Die Verbesserung der Benutzererfahrung (UX) kann das Engagement auf Ihrer WordPress-Website erhöhen. UX umfasst mehrere Details in Ihrem Webdesign-Prozess, und Schriftarten sind ein wichtiger Faktor.
Die Wahl der richtigen Schriftarten kann Ihre Website lesbar, ansprechend und visuell ansprechend machen. Und all dies können Sie ganz einfach mit einem WordPress-Typografie-Plugin erreichen.
Der Vorteil der Verwendung eines Typografie-Plugins liegt in seiner Schriftartenbibliothek und der Verfügbarkeit von benutzerdefinierten Schriftarten. Daher haben wir verschiedene Plugins wie Google Fonts für WordPress und Custom Fonts auf echten Websites getestet und dabei auf ihre Funktionalität und Benutzerfreundlichkeit geachtet.
Und jetzt werden wir einige der besten WordPress-Typografie-Plugins vorstellen, die Sie verwenden können (die meisten davon sind kostenlos und einfach auf Ihrer Website zu installieren).

Warum ist Typografie für Ihre WordPress-Website wichtig?
Die Typografie Ihrer Website ist ein sehr wichtiger Teil Ihres Gesamtdesigns. Die Auswahl schöner und gut lesbarer Schriftarten erhöht das Engagement Ihrer Website und die Verweildauer Ihrer Nutzer auf Ihrer Seite.
Viele der besten WordPress-Themes bieten Zugriff auf Google Fonts und ermöglichen es Ihnen, die Typografie an Ihre Bedürfnisse anzupassen.
Es gibt integrierte Einstellungen im Beitrag- und Seiten-Editor, die Ihnen mehr Kontrolle über Ihre Schriftarten und Layouts geben.
Es gibt jedoch noch viel mehr, was Sie mit Ihrer Typografie machen können, wie z. B. Untertitel hinzufügen, abgefallene Buchstaben verwenden, Fußnoten einfügen, Benutzern das Ändern der Schriftgröße ermöglichen und vieles mehr.
Durch die Auswahl der richtigen WordPress-Plugins können Sie die Typografie auf Ihrer WordPress-Website verbessern, ohne Code schreiben zu müssen.
Nichtsdestotrotz werfen wir einen Blick auf einige der besten WordPress-Typografie-Plugins, die Sie auf Ihrer Website ausprobieren können.
1. Google Fonts für WordPress

Google Fonts für WordPress bietet eine Bibliothek mit über 1.455 stilvollen Schriftarten, die Sie auf Ihrer WordPress-Website verwenden können. Es verfügt über eine Live-Vorschau für jede Schriftart, um Ihnen bei der Auswahl der Schriftart für Ihre Überschriften und Inhalte zu helfen.
Das Plugin verfügt über eine Adobe Fonts-Integration und unterstützt auch Tausende von Google Fonts. Sie können auch benutzerdefinierte Schriftarten hochladen und Schriftgröße, Farbe, Stärke und Zeilenhöhe in den Plugin-Einstellungen ändern.
Weitere Details finden Sie in unserem Leitfaden zum Hinzufügen benutzerdefinierter Schriftarten in WordPress.
Angebot: Wenn Sie die Premium-Version des Plugins erwerben möchten, stellen Sie sicher, dass Sie unseren Google Fonts für WordPress Gutschein für einen Rabatt von 20% verwenden.
2. Benutzerdefinierte Schriftarten

Custom Fonts ist ein einfaches WordPress-Schriftarten-Plugin, mit dem Sie Webfonts auf Ihrem Server hosten können. Es hilft, die Website-Leistung zu verbessern, da Ihre Website Schriftarten lokal lädt.
Das Plugin ermöglicht es Ihnen, Schriftarten aus der Google Fonts-Bibliothek zu importieren. Sie können auch eigene Schriftarten hinzufügen zu Ihrer WordPress-Site und Ihre Typografieeinstellungen vollständig steuern.
3. Zeno Font Resizer

Zeno Font Resizer gibt Ihren Besuchern die Möglichkeit, die Schriftgröße auf Ihrer Website mit wenigen Klicks zu ändern. Dies kann Ihre Benutzererfahrung für diejenigen verbessern, die größere Texte bevorzugen.
Das Plugin macht es einfach, eine Schriftgrößenoption zu Ihrer WordPress-Seitenleiste hinzuzufügen. Es verwendet auch jQuery, sodass Ihre Besucher die Schriftgröße anpassen können, ohne dass die Seite neu geladen werden muss.
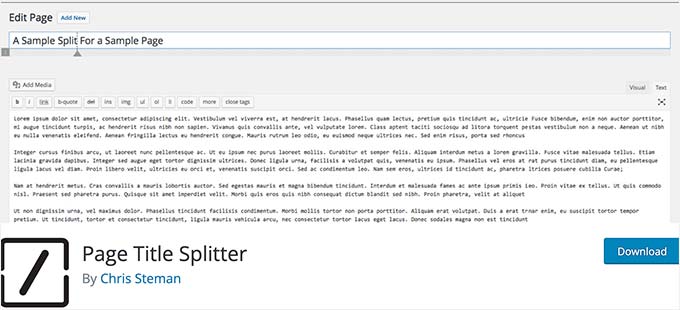
4. Seitentitel-Teiler

Page Title Splitter ist ein einzigartiges Plugin, mit dem Sie längere Post-Titel in zwei Zeilen aufteilen können. Dies ermöglicht es Ihnen, längere und beschreibendere Post-Titel zu verwenden und gleichzeitig sicherzustellen, dass sie lesbar bleiben.
Dies funktioniert für alle Beiträge, Seiten und Titel von benutzerdefinierten Beitragstypen. Es gibt Ihnen die vollständige Kontrolle über das Layout Ihres Titels auf Desktop- und Mobilgeräten.
5. Toolkit für Block-Themes

Toolkit für Block-Themes ist ein WordPress-Block-Editor-Plugin zur Anpassung Ihres Theme-Designs und Ihrer Stile. Es ermöglicht Ihnen, Schriftarten zu ändern, Google Fonts zu integrieren und zusätzliche globale Stile zu verwenden, um eine perfekte Website für Ihr Unternehmen zu erstellen.
Es gibt Ihnen die Möglichkeit, Google Fonts lokal zu hosten, sodass Sie jede Schriftfamilie importieren und auf Ihrer Website verwenden können. Das Plugin bietet mehrere andere Optionen für WordPress Block Themes.
6. Editor Plus

Editor Plus ist ein fortschrittliches WordPress-Anpassungs-Plugin. Es verfügt über Typografie-Steuerelemente und ein Panel zur Verwaltung Ihrer Schriftarteigenschaften.
Das Plugin ermöglicht es Ihnen, die Schriftstärke, den Schriftstil, die Schriftgröße, den Buchstabenabstand, die Zeilenhöhe und die Farbe zu ändern. Sie können auch die Schriftanzeige auf verschiedenen Bildschirmgrößen und Geräten einfach steuern.
7. Benutzerdefinierte Adobe-Schriftarten

Custom Adobe Fonts ermöglicht es Ihnen, beliebte Adobe (früher Typekit) Schriftarten zu Ihrer Website hinzuzufügen.
Das Plugin funktioniert mit den gängigsten Page Buildern, sodass Sie eine größere Schriftbibliothek zur Auswahl haben, wenn Sie Ihre Website anpassen.
8. Font Awesome

Font Awesome ermöglicht es Ihnen, Icon-Schriften zu Ihrer Website hinzuzufügen. Icon-Schriften sind einfache Piktogramme, die Sie verwenden können, um Ihre Schaltflächen, Funktionsfelder, Navigationsmenüs und mehr zu verbessern.
Für weitere Details lesen Sie unsere Anleitung zum Einfügen von Schriftarten für Symbole in Ihr WordPress-Theme.
9. Use Any Font

Use Any Font ermöglicht es Ihnen, benutzerdefinierte Schriftarten in WordPress hochzuladen. Dies ist großartig, wenn Sie benutzerdefinierte Schriftarten auf Ihrem Computer heruntergeladen haben, die Sie verwenden möchten.
Sie können auch Schriftarten aus der Schriftartenbibliothek verwenden, die über 23.871 verschiedene Schriftarten zur Auswahl bietet.
10. Styleguide

Styleguide ermöglicht es Ihnen, die Schriftarten und Farben Ihres Themes in Ihrem WordPress Theme Customizer anzupassen.
Dies ermöglicht es Ihnen, das Erscheinungsbild Ihrer Schriftarten zu ändern, ohne benutzerdefiniertes CSS zu Ihrer Website hinzufügen zu müssen. Es ist mit den meisten WordPress-Themes kompatibel.
11. OMGF

OMGF ist ein Plugin, das Ihre Google Fonts optimiert. Es ermöglicht Ihnen, Ihre Schriftarten lokal zu hosten, um die Ladezeiten zu verkürzen.
Das Plugin hilft, DNS-Anfragen zu minimieren, Layoutverschiebungen zu reduzieren und Browser-Caching zu nutzen, um die Leistung zu verbessern. Es ist sehr anfängerfreundlich und läuft leise im Hintergrund.
12. WP Font Awesome

WP Font Awesome ist ein kostenloses WordPress-Typografie-Plugin. Es ermöglicht Ihnen, ein Font Awesome-Symbol mit einem Shortcode hinzuzufügen.
Sie können Shortcode-Vorlagen erhalten, um Schriftartsymbole anzupassen. Das Plugin ermöglicht es Ihnen auch, Schriftarten im Widget-Bereich, auf Seiten und in Beiträgen hinzuzufügen.
13. Textfall-Konverter

Text Case Converter ist ein Plugin, mit dem Sie den Text Ihrer Seiten oder Beiträge in Großbuchstaben, Kleinbuchstaben, Satzzeichen und mehr ändern können.
Das Plugin hilft auch dabei, Dummy-Inhalte zu Ihrer WordPress-Website hinzuzufügen. Darüber hinaus hilft es, die Gesamtzahl der Zeichen, Wörter und Zeilen auf Ihren WordPress-Seiten zu zählen.
14. SeedProd

SeedProd ist der beste WordPress-Theme- und Website-Builder auf dem Markt. Er wird mit fertigen Vorlagen-Kits geliefert, die Sie verwenden können, um Ihre Website mit nur wenigen Klicks zu starten.
SeedProd ist auch der beste WordPress-Seitenersteller. Mit diesem Plugin können Sie benutzerdefinierte Seiten erstellen und die Darstellung Ihrer Schriftarten vollständig steuern.
Sie können die dynamische Textfunktion verwenden, um animierte Schlagzeilen zu erstellen und Ihre Besucher anzulocken. Außerdem erhalten Sie Zugriff auf die gesamte Google Fonts-Bibliothek, die Sie auf Ihrer Website verwenden können.
Es gibt sogar einen leistungsstarken KI-Website-Builder, mit dem Sie automatisch geschriebene Inhalte generieren oder vorhandene Inhalte verbessern können, um die Lesbarkeit zu erhöhen.
15. Thrive Themes

Thrive Themes ist ein beliebter WordPress-Website-Builder und bietet eine leistungsstarke Suite von Tools, um Ihr Online-Geschäft auszubauen. Es ist eine Komplettlösung für Anfänger, um eine Geschäftswebsite einzurichten und Wachstumstools gleichzeitig hinzuzufügen.
Darüber hinaus verfügt es über einen Quiz-Builder, ein A/B-Testing-Tool, ein Testimonial-Plugin und mehr. Alle ihre Tools funktionieren nahtlos mit Ihrem WordPress-Theme.
Thrive Builder ermöglicht es Ihnen, Schriftart-Stil, Schriftgröße und Schriftfarbe innerhalb der Website-Builder-Einstellungen anzupassen. Sie können auch jedes benutzerdefinierte Schriftarten-Plugin mit Thrive Themes integrieren, um Ihrer WordPress-Site weitere Schriftarten hinzuzufügen.
Thrive Builder ermöglicht es Ihnen, die Standardquelle für den Import von Schriftarten zu ändern, und Sie können problemlos neue Schriftarten Ihrer Wahl hinzufügen.
Weitere Informationen finden Sie in unserem detaillierten Thrive Themes Testbericht.
16. WP Rocket

WP Rocket ist das beste WordPress-Caching-Plugin auf dem Markt. Es ist sehr anfängerfreundlich und hilft Ihnen, WordPress zu beschleunigen.
Es gibt eine einzigartige Caching-Option, die Ihre Google Fonts mit einem einzigen Klick optimiert. Wenn Sie einen Website-Geschwindigkeitstest durchführen, ist dies eines der häufigsten Geschwindigkeitsprobleme, über die Benutzer berichten.
Weitere Details finden Sie in unserem Leitfaden zur richtigen Installation und Einrichtung von WP Rocket in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen, die besten WordPress-Typografie-Plugins für Ihre Website zu finden. Möglicherweise möchten Sie auch unsere Expertenleitfäden lesen, wie Sie Ihre Website verbessern und für Benutzer ansprechend gestalten können.
Die besten WordPress-Anleitungen zur Verbesserung Ihrer Website
- So hosten Sie lokale Schriftarten in WordPress für eine schnellere Website
- Wie man Schriftarten online mit WordPress verkauft (Schritt für Schritt)
- Was ist eine Web-Safe-Schriftart + Die besten Web-Safe-Schriftarten (Anfängerleitfaden)
- Die besten Drag-and-Drop-WordPress-Page-Builder im Vergleich
- Einfaches Umfrage-Tool, um herauszufinden, was Benutzer wirklich denken
- So verwenden Sie den Headline Analyzer in WordPress, um SEO-Titel zu verbessern
- Beste Apps für virtuelle Geschäftsnummern (mit kostenlosen Optionen)
- So erhalten Sie eine kostenlose E-Mail-Domain (schnelle und einfache Methoden)
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Aus meiner Erfahrung war das Google Fonts for WordPress Plugin (#1) mein Favorit für die Websites meiner Kunden. Die riesige Bibliothek und die Live-Vorschau-Funktion erleichtern das Finden der perfekten Schriftkombination.
Ich habe jedoch festgestellt, dass das Laden zu vieler Schriftartenvarianten die Website-Geschwindigkeit beeinträchtigen kann. Um dies zu mildern, verwende ich jetzt das OMGF-Plugin (#11), um Schriftarten lokal zu hosten, was die Ladezeiten erheblich verbessert hat.
Moinuddin Waheed
Ich habe meistens die Schriftarten verwendet, die mit dem Premium-Theme, das ich verwende, geliefert wurden.
Wenn ich jedoch auf bestimmten Websites auf ihre Typografie stoße, zieht mich das am meisten an und es fühlt sich an, als hätte ich diese Schriftarten auf unserer eigenen Website.
Gibt es eine Möglichkeit herauszufinden, welche Schriftarten einige Websites verwenden, wie z. B. eine Chrome-Erweiterung oder etwas Ähnliches?
Und zweitens, beschleunigt die lokale Speicherung von Schriftarten die Website im Vergleich zur Verwendung von Google-Servern wie Google Fonts?
WPBeginner Support
Um die Schriftarten zu finden, die eine Website verwendet, müssen Sie das Element untersuchen. Die Verwendung lokaler Schriftarten kann dazu beitragen, dass eine Website schneller geladen wird, als die Verwendung von serverseitigen Schriftarten von Google.
Admin
Moinuddin Waheed
Danke für den Leitfaden, ich habe begonnen, diese Tricks und Tipps zur Verbesserung der Leistung meiner Website zu nutzen.
Ich wurde von den Schriftarten vieler Websites angezogen, jetzt werde ich in der Lage sein, herauszufinden, welche Schriftarten sie für ihre Websites verwenden, und ich kann diese Schriftarten lokal auf meiner Website verwenden.
Jiří Vaněk
Ich verwende Google Fonts und früher Font Awesome. Für die Website-Geschwindigkeit empfehle ich jedoch, Google Fonts auf das Webhosting herunterzuladen und lokal zu verwenden. Das Laden von Schriftarten von Drittanbieter-Servern kann die Website letztendlich verlangsamen, was sich in Messungen widerspiegelt.
Daan van den Bergh
Hallo!
Vielen Dank, dass Sie mein Plugin OMGF in diese Liste aufgenommen haben!
I always try to pay attention to user friendliness, so I’m glad you experienced it as beginner friendly
WPBeginner Support
You’re welcome and thank you for having a user friendly plugin
Admin
Neal Umphred
In Ihrer Beschreibung des wp-Typography-Plugins: „eclipses“?
WPBeginner Support
Thank you for pointing out that typo, we’ll fix it as we go through to update the article
Admin
Lamine
Danke für den Artikel. Ansonsten muss er aktualisiert werden.
WPBeginner Support
Gern geschehen, wir werden uns auf jeden Fall ansehen, was aktualisiert werden muss.
Admin
shabanam
„Hallo, ich habe absolut viel Wert aus Ihrem Beitrag gezogen. Bitte ich habe 2 schnelle Fragen.
1. Welche Anzahl von Plugins sollte kein Blogger überschreiten? Ich habe derzeit etwa 18 installiert, würden Sie diese Zahl als übertrieben betrachten? Könnten Sie sich bitte auch meine Seite ansehen und mir eine
2. Ihre Schriftart ist wirklich schön. Würden Sie Plugins empfehlen, die mir schöne Schriftarten wie Ihre geben würden?
Schließlich, würden Sie ein paar Sekunden Zeit opfern, um diese Seite zu überprüfen und mir Ihren ehrlichen Rat zu geben?
WPBeginner Support
Hallo Shabanam,
1. Bitte lesen Sie unseren Artikel darüber, wie viele WordPress-Plugins Sie auf Ihrer Website installieren sollten.
2. Bitte beachten Sie die oben genannten Typografie-Plugins.
Admin
Ingrid Webster
Ihr seid Lebensretter. Vielen Dank!
Lynn
Vielen Dank für die Hilfe, ich muss die Farbe der Schrift auf meiner neuen Website ändern.
Peter
Ich habe Easy Google Fonts installiert und die meisten Funktionen funktionieren einwandfrei, was die Stile und die Positionierung angeht, aber seltsamerweise passiert nichts mit der Hauptschriftfarbe in den Erscheinungsbildern, obwohl die Hintergrundfarbe funktioniert, was ich sowieso nicht wirklich brauche. Das Ändern der Farbe des Absatzes funktioniert ebenfalls einwandfrei.
Ich benutze das Simple Catch Pro Theme.
Könnten Sie mir bitte raten, ich möchte hiermit abschließen.
Vielen Dank
Peter
WPBeginner Support
Hallo Peter,
Wir sind uns nicht sicher, aber es könnte sich um eine andere CSS-Regel in der Stylesheet- oder Einstellungsdatei Ihres Themes handeln, die die Easy Google Fonts-Einstellungen überschreibt.
Admin
Adi
Sie können Google Font Manager aus der Liste entfernen, da er nicht zum Download verfügbar ist
April
Ich habe wirklich Probleme mit einem Schriftartproblem. Wir haben eine digitale Zeitschrift und müssen oft mehrere verschiedene Schriftarten pro Beitrag verwenden. Gibt es etwas Ähnliches wie TinyMCE, aber mit mehr Optionen für die Schriftfamilie?
Logeshkumar Nandagopal
Hallo Team
Ich bin neu im Bloggen und habe kürzlich einen WordPress-Blog erstellt und möchte wissen, ob es ein Plugin gibt, um C/C++-Codes in einem Textfeld auf meinem Beitrag hervorzuheben.
Amarjit Singh
Jeder wpbeginner Artikel ist hilfreich… Ich bin ein großer Fan von wpbeginner, 15 bis 20 Mal besuche ich wpbeginner.com täglich, um Lösungen für meine Website zu finden. Wpbeginner motiviert und hilft mir, meine eigene Website auf WordPress zu erstellen.
WPBeginner Support
Hallo Amarjit,
Vielen Dank für Ihr Feedback. Wir freuen uns, dass Sie WPBeginner hilfreich finden. Vielleicht möchten Sie auch unseren YouTube-Kanal für WordPress-Video-Tutorials besuchen.
Admin