Sind Sie auf der Suche nach den besten Tutorials für die Arbeit mit WordPress-Navigationsmenüs? Mit den WordPress-Navigationsmenüs können Sie die Menüs auf Ihrer Website leicht anpassen und verwalten. In diesem Artikel zeigen wir Ihnen die besten Tutorials, um WordPress-Navigationsmenüs zu meistern.

Da dieser Artikel sehr umfangreich ist, haben wir zur leichteren Navigation eine Liste der Inhalte hinzugefügt.
- Erste Schritte mit WordPress-Navigationsmenüs
- Hinzufügen von Social-Media-Symbolen zu WordPress-Menüs
- Unterschiedliche Menüs für eingeloggte Benutzer in WordPress anzeigen
- Hinzufügen bedingter Logik zu Navigationsmenüs
- Gestalten von WordPress-Navigationsmenüs
- Hinzufügen von Bildsymbolen mit Navigationsmenüs in WordPress
- Hinzufügen von benutzerdefinierten Navigationsmenüs in WordPress
- Hinzufügen eines Schiebepanel-Menüs in WordPress-Themes
- Erstellen eines mobilfähigen, responsiven WordPress-Menüs
- Hinzufügen eines Responsive Fullscreen-Menüs in WordPress
- Hinzufügen einer Beschreibung mit Navigationsmenüs in WordPress
- Hinzufügen von Themen in WordPress-Navigationsmenüs
- Hinzufügen von Navigationsmenüs in der WordPress-Seitenleiste
- Hinzufügen von WordPress Navigationsmenüs in Posts und Seiten
- Hinzufügen von NoFollow-Links in WordPress-Navigationsmenüs
1. Erste Schritte mit WordPress-Navigationsmenüs
Im Webdesign ist ein Navigationsmenü eine Liste von Links, die es den Besuchern Ihrer Website ermöglicht, verschiedene Seiten und Abschnitte auf Ihrer Website zu besuchen. Es hilft den Nutzern, auf Ihrer Website zu navigieren, daher der Name Navigationsmenü.

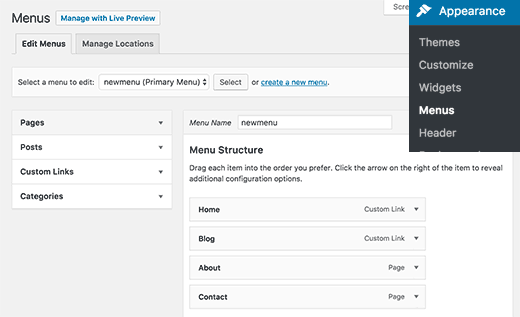
WordPress verfügt über ein integriertes Tool, mit dem Sie Menüs auf Ihrer Website erstellen und verwenden können. Dieses Tool befindet sich auf der Seite Darstellung ” Menüs in Ihrem WordPress-Verwaltungsbereich.

Hier können Sie Menüs erstellen, indem Sie Elemente aus der linken Spalte auf der rechten Seite hinzufügen. Sie können jeden WordPress-Beitrag, jede Seite, Kategorien und benutzerdefinierte Links zu Ihren Menüs hinzufügen.
Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen von Navigationsmenüs in WordPress.
2. Hinzufügen von Social-Media-Symbolen zu WordPress-Menüs
WordPress-Menüs können auch verwendet werden, um Schaltflächen für soziale Medien zu Ihrer Website hinzuzufügen. So können Sie die Symbole leicht aktualisieren, neu anordnen und neue Symbole für soziale Medien hinzufügen, wann immer Sie wollen.
Am einfachsten geht das mit dem Menu Social Icons Plugin. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie auf die Seite Erscheinungsbild ” Menüs. Erstellen Sie ein neues soziales Menü und klicken Sie dann in der linken Spalte auf die Registerkarte Benutzerdefinierte Links.
![]()
Unter dem Linktext und den URL-Feldern sehen Sie die Symbole für soziale Medien. Klicken Sie einfach auf ein Symbol eines sozialen Mediums und geben Sie die URL Ihres sozialen Profils ein. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Zum Menü hinzufügen”.
Wiederholen Sie diesen Vorgang für alle Social-Media-Profile, die Sie hinzufügen möchten. Wenn Sie fertig sind, wählen Sie einen Menüpunkt aus und klicken Sie dann auf die Schaltfläche Menü speichern.
Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Hinzufügen von Social-Media-Symbolen zu WordPress-Menüs.
3. Unterschiedliche Menüs für eingeloggte Benutzer in WordPress anzeigen
Wenn Sie eine WordPress-Mitgliedswebsite betreiben, möchten Sie vielleicht Ihren angemeldeten Benutzern verschiedene Menüs anzeigen. Hier sehen Sie, wie Sie dies ganz einfach erreichen können.
Zuerst müssen Sie zwei verschiedene Menüs erstellen. Eines für Ihre angemeldeten Benutzer und eines für nicht angemeldete Benutzer. Sie können diese Menüs “eingeloggt” und “ausgeloggt” nennen.
Als Nächstes müssen Sie diesen Code in die Datei functions.php Ihres Themes oder in ein Site-spezifisches Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 | function my_wp_nav_menu_args( $args = '' ) {if( is_user_logged_in() ) { $args['menu'] = 'logged-in';} else { $args['menu'] = 'logged-out';} return $args;}add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' ); |
Das war’s schon. Jetzt können Sie Ihre Navigationsmenüs in Aktion testen.
Ausführlichere Anweisungen finden Sie in unserem Tutorial über die Anzeige verschiedener Menüs für eingeloggte Benutzer in WordPress.
4. Bedingte Logik zu Navigationsmenüs hinzufügen
Möchten Sie Menüs basierend auf bestimmten Bedingungen ändern? Zum Beispiel ein anderes Menü auf der Startseite oder das Ausblenden eines Elements bei einzelnen Beiträgen. Hier sehen Sie, wie Sie dies in WordPress erreichen können.
Zuerst müssen Sie das If Menu Plugin installieren und aktivieren.
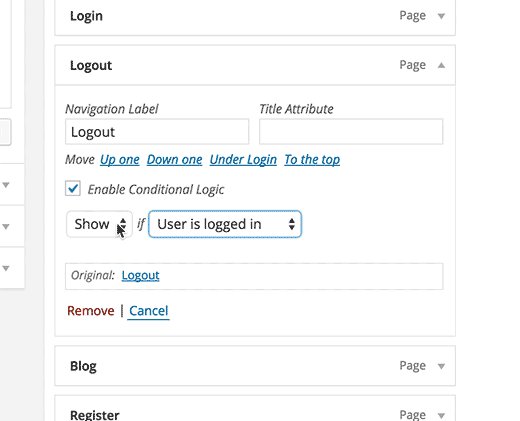
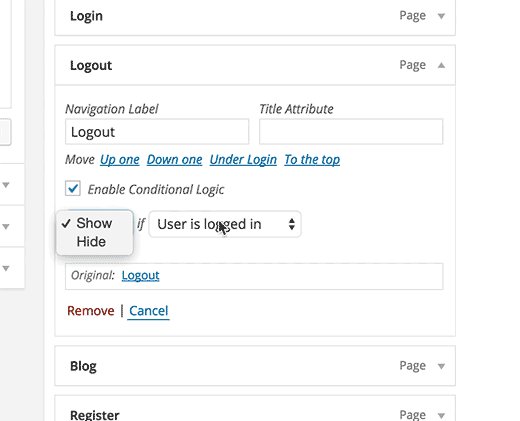
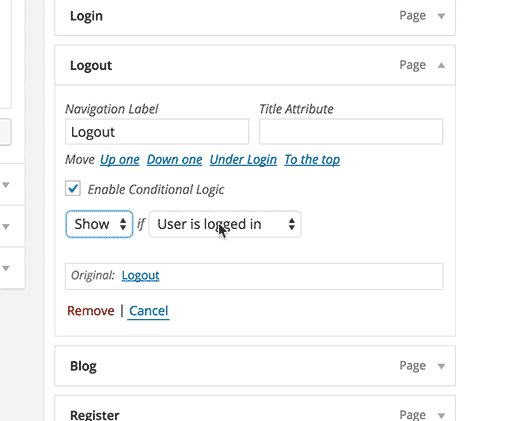
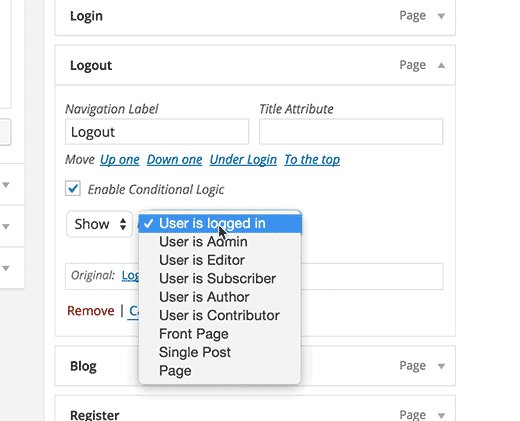
Nach der Aktivierung besuchen Sie den Bildschirm Erscheinungsbild ” Menüs und klicken Sie auf einen Menüpunkt, den Sie bearbeiten möchten. Sie werden eine neue Option zur “Aktivierung der bedingten Logik” sehen.

Wenn Sie diese Option aktivieren, werden Ihnen zwei Dropdown-Optionen angezeigt. Sie können auswählen, ob ein Menü angezeigt oder ausgeblendet werden soll, wenn es bestimmten Bedingungen entspricht. Zum Beispiel kann ein Menüelement ausgeblendet werden, wenn ein Benutzer ein Administrator ist, oder ein Menüelement wird nur angezeigt, wenn ein Benutzer einen einzelnen Beitrag bearbeitet.
Eine ausführliche Anleitung finden Sie in unserem Artikel über das Hinzufügen von bedingter Logik zu WordPress-Menüs.
5. WordPress Navigationsmenüs stylen
Ihr WordPress-Theme steuert das Aussehen der Navigationsmenüs auf Ihrer Website. Mit CSS können Sie das Aussehen der Navigationsmenüs anpassen.
Der einfachste Weg, dies zu tun, ist die Verwendung des CSS Hero-Plugins. Es ist ein Premium-WordPress-Plugin, mit dem Sie jedes WordPress-Theme anpassen können, ohne eine einzige Zeile Code zu schreiben (kein HTML oder CSS erforderlich). Lesen Sie unseren CSS Hero Testbericht, um mehr zu erfahren.
Sie können Ihre Navigationsmenüs auch durch manuelles Schreiben von CSS gestalten. Detaillierte Anweisungen finden Sie in unserem Leitfaden zur Gestaltung von WordPress-Navigationsmenüs.
6. Hinzufügen von Bildsymbolen mit Navigationsmenüs in WordPress
![]()
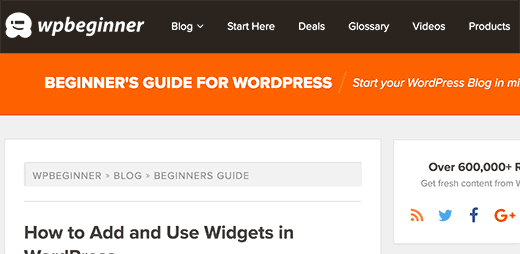
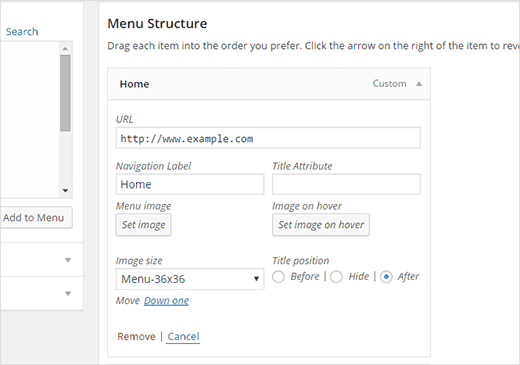
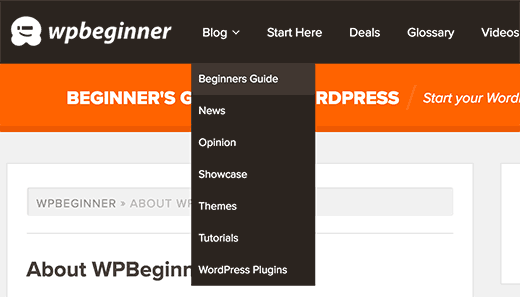
Viele beliebte Websites verwenden Bildsymbole neben ihren Navigationsmenüs, um sie auffälliger zu machen. Hier erfahren Sie, wie Sie Bildsymbole mit Navigationsmenüs in WordPress hinzufügen können.
Zuerst müssen Sie das Menu Image Plugin installieren und aktivieren. Nach der Aktivierung gehen Sie zu Erscheinungsbild ” Menüs. Dort sehen Sie eine Option zum Hinzufügen von Bildern zu jedem Element in Ihrem bestehenden Menü.

Sie können auch CSS verwenden, um Bildsymbole hinzuzufügen. Detaillierte Anweisungen finden Sie in unserem Leitfaden zum Hinzufügen von Bildsymbolen zu Navigationsmenüs in WordPress.
7. Benutzerdefinierte Navigationsmenüs in WordPress hinzufügen
Die meisten kostenlosen und Premium-WordPress-Themes werden mit vordefinierten Positionen für die Anzeige Ihrer Navigationsmenüs geliefert. Sie können jedoch auch benutzerdefinierte Navigationsmenüs zu Ihren Themes hinzufügen.
Zunächst müssen Sie Ihr neues Navigationsmenü registrieren, indem Sie diesen Code in die Datei functions.php Ihres Themes einfügen.
1 2 3 4 | function wpb_custom_new_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));}add_action( 'init', 'wpb_custom_new_menu' ); |
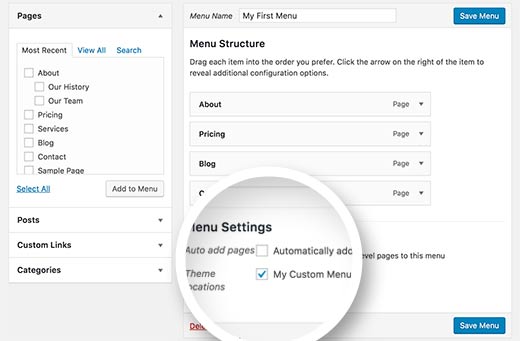
Mit diesem Code wird ein ‘My Custom Menu’ für Ihr Theme erstellt. Sie können dies sehen, indem Sie ein Menü auf der Seite Erscheinungsbild ” Menüs bearbeiten.

Um Ihr benutzerdefiniertes Menü anzuzeigen, müssen Sie diesen Code an der Stelle in Ihr Theme einfügen, an der Sie das Menü anzeigen möchten.
1 2 3 4 5 | <?phpwp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?> |
Ausführlichere Anweisungen finden Sie in unserem Artikel über das Hinzufügen benutzerdefinierter Navigationsmenüs in WordPress-Themes.
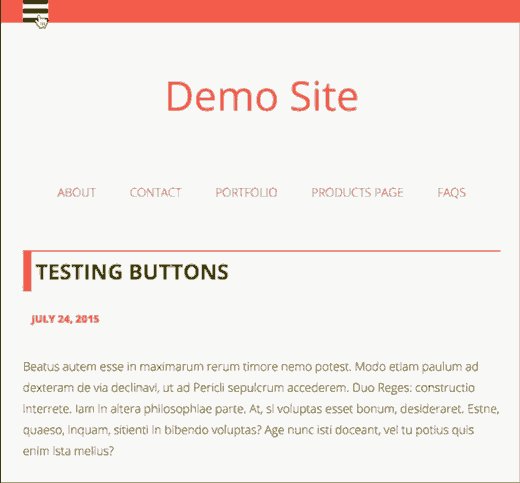
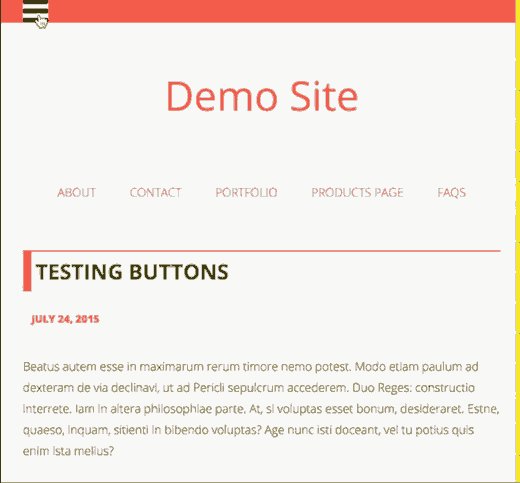
8. Hinzufügen von Slide Panel-Menüs in WordPress-Themes

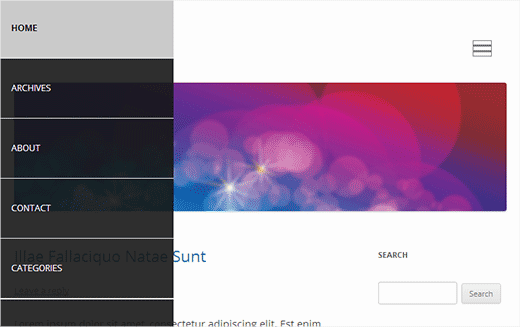
Möchten Sie das Navigationsmenü Ihrer Website in einem Slide-in-Panel anzeigen? Die Verwendung von Einschüben macht Ihre Menüs interaktiver, weniger aufdringlich und macht besonders auf mobilen Geräten Spaß.
Um sie hinzuzufügen, benötigen Sie jedoch ein mittleres Verständnis von JavaScript, WordPress-Themes und CSS.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Slide-Panel-Menüs in WordPress-Themes.
9. Erstellen eines mobilfähigen, responsiven WordPress-Menüs

Die meisten WordPress-Themes sind responsive und verfügen über mobilfähige Navigationsmenüs. Wenn Ihr Theme jedoch Navigationsmenüs auf mobilen Geräten nicht gut handhabt, beeinträchtigt dies die Benutzerfreundlichkeit auf mobilen Geräten.
Glücklicherweise gibt es einige einfache Möglichkeiten, wie Sie mobilfähige responsive Menüs hinzufügen können, ohne Code schreiben zu müssen.
Zunächst müssen Sie das Responsive Menu Plugin installieren und aktivieren.
Nach der Aktivierung müssen Sie in Ihrer WordPress-Administrationsleiste auf “Responsive Menu” klicken, um die Plugin-Einstellungen zu konfigurieren.
Wählen Sie einfach eine Breite aus, ab der das mobile responsive Menü sichtbar sein soll. Danach müssen Sie ein bestehendes Navigationsmenü auswählen.
Vergessen Sie nicht, auf die Schaltfläche “Optionen aktualisieren” zu klicken, um Ihre Einstellungen zu speichern. Nun können Sie Ihre Website besuchen und die Größe des Browserbildschirms ändern, um das mobile responsive Menü zu sehen.
Es gibt viele andere Möglichkeiten, ein mobiles responsives Menü hinzuzufügen. Zum Beispiel ein Menü, das mit einem Toggle-Effekt angezeigt wird, ein Einblendmenü und ein responsives Auswahlmenü. Erfahren Sie mehr über all diese Möglichkeiten in unserem Leitfaden zur Erstellung eines mobilfähigen responsiven WordPress-Menüs.
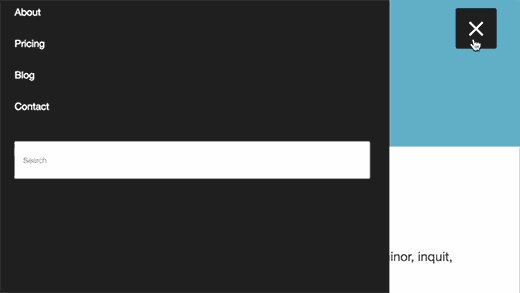
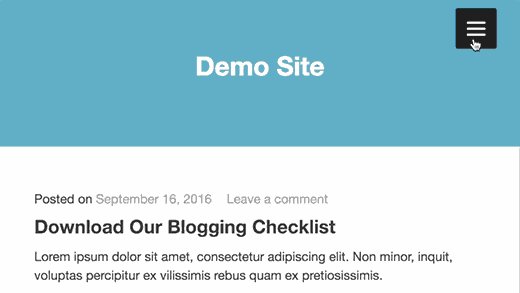
10. Fügen Sie ein Responsive Fullscreen-Menü in WordPress hinzu

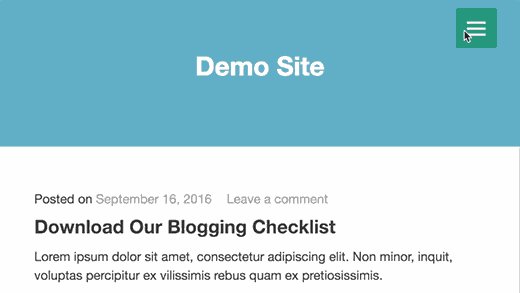
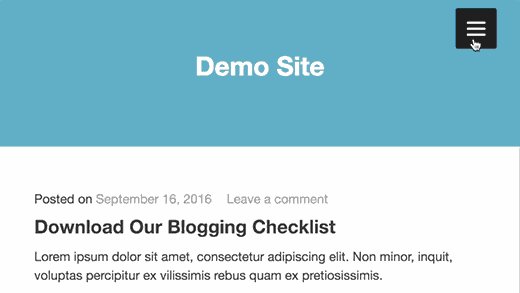
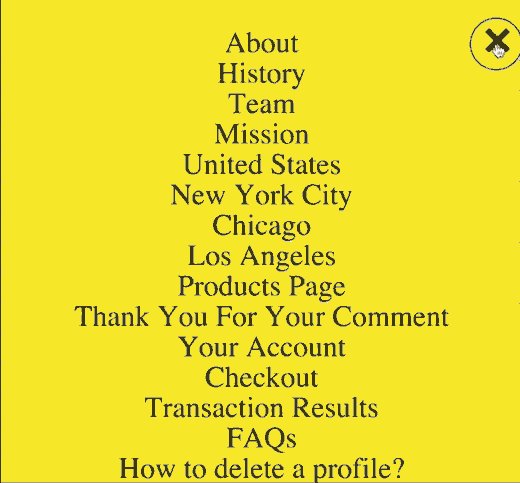
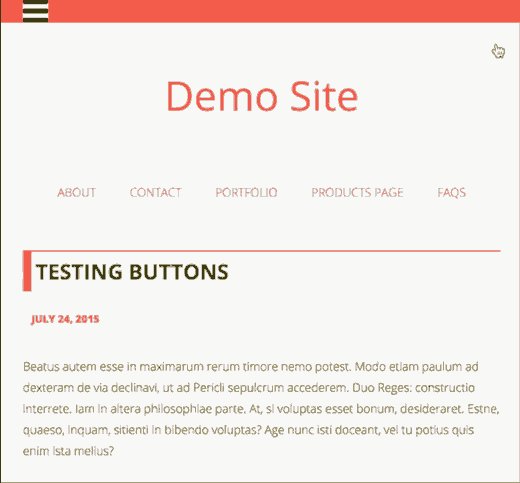
Ist Ihnen schon aufgefallen, dass einige beliebte Websites ein bildschirmfüllendes Navigationsmenü verwenden? Normalerweise erfordert dies einen kreativen Einsatz von JavaScript und CSS. Glücklicherweise können Sie dies in WordPress tun, ohne irgendeinen Code zu schreiben.
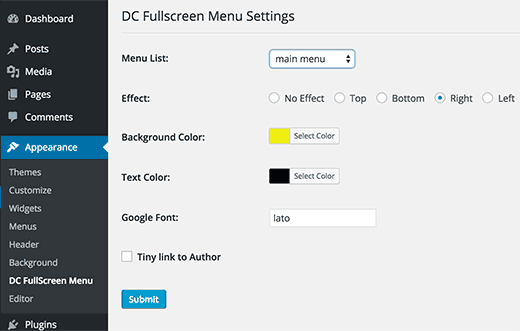
Zunächst müssen Sie das DC – Full Screen Responsive Menu installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite Appearance ” DC Fullscreen Menu besuchen, um die Einstellungen des Plugins zu konfigurieren.

Hier können Sie ein Menü, eine Hintergrund- und Textfarbe sowie die Google-Schriftart für Ihr Vollbildmenü auswählen.
Klicken Sie auf die Schaltfläche “Senden”, um Ihre Einstellungen zu speichern. Sie können nun Ihre Website besuchen, um Ihr responsives Vollbildmenü in Aktion zu sehen.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zum Hinzufügen eines responsiven Vollbildmenüs in WordPress.
11. Hinzufügen einer Beschreibung mit Navigationsmenüs in WordPress
WordPress-Navigationsmenüs sind in der Regel nur Textlinks, die die Linkbezeichnung oder den Ankertext anzeigen. Was wäre, wenn Sie eine kleine Beschreibung oder eine Tag-Zeile für jedes Element in Ihrem Navigationsmenü hinzufügen wollten?
Glücklicherweise verfügt WordPress über eine integrierte Funktion, mit der Sie jedem Element in Ihren Navigationsmenüs eine Beschreibung hinzufügen können.
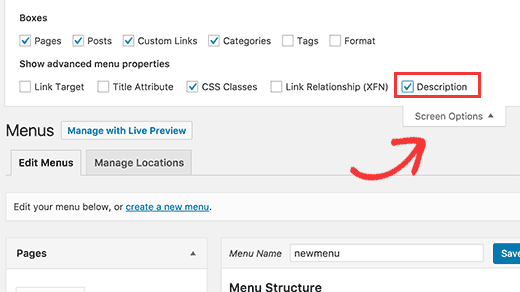
Als Erstes müssen Sie das Element “Beschreibungen” aktivieren. Klicken Sie auf die Schaltfläche Bildschirmoptionen in der oberen rechten Ecke des Bildschirms.
Daraufhin wird eine Liste von Feldern und Optionen angezeigt, die Sie aktivieren können. Aktivieren Sie das Kästchen neben Beschreibung.

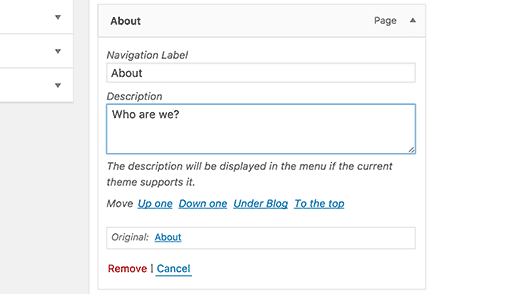
Scrollen Sie nun nach unten und klicken Sie auf einen Menüpunkt, um ihn zu bearbeiten. Sie sehen dann eine Option zum Hinzufügen einer Beschreibung.

Fügen Sie Ihre Beschreibung hinzu und klicken Sie auf die Schaltfläche “Menü speichern”.
Wenn Ihr Thema Menübeschreibungen unterstützt, werden Sie diese sofort sehen können. Andernfalls müssen Sie Ihre Themendateien bearbeiten, um Beschreibungen anzuzeigen.
Detaillierte Anweisungen finden Sie in unserem Leitfaden zum Hinzufügen von Menübeschreibungen in Ihrem WordPress-Theme.
12. Wie man Themen in WordPress-Navigationsmenüs hinzufügt

Wir werden oft gefragt, wie man Blog-Themen zu Navigationsmenüs in WordPress hinzufügen kann. Viele Anfänger gehen davon aus, dass sie für jedes Thema Seiten erstellen müssen, um sie zu den Menüs hinzufügen zu können.
Was Sie tatsächlich brauchen, sind Kategorien. Kategorien und Tags sind in WordPress-Taxonomien eingebaut, mit denen Sie Inhalte in relevante Themen sortieren können.
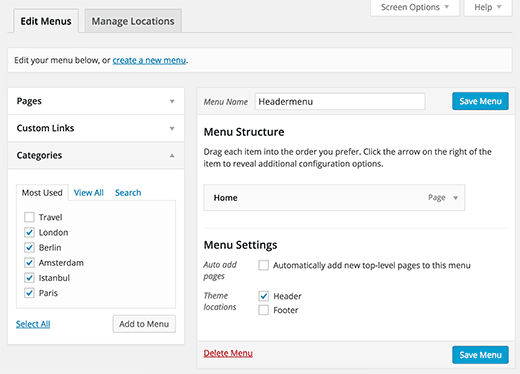
Fügen Sie Ihre Artikel den entsprechenden Kategorien hinzu und gehen Sie dann auf die Seite Erscheinungsbild ” Menüs. Klicken Sie auf die Registerkarte Kategorien, um sie zu erweitern, und wählen Sie dann die Kategorien aus, die Sie in Ihren Navigationsmenüs anzeigen möchten.

Weitere Details finden Sie in unserem Artikel über das Hinzufügen von Themen in WordPress-Navigationsmenüs.
13. Wie man Navigationsmenüs in der WordPress-Seitenleiste hinzufügt
WordPress-Themes haben in der Regel Navigationsmenüs am oberen oder unteren Rand. Sie können jedoch auch Menüs in Ihrer WordPress-Seitenleiste erstellen und hinzufügen.
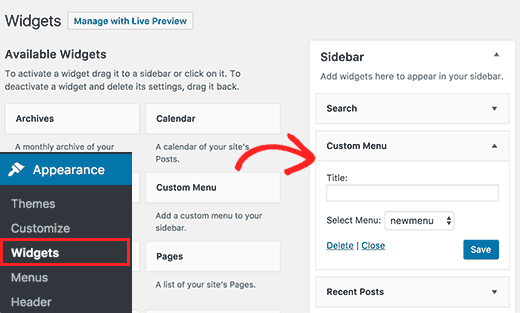
Besuchen Sie einfach die Seite Erscheinungsbild ” Widgets und fügen Sie das Widget “Benutzerdefiniertes Menü” zu Ihrer Seitenleiste hinzu. Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Hinzufügen und Verwenden von Widgets in WordPress.

Nachdem Sie das Widget zu einer Seitenleiste hinzugefügt haben, können Sie ein Menü aus der Dropdown-Option auswählen. Vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, um Ihre Einstellungen zu speichern.
14. WordPress Navigationsmenü in Beiträgen und Seiten hinzufügen
Normalerweise werden Navigationsmenüs in der Kopfzeile oder in der Seitenleiste einer Website angezeigt. Manchmal möchten Sie jedoch ein Menü innerhalb eines WordPress-Beitrags oder einer Seite hinzufügen. Hier ist, wie Sie das tun können.
Zuerst müssen Sie das Menu Shortcode Plugin installieren und aktivieren. Nach der Aktivierung bearbeiten Sie den Beitrag oder die Seite, auf der Sie Ihr Menü anzeigen möchten, und fügen diesen Shortcode hinzu:
[listmenu menu="Your Menu Name"]
Vergessen Sie nicht, ‘Your Menu Name’ durch den Namen Ihres eigenen Navigationsmenüs zu ersetzen. Speichern oder veröffentlichen Sie Ihren Beitrag und klicken Sie dann auf die Schaltfläche “Vorschau”.
Weitere Details finden Sie in unserer Anleitung zum Hinzufügen eines WordPress-Navigationsmenüs in Beiträgen oder Seiten.
15. Hinzufügen von NoFollow-Links in WordPress-Navigationsmenüs
Normalerweise enthält das Navigationsmenü Ihrer Website Links zu Ihren eigenen Beiträgen und Seiten. Manchmal müssen Sie jedoch einen Link zu einer externen Website hinzufügen.
Viele SEO-Experten empfehlen, das Attribut rel=”nofollow” zu externen Links hinzuzufügen. Im Folgenden erfahren Sie, wie Sie das nofollow-Attribut zu Links in WordPress-Navigationsmenüs hinzufügen.
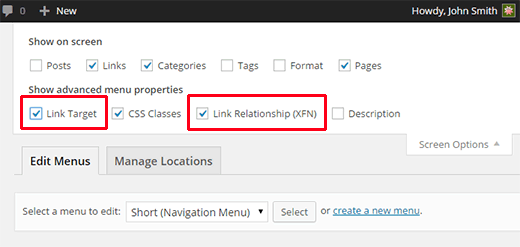
Gehen Sie zunächst auf die Seite Erscheinungsbild ” Menüs und klicken Sie dann auf die Schaltfläche Bildschirmoptionen in der oberen rechten Ecke des Bildschirms.

Daraufhin wird ein Menü angezeigt, in dem Sie die Kästchen neben den Optionen Link-Beziehung (XFN) und Link-Ziel aktivieren müssen.
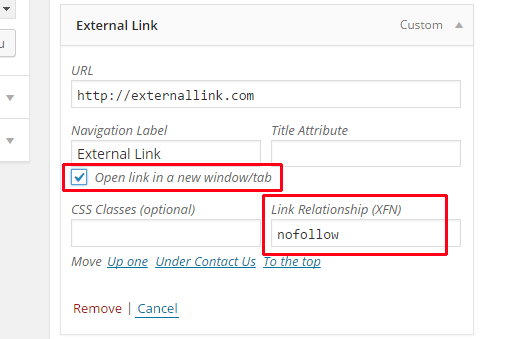
Klicken Sie nun auf den Menüpunkt, den Sie bearbeiten möchten. Sie werden zwei neue Optionen sehen: Link-Beziehung und Link in einem neuen Fenster/Tab öffnen.

Bei der Option Link-Beziehung müssen Sie nofollow eingeben. Sie können auch die Option Link in neuem Fenster/Tab öffnen aktivieren, wenn Sie möchten.
Klicken Sie auf die Schaltfläche save menu, um Ihre Änderungen zu speichern. Jetzt wird dieser spezielle Link in Ihrem WordPress-Navigationsmenü mit dem Attribut rel=”nofollow” versehen.
Ausführlichere Anweisungen finden Sie in unserem Tutorial über das Hinzufügen von nofollow-Links in WordPress-Navigationsmenüs.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Tutorials für WordPress-Navigationsmenüs zu finden. Vielleicht interessieren Sie sich auch für unsere Liste der 24 unverzichtbaren WordPress-Plugins für Business-Websites.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





ERFmama
Thank you so much for a fantastic overview! I’ve learned a few new things!
