Sind Sie auf der Suche nach einer EWWW Image Optimizer Bewertung, um zu sehen, ob es das richtige Bildkompressions-Plugin für Ihre WordPress-Website ist?
Dieses Plugin wurde entwickelt, um Ihre SEO und das Besuchererlebnis zu verbessern, indem Ihre Bilder optimiert werden. Es kann Bilder automatisch komprimieren, skalieren und in Formate der nächsten Generation wie WebP konvertieren.
In diesem EWWW Image Optimizer Test sehen wir uns dieses beliebte Plugin zur Bildoptimierung an, um herauszufinden, ob es das Richtige für Sie ist.

EWWW Image Optimizer Bewertung: Warum es in WordPress verwenden?
EWWW Image Optimizer (EWWW IO) ist ein beliebtes WordPress-Plugin zur Größenanpassung und Komprimierung von Bildern, das Bilder beim Hochladen automatisch optimieren kann. Es kann auch Bilder optimieren, die von anderen Plugins erstellt wurden, sowie Dateien, die außerhalb der Standard-WordPress-Medienordner gespeichert sind.
Im Rahmen dieses automatischen Prozesses kann EWWW das Bild komprimieren, die Größe ändern und es sogar in moderne Formate wie WebP konvertieren. Auf diese Weise kann EWWW IO die Geschwindigkeit und Leistung Ihrer Website verbessern.

Wenn Sie bereits einige Bilder in WordPress hochgeladen haben, kann EWWW IO diese Dateien auch in großen Mengen komprimieren und optimieren.
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie die Lite-Version von EWWW Image Optimizer von WordPress.org herunterladen.

Mit diesem kostenlosen Plugin können Sie Bilder auf Ihrem eigenen Server optimieren. Es ist also eine gute Option, wenn Sie sich Sorgen um die Sicherheit und den Datenschutz von WordPress machen. Wenn Ihre Website jedoch viel Traffic hat oder eine große Anzahl von Bildern enthält, empfehlen wir das Premium-Plugin.
Mit dem Upgrade erhalten Sie Zugang zu einem bildoptimierenden CDN, das Bilder automatisch komprimiert und konvertiert, sobald sie angezeigt werden.
EWWW Image Optimizer Testbericht: Das richtige Plugin zur Bildkomprimierung und -optimierung für Sie?
Bilder brauchen länger zum Laden als Text, daher können sie einen großen Einfluss auf die Geschwindigkeit und Leistung Ihrer Website und das allgemeine Besuchererlebnis haben. Es gibt viele Möglichkeiten, die Serverlast zu verringern, aber viele kluge Website-Besitzer verwenden ein Plugin zur Bildoptimierung.
In diesem Sinne, lassen Sie uns sehen, ob EWWW IO das richtige Optimierungs- und Kompressions-Plugin für Sie ist.
1. Vollständig automatisierte Lösung
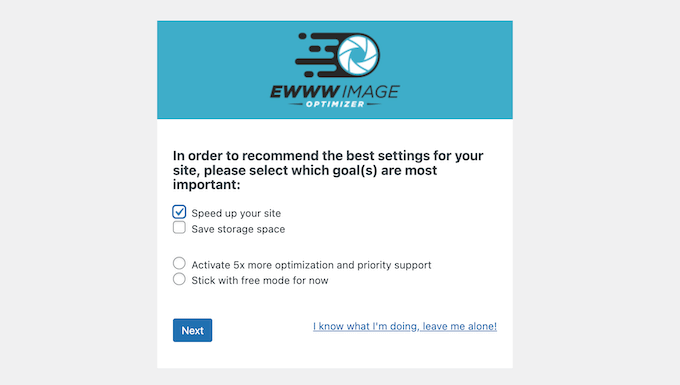
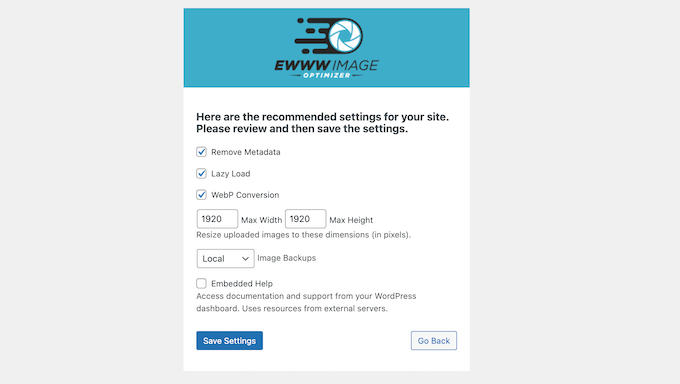
Der Einstieg in EWWW IO ist ganz einfach. Zu Beginn können Sie es wie jedes andere WordPress-Plugin installieren und aktivieren. Danach können Sie EWWW IO mitteilen, ob Sie hauptsächlich Speicherplatz sparen oder die Leistung Ihrer WordPress-Website verbessern möchten.

Danach schlägt EWWW IO einige Einstellungen vor, die Ihnen helfen können, dieses Ziel zu erreichen. Sie können zum Beispiel eine maximale Bildgröße festlegen oder “Lazy Loading” aktivieren.
Sie können diese empfohlenen Einstellungen übernehmen oder sie so anpassen, dass sie besser zu Ihrem WordPress-Blog passen.

Wenn das erledigt ist, optimiert EWWW IO automatisch alle Bilder, die Sie in die WordPress-Mediathek hochladen. Dies beinhaltet in der Regel die Komprimierung dieser Bilder, die Skalierung, um sie an die Seite und das Gerät anzupassen, und die Konvertierung in das bestmögliche Format.
Auf diese Weise kann EWWW IO eine Menge Zeit freisetzen, so dass Sie sich auf wichtigere Bereiche wie das Wachstum Ihres Online-Geschäfts konzentrieren können.
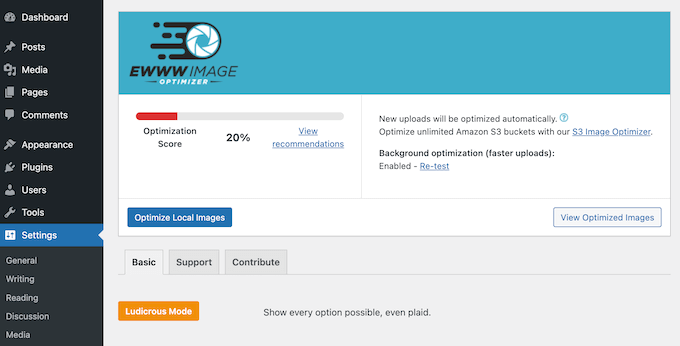
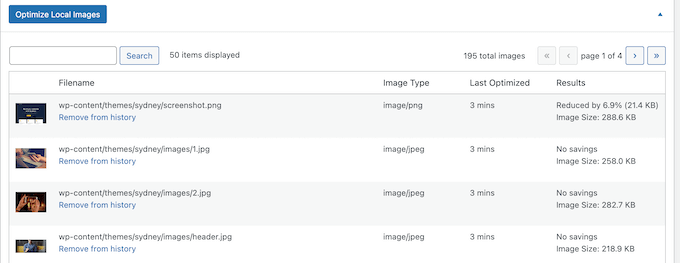
Möchten Sie genau sehen, wie viel Platz EWWW IO eingespart hat? Dann klicken Sie einfach auf die Schaltfläche “Optimierte Bilder anzeigen”, um eine vollständige Übersicht zu erhalten.

In dieser Ansicht finden Sie auch den Button “Lokale Bilder optimieren”, der einen Massenoptimierungsprozess auslöst. Klicken Sie einfach auf diesen Button, und das Plugin beginnt mit der Optimierung all Ihrer Bilder im Hintergrund.
2. Optimieren Sie alle Ihre Bilder
Mit EWWW IO können Sie eine breite Palette von Dateien optimieren, darunter JPGs, PNGs, GIFs und sogar PDFs. Darüber hinaus ist EWWW IO nicht auf Inhalte in der WordPress-Mediathek beschränkt. Es kann alle Bilder optimieren, die mit den integrierten WordPress-Bildbearbeitungsfunktionen erstellt wurden.
Dies gilt auch für Dateien, die mit vielen beliebten Themen und Plugins von Drittanbietern erstellt wurden. EWWW IO optimiert zum Beispiel alle Bilder, die Sie mit dem beliebten NextGEN Gallery-Plugin hochladen.
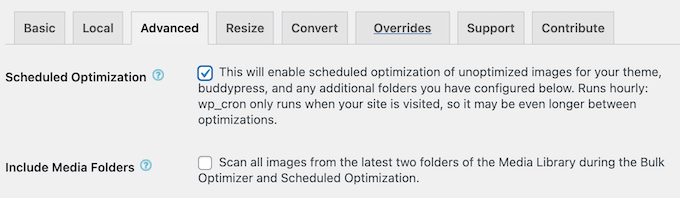
Sie können das Plugin auch so konfigurieren, dass es die Dateien innerhalb eines bestimmten Ordners optimiert. Dies ist eine gute Option, wenn Sie ein Thema oder ein Plugin verwenden, das zusätzliche Bildgrößen erzeugt, aber diese Dateien nicht in der Datenbank der Medienbibliothek erfasst.
Unabhängig davon, mit welchen Bildern Sie arbeiten, können Sie diese manuell optimieren oder die Optimierung automatisch durchführen lassen.

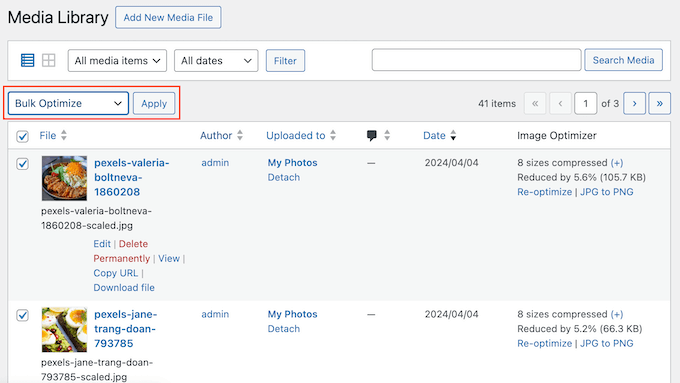
3. Manuell oder massenhaft optimieren
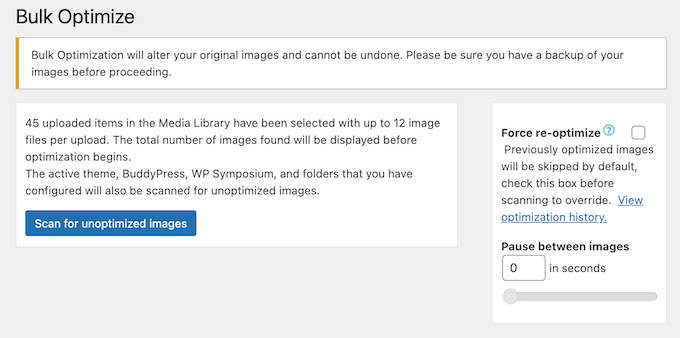
Haben Sie bereits einige Bilder auf Ihre Website, Ihren Blog oder Ihren Online-Shop hochgeladen? In diesem Fall verfügt EWWW IO über eine Funktion zur Massenoptimierung, die Ihre Website auf nicht optimierte Bilder untersuchen kann.

Alternativ können Sie auch einzelne Bilder in der WordPress-Mediathek optimieren.
Diese Funktion lässt sich nahtlos in den integrierten WordPress-Bulk-Editor integrieren, so dass Sie sogar mehrere Bilder auf einmal optimieren können.

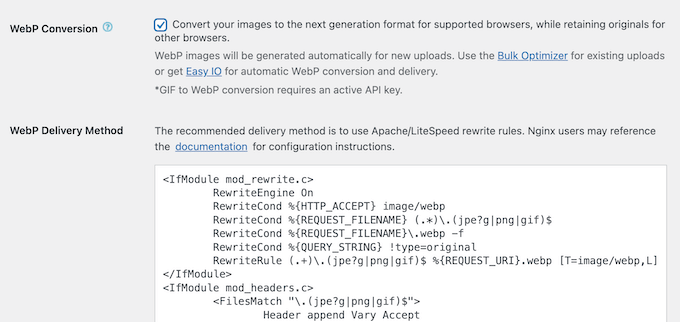
4. Bilder automatisch konvertieren
EWWW IO kann Platz sparen, indem es Bilder automatisch in ein Format konvertiert, das eine geringere Dateigröße ergibt. Wenn Sie zum Beispiel einen Screenshot im PNG-Format haben, kann die Konvertierung in JPEG zu einer kleineren Datei führen.
EWWW IO nutzt intelligente Konvertierungsoptionen, um das beste Bildformat für Ihre WordPress-Website zu identifizieren und zu liefern. Es kann sogar WebP-Versionen Ihrer Bilder erzeugen und sie an unterstützte Browser ausliefern.

Beachten Sie jedoch, dass EWWW IO nur Bilder konvertiert, die in die Medienbibliothek hochgeladen wurden. Dies ist beabsichtigt, da es EWWW IO daran hindert, versehentlich Bilder in WordPress-Themen- und Plugin-Ordnern zu konvertieren.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zu WebP vs. PNG vs. JPEG.
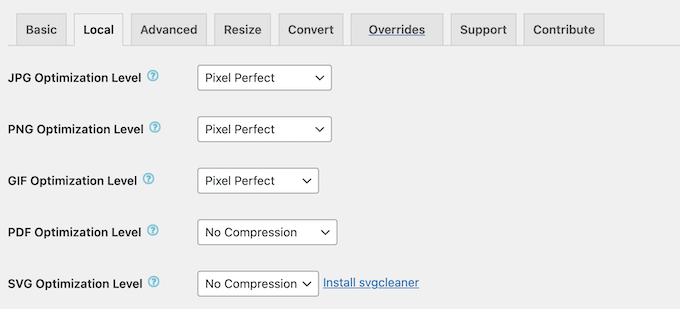
5. Verlustfreie Komprimierung
EWWW IO bietet eine verlustfreie Kompression für JPG-, PNG-, GIF-, SVG- und PDF-Dateien. Da alle Bilddaten erhalten bleiben, kann EWWW IO die Gesamtgröße der Datei ohne spürbare Qualitätseinbußen reduzieren.

Laut ihrer Website bietet EWWW IO durchschnittlich 50 % Einsparungen, ohne die Bildqualität zu beeinträchtigen.
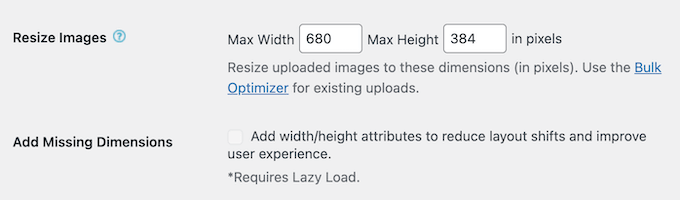
6. Automatische Größenanpassung von Bild-Uploads
EWWW IO kann die Größe der Bilder auf Ihrer gesamten Website ändern. Dadurch können Sie eine Menge Platz sparen, vor allem, wenn Sie die Größe Ihrer Bilder vor dem Hochladen in die Mediathek nicht manuell ändern.
In den EWWW IO-Einstellungen können Sie die maximale und minimale Größe für Ihre Bilder festlegen.

EWWW IO wird dann die Größe aller neuen Bilder, die Sie hochladen, anpassen. Wenn Sie die Größe der Bilder, die sich bereits in Ihrer Mediathek befinden, ändern möchten, können Sie einfach das Tool “Bulk Optimizer” ausführen.
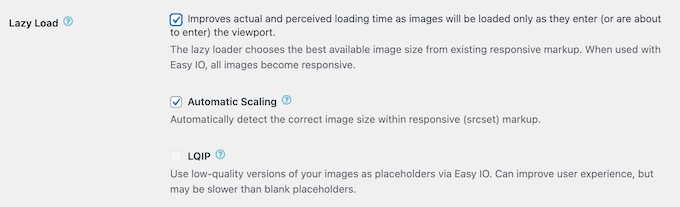
7. Fließendes Laden
Wenn diese Funktion aktiviert ist, wird der Inhalt nur dann geladen, wenn der Nutzer einen Bildlauf nach unten zu diesem Bereich durchführt. Dadurch werden die Ladezeiten der Website verkürzt und die Leistung Ihrer Website verbessert, insbesondere bei Websites, die Fotos online verkaufen oder viele Bilder enthalten.
Mit EWWW IO können Sie das “Lazy Loading” aktivieren, indem Sie einfach ein Kästchen markieren.

Nachdem Sie diese Funktion aktiviert haben, können Sie wählen, ob Bilder mit srcset/responsive markup automatisch skaliert werden sollen.
8. Optimieren Sie Ihr JavaScript und CSS
DurchRendering-Blocking von JavaScript und CSS wird das Laden des restlichen HTML-Code auf der Seite verhindert. Durch asynchrones Laden können Sie dieses Rendering-Blocking vermeiden und die Seitengeschwindigkeit Ihrer Website verbessern.
Um Ihnen zu helfen, kann EWWW IO nicht-kritische CSS- und JavaScript-Dateien so einstellen, dass sie im Hintergrund geladen werden. Dies wird auch als “Deferring” bezeichnet und ermöglicht es Ihnen, CSS und JavaScript zu laden, ohne die anfänglichen Ladezeiten Ihrer Website zu beeinträchtigen.
EWWW IO kann auch unnötigen Leerraum entfernen und unbenutzte JavaScript- und CSS-Ressourcen deaktivieren, um einen zusätzlichen Geschwindigkeitsschub zu erzielen. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zur Minifizierung von CSS- und JavaScript-Dateien.
9. Optimieren Sie Ihre Google-Schriftarten
Verwenden Sie Google Fonts auf Ihrer Website, Ihrem Blog oder Ihrem Online-Marktplatz? EWWW IO kann den Browser dazu bringen, diese Schriftarten schneller zu laden, indem es eine Preconnect-Direktive ausgibt.
Es kann auch den gesamten Google Fonts-Code auf einer Seite finden und ihn in einem CSS-Block zusammenfassen. Danach wird EWWW IO den Code einbinden, was eine HTTP-Anfrage und einen DNS-Lookup überflüssig macht.
10. Wasserzeichen für Ihre Bilder
Ein Wasserzeichen ist ein halbtransparentes Logo, ein Text oder ein Muster, das über ein Bild gelegt wird.
Auf diese Weise können Wasserzeichen Content-Diebe abhalten, die versuchen könnten, Ihre Arbeit zu stehlen oder sogar als ihre eigene zu verkaufen. Mit EWWW IO können Sie schnell und einfach ein Wasserzeichen zu Ihren Bildern hinzufügen. Dies ist ideal, wenn Sie eine Fotografie-Website, ein visuelles Portfolio oder eine andere Website betreiben, auf der Sie Ihre Originalarbeiten zeigen.
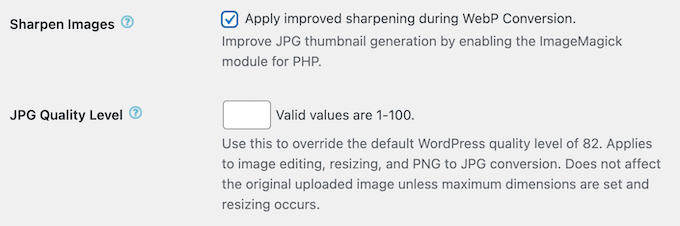
11. Schärft WordPress-Thumbnails
EWWW IO verfügt über eine Einstellung zum Schärfen von Bildern, die darauf abzielt, die Erzeugung von Thumbnails und die Größenänderung von Bildern durch den WordPress-Kern zu verbessern. Dies sollte zu schärferen, klareren Thumbnails führen, indem ImageMagick und das Flag -sharp_yuv verwendet werden.

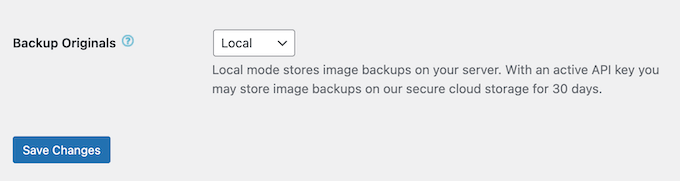
12. Sichern Sie Ihre Originalbilder
Manchmal möchten Sie vielleicht das Originalbild wiederherstellen. Wenn Sie z. B. Online-Kunst schaffen, können Sie beschließen, digitale Downloads zu verkaufen. In diesem Fall benötigen Sie Zugang zu der ursprünglichen, hochauflösenden und unkomprimierten Datei.
Die gute Nachricht ist, dass EWWW Image Optimizer Ihre Originalbilder für 30 Tage auf dem Server speichert. Sie können das Originalbild über die Bulk-Optimierungsseite des Plugins oder über die WordPress-Mediathek wiederherstellen.
EWWW IO bietet auch eine Ein-Klick-Wiederherstellung für beliebte Galerie-Plugins wie NextGEN.
Alternativ können Sie auch den “lokalen Modus” wählen, bei dem die Originalbilder auf Ihrem eigenen Server gespeichert werden.

13. Unterstützung der Befehlszeile
Mit EWWW IO können Sie Bulk-Optimierungsprozesse über die WP-CLI ausführen, wenn Sie dies wünschen. Dies ist in der Regel viel schneller als die Benutzeroberfläche des Plugins und daher ideal für große Websites, die viele Bilder zu optimieren haben.
14. Gemeinschaftliche und professionelle Unterstützung
Mit seinem Einrichtungsassistenten und der automatischen Optimierung ist EWWW IO auf Benutzerfreundlichkeit ausgelegt. Allerdings benötigen Sie möglicherweise zusätzliche Hilfe, um die besten Ergebnisse für Ihre WordPress-Website zu erzielen.
Sie können das Support-Center von EWWW IO rund um die Uhr erreichen.

Es gibt auch einen Blog, in dem das EWWW IO-Team über eine Reihe von Themen schreibt, wie z. B. die Optimierung des JavaScript Ihrer Website. Sie teilen auch ihre Expertenauswahl von WordPress-Plugins, Content Delivery Networks und Webhosting, die die Leistung Ihrer Website steigern können.
Bevorzugen Sie persönliche Hilfe? Dann können Sie das Support-Team jederzeit kontaktieren. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, wie Sierichtig um WordPress-Support bitten und ihn erhalten.
EWWW Image Optimizer Überprüfung: Preisgestaltung und Pläne
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie die Lite-Version von EWWW IO von WordPress.org herunterladen. Dieses kostenlose Plugin kann Ihre Bilder automatisch komprimieren, skalieren und konvertieren, um die Dateigröße zu verringern.
Wenn Sie jedoch auf einen Premium-Plan upgraden, erhalten Sie Zugang zu 5x mehr Kompression. Dadurch wird Ihre Website in der Regel schneller geladen, Ihre WordPress-SEO verbessert und ein besseres Nutzererlebnis geschaffen.
Sie erhalten auch Zugang zu SWIS Performance, das viele der in diesem EWWW Image Optimizer Review erwähnten Funktionen enthält, einschließlich der Optimierung von JavaScript, CSS und Google Fonts.

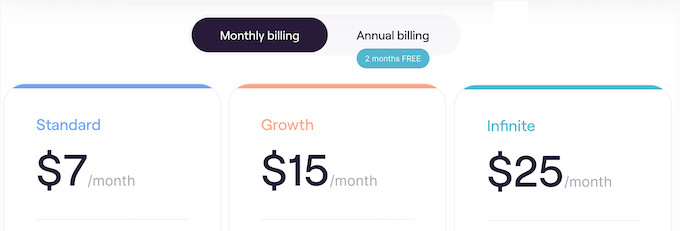
Sie haben die Wahl zwischen 3 Premium-Tarifen:
- Standard. Für 7 $ pro Monat können Sie EWWW IO auf einer einzigen Website verwenden, so dass es eine gute Option ist, wenn Sie eine eigenständige Website, einen Blog oder einen WooCommerce-Shop betreiben. Es bietet auch die Möglichkeit, Ihre Bilder mit Wasserzeichen zu versehen, und verfügt über verschiedene Leistungsmerkmale wie die Möglichkeit, JavaScript und CSS zu verschieben.
- Wachstum. Für $15 pro Monat können Sie EWW Image Optimizer auf 10 Websites installieren. Damit ist Growth eine gute Option, wenn Sie mehrere Websites besitzen, z. B. mehrere Blogs in einem Affiliate-Marketing-Netzwerk.
- Unbegrenzt. Für $25 pro Monat können Sie EWWW IO für eine unbegrenzte Anzahl von Websites nutzen. Das macht es zum perfekten Angebot für WordPress-Entwicklungsagenturen, Freiberufler und alle anderen, die mehrere Kunden-Websites verwalten. Installieren Sie EWWW IO einfach auf einer beliebigen Kunden-Website, und Sie können deren Bilder mit denselben Tools optimieren.
EWWW Image Optimizer Testbericht: Das richtige Bildoptimierungs-Plugin für Sie?
Nachdem wir uns die Funktionen, Support-Optionen und Preise angesehen haben, sind wir zuversichtlich, dass EWWW IO ein großartiges Kompressions- und Optimierungs-Plugin ist.
Mit diesem Plugin können Sie Dateien automatisch komprimieren, um ihre Größe zu verringern und sie an verschiedene Gerätegrößen anzupassen. Es gibt auch eine Option zum verzögerten Laden von Bildern, so dass sie nur angezeigt werden, wenn der Besucher zu diesem bestimmten Bild nach unten scrollt.
Oftmals werden dadurch die Leistung Ihrer Website und die Erfahrung der Besucher verbessert, was wiederum die Absprungrate verringert.
Wir hoffen, dass dieser EWWW Image Optimizer Test Ihnen bei der Entscheidung geholfen hat, ob es das richtige Plugin zur Komprimierung und Bildoptimierung für Sie ist. Als Nächstes möchten Sie vielleicht unseren Leitfaden zur Auswahl der besten Webdesign-Software lesen oder sich unsere Expertenauswahl der besten Drag-and-Drop-WordPress-Seitenerstellungsprogramme ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



EWWW Image Optimizer User Reviews
Please share your EWWW Image Optimizer review to help others in the community.