Möchten Sie die Besucher zum sofortigen Handeln auffordern?
Im Laufe der Jahre haben wir viele verschiedene Kampagnen auf WPBeginner und unseren Partner-Websites durchgeführt und dabei verschiedene Countdown Plugins ausprobiert.
Ganz gleich, ob es sich um den Kauf eines Produkts, die Nutzung eines Gutscheins, die Anmeldung zu einem Newsletter oder eine andere Aktion handelt, wir haben festgestellt, dass Countdown-Timer unsere Engagement- und Konversionsraten erheblich gesteigert haben.
Wenn Sie auf Ihrer eigenen Website mit Timern experimentieren möchten, benötigen Sie das richtige Plugin für Countdowns. Eine beliebte Option ist HurryTimer. In dieser Rezension werfen wir einen Blick auf die Funktionen, den Support und die Preise, um herauszufinden, ob es das richtige Timer- und Countdown-Plugin für Sie ist.

HurryTimer Rezension: Warum es in WordPress verwenden?
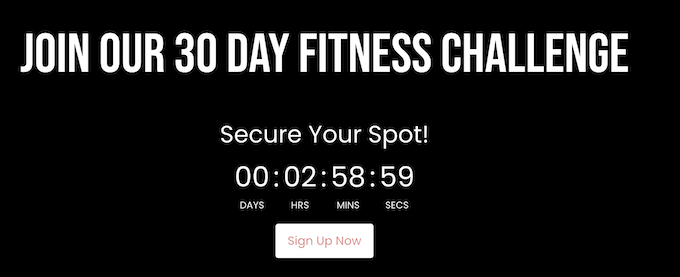
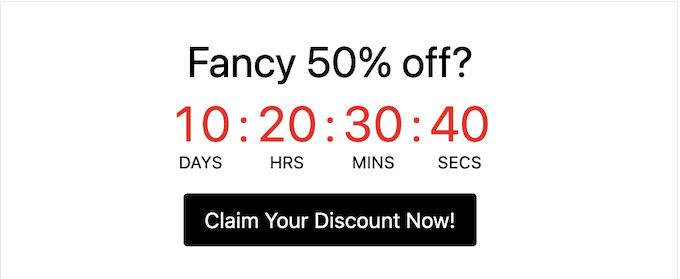
HurryTimer ist ein beliebtes Mehrzweck-Plugin, mit dem Sie alle Arten von Timern erstellen können. Dies kann Ihnen helfen, ein Gefühl der Dringlichkeit zu erstellen, Ihre Klickrate zu verbessern, mehr Verkäufe zu erzielen und anstehende Termine und Ereignisse hervorzuheben. Sie können zum Beispiel den Countdown bis zu einem bestimmten Datum herunterzählen, z. B. eine bevorstehende Produkteinführung oder Veranstaltung.

Alternativ können Sie immergrüne Timer erstellen, die Cookies und IP-Erkennung verwenden, um jedem Besucher einen personalisierten Timer anzuzeigen. Auf diese Weise können Sie Angebote oder Rabatte bewerben, die zeitlich begrenzt zu sein scheinen, aber in Wirklichkeit fortlaufend sind.
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie die kostenlose Version von HurryTimer von WordPress.org herunterladen.

Mit diesem Plugin können Sie unbegrenzte einmalige und immergrüne Timer erstellen. Sie können auch die Farben des Timers, die Textgröße, den Abstand und mehr ändern, um sie perfekt an Ihr WordPress Theme anzupassen.
Darüber hinaus können Sie einen Call-to-Action Button hinzufügen und eine einzelne Ablaufaktion auswählen. Dies ist eine Aktion, die HurryTimer ausführt, wenn der Timer abläuft, z. B. die Anzeige einer Nachricht, die Weiterleitung zu einer URL oder das Ausblenden des Buttons „In den Warenkorb“ in Ihrem Shop.
Wenn Sie jedoch ein Upgrade auf das Premium Plugin durchführen, können Sie demselben Timer mehrere Ablaufaktionen hinzufügen. Sie können den Countdown auch zu einer oben gehaltenen Ankündigungsleiste hinzufügen, so dass er immer auf dem Bildschirm sichtbar ist, und wiederkehrende Timer einrichten, die in von Ihnen festgelegten Intervallen wiederholt werden.
HurryTimer Rezension: Ist es das richtige Countdown Plugin für Sie?
Möchten Sie den FOMO-Effekt nutzen , um Ihre Umsätze zu steigern?
Countdowns sind ein wirksames Mittel, um ein Gefühl der Dringlichkeit und Spannung rund um Ihre Kampagnen zu erstellen und Ihre Konversionsraten in die Höhe zu treiben. In dieser Rezension von HurryTimer schauen wir uns die Funktionen, den Support und die Preise an, um zu sehen, ob es das richtige Plugin für Sie ist.
1. Leicht zu bedienen
Bei der Entwicklung von HurryTimer stand die Benutzerfreundlichkeit im Vordergrund.
Zu Beginn können Sie es wie jedes andere WordPress Plugin installieren und aktivieren. Danach können Sie einen Countdown-Timer über einen benutzerfreundlichen Editor erstellen.

Folgen Sie einfach den Anweisungen auf dem Bildschirm, um Ihren Timer zu konfigurieren und zu gestalten, und veröffentlichen Sie ihn dann.
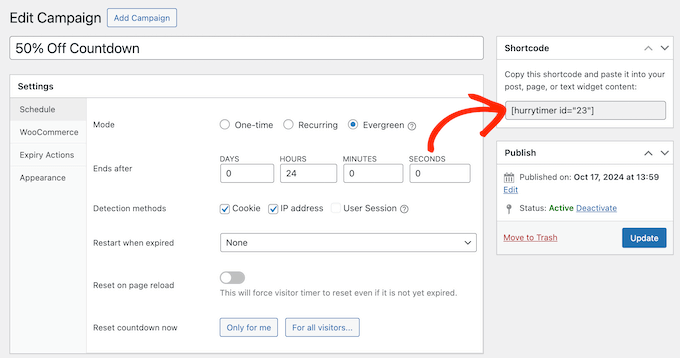
Danach können Sie den Countdown auf jeder Seite, in jedem Beitrag oder in einem widgetfähigen Bereich mit einem Shortcode einfügen, den HurryTimer automatisch erstellt.

2. Unbegrenzte Timer erstellen
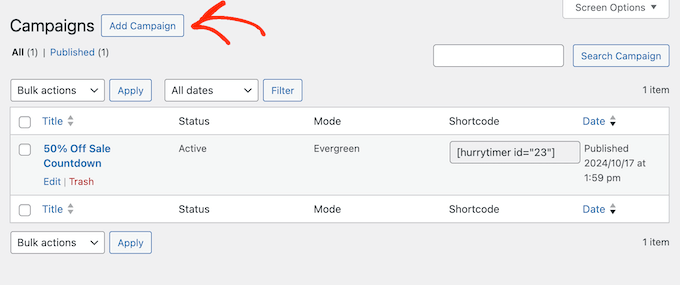
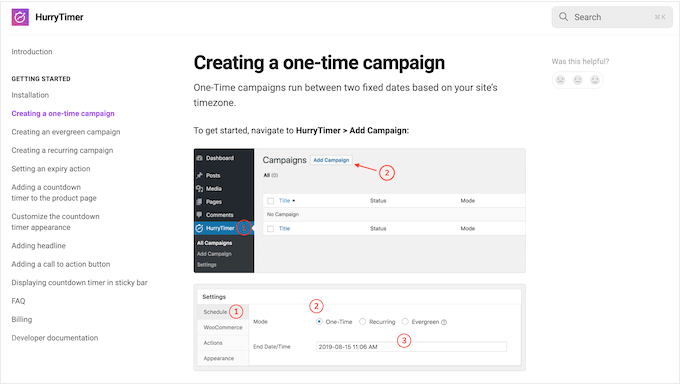
Mit HurryTimer können Sie so viele Timer erstellen, wie Sie möchten. Klicken Sie einfach auf „Kampagne hinzufügen“ und geben Sie dann Ihrem Timer einen Namen.

Sie können den Countdown dann konfigurieren und gestalten. Sie könnten zum Beispiel einen Timer mit einem einzigartigen Farbschema erstellen, das perfekt zu Ihrer neuesten Verkaufsseite oder Landing Page passt.
Auf diese Weise können Sie Timer zur Unterstützung unzähliger Kampagnen und Seiten-Designs auf Ihrer gesamten WordPress-Website einsetzen.
3. Feste Timer erstellen
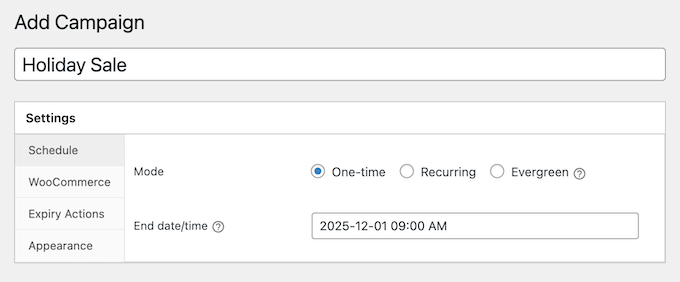
Manchmal müssen Sie vielleicht einen Termin oder ein Ereignis ankündigen, das für alle Besucher gleichzeitig stattfindet. Dies ist oft nützlich für virtuelle Veranstaltungen, Produkteinführungen, Website-weite Verkäufe und ähnliche Ereignisse. In diesem Fall können Sie einen einmaligen Countdown erstellen.

Damit sieht jeder einzelne Besucher genau denselben Timer.
4. Personalisierte, immergrüne Zeitmesser
Ein konstant tickender Timer kann Besucher dazu ermutigen, sofort zu handeln. Es ist jedoch schwierig, eine universelle Frist festzulegen, die für alle ein Gefühl der Dringlichkeit erzeugt, vor allem, wenn Ihr Publikum über mehrere Zeitzonen verteilt ist.
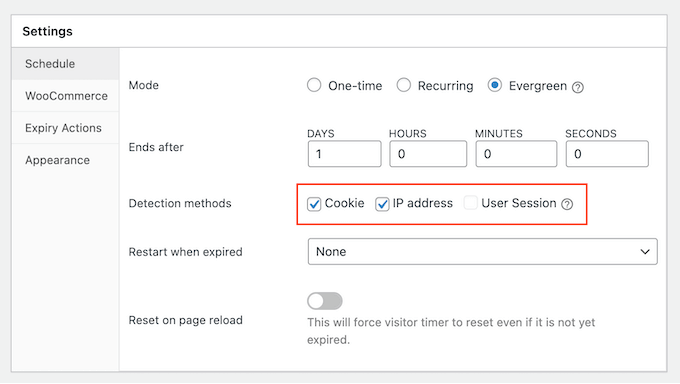
Um dieses Problem zu lösen, kann HurryTimer einen einzigartigen Countdown für jeden Besucher erstellen, indem er dessen Cookies, IP und Benutzer-Sitzung überprüft.

Diese immergrünen Timer motivieren die Besucher, schnell zu handeln, unabhängig davon, wann sie Ihre Website zum ersten Mal besucht haben. Dies ist besonders nützlich, um Angebote oder Rabatte zu bewerben, die zeitlich begrenzt zu sein scheinen, aber tatsächlich fortlaufend sind.
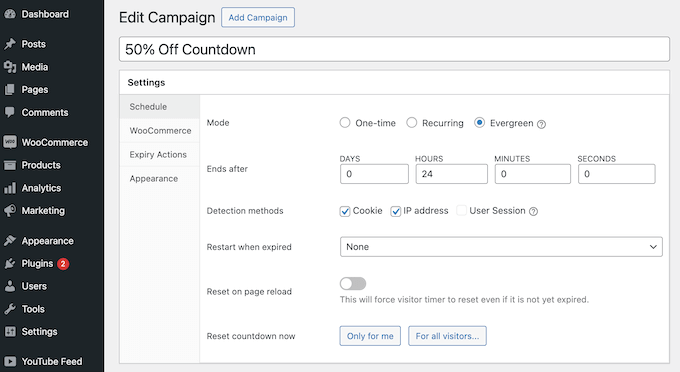
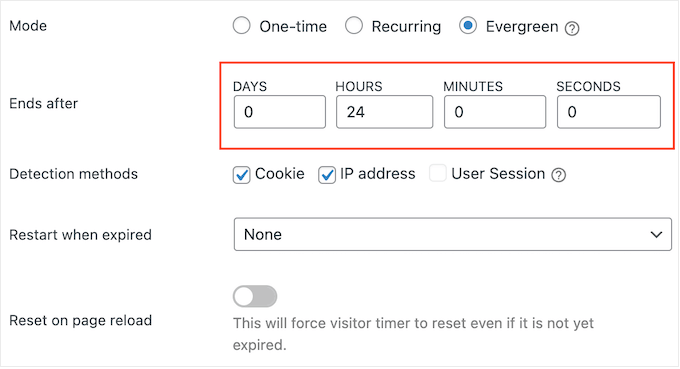
In den Einstellungen von HurryTimer geben Sie einfach ein, wie lange der Evergreen-Timer laufen soll.

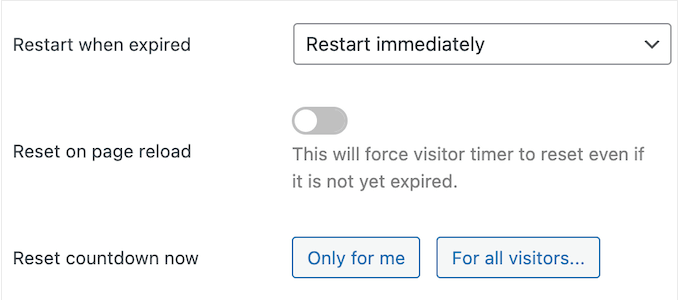
Sie können den Timer auch so einstellen, dass er automatisch neu startet. Der Countdown kann entweder sofort, nach einer Verzögerung oder beim nächsten Besuch dieser Person auf Ihrer Website wieder beginnen.
Auf diese Weise können Sie eine unbegrenzte Anzahl von persönlichen Timern erstellen, die nach einem von Ihnen festgelegten Zeitplan automatisch enden und neu starten. Dies ist eine großartige Möglichkeit, Ihre Website auch für regelmäßige Besucher interessant zu halten.
Wenn Sie möchten, können Sie den Evergreen-Timer so ändern, dass er jedes Mal zurückgesetzt wird, wenn der Besucher die Seite neu lädt, auch wenn der Countdown noch läuft.
5. Automatisierte, wiederkehrende Zeitschaltuhren
Führen Sie wiederkehrende Verkäufe, Werbeaktionen, Webinare oder andere Veranstaltungen durch?
Mit HurryTimer können Sie einen wiederkehrenden Timer erstellen, der sich nach den von Ihnen festgelegten Regeln wiederholt. Sie könnten beispielsweise einen wiederkehrenden Timer verwenden, um die täglichen Versandschlusszeiten Ihres Shops anzuzeigen oder um den Verkauf am Ende eines jeden Monats zu bewerben.
Indem Sie diese wiederkehrenden Timer und Regeln im Voraus einrichten, können Sie sich eine Menge Zeit sparen. Außerdem ist damit gewährleistet, dass Ihre Timer genau zur richtigen Zeit erscheinen und verschwinden, egal wie viel Sie zu tun haben.
6. Live Design Customizer
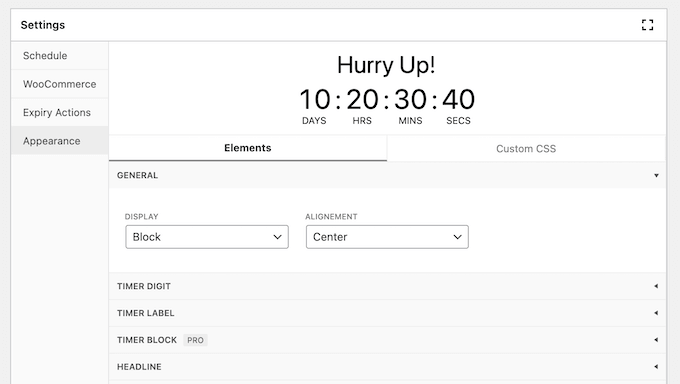
Jeder von Ihnen erstellte Countdown-Timer ist vollständig anpassbar, sodass Sie ihn perfekt auf Ihr WordPress- oder WooCommerce-Theme abstimmen können. Jedes Mal, wenn Sie eine neue Kampagne erstellen, können Sie das Farbschema, die Textgröße, die Abstände und mehr ändern.

Wenn Sie Änderungen vornehmen, wird die Live-Vorschau von HurryTimer automatisch aktualisiert.
So können Sie viele verschiedene Einstellungen ausprobieren, um zu sehen, was am besten aussieht.

Noch besser: Sie können jeden Slider individuell anpassen. Das bedeutet, dass Sie einzigartige Designs erstellen und diese dann an verschiedenen Positionen auf Ihrer Website platzieren können. So können Sie zum Beispiel unterschiedliche Farben verwenden, die besser zu Ihrer Homepage und Ihrer neuesten Landing Page passen.
7. Unterstützt individuell angepasste CSS
Fühlen Sie sich wohl dabei, individuellen Code zu Ihrer WordPress-Website hinzuzufügen? Dann können Sie vollständig kontrollieren, wie der Timer aussieht, indem Sie Ihren eigenen CSS-Code hinzufügen.
8. Individuell angepasste Timer-Etiketten
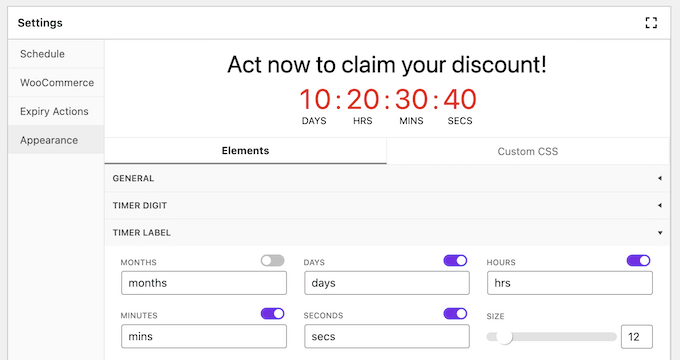
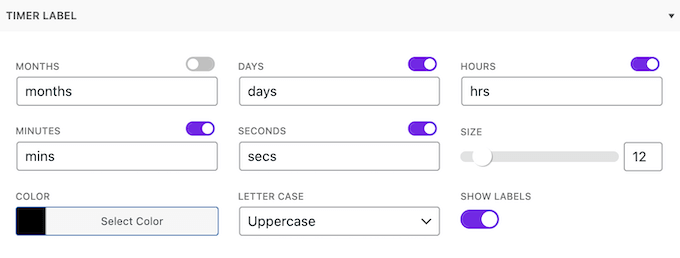
HurryTimer verfügt über Monats-, Tages-, Stunden-, Minuten- und Sekundenbeschriftungen, die Sie ganz einfach aktivieren und deaktivieren können. Wenn der Timer zum Beispiel zu unübersichtlich aussieht, können Sie ein paar dieser Beschriftungen entfernen.

Sie können die Standard-Beschriftungen auch durch Ihren eigenen Text ersetzen, wenn Sie dies wünschen.
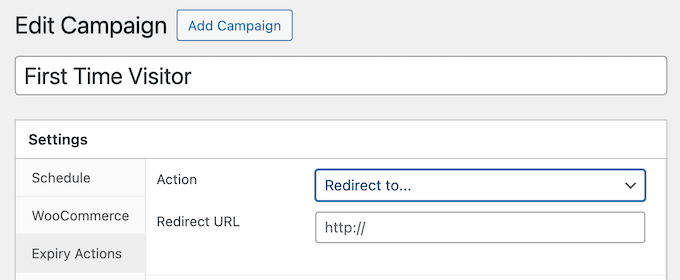
9. Mehrere Verfallsaktionen
Was passiert, wenn Ihr Timer abläuft? Standardmäßig blendet HurryTimer den Countdown einfach aus, aber er unterstützt auch eine Reihe von Ablaufaktionen.
Zu Beginn kann HurryTimer zu einer bestimmten URL weiterleiten, sobald der Timer abgelaufen ist. Wenn der Timer zum Beispiel einen Verkauf ankündigt, könnten Sie Besucher zu Ihrem E-Mail-Newsletter-Formular umleiten, damit Sie sie über Ihren nächsten Verkauf informieren können.

Sie können auch eine Nachricht anzeigen. Sie könnten zum Beispiel erklären, dass dieser bestimmte digitale Download nicht mehr im Angebot ist, und dann ein alternatives Produkt vorschlagen, das der Besucher stattdessen kaufen möchte.
Betreiben Sie einen WooCommerce-Shop? Dann kann HurryTimer automatisch den Status eines Produkts ändern oder den „In den Warenkorb“-Button ausblenden, wenn der Timer abläuft. Dies ist besonders nützlich, wenn Sie Kunden davon abhalten möchten, einen Artikel zu kaufen, sobald die zeitlich begrenzte Aktion abgelaufen ist.
Noch besser: Sie können HurryTimer so konfigurieren, dass er mehrere Aktionen ausführt, wenn der Timer abläuft.
10. Auto-Restart Timer
Wie bereits erwähnt, kann HurryTimer einige verschiedene Aktionen ausführen, wenn ein Timer abläuft. Er kann den Countdown aber auch sofort neu starten. Wenn der Countdown mit einem wiederkehrenden Ereignis oder einer Werbeaktion verknüpft ist, kann der sofortige Neustart des Countdowns die Besucher daran erinnern, immer wieder vorbeizuschauen.

Eine weitere Option besteht darin, den Timer beim nächsten Besuch dieser Person auf Ihrer Website neu zu starten.
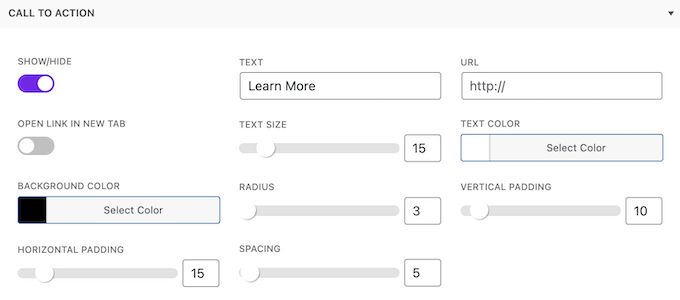
11. Call To Action Button
Oft haben Countdowns eine Aufforderung zum Handeln, wie z. B. einen Gutscheincode zu verwenden, ein Produkt zu kaufen oder sich für ein Angebot anzumelden. Anstatt diesen CTA separat hinzuzufügen, können Sie ihn in den HurryTimer-Einstellungen erstellen.

Hier können Sie einen Link und einen Button-Text hinzufügen und festlegen, ob die URL in einem neuen Tab geöffnet werden soll.
Wenn Sie mit der Konfiguration des Buttons zufrieden sind, können Sie das Aussehen des Buttons ändern, indem Sie die Textgröße, den Abstand, die Farben und mehr ändern. Danach können Sie den Timer wie gewohnt mit einem Shortcode platzieren, und HurryTimer fügt den CTA Button zu Ihrer Website hinzu.

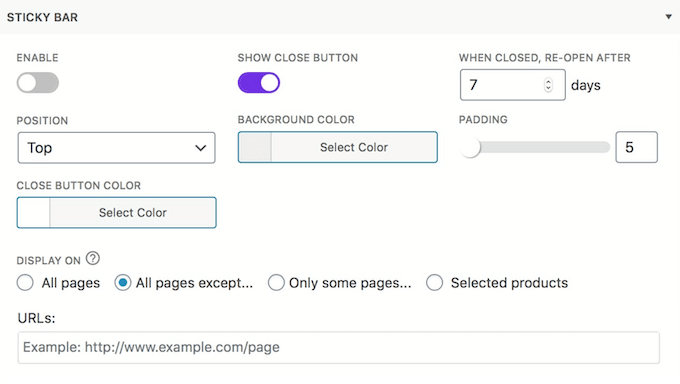
12. Oben gehaltene Ankündigungsleisten
Um Ihren Timer sichtbar zu halten, können Sie eine Ankündigungsleiste erstellen, die sich oben oder unten auf der Ansicht hält, wenn der Besucher scrollt.

Diese Art von ständig sichtbarem Countdown-Timer kann das Gefühl der Dringlichkeit verstärken, da die Besucher den Countdown in Echtzeit ablaufen sehen können.
13. Integriert mit WooCommerce
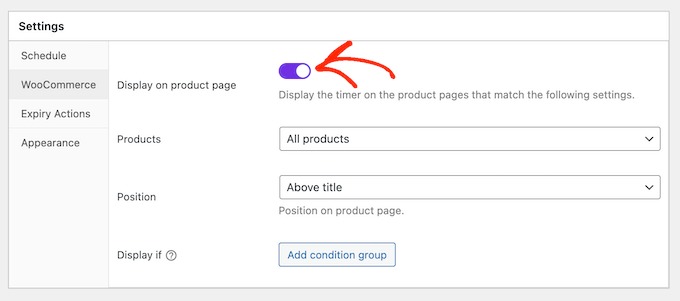
Betreiben Sie einen WooCommerce-Shop? Dann wird es Sie freuen zu erfahren, dass dieses Plugin sich nahtlos in WooCommerce integriert. In der Tat können Sie einen Countdown zu all Ihren Produktseiten hinzufügen, indem Sie einfach einen Slider in den Einstellungen von HurryTimer aktivieren.

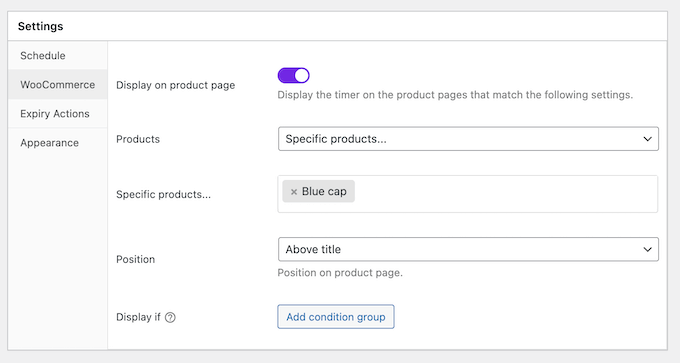
Alternativ können Sie den Countdown auch nur für bestimmte WooCommerce Kategorien oder bestimmte Produkte anzeigen lassen.
So können Sie produktspezifische Kampagnen erstellen.

Sie können sogar mehrere verschiedene Timer für die Produkte Ihrer Website oder Produktkategorien erstellen. Dies bedeutet, dass Sie eine unbegrenzte Anzahl von zeitgesteuerten Kampagnen in Ihrem WooCommerce-Shop gleichzeitig durchführen können.
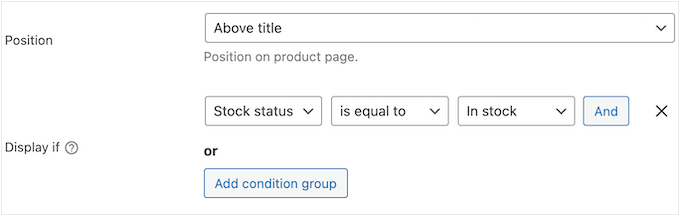
Darüber hinaus können Sie bedingte Regeln erstellen, damit HurryTimer nur dann einen Countdown anzeigt, wenn ein Artikel bestimmte Kriterien erfüllt. Sie können zum Beispiel nur einen Countdown für Produkte anzeigen, die als „Auf Lager“ markiert sind, oder für Artikel, die derzeit im Verkauf sind.

Unabhängig davon, wie Sie Ihren Timer konfigurieren, können Sie mit HurryTimer genau steuern, wo der Countdown auf der Produktseite angezeigt wird. Sie können ihn zum Beispiel unter der Sternebewertung, über dem Button „In den Warenkorb“ oder unter dem Produktpreis anzeigen.
14. Kompatibel mit Page-Buildern
Verwenden Sie ein Page-Builder Plugin? Da HurryTimer Shortcodes verwendet, ist er mit jedem Drag-and-drop Page-Builder kompatibel, der Shortcodes unterstützt, einschließlich SeedProd.
15. Gemeinschaftliche und professionelle Unterstützung
Mit HurryTimer können Sie Ihrer Website unbegrenzt viele Timer mit festem Datum, wiederkehrende Timer und immergrüne Timer hinzufügen, ohne eine einzige Zeile Code schreiben zu müssen. An einem bestimmten Punkt benötigen Sie jedoch vielleicht etwas zusätzliche Hilfe, um effektive Countdown-Kampagnen zu erstellen.
Zunächst gibt es eine Online-Dokumentation, auf die Sie 24/7 zugreifen können. Hier finden Sie ausführliche Anleitungen zu allen wichtigen Funktionen des Plugins, einschließlich Anleitungen für die Verwendung mit WooCommerce.

Bevorzugen Sie persönliche Unterstützung? Dann können Sie ein Ticket einreichen und ein Mitglied des HurryTimer-Teams wird sich so schnell wie möglich mit Ihnen in Verbindung setzen.
Noch besser: Sie können eine Support-Anfrage stellen, egal ob Sie das kostenlose oder das Premium Plugin verwenden. Beachten Sie nur, dass Premium-Benutzer vorrangig Support erhalten.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, wie Sie richtig um WordPress-Support bitten.
HurryTimer Rezension: Preisgestaltung und Pläne
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie die Lite-Version von HurryTimer von WordPress.org herunterladen. Mit diesem Plugin können Sie unbegrenzt viele einmalige und immergrüne Timer erstellen und eine einzelne Ablaufaktion auswählen.
Wenn Sie jedoch wiederkehrende Timer erstellen oder mehrere Ablaufaktionen verwenden möchten, müssen Sie ein Upgrade auf das Premium Plugin vornehmen.
Im Gegensatz zu einigen anderen WordPress Plugins, die Sie unbedingt haben müssen, erhalten Sie Zugang zu allen Funktionen des HurryTimers, egal welchen Plan Sie kaufen. Jeder Plan beinhaltet auch 1 Jahr Updates und vorrangigen Support.
Der größte Unterschied ist die Anzahl der Websites, auf denen Sie HurryTimer verwenden können.

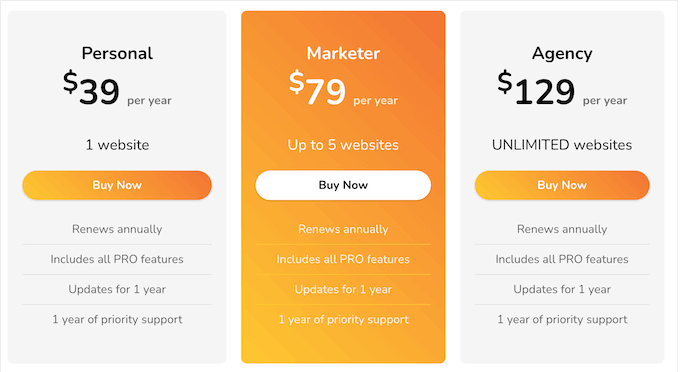
Es stehen 3 Pläne zur Auswahl:
- Persönlich. Für $39 pro Jahr können Sie HurryTimer auf einem einzelnen Blog, einer Website oder einer eCommerce-Site installieren.
- Vermarkter. Zum Preis von $79 pro Jahr können Sie HurryTimer auf bis zu 5 Websites verwenden. Das macht es zu einer guten Wahl, wenn Sie mehrere Websites betreiben, z. B. mehrere Blogs in einem Affiliate-Marketing-Netzwerk.
- Agentur. Für $129 pro Jahr können Sie HurryTimer auf einer unbegrenzten Anzahl von Websites installieren. Das heißt, dies ist ein großartiger Plan für WordPress-Entwicklungsagenturen oder alle, die ein Portfolio von Websites von Kunden verwalten, wie Designer oder Entwickler.
HurryTimer Rezension: Ist es das richtige Countdown Plugin für Sie?
Um diese Rezension zusammenzufassen, sind wir zuversichtlich, dass es ein großartiges Countdown Plugin für WordPress Websites und WooCommerce Shops ist.
Damit können Sie unbegrenzte einmalige, wiederkehrende und immergrüne Timer erstellen, die Sie mit einem einfachen Shortcode zu jeder Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen können.
Darüber hinaus können Sie Ihren Timern Ablaufaktionen und CTA Buttons hinzufügen und den Countdown sogar so einstellen, dass er automatisch neu startet. Indem Sie Ihre Timer auf diese Weise automatisieren, können Sie Ihre Website frisch und interessant halten und den Eindruck erzeugen, dass auf Ihrer Website immer ein Verkauf, eine Produkteinführung oder ein anderes zeitkritisches Ereignis stattfindet.
HurryTimer lässt sich auch in WooCommerce integrieren, so dass Sie einzelne Seiten oder Kategorien mit Timern versehen oder sogar denselben Timer in Ihrem gesamten Online-Shop anzeigen können.
Wir hoffen, dass diese Rezension von HurryTimer Ihnen bei der Entscheidung geholfen hat, ob es das richtige Plugin für Sie ist. Als Nächstes möchten Sie vielleicht unseren Leitfaden zur Einrichtung von Google Analytics-Zielen für Ihre WordPress Website lesen oder sich unsere Expertenauswahl der besten AI-Chatbots für Ihre Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.

HurryTimer User Reviews
Please share your HurryTimer review to help others in the community.