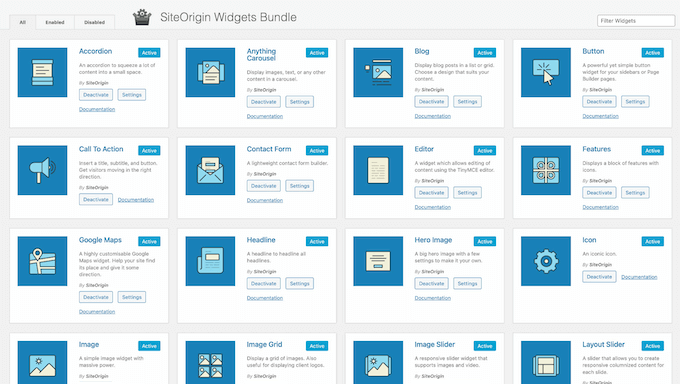
Suchen Sie nach einer Page Builder by SiteOrigin-Bewertung, die Ihnen bei der Entscheidung hilft, ob es der richtige Page Builder für Sie ist?
SiteOrigin ermöglicht es Ihnen, responsive, benutzerdefinierte Seiten mit einem Drag-and-Drop-Editor zu erstellen. Es ist für die Leistung optimiert, lässt sich nahtlos in die integrierten WordPress-Editoren integrieren und wird mit einer Reihe von Premium-Add-ons geliefert.
In dieser Page Builder by SiteOrigin-Bewertung werfen wir einen genaueren Blick auf diesen beliebten Page Builder, um zu sehen, ob er für Ihre WordPress-Website geeignet ist.

Page Builder by SiteOrigin Review: Ist es das Richtige für Sie?
SiteOrigin ist ein Drag-and-Drop-Seitenersteller, der mit jedem WordPress-Theme funktioniert. Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie das kostenlose Page Builder by SiteOrigin Plugin von WordPress.org herunterladen und sofort loslegen.

Dieses kostenlose Plugin ermöglicht es Ihnen, benutzerdefinierte Seitendesigns mit den Standard-WordPress-Widgets zu erstellen und integriert sich nahtlos in die WordPress-Inhaltseditoren.
Das gesagt, Sie können alle Arten von Seiten mit einer vertrauten Benutzeroberfläche erstellen, ohne eine einzige Zeile Code schreiben zu müssen.

Sie können auch jeden Teil des Designs anpassen, einschließlich der Änderung des Abstands, der Ränder, Abstände und Ränder. Während Sie bearbeiten, werden Ihre Änderungen in Echtzeit angezeigt, sodass Sie viele verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.
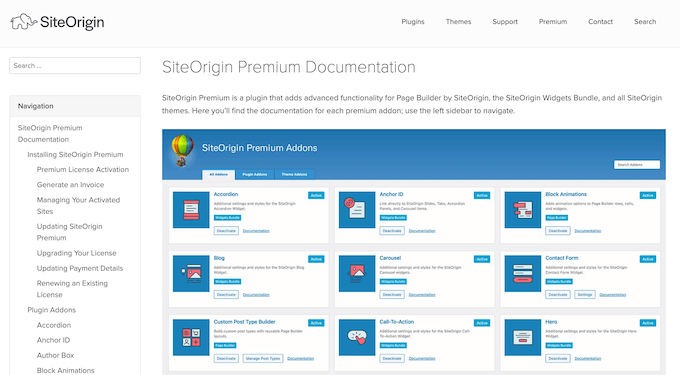
Wenn Sie jedoch auf das Premium-SiteOrigin-Plugin upgraden, erhalten Sie Zugriff auf die gesamte Palette an Add-ons.
Oft schalten diese zusätzliche Einstellungen und Funktionen für die Standard-SiteOrigin-Widgets frei. Zum Beispiel können Sie Bilder mit Textüberlagerungen, CSS-Animationen und Formen transformieren oder Ihre Bilder in einem Lightbox-Popup anzeigen.
Sie können auch leistungsstarke Add-ons wie Toggle Visibility verwenden, um mobilen, Tablet- und Desktop-Benutzern unterschiedliche Inhalte anzuzeigen, oder exklusive Mitgliederinhalte erstellen, die nur für angemeldete Benutzer sichtbar sind.
Page Builder by SiteOrigin Review: Ist es das Richtige für Sie?
Mit dem richtigen Page Builder können Sie eine professionell aussehende Website erstellen, die problemlos Besucher in Nutzer, E-Mail-Abonnenten und Kunden umwandelt.
In dieser Page Builder by SiteOrigin-Rezension werden wir sehen, ob es die richtige Wahl für Ihre Website ist.
1. Drag-and-Drop-Builder
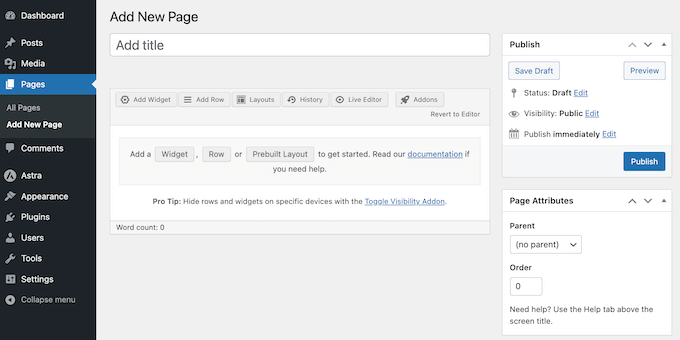
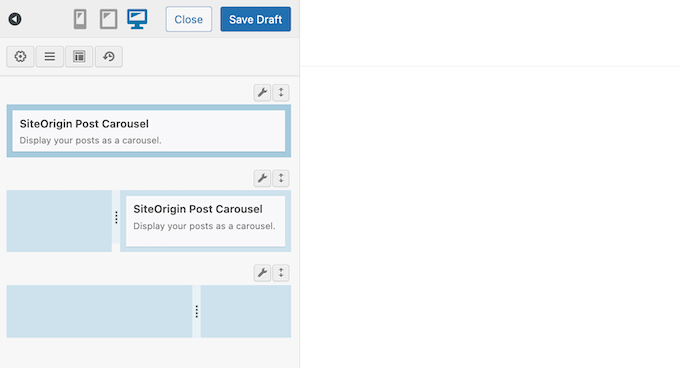
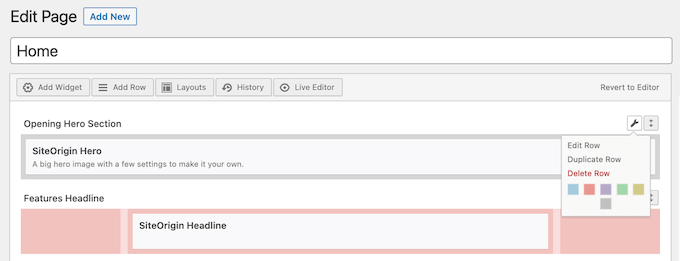
Page Builder by SiteOrigin verfügt über einen benutzerfreundlichen Editor, mit dem Sie Widgets verschieben, Spalten in der Größe ändern, Zeilen neu anordnen und mehr per Drag & Drop erstellen können. Dies ermöglicht es Ihnen, alle Arten von Landing Pages, Verkaufsseiten und andere Designs zu erstellen.

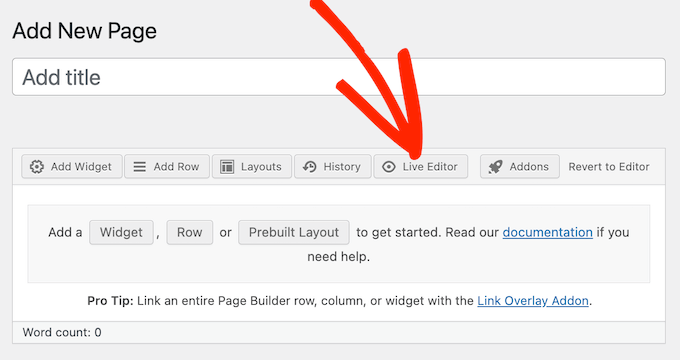
Während Sie Änderungen vornehmen, zeigt der Live-Editor genau an, wie die Seite aussehen wird, wenn sie auf Ihrer WordPress-Website veröffentlicht wird. Auf diese Weise können Sie Ihren Inhalt in Echtzeit und ohne eine einzige Zeile Code feinabstimmen.
Im Gegensatz zu einigen anderen Seitenerstellern fügen Sie Elemente über die Seitenleiste hinzu und verschieben sie, anstatt sie direkt in der Live-Vorschau zu bearbeiten. Obwohl dies dem Theme Customizer ähnelt, kann es etwas Übung erfordern, wenn Sie es gewohnt sind, mit anderen Drag-and-Drop-Seitenerstellern wie SeedProd zu arbeiten.
2. Integration mit WordPress-Editoren
Der SiteOrigin-Editor lässt sich nahtlos in das WordPress-Dashboard integrieren, sodass Sie ihn überall verwenden können. Um zu beginnen, können Sie jede Seite oder jeden Beitrag im Standard- WordPress-Blockeditor öffnen und dann den SiteOrigin-Seitenersteller mit einem Klick starten.

Alternativ können Sie ein Page Builder-Layout in den WordPress-Blockeditor einfügen.
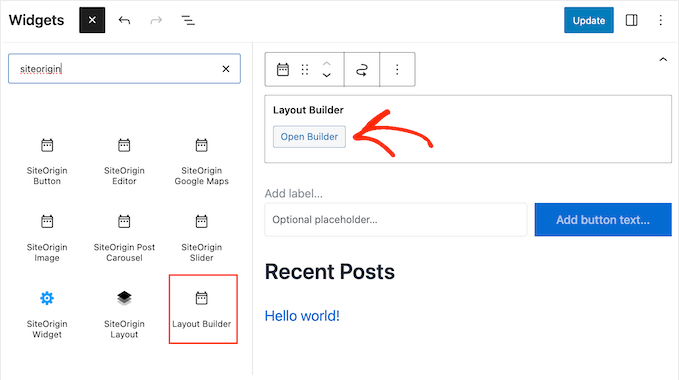
Schließlich, wenn Sie das kostenlose SiteOrigin Widgets Bundle installieren, können Sie den SiteOrigin Widget Block verwenden. Auf diese Weise können Sie benutzerdefinierte Layouts erstellen und sie dann in der Seitenleiste, im Footer oder in einem anderen Widget-fähigen Bereich anzeigen.

3. Kompatibel mit jedem WordPress-Theme
Page Builder by SiteOrigin ist mit jedem standardisierten WordPress-Theme kompatibel. Das bedeutet, Sie können jedes beliebige Theme verwenden oder Themes wechseln, ohne Ihre SiteOrigin-Designs zu verlieren.
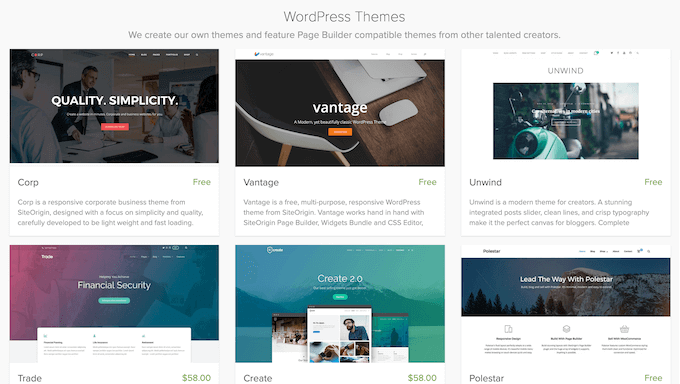
Suchen Sie ein neues WordPress-Theme? Dann hat SiteOrigin eine Reihe von kostenlosen Themes erstellt, die perfekt mit ihrem Page Builder zusammenarbeiten.

4. Integration mit WordPress Widgets
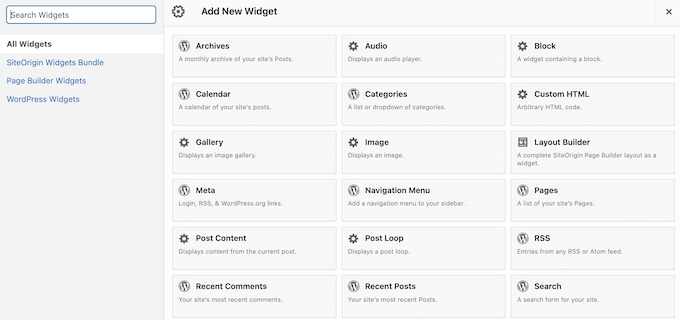
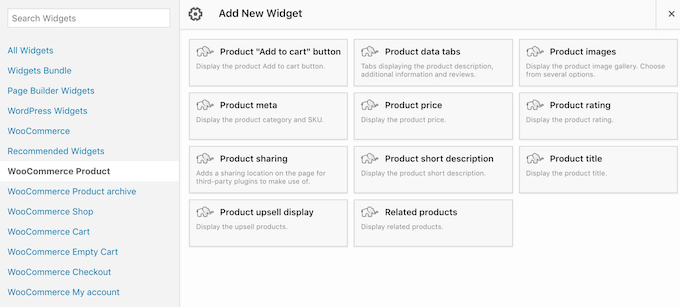
Der Page Builder von SiteOrigin ist mit allen Standard- WordPress-Widgets kompatibel, sodass Sie weiterhin mit den Inhalten arbeiten können, mit denen Sie bereits vertraut sind. Öffnen Sie einfach das Dashboard „Neues Widget hinzufügen“ und wählen Sie dann das Widget aus, das Sie verwenden möchten.

SiteOrigin fügt dieses Widget dann zur aktuell ausgewählten Zeile hinzu, bereit zur Bearbeitung oder Neuanordnung per Drag & Drop.
5. Mobilfreundlich
Laut unseren Internetnutzungsstatistiken macht der mobile Internetverkehr fast 55 % des gesamten Webverkehrs aus. Vor diesem Hintergrund sollten Ihre Seiten auf Smartphones und Tablets genauso gut aussehen wie auf Desktop-Computern.
Die gute Nachricht ist, dass alle Inhalte, die Sie mit Page Builder by SiteOrigin erstellen, standardmäßig mobilfreundlich sind. Das bedeutet, dass jede von Ihnen gestaltete Seite großartig aussieht, unabhängig davon, welches Gerät der Besucher verwendet.
6. Für Leistung optimiert
Während Sie Ihre Layouts erstellen, generiert und optimiert Page Builder im Hintergrund den notwendigen Code. Tatsächlich ist Page Builder laut der SiteOrigin-Website bis zu 100-mal leichter als andere beliebte Grid-Systeme.
Mit diesen Worten kann SiteOrigin Ihre Seitenladezeiten verbessern. Es ist auch mit vielen beliebten Performance- und Caching-Plugins kompatibel.
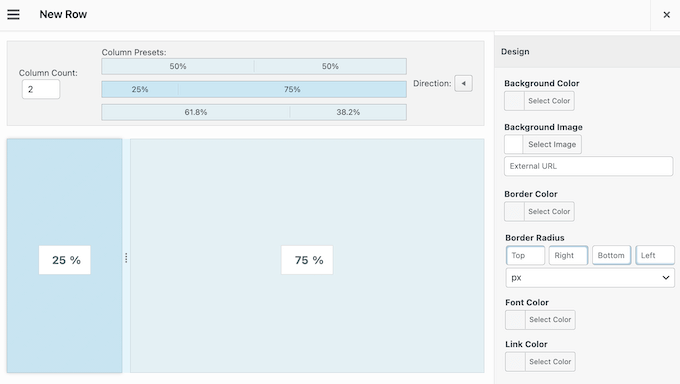
7. Zeilen- und Widget-Stile
SiteOrigin bietet Zeilen- und Widget-Stile, mit denen Sie Ihre Inhalte feinabstimmen können. Dies beinhaltet das Ändern des Hintergrunds, der Abstände und des Spaltenabstands.

Fortgeschrittenere Website-Besitzer können sogar benutzerdefiniertes CSS verwenden, um ein völlig einzigartiges Design zu erstellen.
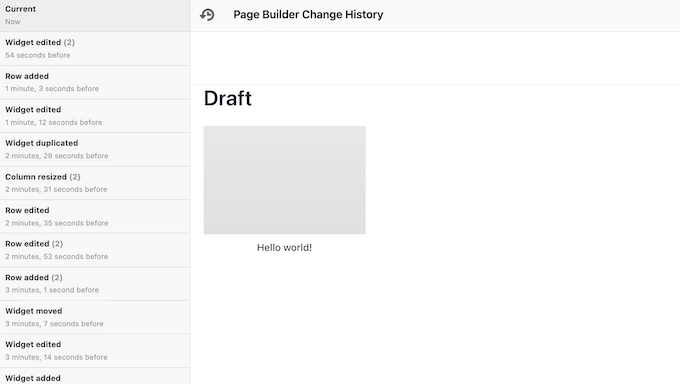
8. Verlaufsbrowser
SiteOrigin verfügt über einen integrierten Verlaufsbrowser, mit dem Sie Ihre letzten Änderungen rückgängig machen oder sogar zu einer früheren Version des Designs zurückkehren können. Dies erleichtert das Ausprobieren vieler verschiedener Einstellungen, um zu sehen, was am besten zu Ihrer WordPress-Website passt.

9. Weitere Stile und Einstellungen
Viele der Premium-Add-ons von SiteOrigin schalten zusätzliche Stile für die Standard-Widgets frei. Sie können beispielsweise das Tabs-Add-on verwenden, um jeden Teil Ihres Registerkarteninhalts fein abzustimmen, einschließlich der Änderung von Ausrichtung, Radius und Abstand.
Dieses Add-on wird auch mit mehreren Tab-Voreinstellungen geliefert, sodass Sie Ihren Tabs mit nur wenigen Klicks ein professionelles Aussehen verleihen können.
Ähnlich, wenn Sie das Testimonials Widget verwenden, um Social Proof anzuzeigen, dann gibt Ihnen das Testimonials Add-on Zugriff auf zusätzliche Größen, Layouts und benutzerdefinierte Schriftarten.
10. Unterstützt benutzerdefinierte Beitragstypen
Verwenden Sie benutzerdefinierte Beitragstypen auf Ihrer Website? Sie können den Page Builder für benutzerdefinierte Beitragstypen aktivieren, indem Sie einfach ein Kontrollkästchen in den Einstellungen des Plugins aktivieren.
Noch besser: Wenn Sie auf das Premium-Plugin upgraden, können Sie benutzerdefinierte Post-Typen mit dem Page Builder gestalten. Insbesondere können Sie wiederverwendbare Vorlagen erstellen, Ihre Post-Typ-Einstellungen definieren und dann Beiträge dieses Typs direkt im SiteOrigin-Editor erstellen.
11. Dynamische Inhalte erstellen
Dynamische Inhalte können ein persönlicheres Erlebnis bieten, was zu mehr Konversionen und Interaktionen führen kann.
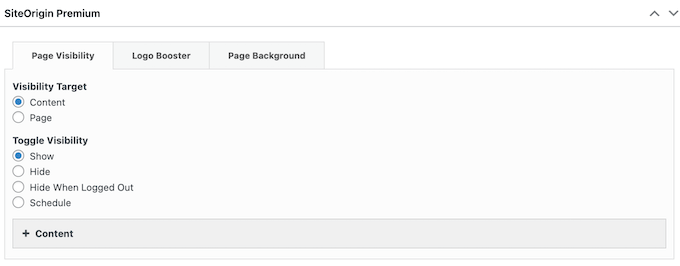
Mit dem Toggle Visibility Add-on können Sie verschiedene Zeilen, Spalten, Widgets oder sogar ganze Seiten mit Inhalten basierend auf verschiedenen Faktoren anzeigen.

Sie können diese Inhalte basierend auf dem Gerät des Besuchers und ob er in einem Konto angemeldet ist, ein- und ausschalten. Wenn Sie beispielsweise Benutzerregistrierung zulassen, könnten Sie dieses Add-on verwenden, um exklusive Inhalte nur für Mitglieder anzuzeigen.
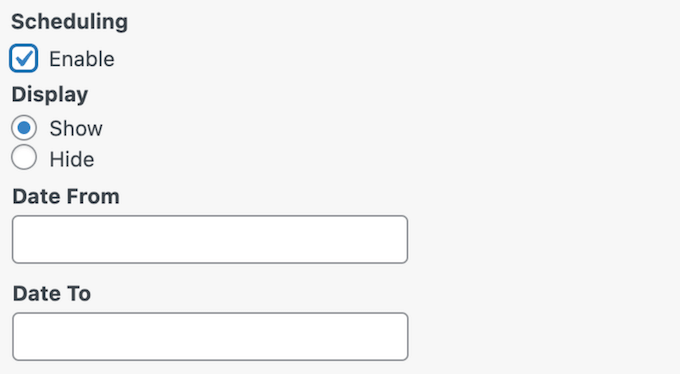
Toggle Visibility kann auch eindeutige Inhalte basierend auf dem Tag oder der Uhrzeit anzeigen. Dies ist eine großartige Möglichkeit, Ihre Inhalte frisch zu halten, selbst für Stammbesucher.
Alternativ können Sie Ihre Aktionen im Voraus planen oder sogar mehrere Aktionen erstellen, die an verschiedenen Wochentagen ausgeführt werden. Diese Art von automatisierten Workflow kann Ihnen viel Zeit und Mühe sparen, da Sie sie „einstellen und vergessen“ können.

12. Passen Sie Ihre WooCommerce-Seiten an
Betreiben Sie einen Online-Marktplatz oder -Shop?
WooCommerce wird mit allen Seiten geliefert, die Sie zum Hinzufügen von Produkten, einem Warenkorb und einer Kasse zu Ihrer WordPress-Website benötigen. Sie können die Konversionsraten jedoch oft durch Optimierung dieser Standard-WooCommerce-Seiten steigern.
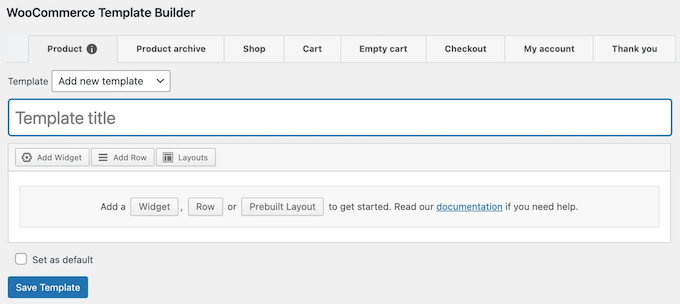
Mit SiteOrigin können Sie benutzerdefinierte Vorlagen für WooCommerce erstellen. Dies ermöglicht es Ihnen, benutzerdefinierte Checkout-Seiten, Archive, Warenkorbseiten, Produktseiten und mehr zu erstellen.

Noch besser ist, dass Sie diese Vorlagen mit der bekannten SiteOrigin Page Builder-Oberfläche gestalten können.
Wenn das erledigt ist, können Sie dieselbe Vorlage für alle Ihre Produkt- und Archivseiten zuweisen und diese Standardeinstellung dann für bestimmte Seiten überschreiben. Auf diese Weise können Sie ganz einfach einzigartige Designs für einzelne Produkte erstellen, z. B. für eine brandneue Veröffentlichung oder einen Artikel, der gerade im Angebot ist.
Beim Entwerfen Ihrer Vorlagen können Sie alle Standard-WordPress- oder SiteOrigin-Widgets verwenden. Darüber hinaus bietet SiteOrigin eine Reihe von Widgets, die speziell für WooCommerce entwickelt wurden, wie z. B. Produkt-Meta, verwandte Produkte und Produkt-Daten-Tabs.

13. Anpassbare Bilder
Durch das Upgrade auf das Premium-Plugin können Sie Hover- Text-Overlays zu Ihren Bildern hinzufügen. Sie können das genaue Ereignis auswählen, das jedes Overlay auslöst, und sogar separate Animationen zum Overlay und zum Text innerhalb dieses Overlays hinzufügen.
Dies ist perfekt, um Ihren Bildern weitere Informationen hinzuzufügen. Wenn Sie beispielsweise ein Fotografie-Portfolio betreiben oder digitale Kunstwerke online verkaufen, könnten Sie jedem Bild eine Preisüberlagerung hinzufügen.
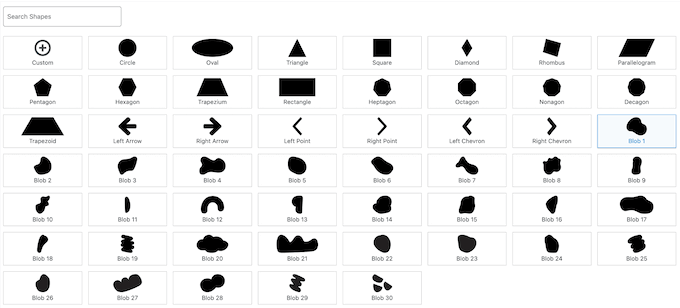
Eine weitere Option ist die Verwendung des SiteOrigin Image Shape Add-ons. Dies gibt Ihnen mehr Möglichkeiten, Ihre Bilder anzupassen, einschließlich dem Hinzufügen von Hover-Effekten, Schatten und sogar Bildformen.

14. Lightbox-Galerie
Manchmal möchten Sie möglicherweise größere Versionen der Bilder innerhalb eines Bild-Widgets, eines Raster-Widgets, eines Masonry-Widgets oder eines Schieberegler-Widgets anzeigen.
In diesem Fall kann SiteOrigin Ihre Inhalte in einem Lightbox-Popup anzeigen, das über der Seite oder dem Beitrag erscheint.

Diese Lightbox-Galerien sind vollständig anpassbar, sodass Sie die Überlagerungsfarbe, Deckkraft, Navigationssteuerelemente und mehr ändern können.
Sie können Lightboxen auch auf Tablets und Mobilgeräten deaktivieren, da Besucher die Steuerung des Popups auf diesen kleineren Bildschirmen möglicherweise schwierig finden.
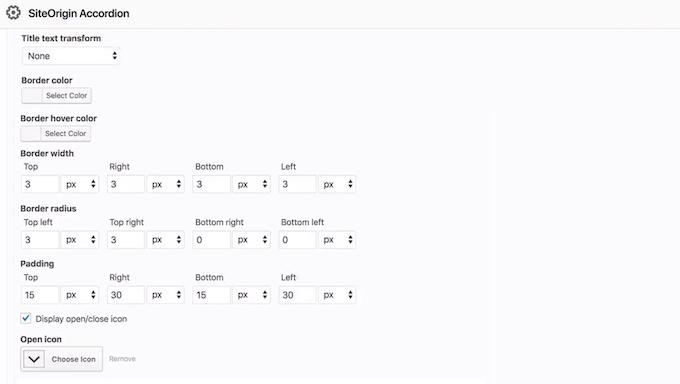
15. Anpassbare Akkordeons
Ein Akkordeon zeigt Inhalte in einem aufklappbaren Tab-Layout an, daher ist es perfekt für die Darstellung von häufig gestellten Fragen oder Produktdetails. Es ist auch eine gute Option, wenn Sie viele Informationen auf kleinem Raum hinzufügen möchten, ohne den Leser zu überfordern.
Mit dem Akkordeon-Add-on von SiteOrigin können Sie schnell schöne Layouts mit mehreren voreingestellten Akkordeon-Stilen erstellen.

Alternativ können Sie jeden Teil des WordPress-Akkordeons anpassen, einschließlich der Änderung der Hintergrundfarbe, der Auswahl neuer Öffnungs- und Schließsymbole, der Anpassung der Rahmenbreite und des Radius und mehr.
Sie können auch benutzerdefinierte Hover-Farben hinzufügen, die den Besuchern die Navigation durch Ihre Akkordeons erleichtern.
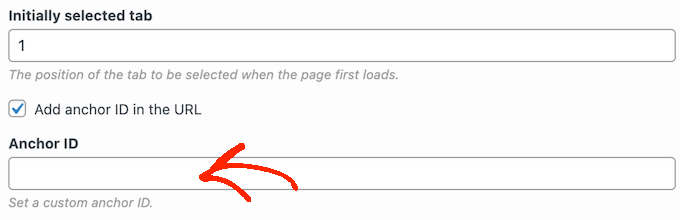
16. Interne und externe Verlinkung
Links helfen Besuchern, sich auf Ihrer Website zurechtzufinden, oder können sogar zu nützlichen externen Ressourcen weiterleiten. Mit SiteOrigin können Sie Links zu allen Arten von Inhalten hinzufügen.
Zunächst können Sie das Anchor-ID-Add-on verwenden, um direkt zu bestimmten Folien, Tabs, Karussell-Elementen und Akkordeon-Panels zu verlinken. Dies ermöglicht es Benutzern, zu dem Abschnitt zu springen, der sie am meisten interessiert, sodass es perfekt für Seiten mit vielen Inhalten ist.
Finden Sie zunächst einfach das Widget, zu dem Sie verlinken möchten, und geben Sie dann eine Anker-ID ein.

Sie können dann mit der URL Ihrer Website, gefolgt von der Anker-ID, auf genau diesen Inhalt verlinken.
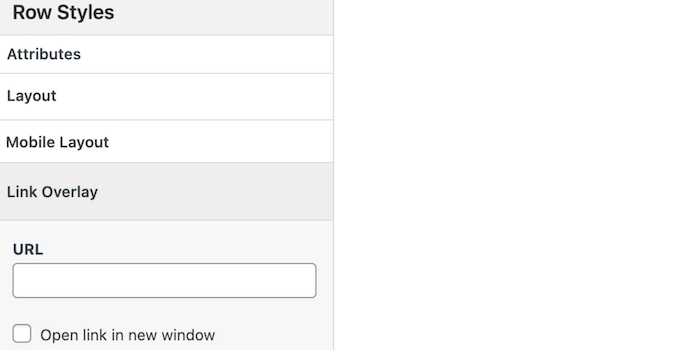
Alternativ können Sie mit dem Link Overlay-Add-on jede Zeile, Zelle oder jedes Widget in eine klickbare URL umwandeln. Im Gegensatz zu Anker-IDs können Sie damit sowohl auf interne als auch auf externe Seiten verlinken.

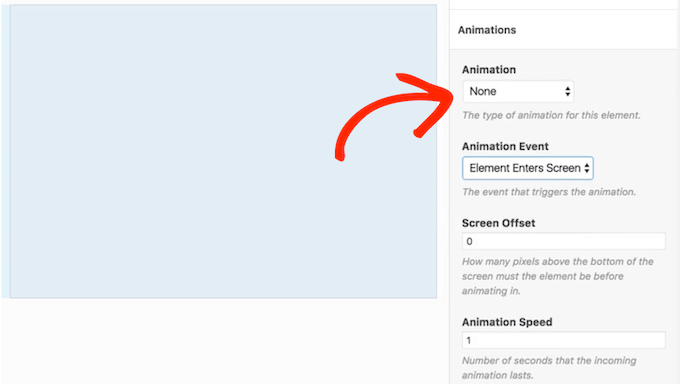
17. Blockanimationen
Mit dem Block Animations-Add-on können Sie jeder Zeile, Spalte oder jedem Widget Animationen hinzufügen. Nach der Aktivierung dieses Add-ons können Sie aus einer Reihe von Effekten wählen und diese dann anpassen, indem Sie die Verzögerung, Geschwindigkeit, den Bildschirmversatz und mehr ändern.

18. Lottie Animation Player
Lottie ist ein beliebtes JSON-basiertes Animationsformat, das ohne Pixelbildung skaliert werden kann.
Wenn Sie Lottie-Animationen verwenden, bietet SiteOrigin ein Lottie Player-Add-on. Dies ermöglicht es Ihnen, Lottie-Dateien über den SiteOrigin Page Builder oder den WordPress-Blockeditor hinzuzufügen. Sie können Animationen auch zu jedem widget-fähigen Bereich hinzufügen, wie z. B. dem WordPress-Footer oder ähnlichen Abschnitten.
Wenn dies erledigt ist, können Sie feinabstimmen, wie diese Animationen auf Ihrer Website erscheinen, indem Sie die automatische Wiedergabe aktivieren, Player-Steuerelemente hinzufügen, die Animationen wiederholen und mehr.
19. Blockieren von Drittanbieter-Einbettungen
Das Einbetten von Inhalten von Drittanbieterplattformen kann Ihre Website ansprechender gestalten, ohne viel zusätzlichen Aufwand. Manchmal können diese Einbettungen jedoch Benutzerinformationen sammeln, ohne die Erlaubnis des Besuchers einzuholen. Auf diese Weise verstoßen Sie möglicherweise versehentlich gegen wichtige Datenschutzgesetze, einschließlich der DSGVO.
Die gute Nachricht ist, dass das Add-on Embed Blocker von SiteOrigin Ihnen helfen kann, diese Gesetze einzuhalten. Aktivieren Sie einfach das Add-on, und es stellt Ihnen Werkzeuge zur Verfügung, um Einbettungen von Plattformen wie YouTube, Twitter, Soundcloud, Spotify, TikTok und Google Maps zu steuern.
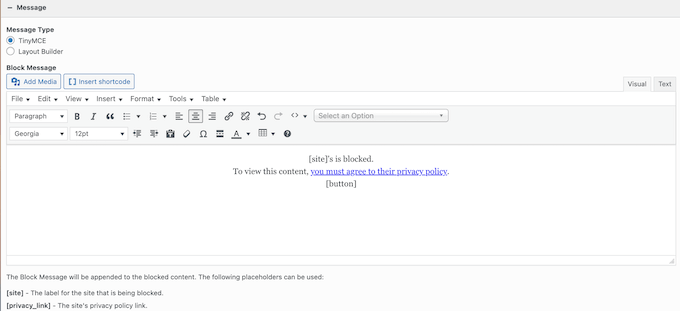
Im Rahmen dieses Prozesses können Sie eine benutzerdefinierte Nachricht eingeben, die Besucher sehen, wenn sie zum ersten Mal auf Ihrer Website ankommen. Dies ist Ihre Gelegenheit zu erklären, warum der Inhalt blockiert ist, und einen Link zu Ihrer Datenschutzrichtlinie bereitzustellen.

20. Anpassbare Blog Layouts
Mit dem Blog-Add-on erhalten Sie zusätzliche Anzeigeoptionen und können genau steuern, wie Ihre Beiträge sowohl in einer Listen- als auch in einer Rasteransicht angezeigt werden. Sie können Beiträge auch nach ihren Kategorien und Tags, Veröffentlichungsdatum, Beitragstyp und vielen anderen Faktoren filtern.
Sobald dies erledigt ist, können Sie Ihre Beiträge neu anordnen, auswählen, wie viele Blogs pro Seite angezeigt werden sollen, und ändern, wie SiteOrigin Sticky Posts anzeigt. Auf diese Weise können Sie genau steuern, welche Beiträge Besucher auf Ihrem WordPress-Blog sehen.
21. Detaillierte Autorenboxen
Betreiben Sie einen WordPress-Blog mit mehreren Autoren?
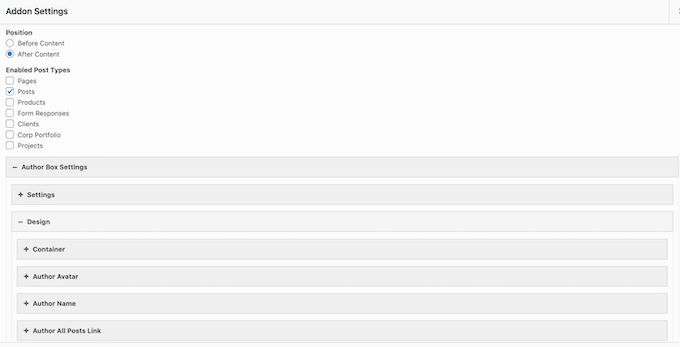
Mit dem Premium-Plugin von SiteOrigin können Sie Autoreninfo-Boxen mit sozialen Links, einem Gravatar, einer Autorenbiografie und Links zu den neuesten Beiträgen des Autors erstellen. SiteOrigin fügt dann automatisch die Autorenbox zu jedem Blogbeitrag hinzu.

Die Author Box-Widget ist ebenfalls vollständig anpassbar, sodass Sie Ihr eigenes Farbschema, Abstände und benutzerdefinierte Schriftarten hinzufügen können. Auf diese Weise können Sie eine Autorenbox erstellen, die perfekt zu Ihrem WordPress-Theme passt.
22. Karussell-Overlays und Navigation
Karussells sind eine großartige Möglichkeit, viele Informationen auf kleinem Raum anzuzeigen, z. B. mehrere Kundenbewertungen oder Bilder in einem Fotografie-Portfolio.
Wenn Sie das SiteOrigin Post Carousel Widget verwenden, sind Sie vielleicht an dem Carousel-Add-on interessiert. Mit diesem Premium-Add-on können Sie Ihren Karussells eine auffällige Overlay-Farbe verleihen. Sie können auch Pfeil- oder Punktnavigation hinzufügen, damit Besucher mit Leichtigkeit zwischen den verschiedenen Folien wechseln können.
23. Kontaktformularfelder
Ein Kontaktformular bietet Besuchern eine einfache Möglichkeit, Fragen zu stellen oder Sie zu Produkten und Dienstleistungen zu befragen. In diesem Sinne kann ein Kontaktformular Ihnen helfen, Leads zu generieren oder sogar mehr Verkäufe zu erzielen.
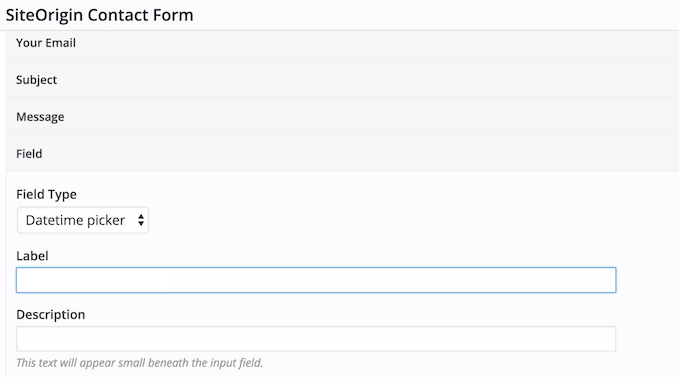
Wenn Sie auf das Premium-Plugin von SiteOrigin upgraden, erhalten Sie Zugriff auf einige zusätzliche Felder, die Sie in Ihren Kontaktformularen verwenden können. Dazu gehören Felder für Standort und Datum/Uhrzeit, sodass Sie mehr Informationen von Besuchern und potenziellen Kunden sammeln können.

Noch besser: Das Feld „Standort“ integriert sich in die Google Maps API, sodass Besucher ihre Adresse auf der Karte sehen. Auf diese Weise können sie leicht erkennen, ob sie die richtige Adresse eingegeben haben, und Fehler beheben, bevor sie das Formular absenden.
24. Mehrere Medien hochladen
Möchten Sie schöne Galerien, Slider, Hero-Frames oder andere bildlastige Inhalte erstellen?
In diesem Fall ermöglicht das Multiple Media Add-on das Massen-Upload von Mediendateien. Nach dem Hochladen dieser Dateien erstellt SiteOrigin für jedes Bild einen neuen Rahmen, der zur individuellen Bearbeitung bereitsteht.
25. Bildfarbseitenhintergründe
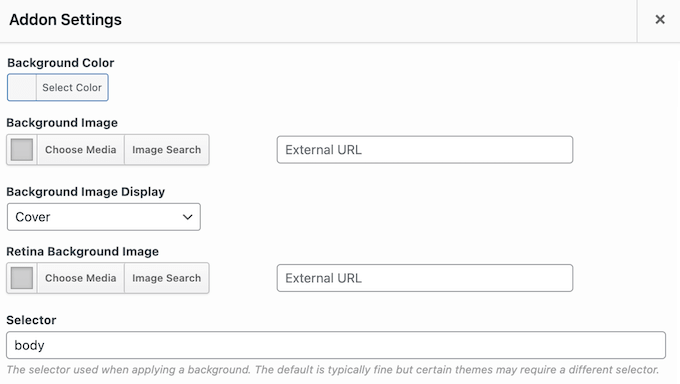
Mit diesem Premium-Add-on können Sie mit nur wenigen Klicks das gleiche Bild oder die gleiche Hintergrundfarbe auf Ihrer gesamten Website anwenden.

Alternativ können Sie für jede Seite einen einzigartigen Hintergrund festlegen. Sie könnten zum Beispiel einen benutzerdefinierten Hintergrund für Ihre neueste Landingpage gestalten, damit sie sich vom Rest Ihres Online-Shops, Ihrer Website oder Ihres Blogs abhebt.
Sie können auch ein doppelt so großes Bild für Displays mit hoher Pixeldichte festlegen. Darüber hinaus können Sie diese Retina-Hintergrundbilder mit dem Retina Background Images Add-on von SiteOrigin zu Zeilen, Zellen oder sogar Widgets hinzufügen.
26. Benutzerdefinierte Schriftbibliothek
Möchten Sie benutzerdefinierte Schriftarten zu Ihrer WordPress-Website hinzufügen?
Benutzerdefinierte Schriftarten können Ihr Branding stärken, Ihre Website leichter lesbar machen und die Aufmerksamkeit des Besuchers auf sich ziehen, was Ihre Seitenaufrufe erhöhen und die Absprungrate reduzieren kann. Mit dem Web Font Selector Add-on können Sie direkt in den SiteOrigin-Editoren aus einer Vielzahl von Google Web Fonts wählen.
27. Zusätzliche Social Widgets
Das SiteOrigin Social Media Buttons Widget hat eine feste Liste von sozialen Netzwerken mit einem passenden Symbol. Sie können diese Standardeinstellungen jedoch mit dem Social Widgets Add-on ändern.
Nach der Aktivierung dieses Add-ons können Sie Ihre eigenen benutzerdefinierten Social-Media-Icons hochladen oder sogar zusätzliche Netzwerke hinzufügen. Auf diese Weise können Sie jedes gewünschte Social-Media-Profil mit einem Icon bewerben, das perfekt zu Ihrem WordPress-Theme oder Ihrem Unternehmensbranding passt.

28. Informative Tooltips
Tooltips sind zusätzliche Informationen, die erscheinen, wenn der Besucher mit der Maus über bestimmte Inhalte fährt. Sie können Tooltips verwenden, um mehr Kontext zu liefern, zusätzliche Ressourcen vorzuschlagen oder externe Quellen zu zitieren.
Nach dem Upgrade auf das Premium-SiteOrigin-Plugin können Sie Tooltips zu allen Arten von Inhalten hinzufügen, einschließlich Preistabellen, Schaltflächen, Bildern und Symbolen.

Sie können diese Tooltips entweder automatisch anzeigen lassen, wenn der Besucher mit der Maus über ein Element fährt, oder warten, bis er auf diesen Bildschirminhalt klickt. Darüber hinaus können Sie eine Verzögerung hinzufügen, damit Besucher nicht versehentlich einen Tooltip auslösen.
29. Auffällige CTAs
Sie können Call-to-Actions verwenden, um Sonderangebote, neue Produkte, Affiliate-Links oder andere wichtige Inhalte zu bewerben. Egal, welche Inhalte Sie bewerben, Sie möchten, dass Ihre CTAs hervorstechen.
Wenn Sie das SiteOrigin Call To Action-Widget verwenden, sind Sie möglicherweise an das Premium-Add-on Call-To-Action interessiert. Dies schaltet zusätzliche Einstellungen und Stile frei, einschließlich Google Fonts sowie Größenänderung von Titeln und Untertiteln. Dies kann Ihnen helfen, überzeugendere Call to Actions zu erstellen und noch mehr Konversionen zu erzielen.
30. Ajax-Kommentare
Kommentare sind eine einfache Möglichkeit, mehr Interaktion zu erzielen, eine Beziehung zu Ihrem Publikum aufzubauen und möglicherweise sogar Ihr WordPress SEO zu verbessern. Daher möchten Sie mehr Kommentare zu Ihren Blogbeiträgen erhalten.
Mit dem AJAX-Add-on können Besucher einen Kommentar posten, ohne die aktuelle Seite neu laden zu müssen. Dies sorgt für ein nahtloseres Benutzererlebnis und kann die Diskussion am Laufen halten, da die Teilnehmer Ihre Website nicht ständig neu laden müssen.
31. Dynamische Website-Logos
Ein auffälliges Logo hilft, Ihre Marke zu etablieren und Ihre Website hervorzuheben.
Meistens möchten Sie auf Ihrer gesamten WordPress-Website genau dasselbe Logo anzeigen. Manchmal möchten Sie jedoch eine andere Grafik anzeigen. Sie könnten zum Beispiel ein Produktlogo anstelle Ihrer Firmen grafik anzeigen. Alternativ können Sie Ihr Standard- Website-Logo verkleinern, um besser in den verfügbaren Platz zu passen.
Mit SiteOrigin können Sie das Standard-Website-Logo seitenweise überschreiben.
Wenn Sie WPML oder Polylang verwenden, können Sie sogar verschiedene Versionen Ihres Hauptlogos anzeigen, basierend auf den Spracheinstellungen des Besuchers. Dies ist besonders nützlich, wenn Sie eine mehrsprachige WordPress-Website erstellen.

32. Benutzerdefinierte Palette erstellen
Das Farbschema Ihrer Website spielt eine große Rolle für Ihr Branding und kann die Aufmerksamkeit des Besuchers auf die wichtigsten Inhalte lenken.
Mit dem Add-on „Benutzerdefinierte Palette“ können Sie alle Ihre am häufigsten verwendeten Farben in einer praktischen Palette speichern.

Wenn das erledigt ist, können Sie diese Palette überall im SiteOrigin Page Builder verwenden. So sind Ihre Lieblingstöne immer griffbereit.
Wenn Sie noch einen Schritt weiter gehen möchten, sollten Sie sich das Add-on Custom Row Colors ansehen. Mit diesem Premium-Add-on können Sie Ihren Zeilen benutzerdefinierte Hintergrund-, Zeilenteiler- und Hover-Farben zuweisen.
Wählen Sie einfach die genauen Farbtöne aus, die Sie verwenden möchten, und SiteOrigin fügt sie einer benutzerdefinierten Farbpalette hinzu, auf die Sie jederzeit zugreifen können.

33. Zusätzliche Kartenstile
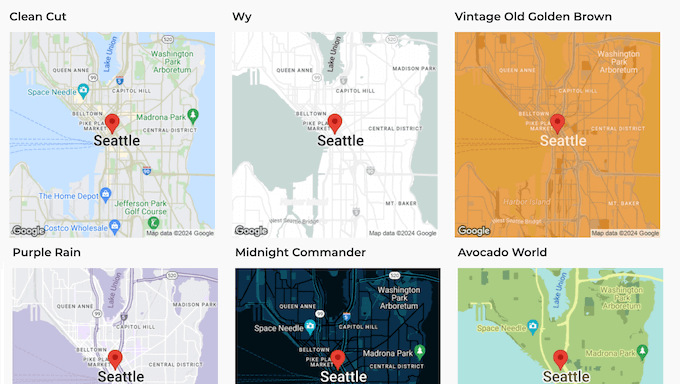
Erstellen Sie eine Website für einen Veranstaltungsort, wie z. B. eine Restaurant-Website? Alternativ möchten Sie vielleicht nahe gelegene Touristenattraktionen anzeigen oder Kunden helfen, Ihr Büro zu finden.
Die gute Nachricht ist, dass es einfach ist, eine Google Map in WordPress einzufügen. Möglicherweise möchten Sie jedoch noch einen Schritt weiter gehen und ändern, wie die Karte aussieht. Das gesagt, werden Sie sich freuen zu erfahren, dass das Map Styles Add-on von SiteOrigin mit 23 zusätzlichen Kartenstilen geliefert wird.

Dieses Add-on bietet auch Einstellungen für die Google Maps API-Zustimmungsaufforderung, sodass Sie deren Farbe, Bild und Text ändern können.
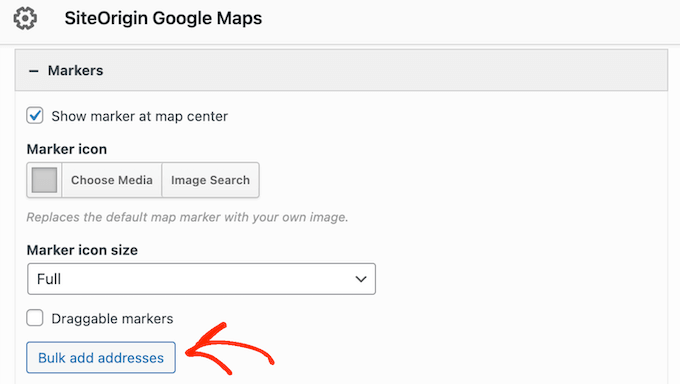
34. Marker in Massen hinzufügen
Wenn Sie das SiteOrigin Google Maps Widget verwenden, sollten Sie sich das Add-on Bulk Addresses ansehen.

Installieren Sie einfach diese zusätzliche Software, und Sie können problemlos mehrere Markierungen hinzufügen. Dies ist perfekt für Geschäftswebsites mit mehreren Standorten oder wenn Sie viele Informationen teilen, wie z. B. eine Liste lokaler Touristenattraktionen.
Nachdem Sie auf die Schaltfläche „Massenadressen hinzufügen“ geklickt haben, können Sie einfach alle zu verwendenden Adressen eingeben, getrennt durch ein Komma. SiteOrigin fügt dann alle diese Markierungen zu Ihrer Karte hinzu.
35. Widgets einfach wiederverwenden
Manchmal möchten Sie dasselbe Widget an mehreren Stellen wiederverwenden. Mit dem Mirror Widgets Add-on können Sie ein Widget mit dem richtigen Styling und den richtigen Einstellungen erstellen und es dann auf Ihrer gesamten WordPress-Website verwenden.

Irgendwann müssen Sie möglicherweise einige Änderungen vornehmen. Die gute Nachricht ist, dass Sie einfach das Master-Widget aktualisieren können und SiteOrigin diese Änderungen auf alle Instanzen des Widgets anwendet.
Dies kann Ihnen viel Zeit und Mühe sparen und Ihnen helfen, ein konsistenteres Design zu erstellen.
36. Cross-Domain-Kopieren/Einfügen
Betreiben Sie eine WordPress-Entwicklungsagentur oder verwalten Sie mehrere Websites?
Wenn Sie auf das Premium-Plugin von SiteOrigin upgraden, können Sie Zeilen, Spalten und Widgets problemlos über Domainnamen hinweg kopieren/einfügen.
Dies kann Ihnen viel Zeit und Mühe sparen. Wenn Sie beispielsweise ein WordPress-Entwickler sind, könnten Sie eine Bibliothek mit häufig verwendeten Widgets mit den richtigen Einstellungen und Stilen erstellen. Sie können diese Widgets dann einfach in jede Website einfügen, die Sie verwalten.
37. SiteOrigin-Branding entfernen
Sind Sie ein WordPress-Entwickler oder Designer?
Standardmäßig haben alle Seiten, die Sie mit SiteOrigin erstellen, eine „Theme by SiteOrigin“-Zuschreibung in der Fußzeile. Mit dem Premium-Add-on No Attribution können Sie diese Zuschreibung entfernen. Aktivieren Sie einfach No Attribution, und Sie können den Haftungsausschluss ausblenden, indem Sie einfach ein Kontrollkästchen in den Einstellungen des Plugins aktivieren.
38. SiteOrigin Widget Bundle Integration
Möchten Sie noch mehr Widgets?
Dann werden Sie sich freuen zu erfahren, dass Page Builder nahtlos mit SiteOrigins Widget Bundle integriert ist. Dieses kostenlose Plugin fügt WordPress eine Menge zusätzlicher Widgets hinzu, darunter Kontaktformulare, CTAs, Beitrags-Karussells und mehr.
Darüber hinaus können Sie dieses Plugin verwenden, um benutzerdefinierte Vorlagen, Stile und Formularfelder für jedes vorhandene Widget zu erstellen. Fortgeschrittene Benutzer können mit dem SiteOrigin Bundle Framework sogar eigene Widgets entwickeln.
Diese zusätzlichen Widgets lassen sich nahtlos in SiteOrigins Page Builder integrieren, sodass Sie sie auf Ihren Landingpages, benutzerdefinierten Homepage-Seiten, Verkaufsseiten oder anderen von Ihnen erstellten Layouts verwenden können.

Noch besser ist, dass Sie diese Widgets im WordPress-Inhaltseditor, in jedem kompatiblen Page-Builder-Plugin eines Drittanbieters oder in den Widget-Bereichen Ihres Themes verwenden können.
39. Community- und professioneller Support
Mit Page Builder by SiteOrigin können Sie alle Arten von benutzerdefinierten Seiten erstellen, ohne eine einzige Zeile Code schreiben zu müssen. Manchmal benötigen Sie jedoch zusätzliche Hilfe, um schöne, hochkonvertierende Seiten zu gestalten.
Um zu beginnen, können Sie die SiteOrigin-Dokumentation rund um die Uhr abrufen. Hier finden Sie Schritt-für-Schritt-Anleitungen zur Installation und Aktivierung des WordPress-Plugins sowie detaillierte Tutorials zu seinen Premium-Add-ons.

Es gibt auch einen SiteOrigin-Blog, auf dem eine breite Palette von Themen behandelt wird, darunter wie man Video-Hintergründe erstellt, wie man Google Maps hinzufügt und sogar wie man Spam stoppt.
Wenn Sie das kostenlose Plugin verwenden, können Sie im SiteOrigin-Forum auf WordPress.org posten und Antworten auf grundlegende Fragen erhalten.
Wenn Sie in öffentlichen Support-Foren posten, ist es immer eine gute Idee, so viele Informationen wie möglich anzugeben, damit die Experten Ihr Problem schnell verstehen und eine hilfreiche Antwort geben können. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zur richtigen Anfrage nach WordPress-Support.
Bevorzugen Sie persönliche Unterstützung? Alle Premium-Pläne beinhalten professionellen E-Mail-Support, sodass Sie direkt von den Experten Hilfe erhalten können.
Page Builder by SiteOrigin Review: Preise und Pläne
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie das SiteOrigin-Kern-Plugin von WordPress.org herunterladen. Dieses kostenlose Plugin verfügt über einen Drag-and-Drop-Editor, eine Live-Vorschau und andere wichtige Funktionen.
Wenn Sie jedoch auf SiteOrigin Premium upgraden, erhalten Sie Zugriff auf alle Add-ons, sodass Sie benutzerdefinierte WooCommerce-Dankesseiten und Vorlagen erstellen, das SiteOrigin-Branding entfernen, ansprechende Bildkarussells erstellen und vieles mehr können.

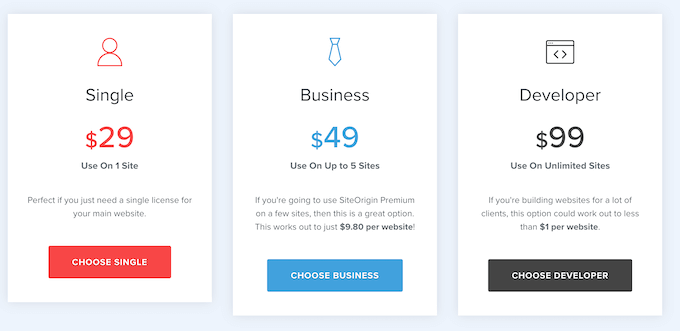
Es stehen 3 Tarife zur Auswahl:
- Einzelplatz. Für 29 US-Dollar pro Jahr können Sie Page Builder von SiteOrigin auf einer einzelnen Website, einem Blog, einem Marktplatz für digitale Produkte oder einem Online-Shop verwenden.
- Business. Für 49 $ pro Jahr können Sie SiteOrigin auf bis zu 5 Websites installieren. Das macht es zu einer guten Wahl, wenn Sie mehrere Websites verwalten, z. B. mehrere Blogs in einem Affiliate-Marketing-Netzwerk.
- Entwickler. Für 99 US-Dollar pro Jahr können Sie SiteOrigin auf beliebig vielen Websites nutzen.
Page Builder by SiteOrigin Review: Ist es das Richtige für Sie?
Nach Prüfung der Funktionen, Support-Optionen und Preise sind wir zuversichtlich, dass SiteOrigin ein großartiger Page Builder ist. Sie können das Kern-Plugin kostenlos herunterladen und verwenden und mit seinem einfachen Drag-and-Drop-Builder alle Arten von Seiten gestalten.
Page Builder zeigt Ihre Änderungen auch in Echtzeit an. Das bedeutet, dass Sie viele verschiedene Widgets und Einstellungen ausprobieren können, um zu sehen, was für Ihre WordPress-Website am besten funktioniert.
Wenn Sie erweiterte Funktionen benötigen, bietet das Premium-Plugin eine Fülle von Add-ons. Diese Add-ons können Ihre Designs mit benutzerdefinierten Animationen, Lightboxes, benutzerdefinierten WooCommerce-Seiten, Retina-Bildern und vielem mehr verbessern.
Wir hoffen, diese Page Builder by SiteOrigin-Rezension hat Ihnen bei der Entscheidung geholfen, ob es das Richtige für Ihre WordPress-Website ist. Sie können auch unseren Leitfaden zur Auswahl der besten Webdesign-Software lesen oder unsere Expertenauswahl der besten E-Mail-Marketing-Services ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.



Brian
Ich habe viele Website-Builder getestet und komme immer wieder zu einem zurück: SiteOrigin Page Builder. Es ist bei weitem der beste Website-Builder für mich und meine Kunden.
Ich kann jeden Teil jeder Seite auf jeder Website anpassen. Ich kann überall CSS, HTML oder JavaScript hinzufügen. Ich kann angepasste Widgets, Spalten und Zeilen über Websites hinweg verschieben, um sie auf neuen Websites einfach zu duplizieren. In vielerlei Hinsicht entfällt die Notwendigkeit, ein Child-Theme hinzuzufügen. Ich verwende den Developer-Plan, der unbegrenzte Websites ermöglicht. Es ist viel erschwinglicher und der Support ist schnell, unglaublich hilfreich und leicht zugänglich. SiteOrigin veröffentlicht regelmäßig neue Widgets und Funktionen, die immer erstaunlich und nützlich sind.
Ich bevorzuge auch Nicht-US-Unternehmen, da sie in der Regel erschwinglichere Produkte anbieten und in der Regel auf lange Sicht dabei sind und nicht auf ein schnelles Geldverdienen aus sind. Ich hatte meine Erfahrungen mit WordPress-Produkten, die von größeren Unternehmen geschluckt wurden, und dann änderten sich die Produkte zum Schlechteren, der Support änderte sich, die Preise stiegen usw. Und wissen Sie was? SiteOrigin hat seinen Sitz nicht in den USA.
Ich empfehle SiteOrigin Page Builder sehr, wenn Sie ein fortgeschrittener Website-Ersteller sind, der immer über die Grenzen eines Themes hinausgehen möchte. Wenn Sie jedoch nur einfaches Drag-and-Drop verwenden, finden Sie es möglicherweise etwas verwirrend.