Wenn Sie mit der Erstellung Ihrer Website beginnen, fragen Sie sich vielleicht, welche Werkzeuge Ihre Zeit und Ihr Geld wirklich wert sind. Wir haben den gleichen Prozess durchlaufen, als wir unsere eigenen Websites erstellt und unsere Online-Unternehmen gegründet haben.
Wir persönlich verwenden zum Beispiel SeedProd, um individuelle Seiten hier bei WPBeginner zu erstellen, zusammen mit einem StudioPress Theme, das auf dem Genesis Framework aufbaut.
Aber wir wissen, dass nicht jeder die gleichen Voraussetzungen braucht wie wir. Manche Leute bevorzugen vielleicht einen All-in-One-Website-Builder, während andere spezialisierte Werkzeuge für bestimmte Aufgaben benötigen.
Also haben wir uns auf die Suche nach der besten Webdesign-Software für unterschiedliche Anforderungen und Qualifikationsniveaus gemacht. Dabei haben wir Faktoren wie Preis, Benutzerfreundlichkeit und die Leistung der einzelnen Werkzeuge auf verschiedenen Geräten berücksichtigt.
Wir haben auch nach Funktionen wie Drag-and-drop Editoren, responsiven Designfunktionen, vorgefertigten Templates und KI-gestützten Werkzeugen gesucht.
In diesem Artikel stellen wir Ihnen unsere Top-Tipps für Webdesign-Software in verschiedenen Kategorien vor. Ganz gleich, ob Sie ein Anfänger sind, der seine erste Website erstellt, ein Geschäftsinhaber, der online verkaufen möchte, oder ein Designer, der professionelle Werkzeuge benötigt – wir helfen Ihnen, die richtige Lösung für Ihre Bedürfnisse zu finden.

💡 Möchten Sie, dass ein Experte die perfekte WordPress-Website für Sie erstellt? Unser Team von WPBeginner Pro Services kann genau das tun! Egal, ob Sie eine Überarbeitung Ihrer Website oder einen individuellen Online-Shop von Grund auf benötigen, wir kümmern uns um alles, vom Design über den Inhalt bis hin zur Geschwindigkeitsoptimierung.
→ Klicken Sie hier, um einen KOSTENLOSEN Termin mit WPBeginner Pro Services zu buchen ←
Beste Web-Design-Software: Unsere Top-Picks
Keine Zeit zum Lesen? Hier sind unsere Top-Tipps für die beste Webdesign-Software:
| Category | Winner | Best For | Starting Price |
|---|---|---|---|
| WordPress Design | SeedProd | Creating professional websites with AI | Free (paid plans from $39.50/year) |
| Hosted Website Builders | Wix | Complete website creation with no technical skills needed | Free (paid plans from $17/month) |
| Graphic Design | Adobe Photoshop | Professional image editing and graphic creation | $22.99/month |
| UI/UX Design | Figma | Collaborative website design and prototyping | Free (paid plans from $15/month) |
| eCommerce | WooCommerce | Building flexible online stores with WordPress | Free (paid extensions vary) |
| Marketing | Beacon | Converting website content into downloadable resources | Free (paid plans from $19/month) |
Wenn Sie mehr über all diese Werkzeuge erfahren möchten, dann lesen Sie bitte diesen Artikel weiter.
Wie wir die beste Web-Design-Software getestet und rezensiert haben
Wir wissen, dass die Wahl der richtigen Webdesign-Software über Erfolg oder Misserfolg Ihres Projekts entscheiden kann. Deshalb haben wir wochenlang die besten Werkzeuge getestet und rezensiert, damit Sie eine fundierte Entscheidung auf der Grundlage Ihrer spezifischen Anforderungen treffen können.
Erstens haben wir bedacht, dass nicht alle Website-Besitzer Designer oder Entwickler sind. Manche sind Kleinunternehmer, Blogger oder Marketingfachleute, die einfache, aber effektive Werkzeuge benötigen.
Deshalb haben wir uns entschlossen, neben professionellen Werkzeugen wie der Adobe Creative Suite auch benutzerfreundliche Optionen wie den Page-Builder von SeedProd und Wix zu testen und aufzunehmen.
Wir haben auch getestet, wie gut jedes Werkzeug die wesentlichen Designaufgaben für die Erstellung der perfekten Website erledigt. Können Sie problemlos mobilfreundliche Layouts erstellen? Wie viel kreativen Spielraum haben Sie?
Wir haben nach Funktionen wie Drag-and-drop-Bearbeitung, vorgefertigten Templates und Optionen zur individuellen Anpassung gesucht, die keine Programmierkenntnisse erfordern.
Die Leistung war ein weiterer wichtiger Faktor bei unseren Tests. Wir haben jedes Werkzeug auf verschiedenen Computern und Browsern getestet, um zu sehen, wie gut sie laufen. Wir stellten fest, dass leistungsstarke Werkzeuge wie Photoshop und Illustrator zwar über zahlreiche Funktionen verfügen, aber auf weniger leistungsstarken Computern auch langsam sein können.
Natürlich mussten wir auch das Kosten-Nutzen-Verhältnis abwägen. Wir glauben, dass nicht alle kostenlosen Werkzeuge grundlegend sind. Wir haben zum Beispiel getestet, ob kostenlose Alternativen wie GIMP teure Optionen wie Photoshop für grundlegende Webdesign-Anforderungen effektiv ersetzen können.
Angesichts der zunehmenden Bedeutung von KI im Webdesign haben wir auch die Berechtigungen der einzelnen Werkzeuge bewertet, sofern vorhanden. Können sie Designs generieren, Inhalte schreiben oder Layouts optimieren?
Werkzeuge wie Canva und Adobe Express haben uns mit ihren KI-gestützten Funktionen beeindruckt, die den Designprozess erheblich beschleunigen können.
Warum WPBeginner vertrauen?
Bei WPBeginner lehren wir nicht nur Webdesign – wir leben es. Unser Team hat Dutzende von erfolgreichen Websites für unsere Partnerunternehmen erstellt und optimiert. Dadurch haben wir praktische Erfahrungen mit praktisch jedem auf dem Markt erhältlichen Werkzeug für Webdesign gesammelt.
Wir werden von Syed Balkhi geleitet, einem WordPress-Experten, der mehrere erfolgreiche Softwareunternehmen aufgebaut hat, die Benutzern dabei helfen, besser aussehende Websites mit höherer Konversionsrate zu erstellen. Außerdem werden unsere Werkzeuge und Designlösungen von Millionen von Websites weltweit genutzt.
Mit über 16 Jahren Erfahrung in der Website-Erstellung und -Optimierung haben wir jede erdenkliche Design-Software getestet und eingesetzt.
Sie möchten mehr erfahren? Lesen Sie einfach unseren Redaktionsprozess.
Werfen wir also einen Blick auf unsere Top-Entscheidungen für die beste Webdesign-Software. Wir haben eine große Anzahl von Werkzeugen zu behandeln, so dass wir sie in mehrere Gruppen unterteilt haben. Mit den unten stehenden Links können Sie durch die Liste navigieren:
- Best Web Design Software for WordPress Websites
- Hosted Website Builders With the Best Web Design Features
- Best Web Design Software for Graphic Design
- Best Web Design Tools for Planning UI/UX
- Best Web Design Software for Online Stores
- Best Web Design Software for Marketing
- What Is the Best Web Design Software?
- Best Web Design Software: Frequently Asked Questions
Beste Web-Design-Software für WordPress-Websites
Mehr als 43 % aller Websites im Internet werden von WordPress betrieben, und wir nutzen diese Plattform, um alle unsere eigenen Websites zu erstellen. Da WordPress das beliebteste Content-Management-System ist, möchten wir Ihnen die besten Werkzeuge für das Webdesign vorstellen, die perfekt mit WordPress funktionieren.
Sehen wir uns unsere Top-Entscheidungen für WordPress-Webdesign-Software an, die wir persönlich getestet haben und empfehlen:
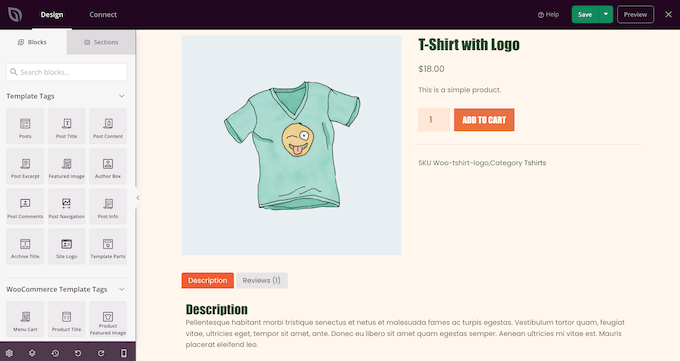
1. SeedProd

SeedProd ist die beste Webdesign-Software für WordPress, und wir verwenden sie, um individuelle Seiten für unsere Partner-Websites zu erstellen.
Unsere Freunde bei OptinMonster haben mit SeedProd beeindruckende Ergebnisse erzielt: Sie konnten die Konversionsraten ihrer Marketingkampagne um 340 % steigern. In unserer ausführlichen Rezension zu SeedProd haben wir alle Funktionen im Detail beschrieben, aber wir möchten Ihnen hier die wichtigsten vorstellen.
Das Besondere an SeedProd ist seine Kombination aus Einfachheit und Funktionalität. Mit mehr als 300 Templates, zahlreichen Designblöcken und vorgefertigten Abschnitten können Sie schnell professionelle Seiten erstellen.
Der intelligente AI-Website-Builder geht sogar noch einen Schritt weiter und ermöglicht es Ihnen, eine komplette Website in weniger als einer Minute zu erstellen, indem Sie einfach beschreiben, was Sie wollen.

Vorteile von SeedProd:
- Intuitiver Drag-and-drop Page-Builder mit einer Funktion zur Verwaltung von Ebenen, um Ihre Designelemente zu verwalten
- 300+ professionell gestaltete Templates für verschiedene Zwecke wie Verkaufsseiten, “Coming Soon”-Seiten, Seiten im Wartungsmodus und individuelle Anmeldungen
- Als wir den AI Website Builder ausprobierten, konnte er in weniger als einer Minute eine komplette Website mit individuellen Schriften und Bildern erstellen
- KI-Werkzeuge zur Erstellung von Website-Texten, hochwertigen Bildern und zur Übersetzung von Inhalten in mehr als 50 Sprachen
- Funktionen fürdynamische Inhalte zur Personalisierung Ihrer Website-Inhalte
- Integrierter Opt-in-Formularblock mit Berechtigungen zur Verwaltung von E-Mail-Abonnenten
- Dutzende von Integrationen mit beliebten Werkzeugen wie Google Analytics, Drip, Constant Contact und mehr
Nachteile von SeedProd:
- Die kostenlose Version ist auf Landing Pages beschränkt und unterstützt nicht die Erstellung einer vollständigen Website.
Preisgestaltung: SeedProd bietet eine kostenlose Version für einfache Landing Pages und “Coming Soon”-Seiten. Premium-Pläne reichen von $39.50 bis $239.50 pro Jahr. Sie können auch unseren SeedProd-Gutscheincode verwenden, um bis zu 60% Rabatt auf Ihren ersten Kauf zu erhalten.
Warum wir SeedProd empfehlen: Diese WordPress-Webdesign-Software ist die perfekte Mischung aus Benutzerfreundlichkeit und professionellen Funktionen. Das macht sie zu einer ausgezeichneten Wahl sowohl für Anfänger als auch für erfahrene WordPress Benutzer, die schnell beeindruckende Websites erstellen möchten.
2. Thrive Theme Builder

Thrive Theme Builder ist ein leistungsstarker Drag-and-drop WordPress Theme-Builder, der für das Erstellen von konversionsoptimierten Websites, Landing Pages und Online-Shops entwickelt wurde.
Es enthält Hunderte von WordPress-Design-Elementen und Templates. Dazu gehören wichtige Komponenten wie Abschnitte für Helden, Testimonials und Formulare zur Lead-Generierung. Wir haben dieses Werkzeug gründlich getestet und unsere detaillierten Ergebnisse in unserer Rezension zu Thrive Themes mitgeteilt.
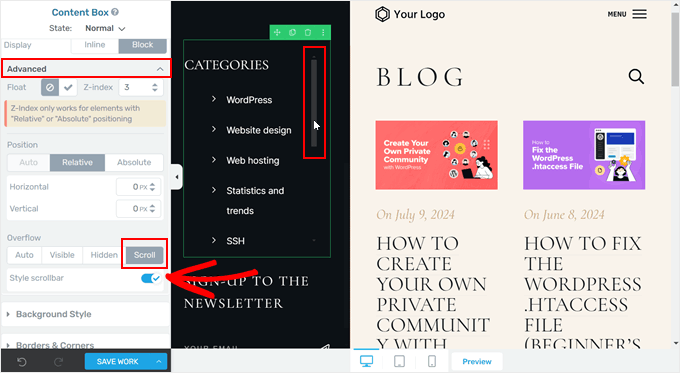
Wenn wir dieses Werkzeug mit SeedProd vergleichen, bietet Thrive Theme Builder ein ausgefeilteres Design-Erlebnis. Es bietet eine tiefere Kontrolle über das Verhalten der Elemente. So können Sie beispielsweise einzelnen Seitenelementen Bildlaufleisten hinzufügen, wenn sie zu viel Platz auf einer Seite einnehmen.

Vorteile des Thrive Theme Builders:
- 350+ professionell gestaltete Themes und Templates für Landing Pages für verschiedene Nischen, darunter Online-Shops, Personal Branding und Online-Kurse
- Conversion-orientierte Designelemente, einschließlich Countdown-Timer, Formulare zur Lead-Generierung, Animationen zum Zählen von Zahlen und Preistabellen
- Flexible Optionen für das Layout mit anpassbarer Positionierung der Seitenleisten und der Möglichkeit, das Design mit wenigen Klicks zu ändern
- Besonders gut gefallen haben uns die erweiterten Design-Einstellungen, wie Parallax Scrolling, oben gehaltenes Verhalten, bedingte Inhaltsanzeige und mobilspezifische Sichtbarkeit
- Nahtlose Integration mit anderen Thrive Plugins wie Thrive Comments für Engagement und Thrive Ovation für Social Proof
- Vollständige WooCommerce-Kompatibilität und Integration mit wichtigen CRMs und E-Mail-Marketing-Plattformen wie HubSpot und Kit
Nachteile des Thrive Theme Builders:
- Komplexere Lernkurve im Vergleich zu SeedProd
- Es ist keine kostenlose Version verfügbar
Preisgestaltung: Der eigenständige Thrive Theme Builder kostet 99 $ pro Jahr. Für mehr Funktionen empfiehlt sich das Thrive Architect Paket für 199 $ pro Jahr oder die komplette Thrive Suite für 299 $ pro Jahr, die zusätzliche Werkzeuge wie Thrive Optimize für A/B-Tests enthält.
Fühlen Sie sich frei, unseren Thrive Themes-Gutschein zu verwenden, um bis zu 50% Rabatt auf Ihren Einkauf zu erhalten.
Warum wir Thrive Theme Builder empfehlen: Diese Webdesign-Plattform ist die perfekte Wahl für WordPress-Benutzer, die eine erweiterte Designkontrolle und konversionsorientierte Funktionen wünschen.
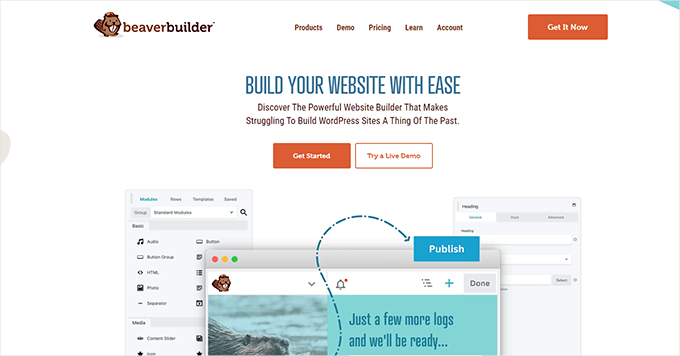
3. Biber Builder

Beaver Builder ist ein kostenloser WordPress Page-Builder, mit dem Sie beeindruckende Landing Pages erstellen können, ohne dafür Geld ausgeben zu müssen. Unsere Erfahrung zeigt, dass Beaver Builder zwar mit den meisten WordPress-Themes funktioniert, aber die Kombination mit einem eigenen Theme die besten Ergebnisse erstellt.
Wir haben alle Funktionen in unserer ausführlichen Rezension zu Beaver Builder erkundet.
Der unkomplizierte Ansatz des Plugins für die Erstellung von Seiten macht es zu einer ausgezeichneten Wahl für diejenigen, die neu im WordPress-Design sind. Wir schätzen besonders, wie der Onboarding-Prozess Benutzer durch das Erstellen ihrer ersten Landing Page führt.
Lesen Sie auch unseren Leitfaden zum Erstellen individueller WordPress-Layouts mit Beaver Builder, um weitere Informationen zu erhalten.
Vorteile von Beaver Builder:
- Kostenlose Version für die Erstellung einer einfachen Landing Page
- Benutzerfreundliches Onboarding-Erlebnis mit hilfreichen Begrüßungstutorials
- 170+ branchenspezifische Templates für Landing Pages für verschiedene Geschäftsanforderungen
- Integrierte CAPTCHA-Sicherheit für Formulare, einschließlich Anmelde-, Anmelde- und Kontaktformulare
- Sauberer, schlanker Code, der Ihre Website nicht verlangsamt
Nachteile von Beaver Builder:
- Wenn wir Beaver Builder mit anderen Optionen vergleichen, stellen wir fest, dass er nicht so viele Designelemente bietet
Preisgestaltung: Sie können mit der kostenlosen Version beginnen, um die Grundlagen zu testen. Premium-Pläne sind von 89 bis 546 $ pro Jahr erhältlich.
Warum wir Beaver Builder empfehlen: Dieses Webdesign-Tool ist einfach zu bedienen und dennoch leistungsstark genug, um eine voll funktionsfähige Website zu erstellen. Es ist die ideale Wahl für WordPress Benutzer, die ohne große Lernkurve in das Webdesign einsteigen wollen.
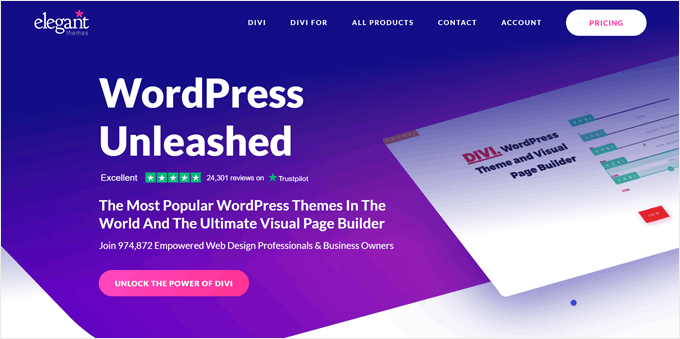
4. Divi

Divi ist ein Premium WordPress Theme Builder. Es ist besonders bei Agenturen und Entwicklern beliebt, weil es die Notwendigkeit für externe Werkzeuge wie Photoshop beseitigt.
Die erweiterten Berechtigungen des Builders haben uns während unserer Tests beeindruckt, die wir in unserer umfassenden Divi-Rezension ausführlich beschrieben haben. Sie können Elemente mit präziser Steuerung manipulieren, einschließlich 3D-Drehung, Skalierung und Positionierung – alles innerhalb des visuellen Editors.
Der Einstieg in Divi ist ganz einfach: Installieren und aktivieren Sie es einfach auf Ihrer WordPress Website. Es funktioniert zwar nahtlos mit den meisten WordPress-Themes, aber mit dem speziellen Divi-Theme stehen Ihnen noch mehr leistungsstarke Funktionen und Optionen zur Verfügung.
Vorteile von Divi:
- Werkzeuge für die Webgestaltung mit integrierten Berechtigungen, die an Photoshop erinnern
- Über 370 Layout-Pakete für verschiedene Branchen, mit mehreren Seiten pro Paket
- Leistungsstarke KI-Werkzeuge, einschließlich eines Abschnittsgenerators, der komplette Layouts aus Textvorgaben erstellt
- Hervorgehobene Funktionen, die automatisch ungenutzte Ressourcen entfernen, um Ihre WordPress-Website zu beschleunigen
- Kompatibel sowohl mit bestehenden Themes als auch mit dem eigenen erweiterten Theme-Framework
Nachteile von Divi:
- Höherer Preis im Vergleich zu Standard Page-Buildern
- Steilere Lernkurve aufgrund der erweiterten Funktionen
Preisgestaltung: Jährliche Pläne reichen von $89 bis $277 pro Jahr. Optionen für den lebenslangen Zugang sind von 249 bis 297 $ erhältlich.
Warum wir Divi empfehlen: Dieses Plugin für das Webdesign bietet leistungsstarke Werkzeuge für das Design direkt in WordPress. Das macht es ideal für Entwickler, die hochgradig individuell angepasste Websites erstellen möchten, ohne eine zusätzliche Design-Software zu benötigen.
Hosted Website Builder mit den besten Funktionen für Webdesign
Nicht jeder möchte einen WordPress-Blog oder eine Website mit Hosting und Plugins verwalten. Manchmal ziehen Sie vielleicht eine einfachere Lösung vor, bei der alles in einem Paket enthalten ist. In diesem Fall sind All-in-One-Website-Builder sehr nützlich.
Wir haben im Laufe der Jahre viele Website-Baukästen getestet und einige ausgezeichnete Optionen gefunden, die leistungsstarke Funktionen für das Design bieten.
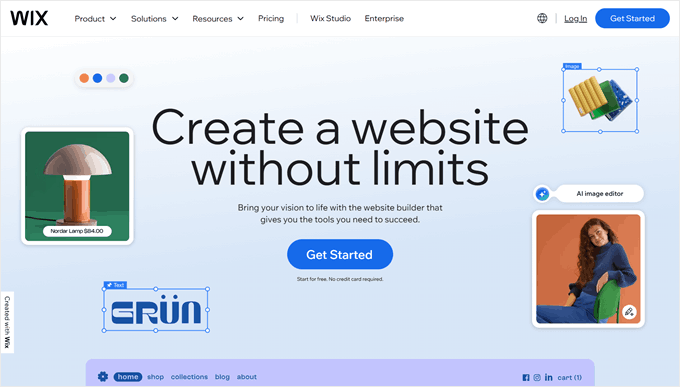
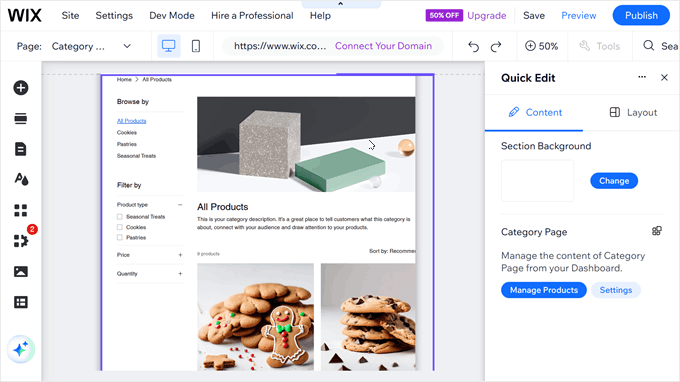
5. Wix

Wix ist eine Top-Alternative zu WordPress, die die Gestaltung von Websites einfach und angenehm macht. Wir haben viele Stunden damit verbracht, diese Plattform zu testen, und ihre Kombination aus benutzerfreundlichen Werkzeugen und professionellen Templates hat uns beeindruckt.
Für alle, die neugierig sind, wie es sich im Vergleich zu WordPress verhält, haben wir einen detaillierten Vergleich zwischen Wix und WordPress erstellt, um Ihnen bei der Entscheidung zu helfen, welche Plattform Ihren Bedürfnissen besser entspricht.
Der Drag-and-drop Editor bietet eine hervorragende Balance zwischen Einfachheit und Kontrolle. Sie können Elemente an beliebiger Stelle auf der Seite platzieren, während das intelligente Rastersystem dafür sorgt, dass alles ausgerichtet und professionell aussieht.

Vorteile von Wix:
- All-inclusive-Plattform mit Hosting und SSL-Zertifikat inklusive
- 800+ professionell gestaltete Templates für jede Art von Website
- Intuitiver Drag-and-drop Editor mit hilfreicher Raster-Ausrichtung
- Leistungsstarke KI-Werkzeuge zum Erstellen von Websites, Generieren von Inhalten und Gestalten von Bildern
- App-Marktplatz zum Hinzufügen von Funktionen wie Online-Buchung, eCommerce und Live-Chat
Nachteile von Wix:
- Wir finden, dass der Editor manchmal etwas träge ist, besonders wenn man mehrere Änderungen vornimmt.
- Der Wechsel zu einem anderen Theme ist nach der Erstellung der Website nicht mehr möglich, wählen Sie also sorgfältig aus
Preisgestaltung: Beginnen Sie mit einem kostenlosen Plan, um die Plattform zu testen. Premium-Pläne kosten zwischen $17 und $159 pro Monat.
Warum wir Wix empfehlen: Wix bietet alles, was Sie brauchen, um eine professionelle Website zu erstellen, an einem Ort. Das macht es perfekt für Anfänger, die eine komplette Website-Erstellung und -Optimierung wünschen.
6. Hostinger Website-Baukasten

Hostinger Website Builder macht das Erstellen von Websites mit seinen KI-unterstützten Werkzeugen schnell und einfach. Diese Plattform ist perfekt für Anfänger und hilft Ihnen, individuelle Seiten, Online-Shops und Portfolios ohne technische Kenntnisse zu erstellen.
Die Plattform läuft auf den leistungsstarken Servern von Hostinger und sorgt dafür, dass Ihre Website für Besucher schnell geladen wird. Mehr über die Leistung des Hosts erfahren Sie in unserer ausführlichen Rezension zu Hostinger.
Am meisten beeindruckt hat uns, wie der KI-Website-Generator in nur wenigen Minuten komplette, personalisierte Websites erstellt. Die Plattform enthält auch hilfreiche KI-Werkzeuge zur Analyse des Besucherverhaltens mit einer Heatmap, zum Erstellen von Bildern, zum Schreiben von Inhalten und zur Verbesserung der SEO Ihrer Website.
Vorteile von Hostinger Website Builder:
- Einfache Drag-and-drop-Editoren für Desktop und Mobilgeräte
- 150+ gebrauchsfertige Website Templates für verschiedene Branchen
- Umfassendes AI-Toolkit für die Erstellung und Optimierung von Websites
- Eingebaute eCommerce Funktionen ohne Transaktionsgebühren
- Einfache Option für den Export von Inhalten nach WordPress, wenn Sie später wechseln möchten
Nachteile von Hostinger Website Builder:
- Begrenzte Auswahl an grundlegenden Designelementen im Vergleich zu anderen Anbietern
Die Preise: Tarife beginnen bei $2.99 bis $3.99 pro Monat, mit einem speziellen Rabatt von 77% durch unseren Hostinger-Gutscheincode.
Warum wir Hostinger Website Builder empfehlen: Es ist eine der günstigsten Möglichkeiten, eine KI-gesteuerte Website zu erstellen, die schnell lädt und professionell aussieht.
7. Adobe Dreamweaver

Adobe Dreamweaver ist technisch gesehen kein Website-Builder, aber für viele Designer und Entwickler ist es eine der bevorzugten Software für responsives Webdesign. Tatsächlich haben viele unserer Teammitglieder damit gearbeitet, bevor sie zu Werkzeugen für WordPress und Figma wechselten.
Das Besondere an Dreamweaver ist, dass Sie damit auf zwei Arten arbeiten können. Sie können entweder visuell gestalten oder direkt Code schreiben. Das bedeutet, dass sowohl Anfänger als auch erfahrene Entwickler das Programm nutzen können. Mit der Funktion “Live-Ansicht” können Sie Ihre Änderungen sofort anzeigen.
Ein großer Vorteil von Dreamweaver ist, dass es mit anderen Werkzeugen von Adobe wie Photoshop und Illustrator zusammenarbeitet, mit denen Sie Ihre Heldenbilder und Grafiken erstellen und dann auf Ihre Seiten übertragen können.
Im Gegensatz zu Website-Buildern, die das Hosting für Sie übernehmen, müssen Sie bei Dreamweaver das Hosting separat kaufen und Ihre Website-Dateien selbst hochladen. Das bedeutet, dass Sie auch dafür verantwortlich sind, die Sicherheit Ihrer Website zu gewährleisten und Ihren Code auf dem neuesten Stand zu halten.
Vorteile von Adobe Dreamweaver:
- Funktion der Live-Vorschau, die Ihre Änderungen sofort anzeigt
- Intelligente Code-Vervollständigungen, mit denen Sie Ihren Code schneller schreiben können
- Große Community mit vielen hilfreichen Anleitungen und Tutorials
- Nahtlose Zusammenarbeit mit anderen Werkzeugen von Adobe
Nachteile von Adobe Dreamweaver:
- Die Software kann überwältigend sein, wenn Sie gerade erst anfangen
- Viele Benutzer berichten, dass der erstellte Code unübersichtlich und schwer zu pflegen sein kann
- Erfordert separates Hosting und manuelle Dateiverwaltung
Preisgestaltung: Sie können Dreamweaver allein für 22,99 $ pro Monat erhalten. Oder Sie wählen das komplette Adobe Creative Cloud-Paket für 59,99 $ pro Monat, das nützliche Werkzeuge für Webdesign wie Photoshop und Illustrator enthält. Sie können es 7 Tage lang kostenlos ausprobieren.
Warum wir Adobe Dreamweaver empfehlen: Dieses Werkzeug ist am besten für Designer geeignet, die bereits andere Adobe-Produkte verwenden. Sie können es auch verwenden, wenn Sie ein leistungsstarkes Webdesign-Programm suchen, das sowohl visuelles Design als auch Kodierung beherrscht.
Beste Web-Design-Software für Grafikdesign
Beim Erstellen einer großartigen Website geht es nicht nur um Code und Layout. Sie brauchen auch auffällige Grafiken. Ob ein Logo, das sich abhebt, schöne Hintergründe oder ansprechende, Hervorgehobene Funktionen – gute Grafiken machen Ihre Website professioneller.
Sehen wir uns einige Werkzeuge an, mit denen Sie diese Bilder erstellen können, auch wenn Sie gerade erst mit Grafikdesign beginnen.
8. Adobe Photoshop

Adobe Photoshop ist die branchenführende Software für Fotobearbeitung und Grafikdesign. Es ist für Mac- und Windows-Betriebssysteme verfügbar, sodass Sie es auch offline nutzen können.
Mit den neuen Funktionen für künstliche Intelligenz ist Photoshop jetzt einfacher zu bedienen als je zuvor. Sie können unerwünschte Objekte mit einem Klick aus Fotos entfernen, leere Leerzeichen mit KI-generierten Inhalten füllen und Ihre Bilder sogar über ihre ursprünglichen Grenzen hinaus erweitern.
Wir finden diese AI-Werkzeuge besonders hilfreich für die Optimierung von Website-Grafiken. So können Sie zum Beispiel schnell Hintergründe aus Produktbildern entfernen oder individuelle Header-Bilder ohne Qualitätsverlust an unterschiedliche Ansichten anpassen.
Vorteile von Adobe Photoshop:
- Leistungsstarke Werkzeuge zum Erstellen professioneller Grafiken
- Geeignet für viele Arten von Designs, von Logos bis hin zu kompletten Website-Layouts
- Intelligentes Ebenensystem, das die Organisation Ihrer Designelemente erleichtert
- Viele kostenlose Online-Tutorials helfen Ihnen beim Lernen
- Neue AI-Werkzeuge, die komplexe Bearbeitungsaufgaben vereinfachen
Nachteile von Adobe Photoshop:
- Unserer Erfahrung nach braucht es einen leistungsstarken Computer, um reibungslos zu funktionieren.
- Die monatlichen Abonnementkosten können teuer sein, wenn Sie es nicht oft benutzen
Preisgestaltung: Sie können Photoshop allein für 22,99 $ pro Monat erwerben. Oder Sie wählen das komplette Adobe Creative Cloud-Paket für 59,99 $ pro Monat, das weitere nützliche Werkzeuge für das Webdesign enthält. Sie können es 7 Tage lang kostenlos ausprobieren.
Warum wir Adobe Photoshop empfehlen: Es ist das vielseitigste Werkzeug für Grafikdesign auf dem Markt. Mit den neuen Funktionen für künstliche Intelligenz können auch Anfänger schnell professionell aussehende Website-Grafiken erstellen.
9. Google Web Designer

Google Web Designer ist ein kostenloses Werkzeug, das das Erstellen von HTML5-Designs, Animationen und Grafiken vereinfacht. Viele nutzen es für die Erstellung von Werbebannern und Marketing-Materialien, aber wir haben es auch für allgemeine Webdesign-Aufgaben als nützlich empfunden, z. B. für beeindruckende Produktpräsentationen.
Wenn Sie noch keine Erfahrung mit Animationen haben, können Sie den Schnellmodus verwenden, um einfache Bewegungen zu erstellen. Für detailliertere Arbeiten gibt Ihnen der erweiterte Modus die vollständige Kontrolle über jedes Element.
Außerdem können Sie interaktive Elemente hinzufügen, die auf die Aktionen des Benutzers reagieren. Like Buttons, die ihre Farbe ändern, wenn sie angeklickt werden, oder Bilder, die sich in Graustufen bewegen, wenn jemand mit dem Mauszeigerkontakt über sie fährt. Diese kleinen Details können Ihre Website für die Besucher interessanter machen.
Vorteile von Google Web Designer:
- Einfache Drag-and-drop-Benutzeroberfläche, die sich natürlich anfühlt
- Erstellt Grafiken, die sowohl auf Handys als auch auf Computern gut aussehen
- Ermöglicht die einfache Erstellung von Animationen und interaktiven Elementen
- Funktioniert gut mit anderen Werkzeugen von Google wie Google Ads und Google Drive
- Wir finden die Templates hilfreich, damit Sie schnell loslegen können
Nachteile von Google Web Designer:
- Neue Benutzer könnten sich von all den Funktionen zunächst überwältigt fühlen
- Einige Benutzer haben berichtet, dass Sie HTML-Dateien, die mit anderen Werkzeugen erstellt wurden, nicht bearbeiten können
Preise: Völlig kostenlos zum Herunterladen und Benutzen.
Warum wir Google Web Designer empfehlen: Eine großartige kostenlose Option, um interaktive Grafiken und Animationen zu erstellen, ohne Geld für teure Werkzeuge auszugeben.
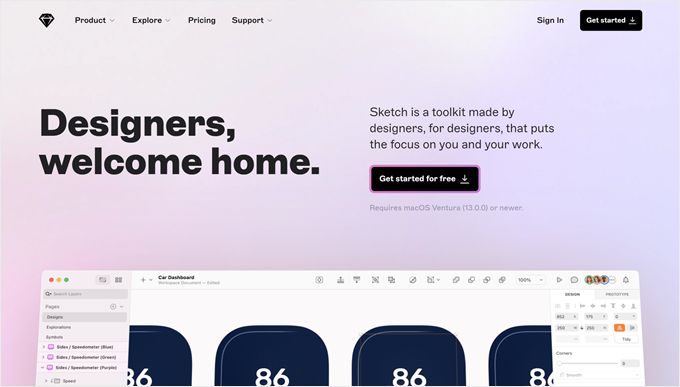
10. Skizze

Sketch ist das bevorzugte Werkzeug für Mac Benutzer zum Erstellen von Website-Layouts und visuellen Elementen. Viele professionelle UI/UX-Designer verwenden es, um alles von einfachen Call-to-Action Buttons bis hin zu kompletten Website-Mockups zu entwerfen.
Dank des vektorbasierten Systems können Sie visuelle Elemente erstellen, die in jeder Größe scharf bleiben. Dies ist perfekt für mobilfreundliche Designs, da Ihre Grafiken auf jeder Ansicht, von Handys bis zu großen Desktop-Monitoren, klar und deutlich aussehen.
Unser Favorit bei Sketch ist die Web-App, mit der Teammitglieder die Entwürfe in jedem Browser anzeigen und kommentieren können. Das bedeutet, dass auch Windows Benutzer am Designprozess teilnehmen können. Sie können die Entwürfe nur nicht selbst bearbeiten.
Vorteile der Skizze:
- All-in-One-Designplattform, d. h. weniger Wechsel zwischen verschiedenen Werkzeugen
- Integrierte Werkzeuge für das Prototyping, um zu testen, wie Ihre Layouts funktionieren werden
- Ermöglicht das Erstellen von Bibliotheken mit Designelementen, die projektübergreifend wiederverwendet werden können
- Einfacher Export Ihrer Entwürfe in verschiedene Dateiformate für die Webentwicklung
Nachteile von Sketch:
- Funktioniert nur auf Mac-Computern, so dass Windows- und Linux-Benutzer ausgeschlossen sind
Preise: 120 $ pro Jahr für die Mac-Desktop-Anwendung allein. Wenn Sie die Funktionen für die Zusammenarbeit im Web nutzen möchten, reichen die Tarife von 10 bis 22 $ pro Monat und Editor.
Warum wir Sketch empfehlen: Es eignet sich hervorragend für Mac-benutzende Designer, die professionelle Website-Layouts und Mockups erstellen möchten, insbesondere wenn sie in Teams arbeiten.
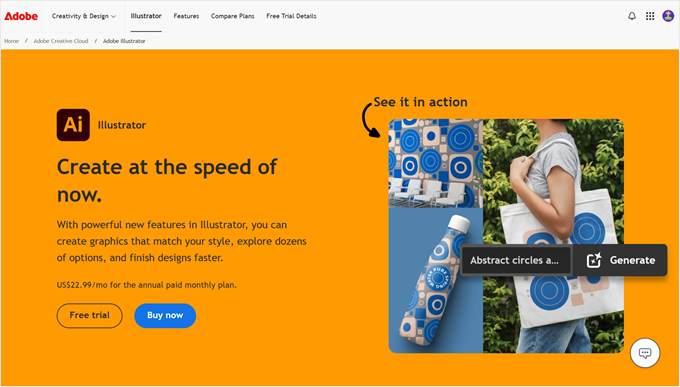
11. Adobe Illustrator

Adobe Illustrator ist der Industriestandard für das Erstellen von Vektorgrafiken, d. h. von Designs, die in jeder Größe scharf bleiben. Wenn Sie Logos, Symbole oder Illustrationen für Ihre Website erstellen müssen, die auf jeder Ansicht perfekt aussehen, können Sie mit diesem Werkzeug alles erledigen.
Wir schätzen die leistungsstarken Funktionen der Software, mit denen sich detaillierte Designs erstellen lassen. Mit dem Stiftwerkzeug können Sie präzise Formen erstellen, mit dem Shape Builder Objekte kombinieren und mit verschiedenen Pinseln künstlerische Effekte erzielen.
Illustrator ist zwar sehr leistungsfähig, funktioniert aber am besten, wenn es mit anderen Werkzeugen von Adobe kombiniert wird. Sie können zum Beispiel individuelle Hervorgehobene Boxen mit Symbolen in Illustrator erstellen und dann zu Photoshop für die Fotobearbeitung oder Dreamweaver für das Webdesign wechseln.
Vorteile von Illustrator:
- Erstellt Grafiken, die bei jeder Größe scharf bleiben
- Bietet präzise Kontrolle über jedes Detail Ihres Entwurfs
- Ermöglicht die Bearbeitung von Entwürfen für verschiedene Ansichten in einer Datei
- Nahtlose Zusammenarbeit mit anderen Werkzeugen von Adobe
Nachteile von Illustrator:
- Like Photoshop, wir finden, dass es einen leistungsstarken Computer braucht, um reibungslos zu laufen
- Kann für Anfänger aufgrund der vielen Funktionen überwältigend sein
Die Preise: Sie können Illustrator allein für 22,99 $ pro Monat erhalten oder das komplette Adobe Creative Cloud-Paket für 59,99 $ pro Monat wählen. Eine 7-tägige kostenlose Testversion ist verfügbar.
Warum wir Adobe Illustrator empfehlen: Es ist die fortschrittlichste Lösung für das Erstellen professioneller Vektorgrafiken, die auf Ihrer Website in jeder Größe perfekt aussehen müssen. Allerdings werden Anfänger einige Zeit brauchen, um es wirklich zu beherrschen.
12. Affinity Designer

Affinity Designer bietet professionelle Werkzeuge für Grafikdesign zu einem einmaligen Preis und ist damit eine beliebte Alternative zu Adobe Illustrator. Viele unserer Teammitglieder verwenden es zur Bearbeitung ihrer Grafiken, weil es einfacher zu erlernen ist als andere professionelle Werkzeuge.
Das Besondere an Affinity Designer ist, dass Sie zwischen dem Vektormodus zum Erstellen skalierbarer Grafiken wie Logos und dem Pixelmodus zum Bearbeiten normaler Bilder wechseln können. Das bedeutet, dass Sie zwei Arten von Design-Werkzeugen in einem Programm erhalten, was beim Erstellen von Website-Grafiken sehr hilfreich ist.
Die Software läuft auch auf einfachen Computern reibungslos, da sie mit modernem, effizientem Code erstellt wurde. Sie können an großen, detaillierten Grafiken arbeiten, ohne dass Ihr Computer langsamer wird, und es gibt keine Begrenzung der Dateigröße, die Sie beachten müssen.
Vorteile von Affinity Designer:
- Leicht verständliche Benutzeroberfläche, die auch für Anfänger geeignet ist
- Integrierte Formen und Pinsel, mit denen Sie schnell Designs erstellen können
- Gut geeignet für vektor- und pixelbasierte Grafiken
- Exportiert Dateien in allen gängigen Webformaten wie PNG und JPG
Nachteile von Affinity Designer:
- Dateien funktionieren nicht immer perfekt mit Adobe-Software, was wichtig ist, wenn Sie mit Leuten zusammenarbeiten, die diese Programme verwenden.
- Fehlt einige webspezifische Funktionen wie CSS-Integration
Preise: Einmalige Zahlung von 69,99 $ für Windows oder Mac oder 18,49 $ für iPad. Es sind keine monatlichen Abonnements erforderlich.
Warum wir Affinity Designer empfehlen: Es bietet professionelle Werkzeuge, ohne dass Sie ein Abonnement abschließen müssen. Es eignet sich auch hervorragend, um sowohl vektor- als auch pixelbasierte Grafiken in einem Tool zu erstellen.
13. GIMP

GIMP (GNU Image Manipulation Program) ist eine leistungsstarke, völlig kostenlose Alternative zu kostenpflichtiger Bildbearbeitungssoftware. Es ist perfekt für Website-Betreiber, die Bilder bearbeiten müssen, aber nicht für teure Werkzeuge wie Photoshop bezahlen wollen.
Die Software enthält viele der Funktionen, die auch in hochwertigen Editoren zu finden sind. Einige unserer Teammitglieder haben damit Website-Grafiken erstellt, Fotos bearbeitet und Bilder für soziale Medien gestaltet. Auch wenn es nicht so modern aussieht wie andere Werkzeuge, erledigt es seine Aufgabe gut.
Sie können auch das Aussehen und die Arbeitsweise von GIMP individuell an Ihren Stil anpassen. So können Sie beispielsweise Werkzeuge und Bedienfelder genau dort anordnen, wo Sie sie haben möchten, um die Arbeit an Ihren Projekten zu erleichtern.
Vorteile von GIMP:
- Unsere Erfahrung mit dem Programm hat gezeigt, dass es wesentliche Funktionen zur Fotobearbeitung enthält
- Die Oberfläche kann individuell an Ihren Arbeitsablauf angepasst werden
- Völlig kostenlose Nutzung ohne versteckte Kosten
- Funktioniert auf Windows-, Mac- und Linux-Computern
- Große Community mit vielen kostenlosen Tutorials
Nachteile von GIMP:
- Die Oberfläche sieht im Vergleich zu modernen Werkzeugen älter aus
Preise: Kostenlos zum Herunterladen und Benutzen. Sie können eine freiwillige Spende machen, um die Entwickler zu unterstützen, wenn Sie es hilfreich finden.
Warum wir GIMP empfehlen: Es ist die leistungsfähigste kostenlose Option für Website-Besitzer, die Bilder bearbeiten müssen, ohne Geld für teure Software auszugeben.
Die besten Werkzeuge für die UI/UX-Planung im Webdesign
Kluge Designer wissen, dass großartige Websites mit einer guten Planung beginnen. Hier sind die besten Werkzeuge, um die Struktur Ihrer Website und die Benutzererfahrung zu planen.
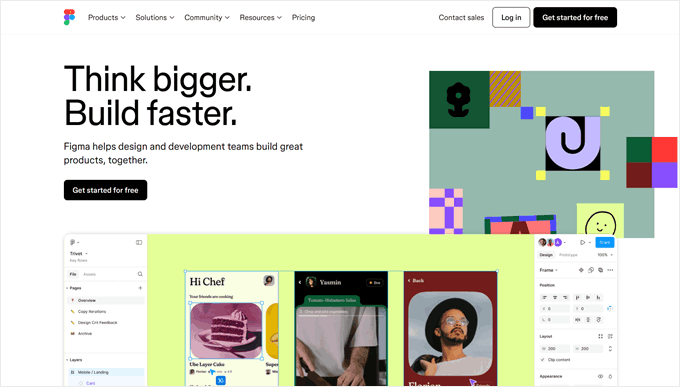
14. Figma

Figma ist so etwas wie Google Docs für Webdesign, denn es ermöglicht mehreren Personen, gleichzeitig an einem Entwurf zu arbeiten. Wir haben diese Funktion zur Zusammenarbeit in Echtzeit als unglaublich nützlich für die Arbeit mit Kunden und Teammitgliedern empfunden, die sofortiges Feedback geben müssen.
Die Plattform glänzt, wenn es darum geht, Website-Designs zu erstellen, die auf allen Geräten funktionieren. Mit Funktionen wie Auto-Layout und den neuen KI-gesteuerten Prototyping-Werkzeugen können Sie schnell testen , wie Ihre Website auf Mobil-, Desktop- und Tablet-Größen aussehen und funktionieren wird, ohne Code zu schreiben.
Eines der besten Dinge an Figma ist sein Versionskontrollsystem. Genau wie bei Google Docs können Sie sehen, wer welche Änderungen vorgenommen hat und bei Bedarf zu früheren Versionen zurückkehren. Dies ist besonders hilfreich, wenn mehrere Personen an demselben Projekt arbeiten.
Vorteile von Figma:
- Zusammenarbeit in Echtzeit, bei der alle Beteiligten zusammenarbeiten können
- Speichert Ihren Entwurfsverlauf, damit Sie zu früheren Versionen zurückkehren können
- Erstellt Designs, die sich automatisch an unterschiedliche Ansichten anpassen, mit Auto Layout
- Viele Figma Plugins sind verfügbar, um zusätzliche Funktionen hinzuzufügen, darunter auch solche für die Konvertierung von Figma in WordPress
- Entwicklungsmodus, der Entwicklern hilft, Entwürfe in Code umzusetzen
Nachteile von Figma:
- Benötigt eine Internetverbindung, um richtig zu funktionieren
Preisgestaltung: Kostenloser Plan für die grundlegende Nutzung verfügbar. Kostenpflichtige Pläne reichen von $15 bis $75 pro Person und Monat, wenn Sie mehr als 3 Designdateien erstellen möchten.
Warum wir Figma empfehlen: Verwenden Sie diese Webdesign-Software, wenn Sie ein kollaboratives Tool suchen, um zu testen, wie gut die Entwürfe funktionieren, bevor Sie die eigentliche Website erstellen.
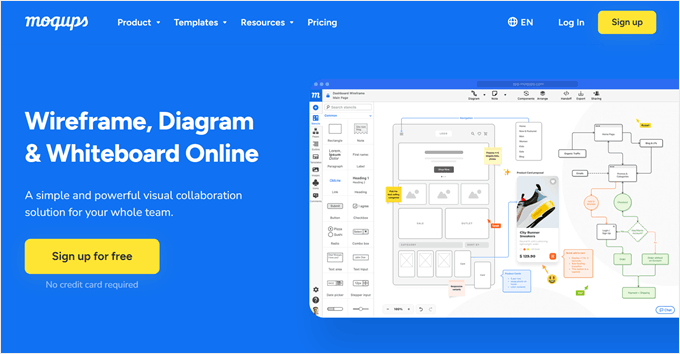
15. Moqups

MitMoqups können Sie das Layout Ihrer Website planen, bevor Sie den Code schreiben. Stellen Sie sich das so vor, dass Sie Ihre Website auf Papier skizzieren, aber digital. Das macht es einfacher, Designprobleme frühzeitig zu erkennen und Feedback von Ihrem Team zu erhalten.
Im Gegensatz zu herkömmlichen Werkzeugen konzentriert sich Moqups auf Wireframes: einfache Skizzen, die zeigen, wo alles auf Ihrer Website hingehört. Bei unseren Tests haben wir festgestellt, dass dieser Ansatz Ihnen hilft, sich auf die Funktionsweise Ihrer Website zu konzentrieren, anstatt sich zu früh in kleinen Designdetails zu verlieren.
Das Werkzeug enthält alles, was Sie für die Gestaltung Ihrer Website benötigen: Symbole, Templates und Formen für verschiedene Arten von Seiten. Sie können sogar Flussdiagramme erstellen, um zu zeigen, wie sich die Benutzer durch Ihre Website bewegen werden. Da das Tool cloudbasiert ist, kann Ihr Team in Echtzeit gemeinsam an Entwürfen arbeiten.
Vorteile von Moqups:
- 150+ gebrauchsfertige Website-Layout Templates
- Einfache Werkzeuge zum Erstellen visueller Sitemaps
- Integrierte Funktionen für die Zusammenarbeit im Team
- Konvertiert grobe Skizzen in interaktive Prototypen
Nachteile von Moqups:
- Benötigt zum Betrieb eine Internetverbindung
- Der kostenlose Tarif schränkt die Optionen für den Dateiexport ein
Preisgestaltung: Kostenloser Plan für die grundlegende Nutzung verfügbar. Bezahlte Pläne reichen von $9 bis $40 pro Monat.
Warum wir Moqups empfehlen: Es hilft Ihnen, die Struktur und den Ablauf Ihrer Website festzulegen, bevor Sie Zeit in detaillierte Designarbeit investieren.
Beste Web-Design-Software für Online-Shops
Während die bereits erwähnten WordPress Page-Builder oder Website-Builder Ihnen dabei helfen können, ein Online-Geschäft zu erstellen, bieten spezielle eCommerce-Plattformen besondere Funktionen, die den Online-Verkauf erheblich erleichtern.
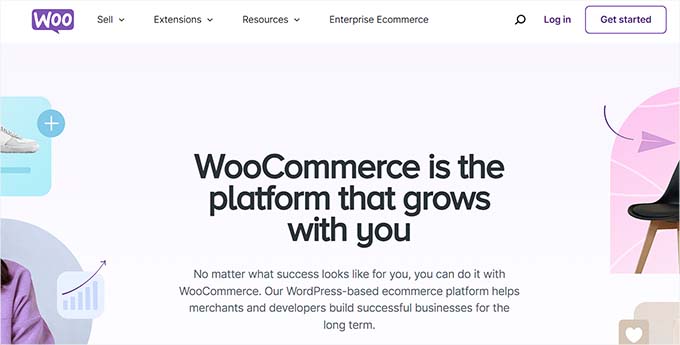
16. WooCommerce

WooCommerce betreibt weltweit über 5,8 Millionen Online-Shops und ist damit die beliebteste eCommerce-Lösung für WordPress. Wir haben es selbst ausgiebig getestet, um Tutorials zu erstellen und unseren Besuchern zu helfen, die es verwenden.
Wenn Sie mehr über unsere praktischen Erfahrungen erfahren möchten, lesen Sie unsere ausführliche Rezension von WooCommerce.
Das Beste an WooCommerce ist, dass es zu Beginn kostenlos ist. Sie erhalten alles, was Sie für einen grundlegenden Online-Shop benötigen: Produktseiten, einen Warenkorb, eine Kaufabwicklung und gängige Optionen für die Bezahlung wie PayPal und Stripe. Die Einrichtung dauert mit dem hilfreichen Einrichtungsassistenten nur ein paar Minuten.
Es ist auch ganz einfach, Ihren Shop gut aussehen zu lassen. Sie können aus Tausenden von Themes für Ihren Shop wählen, von kostenlosen Optionen aus dem WordPress-Verzeichnis bis hin zu Premium-Designs von verschiedenen Marktplätzen. Werfen Sie einen Blick auf unsere Liste der besten WordPress Themes für WooCommerce.
Um Ihren Shop individuell zu gestalten, können Sie Werkzeuge wie SeedProd (das wir bereits besprochen haben) oder die integrierten Optionen von WordPress verwenden. Außerdem gibt es unzählige Plugins, mit denen Sie Funktionen wie Produktvergleiche, Rezensionen und die Wiederherstellung von abgebrochenen Warenkörben hinzufügen können.

Vorteile von WooCommerce:
- Kostenlose Einrichtung und Nutzung mit grundlegenden Funktionen
- Funktioniert mit physischen und digitalen Produkten direkt aus der Box
- Einfaches System zur Bestandsverwaltung
- Integrierte Marketing-Werkzeuge wie Rabattcodes
- Unterstützt mehrere Währungen und Sprachen
- Viele WooCommerce-Erweiterungen für zusätzliche Funktionen verfügbar
- Große Gemeinschaft mit hilfreichen Ressourcen
Nachteile von WooCommerce:
- Sie müssen einige Erweiterungen installieren, um Ihren Online-Shop zu optimieren, was sich auf die Leistung Ihrer Website und Ihre gesamten Geschäftskosten auswirken kann
Preisgestaltung: Das Plugin ist kostenlos. Kostenpflichtige Themes und Erweiterungen kosten zwischen 1 und Hunderten von Dollar. Für das Hosting empfehlen wir SiteGround (ab 2,99 $ pro Monat) oder Bluehost (ab 7,45 $ pro Monat).
Warum wir WooCommerce empfehlen: Es ist die flexibelste und kostengünstigste Möglichkeit, einen Online-Shop zu erstellen, insbesondere wenn Sie bereits WordPress verwenden.
17. TrichterKit

FunnelKit ist ein WooCommerce Plugin zur Erstellung von Verkaufstrichtern, das Ihnen helfen kann, Ihren Shop für Konversionen zu optimieren. Dieses leistungsstarke Plugin hilft Ihnen, Verkaufstrichter zu erstellen, die Besucher zum Kauf führen.
Wir haben mehr über dieses Plugin für Verkaufstrichter in unserer vollständigen FunnelKit Funnel Builder Rezension gesprochen.
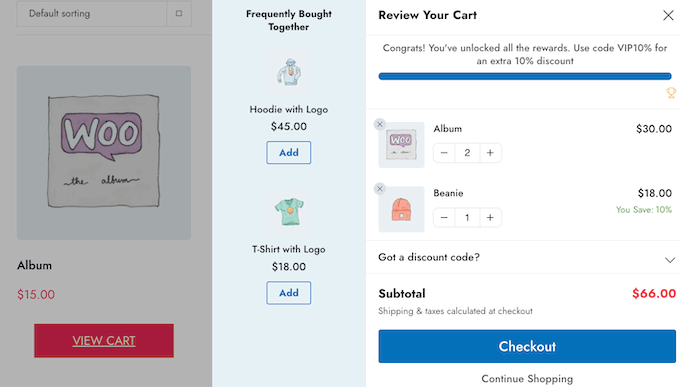
Was wir an FunnelKit lieben, ist die Verbesserung des Einkaufserlebnisses. Sie können Funktionen wie Slide-in-Warenkörbe, Upsells mit einem Klick und intelligente Checkout-Formulare mit automatischer Adressvervollständigung hinzufügen. Bei unseren Untersuchungen haben wir festgestellt, dass diese kleinen Details einen großen Unterschied bei der Steigerung der Verkaufszahlen ausmachen.
Das Plugin funktioniert mit den wichtigsten WordPress Werkzeugen. Ob Sie Gutenberg, Elementor oder Divi verwenden, Sie können Ihre Trichter mit Ihrem bevorzugten Page-Builder gestalten. Außerdem sind alle Templates mobilfreundlich, sodass Ihre Trichter auch auf Handys und Tablets gut aussehen.

Vorteile von FunnelKit:
- Sofort einsatzbereite Templates für Kasse, Warenkörbe, Upsell, Bestellstopps und mehr zur schnellen Einrichtung
- Unsere Tests haben gezeigt, dass die Designs mobilfreundlich sind
- Integrierte A/B-Tests, um herauszufinden, was am besten funktioniert
- Intelligente Funktionen wie die automatische Adressvervollständigung
- Detaillierte Berichte zur Verfolgung Ihrer Ergebnisse
Nachteile von FunnelKit:
- Einige erweiterte Funktionen sind nur in höheren Tarifen verfügbar
Preisgestaltung: Pläne reichen von $99,50 bis $399,50 pro Jahr. Kostenlose Plugin-Version mit grundlegenden Funktionen verfügbar.
Warum wir FunnelKit empfehlen: Es fügt Ihrem WooCommerce-Shop bewährte verkaufsfördernde Funktionen hinzu, mit denen Sie mehr Browser in Käufer verwandeln können.
18. BigCommerce

BigCommerce ist eine leistungsstarke eCommerce-Plattform, die sowohl als eigenständige Lösung als auch mit WordPress funktioniert. Einen detaillierten Vergleich mit WooCommerce finden Sie in unserem Leitfaden BigCommerce vs. WooCommerce.
Im Gegensatz zu WooCommerce kümmert sich BigCommerce um alle technischen Belange für Sie, einschließlich Hosting und Sicherheit. Wenn Sie es über das BigCommerce Plugin mit WordPress verbinden, erhalten Sie das Beste aus beiden Welten: die Flexibilität von WordPress und die leistungsstarken Funktionen von BigCommerce für den Verkauf.
Wir haben BigCommerce selbst getestet, indem wir ein Konto erstellt und es mit WordPress verbunden haben. Die Einrichtung ist ganz einfach: Das Plugin erstellt automatisch alle wichtigen Seiten Ihres Shops und synchronisiert Ihren Produktkatalog alle 5 Minuten.
Das bedeutet, dass alle Änderungen, die Sie in BigCommerce vornehmen, automatisch auf Ihrer WordPress Website angezeigt werden.
Vorteile von BigCommerce:
- Unbegrenzte Anzahl von Produkten und Speicherplatz in jedem Tarif
- Standardmäßig PCI-konform
- Echtzeit-Versandtarife der wichtigsten Spediteure
- Verkauft über mehrere Kanäle wie Amazon und Instagram
- Verarbeitet mehrere Währungen für internationale Verkäufe
Nachteile von BigCommerce:
- Jeder Plan hat jährliche Umsatzgrenzen
- Weniger Themes und Anwendungen im Vergleich zu WooCommerce
- Die Benutzung des Website-Baukastens kann anfangs etwas schwierig sein
Preisgestaltung: Die Tarife beginnen bei 29 bis 299 $ pro Monat ohne zusätzliche Transaktionsgebühren. Der Basisplan erlaubt bis zu 50.000 $ Umsatz pro Jahr. Sie können es für 15 Tage kostenlos testen, bevor Sie sich entscheiden.
Warum wir BigCommerce empfehlen: Für Unternehmen, die ihre Online-Verkäufe steigern wollen, ohne sich um die technische Wartung zu kümmern, kann BigCommerce eine gute Option sein.
19. Shopify

Shopify ist eine All-in-One-Plattform für den Online-Verkauf. Millionen von Unternehmen nutzen sie, weil alles, was Sie brauchen, direkt integriert ist, vom Hosting bis zur Zahlungsabwicklung. Einen detaillierten Vergleich mit der Lösung von WordPress finden Sie in unserem Leitfaden Shopify vs. WooCommerce.
Like andere gehostete E-Commerce-Lösungen, Shopify übernimmt alle technischen Aspekte für Sie. Sie können sich darauf konzentrieren, Ihren Shop mithilfe des Drag-and-drop-Builders und professioneller Templates ansprechend zu gestalten.
Die Plattform verfügt über leistungsstarke Werkzeuge, mit denen Sie mehr verkaufen können. Sie können schöne Seiten erstellen, den Bestand verwalten und sogar auf Instagram und Facebook verkaufen. Und mit über 8.000 verfügbaren Apps können Sie fast jede Funktion hinzufügen, die Sie sich vorstellen können.
Vorteile von Shopify:
- Enthält Funktionen für Hosting und Sicherheit
- 24/7 Live-Chat-Support, wenn Sie Hilfe benötigen
- Verkauft in verschiedenen Sprachen und Währungen
- Arbeitet mit sozialen Medien und Marktplätzen
- Wiederherstellung abgebrochener Warenkörbe in allen Abo-Stufen
Nachteile von Shopify:
- Es können zusätzliche Gebühren anfallen, wenn Sie Shopify Payments nicht verwenden.
- Bei kostenpflichtigen Funktionen und Anwendungen können sich die Kosten summieren
Preisgestaltung: Beginnen Sie mit einer 3-tägigen kostenlosen Testphase, dann $1 für den Rest des ersten Monats. Die regulären Tarife reichen von 19 $ bis 2.300 $ pro Monat. Für einfache Geschäfte oder den Verkauf über soziale Medien ist auch ein 5 $-Einstiegsplan verfügbar.
Warum wir Shopify empfehlen: Diese Plattform macht den Online-Verkauf einfach, solange es Ihnen nichts ausmacht, die Transaktionsgebühren zu zahlen, wenn Sie die integrierte Zahlungs-App nicht nutzen.
Beste Web-Design-Software für Marketing
Der Erfolg Ihrer Website hängt sowohl von ihrem Design als auch von ihrer Marketingwirksamkeit ab. Hier sind einige Werkzeuge, die sich in beiden Bereichen auszeichnen.
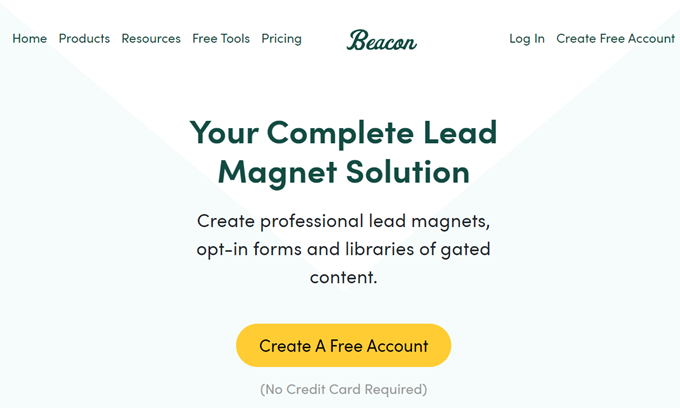
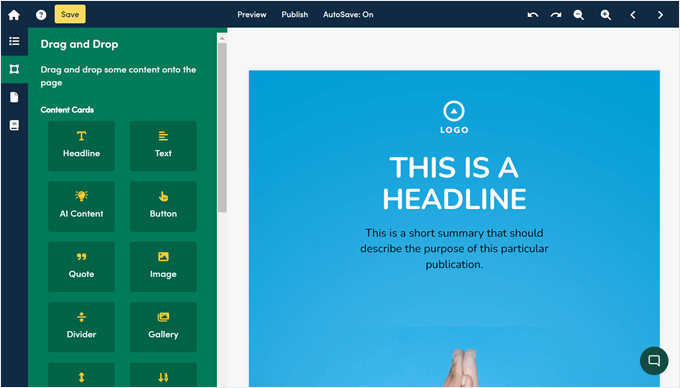
20. Beacon

Beacon hilft Ihnen, Ihre Website-Inhalte in Lead-Magneten zu verwandeln, die Ihre Besucher auch wirklich wollen. Egal, ob Sie PDF-Leitfäden, Checklisten oder Arbeitsbücher benötigen, um Ihre E-Mail-Liste zu erweitern – mit diesem Werkzeug ist es überraschend einfach, sie zu erstellen.
Schauen Sie sich unsere Rezension zu Beacon an, um einen detaillierteren Einblick in diese Lead-Magnet-Plattform zu erhalten.
Bei unseren Tests hat sich Beacon als besonders nützlich erwiesen, um Blogbeiträge in herunterladbare Inhalte zu verwandeln. Anstatt bei Null anzufangen, können Sie Ihre bestehenden Artikel importieren und in wenigen Minuten in ein eBook umwandeln.

Die Plattform verfügt über Templates für verschiedene Branchen und Anlässe. Die Designs sind zwar nicht preisgekrönt, aber sie sind sauber und funktional. Außerdem können Sie diese Downloads als Popup-Angebote, Upgrades für Inhalte, eingebettete Formulare und mehr in Ihre Website herunterladen.
Vorteile von Beacon:
- Verwandelt Blog-Beiträge schnell in herunterladbare Inhalte
- Enthält branchenspezifische Templates
- Arbeitet mit den wichtigsten Werkzeugen für E-Mail-Marketing
- Ermöglicht das Erstellen unbegrenzter Leadmagneten
Nachteile von Beacon:
- Das Design ist nicht so ausgefallen wie bei manchen Alternativen
- Beim Löschen bereits vorhandener Elemente in den Templates kann es zu Problemen kommen
Preisgestaltung: Kostenloser Plan verfügbar. Premium-Pläne kosten zwischen $19 und $99 pro Monat.
Warum wir Beacon empfehlen: Es ist der schnellste Weg, um wertvolle herunterladbare Inhalte zu erstellen, die Ihre E-Mail-Liste wachsen lassen.
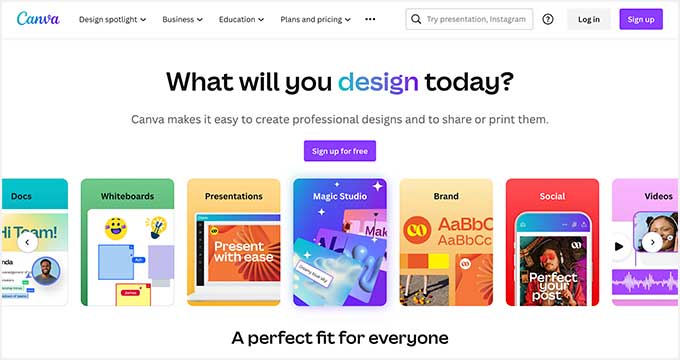
21. Canva

MitCanva ist professionelles Grafikdesign so einfach wie das Schreiben einer E-Mail. Wir haben es selbst für unsere eigenen Marketingzwecke verwendet, und Sie können es sogar nutzen, um digitale Produkte zu erstellen und zu verkaufen.
Dieses webbasierte Werkzeug erfordert keine Softwareinstallation. Öffnen Sie einfach Ihren Browser und beginnen Sie mit dem Erstellen. Mit Millionen von Templates und Stockfotos können Sie fast alles gestalten, was Ihre Website braucht: Header, Logos, Infografiken und sogar Website-Mockups.
Besonders gut gefallen uns die neuen Funktionen von Canva für künstliche Intelligenz. Bei unseren Tests haben wir festgestellt, dass es schnell Design-Mockups erstellen kann, indem wir einfach beschreiben, was wir wollen. Und mit dem Drag-and-drop-Editor und den vorgefertigten Farbpaletten lässt sich der Stil Ihrer Marke leicht anpassen.
Vorteile von Canva:
- Super einfach zu bedienen, auch für Anfänger
- Riesige Bibliothek mit Templates und Stockfotos
- KI-Werkzeuge für die Entwicklung von Designideen
- Integrierte Funktionen für die Zusammenarbeit im Team
- Funktioniert sowohl für Bilder als auch für Videos
Nachteile von Canva:
- Kann bei komplexen Designs langsam laufen
- Für einige erweiterte Funktionen ist ein kostenpflichtiger Tarif erforderlich
Die Preise: Kostenpflichtige Pläne kosten zwischen $100 und $120 pro Person und Jahr. Testen Sie die Premium-Funktionen 30 Tage lang kostenlos und nutzen Sie den kostenlosen Plan.
Warum wir Canva empfehlen: Mit seiner umfangreichen Template-Bibliothek und seinen einfachen Werkzeugen kann Canva jeden in einen fähigen Designer verwandeln.
Möchten Sie andere Optionen ausprobieren? Sehen Sie sich unseren Leitfaden mit den besten Canva-Alternativen an.
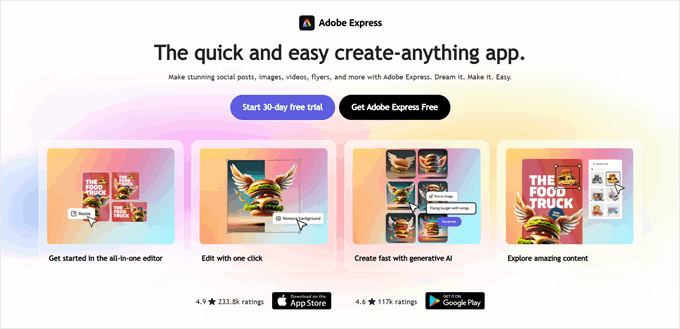
22. Adobe Express

Adobe Express kombiniert professionelle Werkzeuge mit KI-gestützter Einfachheit. Es ähnelt Canva, bietet aber eine übersichtlichere Oberfläche und ausgefeiltere Funktionen, die auf Adobes jahrzehntelangem Design-Know-how beruhen.
Beim Testen von Adobe Express haben wir festgestellt, dass die Templates ausgefeilter aussehen als bei vielen Alternativen. Besonders beeindruckend sind auch die AI-Werkzeuge. Sie können bei allem helfen, von der Entfernung von Hintergründen bis zur Erstellung einzigartiger Bilder.
Sie können sogar einfache Seiten-Layouts erstellen, für deren Veröffentlichung Sie allerdings einen separaten Hosts-Dienst benötigen.
Das Besondere an Adobe Express ist die Funktion Quick Actions. Dabei handelt es sich um Ein-Klick-Lösungen für gängige Designaufgaben, die in anderen Werkzeugen normalerweise mehrere Schritte erfordern würden. Außerdem gibt Ihnen das Ebenenverwaltungssystem mehr Kontrolle über Ihre Designs als einfachere Alternativen.
Vorteile von Adobe Express:
- Templates in professioneller Qualität, die gut aussehen
- Leistungsstarke AI-Werkzeuge für schnelle Designarbeit
- Eine klare, übersichtliche Benutzeroberfläche, die leicht zu navigieren ist
- Ebenensteuerung für detaillierte Bearbeitung
- Funktion “Quick Actions” für allgemeine Designaufgaben
Nachteile von Adobe Express:
- Weniger Templates im Vergleich zu Canva
Preisgestaltung: Kostenloser Plan mit grundlegenden Funktionen verfügbar. Premium-Pläne kosten 9,99 $ pro Monat für Einzelpersonen oder 4,99 $ pro Person pro Monat für Teams.
Warum wir Adobe Express empfehlen: Adobe Express bringt die professionelle Designleistung von Adobe mit KI-Werkzeugen, die komplexe Designaufgaben vereinfachen, für jedermann zugänglich.
Was ist die beste Web-Design-Software?
Auf der Grundlage unserer umfangreichen Tests und praktischen Erfahrungen stellen wir Ihnen hier die besten Werkzeuge für unterschiedliche Anforderungen vor:
- SeedProd – Die beste Lösung für WordPress-Websites, weil sie leistungsstarke Funktionen mit KI-gestützter Einfachheit kombiniert und es Ihnen ermöglicht, professionelle Websites in wenigen Minuten zu erstellen, ohne sie zu programmieren.
- Wix – Der beste gehostete Website-Baukasten für Anfänger, weil er alles in einem Paket enthält, was Sie brauchen, vom Hosting bis zu professionellen Templates, mit einem intuitiven Drag-and-drop Editor.
- Adobe Photoshop – Bestens geeignet für Grafikdesign, da es professionelle Werkzeuge für Fotobearbeitung und Design bietet, die jetzt durch Funktionen für künstliche Intelligenz erleichtert werden.
- Figma – Am besten geeignet für UI/UX-Design, da es die Zusammenarbeit im Team in Echtzeit aktiviert und responsive Designs erstellt, die auf allen Geräten funktionieren.
- WooCommerce – Am besten geeignet für Online-Shops, weil es die flexibelste und kostengünstigste Möglichkeit bietet, eine Website für den elektronischen Handel zu erstellen, insbesondere mit WordPress.
- Beacon – Am besten geeignet für Leadmagneten, da es Ihre vorhandenen Inhalte schnell in professionelle, herunterladbare Ressourcen verwandelt, die zum Wachstum Ihrer E-Mail-Liste beitragen.
Ihre Wahl hängt letztendlich von Ihren spezifischen Bedürfnissen, Ihren technischen Fähigkeiten und Ihrem Budget ab. Für die meisten Benutzer empfehlen wir, mit SeedProd zu beginnen, wenn Sie WordPress verwenden, oder mit Wix, wenn Sie eine All-in-One-Lösung wünschen.
Beste Web-Design-Software: Häufig gestellte Fragen
Nachdem wir uns nun mit der besten Webdesign-Software auf dem Markt beschäftigt haben, wollen wir nun einige häufig gestellte Fragen beantworten:
Welches ist das einfachste Programm, um eine Website zu erstellen?
Unserer Erfahrung nach ist die Verwendung von WordPress mit einem Page-Builder wie SeedProd der einfachste Weg, eine Website zu erstellen. Die Kombination bietet Ihnen sowohl Einfachheit als auch Leistung: Die Drag-and-drop-Oberfläche von SeedProd und die KI-Werkzeuge machen es unglaublich einfach, Seiten zu gestalten, während WordPress alle Funktionen bietet, die Sie für die Verwaltung Ihrer Inhalte benötigen.
Wenn Sie eine All-in-One-Lösung bevorzugen, ist Wix eine gute Alternative. Es kümmert sich um das Hosting und die technischen Details für Sie, obwohl Sie auf lange Sicht weniger Flexibilität als WordPress haben werden.
Ist WordPress besser als Wix?
Unserer Meinung nach, ja. Während Wix zu Beginn einfacher ist, bietet WordPress mehr Kontrolle und Flexibilität, wenn Ihre Website wächst. Mit WordPress können Sie:
- Besitzen Sie Ihre Inhalte und verschieben Sie sie überall hin
- Zugang zu Tausenden weiterer Plugins und Themes
- Langfristig weniger zahlen
- Kann Ihre Website ohne Einschränkungen skalieren
- Mehr Optionen zur individuellen Anpassung
Dennoch ist Wix vielleicht besser, wenn Sie alles für sich selbst erledigen wollen und es Ihnen nichts ausmacht, für den Komfort mehr zu bezahlen.
Was verwenden Webdesigner, um Websites zu erstellen?
Professionelle Webdesigner verwenden traditionell Werkzeuge wie Adobe Dreamweaver für die Programmierung, Figma für die Layoutplanung und Adobe Illustrator für Grafiken. Allerdings haben wir in den letzten Jahren eine Veränderung festgestellt.
Viele Designer bevorzugen heute WordPress-basierte Werkzeuge wie SeedProd oder Thrive Theme Builder, weil sie den Designprozess erheblich beschleunigen, weniger manuelle Programmierung erfordern und es einfacher machen, Websites an Kunden zu übergeben.
Video-Anleitung
Wir haben auch eine Video-Rezension der besten Webdesign-Software, falls Sie lieber zuschauen als lesen möchten:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die beste Webdesign-Software für Ihr Design-Toolkit zu finden. Vielleicht interessieren Sie sich auch für unsere Liste der besten Website-Builder und die wichtigsten WordPress-Design-Elemente für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support
Canva does have a tool to create PDFs.
Admin
Moinuddin Waheed
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Nissi
thanks for sharing list of web design software its really used for me
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Alex
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Admin
Caleb Weeks
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post “6 Best Drag and Drop WordPress Page Builders Compared” to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Admin