Möchten Sie Ihre WordPress-Website beschleunigen?
Eine langsame Website kann sowohl für Sie als auch für Ihre Besucher ein großes Ärgernis sein. Sie kann Ihre Suchmaschinenrankings beeinträchtigen, Besucher frustrieren, Ihre Absprungrate erhöhen und letztendlich Ihre Gewinne erheblich beeinflussen.
Heute freuen wir uns, Perfmatters vorzustellen, ein All-in-One-Performance-Plugin, das verspricht, Ihre Website zu beschleunigen. Es verfügt über eine Fülle von Funktionen, die alle Arten von ungenutztem Code, zusätzlichen Skripten und Assets abdecken, die Ihre Website heimlich sabotieren könnten. Als zusätzlichen Bonus werden einige dieser Funktionen sogar Ihre WordPress-Sicherheit verbessern.
Wenn das gesagt ist, ist Perfmatters das richtige Performance-Plugin für Sie? Finden wir es heraus, in diesem detaillierten Perfmatters-Test.

Perfmatters-Bewertung: Warum es in WordPress verwenden?
Perfmatters ist ein Performance-Plugin, das darauf abzielt, die Ladezeiten und die Gesamtgeschwindigkeit Ihrer Website zu verbessern.
Zunächst kann es ungenutzte Skripte, Code, Assets, APIs und andere Inhalte auf Ihrer WordPress-Website entfernen oder deaktivieren und verfügt sogar über einen dedizierten Script Manager. Dieser zeigt Ihnen genau, welche Skripte jedes WordPress-Plugin auf Ihrer Website lädt. Sie können diese Skripte dann für bestimmte Speicherorte oder sogar für Ihre gesamte WordPress-Website deaktivieren.
Darüber hinaus können Sie die Datenbank Ihrer Website optimieren und sogar die Anzahl der automatischen Speicherungen und Beitragsrevisionen begrenzen, die WordPress erstellt, was dazu beitragen kann, dass Ihre Datenbank reibungslos läuft.
Wenn Sie Google Analytics verwenden, um die Besucher Ihrer Website zu verfolgen, können Sie diese Analyselösung lokal hosten und Ihre DNS-Abfragen reduzieren. Noch besser ist, dass Perfmatters nahtlos mit MonsterInsights integriert ist, sodass Sie auf zusätzliche Funktionen zugreifen und gleichzeitig die Geschwindigkeit und Leistung Ihrer Website verbessern können.
Ebenso können Sie Google Fonts lokal hosten, was ideal ist, wenn Sie benutzerdefinierte Schriftarten auf Ihrer WordPress-Website verwenden.
Perfmatters Review: Ist es das richtige Performance-Plugin für Sie?
Egal, ob Sie einen WordPress-Blog, eine Website für kleine Unternehmen, einen Online-Shop oder etwas dazwischen betreiben, schnell ladende Seiten sind unerlässlich.
Indem wir unsere eigenen Websites auf Leistung optimieren und einen professionellen Service zur Optimierung der Website-Geschwindigkeit anbieten, haben wir gelernt, was nötig ist, um eine langsame Website blitzschnell zu machen.
Hält Perfmatters also sein Versprechen, die WordPress-Leistung zu steigern und Ihre Website zu beschleunigen? Finden wir es in diesem detaillierten Perfmatters-Test heraus.
1. Vollständig anpassbares Lazy Loading
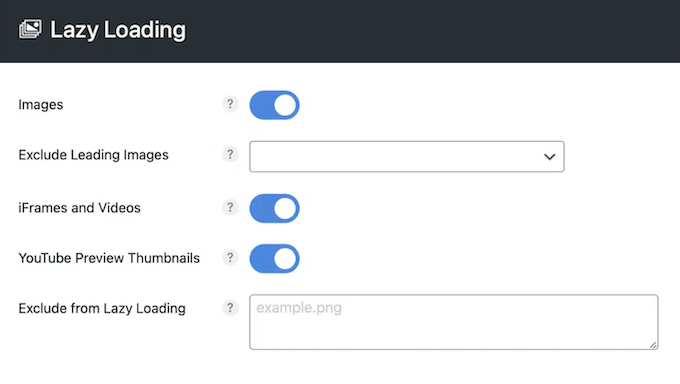
Lazy Loading beschleunigt Websites, indem das Laden von Bildern und Medien verzögert wird, bis sie vom Besucher gesehen werden. Anstatt beispielsweise jedes Bild auf einer Seite zu laden, wartet WordPress, bis der Besucher nach unten scrollt, bis jedes Bild erscheint.
WordPress verfügt über natives Lazy Loading, aber laut Perfmatters ist deren integriertes Lazy Loading deutlich schneller. Sie können auch anpassen, wie das Lazy Loading von Perfmatters auf Ihrer Website funktioniert. Sie können beispielsweise ein bestimmtes Bild vom Lazy Loading ausschließen oder den Schwellenwert ändern, um genau zu steuern, wann ein Inhalt geladen wird.
Perfmatters' Lazy Loading funktioniert mit Videos, Bildern, CSS-Hintergrundbildern, iframes und vielen anderen Medientypen. Es unterstützt auch WebP- und AVIF-Formate.

Wenn Sie YouTube-Videos eingebettet haben, kann Perfmatters auch iframes durch ein Vorschaubild und ein SVG-Play-Symbol ersetzen. Laut der Perfmatters-Website hat diese Funktion in Tests die Geschwindigkeit ihrer Website um 64 % erhöht.
2. Deaktivieren Sie ungenutzte Skripte und Assets
Reichhaltige Multimedia-Inhalte können Ihre Website ansprechender gestalten und Besucher dazu ermutigen, länger zu bleiben, was Ihre Absprungraten reduziert. Einige Assets laden jedoch JavaScript-Dateien und Inline-Code, die die Leistung Ihrer Website beeinträchtigen können.
Wenn Sie ein bestimmtes Asset nicht verwenden, können Sie Perfmatters verwenden, um es zu deaktivieren und potenziell die Geschwindigkeit und Leistung Ihrer Website zu verbessern.
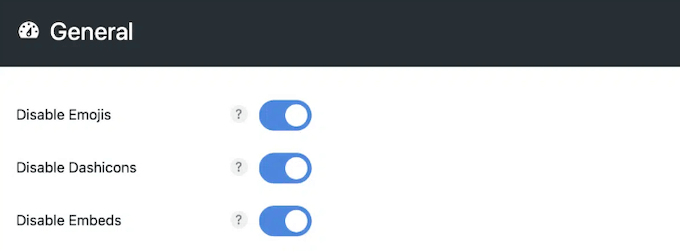
In den Einstellungen des Plugins können Sie eine Vielzahl von Skripten und Assets deaktivieren, darunter Emojis, Embeds, Google Fonts und Dashicons.

3. Beitragsrevisionen begrenzen
Während Sie eine Seite oder einen Beitrag schreiben, speichert WordPress automatisch Revisionen. Diese können nützlich sein, wenn Sie einen Fehler machen und eine frühere Version des Beitrags wiederherstellen müssen.
Revisionen können auch den redaktionellen Workflow verbessern, indem sie es jedem ermöglichen, zu sehen, wie sich der Beitrag im Laufe der Zeit verändert hat.
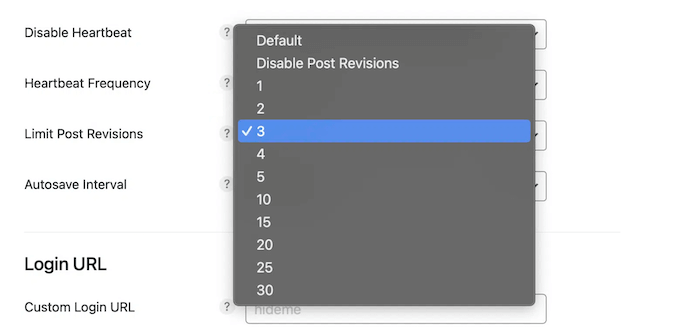
Allerdings gibt es keine Begrenzung für die Anzahl der Revisionen, die WordPress speichert. Wenn Sie schon eine Weile an einem Beitrag gearbeitet haben, kann er Hunderte oder sogar Tausende von Revisionen in Ihrer Datenbank speichern. Mit Perfmatters können Sie begrenzen, wie viele Beitragsrevisionen WordPress speichert, was verhindern kann, dass Ihre Datenbank außer Kontrolle gerät.

Sie können sogar noch einen Schritt weiter gehen und Beitragsrevisionen vollständig deaktivieren.
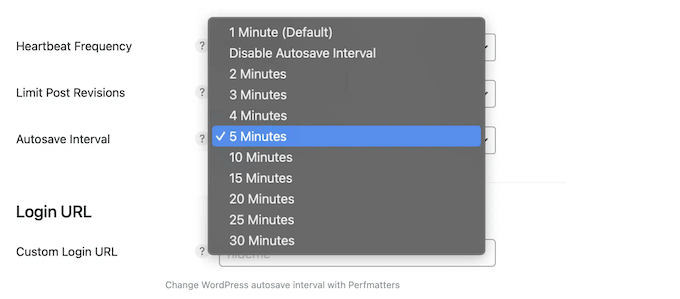
4. Ändern Sie das Autosave-Intervall
Wie bereits erwähnt, nehmen automatische Entwürfe Platz in Ihrer Datenbank ein.
Dennoch möchten Sie vielleicht das Autosave-Intervall erhöhen, damit WordPress weniger Entwürfe speichert. Standardmäßig erstellt WordPress alle 60 Sekunden einen Entwurf, aber Sie können dies mit Ihrem Perfmatters-Plugin einfach ändern.

Alternativ kann Perfmatters die Autosave-Funktion vollständig deaktivieren.
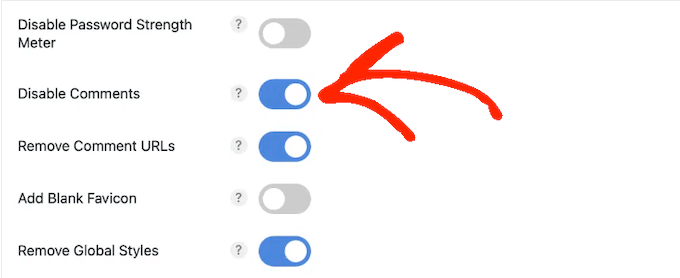
5. Kommentare deaktivieren oder einschränken
Kommentare sind eine großartige Möglichkeit, das Engagement zu steigern und Feedback von Ihren Lesern zu erhalten, aber die Verwaltung kann viel Zeit in Anspruch nehmen. Dies gilt insbesondere, wenn Sie mit vielen Spam- oder negativen Kommentaren zu tun haben. In diesem Fall ist es möglicherweise einfacher, Kommentare einfach komplett zu deaktivieren.
Sie könnten auch Kommentare deaktivieren, wenn Sie keinen Blog-Bereich haben. Zum Beispiel verwenden einige Geschäftswebsites nur statische Seiten wie Über uns, Kontakt und Dienstleistungsseiten.
Perfmatters macht es einfach, Kommentare auf einer einzelnen Seite oder einem einzelnen Beitrag oder sogar auf Ihrer gesamten Website zu deaktivieren.

Eine weitere Option ist das automatische Schließen von Kommentaren nach einer bestimmten Anzahl von Tagen. Dies ist besonders nützlich, wenn Sie sehr zeitkritische Inhalte veröffentlichen, wie z. B. Nachrichtenartikel.
Eine weitere Option ist das Entfernen von Autoren-Kommentar-Links, was Spammer daran hindert, Ihren Kommentarbereich nur für Backlinks zu nutzen oder sogar Malware zu verbreiten.
Wenn Sie Kommentare aktiviert lassen, gibt Ihnen Perfmatters die Möglichkeit, Self-Pingbacks zu deaktivieren. Diese treten auf, wenn Sie auf Ihre eigenen Beiträge verlinken, und können Ihre Kommentarbereiche mit unnötigen Benachrichtigungen überfluten.
Indem Sie diese Self-Pingbacks deaktivieren, können Sie Ihren Kommentarbereich unter Kontrolle halten, was sich hervorragend auf die Leistung Ihrer Website und das Besuchererlebnis auswirkt.
6. Prefetchen Sie die Links Ihrer Website
Perfmatters verfügt über eine Vorladefunktion, die Links im Hintergrund lädt, bevor ein Besucher darauf klickt. Dies sorgt für ein reibungsloseres Browsererlebnis und kann den Eindruck erwecken, dass neue Seiten fast sofort geladen werden.

Ebenso unterstützt Perfmatters DNS-Prefetching, sodass es Domainnamen auflösen kann, bevor der Besucher auf einen Link klickt.
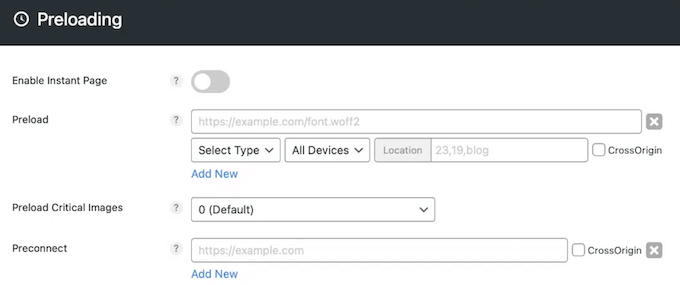
7. Kritische Assets vorladen
Perfmatters kann Bilder vorladen, die sich oberhalb des Falzes befinden. Dies kann die Benutzererfahrung verbessern und gleichzeitig Ihre Ladezeiten für das größte inhaltsreiche Element (Largest Contentful Paint (LCP)) verkürzen. Da LCP ein Faktor für die Core Web Vitals ist, kann dies Ihre SEO verbessern.
Ebenso können Sie alle wichtigen Ressourcen angeben, die die Seite sofort benötigt, wie z. B. benutzerdefinierte Schriftarten oder CSS. Perfmatters wird diese Ressourcen dann auf allen Geräten vorladen.
Alternativ können Sie die Abrufpriorität eines Elements mit Perfmatters festlegen. Indem Sie ein Inhaltselement als 'hohe' Priorität markieren, veranlassen Sie den Browser, diesen Inhalt zuerst abzurufen und anzuzeigen. Der Hauptunterschied besteht darin, dass der Browser frei ist, andere Ressourcen zu priorisieren, wenn dies eine bessere Benutzererfahrung bietet.
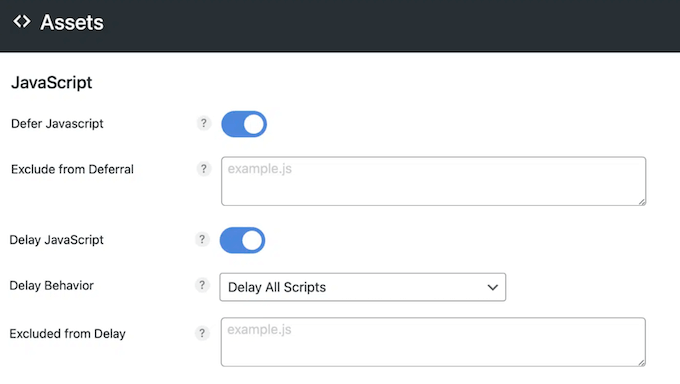
8. JavaScript verzögern und aufschieben
Render-blocking JavaScript hindert WordPress daran, Ihre Webseite anzuzeigen, bevor diese Dateien geladen sind. Dies kann die Ladezeiten Ihrer Website erhöhen und gleichzeitig das Rendern der Seite blockieren.
Mit diesem Wissen kann Perfmatters dieses Problem beheben, indem es allen Ihren JavaScript-Dateien ein 'defer'-Tag hinzufügt. Danach werden die Skripte geladen, nachdem der Rest der Seite geladen wurde.

Alternativ können Sie JavaScript verzögern, bis der Benutzer mit Ihren Inhalten interagiert. Dies funktioniert besonders gut für ressourcenintensive Skripte von Drittanbietern wie Google AdSense, Google Analytics und Facebook Pixel.
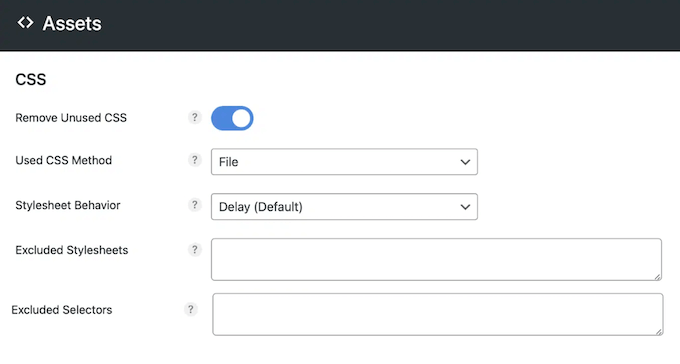
9. Ungenutztes CSS entfernen
Einige WordPress-Themes und Plugins können CSS-Code hinzufügen, der für das Aussehen oder die Funktion Ihrer Website nicht wesentlich ist. Das Laden dieses unnötigen Codes kann die Ladezeiten Ihrer Seiten erhöhen und sogar Warnungen vor renderblockierenden Elementen auslösen.
Glücklicherweise kann Perfmatters automatisch ungenutztes CSS identifizieren und entfernen. Es kann diesen Code dann entweder auf Ihrer gesamten WordPress-Website entfernen oder nur auf bestimmte Seiten und Beiträge abzielen.

Diese Funktion sollte auf Anhieb gut funktionieren, aber wenn Sie möchten, können Sie bestimmte CSS-Stylesheets und CSS-Selektoren ausschließen, damit Perfmatters diese niemals von Ihrer Website entfernt.
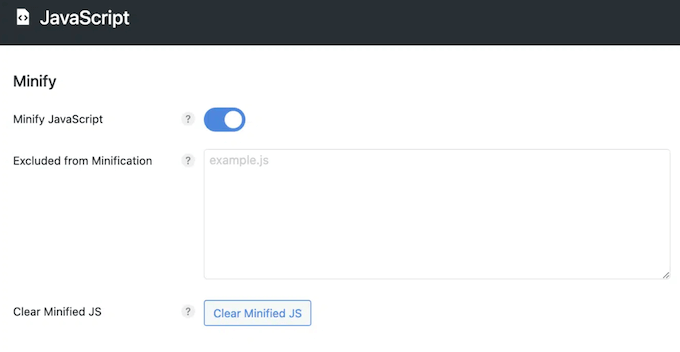
10. JavaScript und CSS minimieren
Perfmatters kann Leerzeichen, Zeilen und unnötige Zeichen aus Ihrem JavaScript- und CSS-Quellcode automatisch entfernen. Dieser Vorgang wird als Minifizierung bezeichnet und kann die Dateigröße reduzieren.
In den Einstellungen des Plugins können Sie wählen, ob Sie JavaScript und CSS separat minimieren möchten, und Ausschlussregeln für Dateien erstellen, die Sie nicht minimieren möchten.

11. jQuery Migrate entfernen
jQuery Migrate ist ein Skript, das WordPress verwendet, um Kompatibilität für Plugins und Themes bereitzustellen, die alte Versionen von jQuery verwenden. Die meisten Websites benötigen diese Datei nicht, daher kann sie unnötige Last für Ihre WordPress-Website bedeuten.
Wenn Sie vermuten, dass dies der Fall ist, empfehlen wir Ihnen zunächst zu testen, ob Ihre WordPress-Plugins oder Ihr Theme jQuery Migrate benötigen. Eine Schritt-für-Schritt-Anleitung dazu finden Sie in unserem Leitfaden zur Behebung von renderblockierendem JavaScript in WordPress.
Wenn das erledigt ist, können Sie diese Datei mit Perfmatters entfernen.
12. Entfernen Sie ungenutzte Skripte
Perfmatters verfügt über einen integrierten Skript-Manager, mit dem Sie unnötige Skripte auf bestimmten Seiten und Beiträgen oder sogar auf Ihrem gesamten WordPress-Blog deaktivieren können.
Um Ihnen zu zeigen, welche Skripte wofür verwendet werden, gruppiert Perfmatters diese Skripte nach ihrem jeweiligen Plugin oder Theme. Sie können dann entscheiden, ob Sie jedes Skript für bestimmte Speicherorte deaktivieren oder es sogar vollständig entfernen möchten. Wenn Sie beispielsweise ein Kontaktformular-Plugin haben, aktivieren Sie dessen Skripte möglicherweise nur auf Ihrer Kontaktseite.
Perfmatters verfügt auch über einen Testmodus, der Ihre Änderungen auf angemeldete Administratoren beschränkt. Dies gibt Ihnen die Möglichkeit zu testen, wie sich das Deaktivieren des Skripts auf Ihre Website auswirkt, bevor Sie diese Änderungen auf Ihrer Live-Website übernehmen.
Sie können Skripte auch für bestimmte Geräte deaktivieren, z. B. für Desktop-Computer oder Smartphones. Wenn Sie die Benutzerregistrierung auf Ihrer WordPress-Website zulassen, können Sie Skripte speziell für angemeldete Benutzer deaktivieren.
Wenn Sie die Dinge noch einen Schritt weiter treiben möchten, verfügt der Skriptmanager über einen Must-use (MU)-Modus. Dieser ermöglicht es Ihnen, WordPress-Plugin-Abfragen und Hooks sowie Inline-CSS und JavaScript zu deaktivieren.
13. Unnötige WooCommerce-Skripte blockieren
Betreiben Sie einen WooCommerce-Shop? Standardmäßig lädt WooCommerce seine Skripte und Stile auf jeder Seite Ihrer WordPress-Website.
Stattdessen kann Perfmatters WooCommerce-Skripte und -Stile überall außer auf Ihren Produkt-, Warenkorb- und Kassenseiten deaktivieren, sodass Sie keine Zeit mit dem Laden von WooCommerce-Skripten und -Stilen an Orten verschwenden, an denen Sie sie nicht benötigen.
Darüber hinaus kann die WooCommercewc-ajax=get_refreshed_fragments Anfrage zu erheblichen Verzögerungen auf Ihrem Online-Shop führen. Um diese Verzögerungen zu minimieren, kann Perfmatters Warenkorbfunktionen deaktivieren, wenn sich nichts im Warenkorb befindet.
Ebenso kann Perfmatters alle ungenutzten WooCommerce-Widgets deaktivieren und die WooCommerce-Status- Meta-Box entfernen, was Ihren WordPress-Adminbereich beschleunigen kann.
14. Core-Block-Stile einschränken
Standardmäßig lädt WordPress die Core-Block-Stile in einer globalen Stylesheet, unabhängig davon, ob sie auf der Seite gerendert werden oder nicht.
Um die Menge an CSS, die auf Ihrer Website geladen wird, zu reduzieren, kann Perfmatters dieses Standardverhalten ändern, sodass nur die Blockstile geladen werden, wenn sie gerendert werden.
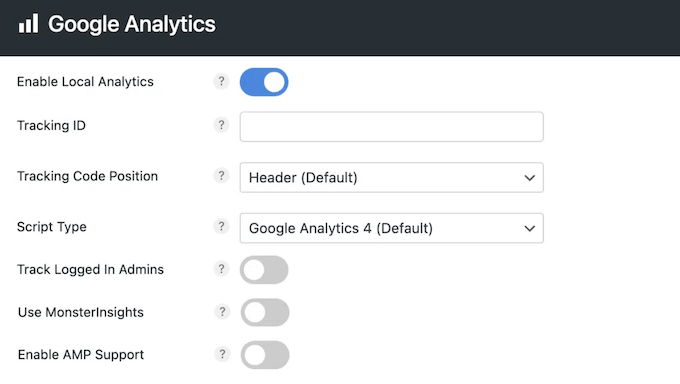
15. Google Analytics lokal hosten
Möchten Sie Besucher Ihrer WordPress-Website verfolgen?
Google Analytics ist eine äußerst beliebte Analyse-Lösung, aber Perfmatters ermöglicht es Ihnen, es auf eine etwas andere Weise zu nutzen, indem Google Analytics lokal gehostet wird. Dies verspricht, Ihre Website zu beschleunigen, indem DNS-Lookups reduziert werden.

Noch besser, Perfmatters integriert sich mit MonsterInsights, sodass Sie einige zusätzliche Funktionen erhalten und trotzdem von einem lokal gehosteten Skript profitieren können. Wenn MonsterInsights aktiviert ist, wird Google Analytics in Perfmatters automatisch deaktiviert, sodass Sie sich keine Sorgen machen müssen, dass das Skript zweimal geladen wird.
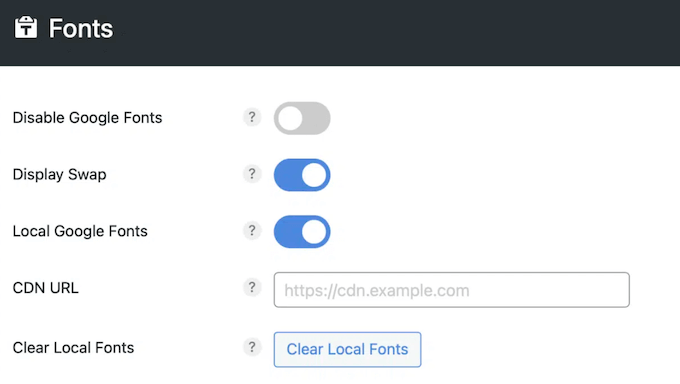
16. Google Fonts lokal hosten
Eine schöne Typografie kann das Design Ihrer Website verbessern und Ihre Marke stärken. Die Nutzung von Drittanbieter-Schriftartdiensten kann jedoch die Leistung Ihrer Website beeinträchtigen.
Stattdessen kann Perfmatters Google Fonts automatisch lokal kopieren auf Ihre WordPress-Website, sodass sie schneller geladen werden. Auf diese Weise können Sie benutzerdefinierte Schriftarten verwenden, ohne die Geschwindigkeit Ihrer Website zu beeinträchtigen.

Dies kann Ihnen auch helfen, die DSGVO einzuhalten.
Wenn jemand eine Website besucht, die Google Fonts verwendet, protokolliert Google seine IP-Adresse, wenn die Schriftarten geladen werden. Da dies ohne die ausdrückliche Zustimmung des Besuchers geschieht, verstößt es gegen die DSGVO. Indem Sie Ihre Google Fonts lokal hosten, können Sie dies vermeiden und Ihrer Website helfen, wichtige Datenschutzgesetze einzuhalten.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zur datenschutzfreundlichen Nutzung von Google Fonts.
17. Optimieren Sie Ihre Datenbank
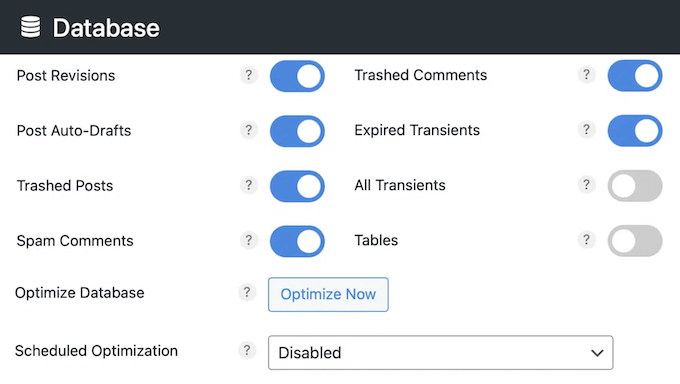
Wenn Sie WordPress schon eine Weile nutzen, gibt es wahrscheinlich viele nutzlose Daten in Ihrer Datenbank, wie Beitragsrevisionen, Spam-Kommentare, Papierkorb, temporäre Optionen und verwaiste Metadaten. Deshalb empfehlen wir unseren Lesern immer, ihre Datenbank zu optimieren.
Um Ihnen zu helfen, kann das Perfmatters-Plugin ungenutzte Daten auf verschiedene Schlüsselarten identifizieren und löschen. Zunächst können Sie Beitragsrevisionen und automatische Entwürfe löschen und Spam-Kommentare mit wenigen Klicks entfernen.

Sie können auch gelöschte Kommentare und Beiträge einfach löschen und Transienten entfernen. Während Transienten normalerweise von selbst ablaufen, gibt es einige häufige Fehler und Probleme, die verhindern können, dass diese Transienten automatisch ablaufen.
Infolgedessen können Sie am Ende eine Menge temporärer Einträge in der wp_options -Tabelle Ihrer Website haben, sodass diese Funktion viel Speicherplatz in Ihrer Datenbank freigeben kann.
Schließlich verfügt Perfmatters über einen 'Optimize'-Befehl, den es auf alle Tabellen in Ihrer Datenbank anwenden kann. Noch besser ist, dass dieser Prozess im Hintergrund läuft, sodass Sie weiter an Ihrer Website arbeiten können, während Perfmatters die Datenbank optimiert.
Um Ihnen zukünftig Zeit zu sparen, ermöglicht Perfmatters das Speichern Ihrer Einstellungen, damit Sie diese einfach wiederverwenden können. Darüber hinaus können Sie diese Optimierungen sogar so planen, dass sie täglich, wöchentlich oder monatlich automatisch erfolgen.
18. REST API blockieren
Die REST API hilft Ihnen, Daten mit GET-Anfragen abzurufen, was unerlässlich ist, wenn Sie Apps mit WordPress erstellen. Die REST API verbraucht jedoch auch viele Ressourcen, sodass sie Ihre Website leicht verlangsamen kann.
Hacker können die REST-API auch verwenden, um eine Liste aller auf Ihrer Website registrierten Benutzernamen zu erstellen. Dies kann Ihre WordPress-Website anfällig für Brute-Force-Angriffe machen.
Wenn Sie die REST-API nicht verwenden, empfehlen wir, sie zu deaktivieren – und Perfmatters ermöglicht Ihnen dies mit nur wenigen Klicks.
19. Deaktivieren der Google Maps API
Google Maps zu Ihrer Website hinzufügen kann Besuchern und potenziellen Kunden helfen, Ihren Standort zu finden. Dies ist perfekt, wenn Sie ein physisches Geschäft betreiben, wie z. B. ein Ladengeschäft. Diese Karte kann auch die Sichtbarkeit Ihrer Website in Suchmaschinen verbessern und den Traffic Ihres Blogs erhöhen.
Allerdings können Google Maps die Leistung Ihrer Website beeinträchtigen. Schlimmer noch, einige WordPress-Themes und Plugins haben die Google Maps API integriert und lassen Sie sie nicht deaktivieren.
Mit diesem Wissen können Sie Perfmatters verwenden, um die Google Maps API auf Ihrer gesamten Website zu deaktivieren. Selbst wenn Sie diese API deaktivieren, können Sie einzelne Seiten oder Beiträge ausschließen, sodass Sie Google Maps-Inhalte weiterhin in bestimmten Bereichen anzeigen können.
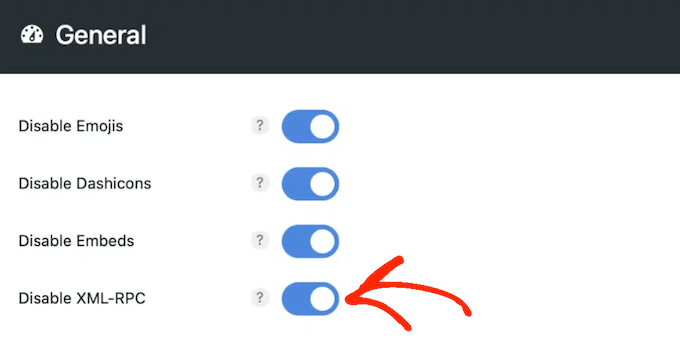
20. XML-RPC deaktivieren
XML-RPC ist eine Kern-API von WordPress, die es Benutzern ermöglicht, sich über Drittanbieter-Apps, Tools und Dienste mit ihrer Website zu verbinden. Kurz gesagt, Sie verwenden XML-RPC, um auf Ihren Blog zuzugreifen und ihn remote zu veröffentlichen, z. B. wenn Sie eine mobile App zur Verwaltung Ihrer Website verwenden oder sich mit Automatisierungsdiensten wie Uncanny Automator und Zapier verbinden.
Leider haben Hacker in der Vergangenheit XML-RPC genutzt, um Zugriff auf WordPress-Websites zu erhalten. Daher ist es eine gute Idee, XML-RPC zu deaktivieren, es sei denn, Sie nutzen es aktiv.
Mit Perfmatters können Sie den Endpunkt für XML-RPC mit nur wenigen Klicks deaktivieren.

21. Deaktivieren Sie die WordPress Heartbeat API
Die in WordPress 3.6 eingeführte Heartbeat API ermöglicht es Ihrer Website, einmalige oder wiederkehrende Ereignisse zu planen. Standardmäßig prüft diese API alle 60 Sekunden auf anstehende Ereignisse und führt diese dann aus. Dies kann jedoch Ihre CPU-Auslastung erhöhen und eine Menge AJX-Aufrufe erzeugen.
Sie können Perfmatters verwenden, um die Häufigkeit dieser Überprüfungen zu ändern oder die Heartbeat API nur dann auszuführen, wenn Sie Beiträge bearbeiten. Alternativ können Sie einen Schritt weiter gehen und die Heartbeat API vollständig deaktivieren.
22. RSS-Feed und Links deaktivieren
Ein RSS-Feed hilft Benutzern, Ihre Blog-Updates zu abonnieren, kann aber auch dazu führen, dass Ihre Website unübersichtlich aussieht. Wenn Sie keinen Blog haben, ist der RSS-Feed auch völlig unnötig.
In diesem Fall können Sie den RSS-Feed in den Perfmatters-Einstellungen deaktivieren.
Alternativ können Sie die RSS-Feeds aktiviert lassen, aber die RSS-Feed-URLs entfernen, bei denen es sich um Links zu Ihren Seiten, Beiträgen, Kommentaren, Tags und anderen Inhaltstypen handelt. Dies kann einige ungenutzte Codes von Ihrer Website entfernen, ohne den RSS-Feed zu deaktivieren.
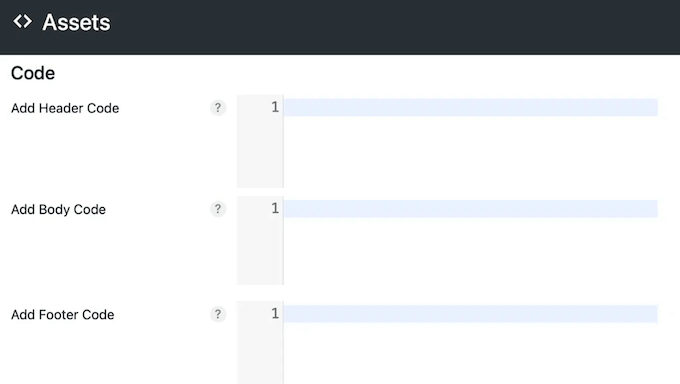
23. Benutzerdefinierten Code hinzufügen
Einige WordPress-Tutorials bitten Sie, benutzerdefinierten Code zu Ihrer functions.php-Datei Ihres Themes hinzuzufügen oder ein sitespezifisches Plugin zu erstellen.
Dies kann jedoch zu Problemen führen, da bereits ein kleiner Fehler im benutzerdefinierten Code Ihre Website komplett lahmlegen kann. Ganz zu schweigen davon, dass Sie den benutzerdefinierten Code verlieren, sobald Sie Ihr WordPress-Theme aktualisieren oder ändern.
Die gute Nachricht ist, dass Perfmatters einen integrierten Code-Editor mitbringt, sodass Sie Snippets in den Header, Body oder Footer Ihrer Website einfügen können. Ähnlich wie ein dediziertes Plugin für Code-Snippets ist dies viel sicherer als die Bearbeitung Ihrer functions.php-Datei.

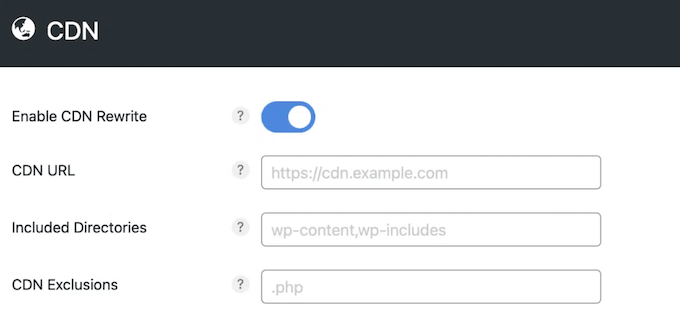
24. Richten Sie ein CDN mit Leichtigkeit ein
Ein Content Delivery Network (CDN) ist ein Dienst, der Ihre Website erheblich beschleunigen kann. Es funktioniert, indem es Ihre Inhalte von dem Server zwischenspeichert und ausliefert, der sich physisch am nächsten am Standort des Besuchers befindet, wodurch Ihre Seitenladezeiten verkürzt werden.
Nach der Anmeldung bei einem CDN kann Perfmatters Ihnen helfen, es für WordPress einzurichten. Geben Sie einfach die CDN-URL ein und Perfmatters schreibt alle Ihre Assets und Inhalte neu, sodass sie auf dieses CDN verweisen.

Sie können auch auswählen, welche WordPress-Verzeichnisse einbezogen und welche Dateien oder Assets vom CDN ausgeschlossen werden sollen.
25. Ändern Sie die Standard-Login-URL
Bots und automatisierte Skripte versuchen oft, in WordPress-Websites einzubrechen, indem sie gängige Login-URLs wie wp-admin und wp-login verwenden. In diesem Sinne kann Perfmatters dazu beitragen, Ihre Website vor diesen Brute-Force-Angriffen zu schützen, indem es Ihre Login-URL ändert.
Geben Sie einfach die neue Anmelde-URL ein, die Sie verwenden möchten, und Perfmatters blockiert jeden, der direkt auf die Endpunkte wp-admin und wp-login Ihrer Website zugreift.
26. Verstecken Sie die WordPress-Versionsnummer
Standardmäßig ist Ihre WordPress-Versionsnummer in Ihrem Quellcode deutlich sichtbar. Leider können Hacker diese Informationen nutzen, um bekannte Probleme in Ihrer WordPress-Version auszunutzen und möglicherweise Zugriff auf Ihre Website zu erhalten.
Um Ihre WordPress-Sicherheit zu verbessern, kann Perfmatters diese Versionsnummer ausblenden. Dies erschwert es Hackern sofort zu erkennen, welche WordPress-Version Sie verwenden.
27. Unterstützt WordPress Multisite
Betreiben Sie ein WordPress Multisite-Netzwerk?
Wenn Sie auf den Unlimited-Plan upgraden, können Sie Perfmatters auf WordPress Multisite installieren. Sie können dann die Perfmatters-Einstellungen ganz einfach von Ihrer Netzwerk-Standardseite auf alle Ihre Unterseiten übertragen.
28. Community- und professionelle Unterstützung
Perfmatters ist auf Benutzerfreundlichkeit ausgelegt. Tatsächlich können Sie viele Funktionen einfach durch Klicken auf einen Schieberegler aktivieren. Die Leistung Ihrer Website hat jedoch einen großen Einfluss auf alles, von der Benutzererfahrung über Ihre Suchmaschinenrankings bis hin zu Ihren Conversion-Raten und vieles mehr.
Dennoch möchten Sie sicherstellen, dass Sie den größten Leistungsschub aus Ihrem Perfmatters-Plugin herausholen.
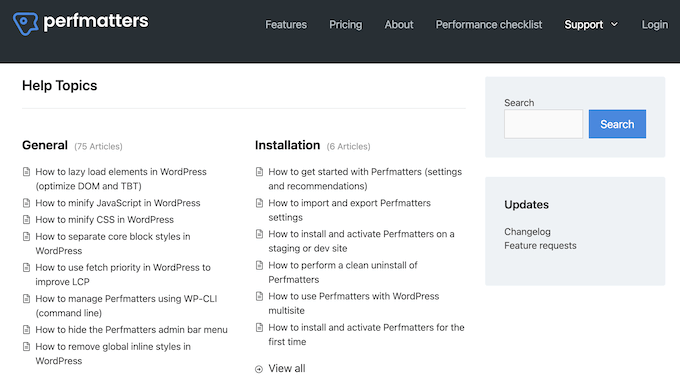
Um Ihnen den Einstieg zu erleichtern, gibt es eine Online-Dokumentation, auf die Sie rund um die Uhr zugreifen können. Hier finden Sie ausführliche Anleitungen, wie Sie Ihren WooCommerce-Shop, Ihre WordPress-Website oder Ihren Blog beschleunigen können.

Darüber hinaus bieten alle Pläne professionellen Support, sodass Sie direkt von den Experten Hilfe erhalten können. Reichen Sie einfach ein Ticket ein und ein Mitglied des Perfmatters-Teams wird sich so schnell wie möglich bei Ihnen melden.
Wenn Sie das Team direkt kontaktieren, empfehlen wir, so viele Informationen wie möglich anzugeben. Dies hilft ihnen, Ihr Problem zu verstehen und eine hilfreiche Antwort zu geben.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zur richtigen Anfrage nach WordPress-Support.
Perfmatters-Bewertung: Preise und Pläne
Im Gegensatz zu einigen anderen Performance-Plugins erhalten Sie Zugriff auf das gesamte Funktionsspektrum, unabhängig davon, welchen Perfmatters-Plan Sie kaufen.

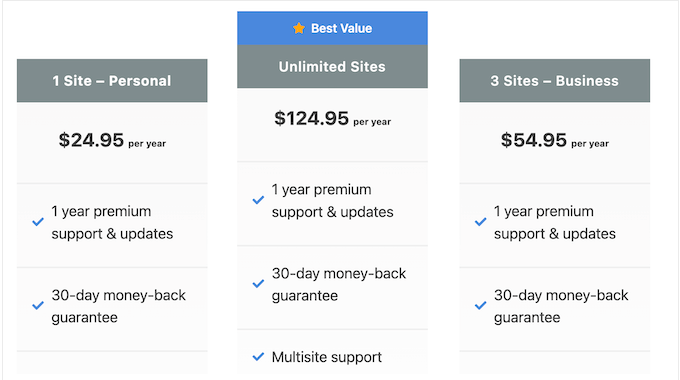
Der Hauptunterschied liegt in der Anzahl der Websites, auf denen Sie Perfmatters verwenden können:
- Persönlich. Für 24,95 $ pro Jahr können Sie Perfmatters auf einer einzelnen Website, einem Blog oder einem Online-Marktplatz installieren und aktivieren.
- Business. Zum Preis von 54,95 $ können Sie Perfmatters auf bis zu 3 Websites nutzen. Dies ist eine gute Option, wenn Sie mehrere Websites betreiben, z. B. mehrere Blogs in einem Affiliate-Marketing-Netzwerk.
- Unbegrenzte Websites. Für 124,95 $ pro Jahr können Sie Perfmatters auf so vielen Websites verwenden, wie Sie möchten. Dies ist eine großartige Option, wenn Sie eine WordPress-Entwicklungsagentur betreiben. Dieser Plan unterstützt auch WordPress Multisite, daher empfehlen wir ihn auch Multisite-Benutzern.
Perfmatters Review: Ist es das richtige Performance-Plugin für Sie?
Zusammenfassend lässt sich sagen, dass wir zuversichtlich sind, dass Perfmatters ein großartiges Performance-Plugin ist. Es kann die anfänglichen Seitenladezeiten verbessern, indem das Laden von Bildern und Videos verzögert wird, während JavaScript erst geladen wird, nachdem der Rest der Seite geladen wurde.
Darüber hinaus kann es alle Arten von ungenutztem Code, Assets, Skripten und APIs entfernen oder deaktivieren. Insbesondere wenn Sie einen Online-Marktplatz betreiben, kann Perfmatters unnötige WooCommerce-Skripte blockieren, sodass sie nur auf Ihren Produkt-, Warenkorb- und Kassenseiten geladen werden.
Dennoch ist Perfmatters eine gute Option für alle Arten von WordPress-Websites, Blogs und WooCommerce-Shops.
Wir hoffen, dass dieser Perfmatters-Test Ihnen bei der Entscheidung geholfen hat, ob es das richtige Plugin für Geschwindigkeit und Leistung für Sie ist. Als Nächstes möchten Sie vielleicht unseren ultimativen WordPress SEO-Leitfaden lesen oder unsere Expertenauswahl der besten Drag-and-Drop-Page-Builder ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.



Perfmatters Benutzerbewertungen
Bitte teilen Sie Ihre Perfmatters-Bewertung, um anderen in der Community zu helfen.