Wir haben viele erfolgreiche Websites von Grund auf entwickelt und eingeführt. Daher wissen wir, dass Sie als erfahrener WordPress-Entwickler oder als Anfänger mit dem richtigen Werkzeug Ihre Website individuell anpassen und verschiedene Funktionen hinzufügen können.
Zu den besten Werkzeugen, die wir aus unserer langjährigen Erfahrung heraus empfehlen können, gehören Local WP, WPCode, Duplicator, MAMP und GitHub Copilot.
In diesem Artikel erklären wir alles, was wir beim Testen der Werkzeuge gelernt haben, und grenzen die besten WordPress-Entwicklungswerkzeuge ein, damit Sie leicht das richtige für Ihre Website finden können.

Sie haben es eilig und möchten wissen, welche Werkzeuge Sie für die Entwicklung wählen sollen? Kein Problem! Hier finden Sie einen schnellen Überblick über die besten Werkzeuge und Plugins, die Sie verwenden können.
| Tool | Best For | Price | |
| 1 | Local WP | Develop and test WP sites on local machine | Free |
| 2 | WPCode | Easily insert code for themes, plugins, and features | Free +Paid |
| 3 | Duplicator | Migrate WP sites between servers | Free + Paid |
| 4 | MAMP | Run a local server environment for development | Free |
| 5 | GitHub Copilot | Generate code suggestions for various programming languages | Paid |
| 6 | XAMPP | Run a local server environment for development | Free |
| 7 | InstaWP | WordPress Sandbox for testing themes & plugins | Free + Paid |
| 8 | Theme Check | Check WP themes for errors and best practices | Free |
Wie wir WordPress-Entwicklungswerkzeuge testen und prüfen
Um die besten Werkzeuge für die Entwicklung von WordPress zu finden, haben wir uns auf 5 Schlüsselbereiche konzentriert:
- Funktionalität: Wir haben nach Werkzeugen gesucht, die für verschiedene Entwicklungsaufgaben geeignet sind, z. B. für das Erstellen lokaler Entwicklungsumgebungen, das Debugging von Code, die Automatisierung sich wiederholender Prozesse, das einfache Einfügen von Code in Ihre Website, das Erstellen von Backups und vieles mehr.
- Benutzerfreundlichkeit: Ist das Werkzeug benutzerfreundlich und für Benutzer aller Erfahrungsstufen zugänglich? Wir haben Werkzeuge mit einer einfachen Benutzeroberfläche, klarer Dokumentation und einsteigerfreundlichen Funktionen bevorzugt, während wir gleichzeitig leistungsstarke Funktionen für erfahrene Entwickler anbieten.
- Integration mit WordPress: Bei der Prüfung der Werkzeuge haben wir nach Lösungen gesucht, die sich nahtlos in das WordPress-Ökosystem integrieren lassen. Eine nahtlose Integration gewährleistet eine reibungslose Entwicklung und vermeidet potenzielle Konflikte.
- Leistung: Wir haben berücksichtigt, wie sich die Werkzeuge auf die Ladegeschwindigkeit der Website, die Nutzung der Ressourcen und die allgemeine Erfahrung der Benutzer auswirken. Idealerweise sollten die ausgewählten Werkzeuge die Leistung der Website optimieren oder zumindest nicht behindern.
- Gemeinschaft und Unterstützung: Wir haben auch geprüft, ob es für das Werkzeug eine starke Community und ein Supportsystem gibt. Eine große und aktive Community bietet wertvolle Ressourcen und Hilfe bei der Problembehandlung und hilft Benutzern und Entwicklern, sich über die neuesten Updates und Best Practices zu informieren.
Warum WPBeginner vertrauen?
Das WPBeginner-Redaktionsteam hat über 16 Jahre Erfahrung in WordPress, digitalem Marketing, Website-Entwicklung und eCommerce. Wir haben verschiedene Plugins und Software auf echten Websites ausprobiert und getestet, um die am besten geeigneten für die spezifischen Bedürfnisse unserer Besucher zu finden.
Sie möchten mehr erfahren? Schauen Sie sich einfach unseren Redaktionsprozess an.
Sehen wir uns also einige der besten Werkzeuge für die Entwicklung von WordPress an.
1. Lokale WP

Local WP (früher bekannt als Local by Flywheel) ist eine Desktop-Anwendung, die den Prozess des Erstellens und Verwaltens lokaler WordPress-Entwicklungsumgebungen vereinfacht.
Egal, ob Sie ein erfahrener Entwickler sind oder gerade erst mit WordPress anfangen, Local WP bietet eine benutzerfreundliche Oberfläche und leistungsstarke Funktionen zur Rationalisierung Ihres Arbeitsablaufs.

Wir haben Local WP getestet und festgestellt, dass es unglaublich einfach einzurichten ist. Innerhalb weniger Minuten hatten wir eine frische WordPress Website auf unserem Computer laufen, komplett mit individuellem Domainnamen und SSL-Zertifikat. Während des Einrichtungsprozesses bietet Local WP Nginx- und Apache-Server sowie verschiedene PHP-Versionen zur Auswahl an.
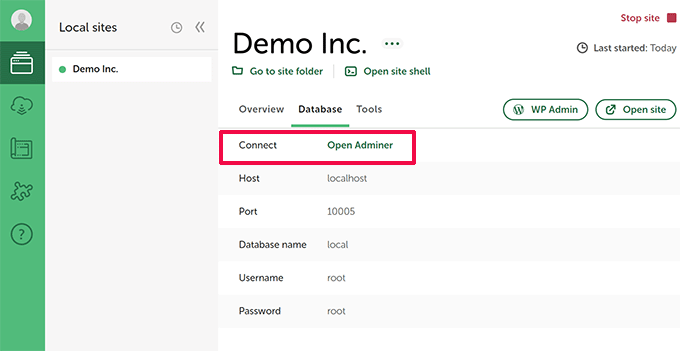
Eine weitere beeindruckende Funktion, die wir beim Testen entdeckten, war die Möglichkeit, Multisite-Installationen zu erstellen und diese mühelos zu verwalten. Mit Local WP können Sie auch bestehende WordPress Websites von Live-Servern importieren, was es perfekt für Entwicklungs-, Staging- und Testzwecke macht.
Vorteile:
- Mühelose Einrichtung und Verwaltung von lokalen WordPress Websites
- Eingebaute Nginx und Apache Server
- Sichere Entwicklungsumgebung mit SSL-Zertifikaten
- Unterstützung für Multisite-Installationen
- Einfacher Import von bestehenden WordPress Websites
- Integration mit PHPMyAdmin und WP-CLI
Nachteile:
- Erfordert einige technische Kenntnisse zur Nutzung der erweiterten Funktionen
Warum wir Local WP empfehlen: Bei der Überprüfung des Plugins stach Local WP durch seine Benutzerfreundlichkeit und seine umfassenden Funktionen hervor. Es ist die perfekte Lösung für alle, die WordPress Websites lokal entwickeln und testen möchten, ohne einen Server einrichten zu müssen.
Preisgestaltung: Local WP ist ein kostenloses WordPress-Entwicklungstool.
2. WPCode

WPCode ist eines der besten Plugins für die Entwicklung von WordPress für Ihre Website. Es ermöglicht Ihnen, individuelle Codeschnipsel zu Ihrer WordPress Website hinzuzufügen, ohne die Theme-Dateien Ihrer Website direkt zu ändern. Dies schützt Ihr Theme vor Updates, die Ihren Code überschreiben könnten, und bedeutet, dass Sie Änderungen vornehmen können, ohne zu riskieren, dass Ihre Website zerstört wird.
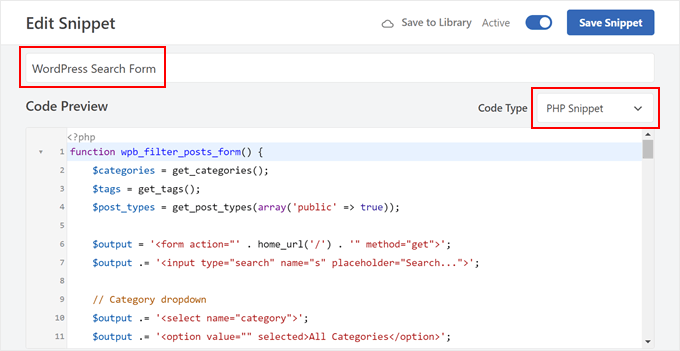
Wir haben WPCode ausgiebig getestet und festgestellt, dass es ein benutzerfreundliches Plugin ist. Es bietet einen Code-Snippet-Manager und eine Bibliothek mit vielen Funktionen. Sie können aus vorgefertigten Code-Snippets wählen und sie sofort zu Ihrer Website hinzufügen.
WPCode bietet einen Code Editor mit Syntax-Hervorhebung für PHP, JavaScript und HTML. Das macht das Schreiben und Verwalten Ihrer Code-Snippets einfach, auch für diejenigen, die keine große Erfahrung im Programmieren haben.

Darüber hinaus bietet es eine bedingte Logik zum Einfügen von Code auf der Grundlage bestimmter Regeln, um sicherzustellen, dass Ihre Skripte nur auf den Seiten oder Abschnitten geladen werden, die Sie benötigen.
Es verfügt sogar über eine leistungsstarke KI-Integration, mit der Sie sofort Code erzeugen und ändern können. Beschreiben Sie einfach, was das Snippet tun soll, und die KI wird Ihre Eingabe in voll funktionsfähigen Code umwandeln.
Vorteile:
- Verwalten individueller Code-Schnipsel ohne Bearbeitung von Theme-Dateien
- Einsteigerfreundlicher Editor mit Syntaxhervorhebung
- Integrierte Code-Validierung zur Vermeidung von Fehlern
- Einfügen von Header- und Footer-Code
- Erstellen Sie erweiterte bedingte Logikregeln zum Laden von Snippets
Nachteile:
- Eingeschränkte Funktionen in der kostenlosen Version
Warum wir WPCode empfehlen: Es ist eine ausgezeichnete Wahl für WordPress Benutzer, die ihrer Website individuelle Funktionen hinzufügen möchten, ohne die Komplexität der Bearbeitung von Theme-Dateien. WPCode zeichnet sich durch seine benutzerfreundliche Oberfläche, umfassende Funktionen und den Fokus auf Codesicherheit aus.
Die Preise: Die Preise für WPCode beginnen bei 49 $ pro Jahr. Es gibt auch eine WPCode Lite-Version, die Sie kostenlos nutzen können.
3. Duplicator

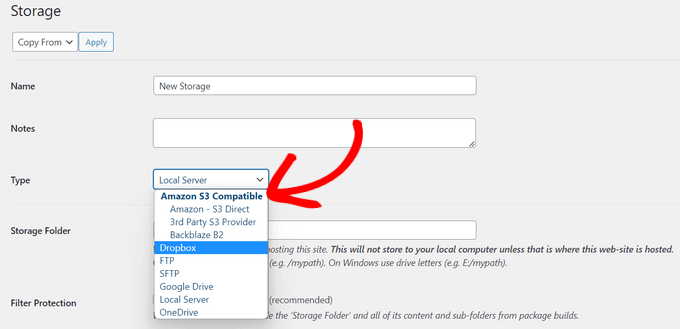
Duplicator ist das beste WordPress Plugin zum Klonen einer Website und Erstellen von Backups. Es hilft Ihnen auch, Ihre WordPress Website auf einen neuen Host, eine neue Domain oder eine Staging-Umgebung zu migrieren.
Es vereinfacht den WordPress-Backup-Prozess, indem es ein einzelnes herunterladbares Paket erstellt, das die Dateien und die Datenbank Ihrer Website enthält. Dieses Paket kann einfach lokal gespeichert oder zur sicheren Aufbewahrung in einen Cloud-Speicher wie Dropbox oder Google Drive hochgeladen werden.

Duplicator ist sehr nützlich, wenn Sie Themes erstellen oder neue WordPress Plugins testen wollen. Das Plugin stellt sicher, dass Sie bei Bedarf einfach zu einer früheren Version Ihrer Website zurückkehren können.
Besonders gut gefallen hat uns die Option für geplante Backups, die den Prozess automatisiert und sicherstellt, dass Sie immer ein aktuelles Backup haben, falls etwas schiefgeht. Mit ein paar Klicks können Sie WordPress einfach aus einem Backup wiederherstellen und Änderungen während der Entwicklung rückgängig machen.
Vorteile:
- Erstellt vollständige Backups der Website
- Bietet geplante automatische Backups
- Vereinfacht Website-Migrationen durch einen benutzerfreundlichen Prozess
- Unterstützt Cloud-Speicher für bequeme Datensicherung
- Bietet sichere Backup-Verschlüsselung
Nachteile:
- Erweiterte Funktionen wie Multisites und geplante Backups erfordern die Pro-Version
- Die effektive Navigation in den Einstellungen erfordert eine gewisse Vertrautheit mit WordPress
Warum wir Duplicator empfehlen: Seine Benutzerfreundlichkeit und seine leistungsstarken Funktionen machen Duplicator zu einer hervorragenden Wahl für WordPress Benutzer aller Erfahrungsstufen. Ganz gleich, ob Sie eine zuverlässige Backup-Lösung benötigen oder eine Möglichkeit, Ihre Website nach der Entwicklung auf einen neuen Host zu migrieren, Duplicator bietet eine benutzerfreundliche und effiziente Möglichkeit, diese Aufgabe zu erledigen.
Die Preise: Die Preise für Duplicator beginnen bei 39,60 $ pro Jahr, und es gibt auch eine kostenlose Version.
4. MAMP

MAMP (Macintosh, Apache, MySQL, PHP) ist eine kostenlose und quelloffene Webentwicklungssoftware. Das Beste daran ist, dass MAMP in wenigen Minuten einsatzbereit ist, sodass Sie sich auf die Erstellung beeindruckender Websites vor Ort auf Mac und Windows konzentrieren können.
Wir haben MAMP getestet und festgestellt, dass die Installation von WordPress schnell und einfach war. Es dauerte nur ein paar Minuten, um den Server zum Laufen zu bringen. Außerdem bietet es eine übersichtliche Oberfläche zum Starten, Stoppen und Verwalten Ihres Servers.
Sie können problemlos zwischen PHP-Versionen wechseln, zwischen Nginx- und Apache-Servern wählen und direkt über die Anwendung auf das MySQL-Administrationspanel zugreifen. Es unterstützt auch zusätzliche Sprachen, darunter Python und Perl.
Vorteile:
- Frei und Open-Source
- Einfache Installation und Konfiguration
- Intuitive Schnittstelle für die Verwaltung von Servern
- Unterstützt mehrere PHP-Versionen
- Integrierte Verwaltung virtueller Hosts
- Unterstützt andere Sprachen als PHP
Nachteile:
- Weniger Kontrolle über die lokale Umgebung im Vergleich zu XAMPP
- Weniger Optionen auf dem Dashboard
Warum wir MAMP empfehlen: Es ist eine großartige Wahl für Entwickler, insbesondere für Anfänger, die eine unkomplizierte Möglichkeit benötigen, eine lokale Entwicklungsumgebung auf ihrem Computer einzurichten. Die benutzerfreundliche Oberfläche, die einfache Bedienung und die Open-Source-Plattform machen ihn zu einer hervorragenden Option für die Entwicklung von WordPress.
Preisgestaltung: MAMP ist ein kostenloses WordPress-Entwicklungswerkzeug. Es gibt jedoch auch eine Premium-Version.
5. GitHub Copilot

GitHub Copilot ist ein KI-gesteuerter Programmierassistent, der wie ein virtueller Programmierer zu zweit agiert. Er bietet intelligente Vorschläge zur Vervollständigung von Zeilen, Funktionen oder sogar ganzen Codeblöcken. Bei der Entwicklung einer WordPress Website, einer Funktion, eines Themes oder eines Plugins kann Copilot viel Zeit sparen und die Produktivität steigern.
Wir haben Copilot in verschiedenen Coding-Projekten getestet und waren von seiner Vielseitigkeit beeindruckt. Es lässt sich nahtlos in unsere bevorzugten IDEs (integrierte Entwicklungsumgebungen) wie Visual Studio Code, JetBrains IDEs und Neovim integrieren.
Außerdem eignet sich GitHub Copilot besonders gut für die Generierung von Code, um die Zeit für das Schreiben von sich wiederholenden Aufgaben zu reduzieren. Es versteht sogar Kommentare in natürlicher Sprache, sodass Sie die gewünschte Funktionalität beschreiben können und auf Ihre Bedürfnisse zugeschnittene Code-Vorschläge erhalten.
Vorteile:
- Schlägt Codevervollständigungen, Funktionen und ganze Codeblöcke vor
- Analysiert den Kontext, um relevante Vorschläge zu machen
- Arbeitet mit verschiedenen Kodierungsstilen und Sprachen
- Chat-Funktionalität bietet zusätzliche Unterstützung bei der Problemlösung
- Leichte Integration mit verschiedenen IDEs
- Zeitersparnis und höhere Produktivität
Nachteile:
- Erfordert ein kostenpflichtiges Abonnement (kostenlose Testversion verfügbar)
- Die Vorschläge zum Kodex erfordern möglicherweise eine Überprüfung und Anpassung.
Warum wir GitHub Copilot empfehlen: Für Entwickler aller Stufen bietet GitHub Copilot einen wertvollen Produktivitätsschub. Durch die Automatisierung sich wiederholender Aufgaben und das Vorschlagen von relevantem Code gibt Copilot Ihnen die Möglichkeit, sich auf die kreativen Aspekte des Programmierens zu konzentrieren.
Preisgestaltung: GitHub Copilot ist ein kostenpflichtiges Werkzeug, mit Preisen ab 10 $ pro Monat. Es gibt jedoch auch eine kostenlose Testversion, die Sie für den Einstieg nutzen können.
6. XAMPP

XAMPP, das für Apache, MariaDB, PHP und Perl steht, ist ein beliebtes Entwicklungswerkzeug. Es ist kostenlos und quelloffen und ermöglicht es Ihnen, eine voll funktionsfähige Entwicklungsumgebung auf Ihrem lokalen Rechner einzurichten. Mit diesem Tool können Sie Ihren Code testen und Ihre Projekte effizient debuggen.
MitXAMPP ist es nicht mehr nötig, einzelne Server-Komponenten zu konfigurieren. Seine einfache Schnittstelle ermöglicht es Ihnen, Apache, MySQL und PHP von einem einzigen Ort aus zu starten, zu stoppen und zu verwalten.
Es ist für Windows-, Mac- und Linux-basierte Rechner verfügbar. Um mehr zu erfahren, lesen Sie bitte unseren Leitfaden zum Erstellen einer lokalen WordPress Website mit XAMPP.
Vorteile:
- Einfache Installation und Konfiguration
- Pakete mit wichtigen Werkzeugen für die Entwicklung (Apache, MySQL, PHP, phpMyAdmin)
- Leichtgewichtig und ressourcenschonend
- Frei und Open-Source
- Plattformübergreifende Kompatibilität (Windows, macOS, Linux)
Nachteile:
- Eingeschränkte Funktionen zur Sicherheit
- Kann einige technische Kenntnisse für erweiterte Konfigurationen erfordern
Warum wir XAMPP empfehlen: Nachdem wir dieses Tool getestet haben, glauben wir, dass es eine großartige Wahl für Webentwickler und Lernende ist, die eine bequeme Möglichkeit zur Einrichtung einer lokalen Entwicklungsumgebung benötigen. Mit seiner Benutzerfreundlichkeit und umfassenden Funktionalität ist XAMPP ein leistungsstarkes Werkzeug, das Ihren Entwicklungsprozess rationalisieren kann.
Preisgestaltung: XAMPP ist ein kostenloses und quelloffenes Entwicklungswerkzeug.
7. InstaWP

InstaWP ist das nächste WordPress-Entwicklungswerkzeug auf unserer Liste. Damit können Sie voll funktionsfähige WordPress-Umgebungen zum Testen von Themes und Plugins oder zur Präsentation von Demos für Kunden erstellen.
Das Beste daran ist, dass InstaWP WordPress in nur wenigen Sekunden installiert. Wir waren immer wieder erstaunt über die Geschwindigkeit, die es uns ermöglichte, mehrere Konfigurationen schnell zu testen. Mit InstaWP können Sie auch Templates erstellen, die Ihre bevorzugte WordPress-Version, PHP-Konfiguration und vorinstallierte Plugins enthalten.
Wir haben uns die weiteren Funktionen angesehen, z. B. die Möglichkeit, Ihre Websites mit Dummy-Inhalten zu füllen, Backups und Migrationen zu verwalten und sogar den Zugriff auf Ihre Sandbox-Umgebungen zu kontrollieren. Diese Funktionen rationalisieren den Entwicklungsprozess und bieten mehr Flexibilität.
Vorteile:
- Unglaublich schnelle Erstellung von WordPress Websites
- Benutzerfreundliche Oberfläche für die Verwaltung von Websites in der Sandbox
- Template-System für konsistente Entwicklungsumgebungen
- Optionale Generierung von Dummy-Inhalten für realistische Tests
- Sicherungs- und Migrationsfunktionalitäten
Nachteile:
- Begrenzter Basisplan schränkt die Anzahl der gleichzeitigen Websites ein
- Erweiterte Funktionen erfordern möglicherweise Upgrades auf höhere Preispläne
Warum wir InstaWP empfehlen: Unsere Tests haben ergeben, dass InstaWP für Entwickler, Agenturen und alle, die mit mehreren WordPress-Umgebungen jonglieren, hervorragend geeignet ist. Die Geschwindigkeit, die Benutzerfreundlichkeit und das Template-System reduzieren die Einrichtungszeit erheblich und sorgen für Konsistenz.
Preisgestaltung: InstaWP bietet einen kostenlosen Plan, mit dem Sie 3 temporäre Websites erstellen können. Bezahlte Pläne mit mehr Funktionen beginnen jedoch bei $90 pro Jahr.
8. Theme Check

Theme Check ist ein kostenloses WordPress Plugin, das als Ihr persönlicher Inspektor fungiert und den Code Ihres Themes auf Qualität und Übereinstimmung mit den Codierungsstandards von WordPress analysiert.
Das Plugin bietet eine umfassende automatisierte Testsuite, die verschiedene Aspekte Ihres WordPress Themes überprüft.
Es sucht nach häufigen Programmierfehlern, stellt die ordnungsgemäße Verwendung von WordPress-Funktionen und -Templates sicher, prüft die Einbeziehung wichtiger Theme-Dateien wie Stylesheet- und Template-Dateien und scannt sogar nach veraltetem Code oder potenziellen Sicherheitslücken.
Wir fanden die Tests gründlich und informativ und erhielten klare Erklärungen für alle angezeigten Probleme. Außerdem ist das Plugin sehr einfach zu bedienen, da Sie die Tests von Ihrem WordPress-Dashboard aus durchführen können.
Vorteile:
- Behebt eine Vielzahl von Codierungs- und Gestaltungsproblemen
- Überprüfen Sie Ihr Theme anhand der WordPress-Codierungsstandards
- Bietet Vorschläge für Verbesserungen an
- Einfache Anwendung mit klaren Ergebnissen
Nachteile:
- Erfordert ein gewisses Grundverständnis des Codes, um bestimmte Erklärungen vollständig zu verstehen
- Erfasst möglicherweise nicht alle potenziellen Probleme
Warum wir Theme Check empfehlen: Für Entwickler von WordPress-Themes ist Theme Check ein unverzichtbares Entwicklungswerkzeug. Es strafft den Entwicklungs-Workflow, indem es potenzielle Probleme frühzeitig identifiziert und so Zeit und Frustration während des Einreichungsprozesses bei WordPress.org spart.
Die Preise: Theme Check ist ein kostenloses WordPress Plugin.
Welches ist das beste WordPress-Entwicklungswerkzeug?
Nachdem wir mehrere Werkzeuge und Plugins getestet und geprüft haben, empfehlen wir verschiedene Lösungen für bestimmte Situationen.
Wenn Sie zum Beispiel ein Werkzeug suchen, um WordPress Websites lokal einzurichten und zu testen, dann empfehlen wir Ihnen Local WP. Es ist sehr einfach zu bedienen, und Sie können eine lokale Website innerhalb weniger Minuten erstellen. Außerdem können Sie die PHP-Version und den Server-Typ auswählen.
Andererseits können Sie mit WPCode individuelle Codeschnipsel auf Ihrer Website einfügen und zusätzliche Funktionen hinzufügen. Das Plugin macht das Einfügen und Verwalten von Code-Snippets auf Ihrer Website ganz einfach, ohne dass Sie Gefahr laufen, etwas kaputt zu machen.
In ähnlicher Weise können Sie Duplicator verwenden, um Ihre WordPress Website während des Entwicklungsprozesses zu migrieren und zu sichern.
FAQs über WordPress-Entwicklungswerkzeuge
1. Was sind lokale WordPress-Entwicklungswerkzeuge?
Mit den lokalen Werkzeugen für die WordPress-Entwicklung können Sie auf Ihrem Computer eine WordPress-Umgebung einrichten, die von einer Live-Website völlig getrennt ist. So können Sie Themes, Plugins und Änderungen entwickeln und testen, ohne die Live-Website zu beeinträchtigen.
2 . Was sind die Vorteile der Verwendung von WordPress-Entwicklungswerkzeugen?
Mit den Werkzeugen für die WordPress-Entwicklung können Sie experimentieren und Änderungen vornehmen, ohne dass dies Auswirkungen auf die Live-Website hat. Sie steigern auch die Effizienz, indem sie die Entwicklung und Iteration in einer kontrollierten Umgebung beschleunigen. Außerdem können Sie an Projekten auch ohne Internetverbindung arbeiten.
3. Was ist besser, XAMPP oder Local WP?
Local WP ist einfacher und benutzerfreundlicher als XAMPP und daher ideal für Anfänger. XAMPP erfordert ein wenig mehr technisches Wissen, bietet aber mehr Kontrolle über die lokale Entwicklungsumgebung.
Entdecken Sie weitere WordPress-Entwicklungsanleitungen
- Was ist WP-CLI?
- White Label WordPress-Entwicklung für digitale Agenturen
- Wie man die WordPress-Entwicklung auslagert (Expertentipps)
- WordPress-Datenbank mit phpMyAdmin duplizieren
- Die besten Orte, um WordPress Entwickler anzuheuern (Expertenauswahl)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Werkzeuge für die WordPress-Entwicklung zu finden. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Hinzufügen von Dummy-Inhalten für die Theme-Entwicklung in WordPress und die häufigsten Fehler in WordPress und deren Behebung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.