Das Design einer schönen Website dauert oft Wochen oder sogar Monate. Es wäre also schade, wenn Ihre ansonsten beeindruckende Website durch unleserlichen Text ruiniert wird.
Dies kann passieren, wenn Sie die falsche Schriftart wählen. Um dieses Problem zu vermeiden, müssen Sie web-sichere Schriftarten verwenden. Dies sind Schriftarten, die auf jedem Gerät oder Browser gut aussehen und gut funktionieren.
Dank jahrelanger Erfahrung mit WordPress und anderen Website-Buildern verfügen wir über umfassende Kenntnisse der wichtigsten Prinzipien des Webdesigns.
Wenn es um web-sichere Schriftarten geht, haben wir viel recherchiert, um die beste Option für unsere eigene Website zu finden. Wir haben uns für Proxima Nova entschieden. Abgesehen davon gibt es viele weitere ausgezeichnete Web-Schriftarten zur Auswahl, darunter Lato, Inter und Roboto.
In diesem Artikel erklären wir, was Web-Safe-Schriftarten sind und zeigen Ihnen die 19 besten, die Sie verwenden können.

In Eile? Sehen Sie sich unsere Vergleichstabelle der Top 5 web-sicheren Schriftarten an.
| Schriftartname | Haupteigenschaften | Am besten für |
|---|---|---|
| Proxima Nova | Schlank, zeitgemäß, subtile Eleganz, gut lesbar | Blogs, professionelle Portfolios, Medienunternehmen |
| Lato | Einladendes, zugängliches, ausgewogenes Design | Mobile Apps, Einzelhandelsgeschäfte, E-Commerce-Websites |
| Inter | Hohe Kleinbuchstaben für Lesbarkeit, glatte Kurven für die Darstellung | Startseiten, digitale Produkte, E-Books |
| Roboto | Technik-inspiriert, freundlich, weit geöffnete Zeichen | Softwareunternehmen, App-Entwickler, Technologie-Blogs |
| Alternate Goth | Kondensiert, fett, starke Präsenz, robuste Striche | Startseiten-Überschriften, Dankesseiten |
Was sind web-sichere Schriftarten und warum sind sie wichtig?
Web-sichere Schriftarten sind bereits auf den meisten Betriebssystemen wie Microsoft Windows oder Apple MacOS installiert. Die Verwendung eines web-sicheren Schriftartenstapels gibt Ihnen die beste Chance, sicherzustellen, dass Ihr Text wie beabsichtigt angezeigt wird, und hilft, Ihre Website für alle konsistent aussehen zu lassen.
Wenn Sie eine Schriftart verwenden, die vom Browser oder Betriebssystem des Benutzers nicht unterstützt wird, greift der Browser auf die von der Website deklarierte HTML/CSS-Einstellung zurück, was dazu führen kann, dass Ihre Inhalte ganz anders aussehen und die Benutzer auf vielfältige Weise beeinträchtigen.
Hier sind einige Gründe, warum Web-Safe-Schriftarten wichtig sind:
- Die Wahl der Schriftart spiegelt Ihre Marke wider: Eine romantische Schriftart wie Kalligraphie würde beispielsweise nicht gut zu einer Website einer gemeinnützigen Organisation passen.
- Schriftart beeinflusst das Benutzererlebnis: Websichere Schriftarten bedeuten, dass Leser Ihre Schriftart wie beabsichtigt sehen können. Wenn Sie beispielsweise eine WordPress-Website mit einer Schriftart erstellen, die nur von der neuesten Version von Windows 10 unterstützt wird, sehen viele Ihrer Benutzer etwas anderes.
- Schriftart beeinflusst Verkäufe: Ja, Sie haben richtig gelesen. Ihre Schriftartwahl kann beeinflussen, wie viele Verkäufe Sie tätigen. Kunden, die sich auf einer Website wohlfühlen, sei es durch soziale Beweise oder einfach durch zuverlässige Schriftarten, können das Vertrauen der Verbraucher aufbauen. Dies führt letztendlich zu mehr Verkäufen und mehr Geld in Ihrer Tasche.
Hier ist das Wichtigste, was Sie bei web-sicheren Schriftarten beachten sollten:
„90 % der Internetnutzer verwenden einen Browser, der @font-face unterstützt. Wenn kein Schriftstapel vorhanden ist, der websichere Schriftarten und eine generische Schriftfamilie enthält, kontrollieren wir nicht, wie sich unser Webdesign für mindestens 10 % der Internetnutzer verschlechtert. Der Zeit- und Arbeitsaufwand für die Verwendung eines einfachen CSS-Schriftstapels, der websichere Schriftarten enthält, ist sehr gering, sodass es wenig Grund gibt, dies nicht weiterhin zu tun.“
William Craig – WebFX CEO & Co-Founder
Nun kommen wir dazu, wie wir unsere Liste der besten web-sicheren Schriftarten ausgewählt haben.
So haben wir die besten Schriftarten für Websites ausgewählt
Bei über 650.000 verschiedenen online verfügbaren Schriftarten kann es schwierig sein, die richtige für Sie auszuwählen. Deshalb hat unser erfahrenes Designteam die beliebtesten web-sicheren Schriftarten getestet, damit Sie nicht die ganze Recherche selbst durchführen müssen.
Mit unserer Liste haben wir sichergestellt, dass sie diese spezifischen Kriterien erfüllt haben:
- Lesbarkeit: Schriftarten, die für verschiedene Teile der Website konzipiert sind. Zum Beispiel große, fette Schriftarten für Überschriften und klare, einfache Schriftarten für den Haupttext.
- Lesbarkeit: Schriftarten, bei denen jeder Buchstabe leicht zu unterscheiden und voneinander abgrenzbar ist. Dies verbessert das Leseerlebnis und die Barrierefreiheit Ihrer Website.
- Komfort/Vertrautheit: Schriftarten, die sich für die Leser vertraut und angenehm anfühlen. Während kreative Schriftarten hilfreich sind, können ungewöhnliche Schriftarten Besucher verunsichern. Wir haben uns größtenteils an die gehalten, mit denen sich die Leute am wohlsten fühlten, damit Sie Ihre Website professionell halten können.
- Vielfalt der Stile: Wir haben Schriftarten ausgewählt, die verschiedene Stile wie fett, geometrisch oder klassisch abdecken. Genau wie jeder andere Teil des Webdesigns sollte Ihre Schriftart zu Ihrer Markenpersönlichkeit passen.
- Schriftstärke: Einige Webfonts sind nicht automatisch in Website-Tools wie WordPress oder Seitenerstellern enthalten. Dies kann Ihre Website verlangsamen und dazu führen, dass Schriftarten in verschiedenen Browsern unterschiedlich aussehen. Um dies zu vermeiden, haben wir in jeder Kategorie mindestens eine leichtgewichtige Schriftart aufgenommen. Weitere Tipps finden Sie in unserem ultimativen Leitfaden zur Steigerung der WordPress-Geschwindigkeit und -Leistung.
Warum WPBeginner vertrauen?
Bei WPBeginner verfügen wir über mehr als 16 Jahre Erfahrung in der Gestaltung und Entwicklung von WordPress-Websites. Unser Team hat hart daran gearbeitet, jede web-sichere Schriftart auf dieser Liste zu überprüfen und sie auf echten Websites zu testen, um sicherzustellen, dass sie großartig funktionieren.
Möchten Sie mehr darüber erfahren, wie wir vorgehen? Dann sollten Sie sich unseren vollständigen Redaktionsprozess ansehen.
19 beste Web-Safe-Schriften zur Auswahl
Ohne weitere Umschweife, hier sind unsere Expertenauswahl der besten 19 web-sicheren Schriftarten, aus denen Sie wählen können.
1. Proxima Nova

Proxima Nova ist eine der beliebtesten Schriftarten. Sie ist die Hauptschriftart für große digitale Medienunternehmen wie NBC News, Mashable, BuzzFeed, Wires und natürlich WPBeginner.
Seit der Einführung von WPBeginner im Jahr 2009 ist Proxima Nova ein Kernbestandteil unserer Identität in Bezug auf Branding, Website und interne Projekte.
Sie hat ein schlankes, zeitgemäßes Aussehen mit abgerundeten Kanten und einer subtilen Eleganz. Die Buchstabenformen sind gut lesbar und am besten für ihre Professionalität mit einem Hauch von Freundlichkeit bekannt.
Bei WPBeginner möchten wir keine übermäßig auffällige Schriftart, da wir möchten, dass unser Inhalt für sich selbst spricht. Proxima Nova leistet genau das.
Am besten geeignet für: Blogs, professionelle Portfolios und Medienunternehmen
2. Lato

Lato wurde ursprünglich für Unternehmenskunden entwickelt, wird aber inzwischen umfunktioniert und im gesamten Web verwendet.
Sie wird auf Websites wie Merriam-Webster, WebMD, Goodreads und sogar auf unseren Partner-Marken WPForms verwendet. Diese Schriftart passt hervorragend zum Anwendungsfall von WPForms, da das Plugin für seine Benutzerfreundlichkeit bekannt ist, dank seines Drag-and-Drop-Builders und seiner intuitiven Benutzeroberfläche.
Insgesamt ist diese Web-Schriftart großartig, um eine einladende und zugängliche Atmosphäre zu schaffen, dank des Gleichgewichts zwischen einem robusten Design und sanften Rundungen.
Am besten geeignet für: Mobile Apps, Einzelhandelsgeschäfte, E-Commerce-Websites
3. Inter

Inter ist eine serifenlose Schriftart, was bedeutet, dass sie keine kleinen dekorativen Striche an den Enden der Zeichen hat, wie sie Serifen-Schriftarten haben.
Unsere Partner-Marke, SeedProd, verwendet den Inter-Schriftstil, der das Wesen der Software widerspiegelt. Die Schriftart strahlt Benutzerfreundlichkeit aus und ist dennoch praktisch, was genau das ist, was der Seitenersteller ist.
Die kleineren 'Text'-Versionen dieser Schriftart haben hohe Buchstaben, um die Lesbarkeit von Kleinbuchstaben zu verbessern. Auf der anderen Seite haben die größeren 'Display'-Versionen glatte Kurven und feine Details, was Platz spart.
Am besten für: Startseiten, digitale Produkte, E-Books
4. Roboto

In einer zunehmend von KI und maschinellem Lernen angetriebenen Welt wächst die Nachfrage nach Schriftarten wie Roboto. Während Roboto ein technikinspiriertes, maschinenähnliches Aussehen hat, verleihen die weit offenen Zeichen eine schöne, freundliche Note.
Beachten Sie, wie die Website von MonsterInsights die Roboto-Schriftart verwendet?
Da die Schriftart ursprünglich die Standardschriftart für Android-Geräte war, passt Roboto natürlich gut zu technologiebezogenen Websites, einschließlich Softwareunternehmen, App-Entwicklern und Technologie-Blogs. Einschließlich unserer geliebten Marke MonsterInsights.
Viele andere beliebte Websites, wie Vice.com, Flipkart und YouTube, verwenden ebenfalls Roboto.
Am besten für: Tech-Websites
5. Alternate Goth

Alternate Goth, berühmt für das YouTube-Logo, ist eine serifenlose Schriftart. Sie zeichnet sich durch kondensierte und fette Buchstabenformen aus, die sich für Schlagzeilen und Untertitel eignen.
Bei Blog Tyrant verwenden sie Alternate Goth nur für Schlagzeilen. Sie erzeugt ein Gefühl von starker Präsenz in Kombination mit zeitgemäßem Design aufgrund ihrer robusten Striche und ihres schweren Gewichts.
Am besten geeignet für: Schlagzeilen auf der Startseite, Dankesseiten
6. Montserrat

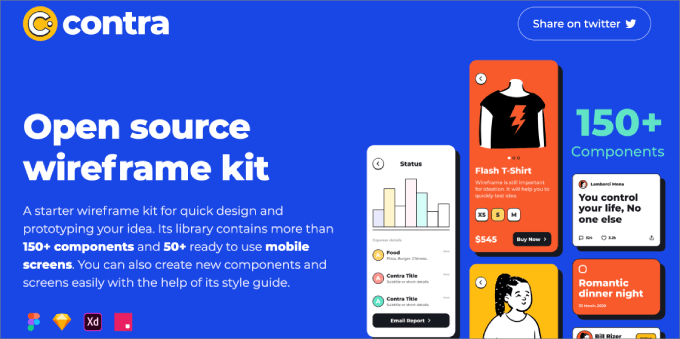
Inspiriert von Postern, Schildern und bemalten Fenstern aus einem historischen Viertel in Buenos Aires, ist Montserrat immer beliebter geworden und wird auf über 17 Millionen Websites verwendet.
Der große Abstand und die Offenheit der Schriftart machen sie auch bei kleinen Textgrößen gut lesbar. Sie glänzt aber auch, wenn sie in Großbuchstaben in Überschriften verwendet wird, aufgrund der Einfachheit der Buchstaben. Insgesamt finden wir, dass Montserrat eine vielseitige, web-sichere Schriftart ist, die ein Gefühl von Vertrauen schafft.
Es ist am besten, Montserrat für jedes Unternehmen zu verwenden, das einen freundlicheren und legereren Ton vermitteln möchte. Zum Beispiel würden Agenturen, Softwareunternehmen und Online-Shops, die stark auf Kundenservice angewiesen sind, von Montserrat profitieren.
Beachten Sie, wie diese Contra-Website im obigen Bild Montserrat verwendet, was zur Verspieltheit der gesamten Markenpersönlichkeit beiträgt.
Am besten für: Agenturen, Softwareunternehmen, Online-Shops, digitale Produkte
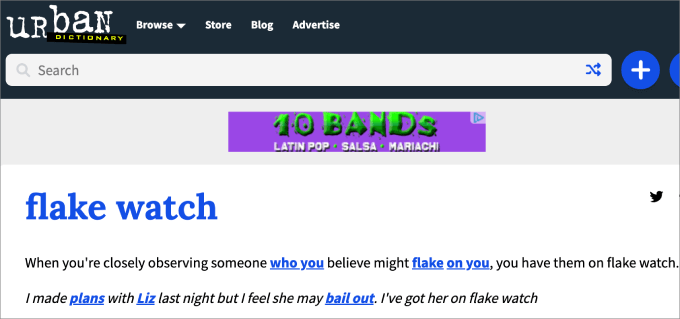
7. Lora

Lora ist eine moderne Serifenschrift, die bei Google Fonts erhältlich ist. Der Hauptgrund für Lora sind seine einzigartigen Pinselstriche an jedem Zeichenende, die ihm eine künstlerischere Ausstrahlung verleihen als andere Serifen.
Deshalb wird sie auf vielen Unterhaltungswebsites wie Urban Dictionary und The Kitchn verwendet. Wenn Sie Lora zu Ihrer Website hinzufügen, vermittelt sie die Stimmung eines Kunstessays oder eines modernen Geschäfts.
Lora ist eine großartige Schriftart für Logos, Titel, Navigationsmenüs und Absatztexte. Das liegt daran, dass sie ein klares und ausgewogenes Design hat, das sie gut lesbar macht, egal ob die Schrift groß oder klein ist. Die Lora-Pinselstriche können Logos hervorheben und so mehr Aufmerksamkeit erregen.
Am besten für: Nachrichten- und Unterhaltungswebsites
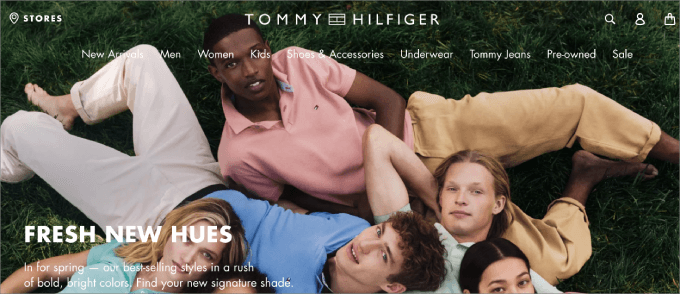
8. Gill Sans

Gill Sans ist eine moderne serifenlose Schriftart, die für ihr effizientes und klares Aussehen bekannt ist. Obwohl sie aufgrund ihres minimalen Kontrasts zwischen den Buchstaben und des engen Zeilenabstands möglicherweise nicht die beste Wahl für längere Absätze ist, eignet sie sich hervorragend als visuell ansprechende Überschriften- oder Werbeschrift.
Viele der bekanntesten Unternehmen verwenden Gill Sans als ihre Schriftart, wie z. B. Toy Story, Tommy Hilfiger, BBC News, Tokyo Stock Exchange und Phillips.
Das Beste daran ist, dass es mit allen Betriebssystemen kompatibel ist, einschließlich macOS, iOS und Windows-Geräten.
Am besten geeignet für: Werbung und Anzeigentexte
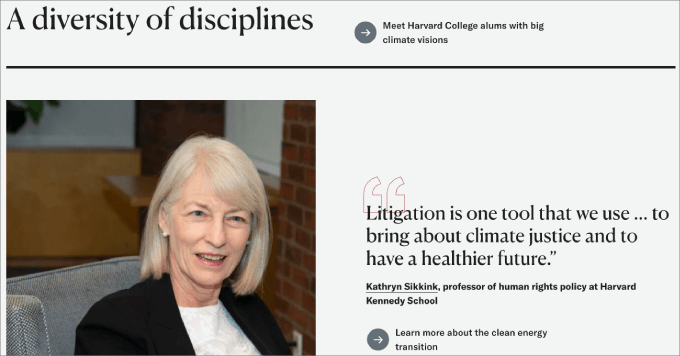
9. Merriweather

Merriweather ist eine Google-Schriftart, die das Lesen auf digitalen Bildschirmen erleichtern soll. Deshalb verwenden Websites wie Goodreads, Coursera und Harvard.edu sie für ihre Absätze und den Fließtext.
Die Merriweather-Schriftart auf der Harvard-Website sieht elegant und sauber aus, was die Professionalität unterstreicht, die bei einer so angesehenen Institution gewahrt werden muss.
Basierend auf unserer Erfahrung ist diese Schriftart gut für textreiche Designs geeignet, ähnlich wie Sie es in Magazinen oder RSS-Feeds sehen. Ihre hohen Buchstabenformen erhalten die Lesbarkeit über verschiedene Bildschirmgrößen hinweg, ohne zu viel horizontalen Platz einzunehmen. Die Schriftart hat einen traditionellen Charakter und setzt einen insgesamt formellen und eleganten Ton.
Am besten für: Zeitschriften, gemeinnützige oder Bildungswebsites
10. Neue Helvetica

Neue Helvetica wird auf über 218.000 Websites wie eBay, Yahoo und Facebook verwendet. Diese Schriftart hat eine hohe x-Höhe, was sie aus der Ferne besser lesbar macht. Infolgedessen könnte es von Vorteil sein, Ihre Website mobilfreundlicher zu gestalten.
Außerdem gibt es einen engen Abstand zwischen den Buchstaben, was Platz auf der Seite spart.
Am besten geeignet für: Profis, wie z. B. Portfolio-Websites oder dienstleistungsbasierte Unternehmen
11. Garamond

Ursprünglich im 16. Jahrhundert entwickelt, sind Garamond-Schriftarten für ihr raffiniertes und elegantes Aussehen bekannt.
Im Gegensatz zu vielen anderen Schriftarten weisen diese eine geringe Konstante zwischen dicken und dünnen Strichen auf und haben leicht schräge Serifen. Sie eignen sich hervorragend für Websites, die einen hochwertigen, luxuriösen Look suchen.
Am besten für: Produktbeschreibungen, Schlagzeilen für Premium-Marken
12. Arial

Mit über 604.000 Websites, die bereits Arial verwenden, steht außer Frage, dass Arial eine web-sichere Schriftart ist, die einfach funktioniert. Amazon, Facebook und Google sind nur einige der beliebten Websites, die Arial verwenden.
Sie wurde ursprünglich von Monotype-Designern für IBM-Drucke entworfen, um die Lesbarkeit zu verbessern. Obwohl sie nicht die auffälligste Schriftart ist, erfüllt sie ihren Zweck.
Die Schriftart Arial hat keine dekorativen Serifen und hat eine durchgängig gleichmäßige Dicke, um ein ausgewogenes und einheitliches Aussehen zu erzielen.
Am besten geeignet für: Alle Arten von Websites und WordPress-Blogs. Es wird auch in digitalen Produkten wie Berichten, Präsentationen, E-Books usw. verwendet.
13. Spectral

Spectral ist eine der neueren Google-Schriftarten auf dieser Liste, verdient aber einen Platz, da sie Langform-Inhalte im Web so schön handhabt.
Was wir an dieser Schriftart schätzen, ist, wie viel weniger aufdringlich sie sich anfühlt als viele ihrer Geschwister. Zum Beispiel hat das Kleinbuchstaben-f oder -r eine Krümmung an den Enden.
Im Allgemeinen ist Spectral für textreiche, bildschirmorientierte Umgebungen konzipiert, die das Lesen langer Texte erleichtern.
Am besten für: Blogs
14. League Gothic

League Gothic ist eine schmale serifenlose Schriftart, die für ihr kühnes und modernes Aussehen bekannt ist. Sie wurde von The League of Moveable Type entworfen, einer digitalen Schriftgießerei, die für ihre hochwertigen Open-Source-Schriften bekannt ist.
League Gothic zeichnet sich durch hohe Buchstabenformen mit gleichmäßigen Strichbreiten, abgerundeten Kanten und einer fetten Gewichtung aus. Mit anderen Worten, wenn Sie ein Statement setzen wollen, ist dies das Richtige für Sie.
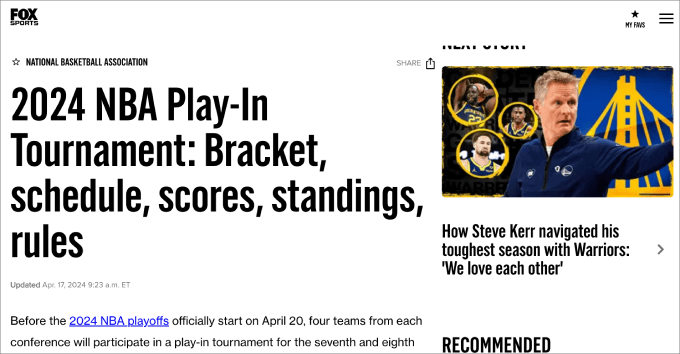
Beliebte Websites wie The Blaze, Chron.com und Fox Sports nutzen sie.
Am besten geeignet für: Schlagzeilen, Titel, Logos, Grafiken
15. Black Jack

Black Jack ist eine lässige Skriptschriftart, die für informelle und freundliche Designs entwickelt wurde. Sie hat ein ungezwungenes und natürliches Gefühl, dank der handschriftlichen Buchstaben, die nicht immer verbunden sind.
Aufgrund seiner menschlichen Note wäre diese Schriftart eine großartige Ergänzung für eine Agentur oder einen Dienstleister, der einen erstklassigen Service anbietet.
Am besten für: Agenturen und Dienstleister
16. Brush Script Mt

Brush Script Mt ist eine Adobe-Schriftart, die als informell, peppig und uneingeschränkt selbstbewusst beschrieben werden kann. Sie ahmt das Aussehen einer Handschrift nach, die mit einem Pinsel oder Kalligrafie-Stift erstellt wurde. Insbesondere zeichnet sich diese Schriftart durch flüssige und fließende Buchstabenformen mit unterschiedlichen Stärken und Neigungen aus.
Wenn Sie möchten, dass ein beliebiger Text auf Ihrer Website informell und mit einer persönlichen Note aussieht, dann ist dies möglicherweise eine großartige Schriftart. Sie können sie beispielsweise in der Signatur Ihrer Über-uns-Seite oder auf der Autorenprofilseite des Gründers verwenden.
Am besten geeignet für: Über uns-Seiten oder Logos
17. Bodoni Poster

Bodoni Poster ist ein modernes Serifendesign, das für Website-Überschriften, High-End-Mode-Branding und Logos verwendet wird. Es verwendet dicke und dünne Striche für extremen Kontrast.
Dies macht es ideal für die Erstellung von kühnen und auffälligen Designs mit dramatischer Wirkung. Dies könnte großartig sein für jede Art von kühn auftretendem Unternehmen, wie z. B. ein Autohaus, ein Friseursalon oder ein Restaurant, sowie für jede Marke mit einer großen Persönlichkeit.
Am besten für: Lokale Unternehmen
18. Baskerville

Im 18. Jahrhundert entstanden, zeichnet sich Baskerville durch schärfere Serifen, einen kontrastierenden Stil von dicken und dünnen Strichen und eine aufrechtere Haltung aus.
Sein raffiniertes Aussehen schafft eine autoritärere Präsenz. Dies ist ideal für Websites, die eine intellektuell fokussierte Ästhetik suchen, wie z. B. eine IT-Website.
Am besten geeignet für: Publikationen, Universitäten und IT-Websites
19. Georgia

Georgia wurde speziell entwickelt, um auf Bildschirmen mit ihren fetteren Strichen und größeren Schriftstil zu glänzen. Sie sieht aus wie eine Standard-Times New Roman, nur dass sie optisch ansprechender ist.
Am besten für: Blogartikel und Nachrichtenseiten
Häufig gestellte Fragen zu Schriftarten
In diesem Abschnitt beantworten wir einige der am häufigsten gestellten Fragen zu Schriftarten.
Was sind Google Fonts?
Google Fonts ist ein kostenloser Dienst, der Hunderte von Typografien anbietet, die heruntergeladen oder verlinkt werden können. Wenn Sie möchten, dass Ihre Website oder Ihr Blog hervorsticht, können Sie die Standard-Schriftarten überspringen, die nach 'Vorlage' schreien, und stattdessen Ihre eigene Familie von Google Web-Safe-Schriftarten wählen.
Was sind Adobe Fonts (früher Typekit)?
Adobe Fonts (früher Typekit) ist ein kostenpflichtiger Dienst, der Ihnen Zugriff auf über 25.000 Schriftarten bietet. Egal, ob Sie ein Logo oder eine Grafik für Ihren Woocommerce-Shop entwerfen oder einfach nur Ihrem Blog eine einzigartige Typografie hinzufügen möchten, hier werden Sie fündig. Alle Schriftarten sind enthalten, wenn Sie sich für das Creative Cloud-Abonnement anmelden.
Wie wirken sich Web-Safe-Schriftarten auf SEO aus?
Web-sichere Schriftarten wirken sich nicht direkt auf Ihr Suchmaschinenranking aus. Sie wirken sich jedoch auf die Benutzererfahrung aus. Schriftarten, die für Leser zugänglich sind, werden sofort geladen und sind leicht zu lesen. Dies führt zu niedrigeren Absprungraten und längeren Website-Besuchen, was für SEO günstig ist.
Wir hoffen, dieser Artikel hilft Ihnen, die besten web-sicheren Schriftarten für Ihre WordPress-Website zu entdecken. Möglicherweise möchten Sie unseren ultimativen Leitfaden zum Thema Hosting lokaler Schriftarten in WordPress für eine schnellere Website und unsere Expertenauswahl der besten WordPress-Typografie-Plugins zur Verbesserung Ihres Designs lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.

 William Craig – WebFX CEO & Co-Founder
William Craig – WebFX CEO & Co-Founder



Samuel
Die durch diesen Artikel gewonnenen Erkenntnisse sind aufschlussreich. Ich bin überrascht zu erfahren, dass Schriftarten den Umsatz beeinflussen, etwas, worüber ich bisher nicht wirklich nachgedacht habe. Allerdings möchte ich noch hinzufügen, dass es eine Konsistenz im Stil der Schriftartenverwendung geben sollte, so dass bestimmte Schriftarten für Überschriften und andere für den Textkörper in einem Webdesign verwendet werden sollten. Ich verwende normalerweise nicht mehr als zwei bis drei Schriftarten in meinen Projekten.
Mrteesurez
Danke für diese Anleitung zur Auswahl der richtigen Web-Schriftart für Blogs. Ich habe Roboto für Blog-Inhalte und Lato für Titel und Überschriften verwendet. Ich habe in diesem Artikel gelernt, welche Position für jede geeignet ist und wann sie verwendet werden soll, danke.
Jeremy Roberts
Gern geschehen!