Die Anzeige einer Wartungsseite ist wichtig, wenn sich Ihre Website im Aufbau befindet oder aktualisiert wird. Sie verhindert, dass Besucher auf defekte Links, Fehlermeldungen oder halbfertige Inhalte stoßen, die dem Ruf Ihrer Website schaden könnten.
Aber die Sache ist die: Eine einfache Meldung “Website wird gewartet” trägt nicht viel dazu bei, die Besucher zu beruhigen oder sie bei der Stange zu halten.
Glauben Sie uns, wir arbeiten seit Jahren mit kleinen Online-Unternehmen zusammen und haben gesehen, wie klare Botschaften und ansprechende Designs wirklich einen Unterschied machen können.
Deshalb empfehlen wir dringend, über ein einfaches “Wir arbeiten daran” hinauszugehen.
In diesem Artikel stellen wir Ihnen 6 Ideen für Wartungsseiten vor, die Sie auf Ihrer WordPress Website verwenden können, um auch während der Ausfallzeit professionell auszusehen.

Warum und wann brauchen Sie eine Wartungsseite in WordPress?
Normalerweise können Sie die meisten Dinge an Ihrer WordPress-Website tun, ohne sie jemals offline zu nehmen. Es gibt jedoch einige Situationen, in denen Sie Ihre Website in den Wartungsmodus versetzen müssen, um Konflikte zu vermeiden.
Wenn Ihr WordPress-Blog beispielsweise mit technischen Problemen zu kämpfen hat, die Ihren Besuchern Unannehmlichkeiten bereiten könnten, oder wenn Sie Ihr WordPress-Theme aktualisieren, dann können Sie eine Seite zur Wartung hinzufügen, um Ihre Benutzer darüber zu informieren.

Sie benötigen auch eine Wartungsseite, wenn Sie einen E-Commerce-Shop oder eine Mitgliedschaftsseite betreiben, um sicherzustellen, dass Kundenbestellungen nicht verloren gehen und Benutzersitzungen während der Wartungszeit nicht abrupt beendet werden. Dies kann die Nutzererfahrung auf Ihrer Website verbessern.
Wenn Sie WordPress von einem lokalen Server auf eine Live-Site umziehen oder von einem Hosting-Server zu einem anderen wechseln, benötigen Sie eine Wartungsseite.
Dadurch wird verhindert, dass Nutzer Ihre Website sehen, während sie sich im Aufbau befindet, und sie wird vor Hackern und Viren geschützt. Außerdem kann das Hinzufügen einer attraktiven Wartungsseite den potenziellen Schaden für Ihre Suchmaschinenoptimierung während der Ausfallzeit Ihrer Website abmildern.
Deshalb zeigen wir Ihnen, wie Sie ganz einfach eine Wartungsseite in WordPress erstellen können. Hier finden Sie einen kurzen Überblick über alle Themen, die wir in diesem Leitfaden behandeln:
- How to Create a Maintenance Page in WordPress
- The Best Maintenance Pages From Across The Web
- Short and Sweet
- Be Compassionate
- Be Funny and Entertaining
- Familiar Look and Feel
- Countdown for Return
- Progress and Updates
- Find the Best Day for Scheduled Maintenance on Your Website
- More Tips for Scheduled Maintenance
Lassen Sie uns eintauchen.
Wie man eine Wartungsseite in WordPress erstellt
Mit SeedProd, dem besten WordPress Landing Page Builder auf dem Markt, können Sie ganz einfach eine Wartungsseite in WordPress erstellen.
Es ist super einfach zu bedienen und verfügt über einen Drag-and-drop-Builder, mit dem Sie attraktive Themes und Landing Pages erstellen können, ohne Code zu verwenden. Außerdem nutzen einige unserer Partnermarken die Software. In unserer Rezension zu SeedProd können Sie mehr darüber erfahren.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Details dazu finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: SeedProd hat eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Wenn Sie jedoch auf den kostenpflichtigen Plan upgraden, erhalten Sie Zugriff auf erweiterte Blöcke, WooCommerce-Integrationen, die Verwendung auf unbegrenzten Websites und mehr.
Nach der Aktivierung besuchen Sie die Seite SeedProd ” Einstellungen in der WordPress-Admin-Seitenleiste, um den Lizenzschlüssel einzugeben.
Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden.

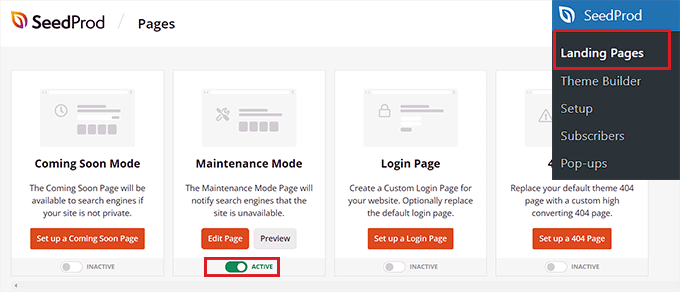
Sobald Sie das getan haben, besuchen Sie den Bildschirm SeedProd ” Landing Pages im WordPress-Dashboard.
Von hier aus klicken Sie einfach auf die Schaltfläche “Seite im Wartungsmodus einrichten”, um mit der Erstellung Ihrer Wartungsseite zu beginnen.

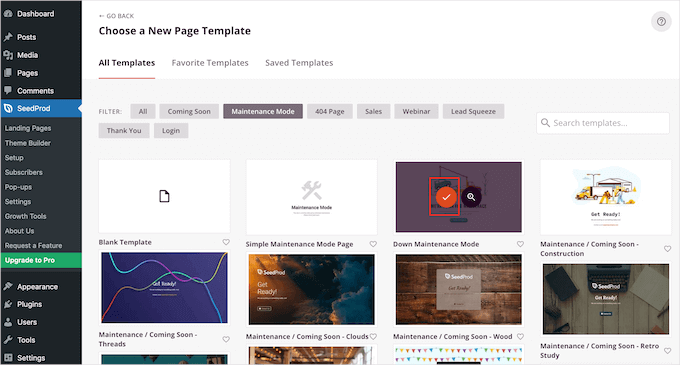
Dies führt Sie zum Bildschirm “Neue Seitenvorlage auswählen”, wo Sie eine vorgefertigte SeedProd-Vorlage für Ihre Wartungsseite auswählen können.
Sobald Sie dies getan haben, wird die Vorlage Ihrer Wahl im Drag-and-Drop-Builder von SeedProd gestartet.

Von hier aus können Sie die Vorlage nun so verwenden, wie sie ist, oder sie anpassen, indem Sie die Blöcke Ihrer Wahl aus der linken Spalte ziehen und ablegen.
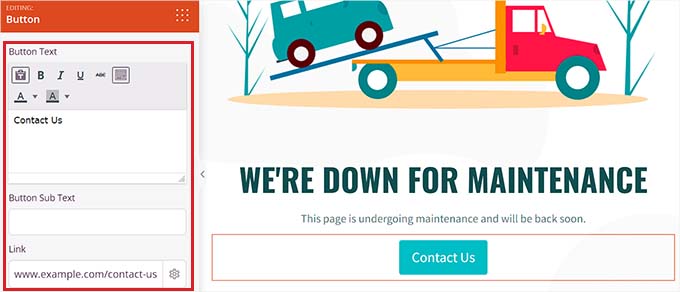
Wenn Sie beispielsweise auf Ihrer Wartungsseite eine CTA-Schaltfläche einfügen möchten, die die Nutzer zu einem Kontaktformular oder zu Seiten der Website leitet, die sich nicht im Aufbau befinden, können Sie den Schaltflächenblock einfach per Drag & Drop auf die Seite ziehen.

Klicken Sie anschließend erneut auf den Button-Block, um dessen Einstellungen in der linken Spalte zu öffnen.
Sie können nun den Text der Schaltfläche ändern und einen Link zu der Website-Seite hinzufügen, die sich nicht im Aufbau befindet.
Sie können auch die Vorlage des Schaltflächenblocks ändern und weiter anpassen, indem Sie in der linken Spalte zu den Registerkarten “Vorlagen” und “Erweitert” wechseln.

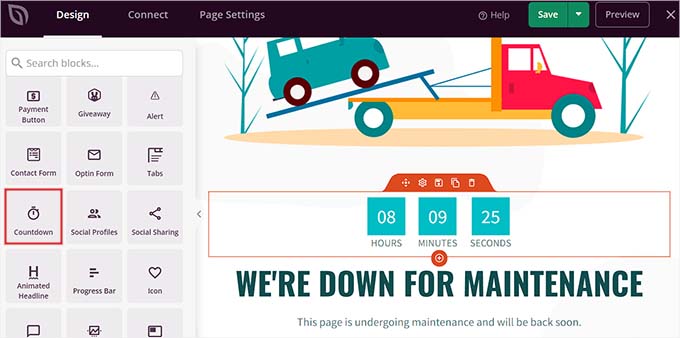
Sie können auch den Countdown-Block verwenden, um Ihren Nutzern zu zeigen, wie viel Zeit noch verbleibt, bis Ihre Website einsatzbereit ist. Ebenso können Sie Symbole für soziale Medien hinzufügen, um die Nutzer zu Ihren sozialen Medien zu leiten.
Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.

Um Ihre Seite zu veröffentlichen, müssen Sie auf den Tab “Seiteneinstellungen” gehen und den Status der Seite auf “Veröffentlichen” umstellen.
Klicken Sie anschließend auf das “X”-Symbol in der oberen linken Ecke des Bildschirms, um den Drag-and-Drop-Builder zu beenden.

Auf Ihrer Ansicht wird die Aufforderung “Wartungsmodus ist nicht aktiv” angezeigt, die Sie auffordert, den Wartungsmodus zu aktivieren, damit die Landing Page den Benutzern angezeigt werden kann.
Von hier aus klicken Sie einfach auf den Button “Ja, aktivieren”, um Ihre Seite in Betrieb zu nehmen.

Sie können nun Ihre Website besuchen, um die Wartungsseite in Aktion zu sehen.
So sieht es auf unserer Demo-Website aus.

Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie Ihre WordPress-Website in den Wartungsmodus versetzen können.
Wenn Sie den Wartungsmodus deaktivieren möchten, sobald Ihre Website fertig ist, können Sie dies tun, indem Sie den Bildschirm SeedProd ” Landing Pages im WordPress-Dashboard aufrufen.
Sobald Sie dort sind, schalten Sie einfach den Schalter “Aktiv” im Abschnitt Wartungsmodus auf “Inaktiv” um. Ihre Wartungsmodus-Seite wird nun deaktiviert und aus dem Frontend Ihrer Website entfernt.

Die besten Wartungsseiten aus dem gesamten Web
Auch wenn die Wartungsseiten für Ihre Nutzer über einen langen Zeitraum nicht sichtbar sind, haben sie doch einen Einfluss darauf, wie Ihre Marke wahrgenommen wird.
Eine hässliche Fehlerseite kann beispielsweise dem Image Ihrer Marke schaden, da sie die Benutzer glauben lässt, Ihre Website sei defekt.
Andererseits kann eine kreative Wartungsseite einprägsam sein, Ihre Markenidentität in den Köpfen der Nutzer stärken und sie sogar für eine neue Entwicklung auf Ihrer Website begeistern.
Hier sind einige Ideen, die bekannte Marken bei der Erstellung ihrer Wartungsmodus-Seiten verwenden.
1. Kurz und bündig
Anstatt Ihren Nutzern ausführlich zu erklären, was vor sich geht, können Sie es kurz und einfach halten. Auf diese Weise vermeiden Sie Verwirrung bei Ihren Nutzern und vermitteln die Botschaft effektiv.
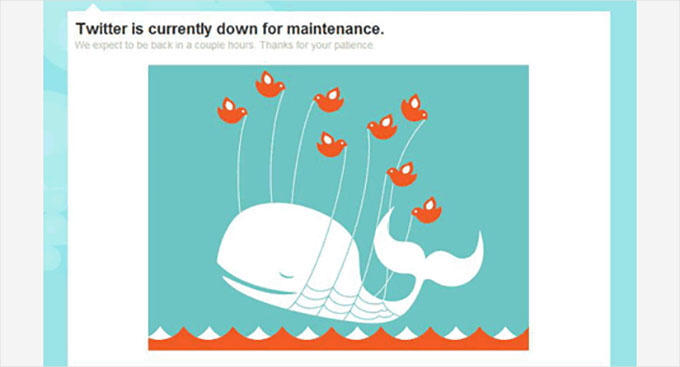
Eines der nostalgischsten Beispiele ist der ikonische “Fail Whale” von Twitter.

Es gab viele Variationen dieser berühmten Illustration. Auch Twitter verwendete den Fail Whale eine Zeit lang als Überkapazitätsseite und 404-Fehlerseite, was die Benutzer verwirrte, weil die Fehlermeldung das Problem nicht richtig kommunizierte.
Wir empfehlen, für die Anzeige des 404-Fehlers immer ein anderes Template für die Seite zu verwenden, damit die Benutzer unterscheiden können, ob Ihre Website gerade gewartet wird oder ein Fehler vorliegt. Hier sind Beispiele für großartige 404-Seiten-Designs.
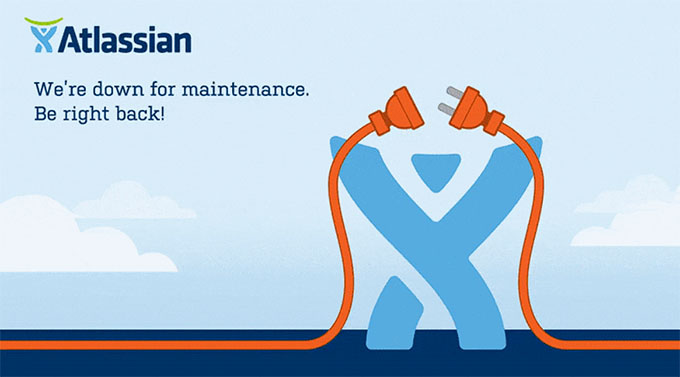
Ein weiteres Beispiel für eine kurze und einfache Seite ist die Wartungsseite von Atlassian.

2. Mitfühlend sein
Es ist frustrierend, wenn Nutzer ihre Lieblingswebsite besuchen wollen und dies nicht können.
Ein weiterer Tipp, den Sie bei der Gestaltung einer Wartungsseite beachten sollten, ist, dass Sie die Unannehmlichkeiten, die durch die Wartung verursacht wurden, anerkennen, sich für den Ärger entschuldigen und versprechen, dass Sie hart daran arbeiten, Ihre Website so schnell wie möglich wiederherzustellen.
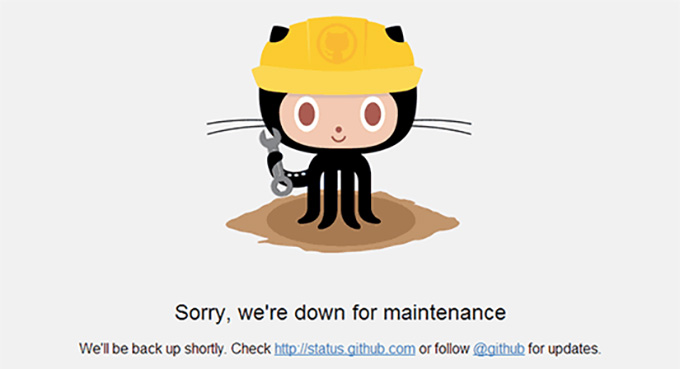
Die Wartungsseite von GitHub zum Beispiel beginnt mit einer Entschuldigung und bietet den Nutzern dann die Möglichkeit, den Status der Website zu überprüfen.

Diese Technik zeigt, dass Sie sich um Ihre Nutzer kümmern und das Erlebnis so reibungslos wie möglich gestalten wollen. Es hilft auch, Vertrauen aufzubauen und die Frustration der Nutzer zu verringern.
3. Sei witzig und unterhaltsam
Ausfallzeiten sind ärgerlich, und Ihre Nutzer können sich darüber ärgern. Deshalb kann ein wenig Humor viel bewirken und die Nutzer sogar dazu motivieren, sich die nächsten Inhalte Ihrer Website anzusehen.
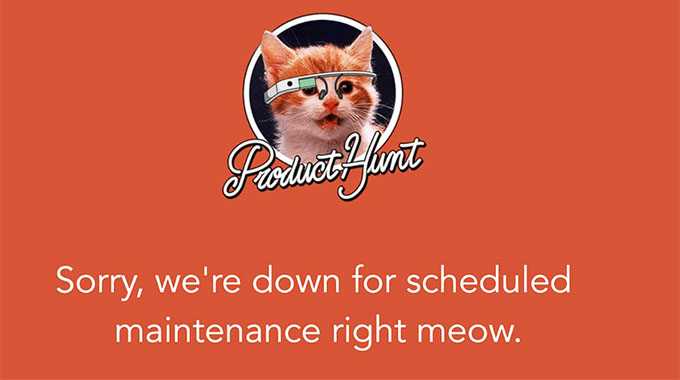
Hier sehen Sie, wie Product Hunt Katzen-Wortspiele auf seiner Wartungsseite verwendet.

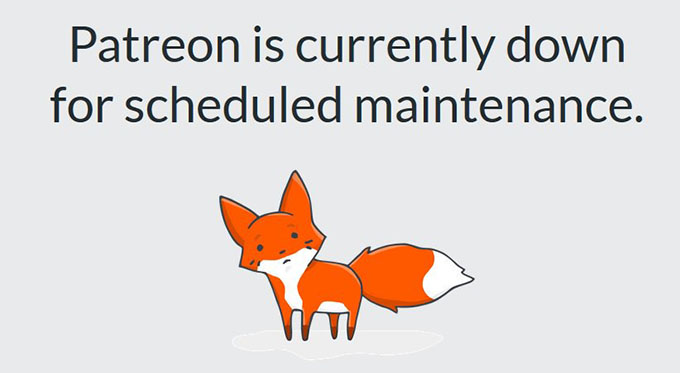
In ähnlicher Weise hat Patreon sein Maskottchen verwendet, und wenn Sie genau hinsehen, können Sie feststellen, dass der kleine Fuchs einen kleinen Unfall hatte.
Das bedeutet, dass es ein Problem mit der Website gibt, das aber bald behoben sein wird.

Ein weiteres Beispiel für eine witzige Wartungsseite ist die beliebte Make-up-Marke Nykaa, die eine Nachricht anzeigt, dass die Website für ein Beauty-Upgrade in ein Spa gegangen ist.
Die Botschaft ist witzig und einfach und kommt bei der Zielgruppe der Marke gut an, was sie zu einem perfekten Beispiel macht.

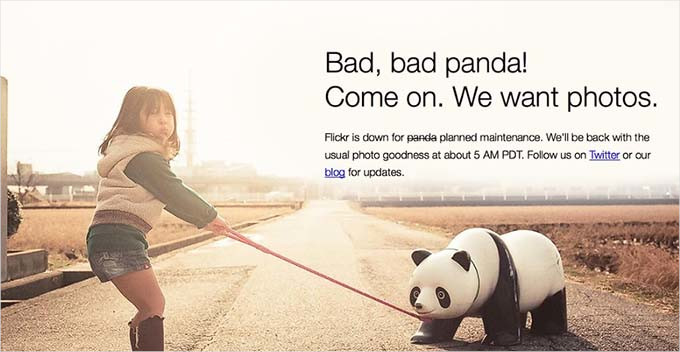
Ein weiteres beliebtes Beispiel ist Flickr, das dieses Bild für seine Wartungsseite verwendet.
Der Humor und die Kreativität dieser Wartungsseite tragen dazu bei, dass Ausfallzeiten für die Nutzer der Website weniger frustrierend sind.

4. Vertrautes Aussehen und Gefühl
Die Verwendung des Logos, der Farben und des Stils Ihrer Marke macht eine Wartungsseite effektiver, denn wenn die Benutzer an das Erscheinungsbild Ihrer Website gewöhnt sind, werden sie weniger verwirrt sein, wenn sie die Wartungsseite sehen.
Dies trägt dazu bei, Irritationen zu verringern und das Markenbewusstsein zu fördern. Es kann auch dazu beitragen, dass Benutzer beschäftigt bleiben, selbst wenn Ihre Website nicht verfügbar ist.
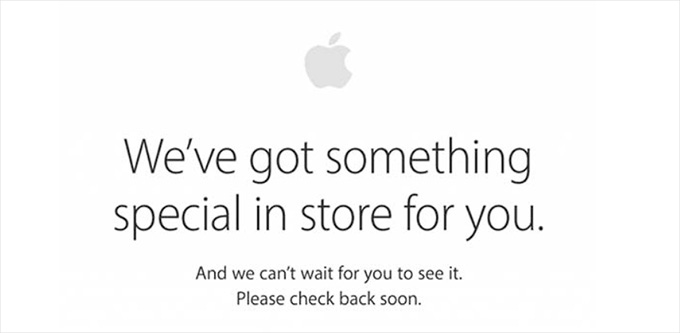
Ein gutes Beispiel dafür ist Apple, das für seine Wartungsseite das gleiche Design wie für die reguläre Website verwendet.

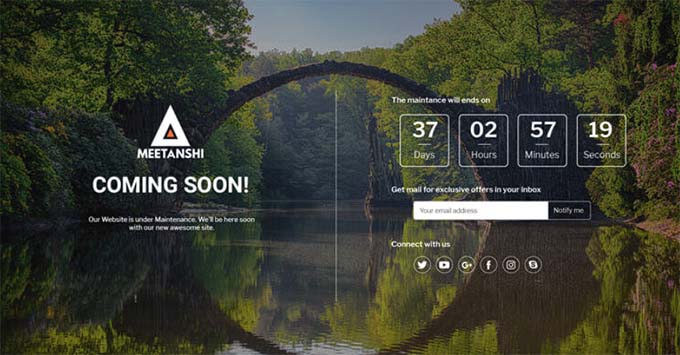
5. Countdown für die Rückkehr
DasHinzufügen eines Countdown-Timers zu Ihrer Wartungsseite lässt sie lebendiger erscheinen. Außerdem steigert er die Vorfreude Ihrer Nutzer.
Wenn Sie jedoch keinen Timer hinzufügen möchten, können Sie trotzdem die Zeit angeben, zu der Ihre Website voraussichtlich wieder online sein wird.
Ein gutes Beispiel für das Hinzufügen eines Countdown-Timers ist die Website von Meetanshi, die ein einfaches Design zusammen mit einem Countdown-Timer auf ihrer Wartungsseite verwendet.

Dies trägt dazu bei, die Frustration der Besucher zu verringern, indem eine voraussichtliche Zeit angegeben wird, wann die Website wieder online sein wird.
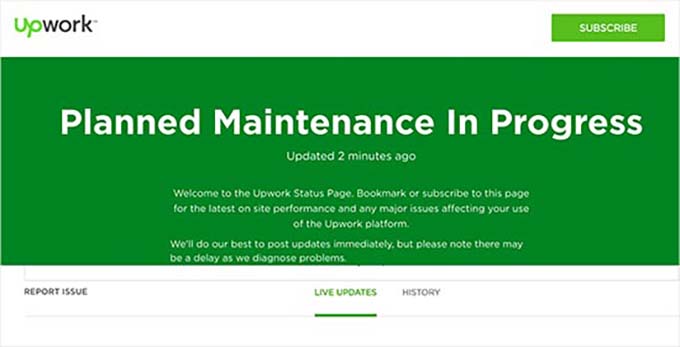
6. Fortschritte und Aktualisierungen
Die meisten beliebten Websites verwenden X (früher Twitter), um ihre Benutzer während geplanter Wartungsarbeiten auf dem Laufenden zu halten.
Sie können jedoch auch Statusaktualisierungen direkt auf der Wartungsseite hinzufügen, um die Nutzer auf dem Laufenden zu halten. Diese Taktik ermutigt die Nutzer, Ihre Website auch während der Wartungsarbeiten zu besuchen, um auf dem Laufenden zu bleiben, und gibt ihnen das Gefühl, einbezogen zu werden.
Hier ist ein Beispiel dafür, wie Upwork Live-Updates auf seiner Wartungsseite hinzufügt.

Finden Sie den besten Tag für die planmäßige Wartung Ihrer Website
Wenn Sie an einer aktiven Website arbeiten, verlieren Sie mit jeder Minute, in der Ihre Website nicht erreichbar ist, Besucher und potenzielle Kunden. Hier sind einige Tipps, die Ihnen helfen werden, geplante Wartungsarbeiten effektiver durchzuführen.
Zunächst können Sie Ihre Google-Analytics-Berichte überprüfen, um die am wenigsten frequentierten Tage auf Ihrer Website zu finden, und dann einen langsamen Tag für die Wartung nutzen. Sie können auch MonsterInsights verwenden, das beste Google Analytics Plugin für WordPress, um diese Berichte zu finden.
Wir verwenden dieses Tool auf unserer Website und waren schon immer große Fans davon. Um mehr über das Analyse Plugin zu erfahren, lesen Sie unsere Rezension zu MonsterInsights.
Zunächst müssen Sie das MonsterInsights-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress-Plugins.
Hinweis: MonsterInsights hat auch eine kostenlose Version. Sie benötigen jedoch die Pro-Version des Plugins, um die Funktion “Benutzerdefinierte Daten” freizuschalten.
Nach der Aktivierung müssen Sie das Plugin mit Google Analytics verbinden. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation von Google Analytics in WordPress.
Wenn Sie das getan haben, besuchen Sie einfach die Seite Einblicke ” Berichte in der WordPress-Administrationsleiste und wechseln Sie oben auf die Registerkarte “Übersicht”.
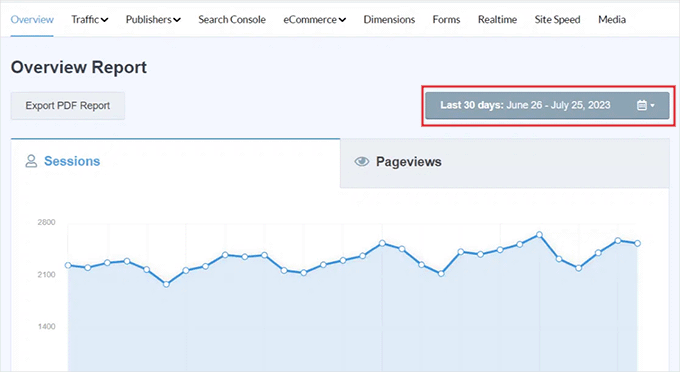
Anschließend können Sie den Verkehr für bestimmte Daten anzeigen, indem Sie auf die Datumsauswahl in der rechten Ecke des Bildschirms klicken.

Wenn Sie z. B. wissen möchten, an welchen Tagen im letzten Monat am wenigsten los war, können Sie die Option “Letzte 30 Tage” aus dem Dropdown-Menü auswählen.
MonsterInsights zeigt Ihnen dann den Website-Traffic des letzten Monats an, und Sie können eine fundierte Entscheidung treffen, indem Sie sich die Grafik ansehen. Wenn Sie z. B. dienstags im Allgemeinen weniger Besucher haben, könnte es sich lohnen, Ihre Wartungsarbeiten auf einen Dienstag zu legen.
Wenn Sie möchten, können Sie auch einen benutzerdefinierten Zeitraum auswählen, um die am wenigsten ausgelasteten Tage auf Ihrer Website zu finden, indem Sie auf die Schaltfläche “Benutzerdefinierten Datumsbereich festlegen” im Dropdown-Menü auf der rechten Seite klicken.
Weitere Tipps für die planmäßige Wartung
Ein weiterer guter Tipp, wenn Sie planen, Ihre Website in den Wartungsmodus zu versetzen, ist die Versendung einer E-Mail an Ihre E-Mail-Liste über den Wartungsplan im Voraus. Auf diese Weise werden Ihre regelmäßigen Nutzer nicht überrumpelt.
Sie sollten darauf achten, dass Ihre Wartungsseite den Benutzern einfache Möglichkeiten zur Kontaktaufnahme bietet, z. B. über X (früher Twitter), Facebook oder ein Kontaktformular.
Schließlich und vor allem müssen Sie dafür sorgen, dass Ihre Website so schnell wie möglich wieder online ist. Auf diese Weise können die Besucher Ihre Website weiterhin nutzen, Ihre Inhalte lesen und Ihre Produkte kaufen.
Wir hoffen, dieser Artikel hat Sie bei der Erstellung Ihrer Seite inspiriert. Vielleicht interessiert Sie auch unser Tutorial über die Behebung des Fehlers “Verbindung ist nicht privat” und die wichtigsten WordPress-Wartungsaufgaben, die Sie regelmäßig durchführen sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
I have used seedprod mainly for landing and maintenance mode page.
infact this plugin has come to serve initially these two need only and has turned into a full fledged page builder as it seems.
But I am not sure and have not explored all the page building functionality as is available is page builders like elementor.
can we use seedprod for complete website development with some basic and free theme like Astra ?
or do we need premium theme as well along with seedprod?
WPBeginner Support
You certainly can use SeedProd to design your site with a free theme.
Admin
Moosa lubega
This is wonderful. Thanks for your efforts. Its easy to setup!
Neale
One suggestion: Include a “Notify me when it’s ready” sign-up box on the maintenance page to add subscribers to your email list. This is already part of the WP Maintenance Mode plugin which WP Beginner recommended in another article.
Peter Hall
Excellent article, thank you. Your timing is impeccable. I am about to start a major maintenance exercise next week. This is exactly what I need.
WPBeginner Support
Hi Peter,
Glad you found the article useful. You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin