Als ich anfing, WordPress-Websites zu erstellen, war das Erstellen individueller Seiten-Layouts ein echtes Kopfzerbrechen. Man musste entweder programmieren lernen oder einen teuren Entwickler einstellen. Deshalb war ich begeistert, als ich die Welt der Page-Builder Plugins entdeckte.
Im Laufe der Jahre habe ich so ziemlich jeden WordPress Page-Builder auf dem Markt getestet, aber Elementor hat sich immer hervorgetan. Von einfachen Landing Pages bis hin zu komplexen eCommerce-Shops hat Elementor alle meine Projekte mit Leichtigkeit gemeistert.
In dieser ausführlichen Rezension zu Elementor zeige ich Ihnen genau, was dieser beliebte Page-Builder kann, damit Sie entscheiden können, ob er das Richtige für Ihre WordPress-Website ist.

Elementor Rezension: Meine ehrliche Meinung
Elementor ist ein beliebter Page-Builder, mit dem Sie individuelle WordPress-Layouts erstellen können, ohne eine einzige Zeile Code zu schreiben. Ich habe Elementor bei zahlreichen Projekten eingesetzt und bin immer wieder beeindruckt, wie einfach es ist, professionell aussehende Designs zu erstellen.
Elementor bietet eine Vielzahl professionell gestalteter Vorlagen, die Sie als Ausgangspunkt für alle Arten von Seiten verwenden können. Wählen Sie einfach die Vorlage aus, die Sie verwenden möchten, ersetzen Sie den Text und die Bilder durch Ihre eigenen Inhalte, und schon können Sie live gehen.

Sie können sogar ganze Website-Baukästen herunterladen und sie dann im Elementor Editor individuell anpassen. Dies ist perfekt, um schnell ganze Websites, Blogs und Online-Shops zu erstellen. Für einen Kleinunternehmer, der eine neue Website erstellt, ist dies zum Beispiel unglaublich hilfreich.
Während Sie an Ihren Designs arbeiten, können Sie Elementor-Widgets per Drag-and-drop auf Ihr Layout ziehen. Ich liebe diese Funktion! Elementor hat über 100 dieser vorgefertigten Widgets, von einfachen Bild- und Textwidgets bis hin zu erweiterten Akkordeons, Sliders, Testimonials, Social Media Icons und Tabs. Ich habe viele dieser Widgets verwendet, und sie sind unglaublich vielseitig.
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie das Elementor Website Builder Plugin von WordPress.org herunterladen. Ich habe die kostenlose Version verwendet, als ich mit Elementor anfing, und es ist eine gute Möglichkeit, sich mit der Benutzeroberfläche vertraut zu machen.

Dieses kostenlose WordPress Plugin verfügt über einen Drag-and-drop Editor, mit dem Sie alle Arten von Seiten ohne spezielle Programmierkenntnisse gestalten können. Außerdem enthält es alle Elementor-Kernwidgets.
Wenn Sie jedoch auf den Premium-Plan upgraden, erhalten Sie über 60 zusätzliche Widgets. Dazu gehören Portfolio, Review und Testimonials, die perfekt für die Darstellung von Social Proof sind.
Die Premium-Pläne schalten auch die Formular- und Popup-Builder von Elementor frei, so dass Sie jeden Teil Ihres Website-Designs feinabstimmen können.
Elementor Bewertung: Ist es das richtige Page Builder Plugin für Sie?
Die Wahl des richtigen Page-Builders ist entscheidend für die Erstellung einer Website, die Besucher effektiv in Benutzer, E-Mail-Abonnenten und Kunden verwandelt.
In dieser Rezension über Elementor prüfe ich es auf Herz und Nieren, um zu sehen, ob es wirklich das beste WordPress Plugin für Page-Builder ist.
1. Über 300 vorgefertigte Vorlagen
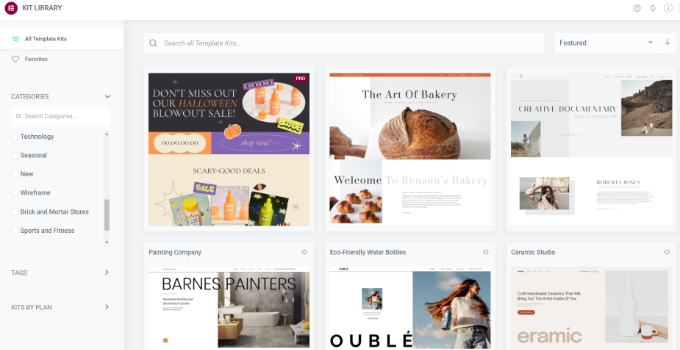
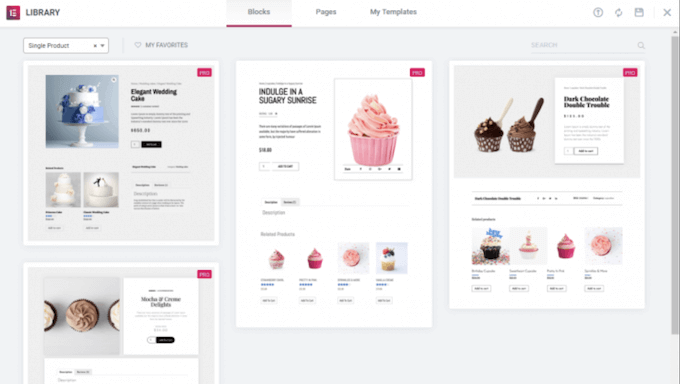
Das Entwerfen und Erstellen eigener Seiten kann entmutigend sein, daher ist es großartig, dass Elementor über 300 professionell gestaltete Templates enthält. Ich habe sie auf meiner Website getestet und war wirklich beeindruckt von der Vielfalt. Sie sind ein großartiger Ausgangspunkt für jedes Projekt.

Elementor verfügt über Templates für eine Vielzahl von Branchen und Anwendungsfällen. Sie können zum Beispiel ein Template für einen Modeblog, eine Website für den Tourismus, einen Online-Shop, eine gemeinnützige Organisation und vieles mehr wählen.
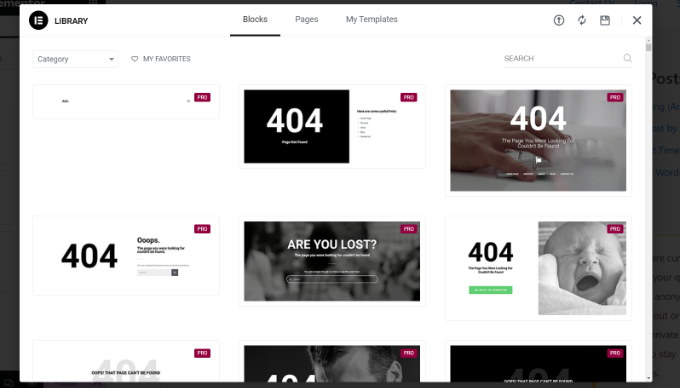
Außerdem gibt es Vorlagen, die Sie auf jeder Website verwenden können, wie z. B. 404-Seiten-Vorlagen.

Alle diese Designs sind vollständig anpassbar, so dass Sie Ihre eigenen Inhalte hinzufügen oder Widgets entfernen können, die Ihnen nicht gefallen. Sie können zum Beispiel Ihre eigenen Botschaften eingeben oder ein eigenes Logo hinzufügen.
Wenn Sie eine völlig neue Seite bevorzugen, können Sie diese auch von Grund auf neu erstellen. Elementor bietet zu diesem Zweck ein Template für leere Leinwände.
Meine ehrliche Rezension: Die Template-Bibliothek in Elementor ist eine große Zeitersparnis. Die schiere Vielfalt und Anpassbarkeit macht sie zu einer wertvollen Bereicherung sowohl für Anfänger als auch für erfahrene Benutzer von WordPress.
2. Drag-and-Drop-Editor
Elementor funktioniert ähnlich wie andere Page-Builder-Plugins, die ich verwendet habe, wie SeedProd, Thrive Architect, Beaver Builder und Divi. Unabhängig davon, ob Sie ein Template auswählen oder von Grund auf neu beginnen, können Sie das Design mit dem Drag-and-drop Editor von Elementor feinabstimmen.
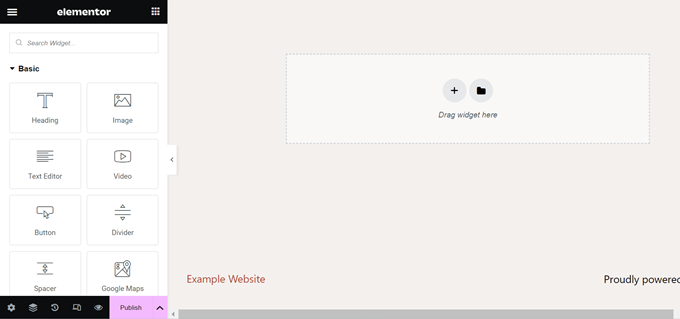
Der Editor zeigt eine Live-Vorschau auf der rechten Seite und einige Seiteneinstellungen auf der linken Seite.

Elementor-Layouts werden mit Abschnitten, Spalten und Widgets erstellt. Ich denke, das ist ein wirklich intelligentes System, da es das Erstellen komplexer Layouts erleichtert. Jeder Abschnitt kann mehrere Spalten mit ihren eigenen Stilen, Farben und Inhalten haben.
Die meisten Templates verfügen über integrierte Widgets, die Sie über die Einstellungen im linken Menü von Elementor individuell anpassen können. Ich habe viel damit herumgespielt und war beeindruckt von der Detailtiefe. Sie können zum Beispiel die Farbe des Links ändern, eine Button-Farbe hinzufügen oder einen Schlagschatten erstellen.

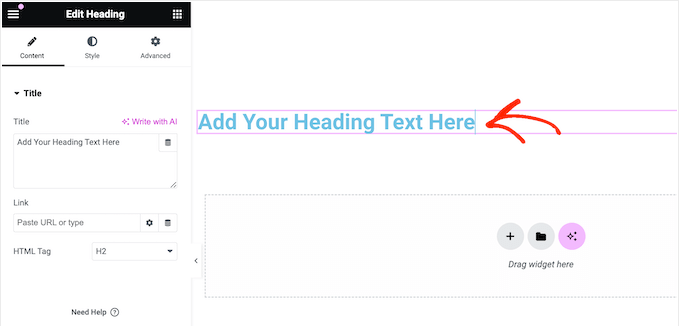
Sie können auch Ihre eigenen Inhalte hinzufügen, indem Sie Widgets per Drag-and-drop auf das Layout ziehen. Das ist eine Funktion, die ich an Page-Buildern liebe! Elementor wird mit allen Grundlagen wie Überschriften- und Textwidgets geliefert. Es enthält auch Premium-Widgets wie Social Share Buttons und Countdown-Timer.
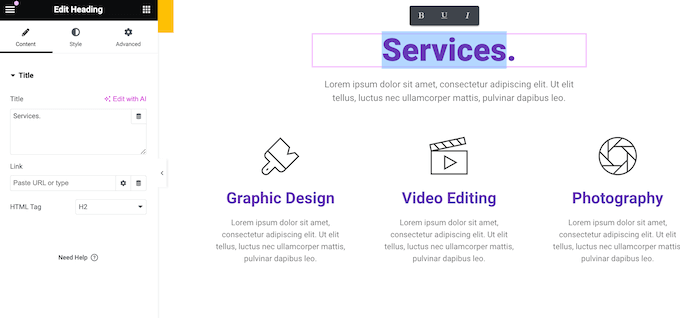
Elementor unterstützt auch die Inline-Bearbeitung, so dass Sie Ihren Text direkt im Editor hinzufügen können. Das ist eine enorme Zeitersparnis. Ich denke, wir sind uns alle einig, dass die Möglichkeit, Text direkt auf der Seite zu bearbeiten, viel effizienter ist.

Elementor lässt sich sogar mit Plugins von Drittanbietern integrieren, so dass Sie je nach den installierten WordPress-Plugins einige zusätzliche Widgets erhalten können. Wenn Sie zum Beispiel WPForms verwenden, können Sie Formulare direkt in Elementor hinzufügen und anpassen, indem Sie das WPForms-Widget verwenden.
Meine ehrliche Rezension: Mit dem leistungsstarken Drag-and-drop-Editor von Elementor können Sie dank seiner Abschnitte, Spalten, Widgets und Inline-Editoren schöne und funktionale Seiten erstellen. Dafür gibt es von mir ein dickes Daumen hoch!
3. Vollständig anpassbare Layouts
Elementor gibt Ihnen so viel Kontrolle über Ihre Layouts. Ich war wirklich beeindruckt von der Flexibilität, die es bietet. Sie können die Breite und Höhe jedes Abschnitts und jeder Spalte festlegen. Sie können sogar Seiten in voller Breite erstellen, was viele unserer Besucher sicher zu schätzen wissen werden. Für einen Fotografen, der sein Portfolio präsentiert, wäre diese Funktion zum Beispiel sehr wertvoll.
Elementor verwendet auch die Flexbox-Ausrichtung. Damit können Sie responsive Layouts erstellen, die sich “strecken, um den verfügbaren Platz zu füllen”. Ich habe dies auf verschiedenen Ansichten getestet, und es hat einwandfrei funktioniert. Dies ist wichtig, um ein gutes Benutzererlebnis auf jedem Gerät zu gewährleisten.
Sie können Außenabstände und Innenabstände hinzufügen, oben gehaltene Inhalte erstellen oder sogar absolute Positionierung verwenden. Um die Illusion von Tiefe zu erstellen, können Sie Inhalte in einem Z-Index anordnen, so dass sie über dem Rest der Seite zu schweben scheinen. Ich kann mir vorstellen, dass Webdesigner auf diese Weise einige wirklich auffällige Effekte erstellen können.
Meine ehrliche Rezension: Die Layout-Optionen von Elementor sind unglaublich robust. Die Möglichkeit zur Feinabstimmung jedes Aspekts Ihres Designs, von Breiten und Höhen bis hin zu Positionierung und Z-Index, gibt Ihnen völlige kreative Freiheit. Besonders beeindruckt haben mich die Funktionen Flexbox-Ausrichtung und oben gehaltener Inhalt.
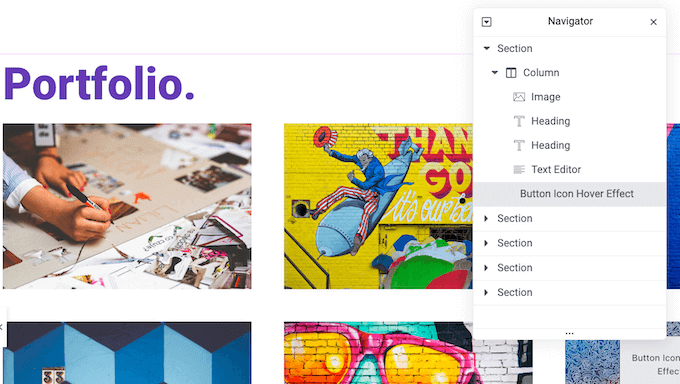
4. Bequemer Navigator
Wenn Sie komplexe individuelle Layouts erstellen, kann es schwierig sein, bestimmte Elemente zu finden und darauf zuzugreifen. Dieses Problem ist mir bei anderen Page-Buildern durchaus schon begegnet.
Elementor löst dieses Problem mit seinem Navigator-Baum-Panel. Dieses Panel zeigt die Struktur der Seite in einer klaren und organisierten Weise. Ich fand es unglaublich hilfreich bei der Arbeit an komplizierteren Designs.

Sie können jedes beliebige Element ein- oder ausblenden, indem Sie es im Navigationsbaum anklicken. Ich habe dies ausprobiert und fand es sehr intuitiv. Sie können zum Beispiel alles außer dem Element, an dem Sie gerade arbeiten, ausblenden. Das hilft Ihnen, Ablenkungen zu vermeiden und sich auf die eigentliche Aufgabe zu konzentrieren.
Sie können Elemente auch per Drag-and-drop innerhalb des Navigators neu anordnen. Das macht es super einfach, Ihr Layout umzustrukturieren, ohne dass Sie Dinge auf der Hauptfläche verschieben müssen. Ich wünschte, alle Page-Builder hätten diese Funktion.
Meine ehrliche Rezension: Das Navigator-Panel in Elementor ist ein entscheidender Faktor für komplexe Layouts. Die Möglichkeit, einfach auf Elemente zuzugreifen, sie auszublenden und neu anzuordnen, macht den Designprozess so viel reibungsloser. Es ist eine kleine Funktion, aber sie macht einen großen Unterschied.
5. Eingebauter Notizblock
Arbeiten Sie gemeinsam an einem Design? Ich weiß, dass viele unserer Besucher mit freiberuflichen WordPress-Entwicklern oder internen Design-Teams zusammenarbeiten. Hier kommt die Funktion für kontextbezogene Notizen von Elementor ins Spiel.
Sie können direkt im Elementor Editor Notizen für Ihre Mitarbeiter hinterlassen. Das macht es einfach, Feedback und Anweisungen direkt im Kontext des Designs zu kommunizieren. Ich denke, wir sind uns alle einig, dass eine klare Kommunikation für eine erfolgreiche Zusammenarbeit unerlässlich ist.
Meine ehrliche Rezension: Die Möglichkeit, kontextbezogene Notizen zu hinterlassen, ist eine großartige Funktion für Teams. Sie vereinfacht die Kommunikation und sorgt dafür, dass alle auf der gleichen Seite sind. Es ist eine einfache, aber effektive Möglichkeit, die Zusammenarbeit zu verbessern.
6. Icon Font Bibliothek
Icon-Schriften enthalten Symbole oder kleine Bilder anstelle von Buchstaben und Zahlen. Sie lassen sich in der Größe anpassen und werden genau wie Web-Schriftarten geladen, sodass sie Ihre Website nicht verlangsamen.
Sie können Ihrem Theme zwar Schriften hinzufügen, aber Elementor verfügt über eine integrierte Bibliothek. Ich habe diese Bibliothek erkundet, und sie ist vollgepackt mit Optionen. Sie enthält sogar über 1.500 kostenlose Font Awesome 5-Schriften!

Wenn Sie in der Font Awesome-Bibliothek nicht finden, was Sie brauchen, können Sie Ihre eigenen SVG-Bilddateien hochladen.
Meine ehrliche Rezension: Die integrierte Icon-Bibliothek von Elementor ist eine fantastische Ressource. Durch die Integration von Font Awesome 5 und die Option, individuelle SVGs hochzuladen, haben Sie viele Optionen, um Ihre Designs visuell interessant zu gestalten.
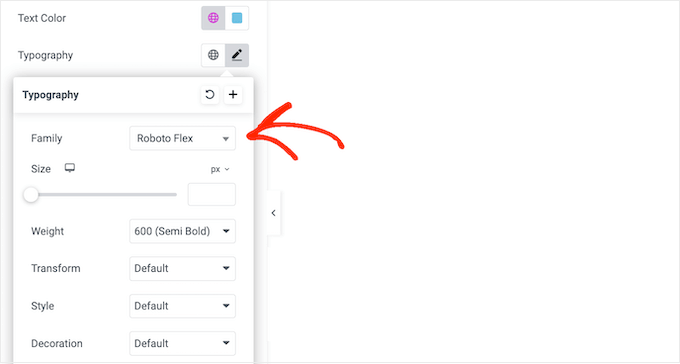
7. Benutzerdefinierte Schriftarten verwenden
Elementor bietet eine riesige Auswahl an Schriften. Es wird mit über 800 Google Fonts geliefert, was für die meisten Projekte mehr als genug ist. Ich habe mir die verfügbaren Optionen angesehen und war beeindruckt von der Vielfalt des Angebots.
Sie sind jedoch nicht auf Google Fonts beschränkt, sondern können auch Ihre eigenen WOFF-, TTF-, SVG- oder EOT-Schriften hochladen oder Adobe-Schriften hochladen.

Nachdem Sie eine Schrift ausgewählt haben, können Sie sie mit Textschatten, Initialen, Umrissen und vielem mehr individuell anpassen. Ich habe mit den verschiedenen Optionen für die Gestaltung experimentiert, und sie sind wirklich umfassend. Diese kleinen Details können einen großen Unterschied für das Gesamtbild Ihrer Website ausmachen.
Meine ehrliche Rezension: Die Optionen für Schriften in Elementor sind hervorragend. Die riesige Bibliothek von Google Fonts, kombiniert mit der Möglichkeit, individuelle Schriften hochzuladen, gibt Ihnen die vollständige Kontrolle über Ihre Typografie. Die zusätzlichen Optionen für die Gestaltung sind ebenfalls ein willkommener Bonus.
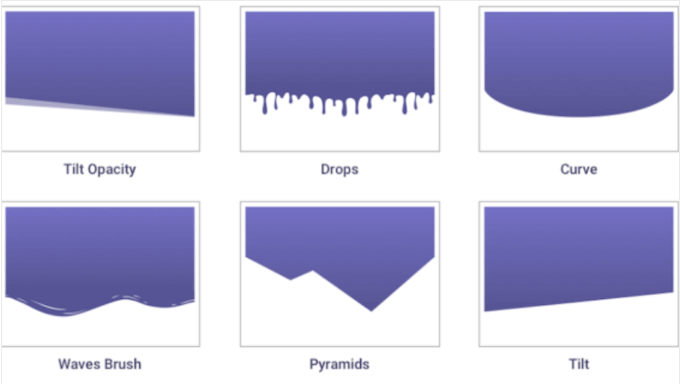
8. Form-Teiler
Elementor enthält mehrere Formteiler. Diese sind eine großartige Möglichkeit, Ihre Seiten visuell interessant zu gestalten. Ich habe sie auf meiner Website verwendet, und sie sind überraschend effektiv.
Sie können sie verwenden, um Ihren Inhalt zu unterteilen, verschiedene Abschnitte zu erstellen oder die Aufmerksamkeit auf wichtige Informationen zu lenken. Eine Marketing-Agentur könnte zum Beispiel Trennlinien verwenden, um Kundenstimmen oder Fallstudien hervorzuheben.

Meine ehrliche Rezension: Die Shape Divider von Elementor sind eine einfache, aber effektive Möglichkeit, das Design Ihrer Seiten zu verbessern. Sie sorgen für einen Hauch von Kreativität und helfen dabei, Inhalte auf visuell ansprechende Weise zu organisieren.
9. Benutzerdefinierte Farben erstellen
Mit Elementor können Sie Farben auf interessante und auffällige Weise verwenden. Dazu gehört das Erstellen von Farbverläufen, Überlagerungen und Filtern.
Sie können auch Box-Schatten mit einzigartigen Farben hinzufügen, um Ihre Designs wirklich hervorzuheben. Weitere Tipps zum effektiven Einsatz von Farben finden Sie in unserem Leitfaden zur Auswahl eines individuellen Farbschemas für Ihre WordPress Website.
Meine ehrliche Rezension: Die Optionen von Elementor für die Farbgestaltung sind umfassend und einfach zu bedienen. Die Möglichkeit, Farbverläufe, Overlays, Filter und individuelle Boxen-Schatten zu erstellen, gibt Ihnen eine Menge kreativer Freiheit.
10. Animationen und Effekte
Animationen eignen sich hervorragend, um die Aufmerksamkeit der Besucher zu wecken und die wichtigsten Inhalte einer Seite hervorzuheben. Sie können Kunden auch dazu ermutigen, auf Ihre Partnerlinks, Aufrufe zu Aktionen und andere wichtige Inhalte zu klicken.
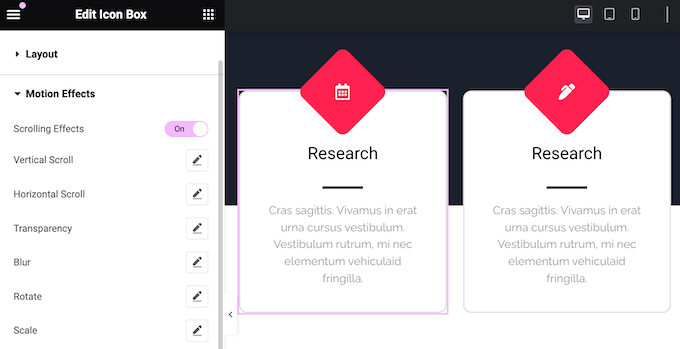
Elementor bietet eine breite Palette von Animationseffekten. Ich habe mit einigen davon experimentiert, und es macht wirklich Spaß, sie zu verwenden. Sie können Bildlaufeffekte, Mauseffekte und sogar 3D-Titeleffekte hinzufügen.
Animationen bei Mauszeigerkontakten sind eine weitere gute Option. Sie ermöglichen es Ihnen, Informationen auf dynamische und ansprechende Weise zu zeigen.

Elementor unterstützt auch CSS-Transformationen. Ich habe diese in der Vergangenheit verwendet, und sie sind unglaublich vielseitig. Sie können Elemente drehen, skalieren, schräg stellen, versetzen und spiegeln. Diese Transformationen sind perfekt, um Ihren Designs ein Storytelling-Element hinzuzufügen.
Wenn Sie tiefer in CSS-Animationen eintauchen möchten, lesen Sie unseren Leitfaden zum einfachen Hinzufügen von CSS-Animationen in WordPress. Er ist vollgepackt mit hilfreichen Tipps und Tricks.
Meine ehrliche Rezension: Die Funktionen von Elementor für Animationen sind erstklassig. Die große Vielfalt an Effekten, kombiniert mit der einfachen Bedienung, macht es einfach, Bewegung und Dynamik in Ihre Website zu bringen.
11. Dynamischer Inhalt
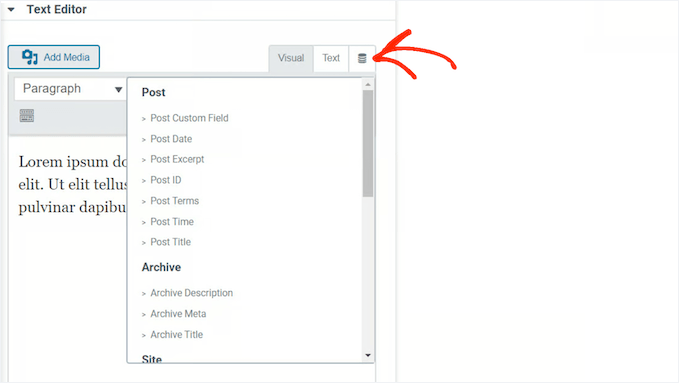
Manchmal möchten Sie, dass Ihre Inhalte automatisch aktualisiert werden. Ich habe diese Funktion oft gebraucht, um zum Beispiel meine letzten Beiträge oder Kommentare anzuzeigen.
Mit den dynamischen Schlagwörtern von Elementor können Sie alle Arten von Inhalten aus dem WordPress CMS abrufen und sie Ihren Besuchern anzeigen. Ich habe diese Funktion getestet, und sie hat einwandfrei funktioniert.

Sie können auch Regeln für die Art der Inhalte festlegen, die Elementor anzeigt. Zum Beispiel könnten Sie verschiedene Kundenrezensionen, Produkte oder Angebote basierend auf dem Wochentag anzeigen. Ich denke, dies ist eine brillante Möglichkeit, Ihre Website frisch und ansprechend zu halten.
Sie können sogar verschiedene Inhalte für verschiedene Nutzer Ihrer Mitgliederseite anzeigen.
Darüber hinaus verfügt Elementor über eine fortschrittliche Funktion für Raster. Diese holt Informationen über Ihre neuesten Produkte oder Beiträge ab und zeigt sie dann in einem schönen Raster-Layout an. Ich fand dies besonders hilfreich für die Anzeige von Produkten oder kürzlich veröffentlichten Beiträgen.
Sie können dieses Raster sogar mit Filtern für Kategorien und Schlagwörter erweitern, damit die Besucher das Gesuchte leichter finden.
Meine ehrliche Rezension: Die Funktionen von Elementor für dynamische Inhalte, einschließlich der dynamischen Schlagwörter und des Rasters für Schleifen, sind unglaublich leistungsstark. Sie ermöglichen es Ihnen, wirklich dynamische Websites zu erstellen, die sich automatisch aktualisieren, so dass sie eine großartige Möglichkeit sind, Ihre Inhalte frisch zu halten.
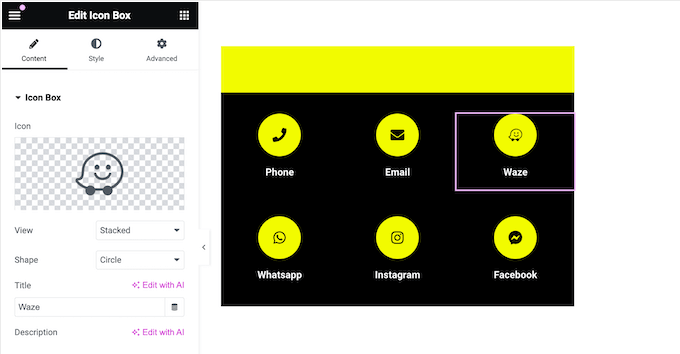
12. Aktion Links
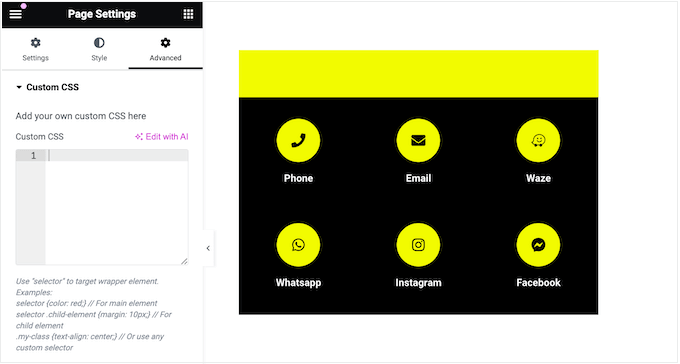
Elementor bietet eine Vielzahl von Action Links zur Integration mit beliebten Apps und Diensten. Ich habe diese Optionen ausprobiert und war beeindruckt von der Bandbreite der Integrationen. Zum Beispiel gibt es einen Click-to-Navigate Button, der Waze öffnet.
Es gibt auch einen Click-to-message Button. Damit können die Besucher eine Konversation mit Ihnen auf verschiedenen Messaging-Plattformen beginnen. Ich kann mir vorstellen, dass dies für den Kundensupport unglaublich nützlich sein wird. Sie können eine Verbindung zu WhatsApp, Messenger, Viber oder Skype herstellen.
Meine ehrliche Rezension: Die Action Links von Elementor sind eine praktische Funktion, um mit den Besuchern Ihrer Website in Kontakt zu treten. Und da sie mit Apps wie Waze und verschiedenen Messaging-Diensten funktionieren, ist es für Ihre Kunden ganz einfach, mit ihnen in Kontakt zu treten.
13. Benutzerdefinierten Code hinzufügen
Eines der Dinge, die ich an Elementor liebe, ist, dass Sie damit individuelle Layouts ohne jegliche Programmierung erstellen können. Wenn Sie sich jedoch mit CSS auskennen, können Sie damit die Textfarben, Schriften, Abstände, Positionierung und andere Änderungen vornehmen.

Sie können individuelles CSS zu einzelnen Elementen, ganzen Seiten oder sogar auf Website-Ebene hinzufügen, so dass es Ihre gesamte Website beeinflusst. Ich habe individuelles CSS mit Elementor bei mehreren Projekten verwendet, und es gibt Ihnen eine Menge Flexibilität.
Meine ehrliche Rezension: Während Elementor die Gestaltung ohne Code erleichtert, ist die Option, individuelle CSS hinzuzufügen, eine leistungsstarke Funktion für diejenigen, die noch mehr Kontrolle wünschen. Es ist eine großartige Möglichkeit, Ihrer Website ein einzigartiges Styling zu verleihen.
14. Mobil ansprechbar
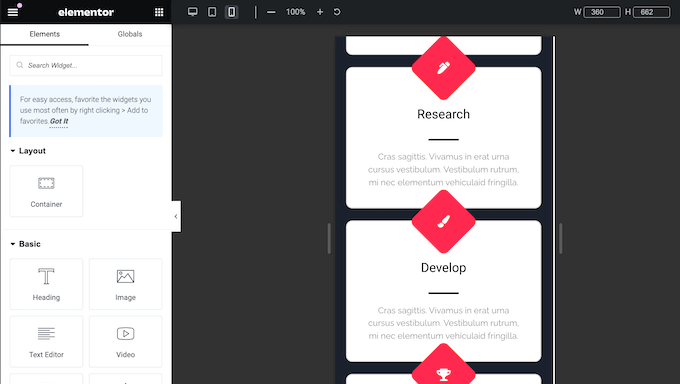
Alle Ihre Elementor-Designs sind standardmäßig mobil responsiv. Das bedeutet, dass Ihre Seiten auf Smartphones und Tablets genauso gut aussehen, wie auf Desktop-Geräten. Ich habe meine Elementor-Designs auf verschiedenen Geräten getestet, und sie sahen auf allen Geräten großartig aus.
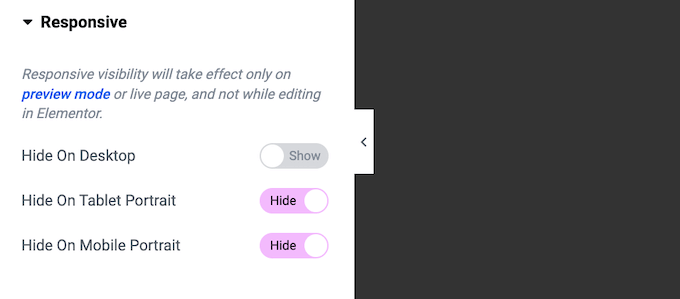
Elementor verfügt auch über einen responsiven Modus, mit dem Sie die mobile Version Ihres Designs anzeigen können. Sie können dann Ihre Menüs, Bewegungseffekte und die Position der einzelnen Elemente anpassen. Ich fand dies unglaublich hilfreich für die Feinabstimmung meiner Designs für verschiedene Ansichten.

Einige Inhalte funktionieren auf Smartphones und Tablets möglicherweise nicht gut. Zum Beispiel können große, hochauflösende Bilder auf kleineren Ansichten zu viel Platz einnehmen. Dieses Problem ist mir in der Vergangenheit schon oft begegnet.
Mit Elementor können Sie bestimmte Bereiche und Widgets auf mobilen Geräten ausblenden.

Sie können sogar völlig unterschiedliche Inhalte für Desktop- und mobile Benutzer anzeigen. Sie könnten zum Beispiel einzigartige Call-to-Action-Schaltflächen oder ein mobilfähiges responsives WordPress-Menü erstellen.
Meine ehrliche Rezension: Der responsive Modus von Elementor, kombiniert mit der Möglichkeit, Inhalte für verschiedene Geräte auszublenden oder individuell anzupassen, macht es einfach, ein wirklich optimiertes mobiles Erlebnis zu erstellen. Ich war besonders beeindruckt, wie einfach es war, zwischen Desktop- und mobilen Aufrufen zu wechseln.
15. Globale Widgets
Manchmal möchten Sie vielleicht denselben Inhalt an mehreren Stellen wiederverwenden. Zum Beispiel könnten Sie den Avatar, die Berufsbezeichnung und das Zitat Ihres Top-Kunden in das Testimonial-Widget einfügen.
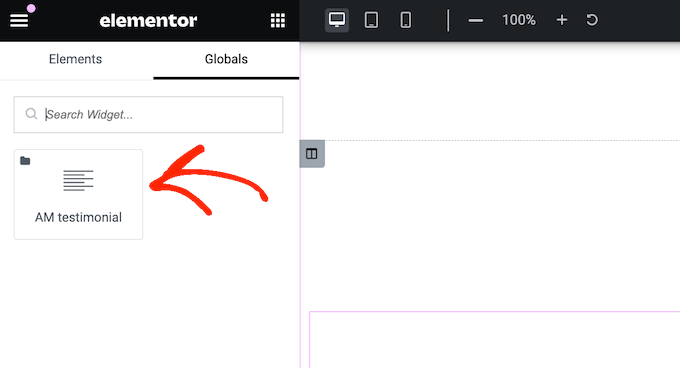
Anstatt dieses Zeugnis an jedem Ort neu zu erstellen, können Sie es als globales Widget speichern. Sie können dann jederzeit im Menü “Globale” auf dieses Widget zugreifen und es per Drag & Drop in das Seitenlayout einfügen.

Noch besser: Wenn Sie Änderungen an diesem globalen Widget vornehmen, aktualisiert Elementor alle Instanzen des Widgets auf Ihrer gesamten Website. Ich habe dies getestet, und es funktioniert perfekt. Das ist so viel schneller als jede Instanz manuell zu aktualisieren.
Meine ehrliche Rezension: Globale Widgets sind eine fantastische Funktion für jeden, der Inhalte auf seiner Website wiederverwenden möchte. Sie sind einfach zu erstellen und zu verwalten, und die automatischen Updates sind eine große Zeitersparnis.
16. Verwalten Sie Ihre Widgets
Elementor verfügt über eine Vielzahl von Widgets, darunter einige, die Sie vielleicht nie brauchen. Wenn Sie ein bestimmtes Widget nicht verwenden, können Sie es deaktivieren. Dies macht es einfacher, die Widgets zu finden, die Sie benötigen, und kann die Leistung von Elementor verbessern.
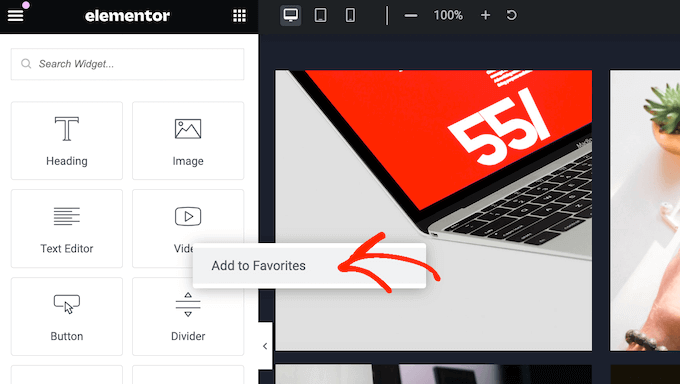
Eine weitere Option ist das “Favorisieren” Ihrer am häufigsten genutzten Elementor-Widgets, so dass sie immer leicht zu erreichen sind. Ich habe diese Funktion ausgiebig genutzt, und sie ist eine echte Zeitersparnis.

Geben Sie Ihr WordPress-Dashboard für andere Personen frei?
Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben, können Sie den Zugriff auf ein bestimmtes Widget auf der Grundlage der Rolle der einzelnen Benutzer einschränken. Ein Website-Besitzer, der mit freiberuflichen Autoren arbeitet, könnte beispielsweise den Zugriff auf bestimmte Designelemente beschränken.
Meine ehrliche Rezension: Die Möglichkeit, Widgets zu deaktivieren und zu favorisieren, ist eine großartige Möglichkeit, die Elementor-Benutzeroberfläche zu personalisieren und Ihren Arbeitsablauf zu verbessern. Die rollenbasierte Zugriffskontrolle ist auch eine wirklich wertvolle Funktion für Websites mit mehreren Benutzern.
17. Vollständige Revisionshistorie
Ich schätze es sehr, dass Elementor Ihre Arbeit automatisch speichert, während Sie arbeiten. Ich weiß, wie frustrierend es ist, wenn man aufgrund eines unerwarteten Fehlers oder Absturzes seine Arbeit verliert. Manchmal muss man jedoch zu einer früheren Version zurückkehren. Wir alle kennen das – man macht einen Fehler und möchte ihn schnell wieder rückgängig machen.
Zum Glück speichert Elementor Ihre Änderungen. Ich habe beim Testen versehentlich einen Abschnitt gelöscht und konnte ihn problemlos wiederherstellen. Sie können jeden Fehler mit einem einfachen CTRL/CMD+Z rückgängig machen, genau wie in den meisten anderen Anwendungen. Das ist ein echter Lebensretter!
Meine ehrliche Rezension: Der Revisionsverlauf und die Rückgängig-Funktion von Elementor sind wichtige Funktionen. Sie geben Sicherheit und machen es einfach, Fehler zu beheben. Außerdem ist die vertraute Tastenkombination STRG/CMD+Z eine wirklich nette Sache.
18. Benutzerdefinierte Vorlagen erstellen
Manchmal möchten Sie vielleicht dieselben Designs auf mehreren Seiten wiederverwenden. Nehmen wir an, Sie veranstalten Werbegeschenke oder Wettbewerbe mit einer ähnlichen Struktur der Landing Page. Sie möchten nicht jeden Monat das gesamte Design neu erstellen. Diese Situation ist mir in der Vergangenheit durchaus schon begegnet.
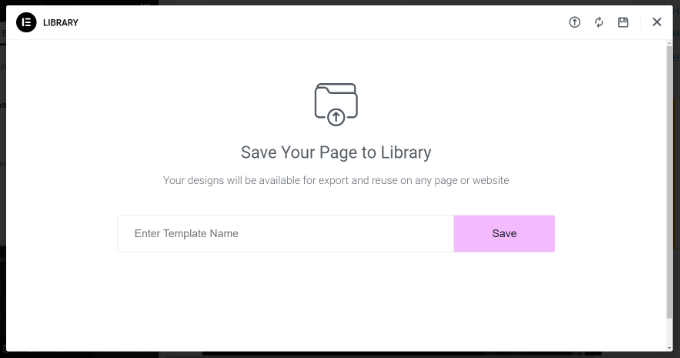
Mit Elementor können Sie Ihre Designs als wiederverwendbare Templates speichern. Ich fand das unglaublich hilfreich.

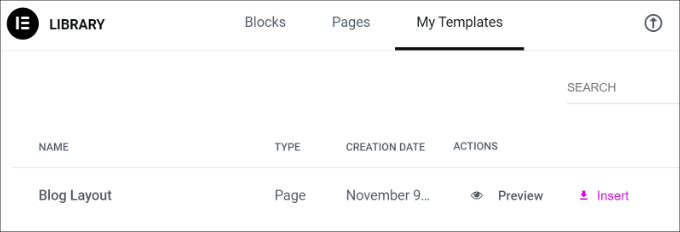
Sobald Sie ein Template gespeichert haben, können Sie es in der Elementor Template-Bibliothek aufrufen.
So können Sie dasselbe Layout, dieselben Widgets und Abschnitte auf jede neue Seite anwenden. Ich denke, das ist eine enorme Zeitersparnis.

Verwalten Sie mehrere Websites, z. B. mehrere Blogs in einem Affiliate-Marketing-Netzwerk?
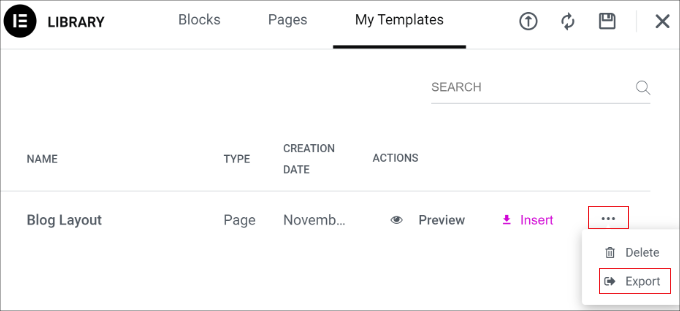
Sie können Ihre Vorlagen exportieren und dann in jede andere WordPress-Website importieren, auf der Elementor installiert ist.

Dies ist besonders nützlich, wenn Sie eine WordPress-Entwicklungsagentur betreiben. Sie können eine Bibliothek mit Vorlagen für gängige Seiten erstellen, z. B. die Seite “Kontakt”. Danach können Sie diese Vorlagen als Ausgangspunkt für alle Ihre Kunden-Websites verwenden.
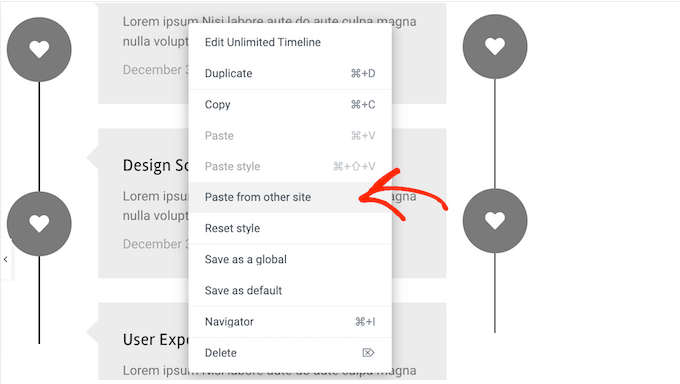
Noch besser ist, dass Sie Elemente problemlos zwischen verschiedenen Websites kopieren und einfügen können. Ich war wirklich beeindruckt, wie reibungslos das funktioniert. Das macht es unglaublich effizient, Designs in Ihrem Netzwerk zu replizieren.

Meine ehrliche Rezension: Wenn Sie mit mehreren Websites arbeiten oder häufig Designs wiederverwenden, sind die Templates von Elementor und die Möglichkeit zum Export und Import unglaublich nützlich. Sie sparen viel Zeit bei der Gestaltung und helfen, alles konsistent zu halten.
19. Anpassbare globale Einstellungen
Ein einheitliches Erscheinungsbild Ihrer Website ist unerlässlich. Wir alle wissen, dass es wichtig ist, eine kohärente Markenidentität zu haben.
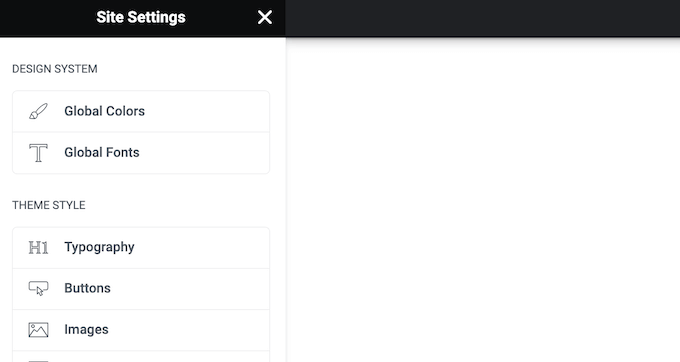
Die globalen Stile von Elementor machen dies unglaublich einfach. Anstatt dieselben Farbpaletten, Schriften und anderen Stileinstellungen für jede Seite manuell neu zu erstellen, können Sie sie als globale Stile speichern.

Diesen Stil können Sie dann mit wenigen Klicks auf jedes Element anwenden.
Meine ehrliche Rezension: Globale Stile sind eine unverzichtbare Funktion zur Wahrung der Design-Konsistenz. Sie vereinfachen den Gestaltungsprozess und gewährleisten eine kohärente Markenidentität auf Ihrer gesamten Website.
20. Vollständige Website-Bausätze
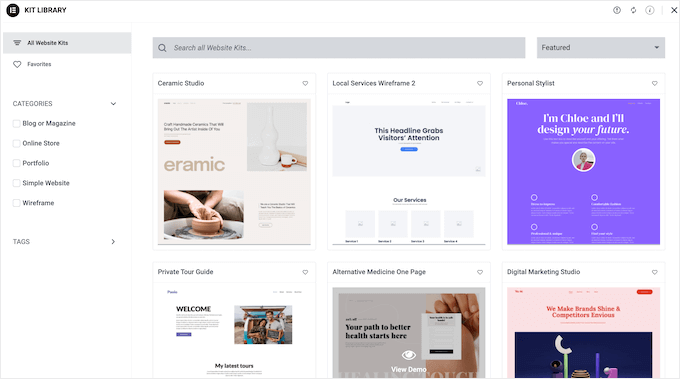
Ich weiß, wie zeitaufwändig die Erstellung einer Website von Grund auf sein kann. Wenn Sie schnell eine neue WordPress Website erstellen möchten, dann bietet Elementor über 100 responsive Site Kits.

Ich habe diese Kits erkundet, und sie sind eine fantastische Ressource. Wählen Sie einfach ein Kit aus, wenden Sie es auf Ihre Website an und fügen Sie Ihre eigenen Inhalte hinzu. So einfach ist das!
So können Sie in einem Bruchteil der Zeit eine professionell aussehende Website erstellen. Sie können insbesondere globale Farben und Typografien verwenden, um das gesamte Kit individuell anzupassen, damit es perfekt zu Ihrem Unternehmen oder Ihrem persönlichen Branding passt.
Sind Sie WordPress-Designer oder -Entwickler? Dann können Sie Ihre eigenen Website-Kits erstellen. Ich kann mir vorstellen, dass dies für die Rationalisierung von Arbeitsabläufen unglaublich nützlich ist. Entwerfen Sie einfach Ihre Website wie gewohnt und exportieren Sie sie dann als Kit. Dieses Kit können Sie dann für künftige Projekte verwenden, was Ihnen eine Menge Zeit spart.
Meine ehrliche Rezension: Die Site Kits von Elementor sind eine große Hilfe für jeden, der schnell eine Website erstellen muss. Die Vielfalt der Kits, kombiniert mit den einfachen Optionen zur individuellen Anpassung, macht es einfach, in kürzester Zeit eine professionell aussehende Website zu erstellen und zu betreiben.
21. Einfuhr und Ausfuhr
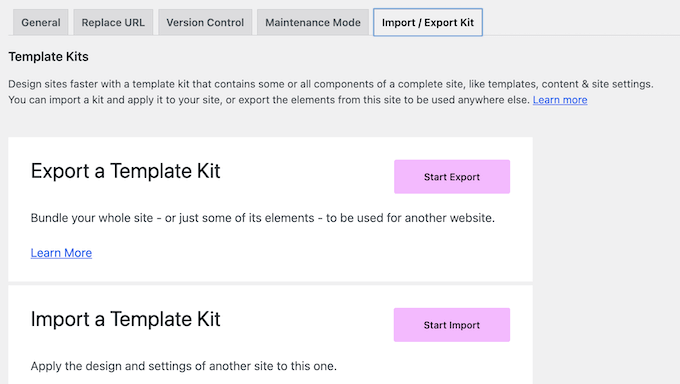
Ich habe bereits über die Berechtigungen von Elementor gesprochen, aber ich möchte noch ein wenig tiefer einsteigen. Die Möglichkeit, Ihre Website-Einstellungen, Inhalte und Templates zu exportieren, ist unglaublich nützlich. Es gibt tatsächlich mehrere Möglichkeiten, wie Sie diese Funktionalität nutzen können.
Zu Beginn können Sie einzelne Elemente wie Kopf- und Fußzeile exportieren und einfach andere Inhalte hinzufügen.

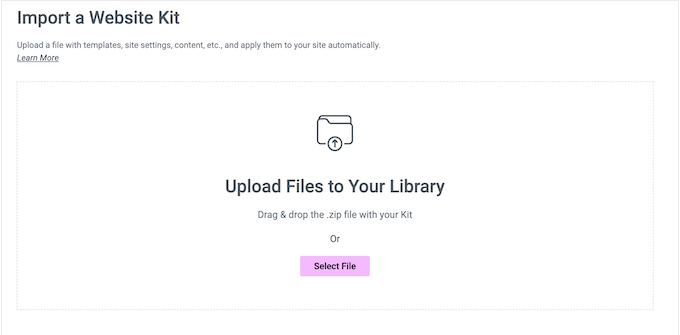
In der Zwischenzeit können Sie alle Ihre Seiten, Beiträge und individuellen Inhaltstypen sichern, indem Sie den Inhalt Ihrer Website exportieren. Elementor exportiert diese Inhalte als ZIP-Datei, die Sie in einen beliebigen Cloud-Speicherdienst wie Google Drive hochladen können. Ich weiß, wie wichtig es ist, regelmäßig Backups zu erstellen!
Schließlich können Sie die globalen Schriften, Themes, Layouts sowie die Lightboxes und Hintergrundeinstellungen exportieren. Ich fand dies unglaublich hilfreich, um das Aussehen einer Website zu reproduzieren, ohne den Inhalt selbst zu kopieren. Ein Webdesigner, der an mehreren Kundenprojekten arbeitet, könnte dies beispielsweise nutzen, um schnell einen einheitlichen Designstil anzuwenden.
Unabhängig davon, welche Option Sie wählen, erstellt Elementor eine ZIP-Datei, die Sie in jede andere Website importieren können, auf der Elementor installiert ist.

Meine ehrliche Rezension: Die Export/Import-Funktionalität von Elementor ist unglaublich vielseitig und leistungsstark. Ganz gleich, ob Sie einzelne Elemente wiederverwenden, Ihre Website sichern oder Design-Einstellungen replizieren möchten, es vereinfacht den Prozess und spart Ihnen wertvolle Zeit.
22. Unterstützt Online-Shops
Betreiben Sie ein Online-Geschäft?
Ich weiß, dass viele unserer Besucher WooCommerce verwenden, und Elementor lässt sich nahtlos damit integrieren. Tatsächlich können Sie die Standardseiten von WooCommerce durch Ihre eigenen Designs ersetzen. Sie können zum Beispiel die WooCommerce-Kassenseite anpassen oder eine individuelle Seite für den Warenkorb erstellen.

Noch besser: Sie können diese WooCommerce-Seiten mit dem vertrauten Elementor-Builder, Vorlagen, Abschnitten und Widgets bearbeiten.
Damit Sie diese Designs schnell erstellen können, bietet Elementor sogar eine Auswahl an fertigen WooCommerce-Widgets. Dazu gehören Produkt-Breadcrumbs, Produktkategorien, Produktbewertungen und Upsell-Widgets.
Meine ehrliche Rezension: Die WooCommerce-Integration von Elementor ist ein Muss für jeden Online-Shop-Besitzer. Die Möglichkeit, WooCommerce-Seiten über die vertraute Elementor-Benutzeroberfläche individuell anzupassen, zusammen mit den speziellen WooCommerce-Widgets, macht es einfach, ein einzigartiges und effektives Einkaufserlebnis zu erstellen.
23. Stripe- und PayPal-Schaltflächen
Möchten Sie nur einige wenige Artikel online verkaufen?
Wenn Sie keine komplette eCommerce-Plattform benötigen, bietet Elementor Stripe- und PayPal-Widgets. Damit können Sie Ihrer Website einen eigenständigen Button für Zahlungen hinzufügen. Sie können dann Zahlungen über ein Stripe- oder PayPal-Konto einziehen.
Dies ist ideal, wenn Sie eine kleine Anzahl von Artikeln verkaufen oder sogar Spenden annehmen möchten.
Meine ehrliche Rezension: Die Stripe- und PayPal-Widgets von Elementor sind eine großartige Option für alle, die eine einfache Möglichkeit benötigen, Zahlungen online zu akzeptieren.
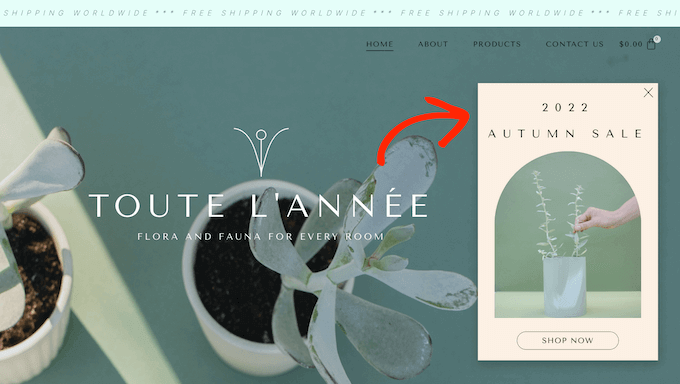
24. Popups erstellen
Popups können Ihnen helfen, Leads zu erfassen, Ihre E-Mail-Liste zu vergrößern und andere wichtige Ziele zu erreichen. Anstatt ein separates Popup Plugin zu installieren, können Sie mit Elementor individuelle Popups entwerfen.

Elementor bietet über 100 Popup Templates. Ich habe sie durchgeblättert, und es gibt eine gute Auswahl. Sie können diese Templates mit dem vertrauten Elementor Editor und allen Werkzeugen, die Sie bereits kennen, individuell anpassen.
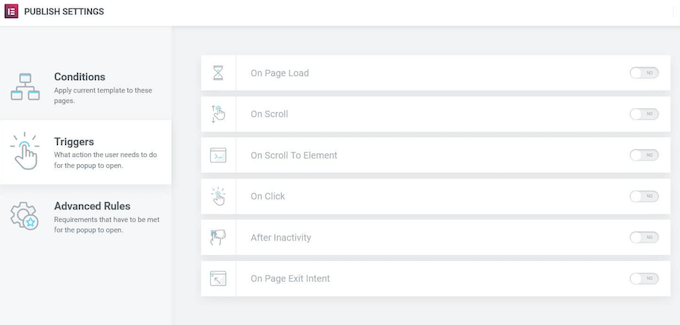
Sie können dann wählen, an welcher Stelle diese Popups erscheinen sollen und welche Bedingungen sie auslösen. Sie können zum Beispiel ein Popup anzeigen lassen, wenn der Benutzer bis zu einer bestimmten Tiefe scrollt oder auf eine Schaltfläche mit einer Handlungsaufforderung reagiert.
Elementor unterstützt auch die Absicht, die Seite zu verlassen, so dass Sie ein Popup anzeigen können, wenn der Besucher die Seite verlässt. Ich habe diese in der Vergangenheit verwendet, und sie können sehr effektiv sein, um Leads zu erfassen, die dabei sind, Ihre Website zu verlassen.

Meine ehrliche Rezension: Der Popup-Builder von Elementor ist ein großartiges Werkzeug. Es bedeutet, dass Sie kein weiteres Plugin benötigen, und die Vielzahl von Templates und Optionen für die Zielgruppenansprache sorgt dafür, dass Sie mit Leichtigkeit effektive Popups erstellen können.
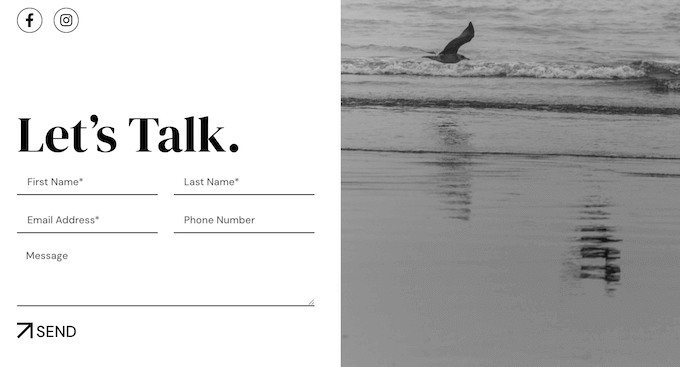
25. Form Builder
Kluge Website-Besitzer verwenden Formulare, um Leads zu sammeln, Benutzerregistrierungen zu ermöglichen, Zahlungen zu verarbeiten und viele andere Aufgaben auszuführen. Sie können zwar ein separates Formularerstellungs-Plugin verwenden, aber es ist auch möglich, Formulare direkt im Elementor-Editor zu erstellen.
Elementor bietet 20 verschiedene Formularfelder, was für die meisten Bedürfnisse ausreichend sein sollte.

Da Sie den Elementor-Editor verwenden, können Sie jeden Teil des Formulars anpassen, um Ihr Branding perfekt widerzuspiegeln, und sie für verschiedene Geräte optimieren.
Sie können auch genau steuern, was passiert, wenn ein Besucher das Formular absendet. Ich habe mit den verschiedenen Aktionen experimentiert, und sie sind sehr flexibel. Sie können zum Beispiel eine automatisierte E-Mail senden oder sie auf eine individuelle Dankeseite umleiten.
Elementor speichert die übermittelten Informationen automatisch, lässt sich aber auch in führende CRM-Anwendungen (Customer Relationship Management), E-Mail-Marketingdienste und andere Tools integrieren. Das bedeutet, dass Sie Formularübermittlungen einfach mit den Tools synchronisieren können, die Sie bereits verwenden.
Meine ehrliche Rezension: Der Form Builder von Elementor ist ein leistungsstarkes und praktisches Werkzeug. Die Vielzahl von Feldern, Optionen zur individuellen Anpassung und Integrationen machen es zu einer brauchbaren Alternative zu eigenständigen Plugins für Formulare.
26. Integriert mit WordPress-Themen
Aufgrund seiner Beliebtheit sind viele WordPress Themes speziell für die Unterstützung von Elementor konzipiert. Ich habe Elementor mit mehreren verschiedenen Themes verwendet, und die Integration ist in der Regel nahtlos. Astra ist zum Beispiel vollständig mit dem Elementor Page-Builder Plugin integriert.
Ich habe diese Kombination getestet, und es ist eine großartige Paarung. Sie können jeden Teil Ihrer Website mit Elementor innerhalb des Astra-Themes individuell anpassen. Das macht es einfach, eine zusammenhängende und professionell aussehende Website zu erstellen.
Meine ehrliche Rezension: Die Tatsache, dass so viele Themes mit Elementor entwickelt wurden, spricht Bände über seine Beliebtheit und Effektivität.
27. WordPress Theme Builder
Wenn Sie Ihr eigenes WordPress-Theme erstellen wollten, mussten Sie bisher PHP, HTML, CSS und JavaScript programmieren lernen oder einen Theme-Entwickler beauftragen.
Wenn Sie einen Entwickler oder eine Agentur beauftragen, können die Kosten für ein individuelles WordPress-Theme Tausende von Dollar erreichen.
Elementor bietet eine viel zugänglichere Lösung. Sie können ein individuelles Theme direkt im Elementor Editor erstellen. Dazu gehört auch das Anpassen von Seiten, die Sie normalerweise nicht mit den WordPress-Standardwerkzeugen bearbeiten können, wie z. B. die Seite mit den Suchergebnissen und die 404-Seite.
Meine ehrliche Rezension: Die Berechtigungen von Elementor zur Erstellung von Themes sind ein echter Wendepunkt. Sie ermöglichen es Benutzern, individuelle Themes zu erstellen, ohne dass sie umfangreiche Programmierkenntnisse benötigen oder teure Entwickler anheuern müssen.
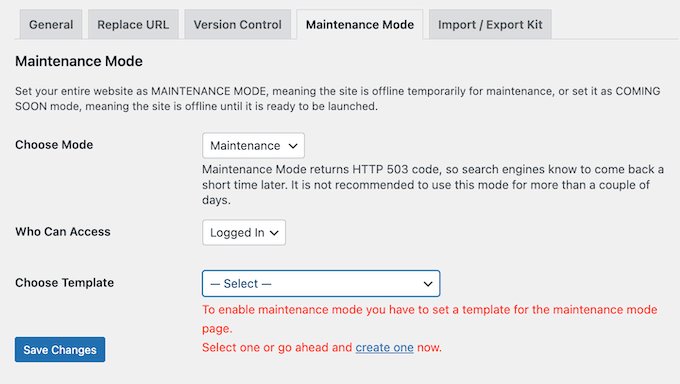
28. Wartungsmodus
DerWartungsmodus ermöglicht es Ihnen, Ihren Besuchern einen benutzerfreundlichen Hinweis zu geben, anstatt eine defekte WordPress-Website anzuzeigen.
Sie können auch genau kontrollieren, wer Zugriff auf Ihre Website hat, während Sie an ihr arbeiten. Wenn Sie zum Beispiel ein WordPress-Entwickler sind, möchte ein Kunde vielleicht Ihre Arbeit überwachen und Ihnen laufend Feedback geben. Es gibt zwar viele Wartungs-Plugins, aber Sie können auch Wartungsseiten in Elementor entwerfen.

Danach können Sie Ihre Website jederzeit in den Wartungsmodus versetzen, indem Sie die Einstellungsseite von Elementor aufrufen.
Meine ehrliche Rezension: Der in Elementor integrierte Wartungsmodus ist ein praktisches und effektives Werkzeug, wenn Sie Ihre Website aktualisieren oder neu gestalten. Die Option, individuelle Seiten für die Wartung zu erstellen und Zugriffsebenen zu verwalten, ist eine besonders wertvolle Funktion.
29. Eine Tonne an Integrationen
Wenn Sie Seiten erstellen, um Leads zu gewinnen, sollten Sie ein Anmeldeformular hinzufügen.
Die gute Nachricht ist, dass Elementor nahtlos mit vielen verschiedenen Werkzeugen für das E-Mail-Marketing integriert werden kann, darunter Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue und ConvertKit. Ich habe mehrere dieser Integrationen getestet, und sie haben einwandfrei funktioniert.

Sie können auch CRM-Software wie HubSpot anbinden. Außerdem lässt sich Elementor mit anderen eCommerce-Plugins wie MemberPress und sozialen Plattformen integrieren.
Meine ehrliche Rezension: Die umfangreichen Integrationen von Elementor mit E-Mail-Marketing-Diensten, CRM-Plattformen und anderen Werkzeugen machen es zu einer leistungsstarken Lösung für die Lead-Generierung und das Online-Geschäftsmanagement. Ich war wirklich beeindruckt von der Bandbreite der verfügbaren Integrationen.
Elementor Rezension: Gemeinschaft und professionelle Unterstützung
Mit seinem Drag-and-drop Editor, Templates und Website-Kits ist Elementor auf Benutzerfreundlichkeit ausgelegt. Irgendwann brauchen wir jedoch alle etwas zusätzliche Hilfe.
Für den Anfang hat Elementor ein detailliertes und gut organisiertes Hilfe-Center, in dem Sie Dokumentationen zu vielen verschiedenen Themen finden. Zum Beispiel hat das Team Anleitungen zur Installation und Aktivierung von Elementor erstellt und wie man eine hochkonvertierende Seite gestaltet. Ich habe viel Zeit damit verbracht, das Hilfezentrum zu erkunden, während ich diese Rezension über Elementor schrieb.

Es gibt auch einen Blog, in dem sie eine breite Palette von Themen behandeln, z. B. wie man mit künstlicher Intelligenz Inhalte generiert, sowie ihre Expertenauswahl der besten Web Hosts. Ich denke, unsere Besucher werden diese zusätzlichen Ressourcen sehr zu schätzen wissen.
Wenn Sie auf das Premium Plugin upgraden, dann erhalten Sie auch 24/7 Support. Senden Sie einfach ein Support-Ticket, und ein Mitglied des Elementor-Teams wird sich so schnell wie möglich bei Ihnen melden. Ich habe das selbst noch nicht in Anspruch genommen, aber ich weiß, wie wertvoll es sein kann, Zugang zu Experten-Support zu haben, wenn man ihn braucht.
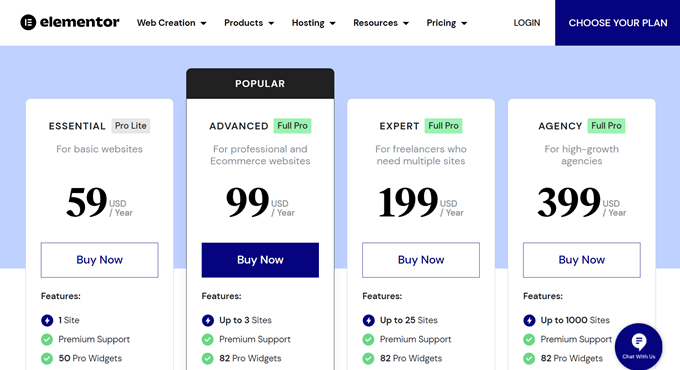
Elementor Rreview: Preisgestaltung und Pläne
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie das Elementor Plugin kostenlos aus dem offiziellen WordPress Repository herunterladen. Ich habe die kostenlose Version in der Vergangenheit verwendet, und es ist eine gute Möglichkeit, ein Gefühl für das Plugin zu bekommen.
Sie müssen jedoch auf einen Premium-Plan upgraden, wenn Sie Ihren WooCommerce-Shop optimieren, Popups erstellen, dynamische Inhalte anzeigen und andere leistungsstarke Funktionen freischalten möchten.

Es stehen 4 Pläne zur Auswahl:
- Unverzichtbar. Für 59 $ pro Jahr können Sie Elementor auf einer einzigen Website verwenden. Sie erhalten auch Zugriff auf den Theme Builder, den Form Builder und 50 Profi-Widgets. Darüber hinaus unterstützt Elementor Essential personalisierte Inhalte, so dass Ihre Website auch für regelmäßige Besucher frisch und interessant bleibt. Ich denke, dies ist ein guter Ausgangspunkt für die meisten Benutzer.
- Erweitert. Bei einem Preis von 99 $ pro Jahr können Sie Elementor auf 3 Websites verwenden. Es kommt auch mit 82 Pro-Widgets und allen eCommerce Funktionen. Ich kann mir vorstellen, dass dies eine gute Lösung für Online-Marktplätze und Geschäfte ist.
- Experte. Für 199 $ pro Jahr können Sie Elementor auf bis zu 25 Websites installieren. Das heißt, Elementor Expert ist für freiberufliche WordPress-Designer und Entwickler gedacht, die ein Portfolio von Websites für Kunden verwalten. Elementor Expert kann auch für Sie geeignet sein, wenn Sie mehrere Blogs, Websites oder digitale Marktplätze besitzen. Ich weiß, dass viele unserer Besucher in diese Kategorien fallen.
- Agentur. Bei einem Preis von 399 $ pro Jahr können Sie Elementor auf bis zu 1.000 Websites verwenden. Dieses großzügige Limit macht es zum perfekten Plan für große WordPress-Agenturen. Sie können einfach eine einzelne Lizenz kaufen und Elementor dann auf allen Websites Ihrer Kunden verwenden. Ich kann mir vorstellen, dass dies eine große Kostenersparnis für Agenturen ist.
Elementor Bewertung: Ist es das richtige Page Builder Plugin für Sie?
Nachdem ich die Funktionen von Elementor gründlich getestet, die Preispläne untersucht und die Ressourcen für den Support geprüft habe, kann ich Elementor als erstklassigen Drag-and-drop Page-Builder empfehlen.
Ich war durchweg beeindruckt von der Benutzerfreundlichkeit und der schieren Anzahl der Optionen, die es bietet. Sie können Landing Pages und sogar ganze Websites erstellen, ohne jemals den WordPress Block-Editor zu berühren. Die Fülle an Templates, Widgets und Website-Kits macht es einfach, schnell loszulegen.
Für einzelne Website-Besitzer ist der Essential-Plan ein guter Ausgangspunkt. Meiner Meinung nach bietet dieser Plan ein ausgezeichnetes Preis-Leistungs-Verhältnis.
Wenn Sie jedoch ein eCommerce Plugin wie WooCommerce verwenden, empfehle ich ein Upgrade auf Advanced. Dieser Plan beinhaltet alle eCommerce Funktionen, so dass Sie Ihre WooCommerce Seiten individuell anpassen, die Customer Journey optimieren und mehr Umsatz erzielen können.
Für Freiberufler und Entwickler ist der Expert-Tarif eine gute Wahl, da er bis zu 25 Websites abdeckt. Ich kann mir vorstellen, dass dies eine beliebte Wahl für unsere Besucher ist, die mehrere Websites von Kunden verwalten. Für kleinere Agenturen könnte der Expert-Tarif ebenfalls ausreichend sein.
Verwalten Sie mehr als 25 Websites? Mit dem Agency-Tarif können Sie Elementor auf bis zu 1.000 Websites installieren, was eine praktische Option für große Design- oder Entwicklungsagenturen ist. Ich weiß, wie wichtig es ist, die Kosten im Griff zu haben, und dieser Plan bietet ein hervorragendes Preis-Leistungs-Verhältnis für Agenturen mit einer großen Anzahl von Websites.
Ich hoffe, diese Rezension zu Elementor hat Ihnen bei der Entscheidung geholfen, ob es der richtige Page-Builder für Ihre WordPress-Website ist. Schauen Sie sich auch unseren Leitfaden zur Auswahl der besten Webdesign-Software an, oder lesen Sie unsere Expertenauswahl der besten E-Mail-Marketing-Dienste.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.


Elementor User Reviews
Please share your Elementor review to help others in the community.