieren.
Wenn Sie schließlich eine neue Website erstellen oder ein Unternehmen gründen, empfehlen wir Thrive Suite. Es ist ein komplettes Paket von konversionsorientierten Tools, die alle nahtlos zusammenarbeiten, um Ihr Geschäft online wachsen zu lassen.
Als Teil des Pakets erhalten Sie Zugriff auf Thrive Architect und Thrive Optimize, sodass Sie mühelos schöne, hochkonvertierende Seiten erstellen können.
Wir hoffen, dass dieser Thrive Architect Test Ihnen bei der Entscheidung geholfen hat, ob es das richtige Page-Builder-Plugin für Sie ist. Sie können auch unseren Leitfaden zum Erstellen eines E-Mail-Newsletters lesen oder unsere Expertenauswahl der besten Kontaktformular-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.



Thrive Architect Benutzerbewertungen
Bitte teilen Sie Ihre Thrive Architect-Bewertung, um anderen in der Community zu helfen.