Als wir vor über 16 Jahren mit der Erstellung von WordPress-Websites begannen, wussten wir nicht viel über Design. Also verbrachten wir viel Zeit damit, uns verschiedene WordPress-Website-Beispiele anzusehen, um zu entscheiden, wie unsere eigenen Seiten aussehen sollten.
WordPress ist ein beliebtes Content-Management-System, das von über 810 Millionen Websites, darunter Blogs und Online-Shops, genutzt wird.
Hier bei WPBeginner sind wir große Fans von WordPress. In der Tat haben wir alle unsere eigenen Websites mit dieser leistungsstarken Plattform erstellt. Wir wissen aus erster Hand, wie flexibel und effektiv WordPress sein kann, um professionelle, ansprechende Online-Erlebnisse zu erstellen.
Eine Website von Grund auf neu zu erstellen, kann jedoch aufgrund der unbegrenzten Möglichkeiten manchmal schwierig sein. Deshalb haben wir für Sie die besten Beispiele für Websites zusammengestellt, die es gibt.
In diesem Leitfaden stellen wir 21+ hervorragende WordPress-Website-Beispiele vor, die Sie sich unbedingt ansehen sollten, damit Sie sehen können, wie eine erfolgreiche Website aussieht.

WordPress Website Beispiele: Unsere Top-Picks
Keine Zeit zum Lesen? Hier sind unsere Top-Picks der besten WordPress-Website-Beispiele:
| Website Example | Category | Why We Like It |
|---|---|---|
| Awesome Motive | Business and Enterprise | Effectively establishes credibility by highlighting vital stats, products, and philanthropic impact. |
| SeedProd | Software | A clear layout that easily communicates features and includes testimonials to build trust. |
| WPBeginner | Blog | Maintains simplicity in design and offers a Glossary section for must-know WordPress terms. |
| The New York Times | News and Magazine | Uses a “NewsPrint” style theme to replicate old newspapers with big, bold headlines. |
| Sony Music | Music and Entertainment | Prioritizes branding with a responsive image slider showcasing musical artists. |
| R.E.D.D Superfood Energy Bars | E-Commerce | Clean and easily navigable layout. Effectively showcases colorful product packaging. |
| Nove | Agency | Beautiful design built specifically for podcasting, with quick access to the latest releases. |
| Sean O’Brien | Personal Brand and Portfolio | Instantly establishes credibility by highlighting accolades to attract business opportunities. |
| 99% Invisible | Podcast | Beautiful design built specifically for podcasting, with quick access to latest releases. |
| Pho Cafe | Restaurant | Makes it easy to book services with multiple CTAs. Includes beautiful custom cartoon art. |
Wenn Sie weitere Informationen über diese Websites benötigen oder sich über andere Websites auf der Liste informieren möchten, dann lesen Sie bitte den Artikel weiter.
Warum WordPress verwenden?
WordPress ist ein Content-Management-System, mit dem Sie mithilfe von Plugins und Vorlagen einen Blog, eine geschäftliche Website, einen Online-Shop, ein professionelles Portfolio oder jede andere Art von Website erstellen können.
Es gibt zwar viele Website-Baukästen, aber WordPress.org ist bei weitem der beliebteste: 43,2 % des gesamten Internets werden damit betrieben! Eines der besten Dinge an WordPress ist seine Flexibilität. Durch die Installation der richtigen Plugins können auch Anfänger die Website ihrer Träume erstellen.
Ein Plugin wie SeedProd zum Beispiel bietet Ihnen Hunderte von vorgefertigten Vorlagen. Alles, was Sie tun müssen, ist den Drag-and-Drop-Editor zu verwenden, um Ihre Website zu gestalten.
Wenn Sie ein Online-Geschäft aufbauen möchten, können Sie mit dem WooCommerce-Plugin Produktseiten und Kassenseiten erstellen und Zahlungsgateways einrichten.
Wenn Sie auf eine Website gestoßen sind, die Sie nachahmen möchten, können Sie ein Tool wie IsItWP oder Built With verwenden. Mit diesen Tools können Sie erkennen, ob eine Website WordPress verwendet und einen Einblick in einige der verwendeten Plugins erhalten.
Wie wir die besten WordPress-Website-Beispiele ausgewählt haben
Um diese Liste der besten WordPress-Website-Beispiele zusammenzustellen, haben wir einen Bewertungsprozess durchgeführt, der sich auf Schlüsselfaktoren konzentriert, die eine erfolgreiche Online-Präsenz schaffen.
Mit unserer langjährigen Erfahrung in der WordPress-Optimierung haben wir die folgenden Kriterien berücksichtigt:
- Benutzerfreundlichkeit: Wie einfach ist die Website zu navigieren und zu nutzen. Wir suchten nach einem intuitiven und reaktionsfähigen Menü, klaren Handlungsaufforderungen und logischen Seitenlayouts, die Besucher mühelos durch die Website führen.
- Lesbarkeit: Wie klar und leicht lesbar ist der Inhalt auf verschiedenen Geräten. Wir haben die Wahl der Schriftart, den Textabstand und den Farbkontrast bewertet, um sicherzustellen, dass der Inhalt auf Desktop- und mobilen Bildschirmen lesbar bleibt.
- Konversionsfunktionen: Designelemente, die Besucher zum Handeln anregen, wie Anmeldeformulare oder Kaufschaltflächen. Wir haben die Platzierung, das Design und die Effektivität dieser Funktionen bewertet, um die Nutzer zum Handeln zu bewegen und Konversionen zu erzielen.
- Optimierung der Geschwindigkeit: Techniken, die dazu dienen, dass die Website schnell lädt. Wir überprüften optimierte Bilder, effiziente Kodierung und die Verwendung von Caching-Plugins, um schnelle Ladezeiten auf verschiedenen Geräten und bei unterschiedlichen Verbindungsgeschwindigkeiten zu gewährleisten.
- Kreative Merkmale: Besondere Elemente, die die Website von anderen abheben und ihrem Zweck gerecht werden. Wir suchten nach kreativen Verwendungen von WordPress-Plugins und benutzerdefinierten Funktionen, die das Benutzererlebnis verbessern und gleichzeitig mit den Zielen der Website übereinstimmen.
- Elemente des Online-Shoppings: Bei Online-Shops, wie gut sie ihre Produkte präsentieren und verkaufen. Wir bewerteten die Produktpräsentation, die Kaufabwicklung, die Einkaufswagen und das allgemeine Einkaufserlebnis.
- Aufmerksamkeitsstarkes Design: Visuelle Elemente, die das Interesse der Besucher wecken und erhalten. Wir haben die Verwendung von Farbschemata, Bildern, Animationen und die allgemeine Ästhetik bewertet, die bei den Besuchern einen bleibenden Eindruck hinterlassen.
Doch nun zu den eigentlichen WordPress-Site-Designs, auf die Sie gewartet haben! Wir haben die WordPress-Site-Beispiele nach Kategorien gegliedert, damit Sie sich Websites ansehen können, die zu der Art von Website passen, die Sie erstellen möchten:
- Business and Enterprise WordPress Sites
- Software WordPress Sites
- Blog WordPress Sites
- News and Magazine WordPress Sites
- Music and Entertainment
- eCommerce WordPress Sites
- Agency WordPress Sites
- Personal Brand and Portfolio WordPress Sites
- Podcast WordPress Sites
- Restaurant WordPress Sites
- What Makes a Good Website Design?
- Building Your Own Amazing Website With WordPress
- Alternative: Hire a WordPress Website Design Service
Business und Enterprise WordPress Seiten

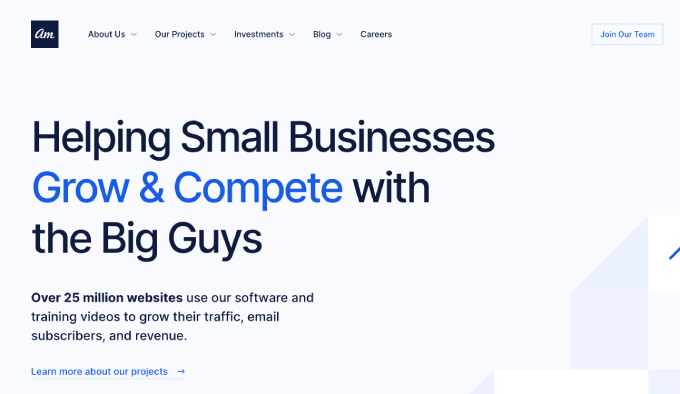
Awesome Motive ist die Verwaltungsgesellschaft von WPBeginner. Wir haben vor kurzem die Website neu gestaltet, um sie einfacher und eleganter zu gestalten, um mehr Möglichkeiten online anzuziehen.
Der Aufbau von Vertrauen und Glaubwürdigkeit ist für ein Unternehmen wichtig. Die Kopfzeile enthält eine subtile Animation mit der Mission des Unternehmens als Willkommensgruß. Darunter befinden sich wichtige Statistiken, unsere Produkte, Stellenangebote und mehr.
Die Awesome Motive-Website hebt auch verschiedene wichtige Fakten über das Unternehmen hervor, wie die Anzahl der Websites, die unsere Software verwenden, und die philanthropische Wirkung, die wir erzielt haben, was die Glaubwürdigkeit erhöht. Die Website zeigt auch die großen Publikationen, in denen das Unternehmen vertreten ist.
Was uns an Awesome Motive gefällt:
- Subtiler Einsatz von Animation
- Wichtige Statistiken wie die Anzahl der Websites, die die Software nutzen
- Eine Auswahl von Veröffentlichungen, in denen das Unternehmen vertreten ist

DerHouston Zoo hat ein einfaches Design mit einem benutzerdefinierten Logo und einem Navigationsmenü im oberen Bereich. Wenn Sie nach unten scrollen, finden Sie die logistischen Details des Zoos, wie z. B. den Kauf von Eintrittskarten, den Erwerb von Mitgliedschaften und die Geschäftszeiten.
Der Inhaltsbereich der Homepage zeigt Kacheln in einem gemauerten Raster mit einer Schaltfläche zum Laden weiterer Informationen am unteren Rand.
Was wir am Houston Zoo mögen:
- Einfaches Design mit individuellem Logo
- Übersichtliches, mobilfähiges Navigationsmenü
- Logistische Details werden an prominenter Stelle angezeigt

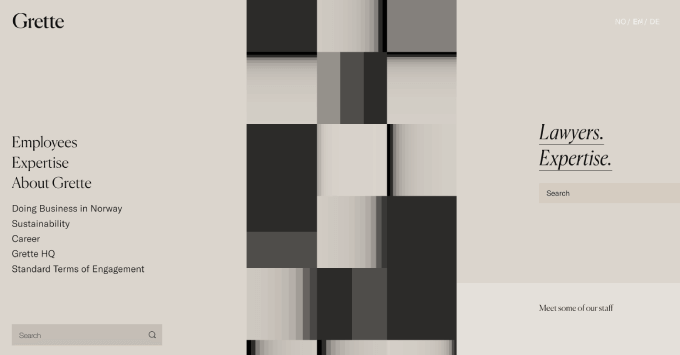
Grette ist eine in Norwegen ansässige Wirtschaftskanzlei. Ihre Website zeichnet sich durch ein minimalistisches Design, ein eingeklapptes Navigationsmenü, Mitarbeiterprofile und Kompetenzseiten aus.
Ein minimalistisches Design eignet sich sehr gut für ein professionelles Umfeld, da auffällige Designs unprofessionell wirken und der Glaubwürdigkeit schaden könnten. Unten auf der Seite befinden sich die Kontaktdaten sowie Schaltflächen für die Weitergabe von Informationen in sozialen Netzwerken, die die Nutzer auffordern, ihnen in den sozialen Medien zu folgen.
Was wir an Grette mögen:
- Minimalistisches Design für den professionellen Einsatz
- Eingeklapptes Navigationsmenü für ein sauberes Erscheinungsbild
- Ausführliche Mitarbeiterprofile und Kompetenzseiten
Software WordPress-Seiten

SeedProd ist das beste Drag-and-Drop-Landing-Page-Plugin für WordPress, das wir ausprobiert haben, und seine Website demonstriert dies deutlich. Wenn Sie auf die Website gehen, erhalten Sie ein einfaches Layout, das den Benutzern die Funktionen leicht erklärt.
Die Homepage beginnt mit einem Abschnitt, in dem alle Funktionen vorgestellt werden, und einer großen Schaltfläche, die zum Handeln auffordert.
Auf der gesamten Seite finden Sie Bilder, die deutlich zeigen, was die Funktion bewirkt, damit die Nutzer visuell sehen können, wie sie funktioniert. Unten finden Sie den Abschnitt mit den Erfahrungsberichten, der dazu beiträgt, die Glaubwürdigkeit zu erhöhen und Vertrauen aufzubauen.
Was uns an SeedProd gefällt:
- Ein einfaches Layout kommuniziert klar die Merkmale
- Große Call-to-Action-Schaltfläche für die Benutzeraktivität
- Visuelle Demonstrationen der Produktfunktionalität

WPForms ist das beste WordPress-Formularerstellungs-Plugin auf dem Markt, das von über 6 Millionen Fachleuten verwendet wird. Da es ein Partnerunternehmen von SeedProd ist, hat es ein sehr ähnliches Layout.
Unter der Hauptfalte der Homepage gibt es einen Bereich, in dem Formularvorlagen für verschiedene Branchen vorgestellt werden. Dies ist hilfreich für Besucher, um zu sehen, wie das Tool für ihr Unternehmen funktionieren kann. Außerdem finden Sie auf der Seite “Featured Posts”, in denen sich die Nutzer über andere Möglichkeiten zur Verwendung des Produkts informieren können.
Was uns an WPForms gefällt:
- Klares Layout ähnlich wie bei SeedProd für Markenkonsistenz
- Schaukästen für Formularvorlagen für verschiedene Branchen
- Abschnitt “Featured Posts” für zusätzliche Produktanwendungen
Blog WordPress-Seiten

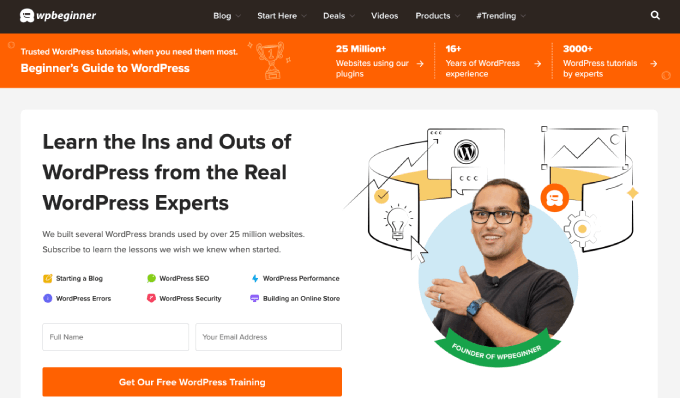
WPBeginner ist die größte WordPress-Ressourcenseite, die darauf abzielt, Anfängern dabei zu helfen, so gut wie jede Aufgabe mit WordPress zu verstehen und durchzuführen. Unser Blog konzentriert sich auf Tutorials und Plugin-Vorschläge, die WordPress-Benutzern helfen, schöne, funktionale und hochkonvertierende Websites zu erstellen.
Das Design des Blogs ist einfach und konsistent, mit gleichmäßigen Abständen und weißen und orangenen Farben.
Auf Anhieb fällt Ihnen ein Opt-in-Formular auf, das direkt zu einer kostenlosen Schulung führt, die einen Überblick über alle wichtigen Aspekte von WordPress gibt.
Eine coole Funktion des Blogs ist, dass es einen Glossarbereich gibt, so dass Sie leicht etwas über Begriffe lernen können, die Sie vielleicht nicht verstehen. Da WordPress manchmal kompliziert sein kann, dient das Glossar als Wörterbuch, das den Lesern hilft, alle verwirrenden Begriffe zu verstehen.
Was uns an WPBeginner gefällt:
- Einfaches und einheitliches Design mit weißer und oranger Farbgebung
- Opt-in-Formular, das zu einer kostenlosen WordPress-Schulung führt
- Gut organisierte Tutorials und Plugin-Vorschläge

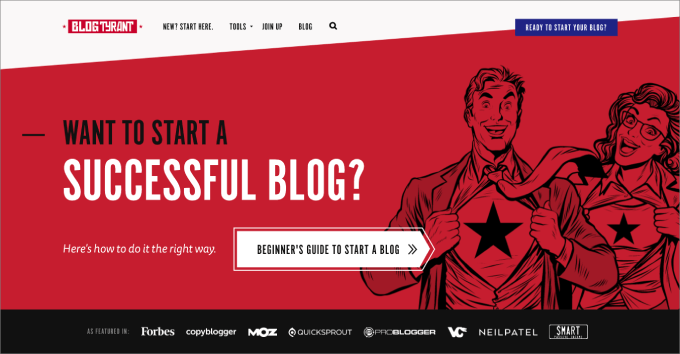
Blog Tyrant ist einer der besten Orte, um zu lernen , wie man einen Blog startet, mehr Besucher bekommt und seine Website monetarisiert. Gleich zu Beginn fällt ein großes Heldenbild auf, das sofort die Aufmerksamkeit des Lesers auf sich zieht. Es gibt den Ton an, dass der Blog einfach ist und Spaß macht, ihn zu lesen. Außerdem werden Sie feststellen, dass Social-Proof-Symbole Vertrauen aufbauen und Autorität schaffen.
In diesem Blog werden WordPress-Plugins hervorragend eingesetzt, um das Engagement zu steigern. Zum Beispiel verwenden sie OptinMonster, ein Tool zur Erstellung von Pop-ups. Blog Tyrant bietet speziell strategische Pop-ups an, wie z. B. Rabatte auf Webhosting oder einen Lead-Magneten für ein kostenloses E-Book über die Gründung eines Blogs.
Vielleicht möchten Sie sich auch von unserer Liste der erfolgreichsten Blogger inspirieren lassen, denen Sie folgen.
Was wir an Blog Tyrant mögen:
- Großes, aufmerksamkeitsstarkes Heldenbild
- Social-Proof-Symbole zum Aufbau von Vertrauen und Autorität
- Strategischer Einsatz von Pop-ups zur Lead-Generierung
Nachrichten und Magazin WordPress Seiten

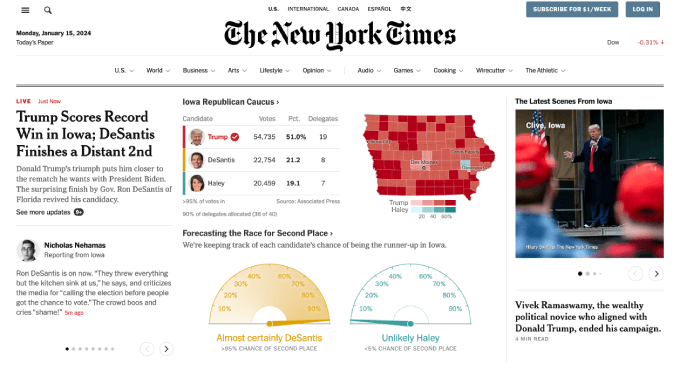
Die New York Times war eine der ersten Magazinseiten, die die Möglichkeiten von nutzergenerierten Inhalten mit Unterstützung von WordPress nutzte. Sie hat sogar ein Plugin für die Zusammenarbeit entwickelt, mit dem Redakteure und Journalisten an demselben Artikel arbeiten können. Auf diese Weise kann jeder sehen, welche Änderungen an einem Beitrag vorgenommen wurden und wer sie vorgenommen hat.
Was das Webdesign der New York Times einzigartig macht, ist die Verwendung eines Themas im Stil von “NewsPrint”, das alten Zeitungen nachempfunden ist. Darüber hinaus werden große, fettgedruckte Schlagzeilen verwendet, um die Aufmerksamkeit der Nutzer auf wichtige Geschichten zu lenken, und es werden zahlreiche Navigationsoptionen angeboten.
Was uns an der New York Times gefällt:
- “NewsPrint”-Thema, das wie eine traditionelle Zeitung aussieht
- Große, fette Schlagzeilen, um die Aufmerksamkeit auf wichtige Geschichten zu lenken
- Mehrere Navigationsoptionen für eine einfache Suche nach Inhalten

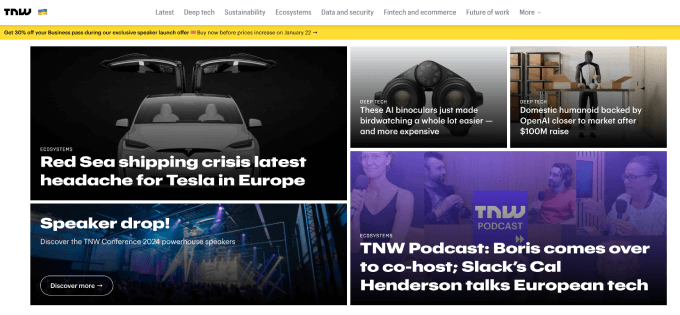
The Next Web ist ein führendes Online-Magazin, das Themen wie Technologie, Wissenschaft, Internet und mehr behandelt. Die Startseite ist in einem Magazin-Layout gestaltet, mit den wichtigsten Beiträgen oben, gefolgt von den neuesten Artikeln, den letzten Beiträgen nach Kategorien und benutzerdefinierten Rubriken wie Angebote.
Es nutzt Technologien wie Lazy Loading, CDN und aggressives Caching, um die Geschwindigkeit und Leistung der Website zu verbessern.
Was uns an The Next Web gefällt:
- Magazinartiges Layout mit hervorgehobenen Artikeln im oberen Bereich
- Übersichtliche Kategorisierung der neuesten Artikel
- Verwendung von Lazy Loading und CDN für verbesserte Leistung
Musik und Unterhaltung

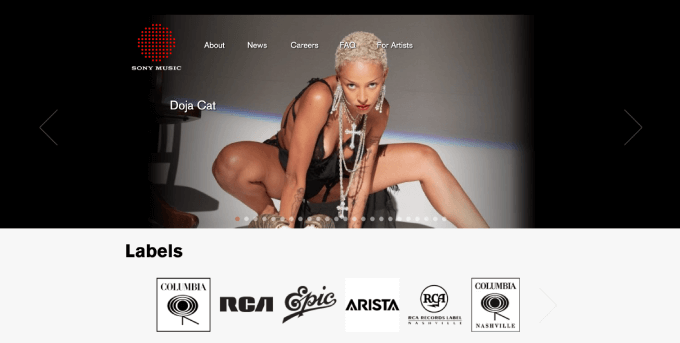
Sony Music legt bei seiner WordPress-Website eindeutig den Schwerpunkt auf Branding und Funktionalität. Das Design bietet einen responsiven Bildslider, der die Künstler des Sony Music Labels vorstellt.
Außerdem wird ein Farbschema in Schwarz, Rot und Weiß verwendet, das zum Logo des Unternehmens passt. Darunter befindet sich ein nachrichtenähnlicher Blog mit allen aktuellen Ereignissen rund um das Unternehmen und ein FAQ-Bereich für Besucher, die sich über Pressekontakte oder Tantiemen informieren möchten.
Was uns an Sony Music gefällt:
- Responsiver Bildschieberegler zur Präsentation von Musikkünstlern
- Das Farbschema entspricht dem Logo des Unternehmens
- Ein nachrichtenähnlicher Blog, der über aktuelle Ereignisse berichtet

Angry Birds ist ein beliebtes Handyspiel. Die Homepage verfügt über einen Bildschieber, der die Besucher zu den verschiedenen angebotenen Apps führt. Jede Seite verwendet lustige visuelle Grafiken als Haupthintergrund, was wirklich gut funktioniert, um den gleichen Geist und die Konsistenz wie das Spiel selbst zu erhalten.
Oben auf der Seite finden Sie ein Hauptmenü mit Optionen zum Herunterladen der App, zum Kauf von Waren oder zum Beobachten des Spiels anderer Spieler.
Was wir an Angry Birds mögen:
- Lustige visuelle Grafiken, die dem Geist des Spiels entsprechen
- Bildschieberegler zur Präsentation verschiedener Anwendungen
- Übersichtliche Navigation für App-Downloads, Merchandise und Spielvideos
eCommerce WordPress-Seiten
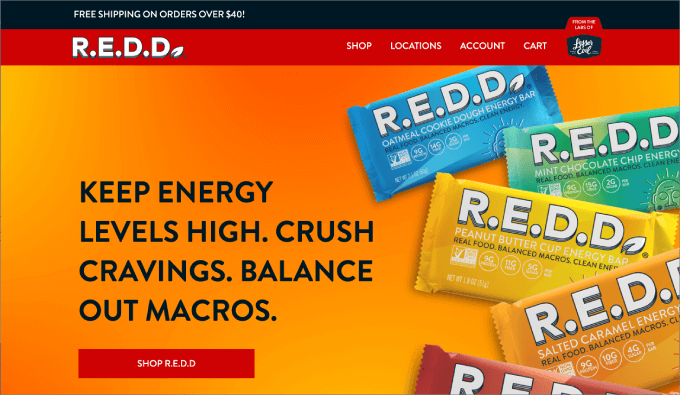
12. R.E.D.D. Superfood Energie-Riegel

R.E.D.D. verkauft Protein-Energieriegel auf pflanzlicher Basis, die es in allen möglichen köstlichen Geschmacksrichtungen gibt. Nach der Überprüfung ihrer Website, fanden wir, dass es leicht einer der besten WooCommerce-Shops, die Sie finden.
Wenn Sie auf der Website des Unternehmens landen, werden Sie feststellen, dass die bunt verpackten Energieriegel im Mittelpunkt stehen. Insgesamt ist das Layout der Website sauber und leicht zu navigieren. Man kann online einkaufen oder Standorte finden, an denen die Produkte verkauft werden. Am oberen Rand wurde eine Kopfzeile eingefügt, die die Kunden über das Angebot des kostenlosen Versands informiert, wenn sie mehr als 40 $ ausgeben.
Wenn Sie auf der Seite nach unten scrollen, werden Sie einen Instagram-Feed sehen, in dem alle aktuellen Beiträge angezeigt werden. Das Hinzufügen eines Social-Media-Feeds ist eine gute Möglichkeit, um eine Fangemeinde auf anderen Plattformen aufzubauen, damit diese über alles, was Ihre Marke betrifft, auf dem Laufenden ist.
Was wir an R.E.D.D Superfood Energy Bars mögen:
- Sauberes und leicht navigierbares Layout
- Website-Banner zur Hervorhebung des kostenlosen Versandangebots
- Instagram Feed mit den neuesten Beiträgen

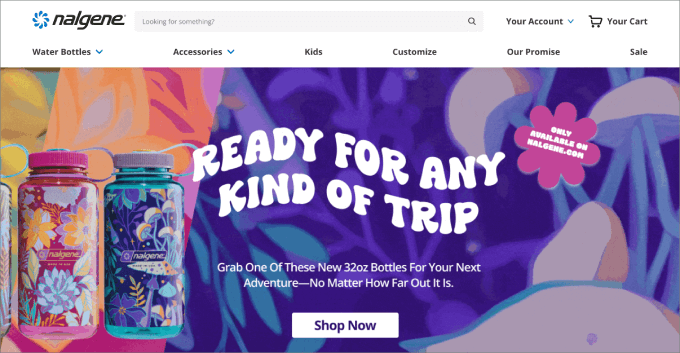
Nalgene nutzt die WooCommerce-Plattform, um hochwertige Wasserflaschen für Outdoor-Fans zu verkaufen. Oberhalb der Falz sehen Sie florale Designs mit Botschaften, die die Zielgruppe ansprechen. Oben befindet sich eine Suchleiste, damit die Besucher die gesuchten Produkte leicht finden können.
Unter dem Falz befindet sich eine Liste aller angebotenen Wasserflaschen, einschließlich der limitierten Editionen. Dies ist eine gute Möglichkeit, die beliebtesten Produkte zu präsentieren und auf sie aufmerksam zu machen.
Wenn Sie bis zum Ende der Seite scrollen, erscheint ein Pop-up-Fenster, in dem Sie aufgefordert werden, sich für den Newsletter anzumelden und dafür einen Rabattcode von 10 % zu erhalten.
Was wir an Nalgene mögen:
- Suchleiste für einfache Produktfindung
- Abschnitt “Besondere Wasserflaschen”, einschließlich limitierter Editionen
- Newsletter-Anmeldung mit Rabattanreiz
Agentur-WordPress-Seiten

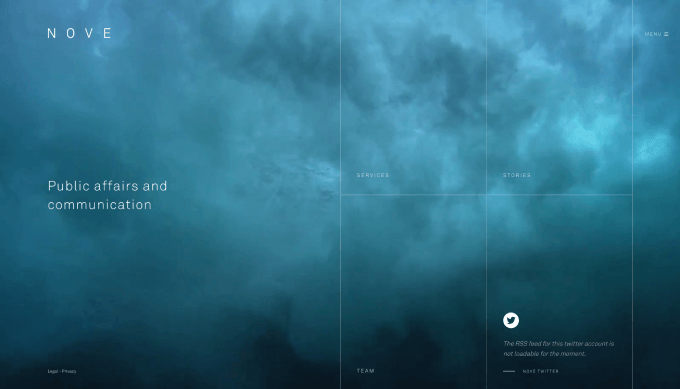
Nove ist eine Beratungsagentur, die Unternehmen bei der Zusammenarbeit mit europäischen Institutionen unterstützt. Ihre Website zeichnet sich durch ein einzigartiges Design mit einem Fullscreen-Videohintergrund, transparenten Menüs und benutzerdefinierten Seitenvorlagen für verschiedene Bereiche aus.
Was uns an Nove gefällt:
- Einzigartiges Design mit Vollbild-Videohintergrund
- Transparente Menüs für ein elegantes Aussehen
- Benutzerdefinierte Seitenvorlagen für verschiedene Abschnitte

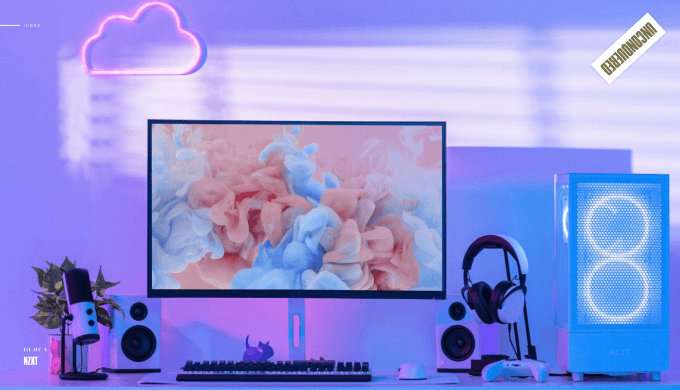
Unconquered ist eine in New York City ansässige Kreativagentur, die sich auf die Entwicklung von Marken spezialisiert hat. Ihre Homepage verfügt über einen einzigartigen Video-Slider und ein schwebendes Logo, das sich bei Mouseover über den Bildschirm bewegt.
Was uns an Unconquered gefällt:
- Einzigartiger Video-Slider auf der Homepage
- Schwebendes Logo, das sich bei Mouseover über den Bildschirm bewegt
- Innovativer Einsatz von interaktiven Elementen
Persönliche Marke und Portfolio WordPress-Websites

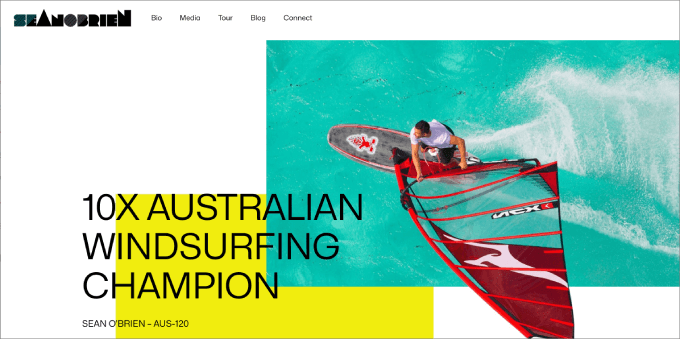
Sean O’Brien ist ein 10-facher australischer Windsurfing-Champion, und das steht ganz oben auf der Seite, was seinem Publikum sofortige Glaubwürdigkeit verleiht. Seine persönliche Markenwebsite soll Sponsoren und Geschäftsmöglichkeiten anziehen, indem sie seine Auszeichnungen und andere Partner, mit denen er zusammengearbeitet hat, hervorhebt.
Auf seiner Medienseite finden Sie Bildergalerien von Sean, der Marken vertritt, die deren Fitnessgeräte benutzen oder deren Kleidung tragen. Es gibt sogar einen gitterartigen Bereich, in dem ein Portfolio von Medienberichterstattungsprojekten vorgestellt wird. Wenn Unternehmen sich seine früheren Partnerschaften ansehen, können sie sofort erkennen, ob er gut zu ihnen passt.
Was wir an Sean O’Brien mögen:
- Ein klarer Schwerpunkt auf der Gewinnung von Sponsoren und Geschäftsmöglichkeiten
- Bildergalerien, die Markenpartnerschaften hervorheben
- Rasterförmiger Abschnitt, der Projekte zur Medienberichterstattung präsentiert

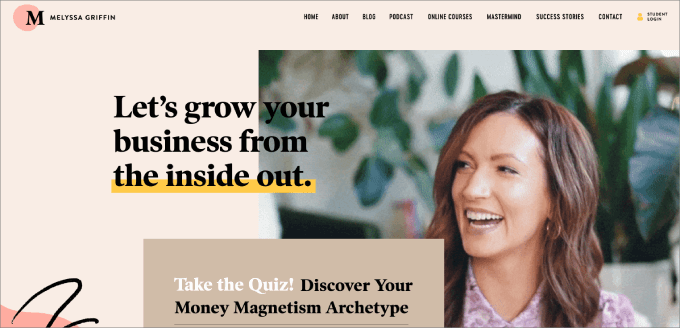
Melyssa Griffin ist eine ehemalige Lehrerin, die zur Unternehmerin geworden ist und jetzt Online-Kurse und ein Coaching-Programm anbietet, um Menschen bei der Entwicklung ihrer Unternehmen zu unterstützen.
Wenn Sie auf ihrer Seite nach unten scrollen, finden Sie eine Menge vertrauensbildender Elemente, wie Fallstudien und Erfolgsgeschichten. Darüber hinaus bietet sie eine Menge kostenloser Ressourcen an, darunter einen Blog und einen Online-Workshop.
Anstatt ein einfaches E-Mail-Pop-up zu versenden, verwendet sie ein Quiz zur Lead-Generierung. Dies ermöglicht es Melyssa, ein personalisiertes Angebot auf der Grundlage der von Ihnen gegebenen Antworten zu senden.
Was wir an Melyssa Griffin mögen:
- Eine Fülle kostenloser Ressourcen, einschließlich Blog und Online-Workshop
- Innovative Lead-Generierung durch Quiz-Format
- Personalisiertes Angebot basierend auf Quizantworten
Podcast-WordPress-Seiten

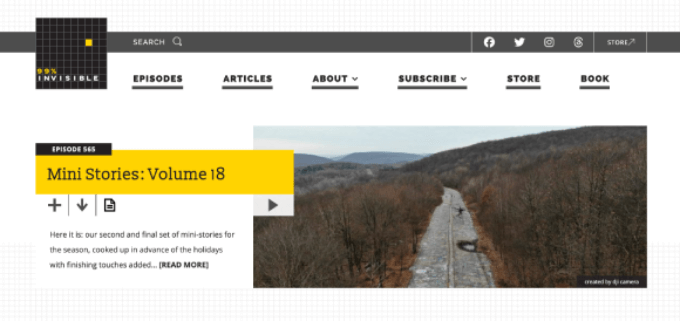
99% Invisible ist einer der beliebtesten Podcasts zum Thema Design. Die Website bietet ein wunderschönes Design für Podcasts mit einfacher Navigation und schnellem Zugriff auf die neuesten Episoden. Sie verfügt über einen schönen Podcast-Player, der in das Design der Website integriert ist.
Was uns an 99% Unsichtbar gefällt:
- Einfache Navigation zu den neuesten Episoden
- Integrierter Podcast-Player im Design der Website
- Sauberes Layout mit Schwerpunkt auf der Bereitstellung von Inhalten

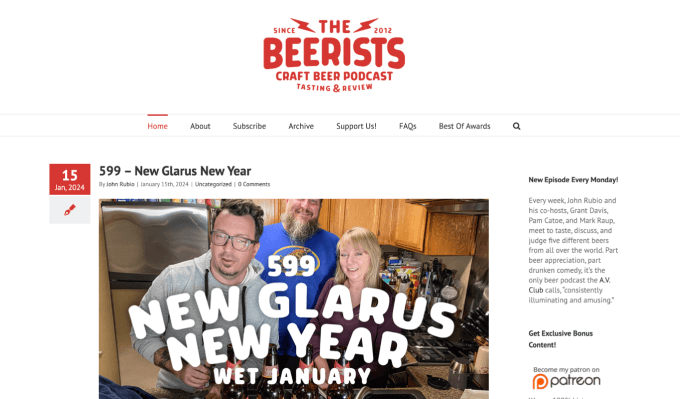
Der Beerists-Podcast ist eine spezielle Sendung für Bierliebhaber. Sie verbringen ihre Zeit damit, Biere zu probieren und zu bewerten, um ihren Anhängern einen Insider-Tipp zu geben.
Wenn Sie auf der Homepage landen, können Sie sich die neuesten Folgen anhören. Sie haben auch kurze Beschreibungen für jede Episode hinzugefügt. In der Seitenleiste finden Sie Archive und neue Beiträge, so dass Sie frühere Episoden oder Inhalte, die sie produziert haben, leicht finden können.
Was wir an The Beerists mögen:
- Kurze Beschreibungen für jede Episode
- Seitenleiste mit Archiven und aktuellen Beiträgen zur einfachen Navigation
- Ein klarer Fokus auf die Nische des Podcasts (Bierverkostung und -rezensionen)
Restaurant WordPress-Seiten

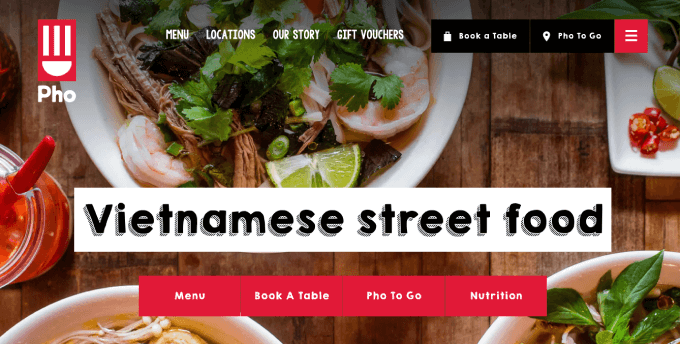
Pho Cafe ist ein vietnamesisches Restaurant mit vielen Standorten in Großbritannien. Jedes Dienstleistungsunternehmen sollte es so einfach wie möglich machen, seine Dienstleistungen zu buchen, und genau das tun sie auch.
Statt einer einzigen CTA in der Mitte der Seite enthalten sie Menüpunkte, so dass die Besucher die Speisekarte sehen, Restaurantreservierungen vornehmen, Essenslieferungen bestellen oder die Nährwertkennzeichnung einsehen können. Sie stellen alle wichtigen Informationen auf der Startseite zur Verfügung, so dass die Nutzer nicht mühsam die gesuchten Informationen finden müssen.
Beim Durchblättern der Seite sehen Sie schöne Fotos von den Speisen zusammen mit individuellen Cartoon-Grafiken, die der Website eine besondere Note verleihen.
Was wir an Pho Cafe mögen:
- Wichtige Informationen an prominenter Stelle auf der Homepage
- Schöne Food-Fotografie
- Individuelle Cartoon-Grafiken sorgen für visuelles Interesse

Momofuku hat ein einzigartiges WordPress-Website-Design, das sich von dem der meisten Unternehmen unterscheidet. Anstelle des Standard-Heldenbildes wird ein Rasterlayout mit anklickbaren Bildern verwendet.
Jedes Bild führt Sie zu wichtigen Seiten wie Gruppenreservierungen, Menüpunkten und sogar einer Einstellungsseite. Ein Menü in der Seitenleiste hilft den Nutzern, auch zu anderen Seiten zu navigieren. Am unteren Ende des Menüs finden Sie Schaltflächen zum Teilen von sozialen Netzwerken, damit Sie sich mit ihnen auf anderen Plattformen verbinden können.
Das Tolle an Momofuku ist, dass es einen eigenen E-Commerce-Shop gibt, in dem die besten Zutaten wie Nudeln, Chilisauce und vieles mehr erhältlich sind.
Was wir an Momofuku mögen:
- Einzigartiges Rasterlayout mit anklickbaren Bildern auf der Startseite
- Menü in der Seitenleiste für einfache Navigation
- Separater E-Commerce-Shop für den Verkauf von Zutaten
Was macht ein gutes Website-Design aus?
Ein gutes Website-Design sollte immer ein Gleichgewicht zwischen Benutzerfreundlichkeit und visueller Ästhetik herstellen. Gut gestaltete Websites schaffen Vertrauen und leiten die Besucher zum Handeln an, während sie gleichzeitig die Kundenreise angenehm gestalten.
Hier sind einige Dinge, die Sie beachten sollten, bevor Sie Ihre Website gestalten:
- Mobile-first Design: Google bevorzugt beim Ranking von Seiten responsive Webdesigns. Das bedeutet, dass Ihre Nutzer in der Lage sein sollten, Ihre Website auf jedem Gerät problemlos anzuzeigen und zu navigieren. Der einfachste Weg, ein mobilfreundliches Design zu gewährleisten, ist die Verwendung eines responsiven WordPress-Themes.
- Website-Geschwindigkeit: Die Geschwindigkeit Ihrer Seite wirkt sich auf Ihr Suchranking aus, da sie die Absprungrate Ihrer Seite beeinflusst. Auch wenn es nicht zum Design gehört, können große Bilder und Mediendateien die Geschwindigkeit Ihrer Seite verlangsamen. Weitere Informationen finden Sie in unserem ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
- Einfache Navigation: Ihre Besucher sollten leicht finden können, wonach sie suchen, egal ob es sich um Ihre Dienstleistungen, Produkte oder die Kontaktseite handelt. Ohne eine übersichtliche Navigation werden viele Besucher die Seite aufgrund von Verwirrung verlassen.
- Ansprechendes Bildmaterial: Ihr Bildmaterial sollte eine Geschichte erzählen und zu Ihrer Markenidentität passen. Ein Unternehmen wie Apple ist stolz auf sein schlichtes und minimalistisches Design, um Eleganz zu zeigen. Lego hingegen spricht Kinder an und hat daher ein eher verspieltes Erscheinungsbild.
- Lesbare Schriftarten: Ihre Typografie muss gut lesbar sein, damit die Nutzer nicht blinzeln müssen, um Ihren Text zu erkennen. Times New Roman, Courier New und Arial sind alles Beispiele für webfreundliche Schriftarten. Um die Zugänglichkeit zu gewährleisten, sollten Sie eine Schriftgrößenanpassung hinzufügen.
- Optimierte Aufforderung zum Handeln: Während das Design, die Schriftarten und das Layout einheitlich sein sollten, ist dies bei der Schaltfläche für die Handlungsaufforderung nicht der Fall. Ihr CTA sollte sich von anderen visuellen Elementen abheben, um die Nutzer zu der gewünschten Aktion zu verleiten.
Erstellen Sie Ihre eigene beeindruckende Website mit WordPress
Alle in der Liste aufgeführten Websites verwenden einzigartige benutzerdefinierte Designs mit verschiedenen Technologien. Eines ist ihnen jedoch gemeinsam: WordPress.
Es gibt zwei Arten von WordPress-Websites. WordPress.com ist eine gehostete Lösung, und WordPress.org (auch bekannt als selbstgehostetes WordPress). Lesen Sie unseren Leitfaden über den Unterschied zwischen WordPress.com und WordPress.org.
Wir empfehlen die Verwendung von WordPress.org, da Sie damit von Anfang an Zugriff auf alle WordPress-Funktionen haben.
Sie benötigen einen Domainnamen und ein WordPress-Hosting-Konto, um Ihre eigene Website mit WordPress.org zu erstellen.
Wir empfehlen, mit Bluehost zu beginnen. Sie sind eines der größten Hosting-Unternehmen der Welt und haben WordPress offiziell als Hosting-Anbieter empfohlen.
Nachdem Sie sich für das Hosting angemeldet haben, folgen Sie unserem Leitfaden zur Erstellung einer Website, der Sie Schritt für Schritt anleitet.
Ihr WordPress-Theme bestimmt das Design Ihrer Website. Alle oben genannten Websites verwenden ein benutzerdefiniertes WordPress-Theme, das Sie eine Menge Geld kostet.
Wenn Sie gerade erst anfangen, dann können Sie mit einem vorhandenen WordPress-Theme beginnen. Es gibt Tausende von schönen WordPress-Themes, die Sie installieren können.
Hier finden Sie einige unserer handverlesenen Listen mit den besten WordPress-Themes, die Sie ausprobieren können:
- Beste kostenlose WordPress-Themes
- Beste Business-Themes für WordPress
- Beste WordPress-Themes im Magazin-Stil
- Beste WooCommerce WordPress-Themen
Alternative: Beauftragen eines WordPress-Website-Design-Dienstes
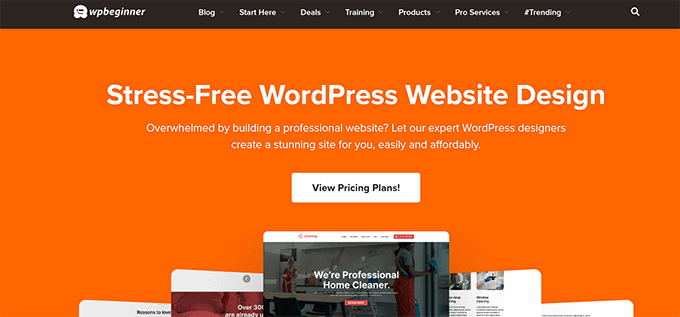
Wir wissen, dass die Erstellung einer professionellen WordPress-Website entmutigend sein kann, vor allem, wenn Ihnen die technischen Kenntnisse fehlen oder Sie einfach nicht die Zeit haben, sich diesem Prozess zu widmen.
In diesem Fall kann WPBeginner Pro Services Ihnen helfen, Ihre Vision schnell und einfach zu verwirklichen.

Wir bieten maßgeschneiderte WordPress-Website-Designs zu erschwinglichen Preisen. Wir kümmern uns um alles, von einem maßgeschneiderten Homepage-Design bis zur Einrichtung eines Blogs und der Optimierung Ihrer Website für Suchmaschinen.
Außerdem steht Ihnen ein engagierter Projektmanager bei jedem Schritt zur Seite, der Sie über die Fortschritte auf dem Laufenden hält und Ihr Feedback in mehreren Überarbeitungen einbezieht.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einige hervorragende WordPress-Website-Beispiele zu finden, um sich inspirieren und motivieren zu lassen. Vielleicht interessieren Sie sich auch für unsere Liste der bekanntesten Marken, die WordPress verwenden, und unsere Auswahl der besten WordPress-eCommerce-Website-Beispiele.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
Amazing website designs and creativity.
seeing these websites gives a kind of sense that these might have been build by some very expert developers. But given the fact that they all use wordpress, these can be made with page builders and some premium templates.
personally, among these all,awesome motive website design simplicity and yet exceptionally visually appealing design is most captivating.
Thanks for these inspiring websites.
Pras
What the…. I’m speechless. These sites are freaking mind-boggling. Hahahha wow. Great job there. Thank you in advance. Take care
WPBeginner Support
Glad you like the example sites we’re listing
Admin
Monira
Nice and informative
WPBeginner Support
Thank you
Admin
fahim
how i can get your theme?
WPBeginner Support
Our theme is custom made and not available at the moment.
Admin
jeannie boyd
Your website is absolutely fantastic! The info you provide is so clearly written. I added it to my favorites since I’m probably going with word press. Thank you.
WPBeginner Support
Thank you and you’re welcome
Admin
Rahul Gupta
Great stuff!
Really informational and Helpful.
WPBeginner Support
Thank you, glad you found our content helpful
Admin
Ben Snow
I’m a little confused. Was the Nove site, for example, made with Beaver Builder? Is that why you have the link to using Beaver Builder to make custom page templates?
WPBeginner Support
Those links are to show how you can add that to your site should you want something similar
Admin
AKhi
Can you please help me with an article, where they will insrut how to make e-commerce website with WordPress.
Thank You!
WPBeginner Support
For creating a store, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/
Admin
Blue gold
Can you please write post on how to create website like amazon kindle where we sell books
WPBeginner Support
For what it sounds like you’re wanting, you may want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Hipcap
Thank you for the article! In developing my ideas for websites, so much of what I see online disappoints me. The examples you shared offer some great ideas for both what I’d like to accomplish and what I do not.
WPBeginner Support
Glad we could bring these to your attention
Admin