Jeder Besucher, der Ihren Footer erreicht, hat Ihnen gerade sein wertvollstes Geschenk gemacht: seine Aufmerksamkeit.
Sie haben Ihre Inhalte durchgescrollt, Ihre Botschaft aufgenommen und stehen nun an einem Scheideweg. Werden sie Ihre Website verlassen oder den nächsten Schritt mit Ihrem Unternehmen machen?
Ihr Fußzeilendesign spielt eine große Rolle bei dieser Entscheidung.
Die besten WordPress-Fußzeilen sind nicht nur hübsch anzusehen. Sie helfen den Besuchern aktiv, mehr von Ihren Inhalten zu entdecken, sich mit Ihrer Marke zu verbinden und Lösungen zu finden.
Leider unterschätzen viele Website-Besitzer diese mächtige Gelegenheit.
Nach über einem Jahrzehnt Arbeit mit WordPress-Websites haben wir festgestellt, dass das richtige Fußzeilendesign einen echten Unterschied dabei machen kann, Besucher zu binden.
Deshalb haben wir 13 Footer-Beispiele von erfolgreichen WordPress-Websites zusammengestellt, zusammen mit den Strategien, die sie anwenden, um Besucher zu binden und Geschäftsziele zu unterstützen.

Warum ist ein gutes WordPress-Footer-Design wichtig?
Der Footer ist der Bereich Ihrer Website, der ganz unten auf der Seite erscheint. Er wird normalerweise auf jeder Seite Ihrer WordPress-Website angezeigt.
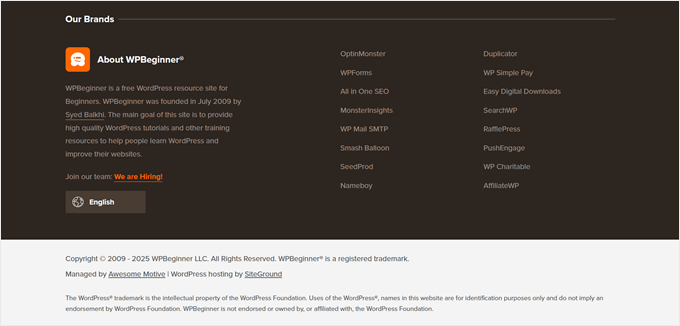
Hier ist ein Beispiel für unseren Footer auf WPBeginner, den Millionen von Lesern jeden Monat sehen.
Wir fügen Links zu unseren kostenlosen Tools und Produktseiten sowie Möglichkeiten hinzu, damit Benutzer mehr über uns erfahren, Jobs bei uns finden, die Sprache der Website ändern und vieles mehr.

Die meisten Anfänger vergessen, diesen Bereich zu optimieren, da er sich am unteren Rand der Website befindet.
Ihre Website-Fußzeile ist jedoch ein wichtiger Bereich, da Sie wichtige Details und abschließende Erkenntnisse an einem Ort anzeigen können.
Durch die Anpassung Ihrer Fußzeile können Sie das gesamte Benutzererlebnis Ihrer Website verbessern und Ihre Website sogar für WordPress SEO optimieren.
Außerdem sind Besucher, die bis zum Ende der Seite scrollen, sehr engagiert, sodass Sie ihre Aufmerksamkeit mit einem Call-to-Action, einem E-Mail-Anmeldefeld auf sich ziehen oder sie zu den wichtigsten Seiten Ihrer Website weiterleiten können.
Das gesagt, lassen Sie uns Ihnen einige der besten Footer-Designbeispiele und Best Practices zeigen, um Ihren WordPress-Footer zu optimieren. Hier ist die vollständige Liste, und Sie können die Schnelllinks unten verwenden, um durch diesen Artikel zu navigieren:
- 1. WPForms
- 2. OptinMonster
- 3. Neil Patel
- 4. Voller Fokus
- 5. ReddBar
- 6. Reader's Digest
- 7. IsItWP
- 8. MonsterInsights
- 9. Drucken New York
- 10. Nalgene
- 11. ProBlogger
- 12. TrustPulse
- 13. The Next Web
- WordPress Footer Design – Tipps und Best Practices
- Häufig gestellte Fragen zu WordPress-Fußzeilen
- Verwandte Leitfäden zum WordPress-Footer
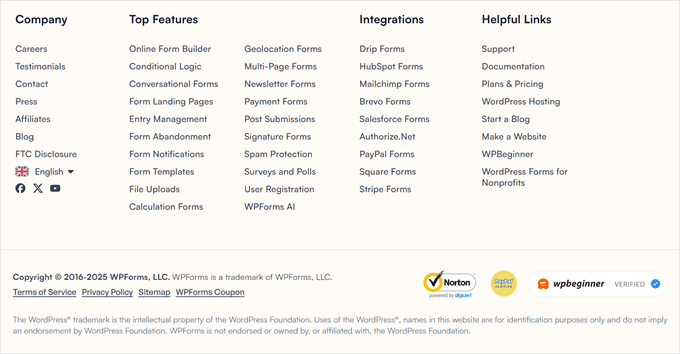
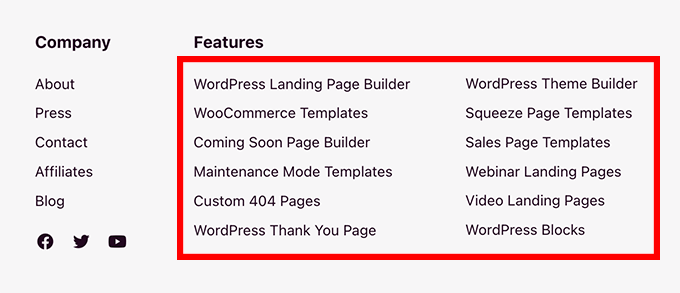
1. WPForms

Die Fußzeile von WPForms organisiert Links nach Unternehmen, Funktionen und Ressourcen, damit Benutzer Informationen leicht finden können. Sie ist ein großartiges Beispiel für klare Organisation.
Sie finden Links zu den hilfreichsten Unternehmensseiten, den Top-Funktionen des Plugins und einigen nützlichen WordPress-Links.
Dies stellt sicher, dass der Leser, wenn er am Ende der Seite ankommt und immer noch Fragen hat, genau die Ressourcen findet, die er benötigt.
Manchmal sehen Sie auch eine schwebende Alert-Leiste am unteren Rand der Seite mit einem Call-to-Action.
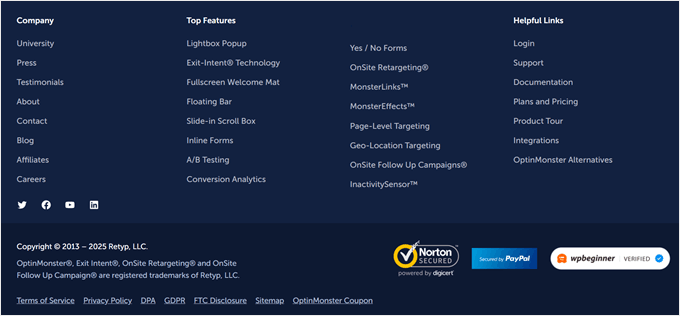
2. OptinMonster

Der Footer von OptinMonster enthält Social-Proof- und Vertrauenssymbole neben hilfreichen Navigationslinks, Seiten, Top-Features, hilfreichen Produktlinks und vielem mehr.
Es ist die beste Software der Welt für Lead-Generierung und Konversionsoptimierung.
Der Footer enthält auch einfache Social-Media-Icons und ein Firmenlogo für Branding-Zwecke.
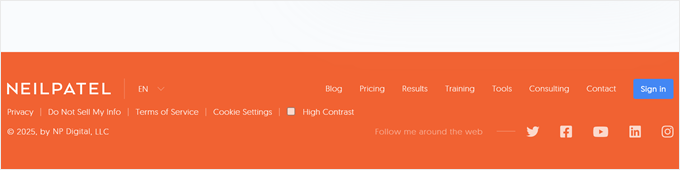
3. Neil Patel

Was in Neil Patels Fußzeile hervorsticht, ist seine Einfachheit.
Es bietet den Lesern schnelle Navigationslinks, da das Footer-Menü dasselbe ist wie das am oberen Rand der Website.
Außerdem haben die Leser die Möglichkeit, Neil Patel auch in den sozialen Medien zu folgen.
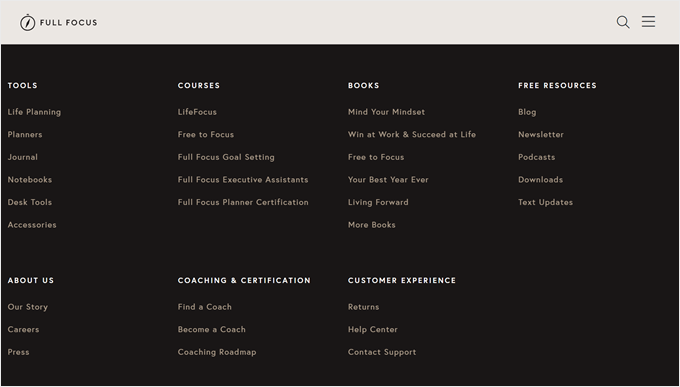
4. Voller Fokus

Full Focus hat ein weiteres einfaches und kompaktes Footer-Design. Es hebt das Copyright-Datum, einfache Social-Sharing-Buttons und Links zu Seiten wie den Nutzungsbedingungen und der Datenschutzerklärung hervor.
Direkt über dem Footer sehen Sie eine Handlungsaufforderung zum Herunterladen eines kostenlosen Leitfadens, der viele Besucher, die es bis zum Ende der Seite schaffen, konvertieren kann.
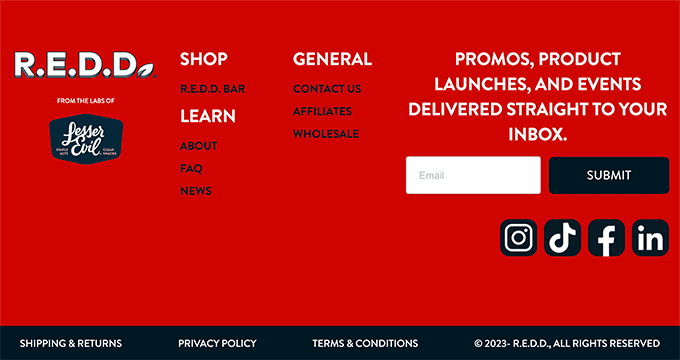
5. ReddBar

Als WooCommerce-Shop nutzt ReddBar seinen Footer, um E-Mail-Anmeldungen zu fördern. Direkt über den Footer-Links befindet sich ein riesiges Anmeldefeld für Leser.
Einige der hilfreichen Links umfassen einen Link zu ihrer FAQ-Seite, Kontaktseite, Großhandelspreise-Seite und mehr.
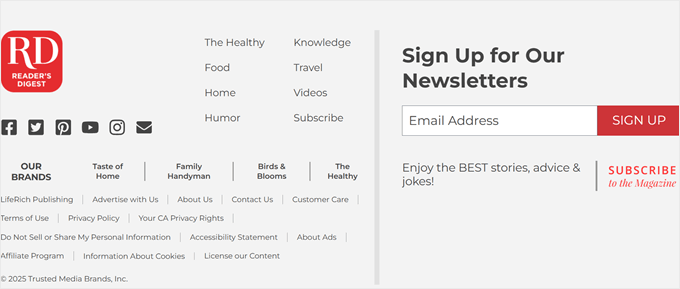
6. Reader’s Digest

Das Footer-Design von Reader’s Digest enthält viele Informationen für Besucher. Sie finden Links zu ihren Kategorieseiten, anderen Marken des Unternehmens, Social-Media-Sharing-Buttons und mehr.
Außerdem gibt es ein auffälliges E-Mail-Anmeldefeld, um Besucher zu ermutigen, sich für ihre E-Mail-Liste anzumelden.
7. IsItWP

Die IsItWP-Fußzeile enthält einen kurzen Abschnitt darüber, worum es auf der Website geht, und Links zu anderen Websites und Unternehmensseiten.
Sie verfügt außerdem über ein einzigartiges Dropdown-Menü mit Website-Links, über das Leser klicken können, um genau die Art von Inhalten zu finden, nach denen sie im Blog suchen.
8. MonsterInsights

Der Footer auf der MonsterInsights-Website hat ein einfaches Design, das sich darauf konzentriert, den Lesern zu helfen, die benötigten Informationen zu finden.
Es gibt Links zu ihren Premium-Funktionen, Unternehmensressourcen und anderen Markenlinks. Außerdem gibt es Social-Icons und Vertrauensabzeichen, um das Vertrauen der Menschen in die Marke zu stärken.
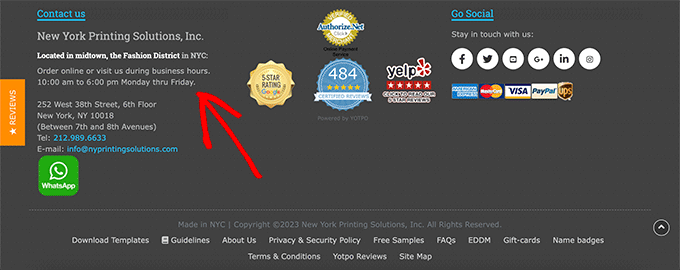
9. Drucken New York

Printing New York ist ein Online-Shop, der weltweit versendet. Die Fußzeile hebt ihre Adresse, Dienstleistungen und beliebten Produkte hervor.
Sie nutzen die Struktur ihrer Links, um ihr lokales SEO und ihre Suchmaschinenrankings zu verbessern.
10. Nalgene

Der Footer auf der Website von Nalgene ist ein großartiges Beispiel für ein sauberes und gut organisiertes Design. Direkt darüber befindet sich ein einfaches E-Mail-Anmeldeformular.
Danach gibt es gut organisierte Links, die Besuchern helfen, genau die Produkte zu finden, nach denen sie suchen, zusammen mit Links, die mit dem Unternehmen zusammenhängen.
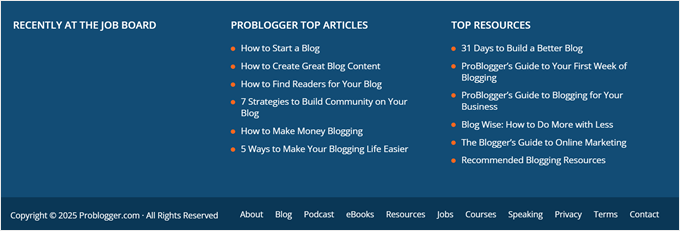
11. ProBlogger

Die Fußzeile von ProBlogger enthält Links zu ihren beliebtesten Beiträgen, Top-Ressourcen und neuen Stellenangeboten auf ihrem Stellenportal.
Es gibt auch ein kleines Footer-Navigationsmenü mit denselben Menüoptionen wie die Header-Navigation.
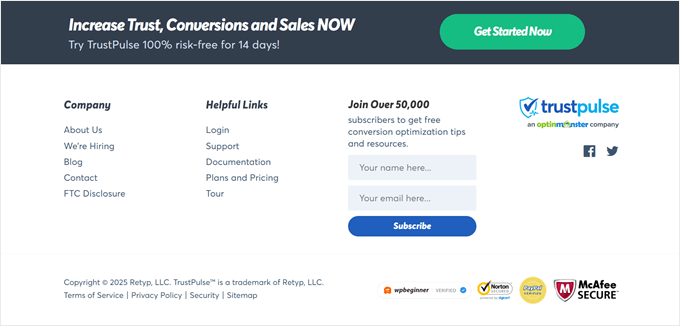
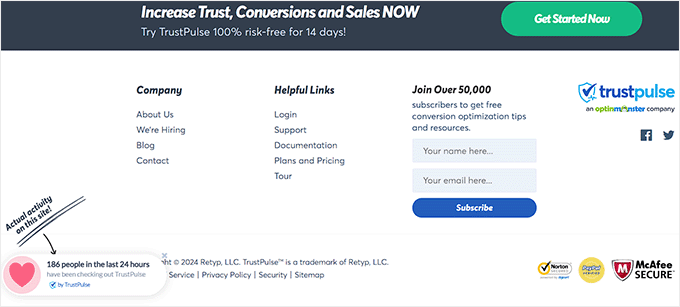
12. TrustPulse

TrustPulse verfolgt einen minimalistischen Ansatz bei seinem Footer. Anstatt mehrere Navigationsmenüs oder Seitenlinks einzubinden, präsentieren sie ein einzelnes Anmeldefeld für den E-Mail-Newsletter.
Obwohl sie sich von den meisten anderen Marken unterscheidet, kann eine minimalistische Fußzeile wie diese gut konvertieren, da es weniger Ablenkungen oder Aktionen gibt, die der Besucher ausführen kann.
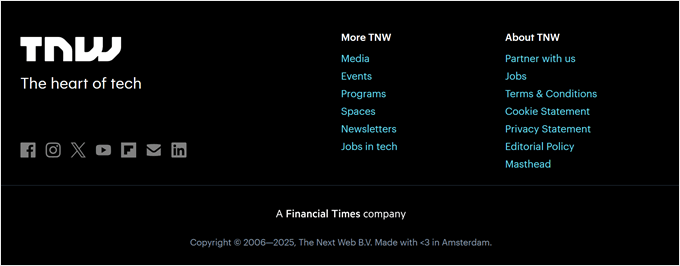
13. The Next Web

Das Einzigartige an der Fußzeile von The Next Web ist, wie sie sich visuell vom Rest der Website abhebt. Sie enthält Social-Media-Sharing-Buttons, Links zu wichtigen Seiten und mehr.
Direkt über der Fußzeile sehen Sie einen Abschnitt mit sozialem Beweis, in dem Logos beliebter Marken und Websites aufgeführt sind, auf denen sie erwähnt oder vorgestellt wurden.
WordPress Footer Design – Tipps und Best Practices
Es gibt viele Möglichkeiten, Ihre Benutzererfahrung zu verbessern und einen besseren Footer für Ihren WordPress-Blog zu erstellen.
Werfen wir einen kurzen Blick auf einige der Best Practices, die Sie bei der Bearbeitung Ihres Website-Footers beachten sollten.
Fügen Sie Ihre geschäftlichen Kontaktinformationen hinzu
Kontaktdaten auf Ihrer Website aufzulisten ist unerlässlich. Sie sollten eine separate Seite mit einem Kontaktformular auf Ihrer Website haben, damit Ihre Besucher Kontakt aufnehmen können.
Die Fußzeile ist jedoch auch ein ausgezeichneter Ort, um Ihre Kontaktinformationen einzufügen, insbesondere wenn Sie lokale Kunden haben, die nach Ihrer physischen Adresse suchen.

Für lokale Unternehmen gilt: Je mehr Möglichkeiten Sie haben, Ihre Kontaktinformationen, Adresse und sogar Geschäftszeiten hervorzuheben, desto besser.
Links zu wichtigen Website-Seiten hinzufügen
Es ist wichtig, eine klare Navigation auf Ihrer gesamten Website zu haben. Deshalb ist es üblich, dass Websites Links in ihren Footern einfügen.
Sie können Links zu Ihren wichtigsten Produktseiten, Top-Blogbeiträgen, Über-uns-Seiten und mehr hinzufügen.

Denken Sie über die wertvollsten Seiten Ihrer Website nach und darüber, was Ihre Besucher am nützlichsten finden werden.
Das Hinzufügen und Optimieren Ihrer Links kann Ihnen auch einen SEO-Vorteil verschaffen und Ihre Suchmaschinenrankings verbessern.
Das liegt daran, dass Suchmaschinen wie Google diese websiteweiten Links sehen und verstehen, dass diese Seiten auf Ihrer Website wichtig sind. Dies kann diesen Seiten helfen, in den Suchergebnissen höher zu ranken.
Fügen Sie Social Proof hinzu, um Conversions zu verbessern
Eine Sache, die Sie vielleicht auf bestimmten Websites in ihrer Fußzeile gesehen haben, ist das Hinzufügen von Social Proof. Dies kann Ihnen helfen, das Vertrauen Ihrer Kunden zu gewinnen und Sie als Experten in Ihrem Bereich zu positionieren.
Es kann so einfach sein wie ein Kunden-Testimonial oder eine Sammlung von Logos beliebter Websites, auf denen Sie vorgestellt wurden.
Sie können zum Beispiel ein Tool wie TrustPulse verwenden, um kleine Popups mit aktuellen Verkaufsaktivitäten anzuzeigen. Diese erscheinen oft am unteren Bildschirmrand in der Nähe der Fußzeile und bieten einen starken sozialen Beweis.

Fügen Sie einen Call-to-Action hinzu
Wenn Ihre Besucher am Ende Ihrer Website ankommen, möchten Sie ihnen die genaue Aktion mitteilen, die sie ausführen sollen, und wie sie diese ausführen sollen.
- Um mehr Abonnenten zu gewinnen: Fügen Sie ein E-Mail-Newsletter-Anmeldeformular hinzu.
- Um den Umsatz zu steigern: Verlinken Sie Ihre beliebtesten Produkte oder aktuelle Aktionen.
- Um Leads zu generieren: Fügen Sie eine Schaltfläche hinzu, die Besucher zu Ihrer Kontakt- oder Angebotsseite führt.

Ihre Fußzeile ist die letzte Chance, die Aufmerksamkeit Ihrer Besucher zu gewinnen und sie zu ermutigen, Abonnenten und Kunden zu werden oder einfach mehr Zeit auf Ihrer Website zu verbringen.
Häufig gestellte Fragen zu WordPress-Fußzeilen
Hier sind einige der häufigsten Fragen, die uns zur Gestaltung und Optimierung des Fußzeilenbereichs in WordPress gestellt werden.
Was ist eine WordPress-Fußzeile?
Der Footer ist ein Bereich, der am unteren Ende jeder Seite Ihrer Website erscheint.
Sie enthält in der Regel Copyright-Informationen, Links zu wichtigen Seiten wie Ihrer Datenschutzerklärung und andere wesentliche Geschäftsinformationen.
Was sind die wichtigsten Dinge, die in einem Footer enthalten sein sollten?
Ein guter Footer sollte Links zu Ihren wichtigsten Seiten (Über uns, Kontakt, Blog), Ihre Geschäftskontaktdaten und Links zu Ihren Social-Media-Profilen enthalten.
Es ist auch ein ausgezeichneter Ort für einen Call-to-Action, wie z. B. ein E-Mail-Newsletter-Anmeldeformular.
Wie bearbeite ich den Footer meiner WordPress-Website?
Sie können Ihren Footer normalerweise über den WordPress Theme Customizer bearbeiten, den Sie unter Appearance » Customize finden.
Einige Themes verwenden Widgets oder ihre eigenen Theme-Optionen, während Block-Themes den Full Site Editor verwenden. Weitere Details finden Sie in unserem Leitfaden zum Thema Bearbeiten des Footers in WordPress.
Hilft die Website-Fußzeile bei der Suchmaschinenoptimierung (SEO)?
Ja, das kann sie. Links in Ihrer Fußzeile helfen Suchmaschinen, Ihre Seitenstruktur zu verstehen und Ihre wichtigsten Seiten zu entdecken.
Die Angabe Ihres Firmennamens, Ihrer Adresse und Telefonnummer kann auch Ihrem lokalen SEO einen Schub geben.
Verwandte Leitfäden zum WordPress-Footer
- So entfernen Sie die Links „Powered by WordPress“ in der Fußzeile
- Wie man den Footer in WordPress bearbeitet
- Checkliste: Was Sie dem Footer Ihrer WordPress-Website hinzufügen sollten
- Benutzerdefinierte Kopfzeile, Fußzeile oder Seitenleiste für jede Kategorie hinzufügen
- So erstellen Sie eine „Sticky“ schwebende Fußzeilenleiste in WordPress
- So fügen Sie ein dynamisches Copyright-Datum in die WordPress-Fußzeile ein
- Schlüsselelemente für ein effektives WordPress-Website-Design
Wir hoffen, dieser Artikel hat Ihnen geholfen, die besten Beispiele für WordPress-Footer-Designs zu entdecken. Möglicherweise möchten Sie auch unsere Expertenauswahl der besten Drag-and-Drop-Page-Builder für WordPress und unsere Liste der Beispiele und Best Practices für das Design von Kontaktformularseiten ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mrteesurez
Ich mag die Footer von WPbeginner, da sie eine kurze Website-Beschreibung, Links zu wichtigen Seiten und eine Liste anderer Produkte enthielten. Ich habe einen solchen Footer auf meiner Website repliziert, weil es der Footer ist, den ich für mich schätze. Man muss eine kurze Beschreibung seiner Website und dessen, was sie tut, einfügen. Die Beschreibung kann sogar von Suchmaschinen aufgegriffen werden, um Ihre Website besser zu verstehen. Wie in meinem Fall ist die Beschreibung, die ich hinzugefügt habe, das, was Google verwendet hat, um meine Website zu beschreiben, wenn ich sie auf Google suche.
Dennis Muthomi
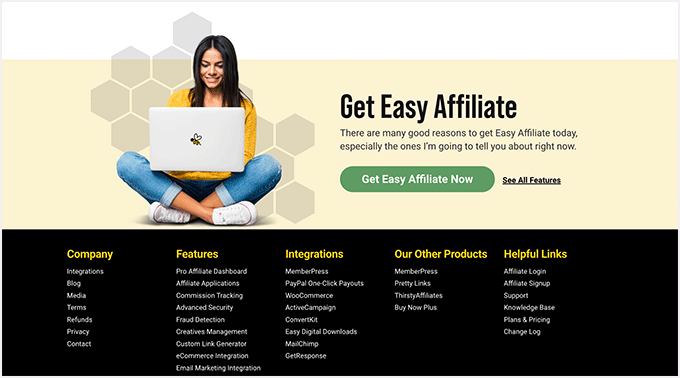
Nun… mein Footer-Design ist auf meinem Software-Affiliate-Blog ziemlich einfach. Ich habe das Logo und die Adresse auf der linken Seite. Im mittleren Bereich habe ich 5 Links zu meinen „Money Pages“-Artikeln handverlesen, die meine wertvollsten Inhalte sind. Auf der rechten Seite habe ich Links zu wichtigen Seiten wie Kontakt und Über uns platziert.
Für die Kontaktseite habe ich CSS hinzugefügt, um sie fett erscheinen zu lassen, damit potenzielle Sponsoren, die mich kontaktieren möchten, vom fetten „Kontakt“-Link angezogen werden. Ich habe auch Links zu rechtlichen Seiten wie der Datenschutzerklärung, der Affiliate-Offenlegung, der Cookie-Richtlinie und den Nutzungsbedingungen aufgenommen.
Ich liebe es einfach, die Dinge einfach zu halten.
Moinuddin Waheed
Der Fußbereich ist einer der am meisten beachteten und meistbesuchten Orte auf der Website.
Viele der nützlichen Navigationen finden sich dort, da wir nicht die gesamte Navigation direkt im Header unterbringen können.
Außerdem ist ein gutes Footer-Design immer konsistent mit dem Gesamtdesign der Website.
Vielen Dank für all die erwähnten Footer als Inspiration.