Sie suchen ein Plugin für Slider, fühlen sich aber von der großen Auswahl überfordert?
Glauben Sie mir, ich verstehe das. Es gibt tonnenweise Slider Plugins, und das falsche auszuwählen, kann eine echte Katastrophe für Ihre Website sein.
Bei WPBeginner haben wir mit unzähligen Website-Besitzern zusammengearbeitet, die mit schlechter Performance, SEO-Abstrafungen und unzufriedenen Benutzern zu kämpfen hatten. Alles wegen eines schlechten Slider Plugins (wir haben sogar unseren eigenen Dienst zur Optimierung der Website-Geschwindigkeit gestartet, um diesen Leuten zu helfen).
Deshalb nehme ich Soliloquy in dieser Rezension unter die Lupe. Ich werde sehen, ob es dem Hype gerecht wird und diese schönen Slider liefert, ohne die Leistung Ihrer Website zu beeinträchtigen.
Ist es also das richtige Slider Plugin für Sie? Finden wir es heraus, in dieser detaillierten Soliloquy Rezension.

Soliloquy Überprüfung: Warum es in WordPress verwenden?
Eine Frage: Präsentieren Sie Ihre Fotos, Kunstwerke oder Bilder im bestmöglichen Licht? Wenn nicht, verpassen Sie vielleicht ein mächtiges Werkzeug: Slider!
Slider können Ihre Inhalte auf interaktive und ansprechende Weise zeigen. Deshalb sieht man sie auf so vielen Websites, insbesondere auf wichtigen Seiten wie Landing Pages, Homepages und Verkaufsseiten.
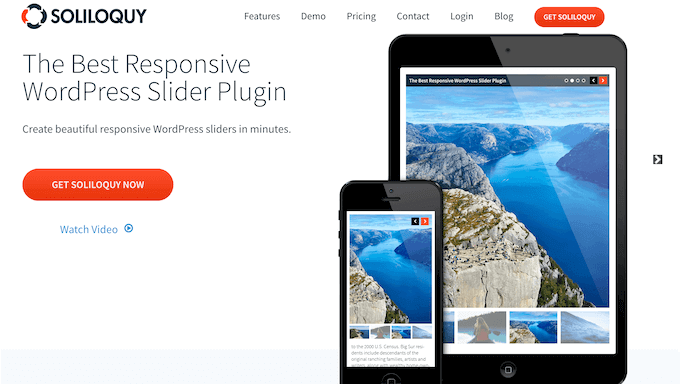
Sie könnten Slider mit Code erstellen, aber seien wir ehrlich, das bereitet niemandem Kopfschmerzen. Zum Glück gibt es einen einfacheren Weg: Soliloquy. Es ist ein beliebtes WordPress Plugin für Slider, mit dem Sie schöne Slider für Bilder und Videos erstellen können.

Sie können Schieberegler mit einem Drag-and-Drop-Builder erstellen, der so gestaltet ist, dass er wie der Standard-WordPress-Inhaltseditor aussieht.
Auf diese Weise können Sie alle Arten von Schiebereglern über eine vertraute Oberfläche erstellen.

Aber lassen Sie sich nicht von der Benutzerfreundlichkeit täuschen – Soliloquy ist vollgepackt mit leistungsstarken Funktionen.
Es kann Ihre Website vor Bilddiebstahl schützen, indem es den Rechtsklick für alle Ihre Schieberegler deaktiviert, Schieberegler automatisch nach einem von Ihnen festgelegten Zeitplan aktiviert und deaktiviert und sogar Dias aus vorhandenen Seiten, Beiträgen und benutzerdefinierten Beitragstypen erstellt.

Im Gegensatz zu den meisten anderen Slider-Plugins wurde Soliloquy mit Blick auf die Leistung entwickelt, damit Ihre Website nicht verlangsamt wird.
Wenn Sie auf der Suche nach einem kostenlosen Slider Plugin sind, können Sie Slider by Soliloquy aus dem offiziellen WordPress Repository herunterladen. Damit können Sie unbegrenzt Slider erstellen und sie mit Shortcodes oder Blöcken zu Ihrer Website hinzufügen.

Wenn Sie jedoch erweiterte Funktionen wie Zeitplanung, Bildschutz und dynamische Slider nutzen möchten, müssen Sie ein Upgrade auf die Premium-Version erwerben.
Soliloquy Bewertung: Ist es das richtige Slider Plugin für Sie?
Möchten Sie Ihre besten Inhalte auf eine Weise präsentieren, die Aufmerksamkeit erregt? Slider sind die Antwort! Sie sind perfekt, um Bilder, die beliebtesten WooCommerce Produkte, die neuesten Videos, Kundenrezensionen – was auch immer – hervorzuheben.
Obwohl Sie Slider mit Code erstellen können, sparen clevere Website-Besitzer Zeit, indem sie ein Plugin verwenden. Deshalb tauche ich in dieser Rezension tief in Soliloquy ein. Dieses WordPress Plugin für Slider ist eine beliebte Wahl, und in dieser Rezension zu Soliloquy werde ich herausfinden, warum.
1. Leicht zu bedienen
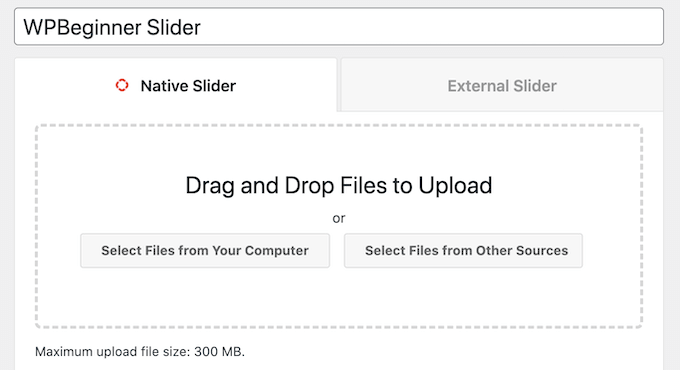
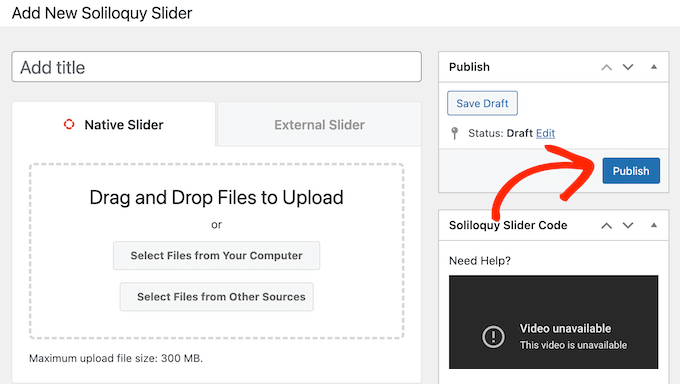
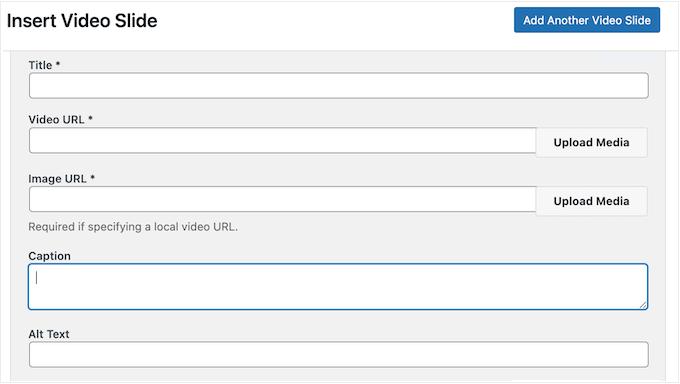
Soliloquy ermöglicht es Ihnen, Slider in wenigen Minuten zu erstellen. Als Erstes wählen Sie die Bilder oder Videos aus, die Sie präsentieren möchten. Mit Soliloquy können Sie sie aus Ihrer Mediathek ziehen, sie von Ihrem Computer hochladen oder sogar von externen Websites wie YouTube einbetten.
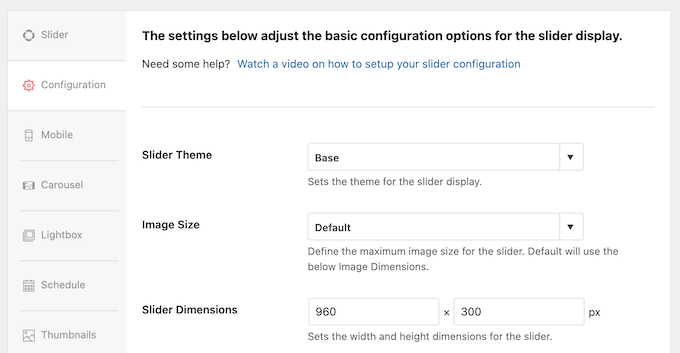
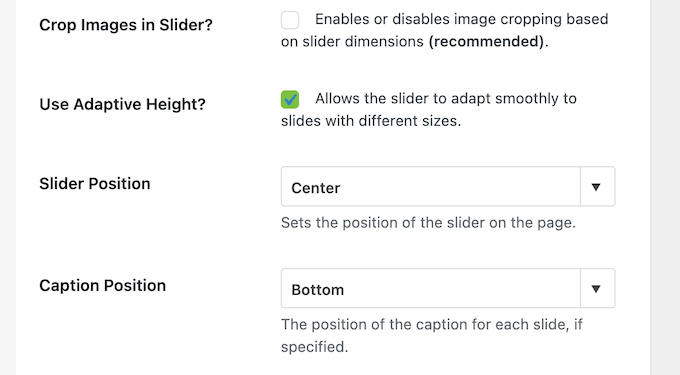
Danach können Sie den Schieberegler konfigurieren, indem Sie sich durch die verschiedenen Einstellungen arbeiten.

Zu jeder Option gibt es eine klare Erklärung, so dass Sie immer genau wissen, was Sie tun.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie einfach auf den Button “Veröffentlichen”, und Ihr Slider ist fertig.

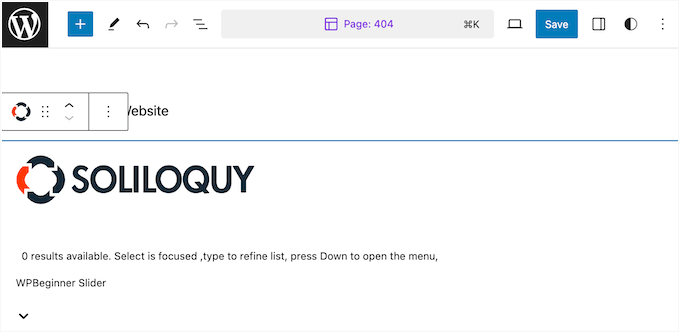
Danach können Sie den Slider auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich einfügen, indem Sie entweder einen Shortcode verwenden, den das Plugin automatisch erstellt, oder den Soliloquy-Block.
Wenn Sie eines der neueren, blockfähigen Themes verwenden, können Sie den Slider sogar mit dem Full-Site-Editor platzieren. Auf diese Weise können Sie Folien auf Seiten anzeigen, die Sie nicht mit dem Standard-WordPress-Inhaltseditor bearbeiten können, wie z. B. die 404-Seitenvorlage Ihrer Website.

2. Unterstützung für YouTube, Vimeo, Wistia und selbst gehostete Videos
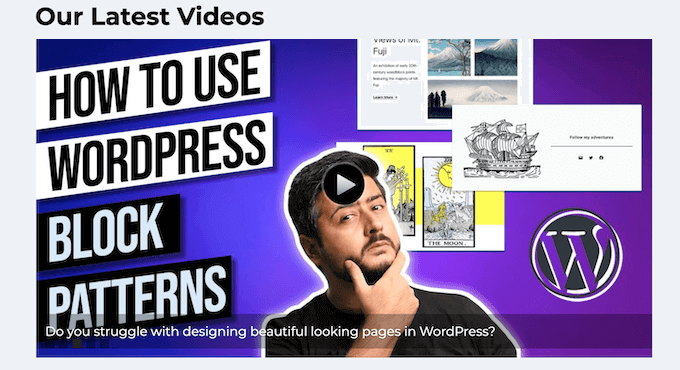
Soliloquy kann auch Videos verarbeiten! Es unterstützt YouTube-, Vimeo- und Wistia-Videos, sodass Sie ganz einfach ansprechende Video Slider erstellen können, die auf jedem Gerät gut aussehen.

Fügen Sie einfach die URL des Videos in die Slider-Einstellungen ein, und Soliloquy erstellt automatisch einen Slide für das Video.
Das bedeutet, dass Sie keine Zeit damit verbringen müssen, Videos herunterzuladen, zu formatieren und innerhalb des Soliloquy Plugins hochzuladen. Das ist sehr praktisch, vor allem, wenn Sie bereits einen YouTube-Kanal oder ähnliches haben und Ihre Videos auf Ihrer WordPress Website bewerben möchten.

Obwohl ich nie empfehlen würde, Videos direkt in WordPress hochzuladen, unterstützt Soliloquy selbst gehostete Videos, falls Sie das bevorzugen.
Sobald Sie Ihre Videos hinzugefügt haben, können Sie den Slider mit allen üblichen Soliloquy-Einstellungen wie Layouts, Übergängen und mehr anpassen. Dann betten Sie den Slider einfach mit einem Shortcode oder dem praktischen Soliloquy-Block auf Ihrer Website ein.

3. Gestalten Sie Ihre Schieberegler
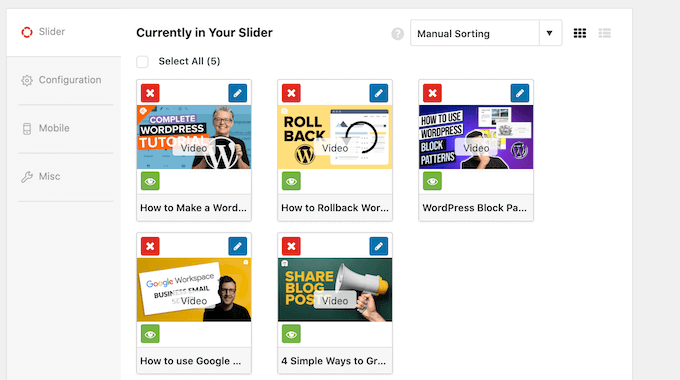
Wie ich bereits in dieser Rezension zu Soliloquy erwähnt habe, gibt es viele Möglichkeiten, Ihre Slider zu gestalten, sodass sie mit jedem WordPress Theme gut aussehen. Sie können die Bildgrößen optimieren, die Abmessungen der Slider anpassen, diese praktischen Steuerelemente hinzufügen oder entfernen und vieles mehr.

Sie können auch die Funktionsweise des Sliders ändern, z. B. die Folien als Schleife oder Autoplay einstellen. Auf diese Weise können Sie genau steuern, wie die Folien auf Ihrer WordPress-Website aussehen und sich verhalten.
Aber jetzt wird es erst richtig interessant: Soliloquy hat diese coolen Add-ons, die dir noch mehr Optionen bieten. Zum Beispiel gibt es ein Slider Themes Add-on, mit dem Sie aus vorgefertigten Templates wählen können, um in Sekundenschnelle einen beeindruckenden Slider zu erstellen.

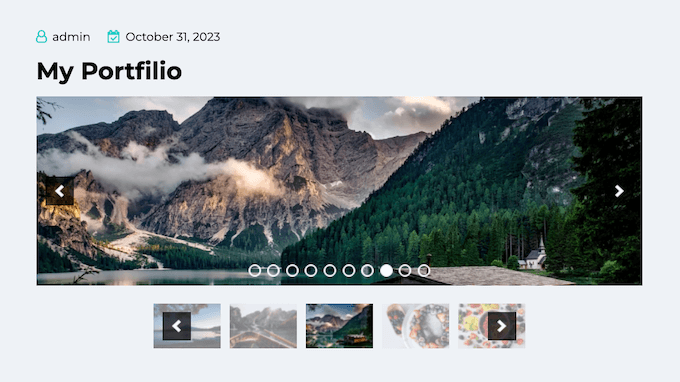
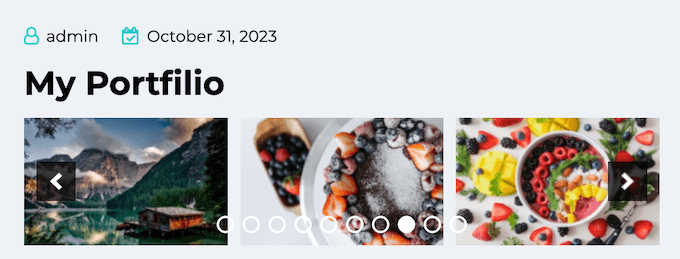
Und wenn Sie einen Slider mit vielen Inhalten haben, kann das Add-on Vorschaubilder ein Lebensretter sein.
Damit können Ihre Besucher durch einfaches Anklicken des Vorschaubildes zu einem beliebigen Slide springen.

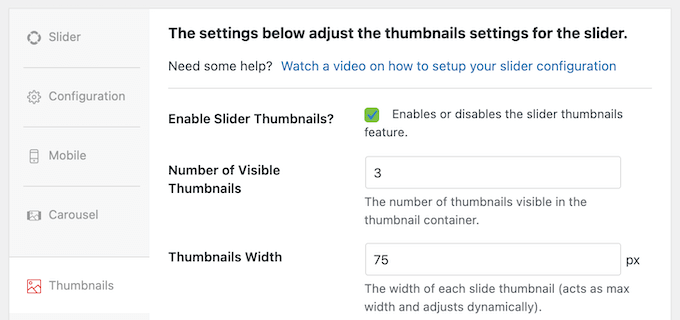
Aktivieren Sie einfach das Add-on, aktivieren Sie eine Box, um die Vorschaubilder-Navigation zu aktivieren, und nehmen Sie dann die Feinabstimmung vor, wie diese Vorschaubilder aussehen und sich verhalten sollen.
Sie können auch festlegen, wie viele Vorschaubilder angezeigt werden und ob sie in einer Schleife angezeigt werden.

4. Eingebaute Lightbox-Popups
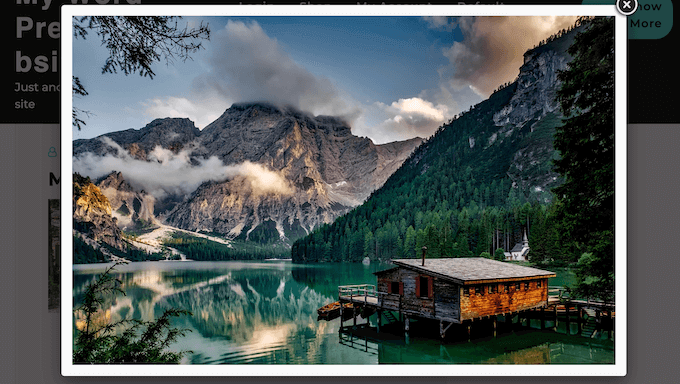
Hier ist eine coole Funktion, die Ihre Slider richtig zur Geltung bringen kann: Mit Soliloquy können Sie Ihre Slides in einem Lightboxes-Popup anzeigen.
Das heißt, wenn jemand auf ein Slide klickt, erscheint es in einem eigenen Fenster, das den Rest Ihrer Seite überlagert. Der Hintergrund wird abgeblendet, sodass der Fokus ganz auf dem Inhalt Ihres Sliders liegt.
Lightboxes sind perfekt, wenn Sie Ihre Bilder oder Videos ohne Ablenkung präsentieren möchten. Es ist, als ob Sie eine Mini-Galerie direkt auf Ihrer Website erstellen würden.

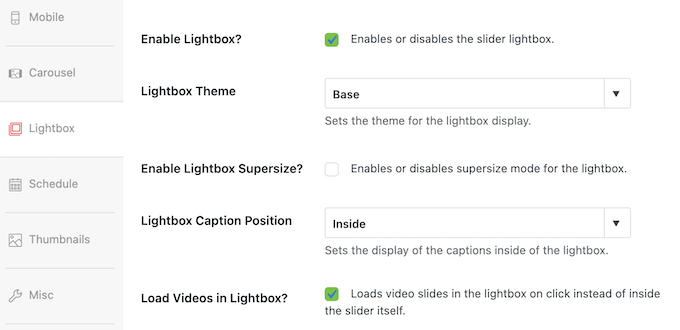
Sie können die Lightbox für einzelne Slider aktivieren und deaktivieren, indem Sie im Soliloquy-Editor ein Häkchen setzen.
Danach gibt es viele Möglichkeiten, die Lightboxes individuell anzupassen. Sie können zum Beispiel das Theme ändern, die Navigation per Tastatur aktivieren, Übergangseffekte hinzufügen und vieles mehr. Alles dreht sich darum, ein fesselndes und ansprechendes Erlebnis für Ihre Besucher zu erstellen.

5. Optimiert für Leistung
Lassen Sie uns nun über die Geschwindigkeit sprechen. Wir alle wissen, wie wichtig es ist, dass eine Website schnell lädt, nicht wahr? Niemand möchte darauf warten, dass eine Seite auf seine Ansicht krabbelt.
Leider können einige Slider Plugins Ihre Website wirklich verlangsamen. Aber Soliloquy ist anders. Es wurde mit Blick auf die Leistung entwickelt, sodass Sie diese hochauflösenden Bilder in Ihrem WordPress-Blog präsentieren können, ohne die Geschwindigkeit zu beeinträchtigen.
So wird es gemacht: Soliloquy lädt zuerst Ihr Cover Slide und dann werden die restlichen Slides asynchron geladen. Dadurch werden die Seiten schneller geladen, was das Besuchererlebnis verbessert, die Absprungrate verringert und die Besucher länger auf Ihrer Website hält.
6. Mobil ansprechbar
Heutzutage surfen mehr Menschen auf ihren Handys im Internet als auf Desktops. Laut unserer Internetnutzungsstatistik macht der mobile Datenverkehr fast 55 % des gesamten Internetverkehrs aus. Das ist enorm!
Es versteht sich also von selbst, dass Ihre Website auf jedem Gerät fantastisch aussehen muss, und das gilt auch für Ihre Slider.
Daher wäre keine Rezension von Soliloquy vollständig, ohne zu bestätigen, dass es responsiv und mobilfähig ist, und zwar von Anfang an. Ihre Slider passen sich automatisch an, um auf den kleineren Ansichten gut auszusehen.
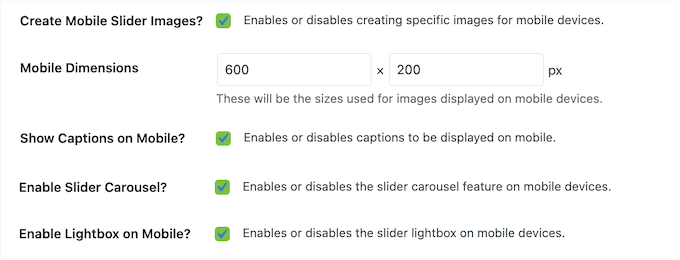
Wenn diese Einstellungen für Ihre Website jedoch nicht geeignet sind, können Sie sie außer Kraft setzen und eindeutige Abmessungen für mobile Geräte festlegen.

Sie können auch Beschriftungen auf mobilen Geräten aktivieren und deaktivieren und andere Optimierungen vornehmen, damit Ihre Slider auf jedem Telefon und Tablet perfekt aussehen.
7. Schieberegler aus einem beliebigen Beitrag, einer Seite oder einem benutzerdefinierten Beitragstyp erstellen
Das Featured Content Add-on von Soliloquy kann jede Seite, jeden Beitrag oder individuellen Inhaltstyp in einen Slider verwandeln. Wenn Sie zum Beispiel ein Plugin für Testimonials verwenden, können Sie diese Testimonials in Slides verwandeln.
Dies ist eine schnelle und einfache Möglichkeit, Ihre bestehenden Inhalte zu verwenden, ohne diese manuell in Soliloquy neu erstellen zu müssen.
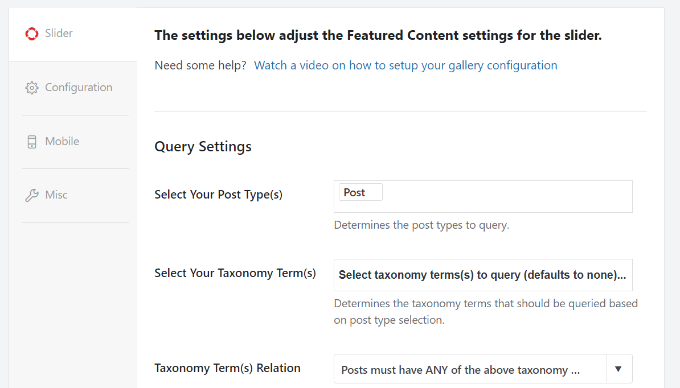
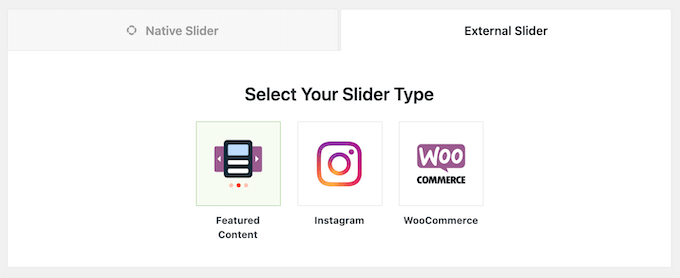
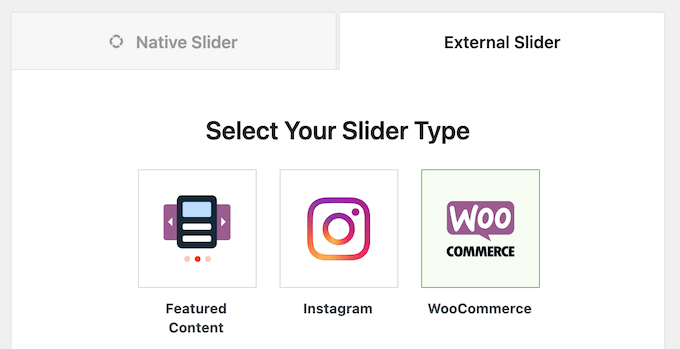
Nachdem Sie das Addon aktiviert haben, können Sie Featured Content als Quelle auswählen.

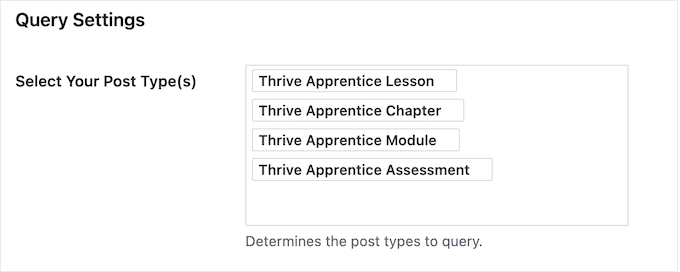
Danach können Sie in den Einstellungen die gewünschten Inhalte auswählen.
Wenn Sie zum Beispiel mit einem Plugin wie Thrive Apprentice Online-Kurse verkaufen, können Sie als Beitragstyp “Thrive Apprentice Lesson” auswählen.

Sie können dann die Einstellungen konfigurieren und den Slider wie jede andere Diashow über einen Shortcode oder den Soliloquy-Block zu Ihrer Website hinzufügen.
8. Präsentationen und PDFs in Schieberegler verwandeln
Hier ist eine coole Funktion, die Ihnen eine Menge Zeit und Mühe ersparen kann: Soliloquy kann Ihre Präsentationen und PDFs in wunderschöne, responsive Slider verwandeln, die genau dieselben Bilder, Schriften und Formatierungen wie die Originaldateien enthalten.
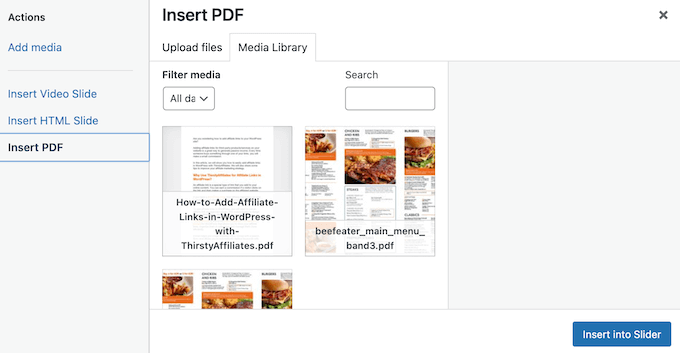
Es ist super einfach zu benutzen. Installieren und aktivieren Sie einfach das PDF Slider Add-on und Sie erhalten Zugriff auf einen neuen Tab “PDF einfügen”. Hier können Sie ein beliebiges PDF aus der WordPress-Mediathek auswählen oder eine PDF-Datei von Ihrem Computer hochladen.

Soliloquy kümmert sich dann um den Rest und wandelt Ihre PDF-Datei in einen schönen, interaktiven Slider um, der sich perfekt für Präsentationen, Produktdemos oder andere Inhalte eignet, die Sie auf visuell ansprechende Weise präsentieren möchten.
9. Benutzerdefinierte Karussells erstellen
Standardmäßig zeigt Soliloquy jeweils ein Slide an. Was aber, wenn Sie mehrere Slides gleichzeitig präsentieren möchten? Das ist kein Problem! Mit dem Carousel Add-on von Soliloquy können Sie jeden Slider in ein dynamisches Karussell verwandeln.

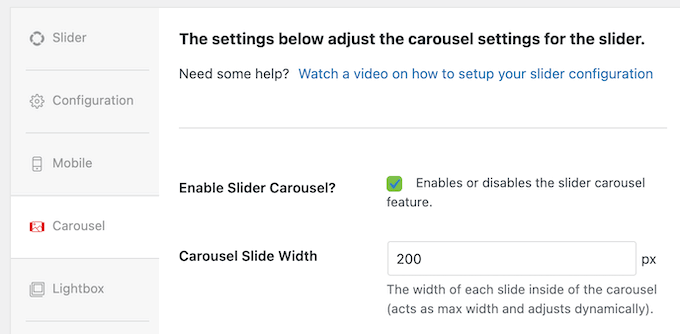
Installieren und aktivieren Sie einfach das Add-on, und Sie werden eine neue Option im Soliloquy Editor finden: Slider-Karussell aktivieren.
Markieren Sie diese Box, und Ihr Slider wird sofort zu einem Karussell, das mehrere Slides auf einmal anzeigt.

Und natürlich haben Sie die volle Kontrolle darüber, wie das Karussell aussieht und sich verhält. Sie können die Anzahl der gleichzeitig angezeigten Slides anpassen, die Abstände zwischen den Slides optimieren und sogar die Bildlaufgeschwindigkeit steuern.
10. Planen Sie Ihre Schieberegler
Stellen Sie sich vor, Sie betreiben eine viel genutzte Website mit vielen Slidern, vielleicht sogar mit solchen, die zeitkritische Ereignisse wie Verkäufe oder Gutscheincodes bewerben. Das manuelle Hinzufügen und Entfernen dieser Slider kann sehr mühsam sein. Und wenn Sie einen Termin verpassen, sehen Ihre Besucher am Ende möglicherweise veraltete Informationen. Das sieht nicht gut aus, oder?
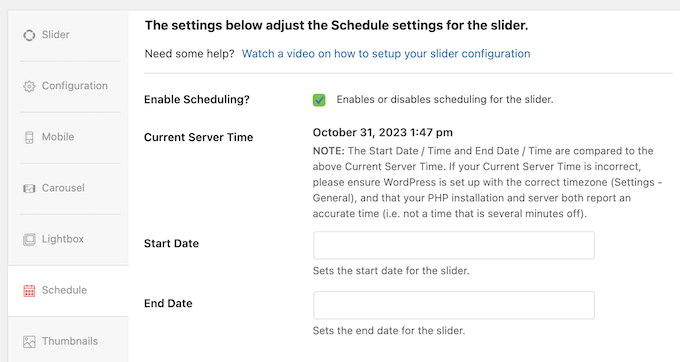
Mit dem Schedule Addon von Soliloquy können Sie ein Start- und Enddatum für Ihre Slider festlegen.

Wenn Sie Ihre Slider im Voraus planen, können Sie sicher sein, dass Ihre Besucher immer zeitnahe, relevante Inhalte sehen, egal wie viel los ist. Es ist, als würden Sie Ihre Slider auf Autopilot stellen!
Diese Art von automatisierten Arbeitsabläufen kann Ihnen eine Menge Zeit und Mühe ersparen und gleichzeitig das Besuchererlebnis verbessern.
11. Verhinderung von Bilddiebstahl
Es ist sehr einfach für Leute, Bilder im Internet zu kopieren. Wenn Sie Originalinhalte erstellen, können Content Scraper und Bilddiebe Ihre Arbeit stehlen, um sie für ihre eigenen Projekte zu verwenden. Aus diesem Grund ist es wichtig, Ihre Originalarbeiten zu schützen.
Wie ich bereits in dieser Rezension zu Soliloquy erwähnt habe, gibt es ein Protection Add-on, das das Rechtsklicken sowohl in Slider- als auch in Lightboxes-Aufrufen deaktiviert. Das macht es für andere viel schwieriger, Ihre Bilder einfach ohne Ihre Berechtigung herunterzuladen.
Es ist ganz einfach, diesen Schutz zu aktivieren. Sobald Sie das Add-on installiert haben, werden alle neuen Slider, die Sie erstellen, standardmäßig geschützt. Und wenn Sie bereits Slider haben, können Sie den Schutz für diese mit einem einfachen Kontrollkästchen im Soliloquy Editor aktivieren oder deaktivieren. Das ist kinderleicht!

12. Anpassen der Standardeinstellungen
Soliloquy verfügt über detaillierte Einstellungen, mit denen Sie vollständig benutzerdefinierte Schieberegler erstellen können. Die Konfiguration dieser Einstellungen nimmt jedoch Zeit in Anspruch, insbesondere wenn Sie sehr spezifische Anforderungen haben.
Wäre es nicht toll, wenn Sie Ihre bevorzugte Konfiguration nur einmal einstellen müssten und diese dann automatisch für alle Ihre neuen Slider gelten würde?
Sie können dies mit dem Add-on Defaults tun. Mit diesem praktischen Werkzeug können Sie Ihre Standard-Slider-Einstellungen festlegen, sodass Sie sie nicht jedes Mal neu konfigurieren müssen.
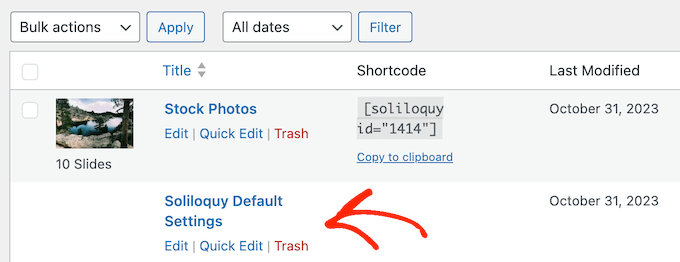
Nach der Installation und Aktivierung dieses Add-ons sehen Sie eine neue Option für die Soliloquy Standardeinstellungen.

Öffnen Sie sie einfach im Editor und konfigurieren Sie die Einstellungen genau so, wie Sie sie haben möchten – z. B. Abmessungen, Übergänge, Steuerelemente und vieles mehr.
Sobald Sie Ihre Standard-Einstellungen gespeichert haben, wendet Soliloquy sie automatisch auf jeden neuen Slider an, den Sie erstellen. Das spart Ihnen eine Menge Zeit und Mühe. So können Sie sich darauf konzentrieren, schöne Slider zu erstellen, ohne die gleichen Konfigurationsschritte immer und immer wieder zu wiederholen.
13. WooCommerce-Produkte in Schieberegler verwandeln
Wenn Sie einen Online-Shop betreiben, können Slider eine fantastische Möglichkeit sein, Ihre Produkte zu präsentieren und den Umsatz zu steigern. Installieren Sie einfach das WooCommerce Add-on, und Soliloquy wird in der Lage sein, Ihre WooCommerce Produkte einzubinden und sie in wunderschöne Slider zu verwandeln.

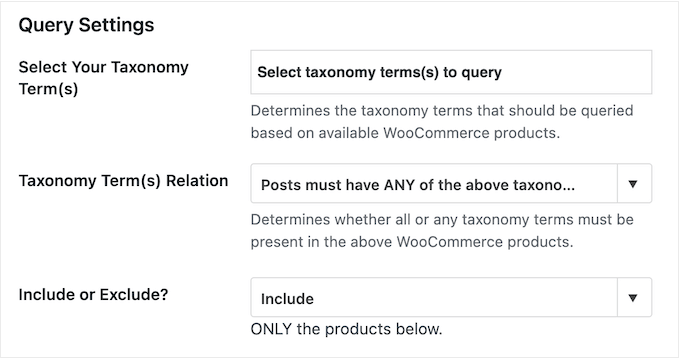
Bei der Erstellung des Sliders können Sie wählen, ob Sie WooCommerce-Produkte mit einer bestimmten Taxonomie ausschließen oder einbeziehen möchten, ob Sie nur vorgestellte oder verkaufte Produkte anzeigen möchten, ob Sie Artikel nach dem Preis filtern möchten und vieles mehr.
Sie können sogar bestimmte Produkte auswählen, die Sie in Ihren Folien vorstellen möchten.

Das bedeutet, dass Sie sehr zielgerichtete Slider erstellen können, die genau die gewünschten Produkte präsentieren, ohne dass Sie manuell Slides für jedes einzelne Produkt erstellen müssen.
Nachdem Sie Ihre Produkte ausgewählt haben, können Sie konfigurieren, wie der Schieberegler funktioniert. Sie können zum Beispiel entscheiden, ob Sie den Produkttitel ein- oder ausblenden, einen Link zu dem Artikel in Ihrem Online-Shop hinzufügen und vieles mehr.

14. Dynamische Schieberegler erstellen
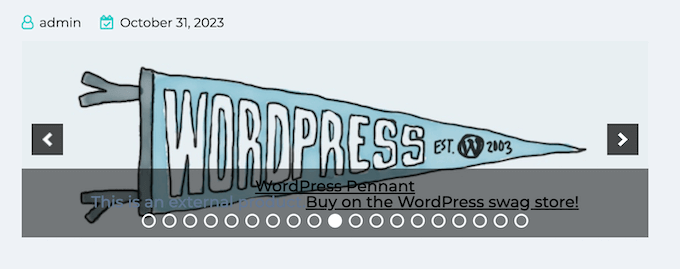
Manchmal möchten Sie vielleicht Schieberegler aus bestimmten Gruppen von Bildern erstellen, z. B. aus allen Dateien in einem bestimmten Ordner, einer NextGEN-Galerie oder aus allen Bildern, die einem bestimmten Beitrag angehängt sind.
Wäre es nicht toll, wenn du Soliloquy einfach sagen könntest, dass es diese Bilder nehmen und automatisch einen Slider erstellen soll, ohne dass du alles neu hochladen musst?
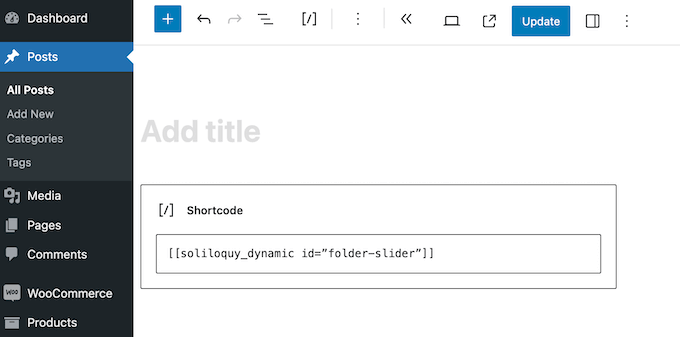
Hier kommt das Dynamic Add-on Add-on ins Spiel. Mit diesem leistungsstarken Werkzeug können Sie Slider dynamisch mit individuellen Shortcodes erstellen. Installieren und aktivieren Sie einfach das Add-on und schreiben Sie dann einen einfachen Shortcode, der Soliloquy mitteilt, welche Inhalte Sie in den Slider aufnehmen möchten.
Sie können dann diesen Shortcode zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen und Soliloquy wird den Slider dynamisch erstellen.

Es gibt eine ganze Reihe verschiedener Shortcodes, die Sie mit dem Dynamic Add-on verwenden können. Wir empfehlen Ihnen daher, die offizielle Soliloquy-Dokumentation für alle Details und Beispiele zu lesen. Aber glauben Sie mir, dieses Add-on ist für jeden, der dynamische Slider mit Leichtigkeit erstellen möchte, ein echter Wendepunkt.
15. Suchmaschinenoptimiert
Dies ist ein wichtiger Punkt. Google liebt schnelle Websites, und sie werden in den Suchergebnissen höher eingestuft. Aber das Präsentieren dieser schönen, hochauflösenden Bilder kann manchmal die Dinge verlangsamen, was Ihren SEO-Bemühungen schadet.
Aus diesem Grund sollten Sie alles tun, um die Geschwindigkeit und Leistung Ihrer WordPress-Website zu verbessern.
Die gute Nachricht ist, dass Soliloquy das Cover Slide zuerst lädt und dann den Rest der Slides geschickt asynchron lädt. Das bedeutet, dass Ihre Website nicht verlangsamt wird, was für Ihre Bild-SEO und Ihre allgemeine WordPress-SEO von Vorteil ist. Es ist eine Win-Win-Situation.
16. Professionelle und gemeinschaftliche Unterstützung
In dieser Rezension zu Soliloquy haben wir bereits gesehen, wie einfach es ist, schöne, responsive Slider für Mobilgeräte zu erstellen. Aber selbst mit den benutzerfreundlichsten Werkzeugen können Fragen auftauchen, oder Sie brauchen vielleicht ein wenig zusätzliche Anleitung.
Wenn Sie ein Heimwerker sind, bietet Soliloquy eine Fülle von Ressourcen, um Ihnen zu helfen. Für den Anfang gibt es eine ausführliche Online-Dokumentation.

Außerdem gibt es den Blog Soliloquy.
Hier finden Sie detaillierte Schritt-für-Schritt-Tutorials sowie Ratschläge zu allgemeinen Themen wie Geld verdienen mit WordPress. Ich habe diese beiden Ressourcen beim Verfassen dieser Rezension über Soliloquy sehr oft genutzt.

Und das Beste daran? Sie können auf all diese Ressourcen zugreifen, egal ob Sie das kostenlose Slider by Soliloquy Plugin herunterladen oder eine Premium Lizenz kaufen.
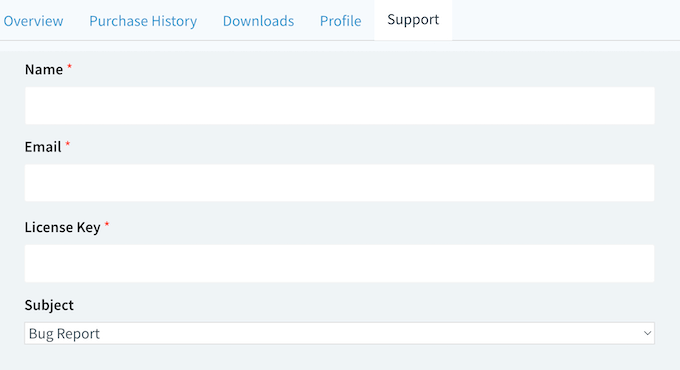
Wenn Sie eine Premium Lizenz kaufen, dann erhalten Sie Zugang zu professionellem Support. Stellen Sie einfach eine Support-Anfrage, und ein Mitglied des Soliloquy-Teams wird Ihnen so schnell wie möglich antworten. Sie sind bestrebt sicherzustellen, dass Sie eine reibungslose und erfolgreiche Erfahrung mit Soliloquy haben.

Soliloquy Überprüfung: Preispläne
Kommen wir nun dazu, Soliloquy in die Hände zu bekommen.
Wenn Sie auf der Suche nach einem kostenlosen Plugin sind, können Sie Slider by Soliloquy aus dem offiziellen WordPress Repository herunterladen. Mit diesem WordPress Plugin können Sie unbegrenzte Bild- und Video Slider für Ihre Website erstellen.
Wenn Sie jedoch die volle Leistungsfähigkeit von Soliloquy nutzen möchten – z. B. das Erstellen von Sliders aus Ihren WooCommerce-Produkten, PDFs und vorhandenen WordPress-Inhalten, das Hinzufügen von Lightboxes, das Erstellen von Karussells und das Planen Ihrer Slider -, sollten Sie eine Premium-Lizenz erwerben.

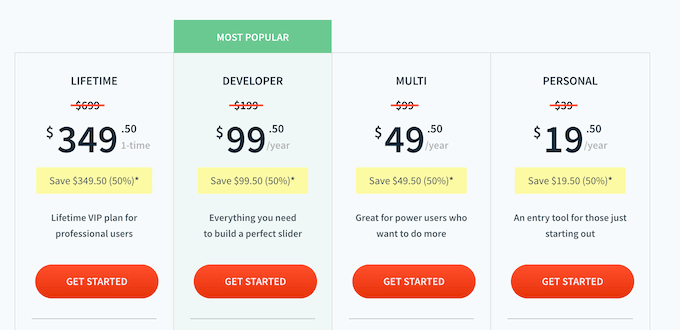
Sie haben die Wahl zwischen 4 Premium-Tarifen:
- Persönlich. Dies ist der perfekte Ausgangspunkt für Anfänger oder diejenigen, die ein kleines Budget haben. Für 19,50 $ pro Jahr erhalten Sie 1 Jahr Support und 1 Jahr Updates. Fortgeschrittene Benutzer können ihre Slider auch mit individuellem CSS anpassen, was perfekt ist, wenn Sie gerne basteln.
- Multi. Wenn Sie schnell professionell aussehende Slider erstellen möchten, ist der Multi-Tarif eine gute Option. Für 49,50 $ pro Jahr schaltet dieser Plan vorgefertigte Templates frei, mit denen Sie schnell professionell gestaltete Slider erstellen können. Sie können auch das Protection Add-on installieren, das für Fotografen, Grafikdesigner und alle anderen, die originelle Inhalte online erstellen, ein Muss ist.
- Entwickler. Entwickelt für WordPress-Entwicklungsagenturen und diejenigen, die mehrere Websites verwalten, können Sie Soliloquy auf bis zu 25 Websites verwenden. Es beinhaltet auch das WooCommerce Add-on, was es perfekt für Online-Shops macht. Für 199 $ pro Jahr erhalten Sie alle Werkzeuge, die Sie benötigen, um atemberaubende Slider für sich und Ihre Kunden zu erstellen.
- Lebenszeit. Dies ist das ultimative Soliloquy-Paket. Ausgerichtet auf WordPress Entwicklungsagenturen, können Sie Soliloquy Lifetime auf bis zu 25 Websites verwenden, so lange Sie wollen. Es verfügt außerdem über integrierte Funktionen zur Kundenverwaltung und unterstützt WordPress Multisites.
Egal, ob Sie ein Gelegenheitsblogger, ein wachsendes Unternehmen oder ein WordPress-Profi sind, Soliloquy hat einen Plan, der Ihren Bedürfnissen und Ihrem Budget entspricht.
Soliloquy Bewertung: Lohnt es sich?
Lassen Sie uns diese Soliloquy Rezension abschließen. Um alles zusammenzufassen, bin ich zuversichtlich, dass es das beste WordPress Slider Plugin ist. Es ist für die Leistung optimiert, so dass Sie schöne Video- und Bild-Slider erstellen können, ohne die Geschwindigkeit und Leistung Ihrer Website zu beeinträchtigen.
Außerdem ist es leicht und benutzerfreundlich, so dass Sie innerhalb weniger Minuten Slider erstellen können.
Wenn Sie erweiterte Funktionen benötigen, gibt es eine Vielzahl von Add-ons. Sie können Lightboxes hinzufügen, Karussells erstellen, Ihre Slider planen – die Möglichkeiten sind endlos.
Wenn Sie gerade erst anfangen, dann ist Personal ein erschwinglicher Tarif, mit dem Sie so viele Slider erstellen können, wie Sie möchten. Er ist perfekt für Anfänger und preisbewusste Benutzer. Wenn Sie jedoch originelle Inhalte erstellen, empfehle ich Ihnen die Multi-Lizenz, da sie mit dem Protection Add-on ausgestattet ist.
Wenn Sie eine WordPress-Entwicklungsagentur betreiben, dann können Sie Soliloquy Developer für bis zu 25 Websites verwenden. Das ist perfekt, um schnell und einfach Slider für alle Ihre Kunden zu erstellen.
Außerdem lässt sich Developer mit WooCommerce integrieren, so dass es auch eine gute Option ist, wenn Sie einen Online-Marktplatz betreiben.
Schließlich bietet Soliloquy Lifetime leistungsstarke Funktionen für die Kundenverwaltung und ist damit eine weitere großartige Option für WordPress-Freiberufler, Agenturen und alle anderen, die Kunden-Websites verwalten.
Ich hoffe, diese Rezension zu Soliloquy hat Ihnen bei der Entscheidung geholfen, ob es das richtige Slider Plugin für Ihre WordPress Website ist. Vielleicht möchten Sie auch erfahren , wie Sie die beste Webdesign-Software auswählen, oder sich unsere Expertenauswahl der besten Drag-and-drop Page-Builder ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



Soliloquy User Reviews
Please share your Soliloquy review to help others in the community.