Suchst du nach einer Divi-Bewertung, um zu entscheiden, ob es das richtige Theme für deine WordPress-Website ist?
Divi ist ein beliebter Drag-and-Drop-Seitenersteller und ein Mehrzweck-Theme. Mit Divi können Sie Ihr Website-Layout erstellen, bearbeiten und anpassen, ohne eine einzige Zeile Code zu schreiben, sodass Sie genau das Design erstellen können, das Sie wünschen.
In diesem Divi-Test werfen wir einen genaueren Blick auf dieses beliebte Theme und den Builder, um zu sehen, ob es für Ihre WordPress-Website geeignet ist.

Was ist Divi?
Divi ist ein beliebtes Mehrzweck-Theme, das mit einem integrierten Page Builder ausgestattet ist.
Der Seitenersteller funktioniert mit jedem WordPress-Theme, sodass Sie damit alle Arten von Websites erstellen können. Er ist jedoch für die Arbeit mit dem Divi-Theme optimiert und alle Divi-Lizenzen enthalten sowohl den Builder als auch das Mehrzweck-Theme, sodass viele Website-Besitzer sie zusammen verwenden.

Wenn Sie den Page Builder aktivieren, wird der standardmäßige WordPress-Seiten- und Beitragseditor durch einen visuellen Builder ersetzt.
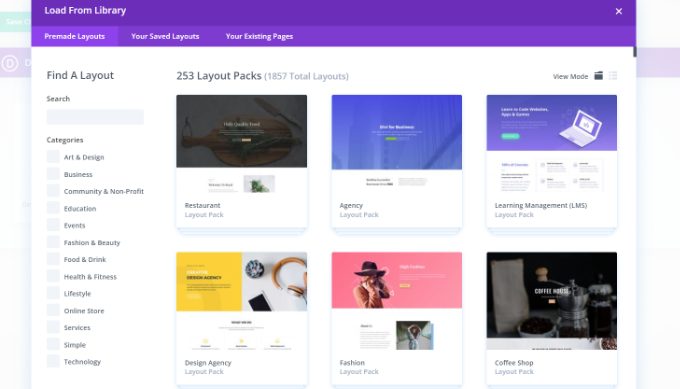
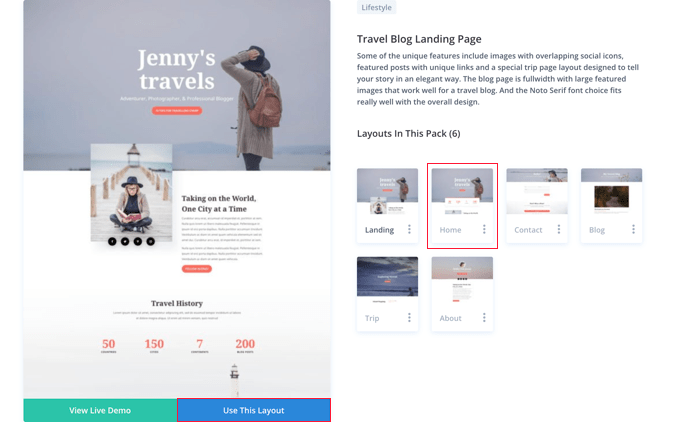
Mit diesem Builder haben Sie Zugriff auf Hunderte von vorgefertigten Layouts für verschiedene Branchen und Nischen, darunter auch Kits für Restaurant-Websites, Cafés und Yoga-Studios.
Dank des 1-Klick-Demo-Importers von Divi können Sie jedes dieser professionell gestalteten Blog-Layouts schnell und einfach importieren und dann mit dem Drag-and-Drop-Builder anpassen.

Sie können aber auch bei Null anfangen und ein völlig individuelles Layout erstellen.
Unabhängig davon, für welche Option Sie sich entscheiden, können Sie Elemente hinzufügen und entfernen, mit dem Inline-Editor Text hinzufügen, Elemente auf der Seite verschieben und sogar benutzerdefinierte CSS hinzufügen, um genau das von Ihnen gewünschte Design zu erstellen.

Wenn Sie mit dem Layout zufrieden sind, können Sie es mit wenigen Klicks live schalten oder als wiederverwendbare Vorlage speichern.
Wenn Du mehrere Websites verwaltest, kannst Du Deine Designs sogar exportieren und sie dann in jeden WordPress-Blog, jede Website oder jeden Online-Shop importieren, auf dem Divi installiert ist.
Divi Übersicht: Warum es in WordPress verwenden?
Es gibt unzählige WordPress-Themes zur Auswahl, aber viele Website-Besitzer haben immer noch Schwierigkeiten, genau das Design zu erstellen, das sie sich wünschen.
Hier kommen die Seitenerstellungsprogramme ins Spiel.
Mit diesen Plugins können Sie jeden Teil Ihrer Website per Drag & Drop anpassen. Sehen wir uns also an, ob Divi das richtige Plugin für den Seitenersteller und das richtige Mehrzweck-Theme für Ihre WordPress-Website ist.
1. Professionell gestaltete Layouts
Divi bietet über 2.000 Website-Layouts und veröffentlicht ständig neue Designs, die mit Public Domain-Bildern, Symbolen und Illustrationen versehen sind.

Es gibt auch Layout-Pakete, die mehrere Designs für den Blog-Bereich, die Seite “Über uns”, die Kontaktseite, die Homepage und mehr enthalten.
Sie finden Pakete für bestimmte Nischen und Branchen sowie minimalistische Vorlagen, die für fast jede Blogging-Nische geeignet sind.

Mit Divi können Sie sogar verschiedene Layouts innerhalb anderer Vorlagen verschachteln, um mehrschichtige Designs zu erstellen.
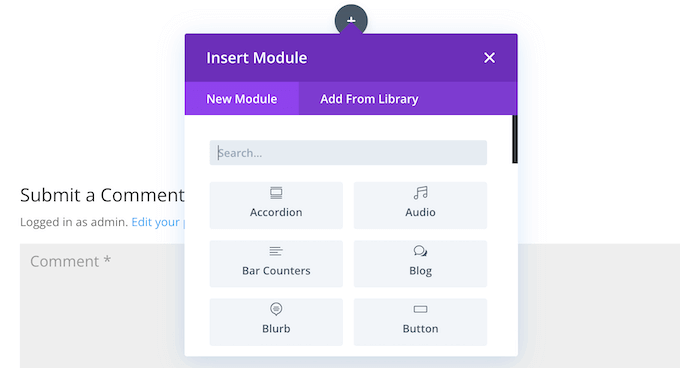
Darüber hinaus verfügt Divi über mehr als 200 vollständig anpassbare Elemente und Module. Sie können zum Beispiel vorgefertigte Slider, Call-to-Action-Schaltflächen (CTA), Formulare, Testimonials, Social Media Feeds, Preistabellen und vieles mehr hinzufügen.

2. Drag and Drop Page Builder
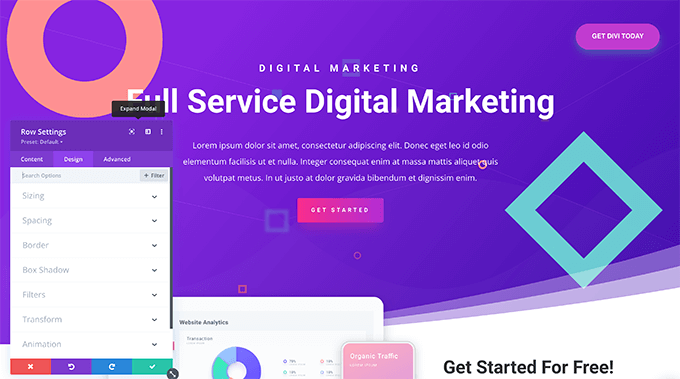
Divi verfügt über einen Drag-and-Drop-Editor, mit dem Sie komplett benutzerdefinierte Landing Pages, Verkaufsseiten, benutzerdefinierte Post-Layouts und vieles mehr erstellen können. Es funktioniert mit fast jedem WordPress-Theme, obwohl es so konzipiert ist, dass es nahtlos mit dem Divi-Theme funktioniert.
Der Divi Page Builder ist ein echter WYSIWYG-Editor (what you see is what you get), sodass Sie Ihre Änderungen in Echtzeit sehen können. Das bedeutet, dass Sie viele verschiedene Einstellungen ausprobieren können, um zu sehen, was auf Ihrer Website, Ihrem Blog oder Ihrem Online-Shop am besten aussieht.
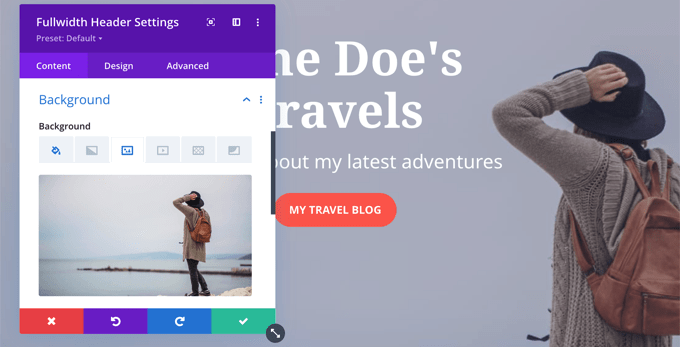
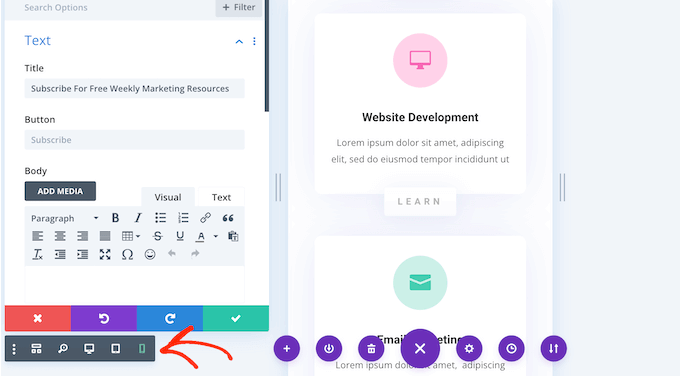
Um ein beliebiges Bildschirmelement zu bearbeiten, wählen Sie es einfach durch Anklicken aus und nehmen dann im linken Menü Ihre Änderungen vor.

Sie können die Schriftart, die Textfarbe, die Rahmenoptionen, das Hover-Styling, Filter und vieles mehr ändern.
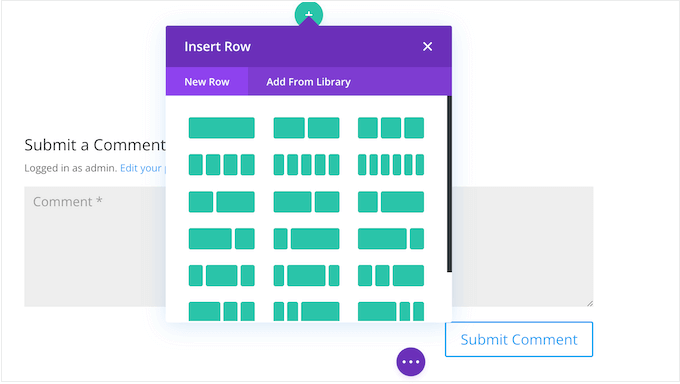
Divi verfügt außerdem über 20 Zeilentypen und 3 Abschnittstypen, so dass Sie den Seiteninhalt leicht in einem schönen Layout anordnen können.

3. Erweiterte Anpassungsoptionen
Nachdem Sie der Seite Elemente hinzugefügt haben, können Sie diese mit Divi umgestalten, ohne externe Webdesign-Software wie Photoshop oder Sketch zu verwenden.
Sie können Elemente auf drei verschiedenen Achsen drehen, sie nach oben und unten skalieren, sie verschieben und andere fortgeschrittene Aufgaben direkt im Divi Page Builder durchführen.
Sie können auch Filter verwenden, um das Aussehen der verschiedenen Elemente zu verändern. Sie können zum Beispiel den Sepia-, Sättigungs- oder Kontrastfilter anwenden. Weitere Optionen sind das Hinzufügen eines Rahmens, eines Rahmenschattens oder eines Textschattens.
Auf diese Weise können Sie die vorgefertigten Elemente und Module so anpassen, dass sie Ihr Branding und Ihr WordPress-Theme perfekt widerspiegeln.
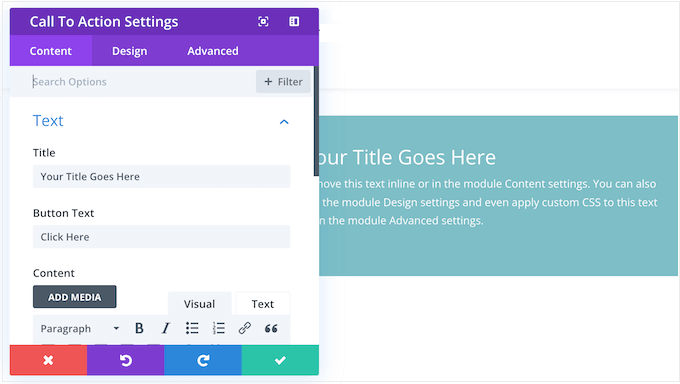
4. Inline-Text-Bearbeitung
Text ist ein wichtiger Bestandteil der meisten Blogs, Websites und Online-Marktplätze.
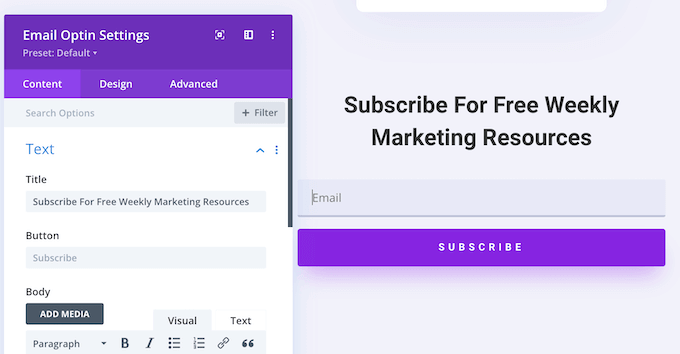
Mit Divi können Sie Ihre Inhalte im Frontend verfassen und das Ergebnis sofort sehen. Klicken Sie einfach auf ein beliebiges Element, das Text unterstützt, und beginnen Sie zu tippen.

Sie haben auch die vollständige Kontrolle über das Aussehen des Textes. Dazu gehört die Auswahl aus Hunderten von Web-Schriften oder das Hochladen eigener Schriften, das Ändern des Buchstabenabstands und der Zeilenhöhe, das Erstellen von Blockzitaten und vieles mehr.
5. Animationen und Effekte
Animationen in WordPress können die Aufmerksamkeit der Besucher auf sich ziehen und die wichtigsten Inhalte einer Seite hervorheben. Sie können Kunden auch dazu ermutigen, auf Ihre Call-to-Action-Schaltflächen zu klicken.
Die gute Nachricht ist, dass Sie mit Divi alle Arten von Animationen und Effekten erstellen können.
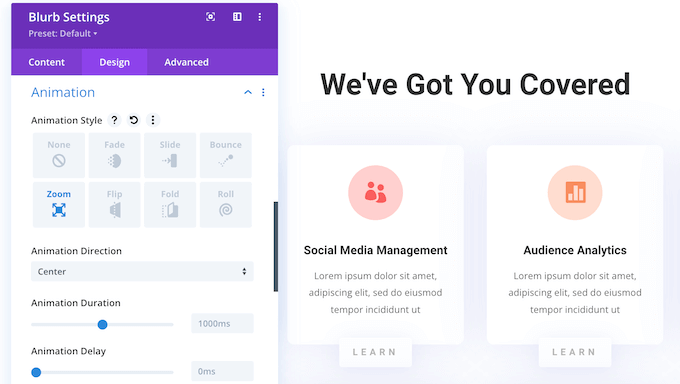
Für den Anfang gibt es vorgefertigte Animationen, die Sie zu jedem Element hinzufügen können, oder Sie können Ihre eigenen Animationen erstellen.

Sie können auch Bewegungseffekte erstellen, die mit den Besuchern interagieren, während sie sich auf der Seite bewegen.
Hover-Effekte sind eine weitere Möglichkeit, Ihre Designs interaktiver und ansprechender zu gestalten. Zu diesem Zweck verfügt Divi über eine einfach zu bedienende Schnittstelle für Hover-Optionen, sodass Sie interessante Hover-Effekte erstellen können, ohne Code schreiben zu müssen.
Schließlich können Sie dynamische Übergänge zwischen Inhaltsblöcken erstellen.
6. Sticky Content erstellen
Sticky- oder Floating-Inhalte “kleben” am oberen Rand des Bildschirms, wenn der Besucher scrollt, so dass sie immer auf dem Bildschirm zu sehen sind. Dies ist eine gute Möglichkeit, die wichtigsten Inhalte der Seite hervorzuheben oder sicherzustellen, dass Ihre Navigationsmenüs immer leicht zu erreichen sind.
Mit Divi können Sie ganz einfach Elemente am oberen und unteren Rand des Browsers anbringen und sogar stapeln lassen.
7. Bedingte Regeln und dynamische Inhalte
Mit Divi können Sie Elemente basierend auf von Ihnen definierten Bedingungen wie Benutzerrolle, Datum und Uhrzeit, Standort und mehr ein- oder ausblenden. Wenn Sie einen Online-Shop oder einen Marktplatz für digitale Produkte betreiben, können Sie sogar verschiedene Produkte auf der Grundlage von Artikeln anzeigen, die der Besucher zuvor gekauft hat.
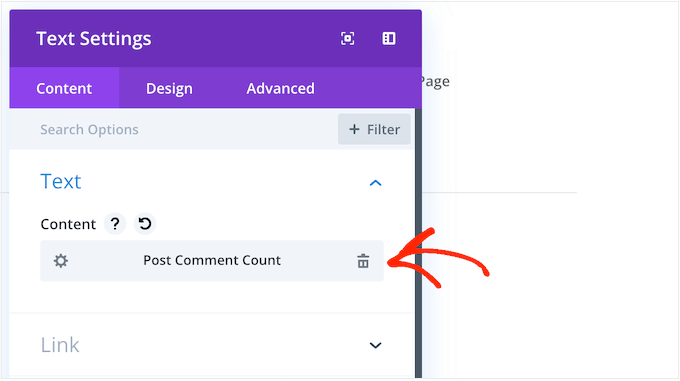
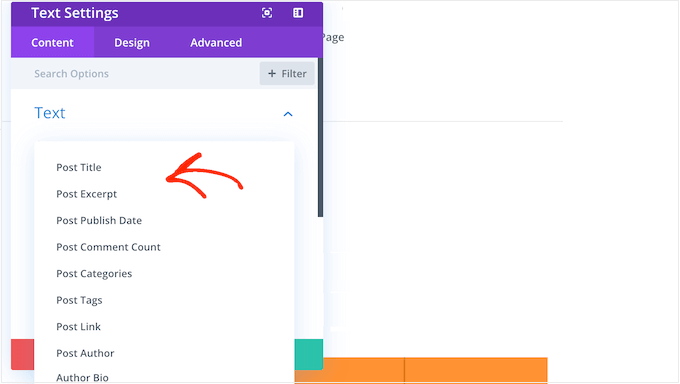
Sie können auch dynamische Inhalte anzeigen, z. B. die genaue Anzahl der Kommentare, den Titel des Beitrags, seine Tags und Kategorien und vieles mehr.

Auf diese Weise können Sie dem Besucher relevante und interessante Informationen zeigen.
Es bedeutet auch, dass Sie diese Inhalte nicht manuell hinzufügen müssen. Zum Beispiel können Sie Divi einfach anweisen, das Autoreninformationsfeld anzuzeigen, anstatt ein Gravatar und eine Beschreibung manuell hinzuzufügen.

8. Bilder und Text mit KI generieren
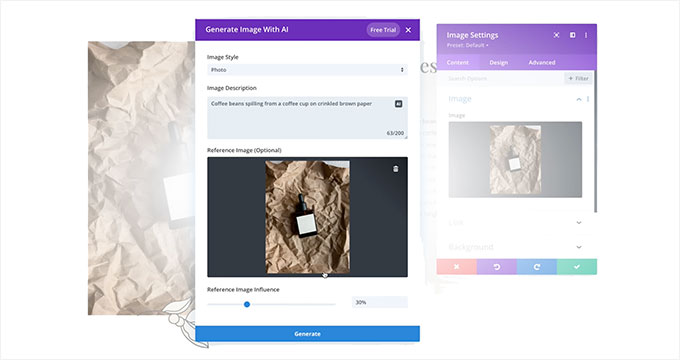
Divi verfügt über integrierte Tools mit künstlicher Intelligenz, die es Ihnen ermöglichen, Inhalte mit Leichtigkeit zu erstellen. Anstatt online nach Bildern zu suchen, können Sie eine Eingabeaufforderung eingeben und diese Bilder sofort erstellen. Divi erstellt sogar mehrere Optionen, sodass Sie diejenige auswählen können, die am besten zu Ihrer WordPress-Website passt.

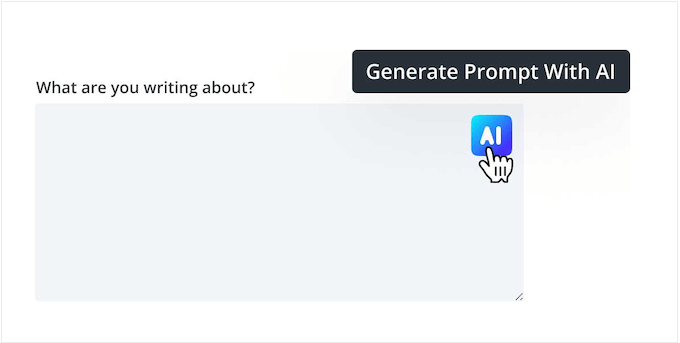
In ähnlicher Weise können Sie die KI-Tools zur Texterstellung verwenden.
Divi AI verfügt über mehrere Inhaltstypen, so dass Sie Überschriften, Absätze, Beitragsauszüge, Aufrufe zu Aktionen und vieles mehr erstellen können.

Divi AI kann Ihre Inhalte sogar in verschiedene Sprachen übersetzen. Dies kann die Besucherzahlen Ihres Blogs erhöhen, da Sie so ein globales Publikum ansprechen können.
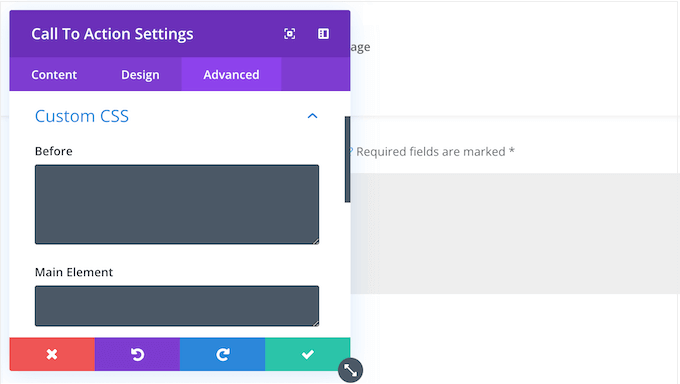
9. Unterstützung für benutzerdefinierte CSS
Divi verfügt über einen integrierten Code-Editor, mit dem Sie benutzerdefinierten Code zu Ihren Designs hinzufügen können.
Dieser Mini-Editor verfügt über alle fortschrittlichen Funktionen, die Sie von einem vollwertigen Code-Editor erwarten, einschließlich Syntaxhervorhebung, Fehlerberichterstattung, Autovervollständigung, Farbauswahl und Auswahl mehrerer Zeilen.
10. Benutzerdefinierte Vorlagen erstellen
Mit Divi ist es einfach, alle Arten von benutzerdefinierten Seitenlayouts zu erstellen. Manchmal möchten Sie jedoch dasselbe Design auf mehreren Seiten oder sogar auf mehreren Websites wiederverwenden.
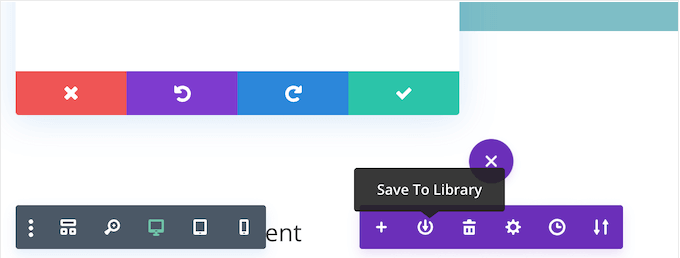
Wenn Sie mit einer Seite zufrieden sind, können Sie sie als wiederverwendbare Vorlage speichern. Das kann Ihnen viel Zeit und Mühe ersparen, verglichen mit der manuellen Neuerstellung desselben Designs.

Sie können Ihre Vorlage sogar in jede andere Website importieren, auf der Divi installiert ist.
Dies ist ideal, wenn Sie eine WordPress-Entwicklungsagentur betreiben und viele Kunden-Websites verwalten oder ein Portfolio von Websites besitzen und diese alle das gleiche Branding haben sollen.
11. Optimiert für Leistung
Die Ladezeiten Ihrer Website haben einen großen Einfluss auf ihren Erfolg. Tatsächlich kann eine Verzögerung von 1 Sekunde bei den Ladezeiten zu einem Verlust von 7 % bei den Konversionen, 11 % bei den Seitenaufrufen und 16 % bei der Kundenzufriedenheit führen.
Die gute Nachricht ist, dass Divi auf Geschwindigkeit ausgelegt ist. Es reduziert die Aufblähung, indem es automatisch die Ressourcen entfernt, die Sie nicht verwenden.
Divi verschiebt auch Ressourcen, Cache-Anfragen und entfernt Render-Blocker, was sich positiv auf die Ladezeiten Ihrer Seite auswirkt.
Weitere Informationen zu diesem Thema finden Sie in unserem ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
12. Optimiert für Mobile
Laut unserer Internetnutzungsstatistik macht der mobile Internetverkehr fast 55 % des gesamten Internetverkehrs aus. Vor diesem Hintergrund ist es wichtig, dass Ihre Website auf Smartphones und Tablets gut aussieht und korrekt funktioniert.
Die gute Nachricht ist, dass Divi-Layouts standardmäßig mobil-responsiv sind.
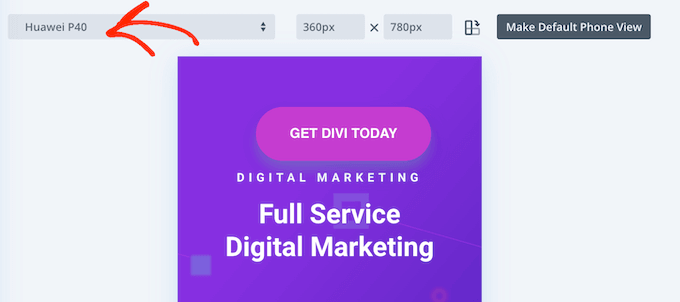
Noch besser: Sie können direkt im Divi-Builder eine Vorschau anzeigen, wie Ihre Layouts auf Smartphones und Tablets aussehen werden.

Außerdem gibt es eine Liste von Gerätevoreinstellungen, mit denen Sie Ihr Layout auf bestimmten Smartphone- und Tablet-Modellen testen können.
Auf diese Weise können Sie sicher sein, dass Sie auf allen Geräten ein hervorragendes Erlebnis bieten.

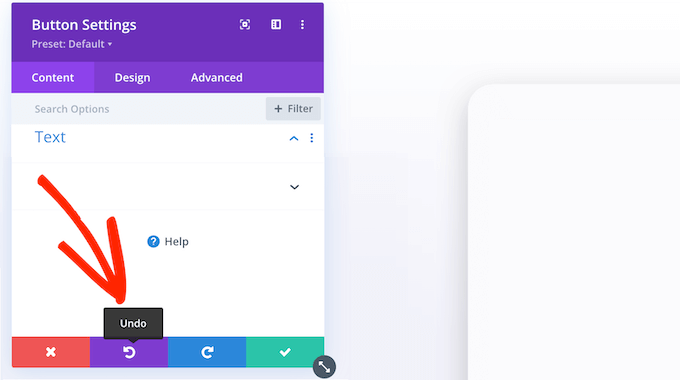
13. Rückgängig machen, Wiederherstellen und Überarbeitungen
Divi zeichnet alle Änderungen auf, die Du vornimmst. Wenn Sie Ihre Meinung ändern, können Sie diese Änderungen einfach per Mausklick rückgängig machen oder wiederherstellen.

Das gibt Ihnen die Freiheit, verschiedene Einstellungen und Inhalte auszuprobieren, um zu sehen, was am besten aussieht.
Und noch besser: Wenn Dein Computer abstürzt oder Dein Internet ausfällt, speichert Divi Deinen Fortschritt automatisch, damit Du nichts von Deiner harten Arbeit verlierst.
14. Eingebautes Split-Testing
A/B-Split-Tests helfen Ihnen zu verstehen, wie kleine Änderungen an Inhalt und Design das Nutzerverhalten und die Konversionsraten beeinflussen.
Divi verfügt über integrierte Split-Tests, sodass Sie verschiedene Versionen eines Seitendesigns erstellen und dann sehen können, mit welcher Sie Ihre Ziele erreichen. Dies ist besonders nützlich für Seiten, die auf Konversion ausgelegt sind, wie z. B. Verkaufsseiten.
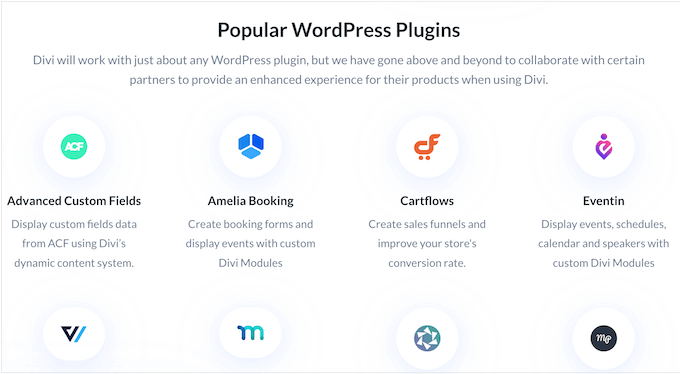
15. Tonnenweise Integrationen
Divi lässt sich in viele der Plugins und Tools integrieren, die Sie möglicherweise bereits verwenden, darunter WPForms, MemberPress und Eventin.

Wenn Sie einen Online-Shop betreiben, lässt sich Divi auch mit WooCommerce integrieren. Sie können wunderschöne Produktlayouts mit dem vertrauten Divi-Editor erstellen und sogar WooCommerce-Module mit Standard-Divi-Modulen mischen, um ein völlig einzigartiges Layout zu erstellen.
Divi enthält außerdem 8 Warenkorb- und Checkout-Module, mit denen Sie den Kaufprozess optimieren und die Abbruchraten reduzieren können.
Außerdem ist Divi mit Google Maps integriert, sodass Sie Ihren Standort anzeigen können. Dies ist nützlich, wenn Ihr Unternehmen einen physischen Standort hat, z. B. ein Ladengeschäft. Sie können Google Maps auch verwenden, wenn Sie ein Branchenverzeichnis erstellen.
Um Ihnen bei der Generierung von Leads zu helfen, lässt sich Divi auch mit den besten E-Mail-Anbietern wie ConvertKit, Constant Contact und Mailchimp integrieren.

16. Professionelle und gemeinschaftliche Unterstützung
Mit Divi können Sie schöne Seiten mit einem WYSIWYG-Editor entwerfen und die Ergebnisse in Echtzeit sehen, ohne programmieren zu müssen. Manchmal benötigen Sie jedoch etwas zusätzliche Hilfe bei der Einrichtung des Themes und des Builders.
Wenn Sie lieber selbst recherchieren möchten, bietet Divi eine ausführliche Dokumentation, einschließlich schriftlicher Anleitungen und Video-Tutorials. Außerdem gibt es ein Community-Forum, in dem Sie sich mit anderen Divi-Nutzern austauschen können.
Wenn Sie persönliche Hilfe bevorzugen, können Sie sich an einen Kundenbetreuer wenden oder Ihre Probleme über die Live-Chat-Funktion von Divi lösen.

Divi-Preise und -Pläne
Wenn Sie Divi vor dem Kauf einer Lizenz ausprobieren möchten, dann bieten sie eine kostenlose 30-tägige Testversion an. Danach gibt es ein paar verschiedene Pläne, aus denen Sie wählen können.

- Divi. Für $89 pro Jahr können Sie das Divi-Theme und den Divi-Builder auf so vielen Websites verwenden, wie Sie möchten. Dieser Plan umfasst über 300 Website-Pakete und beinhaltet auch die Divi-Produkte Bloom, Monarch und Extra.
- Divi Pro. Dieser Plan kostet 287 $ pro Jahr und fügt Divi AI hinzu, sodass Sie Bilder und Text mit leistungsstarken Tools der künstlichen Intelligenz generieren können. Außerdem können Sie Ihre Layouts, Kopfzeilen, Fußzeilen, Vorlagen und andere Inhalte in der Cloud speichern. In diesem Sinne ist dies der perfekte Plan für WordPress-Entwickler, Designer und alle anderen, die Websites für Kunden erstellen.
Wenn Sie eine einmalige Zahlung bevorzugen, können Sie auch eine lebenslange Lizenz erwerben. Der Preis für den lebenslangen Zugang zu Divi liegt bei 249 $, während der Preis für den lebenslangen Zugang zu Divi Pro bei 365 $ liegt.
Schlussfolgerung: Ist Divi das richtige Theme und der richtige Page Builder für Sie?
Nachdem wir uns die Funktionen, den Support und die Preispläne angesehen haben, sind wir zuversichtlich, dass Divi ein großartiges Mehrzweck-WordPress-Theme und Page Builder-Plugin ist.
Divi ist als Jahreslizenz oder als einmaliger, lebenslanger Kauf erhältlich und hat alles, was Sie brauchen, um komplett individuelle Layouts zu erstellen. Das macht es zu einer großartigen Wahl, wenn Sie ein professionelles Mehrzweck-WordPress-Theme oder einen Drag-and-Drop-Seiten-Builder suchen.
Divi wird außerdem mit über 300 Website-Paketen geliefert, was perfekt ist, wenn Sie eine bestehende Website umgestalten oder eine komplett neue Website erstellen möchten.
Wenn Sie mehrere Websites besitzen oder eine WordPress-Agentur betreiben, dann kann Divi Pro Ihren Arbeitsablauf erheblich verbessern. Sie können den unbegrenzten Cloud-Speicher nutzen, um Vorlagen zu erstellen und sie dann für mehrere Websites freizugeben. Das kann Ihnen eine Menge Zeit und Mühe ersparen.
Mit den integrierten KI-Tools können Sie außerdem mühelos schöne Bilder und Texte erstellen, die sich perfekt für die schnelle Erstellung einer neuen Website eignen.
Wir hoffen, dass dieser Divi-Test Ihnen bei der Entscheidung geholfen hat, ob es das richtige Slider-Plugin für Ihre WordPress-Website ist. Vielleicht möchten Sie auch erfahren, wie Sie ein Kontaktformular in WordPress erstellen, oder sich unsere Expertenauswahl der besten SEO-Plugins und -Tools ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



Divi User Reviews
Please share your Divi review to help others in the community.