Im Laufe der Jahre haben wir hier bei WPBeginner eines gelernt: Ein Kontaktformular ist absolut unverzichtbar für jede Website. Ernsthaft, Sie können nicht wirklich ohne eines auskommen!
Tatsächlich verwenden wir auf WPBeginner und allen unseren Partner-Websites Kontaktformulare, um Feedback und Vorschläge, Leads und sogar spezifische Anforderungen für unsere WordPress Pro Services zu sammeln. Das Problem ist, dass WordPress kein eingebautes Kontaktformular hat, so dass Sie diese wichtige Funktion selbst hinzufügen müssen.
Deshalb haben wir beschlossen, Gravity Forms auf Herz und Nieren zu prüfen.
Wir haben viel Zeit damit verbracht, jeden einzelnen Aspekt von Gravity Forms gründlich zu testen, um Ihnen diese umfassende Rezension zu präsentieren – von der Erstellung einfacher, alltäglicher Kontaktformulare bis hin zu komplexeren, mehrseitigen Formularen mit integrierten Optionen für die Bezahlung.
Ganz gleich, ob Sie ein einfaches Kontaktformular für eine brandneue Website oder einen leistungsstarken Builder für fortgeschrittene Anwendungen benötigen, diese ausführliche Rezension von Gravity Forms wird Ihnen helfen zu entscheiden, ob es das Richtige für Sie ist.

Überprüfung von Gravity Forms: Warum in WordPress verwenden?
Wenn Sie auf der Suche nach einer leistungsstarken und dennoch sehr benutzerfreundlichen Möglichkeit sind, alle Arten von Formularen auf Ihrer WordPress-Website zu erstellen, dann sollten Sie sich Gravity Forms ansehen.
Wir hatten kürzlich die Gelegenheit, diesen beliebten Formularersteller auf Herz und Nieren zu prüfen, und wir sind beeindruckt von den Möglichkeiten dieses Plugins. Es wird mit einer Auswahl an vorgefertigten Templates und einem benutzerfreundlichen Editor geliefert, sodass wir keine Probleme hatten, alle Arten von Formularen zu erstellen.

Und wissen Sie was? Mit Gravity Forms können Sie so viele Formulare erstellen, wie Sie möchten, und eine unbegrenzte Anzahl von Einträgen sammeln. Das ist richtig – es gibt keine Einschränkungen!
Standardmäßig erhalten Sie leistungsstarke Funktionen für bedingte Logik, mit denen Sie verschiedene Felder auf der Grundlage der vorherigen Antworten des Benutzers anzeigen können. Auf diese Weise können Sie vermeiden, irrelevante oder unnötige Fragen zu stellen, was die Konversionsrate Ihres Formulars oft verbessert. Wir haben festgestellt, dass diese Funktion besonders nützlich ist, um Reibungsverluste zu verringern und unsere Formulare effizienter zu gestalten.
Sie können auch mehrseitige Formulare erstellen, mit denen Sie viele Informationen erfassen können, ohne den Benutzer zum Scrollen zu zwingen. Unserer Erfahrung nach ist diese Funktion perfekt für Dinge wie Befragungen und Quizze.
Je nach Lizenz für Gravity Forms können Sie das Kern-Plugin mit leistungsstarken Add-ons erweitern. Wir haben diese verschiedenen Add-ons während unseres Tests untersucht und waren beeindruckt von der Bandbreite der Möglichkeiten, die sie bieten – vom Erstellen von Befragungen und Quiz bis hin zur Möglichkeit, dass Benutzer Inhalte direkt auf Ihrer Website einreichen können.
Gravity Forms Überprüfung: Das richtige Kontakt-Formular-Plugin für Sie?
Hier bei WPBeginner sind wir immer auf der Suche nach den besten Werkzeugen, die Ihnen helfen, eine bessere WordPress-Website zu erstellen.
Kürzlich haben wir Gravity Forms auf die Probe gestellt und schnell festgestellt, dass ein zuverlässiges Kontaktformular nur der erste Schritt ist – in der Regel müssen Sie auch andere Formulartypen erstellen. Sie könnten zum Beispiel ein Formular für die Anforderung eines Angebots erstellen oder den Teilnehmern eine Möglichkeit geben, sich für Ihre Veranstaltung anzumelden.
Ganz gleich, welche Art von Formular Sie erstellen, Sie benötigen einen sicheren, benutzerfreundlichen Editor. Wird Gravity Forms also seinem Ruf als flexibler, erstklassiger Formularersteller gerecht? Finden wir es in dieser ausführlichen Rezension zu Gravity Forms heraus.
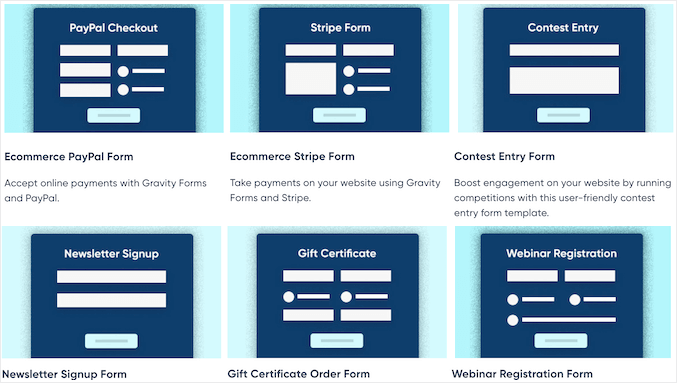
1. Professionell gestaltete Formularvorlagen
Wenn es um die Erstellung von Formularen auf Ihrer WordPress Website geht, können vorgefertigte Templates eine enorme Zeitersparnis bedeuten. Und das Beste daran? Gravity Forms bietet eine Reihe dieser Templates, mit denen Sie mühelos hochkonvertierende Formulare erstellen können.
Ganz gleich, ob Sie Anmeldungen für eine bevorstehende virtuelle Veranstaltung sammeln, Ihrer Website eine Benutzerregistrierung hinzufügen oder einfach ein Kontaktformular erstellen möchten, Gravity Forms bietet eine Vorlage, die Sie als Ausgangspunkt verwenden können.

Wie wir es verwenden (& ehrliche Rezension): Die professionell gestalteten Templates sind eine herausragende Funktion von Gravity Forms. Sie sind nicht nur einfache Ausgangspunkte, sondern wirklich gut gestaltet und bieten eine hervorragende Grundlage für das Erstellen visuell ansprechender Formulare.
Die Tatsache, dass sie so einfach individuell angepasst werden können, ist ein großer Gewinn. Das bedeutet, dass Sie ein ausgefeiltes Erscheinungsbild erzielen können, ohne Stunden für das Design aufwenden zu müssen, so dass Sie mehr Zeit für wichtigere Aufgaben haben.
2. Standardmäßig mobil ansprechbar
WPBeginner erhält einen großen Teil seines Traffics von mobilen Geräten. Das ist keine Überraschung, denn laut unserer Internetnutzungsstatistik machen mobile Geräte fast 55 % des gesamten Webverkehrs aus. Wenn Ihre Formulare nicht mobil-responsiv sind, dann verpassen Sie viele Anmeldungen, Konversionen und Anmeldungen.
Aber mit Gravity Forms müssen Sie sich darüber keine Gedanken machen. Wir haben festgestellt, dass das Plugin von Anfang an mobilfreundlich gestaltet ist. So sehen alle Ihre Formulare großartig aus und funktionieren perfekt auf jedem Gerät – egal ob Smartphone oder Tablet.
Wie wir es verwenden (und eine ehrliche Rezension): Als Team, das sich konstant darauf konzentriert, ein reibungsloses und konsistentes Benutzererlebnis für alle Website-Besucher zu gewährleisten, waren wir wirklich beeindruckt davon, dass Gravity Forms von Anfang an mobil responsiv ist.
3. Drag and Drop Form Builder
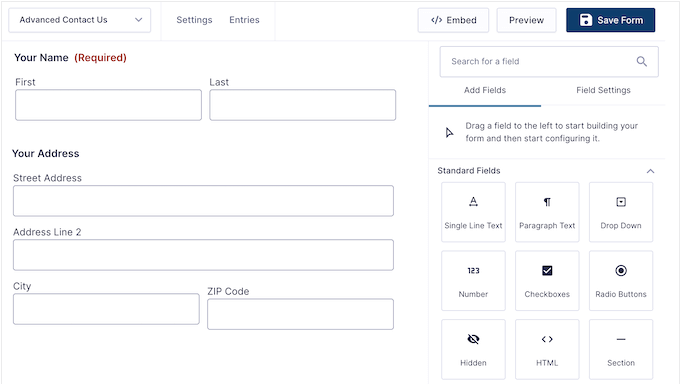
Sind Sie es leid, sich mit Code herumzuschlagen, um das perfekte WordPress-Formular zu erstellen? Dann wird es Sie freuen zu erfahren, dass Gravity Forms mit einem Drag-and-drop-Formularersteller ausgestattet ist, mit dem Sie alle Arten von Formularen erstellen können, ohne eine einzige Zeile Code schreiben zu müssen.
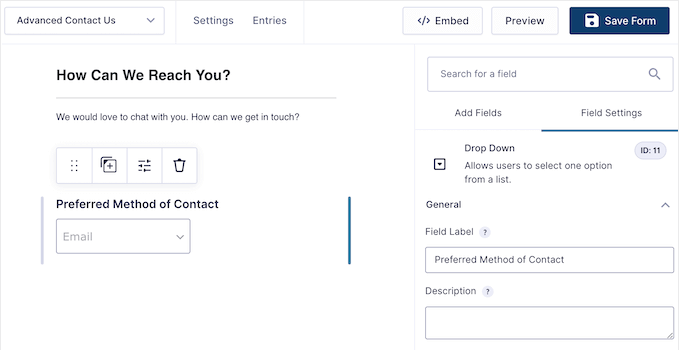
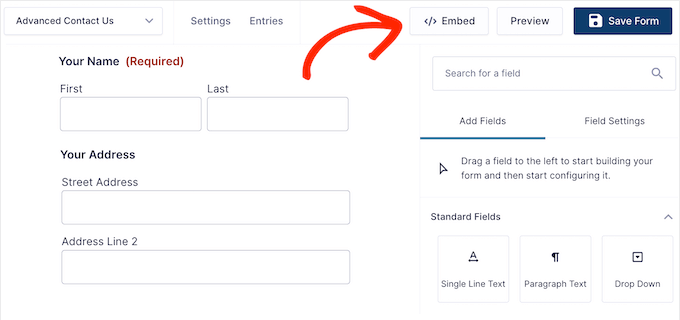
Die ersten Schritte sind ein Kinderspiel. Nachdem Sie eine Formularvorlage ausgewählt haben (erinnern Sie sich an die praktischen vorgefertigten Optionen, über die wir gesprochen haben?), können Sie einfach auf ein beliebiges Feld in dieser Vorlage klicken, um es individuell anzupassen. Alle Einstellungen, die Sie benötigen, werden im praktischen Menü auf der rechten Seite angezeigt.

Aber es geht noch einfacher! Der Gravity Forms Builder bietet eine breite Palette an vorgefertigten Feldern, die Sie einfach per Drag-and-drop direkt in Ihr Formular ziehen können. Sie brauchen ein Namensfeld? Ziehen Sie es. Sie möchten ein Feld für eine E-Mail-Adresse? Ziehen Sie es. So einfach ist das.
Sie können auch das Layout des Formulars anpassen, einschließlich der Anordnung der Felder in mehreren Spalten.

Wenn Sie mit dem Aussehen des Formulars zufrieden sind, können Sie dessen Einstellungen konfigurieren.
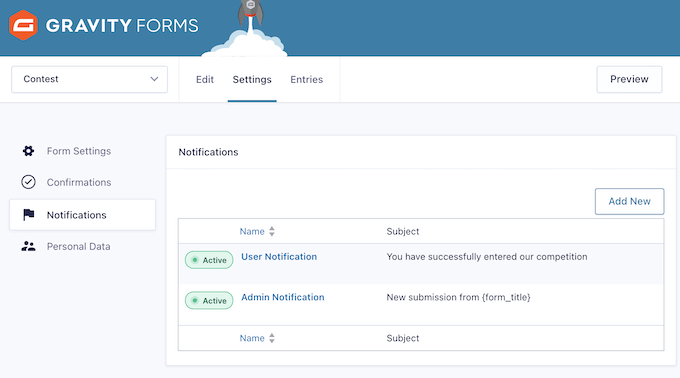
Hier können Sie Ihren Arbeitsablauf wirklich automatisieren. Sie können zum Beispiel automatische Benachrichtigungen einrichten, die Gravity Forms jedes Mal versendet, wenn jemand das Formular abschickt – perfekt, um den Überblick über neue Anfragen zu behalten.

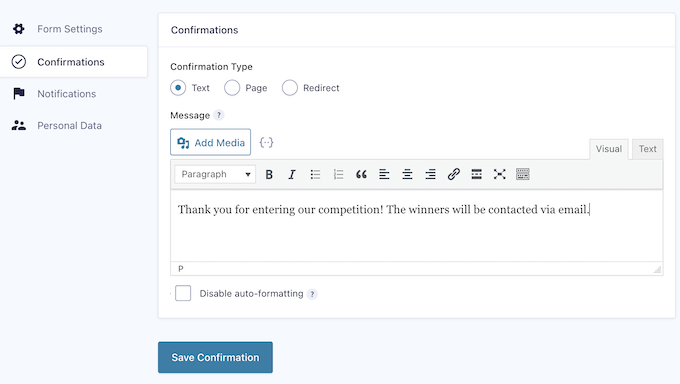
Sie können auch eine Bestätigungs-E-Mail nach dem Absenden des Formulars senden oder den Besucher auf eine benutzerdefinierte Dankeseite umleiten.
Eine weitere gute Option ist die Anzeige einer Bestätigungsmeldung auf dem Bildschirm direkt nach der Übermittlung. Dies ist besonders nützlich, um Erwartungen zu wecken. Wenn jemand beispielsweise einen Kostenvoranschlag oder einen Rückruf anfordert, können Sie eine Nachricht wie “Wir bemühen uns, innerhalb von 24 Stunden zu antworten” einblenden, um den Kunden sofort zu beruhigen.

Wie wir es verwenden (& ehrliche Rezension): Wir haben den Drag-and-drop-Builder in Gravity Forms auf Herz und Nieren geprüft und waren schwer beeindruckt, wie einfach wir selbst komplexe Formulare erstellen konnten.
Dank der intuitiven Benutzeroberfläche war es ein Kinderspiel, verschiedene Felder hinzuzufügen, eine intelligente bedingte Logik einzurichten und Benachrichtigungen zu konfigurieren – und das alles, ohne eine einzige Zeile Code anfassen zu müssen.
4. Dateiuploads akzeptieren
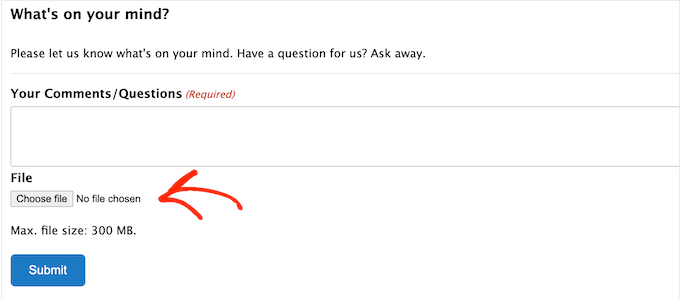
Denken Sie an die Zeiten, in denen Sie mehr als nur Text von Ihren Website-Besuchern benötigen. Vielleicht stellen Sie neue Mitarbeiter ein und möchten Lebensläufe direkt über Ihre Website sammeln? Oder Sie veranstalten einen Fotowettbewerb und möchten, dass die Teilnehmer ihre besten Bilder einfach einreichen können?
Hier kommt Gravity Forms mit seinem praktischen, vorgefertigten Feld für den Upload von Dateien zur Hilfe. Sie können dieses Feld einfach per Drag-and-drop auf jedes Formular ziehen, das Sie erstellen.

Aber Gravity Forms bleibt nicht nur dort stehen. Sie haben auch die Kontrolle über die Arten von Dateien, die hochgeladen werden können. Sie können die Dateitypen ganz einfach auf bestimmte Formate beschränken (z. B. .doc, .pdf, .jpg, .png usw.), um sicherzustellen, dass Sie nur die Dateien erhalten, die Sie benötigen. Außerdem können Sie sogar eine maximale Dateigröße festlegen, um die Dinge auf Ihrem Server überschaubar zu halten.
Wie wir es verwenden (& ehrliche Rezension): Die Funktion zum Hochladen von Dateien eröffnet Ihnen eine Vielzahl von Möglichkeiten für Ihre Formulare. Sie macht es wirklich einfach, Dinge wie Lebensläufe, Bilder für Wettbewerbe oder jede andere Art von Datei zu sammeln, die Sie brauchen könnten.
Und die Art und Weise, wie Gravity Forms es eingerichtet hat? Super einfach. Es fügt sich einfach in Ihr Formulardesign ein, ohne viel Aufhebens. Von uns gibt es definitiv ein dickes Daumen hoch!
5. Fügen Sie Ihr Formular zu jeder Seite oder jedem Beitrag hinzu
Sobald Ihr Formular eingerichtet ist, können Sie es ganz einfach in einen beliebigen Bereich Ihres Online-Shops oder Ihrer Website einfügen. Klicken Sie einfach auf den Button “Einbetten” und wählen Sie aus, wo das Formular eingefügt werden soll – sei es auf einer neuen Seite, einer bestehenden Seite oder sogar in einem Widget-Bereich.
Klicken Sie einfach auf die Schaltfläche “Einbetten”, und Sie können entweder eine neue Seite erstellen oder das Formular zu einer bestehenden Seite hinzufügen.

Sie können das Formular auch über einen Shortcode hinzufügen, den Gravity Forms automatisch erstellt.
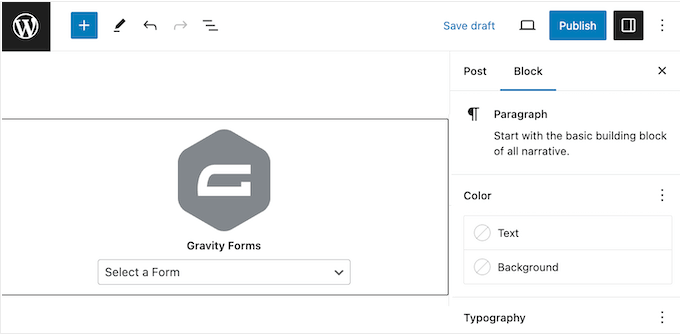
Eine weitere Möglichkeit ist die Verwendung des Gravity Forms-Blocks im WordPress-Inhaltseditor. Damit können Sie genau steuern, wo das Formular auf der Seite oder im Beitrag erscheint.

Wie wir es verwenden (& ehrliche Rezension): Die Möglichkeit, Formulare so einfach in Ihren Inhalt einzufügen, ist ein echter Vorteil. Das bedeutet, dass Sie genau kontrollieren können, wo jedes Formular auf Ihrer Website erscheint, ohne dass Sie ein technisches Genie sein müssen. Wir sind große Fans dieser Funktion!
6. Standardmäßig zugänglich
Wenn Sie auf Ihrer WordPress Website Formulare erstellen, müssen Sie sich Gedanken darüber machen, wie sie für alle Nutzer funktionieren – unabhängig von ihren Bedürfnissen. Das bedeutet, dass Sie sicherstellen müssen, dass sie zugänglich und einfach zu verwenden sind.
Wir haben einen Leitfaden, der die Verbesserung der Barrierefreiheit auf Ihrer WordPress Website näher erläutert. Die gute Nachricht ist jedoch, dass Gravity Forms sich bereits um viele der technischen Details gekümmert hat.
Dank der integrierten Unterstützung von Abschnitt 508 und WCAG 2.1 AA (Web Content Accessibility Guidelines) können Sie sicher sein, dass Ihre Formulare für jeden zugänglich sind.
Wie wir es verwenden (und eine ehrliche Rezension): Mit Gravity Forms können mehr Menschen auf Ihre Formulare zugreifen, und Sie können mehr Leads sammeln. In unseren Büchern ist das ein Gewinn für beide Seiten!
7. Speichern und fortfahren
Abgebrochene Formulare sind eine verlorene Chance – sie können weniger Konversionen, weniger Leads und sogar weniger Umsatz bedeuten.
Um die Abbruchraten zu reduzieren, ermöglicht Gravity Forms den Benutzern, ihren Platz zu speichern. Sie können einfach einen benutzerdefinierten Link zum aktuellen Status der Formularübermittlung erstellen und dann zu einem späteren Zeitpunkt zu diesem Link zurückkehren.
Möchten Sie mehr über die Einrichtung dieser Funktion erfahren? Sehen Sie sich unsere Anleitung zum Hinzufügen der Funktion “Speichern und Fortsetzen” in WordPress-Formularen an.
Wie wir es verwenden (& ehrliche Rezension): Wir haben die Funktion zum Speichern und Fortsetzen getestet und waren beeindruckt, wie einfach wir damit weitermachen konnten, wo wir aufgehört hatten. Unserer Meinung nach ist dies eine Funktion, die man unbedingt haben muss – vor allem, wenn Sie regelmäßig längere Formulare erstellen.
8. Teilweise Eingaben
Wir haben es immer wieder erlebt: Menschen beginnen ein Formular auszufüllen, beenden es aber nicht, besonders wenn es etwas länger ist und mehrere Schritte umfasst.
Hier kommt das Partial Entries Add-on ins Spiel. Es ermöglicht Ihnen, diese unvollständigen Eingaben zu erfassen, so dass Sie vielleicht noch einige Informationen und sogar E-Mail-Adressen aus Formularen erhalten können, die nicht vollständig ausgefüllt wurden.
Wie wir es verwenden (und eine ehrliche Rezension): Die Möglichkeit, den Fortschritt in Formularen zu speichern, ist in vielen Situationen sehr nützlich, und Gravity Forms hat es sehr einfach gemacht, dies in Ihre Formulare einzubauen. Es ist eine großartige Möglichkeit, die Dinge für Ihre Benutzer zu vereinfachen.
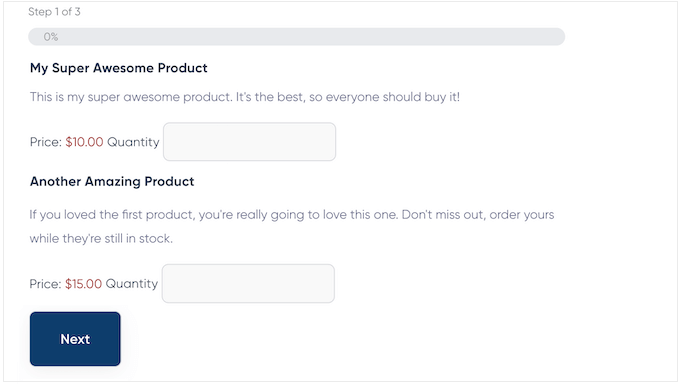
9. Unterstützt Paginierung
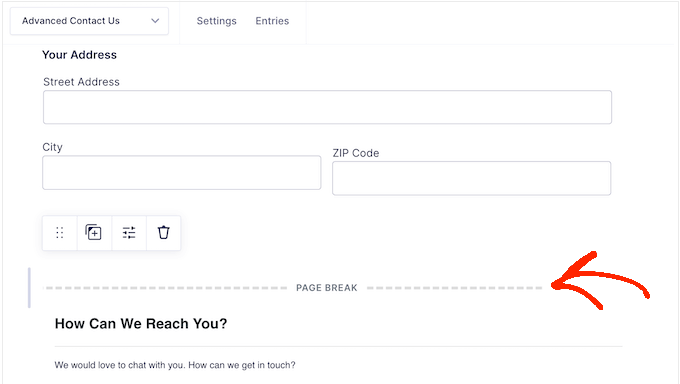
Manchmal müssen Sie viele Informationen von Besuchern erfassen. Anstatt sie durch wirklich lange Formulare scrollen zu lassen, können Sie mit Gravity Forms Ihre Formulare auf mehrere Seiten aufteilen.

In Kombination mit der Funktion “Speichern und weiter” kann dies dazu beitragen, dass mehr Menschen die Formulare in Ihrem WordPress-Blog oder auf Ihrer Website ausfüllen.
Wie wir es verwenden (und eine ehrliche Rezension): Wir wissen, dass es eine große Sache ist, Menschen dazu zu bringen, Ihre Formulare auszufüllen. Deshalb legen wir großen Wert auf Funktionen wie Seitennummerierungen. Sie ermöglichen es Ihnen, längere Formulare in kleinere, leichter verdauliche Schritte aufzuteilen. Unserer Erfahrung nach kann diese einfache Änderung einen spürbaren Unterschied darin ausmachen, wie viele Personen das Formular tatsächlich ausfüllen.
10. Leistungsstarke bedingte Logik
Um so viele Konversionen wie möglich zu erhalten, sollten Sie Ihre Formulare kurz halten und nur das abfragen, was Sie wirklich wissen müssen. Diese Rezension zu Gravity Forms ist jedoch nicht vollständig, ohne die bedingte Logik zu erwähnen.

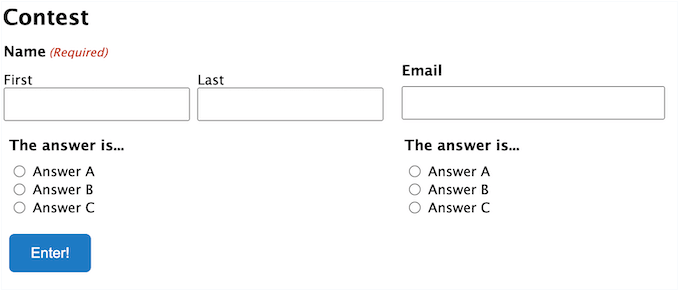
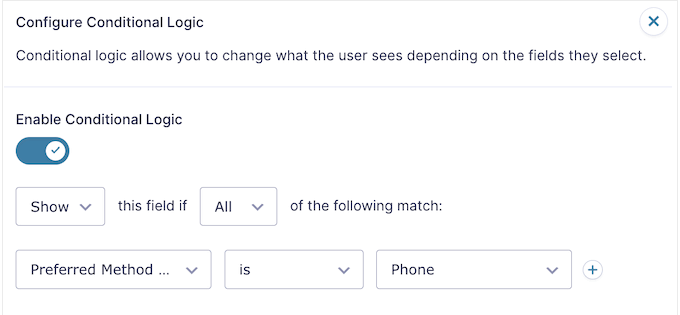
Diese Funktion zeigt dem Besucher verschiedene Optionen an, die auf den bereits eingegebenen Informationen basieren. Wenn Sie z. B. ein Formular mit einer Zahlungsoption erstellen, kann Gravity Forms die Kreditkartenfelder ausblenden, wenn der Besucher sich dafür entscheidet, keine Spende zu senden. Es geht darum, das Formular intelligenter und relevanter für jeden Benutzer zu gestalten.
Wie wir es verwenden (& ehrliche Rezension): Wir haben uns intensiv mit der Funktion der bedingten Logik beschäftigt, um einige ziemlich komplizierte Formulare mit Regeln zu erstellen, die sich je nach Eingabe des Benutzers ändern. Wir fanden, dass diese bedingte Logik ein wirklich leistungsfähiges Werkzeug ist, um Formulare zu erstellen, die viel intelligenter sind und sich an jeden Einzelnen anpassen. Unserer Meinung nach ist dies eine Funktion, die man unbedingt haben muss.
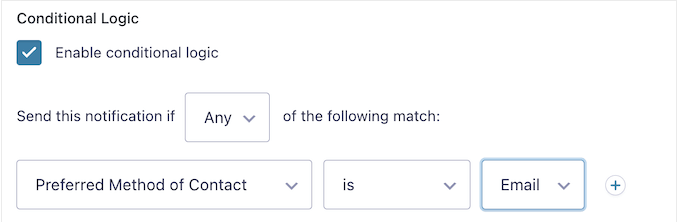
11. Bedingte Benachrichtigungen
Mit Gravity Forms können Sie auch bedingte Logik für Ihre Benachrichtigungen verwenden. Das heißt, Sie können unterschiedliche Nachrichten an Personen senden, je nachdem, wie sie das Formular ausgefüllt haben.

Hier ein einfaches Beispiel: Stellen Sie sich vor, Sie erstellen ein Feedback-Formular, um Kunden zu fragen, ob sie mit ihrer letzten Bestellung zufrieden waren.
Wenn sie “Nein” wählen, werden sie in der Benachrichtigung möglicherweise aufgefordert, sich an Ihren Helpdesk zu wenden. Wenn sie stattdessen “Ja” wählen, können Sie ihnen einen Gutscheincode anbieten, um sie zu weiteren Käufen zu bewegen. Es geht nur darum, die richtige Nachricht an die richtige Person zu senden, basierend auf ihrem Feedback.
Wie wir es verwenden (& ehrliche Rezension): Die Möglichkeit, Nachrichten zu senden, die speziell darauf zugeschnitten sind, wie jemand ein Formular ausfüllt, kann unglaublich hilfreich sein. Dies ist eine weitere leistungsstarke Möglichkeit, die Benutzererfahrung zu personalisieren, vor allem, wenn sie in Kombination mit bedingter Logik verwendet wird.
12. Dynamische Bevölkerung
Dynamische Bevölkerung ist eine wirklich clevere, fortgeschrittene Funktion, mit der Sie Felder für den Besucher vorausfüllen oder vorauswählen können, bevor er überhaupt mit der Eingabe beginnt.
Auf diese Weise können Sie das Ausfüllen Ihrer Formulare beschleunigen und möglicherweise die Zahl der abgebrochenen Formulare verringern. Sie können zum Beispiel die Telefonnummer oder E-Mail-Adresse des Benutzers vorausfüllen, wenn Sie bereits Zugriff auf diese Informationen haben.
Sie können auch ein Kontrollkästchen vorauswählen, wenn der Besucher über einen bestimmten Link zu Ihrem Formular gelangt.
Wie wir es verwenden (und eine ehrliche Rezension): Wir haben mit der dynamischen Bevölkerung experimentiert, um Formularfelder automatisch mit Informationen aus anderen Quellen auszufüllen. Unserer Meinung nach ist dies ein intelligenter Weg, um Ihrem Publikum die Arbeit zu erleichtern und die Konversionsraten Ihrer Formulare zu verbessern.
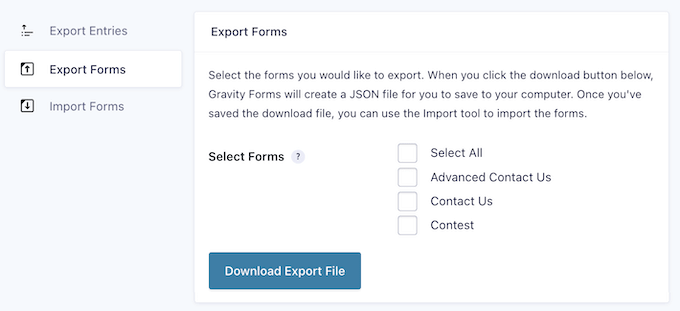
13. Einfuhr- und Ausfuhrformulare
Wenn Sie mehrere Websites betreiben, möchten Sie vielleicht dasselbe Formular auf all diesen Websites verwenden. Anstatt das Formular manuell neu zu erstellen, können Sie es einfach als JSON-Datei exportieren. Dann können Sie diese Datei schnell in jede andere Website importieren, auf der Sie Gravity Forms installiert haben.

Diese Funktion ist auch nützlich, wenn Sie eine WordPress-Entwicklungsagentur betreiben. Sie können einfach eine Bibliothek mit gängigen Formularen erstellen, z. B. ein Kontaktformular und ein Benutzerregistrierungsformular, und diese dann in alle Ihre Kunden-Websites importieren.
Wie wir es verwenden (& ehrliche Rezension): Die Möglichkeit, Formulare einfach zu importieren und zu exportieren, ist eine großartige Funktion für jeden, der mehrere Websites oder verschiedene WordPress-Umgebungen verwaltet. Es spart eine Menge Zeit und Mühe, wenn Sie Formulare wiederverwenden müssen, und macht es viel einfacher, Ihre Formularsammlungen über verschiedene Websites hinweg zu verwalten.
Bei WPBeginner arbeiten wir eng mit mehreren unserer Partner-Websites zusammen, so dass wir persönlich dafür bürgen können, wie viel Zeit diese Funktionen sparen können.
14. Übermittlung von Exportformularen
Es kann vorkommen, dass Sie Daten für Personen freigeben müssen, die keinen Zugriff auf Ihr WordPress-Dashboard haben. Wir empfehlen nicht, ein neues Konto zu erstellen, nur damit diese Person Ihre Gravity Forms-Daten sehen kann, da dies der Sicherheit von WordPress nicht zuträglich ist.
Stattdessen können Sie die Formulareinträge als CSV-Datei exportieren, indem Sie die Exporttools von Gravity Forms verwenden.
Wie wir es verwenden (und eine ehrliche Rezension): Diese Funktion ist unerlässlich, um Daten in einem weitgehend kompatiblen Format auszutauschen, ohne die Sicherheit Ihrer Website zu gefährden.
15. Erweiterte Online-Rechner erstellen
Mit Gravity Forms können Sie auch mathematische Formeln verwenden, um Berechnungen auf der Grundlage der Eingaben der Benutzer in Ihre Formulare durchzuführen. Sie können diese Ergebnisse dann in einer Bestätigungsnachricht, in einer E-Mail oder sogar direkt auf Ihrer WordPress-Website anzeigen.
Dies kann die Nutzererfahrung auf allen Arten von Websites verbessern. Wenn Sie z. B. einen Gesundheits- und Fitness-Blog betreiben, könnten Sie einen BMI-Rechner einrichten, damit die Besucher prüfen können, ob sie ein gesundes Gewicht haben.
Rechner können auch das Engagement steigern und die Besucher länger auf Ihrer Website halten. Wenn Sie zum Beispiel eine Immobilien-Website betreiben, könnten Sie einen Hypothekenrechner erstellen. Auf diese Weise können die Besucher die benötigten Informationen erhalten, ohne eine andere Website besuchen oder einen anderen Dienst nutzen zu müssen.
Wie wir es verwenden (& ehrliche Rezension): Kalkulatoren sind eine fantastische Möglichkeit, Ihren Besuchern echte, ansprechende Werkzeuge anzubieten und ihnen einen unmittelbaren Nutzen zu verschaffen. Glücklicherweise ist es mit Gravity Forms erstaunlich einfach, diese Art von Funktionalität hinzuzufügen. Wir empfehlen dieses Plugin daher sehr, wenn Sie individuelle Rechner erstellen möchten.
16. Fesselnde Quizze erstellen
Wenn Sie in WordPress ein Quiz erstellen möchten, ist das Gravity Forms Quiz Add-on genau das Richtige für Sie. Es übernimmt sogar die automatische Bewertung für Sie.
Sobald eine Person ihre Quiz-Antworten einreicht, kann Gravity Forms ihre Punktzahl berechnen und ihnen sofort eine Note oder ein Pass/Fail-Ergebnis geben. Sie können dann alle diese Ergebnisse direkt in Ihrem WordPress-Dashboard sehen, zusammen mit hilfreichen Statistiken wie der durchschnittlichen Punktzahl und wie oft jede Note über alle Quizversuche hinweg erreicht wurde.
Wie wir es verwenden (& ehrliche Rezension): Wir haben das Gravity Forms Quiz Add-on ausprobiert und waren wirklich beeindruckt, wie einfach es war, Quizze zu erstellen, die sowohl die Aufmerksamkeit der Benutzer erregen als auch ihnen sofortiges Feedback geben können. Wir können uns gut vorstellen, wie dies allen Arten von Websites ein lustiges und interaktives Element hinzufügen könnte.
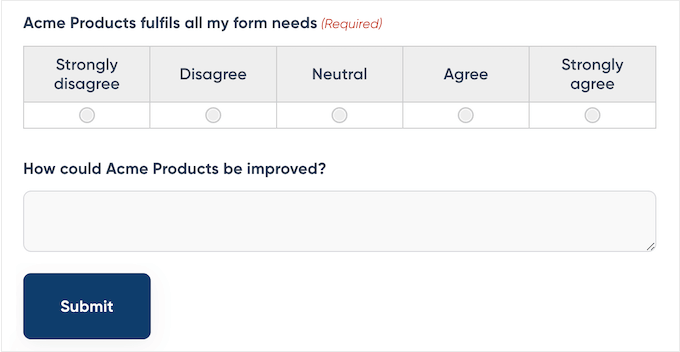
17. Feedback mit Umfragen einholen
Wenn Sie Rezensionen und Feedback von den Besuchern Ihrer Website sammeln möchten, ist das Gravity Forms Survey Add-on genau das Richtige für Sie.

Sie können so viele Befragungen erstellen, wie Sie benötigen, und es ist mit allen Umfragefeldtypen ausgestattet, die Sie von den besten Plugins für Umfragen erwarten würden. Dazu gehören Dinge wie Likert-Skalen, Sterne-Bewertungen und sogar Optionen für die Rangfolge, bei denen Benutzer einfach per Drag-and-drop ihre Auswahl in die gewünschte Reihenfolge bringen können.
Wie wir es verwenden (& ehrliche Rezension): Wir wissen, dass das Sammeln von Feedback durch Befragungen eine wirklich wichtige Funktion ist, um Ihr Publikum zu verstehen und Ihr Angebot zu verbessern (deshalb führen wir jährlich eine WPBeginner Leserumfrage durch). Wenn Sie diese wertvolle Ressource noch nicht nutzen, dann ist Gravity Forms ein fantastisches Werkzeug, das Ihnen dabei hilft, dies zu tun.
18. Online-Zahlungen akzeptieren
Möchten Sie digitale Downloads oder physische Produkte online verkaufen?
Mit den Gravity Forms-Zahlungs-Add-ons können Sie einmalige und wiederkehrende Zahlungen akzeptieren. Noch besser: Sie können spezielle Add-ons für alle wichtigen Zahlungsgateways wie Stripe, Authorize.net, PayPal Checkout und Mollie installieren.

Sie können sogar mehrere Zahlungsmethoden anbieten und Aktionen nach der Zahlung einrichten, z. B. das Senden einer Bestätigungs-E-Mail.
Unabhängig davon, welches Zahlungsgateway Sie wählen, sendet Gravity Forms die Daten Ihrer Kunden sicher an den Zahlungsabwickler, der dann die Autorisierung und Zahlung sicher abwickelt.
Wie wir es verwenden (& ehrliche Rezension): Die Möglichkeit, Zahlungen direkt über Ihre Formulare zu akzeptieren, ist für viele Online-Unternehmen und -Projekte ein Must-have.
Glücklicherweise macht Gravity Forms diesen Prozess erstaunlich einfach, indem es eine unkomplizierte Integration mit einer Reihe beliebter Zahlungssysteme bietet. Dies ist perfekt für alle, die mit dem Online-Verkauf beginnen möchten, ohne eine komplette E-Commerce-Plattform einrichten zu müssen.
19. eSignaturen akzeptieren
Manchmal müssen Sie die Unterschrift eines Besuchers einholen, bevor Sie eine Formularübermittlung akzeptieren. Zum Beispiel müssen sie Ihren Nutzungsbedingungen zustimmen oder bestätigen, dass sie korrekte Informationen übermitteln.
Mit dem Gravity Forms Signature Add-on können Benutzer ihre Formularübermittlung entweder mit einem Touchscreen oder einer Maus unterschreiben. Gravity Forms speichert diese Unterschrift dann als PNG, sodass Sie eine vollständige Aufzeichnung der Formularübermittlung erhalten.
Wie wir es verwenden (& ehrliche Rezension): Ehrlich gesagt ist die Funktion der elektronischen Unterschrift ein entscheidender Vorteil für Situationen, in denen Sie eine formale Zustimmung oder Überprüfung benötigen. Denken Sie z. B. an die Unterzeichnung eines Dienstvertrags, die Bestätigung des Empfangs eines Vertragsdokuments oder sogar die Freigabe eines Projektvorschlags – all dies können Sie direkt in Ihren Formularen erledigen.
Es ist ein echter Gewinn für die Rationalisierung von Prozessen, die früher das Drucken, Unterschreiben und Scannen erforderten.
20. Integriert mit CRM-Software
Verwenden Sie ein CRM? Wenn jemand ein Formular absendet, möchten Sie diese Informationen normalerweise in Ihrem CRM erfassen.
Die gute Nachricht ist, dass Gravity Forms Add-ons anbietet, die Formulardaten automatisch mit Ihrem CRM protokollieren können. Es gibt sogar spezielle Add-ons für beliebte CRMs wie HubSpot, Zoho und Agile, die den Integrationsprozess angenehm und reibungslos gestalten.
Wie wir es verwenden (und eine ehrliche Rezension): Stellen Sie sich vor, jedes Mal, wenn jemand ein Kontaktformular ausfüllt, ein Angebot anfordert oder sich für Ihren Newsletter anmeldet, werden diese Informationen automatisch in Ihrem HubSpot- oder Salesforce-Konto angemeldet. Kein manuelles Kopieren und Einfügen von Daten mehr!
Wenn Sie eines der unterstützten CRMs verwenden, können Sie mit dieser Funktion eine Menge Zeit sparen.
21. GDPR-konform
Da viele Website-Besitzer Formulare verwenden, um persönliche Informationen zu sammeln, ist es sehr wichtig, sich der Sicherheits- und Datenschutzbestimmungen wie der DSGVO bewusst zu sein.
Wenn Sie gegen diese Vorschriften verstoßen, müssen Sie mit einer Geldstrafe oder sogar mit einer Gefängnisstrafe rechnen.
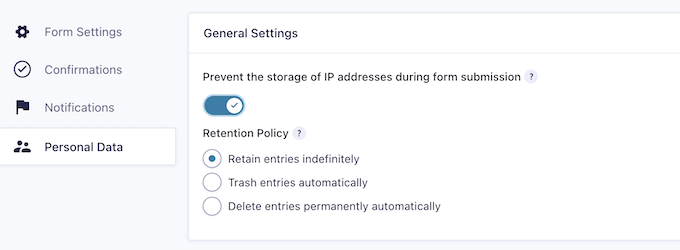
Die gute Nachricht ist, dass Gravity Forms mehrere Einstellungen bietet, mit denen Sie die Privatsphäre Ihrer Besucher schützen können. Sie können zum Beispiel verhindern, dass Gravity Forms die IP-Adresse des Benutzers speichert.

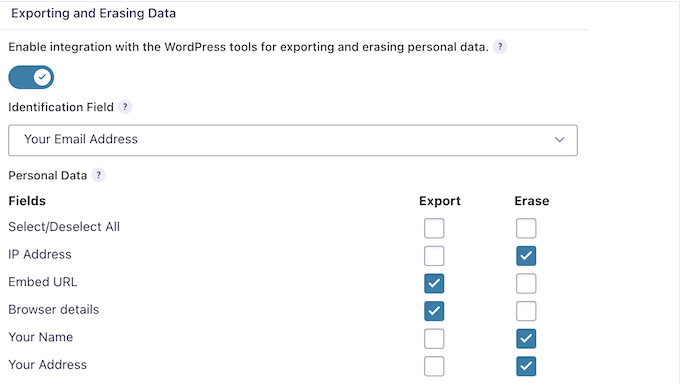
Sie können auch Formulardaten ausschließen, wenn Sie Informationen von Ihrer WordPress-Website oder Ihrem Blog löschen oder exportieren.
Wenn Sie diese Einstellungen aktivieren, können Sie genau auswählen, welche Daten Sie ein- und ausschließen möchten, z. B. Name, E-Mail und Browser-Details. Auf diese Weise können Sie Ihre Datenverarbeitung an die spezifischen Datenschutzanforderungen anpassen.

Wie wir es verwenden (& ehrliche Rezension): Bei WPBeginner nehmen wir den Datenschutz sehr ernst (tatsächlich haben wir sogar unsere eigenen datenschutzfreundlichen Lösungen wie WPConsent eingeführt).
Dennoch schätzen wir es sehr, dass Gravity Forms Funktionen und Einstellungen eingebaut hat, die bei der Einhaltung der DSGVO helfen.
22. Anti-Spam-Funktionen
Bots zielen oft auf Formulare ab, veröffentlichen Beiträge über Kontaktformulare und übermitteln Spam-Registrierungen.
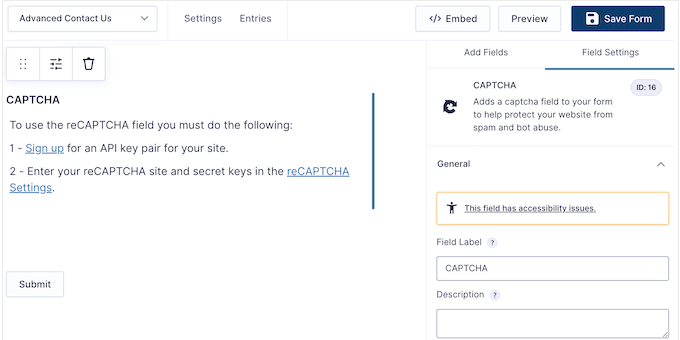
Um Ihre Website vor diesen Bots zu schützen, unterstützt Gravity Forms Google reCAPTCHA v2 und v3 und verfügt über eine integrierte Honeypot-Funktion.

Wenn aktiviert, fügt der Honeypot ein Feld hinzu, das nur für Bots sichtbar ist. Wenn dieses Feld bei der Übermittlung des Formulars einen Wert enthält, wird die Übermittlung von Gravity Forms ignoriert. Dies ist eine clevere Methode, um diese automatisierten Spammer abzufangen.
Wie wir es verwenden (& ehrliche Rezension): Die Möglichkeit, Spam-Eingaben zu blockieren, ist eine wirklich wichtige Funktion für jeden, der Online-Formulare verwendet. Gravity Forms hat es ziemlich einfach gemacht, diesen Schutz zu Ihren Formularen hinzuzufügen, was eine große Hilfe dabei ist, Ihre Daten sauber zu halten und Ihren Posteingang weniger mit Junk zu füllen.
23. Anzeige von Formularübermittlungen in benutzerdefinierten Ansichten
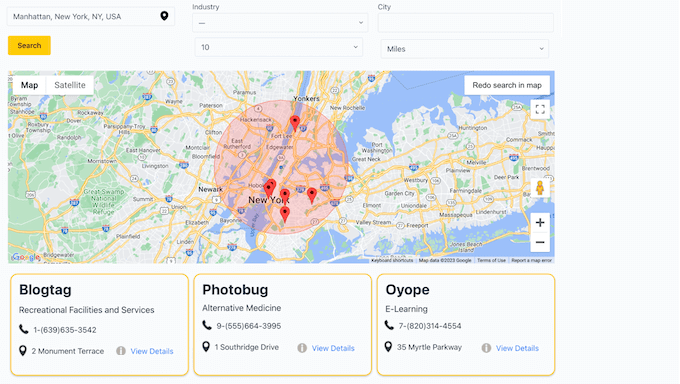
Durch die Anzeige von Formulareinträgen im Frontend können Sie Ihren Besuchern wichtige Informationen anzeigen. So können Sie zum Beispiel vom Benutzer erstellte Inhalte wie Unternehmenseinträge, Anzeigen, Stellenanzeigen, Veranstaltungen der Gemeinde und vieles mehr akzeptieren.
Installieren Sie einfach das GravityView-Add-on, und schon können Sie alle Arten von Inhalten, die von Benutzern eingereicht werden, akzeptieren und anzeigen.

Dieses Add-on bietet eine breite Palette von Sortier- und Filteroptionen, sodass Sie genau steuern können, wie diese Inhalte auf Ihrer Website angezeigt werden. Wenn Sie z. B. Erfahrungsberichte oder Produktbewertungen sammeln, können Sie nur Einträge von angemeldeten Nutzern anzeigen.
Wie wir es verwenden (und eine ehrliche Rezension): Stellen Sie sich vor, Kundenrezensionen in einer übersichtlichen, filterbaren Liste direkt auf Ihren Produktseiten anzuzeigen, Unternehmenseinträge, die über ein Verzeichnisformular eingereicht wurden, zu präsentieren, wobei bestimmte Felder hervorgehoben werden, oder sogar einen öffentlichen Veranstaltungskalender zu erstellen, der von Ihrer Community eingereicht wurde. Das ist mit Gravity Forms möglich!
Gravity Forms nimmt die Rohdaten aus Ihren Formularen und präsentiert sie auf eine Weise, die organisiert und visuell ansprechend ist und den Besuchern Ihrer Website einen echten Mehrwert bietet. Es ist eine fantastische Möglichkeit, vom Benutzer erstellte Inhalte zum Leben zu erwecken.
24. Gemeinschaftliche und professionelle Unterstützung
Auch wenn Gravity Forms mit seinem Drag-and-drop-Editor und den praktischen vorgefertigten Templates benutzerfreundlich gestaltet ist (was wir als echte Zeitersparnis empfunden haben), braucht manchmal jeder ein wenig zusätzliche Hilfe.
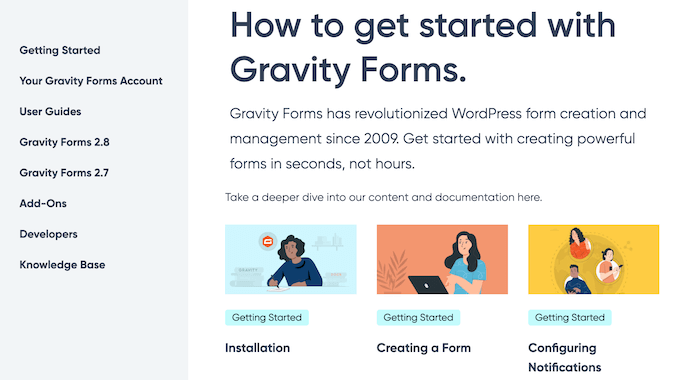
Zunächst einmal verfügt Gravity Forms über eine ausführliche Online-Dokumentation, auf die Sie rund um die Uhr zugreifen können. Dazu gehören ein Leitfaden “Erste Schritte”, der sich perfekt für Anfänger eignet, und eine Wissensdatenbank, in der Sie Antworten auf all Ihre technischen Fragen finden können.

Es gibt auch einen Blog, in dem Sie eine Reihe von Anleitungen finden, darunter einen sehr guten Beitrag darüber, wie man Formulareinträge automatisch an Brevo sendet.
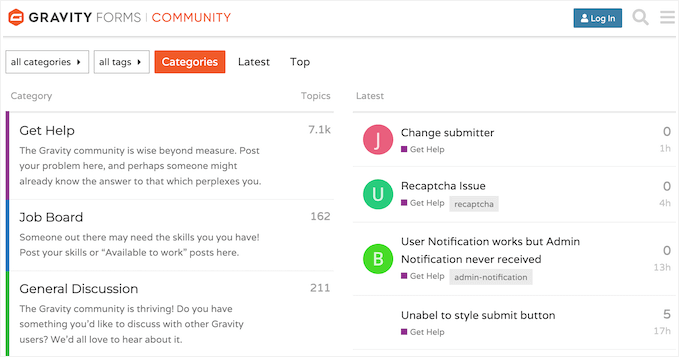
Sie können auch Hilfe von anderen Benutzern von Gravity Forms erhalten, indem Sie Beiträge im offiziellen Community-Forum veröffentlichen. Wir haben dort schon einige wirklich hilfreiche Diskussionen erlebt.

Bevorzugen Sie eine persönliche Betreuung?
Alle Lizenzen für Gravity Forms werden mit professionellem Support geliefert. Noch besser: Wenn Sie auf den Elite-Plan upgraden, erhalten Sie vorrangigen Support. Wie wir gehört haben, bedeutet dies, dass Sie noch schneller Antworten auf Ihre Fragen erhalten, was ein echter Lebensretter sein kann, wenn Sie unter Zeitdruck stehen.
Gravity Forms Überprüfung: Preisgestaltung und Pläne
Obwohl Gravity Forms kein kostenloses Plugin oder eine kostenlose Testversion anbietet, gibt es eine Online-Demo, die Sie vor dem Kauf ausprobieren können.
Wenn Sie sich für den Kauf des Plugins entscheiden, gibt es eine Reihe von Plänen, die für Unternehmen jeder Größe geeignet sind.

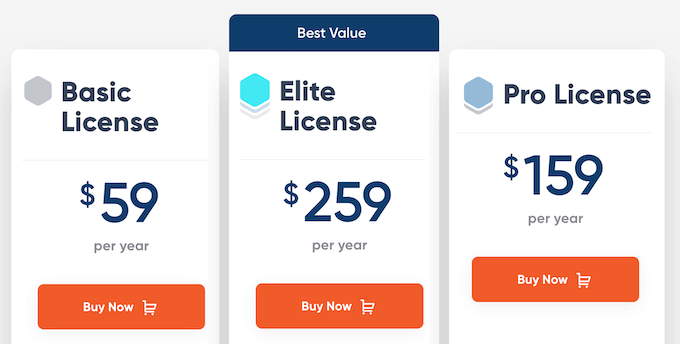
Es stehen 3 Pläne zur Auswahl:
- Basic. Für 59 $ pro Jahr können Sie so viele Formulare erstellen, wie Sie möchten, und eine unbegrenzte Anzahl von Einsendungen akzeptieren. Außerdem erhalten Sie Zugriff auf das Dateiupload-Feld und leistungsstarke Funktionen für bedingte Logik. Damit ist Basic eine gute Option, wenn Sie einem einzelnen Blog, einer Website oder einem Online-Marktplatz erweiterte Formulare hinzufügen möchten.
- Pro. Für 159 $ jährlich können Sie Gravity Forms auf bis zu 3 Websites verwenden. Sie erhalten auch Zugriff auf eCommerce-Add-ons, so dass es eine gute Option ist, wenn Sie einmalige oder wiederkehrende Zahlungen erfassen oder sogar ein Spendenformular erstellen möchten. Sie können auch die Add-ons für Zoho, Capsule und Agile installieren, so dass Pro perfekt ist, wenn Sie diese CRMs bereits verwenden.
- Elite. Für 259 $ pro Jahr können Sie Gravity Forms auf einer unbegrenzten Anzahl von Websites installieren. Damit ist die Elite-Lizenz ideal für WordPress-Entwickler, Agenturen oder alle, die mehrere Websites verwalten. Sie können Gravity Forms einfach installieren und die gleichen Tools zum Erstellen und Verwalten von Formularen auf allen Websites Ihrer Kunden verwenden. Dieser Plan umfasst auch alle Elite-Add-ons, sodass Sie ansprechende Umfragen, Quizze, Umfragen und mehr erstellen können.
Gravity Forms Überprüfung: Das richtige Kontakt-Formular-Plugin für Sie?
Nachdem wir uns mit den Funktionen, den Optionen für den Support und den Preisen beschäftigt haben, können wir mit gutem Gewissen sagen, dass Gravity Forms ein wirklich solides Plugin für WordPress ist.
Der einfach zu bedienende Drag-and-drop-Builder macht das Erstellen von Formularen zum Kinderspiel. Und die Tatsache, dass Sie die Kernfunktionalität mit einer Vielzahl von Add-ons erweitern können, ist fantastisch, wenn Sie später erweiterte Funktionen benötigen.
Wenn Sie einen einzelnen Blog, eine Website oder einen E-Commerce-Shop betreiben, dann ist das Basic-Paket möglicherweise die richtige Wahl für Sie. Sie können so viele Formulare erstellen, wie Sie benötigen, und eine unbegrenzte Anzahl von Einsendungen sammeln, während Sie gleichzeitig von nützlichen Funktionen wie der bedingten Logik profitieren.
Geht es Ihnen wie uns und Sie jonglieren mit mehreren Websites? Vielleicht betreiben Sie mehrere Blogs in einem Affiliate-Marketing-Netzwerk oder ähnliches – in diesem Fall empfehlen wir ein Upgrade auf Pro. Mit diesem Plan können Sie Gravity Forms auf bis zu 3 Websites installieren.
Sie können auch Kreditkartenzahlungen online über gängige Zahlungs-Gateways akzeptieren und mit einer Reihe von Pro-Add-ons sogar Formulardaten mit Ihrem CRM austauschen.
Wenn Sie ein WordPress-Entwickler oder eine Agentur sind oder mehrere Websites verwalten, dann ist die Elite-Lizenz genau das Richtige für Sie. Mit diesem Plan können Sie Gravity Forms auf einer unbegrenzten Anzahl von Websites installieren und auf alle Elite-Add-ons zugreifen.
Wir hoffen, dass dieser Testbericht über Gravity Forms Ihnen bei der Entscheidung geholfen hat, ob es das richtige Kontaktformular-Plugin für Sie ist. Schauen Sie sich auch unseren Leitfaden an, wie Sie Ihren Blog-Traffic erhöhen können, oder sehen Sie sich unsere Expertenauswahl der besten Live-Chat-Software an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



Gravity Forms User Reviews
Please share your Gravity Forms review to help others in the community.