Das Hinzufügen von Halloween-Effekten auf Ihrer Website mag wie eine Kleinigkeit erscheinen, aber es kann einen großen Unterschied machen. Wir haben die Erfahrung gemacht, dass sie das Engagement der Benutzer steigern, die Verweildauer auf Ihrer Website erhöhen und sogar zu mehr Konversionen führen können.
Einfach ausgedrückt: Wenn Sie den Geist der Feiertage aufgreifen, zeigen Sie Ihrem Publikum, dass Ihre Marke aktuell ist und Spaß macht. Und die gute Nachricht ist, mit den richtigen WordPress Plugins ist das Hinzufügen von Halloween-Effekten einfacher, als Sie vielleicht denken. Zum Beispiel können Sie mit OptinMonster ganz einfach gruselige Popups erstellen oder mit RafflePress Halloween-Giveaways veranstalten.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Ihrer WordPress Website Halloween-Effekte verleihen können. Wir werden einfache Designänderungen und einige clevere Marketingideen behandeln.

Macht das Hinzufügen von Halloween-Effekten auf Ihrer WordPress Website einen Unterschied?
Das Hinzufügen von Halloween-Effekten zu Ihrer WordPress-Website kann während der gruseligen Jahreszeit einen großen Unterschied machen. Es geht nicht nur darum, Ihre Seite gruselig zu gestalten. Es geht darum, eine thematische Umgebung zu erstellen, die den aktuellen Interessen und Erfahrungen Ihres Publikums entspricht.
Indem Sie Halloween-Elemente auf Ihre Seiten bringen, können Sie ein unvergessliches Erlebnis erstellen, das Ihre Website von anderen abhebt. Diese saisonale Aktualisierung kann dazu beitragen, dass Ihre Inhalte frisch und relevant bleiben und die Besucher mehr Zeit damit verbringen, Ihren WordPress-Blog zu erkunden.
Auch saisonale Änderungen wie Halloween-Effekte können das Engagement der Benutzer steigern. Besucher sind eher bereit, mit Inhalten zu interagieren und sie zu teilen, die sich zeitgemäß und festlich anfühlen. Dieses verstärkte Engagement kann zu einem besseren Benutzererlebnis, SEO und potenziell mehr Konversionen führen.
In diesem Sinne wollen wir uns einige großartige Möglichkeiten ansehen, wie Sie Ihre WordPress Website mit Halloween-Effekten versehen können. In diesem Artikel werden wir unsere Ideen in zwei Hauptgruppen aufteilen: Ihr Design festlicher gestalten und Halloween für das Marketing nutzen.
Sie können die nachstehenden Links verwenden, um sich durch den Artikel zu bewegen:
- Use Halloween-Themed Fonts
- Switch to a Darker Color Scheme for Your WordPress Theme
- Create a Custom Halloween '404 Error' Page
- Add an Animated Halloween-Themed Background
- Add Spooky Sounds With an Autoplay Audio Player
- Add a Halloween Countdown Timer
- Add a Halloween-Themed Hero Image to Your Homepage
- Switch to a Spooky WordPress Theme
- Create a Halloween-Themed Website Banner
- Create a Halloween Landing Page for Your Marketing Campaigns
- Run Halloween-Themed Popup Campaigns
- Gamify Your Site With a Spooky Wheel of Fortune
- Add a 'Spooktacular Savings' Pricing Page
- Skyrocket Your Email List With Halloween Giveaways
- Run a Halloween-Themed Contest
Gestalten Sie Ihre Website gruselig mit WordPress Halloween-Elementen
Hier erfahren Sie, wie Sie Ihre Website mit WordPress-Halloween-Elementen gruselig gestalten können. Diese Designänderungen werden dazu beitragen, eine festliche Atmosphäre zu erstellen, die Ihre Besucher lieben werden.
1. Schriften mit Halloween-Thema verwenden
Eine einfache Möglichkeit, Ihre WordPress Website mit Halloween-Effekten zu versehen, ist die Verwendung gruseliger Typografie während der Feiertage. Auf diese Weise erhält Ihre Website ohne großen Aufwand sofort ein gespenstisches Aussehen.
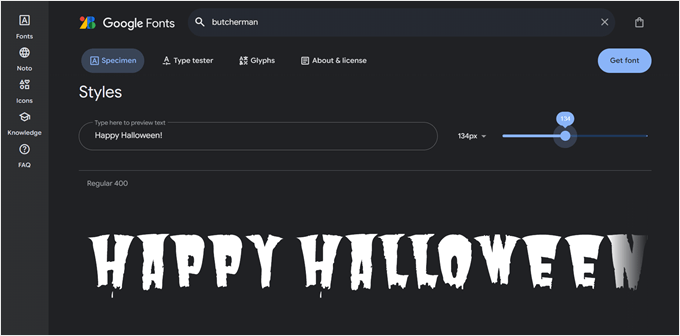
Google Fonts hat einige wirklich coole, kostenlose Schriften, die Sie verwenden können, obwohl sie schwer zu finden sind, weil sie keine eigene Kategorie für Halloween haben. Aber keine Sorge, wir haben ein paar lustige Schriften gefunden, die du dir ansehen kannst:
- Metzger
- Creepster
- Esser
- Nosifer
Das Tolle an Google Fonts ist, dass Sie vor dem Herunterladen der Schrift eine Vorschau sehen können, wie Ihr Text mit dieser Schrift aussehen wird. So können Sie sicherstellen, dass die Schrift zum Halloween-Style Ihrer Website passt, bevor Sie Änderungen vornehmen.

Um Schriften zu installieren, die nicht in Ihrem Theme verfügbar sind, lesen Sie unseren Artikel über das Anpassen individueller Schriften in WordPress.
Ein wichtiger Tipp: Viele dieser Halloween-Schriften eignen sich hervorragend für Überschriften, aber wir raten davon ab, sie für Absatztext zu verwenden.
Wenn Sie sie für kleinere Texte verwenden, können diese schwer zu lesen sein, was Ihre Besucher frustrieren könnte. Halten Sie sich daran, gruselige Schriften für Titel und Überschriften zu verwenden, um Wirkung zu erzeugen, ohne die Lesbarkeit zu beeinträchtigen.
Außerdem empfehlen wir, Google Fonts datenschutzfreundlich zu gestalten, damit Ihre Website stets DSGVO-konform ist.
2. Wechseln Sie zu einem dunkleren Farbschema für Ihr WordPress Theme
Warum nicht die Farben Ihres WordPress Themes ändern, wenn Halloween vor der Tür steht? Wenn Halloween vorbei ist, können Sie diese Änderung ganz einfach wieder rückgängig machen. So können Sie das Aussehen Ihrer Website flexibel aktualisieren.
Unser Leitfaden zum individuellen Anpassen von Farben auf Ihrer WordPress-Website führt Sie durch die technischen Schritte. Aber wie finden Sie das richtige Farbschema, das sowohl zu Halloween als auch zu Ihrer Marke passt?
Die typischen Halloween-Farben sind Orange, Schwarz, Lila und Grün. Sie können eine der Farben in Ihrer aktuellen Vorlage durch einen dieser klassischen Halloween-Farbtöne ersetzen, um sie als Ihre charakteristische Halloween-Farbe zu verwenden. Wir empfehlen auch die Verwendung dunklerer Töne, um eine gruselige Atmosphäre zu erstellen.
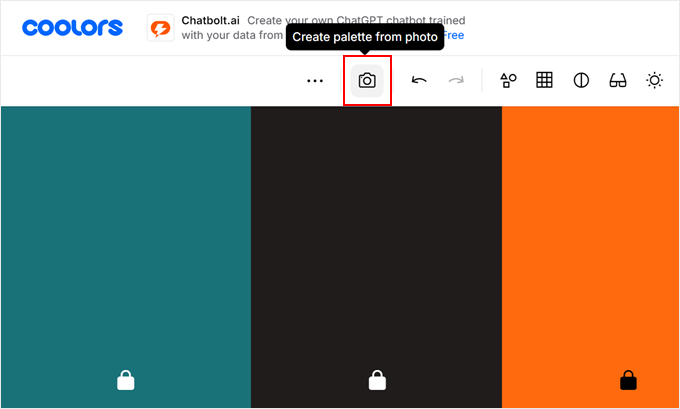
Wenn Sie mehr Optionen für die Farbwahl haben möchten, können Sie ein Farbwähler-Werkzeug wie Coolors verwenden. Dieses Werkzeug ist wirklich praktisch, um Farbschemen zum Thema Halloween zu erstellen, die trotzdem zu Ihrer Marke passen.
Öffnen Sie zunächst die Coolors-Website. Dann können Sie die HEX-Codes des Farbschemas Ihrer aktuellen Website eingeben. Sie können auch einen Screenshot Ihrer Website hochladen, indem Sie auf das Kamerasymbol klicken, wenn das einfacher ist.

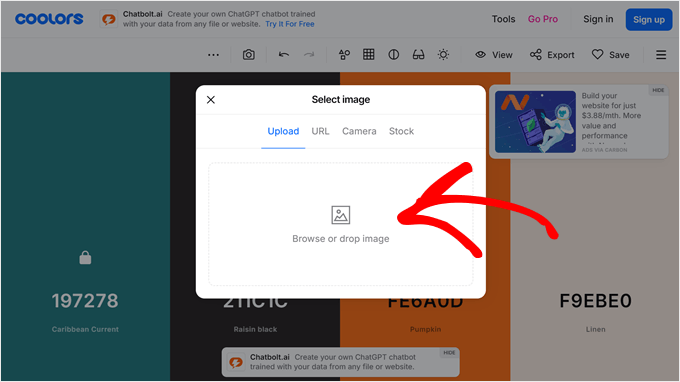
Klicken Sie dann einfach auf den Button “Bild durchsuchen oder ablegen”.
Dann laden Sie dort einen Screenshot Ihrer Website hoch.

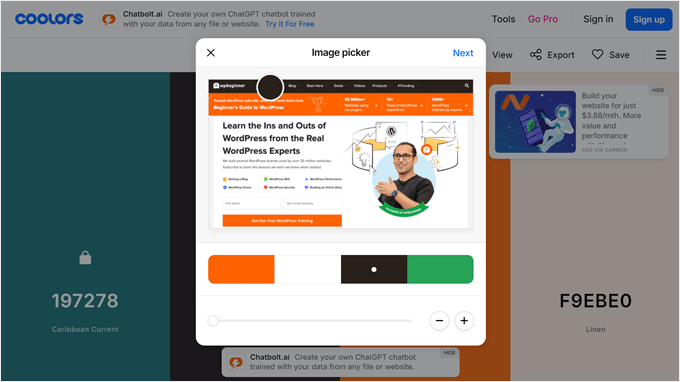
Das Werkzeug erkennt, welche Farben auf dem Screenshot am auffälligsten sind. Sie können aber jederzeit die Werkzeuge ziehen, um Ihre eigenen Farben aus dem Bild auszuwählen.
Klicken Sie anschließend einfach auf “Weiter”.

Nun können Sie auf das Schlosssymbol neben der/den Farbe(n) klicken, die Sie im Design Ihrer Website beibehalten möchten.
Danach können Sie die Leertaste drücken, damit das Werkzeug neue Farben auf der Grundlage der ausgewählten Farbe(n) erzeugt.
Auf diese Weise können Sie von Halloween inspirierte Farbtöne finden, die Ihre bestehenden Markenfarben ergänzen.

3. Erstellen Sie eine individuelle Halloween “404 Fehler”-Seite
Möchten Sie jede Ecke Ihrer Website gruselig gestalten? Wie wäre es, wenn Sie eine Seite mit 404 Fehlern zum Thema Halloween erstellen?
Auf diese Weise können Sie Ihre Website aufpeppen, ohne Ihr gesamtes Theme zu ändern. Außerdem sind 404-Seiten eine großartige Möglichkeit, Besucher auf Ihrer Website zu halten, da Sie sie zu einer wichtigen Seite zurückschicken oder ihnen helfen können, das zu finden, wonach sie ursprünglich gesucht haben.
Am einfachsten geht das mit einem Page-Builder.
Wir haben im Laufe der Jahre viele Page-Builder ausprobiert, aber wir empfehlen SeedProd, da es viele nützliche Templates enthält, auch für 404-Fehlerseiten. Auf diese Weise müssen Sie nicht bei Null anfangen.
Unsere Anleitungen zur Verbesserung Ihrer 404-Fehlerseite in WordPress und die besten Beispiele für die Gestaltung von 404-Fehlerseiten geben Ihnen weitere Anregungen und zeigen Ihnen, wie Sie diese Seite Schritt für Schritt einrichten können.
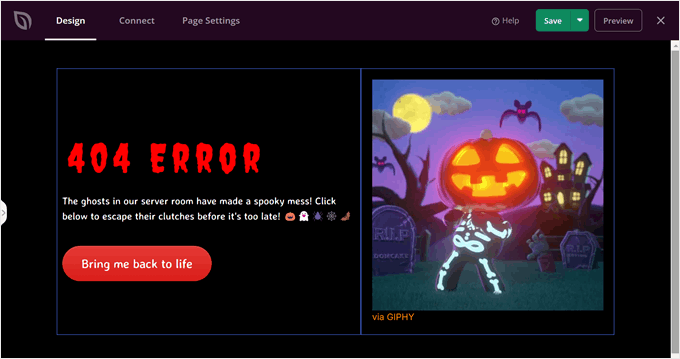
Was sind nun einige Halloween-Effekte, die Sie einer 404-Fehlerseite hinzufügen können? Eine Idee ist, einen lustigen, markengerechten Text wie “Hmm, Ihre Seite fehlt” oder etwas Ähnliches hinzuzufügen, aber mit einem Halloween-Twist.
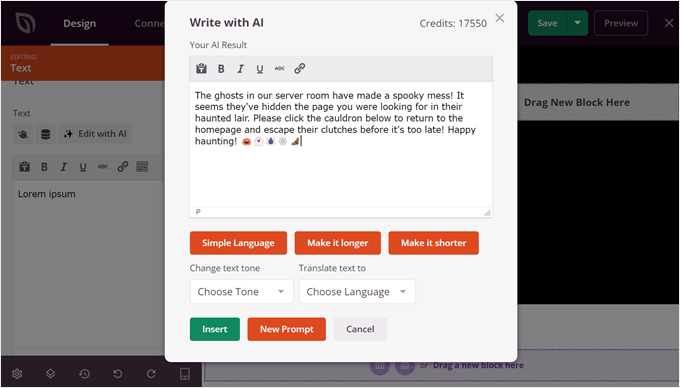
Wenn Sie nicht sicher sind, was Sie schreiben sollen, bietet SeedProd einen KI-Textgenerator. Sie können die Aufforderung verwenden: Schreiben Sie einen 404-Fehler-Text zum Thema Halloween, um der Fehlerseite der Website eine gruselige Note zu verleihen und die Benutzer zu ermutigen, zur Homepage zurückzukehren.
Hier ist das Ergebnis, das wir nach Verwendung dieser Eingabeaufforderung erhalten haben:

Eine weitere Möglichkeit, Ihre 404 Seite aufzupeppen, ist das Hinzufügen eines lustigen GIF-Bildes zum Thema Halloween. Auf diese Weise können Sie etwas Bewegung und Humor auf Ihre Fehler Seite bringen.
Im folgenden Beispiel haben wir ein GIF von Giphy hinzugefügt, einer beliebten Quelle für animierte Bilder. Ein verspieltes Halloween-GIF kann einen potenziell frustrierenden Moment für Ihre Besucher in einen unterhaltsamen verwandeln und sie dazu anregen, Ihre Website weiter zu erkunden.

4. Einen animierten Hintergrund mit Halloween-Thema hinzufügen
Eine weitere einfache Möglichkeit, Ihre WordPress Website für Halloween umzugestalten, ist das Hinzufügen eines animierten Hintergrunds. Diese einfache Änderung kann sofort eine gruselige Stimmung erzeugen und die Aufmerksamkeit Ihrer Besucher erregen. Außerdem müssen Sie kein Programmierexperte sein, um dies zu tun.
Wir haben einen Artikel darüber, wie man einen animierten Hintergrund in WordPress einfügt. Diese Anleitung zeigt Ihnen, wie Sie mit SeedProd einen festlichen Partikel-Hintergrund hinzufügen können.
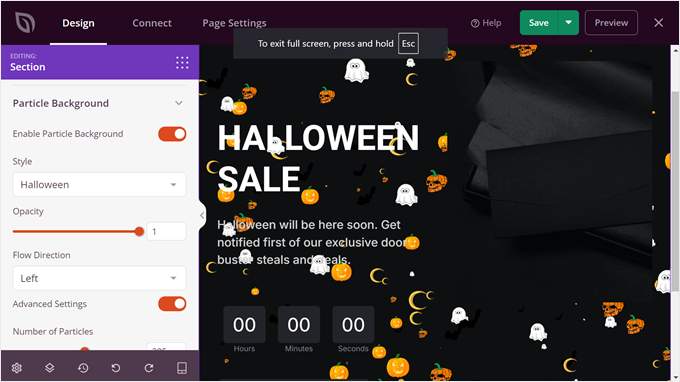
Mit SeedProd können Sie eine individuelle Seite mit einem Partikelhintergrund zum Thema Halloween erstellen, der im Page-Builder enthalten ist.

Wir empfehlen, diesen Hintergrund in den Abschnitten oberhalb des Falzes Ihrer Seite einzufügen, um einen starken ersten Eindruck bei Ihren Besuchern zu hinterlassen.
Alternativ können Sie Weather Effect installieren, ein kostenloses WordPress Plugin, das sich auf animierte Effekte mit Feiertagsmotiven spezialisiert hat. Mit diesem Tool können Sie einen animierten Halloween-Hintergrund auf Ihre gesamte Website anwenden, nicht nur auf eine einzelne Seite.
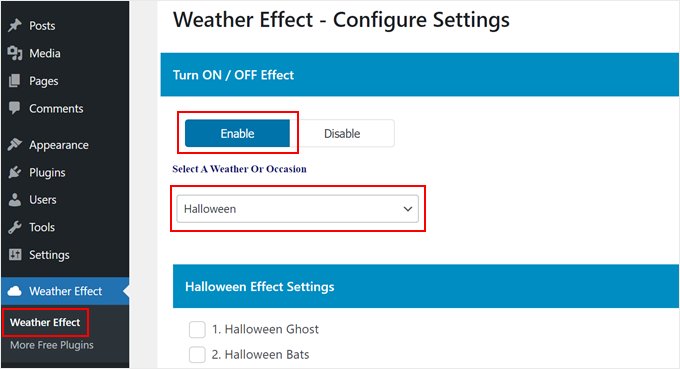
Sobald Sie das WordPress Plugin installiert haben, können Sie zu “Wettereffekt” gehen. Wählen Sie dann “Aktivieren” und wählen Sie “Halloween” für das Wetter oder den Anlass.

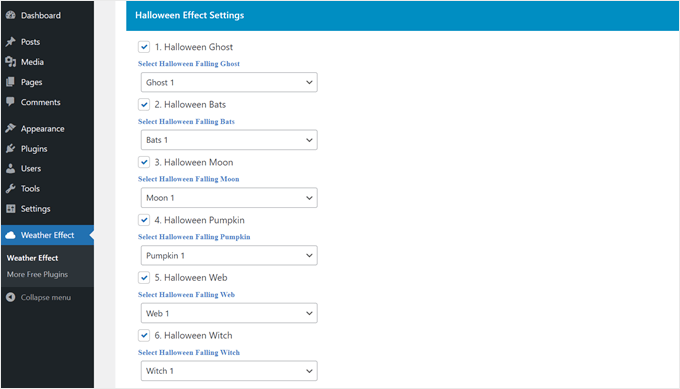
Wenn Sie nach unten zu den “Halloween-Effekt-Einstellungen” scrollen, können Sie auswählen, welche fallenden Bilder als animierter Hintergrund angezeigt werden sollen.
Es stehen 6 Optionen zur Auswahl: Geist, Fledermaus, Mond, Kürbis, Netz und Hexe.

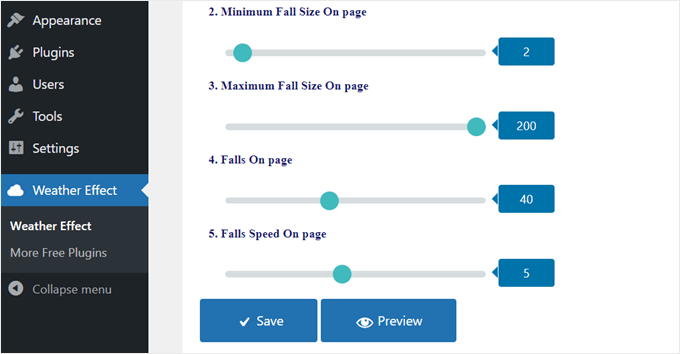
Als Nächstes können Sie die minimale und maximale Fallgröße jedes Bildes auf der Seite individuell anpassen. Je näher die minimale und maximale Größe beieinander liegen, desto einheitlicher sehen die Bilder aus.
Die Einstellung ‘Falls auf Seite’ steuert die Anzahl der Bilder, die im Hintergrund erscheinen. Je niedriger die Zahl ist, desto spärlicher wird der animierte Effekt aussehen.
Schließlich können Sie noch festlegen, wie schnell oder langsam die Animation ablaufen soll.
Sie können mit diesen Einstellungen so lange herumspielen, bis Sie mit dem animierten Hintergrund zufrieden sind. Wenn Sie zufrieden sind, klicken Sie einfach auf “Speichern”.

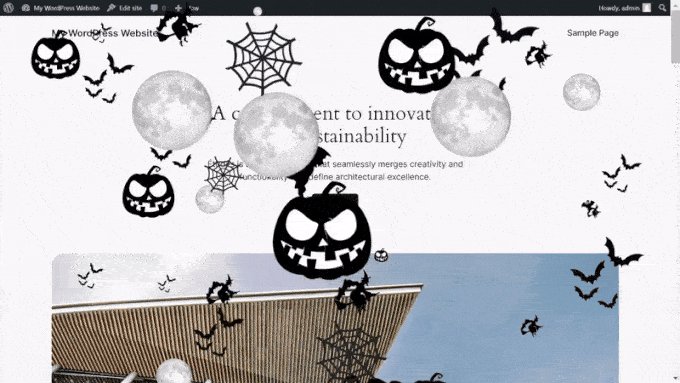
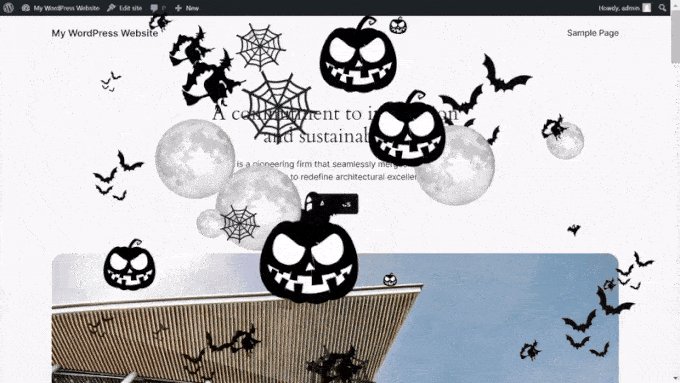
Sie sollten nun auf Ihrer gesamten Website einen animierten Hintergrund zum Thema Halloween sehen.
So sieht unsere aus:

5. Gruselige Klänge mit einem Autoplay Audio Player hinzufügen
Um eine Halloween-Atmosphäre zu erstellen, reicht es nicht aus, sich nur auf das Visuelle zu konzentrieren. Um die gruselige Stimmung zu verstärken, sollten Sie Ihre Website mit einem Audio-Player ausstatten, der automatisch abgespielt wird. So können Sie ein noch intensiveres Erlebnis für Ihre Besucher erstellen und die Stimmung für Halloween noch verstärken.
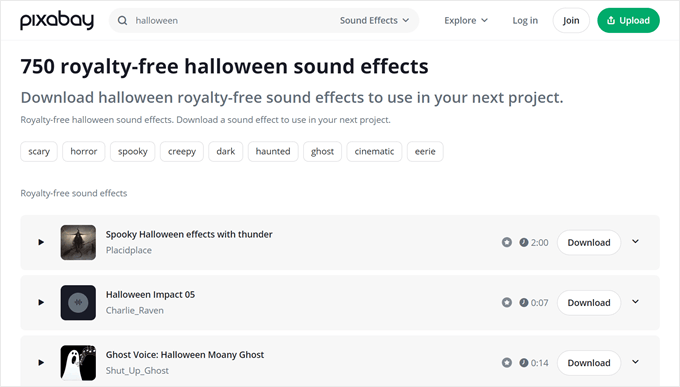
Es gibt viele lizenzfreie Quellen, wo Sie Halloween-Soundeffekte finden können. Pixabay zum Beispiel bietet eine große Auswahl an gruseligen Sounds, die Sie auf Ihrer WordPress Website verwenden können.
Wenn Sie Musik bevorzugen, können Sie auf Plattformen wie Spotify oder SoundCloud Songs zum Thema Halloween finden und sie direkt auf Ihrer Website einbinden.

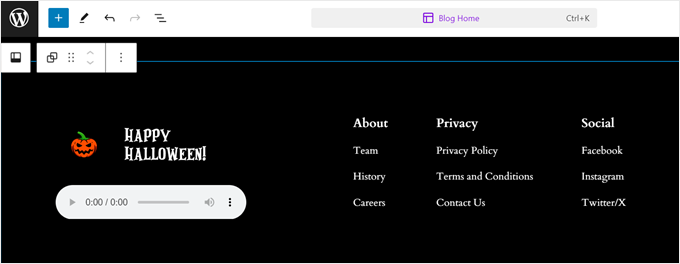
Um die Platzierung des Audio-Musik-Players benutzerfreundlicher zu gestalten, empfehlen wir, ihn in den Abschnitt der Fußzeile aufzunehmen.
Auf diese Weise wird der Ton nicht den Hauptinhalt stören, und der Benutzer kann die Lautstärke leicht unterbrechen oder anpassen, wenn er es wünscht.

Weitere Informationen zur Einrichtung finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen eines Audio-Musikplayers in WordPress.
6. Hinzufügen eines Halloween-Countdown-Timers
Wenn Halloween und gruselige Dinge einen großen Teil Ihrer Marke ausmachen, oder wenn Sie eine bevorstehende Halloween-Verkaufsveranstaltung haben, dann möchten Sie vielleicht einen Countdown-Timer auf Ihrer WordPress Website hinzufügen.
Dies kann bei Ihren Besuchern Spannung und Dringlichkeit erzeugen und sie ermutigen, sich mit Ihren Inhalten zu beschäftigen oder Sonderangebote zu nutzen, bevor die Zeit abläuft.
Wir haben eine Schritt-für-Schritt-Anleitung für das Hinzufügen eines Countdown-Timer-Widgets in WordPress geschrieben. Diese Ressource deckt mehrere Methoden ab, so dass Sie diejenige auswählen können, die Ihren Bedürfnissen am besten entspricht.
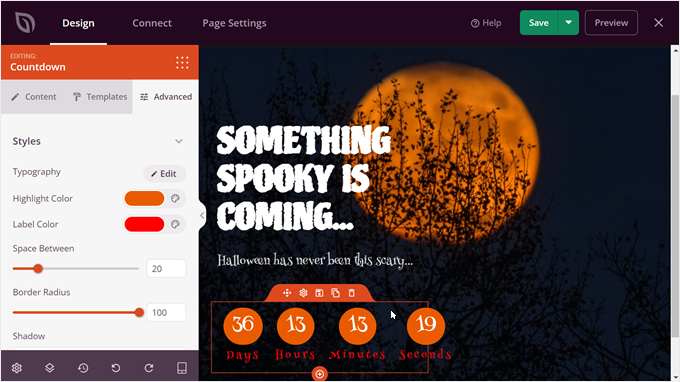
Von allen in diesem Artikel beschriebenen Methoden empfehlen wir die Verwendung von SeedProd. Mit diesem Theme-Builder können Sie nicht nur das Datum auf Halloween einstellen, sondern auch das Aussehen des Countdown-Timers ändern und ihn noch gruseliger gestalten.
Sie können die Farben und Schriften individuell anpassen und das Template für den Countdown-Timer nach Ihren Wünschen gestalten.

Wenn Sie jedoch einen Countdown-Timer zu einer Marketingkampagne wie einem Popup hinzufügen möchten, dann zeigt Ihnen der Leitfaden auch, wie Sie ihn mit OptinMonster hinzufügen können. Mit diesem leistungsstarken Tool können Sie aufmerksamkeitsstarke Popups mit Countdown-Timern erstellen, die sich perfekt für die Bewerbung von Halloween-Angeboten eignen.
Wir werden in einem späteren Abschnitt dieses Artikels mehr über dieses Plugin für Popups erzählen.

7. Fügen Sie ein Halloween-Heldenbild zu Ihrer Homepage hinzu
Ein Heldenbild ist das große, auffällige Bannerbild, das Besucher sehen, wenn sie zum ersten Mal auf Ihrer Website landen. Mit einem Heldenbild zum Thema Halloween können Sie Ihre Homepage im Handumdrehen für die gruselige Jahreszeit umgestalten.
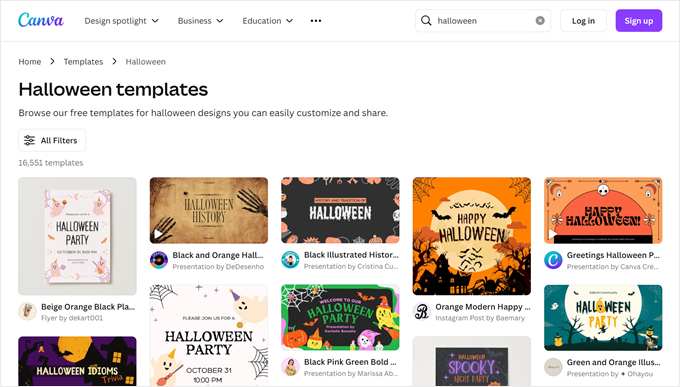
Wenn Sie ein individuelles Halloween-Heldenbild hinzufügen möchten, können Sie eines mit Canva erstellen. Es ist ein großartiges, einfach zu bedienendes Tool, das zahlreiche Templates und Elemente zum Thema Halloween bietet. Sie müssen kein Grafikdesigner sein, um etwas Beeindruckendes zu erstellen.

Wir haben auch eine Liste von Canva-Alternativen, falls Sie lieber andere Optionen ausprobieren möchten.
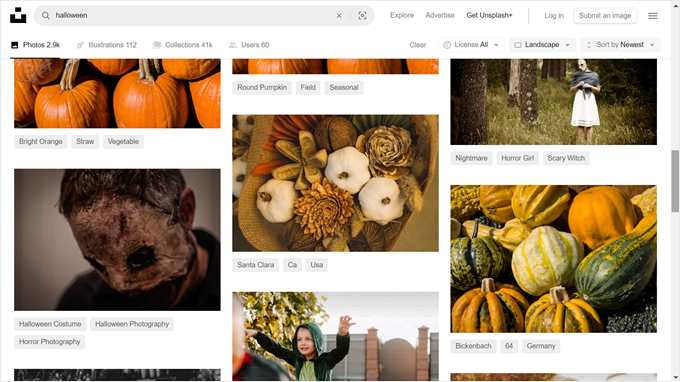
Oder Sie können ein gruseliges Bild in voller Breite von einer Website mit Archivfotos verwenden. Schauen Sie sich unsere Liste der Quellen für gemeinfreie und CC0-lizenzierte Bilder an, um das perfekte Halloween-Bild für Ihren Helden-Abschnitt zu finden.
Um die richtige Stimmung zu erstellen, sollten Sie nach Bildern mit Lampions, Spukhäusern oder Herbstszenen suchen.

Wenn Sie Ihr Halloween-Heldenbild auswählen oder erstellen, achten Sie darauf, dass es zu Ihrer Marke passt und nicht mit dem Farbschema Ihrer Website kollidiert. Es soll festlich, aber dennoch professionell wirken.
8. Wechseln Sie zu einem gruseligen WordPress Theme
Das ist ein bisschen drastisch, und wir raten davon ab, es zu tun, wenn Sie nicht wissen, wie Sie Ihr WordPress Theme richtig ändern. Außerdem glauben wir, dass Sie mit den oben genannten Tipps trotzdem ein wenig Halloween-Stimmung auf Ihre Website bringen können.
Wenn Ihre Website jedoch stark mit Halloween oder ähnlichen Konzepten in Verbindung gebracht wird, sollten Sie vielleicht ein WordPress Theme mit einem dunkleren Farbschema wählen.
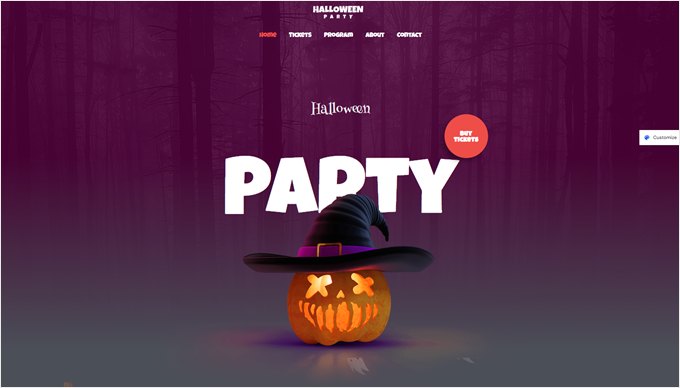
Astra hat zum Beispiel ein Template für eine Halloween-Party, das Sie verwenden können:

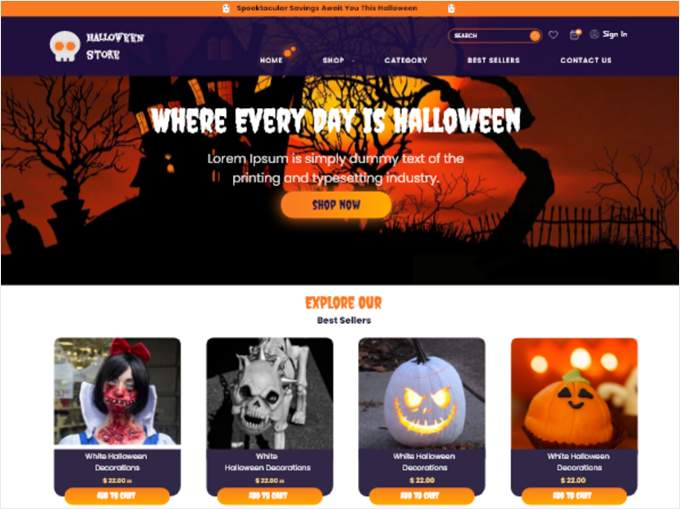
Wir haben auch ein kostenloses Halloween Shop Template aus dem offiziellen WordPress Theme Verzeichnis gefunden.
Das kann sehr nützlich sein, wenn Sie einen Online-Shop betreiben:

Weitere Empfehlungen finden Sie in unserer Liste der dunklen WordPress Themes.
Halloween-Marketing-Ideen zur Steigerung der Konversionen
Feiertage wie Halloween sind der perfekte Zeitpunkt, um besondere Aktionen und Veranstaltungen durchzuführen. Sehen wir uns einige Möglichkeiten an, wie Sie Marketing mit dem Thema Halloween nutzen können, um Ihre Konversionen zu steigern und Ihr Publikum zu begeistern.
9. Erstellen Sie ein Website-Banner mit Halloween-Thema
Ein Website-Banner ist ein grafisches Element, das am oberen, unteren oder seitlichen Rand Ihrer Webseite erscheint. Es ist eine gute Möglichkeit, um auf spezielle Halloween-Angebote oder -Veranstaltungen aufmerksam zu machen. Betrachten Sie es als das digitale Äquivalent zu einem Halloween-Party-Banner in Ihrem Schaufenster.
Wir haben eine Anleitung zur Erstellung eines Website-Banners, die Ihnen den allgemeinen Prozess zeigt, aber wir empfehlen die Verwendung von OptinMonster, das wir zum Erstellen von auffälligen Bannern und Popups auf unseren Websites verwenden.
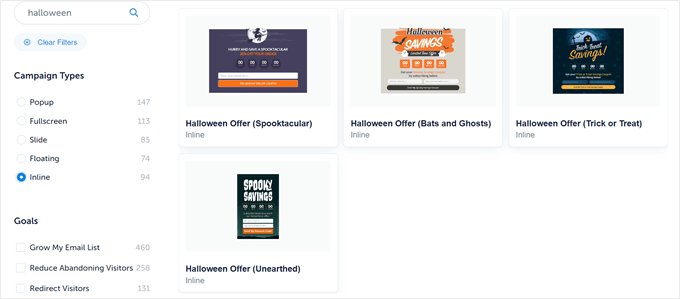
Das Tolle an OptinMonster ist, dass Sie mit den Templates zum Thema Halloween verschiedene Arten von Bannern erstellen können. Sie haben die Wahl zwischen einem schwebenden Banner, das beim Scrollen der Benutzer sichtbar bleibt, und einem Inline-Banner, das sich nahtlos in Ihren Inhalt einfügt.

Diese Templates enthalten auch bereits wichtige Elemente wie einen Countdown-Timer und ein Opt-in-Formular, so dass Sie nicht bei Null anfangen müssen.
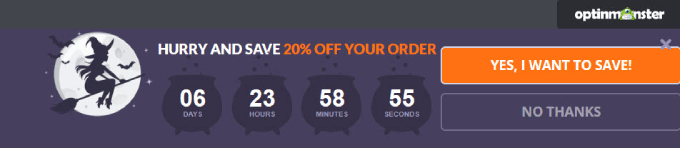
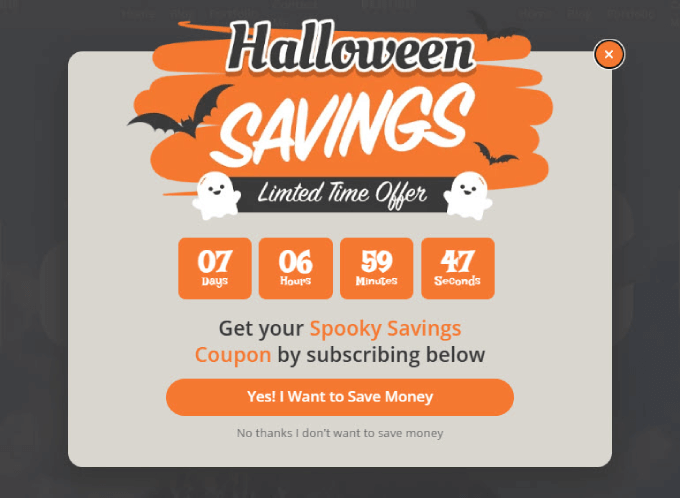
Sie könnten z. B. ein Banner erstellen, das einen “Spooktacular Halloween Sale” ankündigt und einen Countdown bis zum Ende des Angebots anzeigt, um die Besucher zum Handeln aufzufordern.
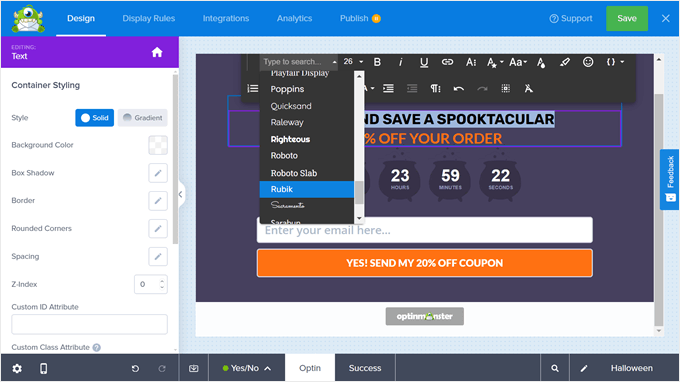
Mit dem Drag-and-drop-Editor von OptinMonster können Sie die Farben, den Text und die Bilder ganz einfach an Ihre Marke anpassen und trotzdem den Geist von Halloween einfangen.

10. Erstellen Sie eine Halloween-Landing Page für Ihre Marketing-Kampagnen
Wenn Sie zu Halloween eine Anzeige oder eine spezielle Werbeaktion schalten, brauchen Sie wahrscheinlich eine Seite, die zur Halloween-Stimmung passt. Indem Sie eine spezielle Halloween-Landing Page erstellen, können Sie sicherstellen, dass Besucher, die von Ihren Anzeigen oder Werbelinks kommen, ein einheitliches Erlebnis haben.
Diese Konsistenz kann dazu beitragen, Vertrauen aufzubauen und die Besucher zu der gewünschten Aktion zu bewegen, sei es ein Kauf, die Anmeldung zu einer Veranstaltung oder die Aufnahme in Ihre E-Mail-Liste.
Wir haben mehrere Anleitungen zum Erstellen von Landing Pages, die Sie interessieren könnten. Alle enthalten ein Tutorial mit SeedProd, so dass sie leicht zu folgen sind:
- Wie man eine Landing Page in WordPress erstellt
- Wie man eine Squeeze-Seite in WordPress erstellt
- So erstellen Sie eine Google Ad Landing Page in WordPress
- So erstellen Sie eine virale Wartelistenseite in WordPress
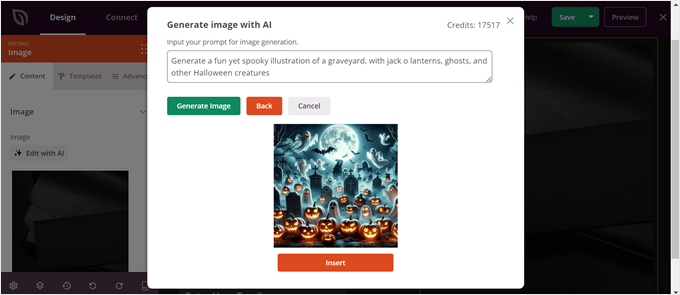
Wenn Sie SeedProd verwenden, werden Sie feststellen, dass es kein Halloween-spezifisches Theme hat. Aber das macht nichts! Sie können das AI-Bilderzeugungstool verwenden, um Illustrationen mit Halloween-Themen hinzuzufügen.
In unserem Tutorial über die Erstellung von Bildern mit AI in WordPress erfahren Sie mehr darüber, wie Sie es verwenden können. Aber im Grunde müssen Sie nur beschreiben, was die KI machen soll, und sie wird es für Sie tun.

11. Popup-Kampagnen mit Halloween-Thema durchführen
Genau wie ein Schreckgespenst in einem Gruselfilm kann ein Popup plötzlich auf Ihrer Website erscheinen. Das Ziel ist jedoch nicht, die Benutzer zu verschrecken, sondern ihre Aufmerksamkeit zu erregen und sie zum Mitmachen anzuregen.
Ein gut gestaltetes Halloween-Popup kann eine effektive Möglichkeit sein, Sonderangebote zu bewerben, E-Mail-Adressen zu sammeln oder saisonale Inhalte hervorzuheben.
Mit OptinMonster können Sie die gleichen Templates für Website-Banner wie zuvor verwenden und sie in verschiedene Banner, einschließlich Popups, verwandeln. Sie müssen also nicht bei Null anfangen.
Allerdings sind Popups nicht ganz einfach zu handhaben, denn wenn sie nicht richtig eingesetzt werden, können sie Besucher verärgern und die Benutzererfahrung beeinträchtigen. Das Wichtigste ist jedoch, dass Sie bei der Platzierung und dem Timing strategisch vorgehen.
Einer der Gründe, warum wir immer wieder auf OptinMonster zurückkommen, ist, dass wir damit unsere Popups effektiv zeitlich festlegen und auslösen können.
Sie können zum Beispiel Exit-Intent-Popups verwenden. Diese erscheinen, wenn ein Benutzer im Begriff ist, Ihre Website zu verlassen, und geben Ihnen eine letzte Chance, ihn anzusprechen.

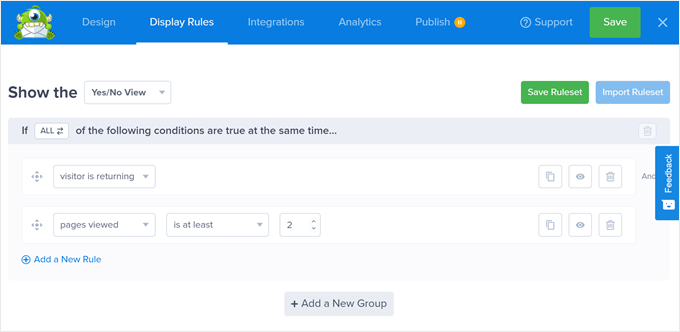
Mit OptinMonster können Sie Popups auch auf der Grundlage des Verhaltens der Benutzer personalisieren. So können Sie zum Beispiel neuen Besuchern unterschiedliche Halloween-Angebote zeigen und wiederkehrenden Kunden, oder Sie können bestimmte Popups anzeigen, je nachdem, welche Seiten ein Benutzer aufgerufen hat.
Wenn Sie sich eingehender mit dem Erstellen effektiver Popups befassen möchten, lesen Sie unseren Artikel darüber, wie Sie die Psychologie von Popups nutzen können, um die Conversions zu steigern. In diesem Leitfaden erfahren Sie, welche Prinzipien hinter erfolgreichen Popups stecken und wie Sie diese auf Ihre Halloween-Kampagnen anwenden können.

12. Gestalten Sie Ihre Website mit einem gruseligen Glücksrad
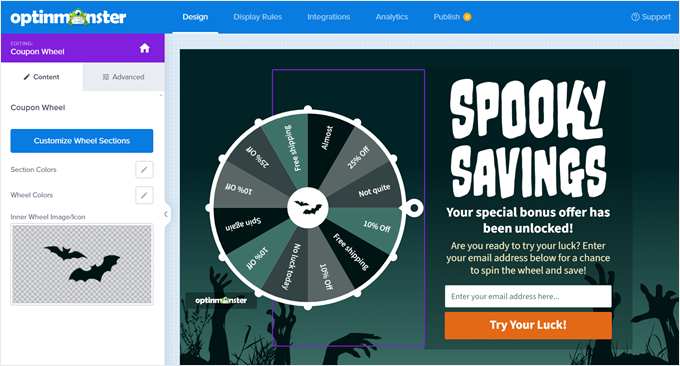
Gruselige Glücksrad-Kampagnen können Ihrer Halloween-Marketingstrategie ein spannendes, interaktives Element hinzufügen. Mit diesen Spin-to-Win-Opt-in-Kampagnen können Sie Besucher ansprechen und E-Mail-Adressen sammeln, ohne das Thema Halloween zu vernachlässigen.
Und so funktioniert es: Während des Besuchs eines Benutzers erscheint jederzeit ein Rad. Die Benutzer drehen das Rad, um zu sehen, welche Art von Preisen sie gewinnen können. Sobald sie auf einem Preis gelandet sind, können sie nur durch Eingabe ihrer E-Mail-Adressen auf ihren Gewinn zugreifen. Es ist wie Süßes-oder-Saures, aber auf Ihrer Website!
OptinMonster wird mit einem Template für eine Spin-to-Win-Kampagne mit Halloween-Thema geliefert. Sie enthält bereits ein Feld für Opt-in-E-Mails, einen Call-to-Action Button und ein Rad mit verschiedenen Preisen. Sie können die Preise und den Text ganz einfach individuell an Ihre Halloween-Angebote oder Ihre Markenbotschaft anpassen.

Sie könnten zum Beispiel Rabattgutscheine für verschiedene Produkte, kostenlosen Versand oder exklusiven Zugang zu Halloween-Inhalten anbieten.
Achten Sie darauf, dass die Preise für Ihr Unternehmen relevant und für Ihr Publikum wertvoll sind. Sie möchten, dass sich die Benutzer über die Teilnahme freuen und mit ihrem Gewinn zufrieden sind.
In unserer Schritt-für-Schritt-Anleitung erfahren Sie mehr darüber, wie Sie eine Spin-to-Win-Kampagne in WordPress hinzufügen.
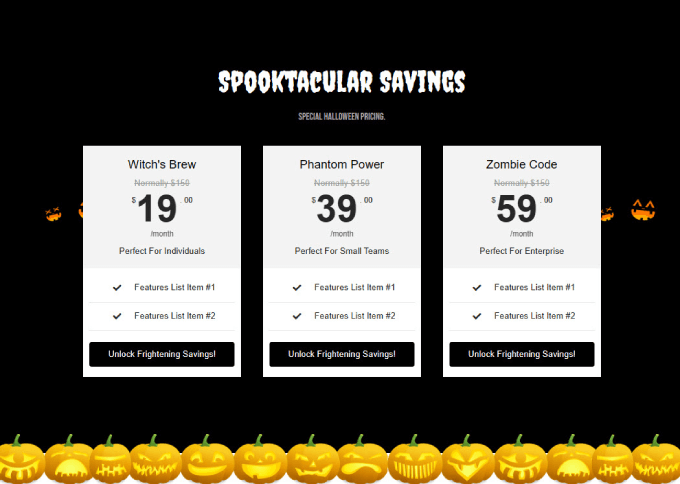
13. Hinzufügen einer “Spooktacular Savings”-Preisseite

Halloween-Effekte auf der Seite mit den Preisen sind eine gute Möglichkeit, um darauf aufmerksam zu machen, dass Sie besondere Rabatte und Angebote anbieten.
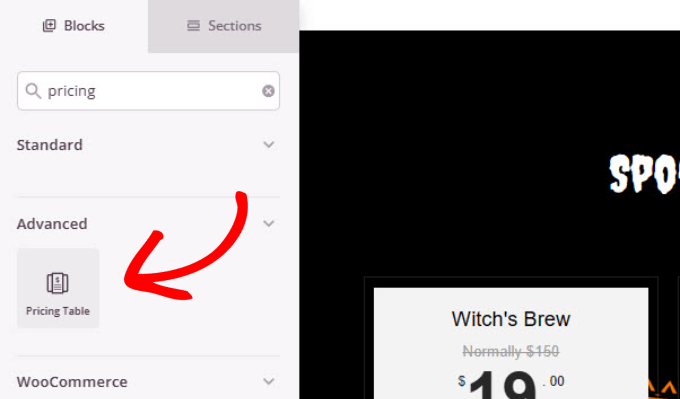
Mit SeedProd können Sie eine Preistabelle hinzufügen, mit der Kunden sehen können, wie viel sie sparen. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen schöner Preistabellen in WordPress.

Sie können auch eine der Google Fonts von vorhin verwenden, um Ihrem Header-Text einen Gothic-Stil zu verleihen. Dann brauchen Sie nur noch einen einfachen Halloween-Hintergrund zu finden.
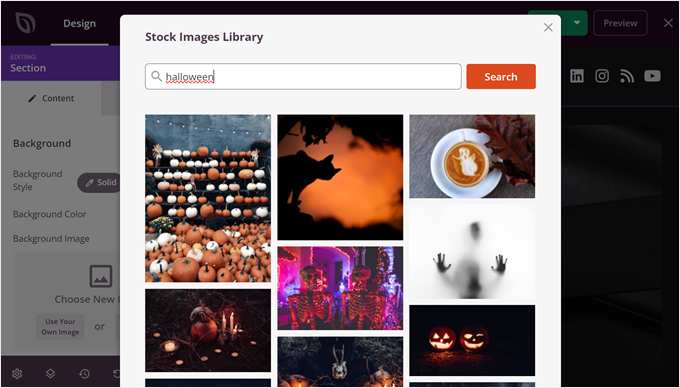
SeedProd ist mit Unsplash integriert, einer großartigen lizenzfreien Ressource, in der Sie Halloween-Bilder finden , die Sie als Hintergrund verwenden können.

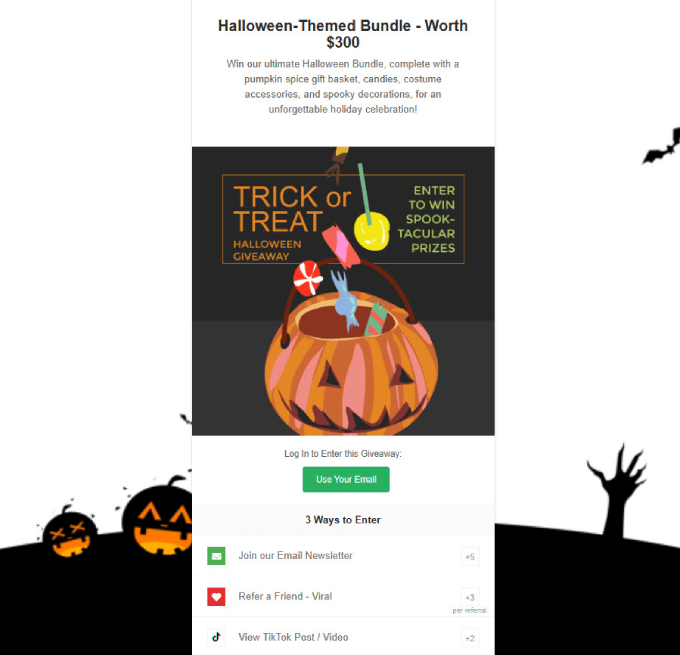
14. Erhöhen Sie Ihre E-Mail-Liste mit Halloween-Giveaways
Wenn Sie sich nicht sicher sind, wie Sie Ihre Marketingkampagne starten sollen, können Sie es mit einem Werbegeschenk unter dem Motto Halloween versuchen.
Hier müssen die Teilnehmer eine Aufgabe erfüllen, um die Chance auf einen Preis zu erhalten. Oft werden Sie die Teilnehmer bitten, ein Foto einzureichen, Ihren Konten in den sozialen Medien zu folgen oder Ihren Beitrag zu teilen.

Viele kleine Unternehmen führen Online-Werbegeschenke als Teil ihrer Marketingkampagnen durch. Der Grund dafür ist, dass dies viel kostengünstiger ist als bezahlte Werbung.
Außerdem können Werbegeschenke Marken dabei helfen, ihr Publikum zu vergrößern und Leads zu generieren. Wenn Sie Werbegeschenke verteilen, fühlt sich Ihr Publikum gezwungen, den Gefallen mit Käufen zu erwidern.
Wenn Sie ein Werbegeschenk zu Ihrer Website hinzufügen möchten, ist RafflePress das beste Plugin für Werbegeschenke und Wettbewerbe für WordPress. Es verfügt über eine Drag-and-drop-Schnittstelle, so dass Sie das Werbegeschenk nach Ihren Wünschen gestalten können.

Weitere Einzelheiten finden Sie in unserem Artikel über die Durchführung eines Werbegeschenks in WordPress, mit dem Sie Ihre E-Mail-Liste um 150 % erweitern können.
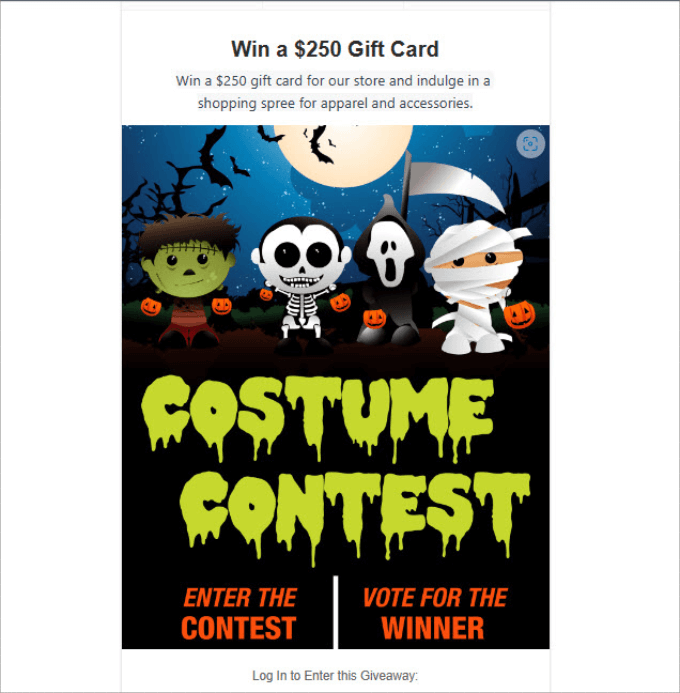
15. Veranstalten Sie einen Wettbewerb mit Halloween-Thema
Halloween ist die perfekte Zeit, um die Kreativität und den Wettbewerbsgeist der Menschen zu nutzen. Warum also nicht ein Spiel daraus machen, das Ihnen hilft, mehr Umsatz zu machen und Ihr Publikum zu begeistern?

Ein Wettbewerb zu einem Halloween-Thema, z. B. ein Kostümwettbewerb oder ein Fotowettbewerb, kann eine fantastische Möglichkeit sein, von Benutzern erstellte Inhalte zu fördern, die auf Ihrer Website und in den sozialen Medien geteilt werden können.
Sie können auch den Bekanntheitsgrad Ihrer Marke erhöhen, indem Sie die Teilnehmer dazu veranlassen, ihre Einträge mit Freunden und Familie zu teilen, ein Gemeinschaftsgefühl unter Ihren Kunden oder Besuchern zu erstellen, die Besucherzahlen auf Ihrer Website zu erhöhen und möglicherweise mehr Umsatz zu generieren.
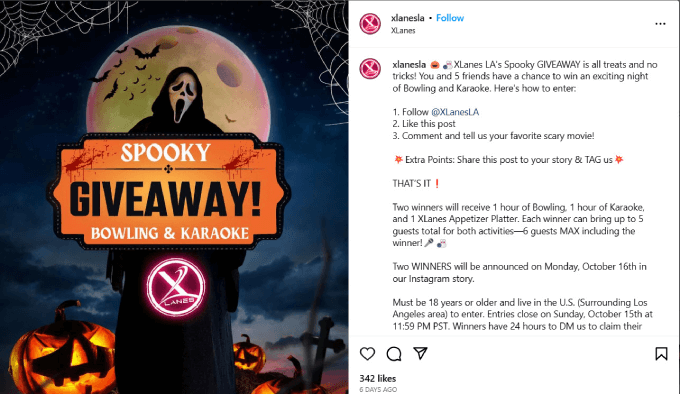
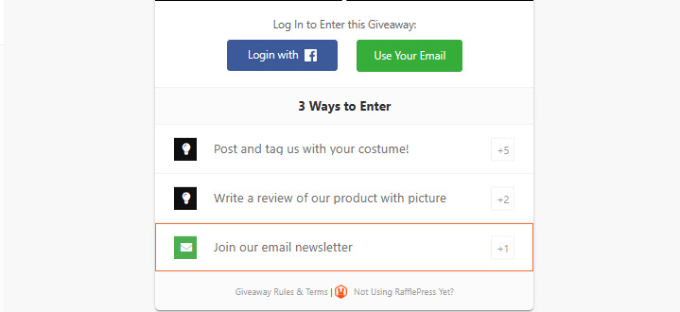
Mit RafflePress ist es ganz einfach, ein Online-Gewinnspiel einzurichten. Wählen Sie einfach den Preis, den Sie vergeben möchten, fügen Sie eine Beschreibung des Preises hinzu und fügen Sie ein Halloween-bezogenes Bild mit Text ein, der erklärt, worum es bei dem Wettbewerb geht.
Schauen Sie sich unsere Anleitung an, wie man einen Wettbewerb in WordPress mit RafflePress durchführt, wenn Sie eine Anleitung benötigen.

In unserem Beispiel haben wir den Leuten 3 Möglichkeiten zur Teilnahme gegeben: Beiträge veröffentlichen und unser Konto mit einem Schlagwort versehen, eine Rezension über unser Produkt mit einem Bild schreiben und einem E-Mail-Newsletter beitreten.
Für jede Methode gibt es eine unterschiedliche Anzahl von Punkten. Dieses Punktesystem ermutigt die Teilnehmer, auf verschiedene Arten teilzunehmen, erhöht ihre Gewinnchancen und steigert Ihr Engagement auf verschiedenen Kanälen.
Noch besser ist es, wenn Sie den Wettbewerb in den sozialen Medien durchführen, um Ihre Reichweite zu erhöhen. Fordern Sie die Teilnehmer auf, einen bestimmten Hashtag zu verwenden, wenn sie ihre Beiträge veröffentlichen. Dies erleichtert Ihnen nicht nur die Nachverfolgung der Beiträge, sondern erhöht auch die Sichtbarkeit Ihrer Marke auf sozialen Plattformen.
Vergessen Sie nicht, die Regeln, den Einsendeschluss und die Art und Weise, wie die Gewinner ausgewählt werden, klar anzugeben. Sie können Ihr Publikum für seine Favoriten abstimmen lassen oder eine Jury einberufen, die die Gewinner auswählt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, neue Möglichkeiten zu finden, Halloween-Effekte auf Ihre WordPress Website zu bringen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Planung eines Feiertagsverkaufs für Ihren WooCommerce-Shop oder unsere Liste von Möglichkeiten, mit Ihrer WordPress Website Feiertagsstimmung zu verbreiten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I am in charge of one website that belongs to a kindergarten for children. Every winter, especially during Christmas, I put a plugin on their website that simulates snowfall. Now I can extend this fun to Halloween as well. Cool. Sometimes it’s nice to see that even the web admin has a sense of humor.