Wissen Sie, was wir getan haben, als wir mit WPBeginner anfingen? Wir haben einfach ein einfaches Kontaktformular auf eine Seite geklatscht und das war’s.
Aber jetzt kommt das Interessante: Nachdem wir durch unsere Arbeit bei WPBeginner Tausende von Websites analysiert haben, haben wir etwas ganz Neues entdeckt. Ein gut gestaltetes Kontaktformular kann einen großen Unterschied bei der Anzahl der Leads machen, die Sie tatsächlich erhalten.
Kontaktformulare sind oft das erste echte Gespräch zwischen Ihnen und Ihren potenziellen Kunden. Wenn Sie das WordPress-Design richtig gestalten, erhalten Sie bessere Leads und stärkere Kundenbeziehungen. Aber wenn Sie es vermasseln, können Sie den Besuchern genauso gut den Ausgang zeigen.
Deshalb haben wir diesen Leitfaden mit Best Practices für die Gestaltung von Kontaktseiten und echten Beispielen zusammengestellt, die Sie sofort verwenden können. Wir freuen uns darauf, Ihnen genau zu zeigen, wie Sie Kontaktformulare erstellen, die nicht nur gut aussehen, sondern auch tatsächlich zu Ergebnissen führen.

Warum ist eine wirksame Seite für die Kontaktaufnahme so wichtig?
Eine Seite mit einem Kontaktformular ist ein Muss für jede Website. Egal, ob Sie einen persönlichen Blog oder eine geschäftliche Website betreiben, eine Seite mit einem Kontaktformular hilft Benutzern, Sie jederzeit zu erreichen, während sie Ihre Website besuchen.
Anders als in den sozialen Medien können Benutzer über ein Kontaktformular privat mit Ihnen kommunizieren, was Vertrauen schafft und zu Verkaufsabschlüssen führen kann.
Viele Website-Besitzer schenken ihrer Seite für die Kontaktaufnahme oft nicht viel Aufmerksamkeit. Die meisten fügen einfach ein Kontaktformular ein und vergessen es dann. Oder schlimmer noch, sie zeigen einfach ihre Kontaktinformationen an und erwarten, dass die Leute ihnen folgen.
Wenn Sie nicht genügend Leads von der Kontaktseite Ihrer Website erhalten, dann lesen Sie weiter. Wir zeigen Ihnen, wie Sie Ihre Kontaktseite für Konversionen optimieren können.
Wie man eine Seite mit einem Kontaktformular in WordPress erstellt 💡.
WordPress verfügt nicht über eine integrierte Seite mit einem Kontaktformular. Sie benötigen ein Kontaktformular-Plugin, um ein Formular zu erstellen und es dann zu Ihrer Kontaktseite hinzuzufügen.
Wir empfehlen die Verwendung von WPForms. Unser Team hat es erstellt, um das einsteigerfreundlichste Kontaktformular Plugin für WordPress zu sein. Außerdem ist die kostenlose Version von WPForms im offiziellen Plugin-Verzeichnis von WordPress.org verfügbar.
Eine vollständige Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Erstellen eines Kontaktformulars in WordPress und in unserer vollständigen Rezension zu WPForms.
🚨 S ie haben keine Zeit, Ihre eigene Seite für das Kontaktformular zu gestalten? Lassen Sie sich von WPBeginner helfen! Unsere WordPress Website Design Dienste bieten schnelle, professionelle Lösungen, die auf Ihre Bedürfnisse zugeschnitten sind.
Überspringen Sie den Ärger und erhalten Sie eine schön gestaltete Seite mit einem Kontaktformular, das anspricht und konvertiert. Klicken Sie hier, um mehr zu erfahren und noch heute loszulegen!
Nachdem Sie nun ein Kontaktformular erstellt haben, werfen wir einen kurzen Blick auf einige Best Practices für die Gestaltung von Seiten mit Kontaktformularen, die Ihnen helfen können, Ihre Konversionen zu steigern:
- Make Sure Your Contact Form Is Working
- Avoid Unnecessary Fields in Contact Form
- Explain Why Users Should Contact You
- Provide Alternative Ways to Contact You
- Add Social Media Profiles
- Provide Address and Map
- Create an FAQs Section and Link to Resources
- Optimize Your Form Confirmation Page
- Ask Users to Join Your Email List
- Use Photos of Your Team
- Make Your Contact Form Page Engaging
- Be Creative With Your Contact Page Design
- Make Sure to Reduce Form Abandonment
Sind Sie bereit? Lasst uns gleich eintauchen!
1. Stellen Sie sicher, dass Ihr Kontaktformular funktioniert
WordPress Hosting-Anbieter haben oft eine schlecht konfigurierte E-Mail-Funktion, die verhindert, dass E-Mails von Kontaktformularen den Posteingang erreichen. Stattdessen landen sie oft im Spam-Ordner oder kommen gar nicht erst an.
Wenn Sie die Pro-Version von WPForms verwenden, können Sie die Formulareinträge in Ihrem WordPress-Administrationsbereich sehen. Aber mit einem kostenlosen Plugin, können Sie nicht einmal wissen, dass Ihr Formular nicht funktioniert.
Nachdem Sie Ihrer WordPress Website ein Kontaktformular hinzugefügt haben, ist es wichtig, es zu testen, indem Sie ein Formular absenden.
Wenn Sie keine E-Mail-Benachrichtigungen erhalten, sollten Sie unsere Anleitung befolgen, um das Problem, dass WordPress keine E-Mails sendet, zu beheben.
Außerdem sollten Sie sich mit Formularfehlern vertraut machen, damit Sie wissen, wie Sie diese am besten problembehandeln können.
Manchmal senden Formulare aufgrund von Problemen mit dem Plugin oder den SMTP-Einstellungen keine E-Mails zur Benachrichtigung. Validierungsfehler können auftreten, wenn Formularfelder falsch konfiguriert sind, und Sie können auch mit Spam zu tun haben, selbst wenn Anti-Spam-Maßnahmen vorhanden sind.
Weitere Einzelheiten finden Sie in unserem Leitfaden, was zu tun ist, wenn Ihr WordPress-Formular nicht funktioniert.
2. Unnötige Felder im Kontakt-Formular vermeiden
Sie können Ihrem Kontaktformular viele Felder hinzufügen, aber mit jedem zusätzlichen Feld dauert das Ausfüllen länger.
Deshalb empfehlen wir, die Felder in Ihrem Kontaktformular auf ein Minimum zu beschränken und nur solche hinzuzufügen, die Ihnen helfen, die Frage des Benutzers zu verstehen.

(Quelle: Neil Patel)
Wenn Sie ein längeres Formular benötigen, sollten Sie den letzten Tipp am Ende dieses Artikels beherzigen, um die Zahl der Formularabbrüche zu verringern.
3. Erklären Sie, warum die Benutzer Sie kontaktieren sollten
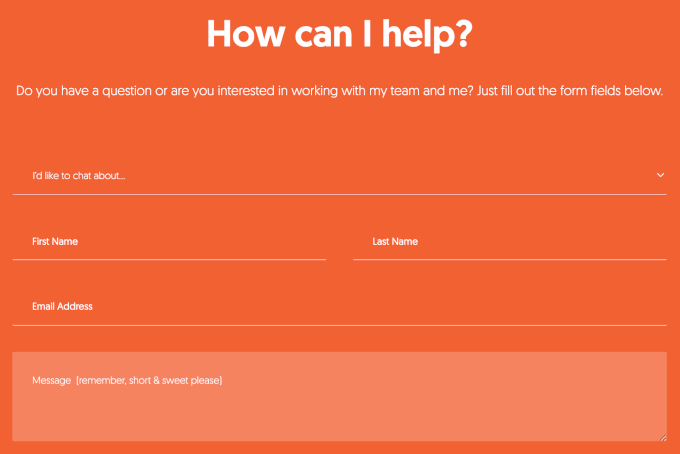
Ihre Seite mit dem Kontaktformular sollte einladend wirken. Sie können mit einer Begrüßung und einer Willkommensnachricht beginnen, um sie höflich und hilfreich zu gestalten.
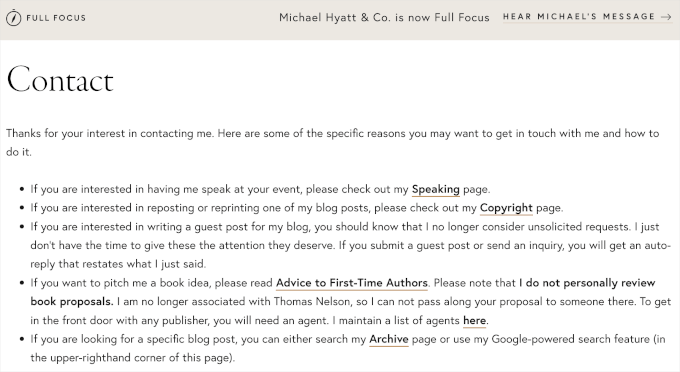
Dann können Sie den Benutzern auch mitteilen, bei welchen Fragen Sie helfen können, wie im folgenden Beispiel:

(Quelle: Michael Hyatt)
Wenn Sie verschiedene Seiten für verschiedene Abteilungen haben, dann ist es sehr hilfreich, die Benutzer auf die richtige Seite zu leiten.
So können Sie z. B. Bestandskunden an den Support und Gastblogger an ein Formular zum Schreiben für uns senden.

(Quelle: OptinMonster)
4. Bieten Sie mehrere Kontaktmethoden an
Wenn Sie Ihrer Seite ein Formular hinzufügen, können Benutzer Ihnen leicht eine Nachricht senden. Wenn Sie jedoch andere Optionen für die Kontaktaufnahme anbieten, können Sie den Benutzern helfen, die für sie beste Option zu wählen.
Live-Chat und Chatbots sind großartige Optionen für die sofortige Beantwortung von Benutzeranfragen und erhöhen das Engagement und die Zufriedenheit. Diese Funktionen können allgemeine Fragen effizient bearbeiten und komplexere Probleme an einen menschlichen Vertreter weiterleiten.
Wenn Sie Ihrer WordPress Website einen Live-Chat oder einen Chatbot hinzufügen möchten, lesen Sie unsere Anleitung, wie Sie Ihrem WooCommerce-Shop LiveChat hinzufügen (und den Umsatz steigern).
Neben dem Formular und dem Live-Chat können Sie auch Ihre E-Mail-Adresse, WhatsApp oder Ihre Telefonnummer als alternative Kontaktmöglichkeiten angeben.
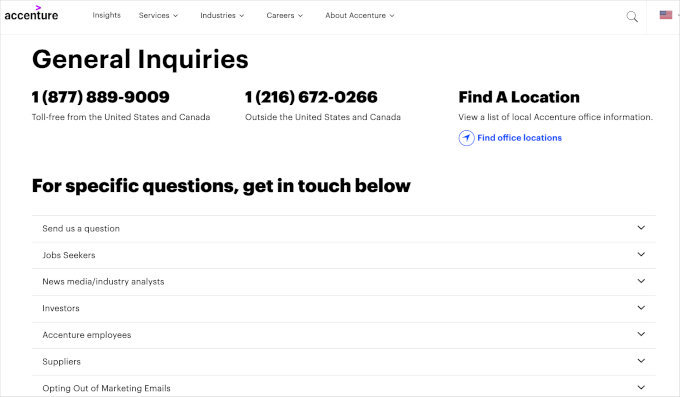
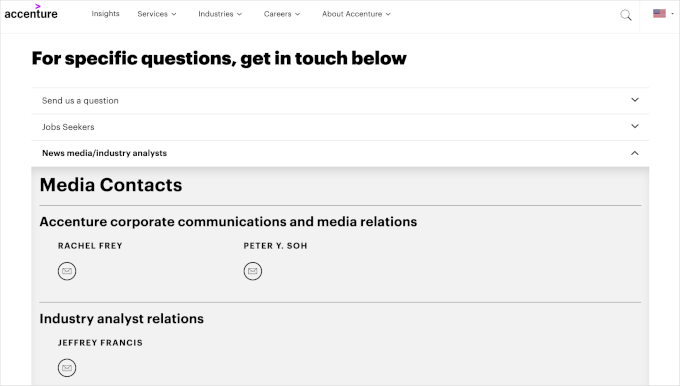
Die Kontaktseite von Accenture beispielsweise bietet den Benutzern mehrere Möglichkeiten, mit ihr in Verbindung zu treten. Sie enthält Telefonnummern für schnelle Antworten auf dringende Fragen.

Außerdem können Sie über das Dropdown-Menü Kontaktformulare und E-Mail-Adressen für verschiedene Bedürfnisse finden.
Wenn Sie z. B. das Menü “Nachrichtenmedien/Branchenanalysten” erweitern, finden Sie die E-Mail-Adressen der Vertreter. Auf diese Weise können Sie ganz einfach den besten Weg wählen, um die richtige Abteilung oder den richtigen Dienst zu erreichen.

(Quelle: Accenture)
5. Profile für soziale Medien hinzufügen
Während die meisten Benutzer Sie privat kontaktieren möchten, ziehen es einige vor, sich über Facebook oder Twitter mit Ihnen in Verbindung zu setzen.
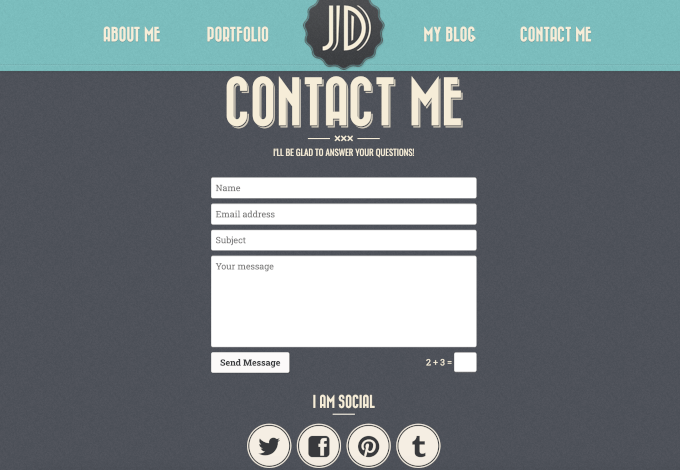
Sie können also Buttons für soziale Medien in Ihre Seite mit dem Kontaktformular einfügen, um den Benutzern eine alternative Möglichkeit zu bieten, Sie zu kontaktieren.

(Quelle: Retro Portfolio)
6. Geben Sie Adresse und Karte an
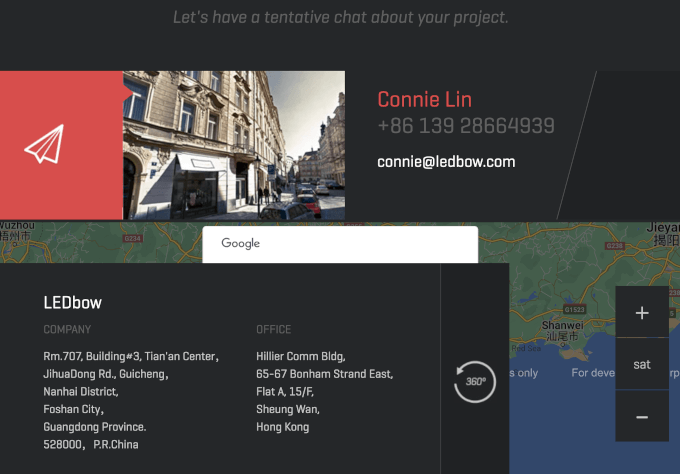
Das Hinzufügen einer Adresse und einer physischen Position für Ihr Unternehmen (noch besser: das Einbetten einer Google Maps-Karte) stärkt das Vertrauen der Benutzer. Es zeigt, dass Sie eine physische Präsenz haben, was Ihr Unternehmen vertrauenswürdiger erscheinen lässt.
Auch wenn Sie kein Geschäft oder Büro haben, ist es für die Nutzer bequem, zu wissen, wo Sie sich befinden.

(Quelle: LEDbow)
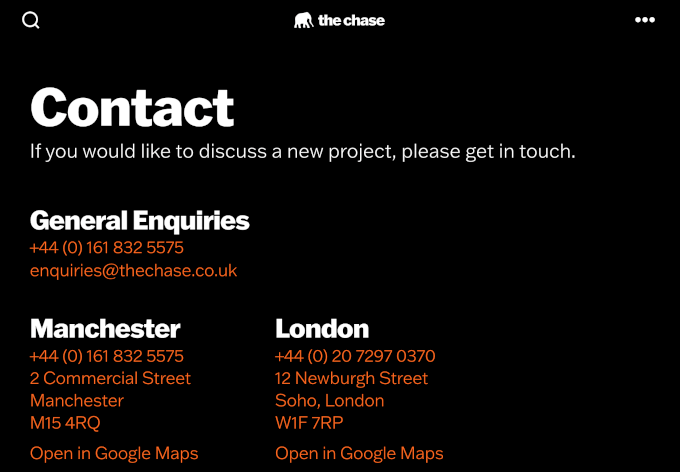
Wenn Sie mehrere Positionen in verschiedenen Städten oder Ländern haben, macht das Hinzufügen aller Positionen Ihre Seite für das Kontaktformular viel nützlicher.

(Quelle: The Chase)
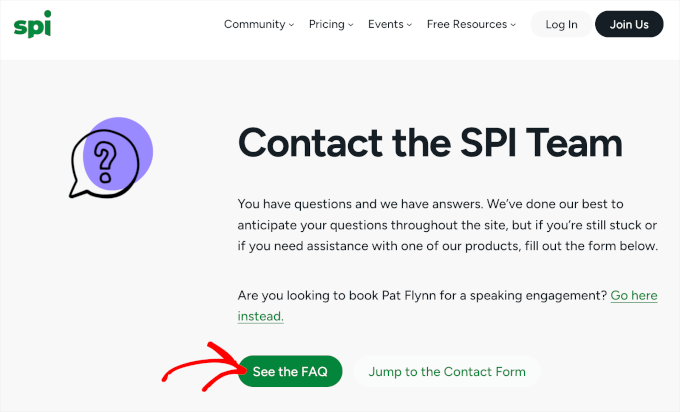
7. Abschnitt “FAQs” erstellen und Link zu Ressourcen
Nach einer Weile werden Sie feststellen, dass viele Ihrer Benutzer ähnliche Fragen stellen.
Sie können ihnen helfen, Zeit zu sparen und diese Fragen direkt auf Ihrer Seite zu beantworten, indem Sie einen Abschnitt für häufig gestellte Fragen hinzufügen.

(Quelle: Smart Passive Income)
8. Optimieren Sie Ihre Formular-Bestätigungsseite
Die meisten Plugins für Kontaktformulare ermöglichen es Ihnen, Benutzern nach dem Absenden eine Bestätigungsnachricht anzuzeigen oder sie auf eine andere Seite weiterzuleiten.
Die Umleitung von Benutzern bietet Ihnen die Möglichkeit, ihnen Ihre hilfreichsten Ressourcen zu zeigen, z. B. Ihre beliebtesten Inhalte oder einen Rabattcode.
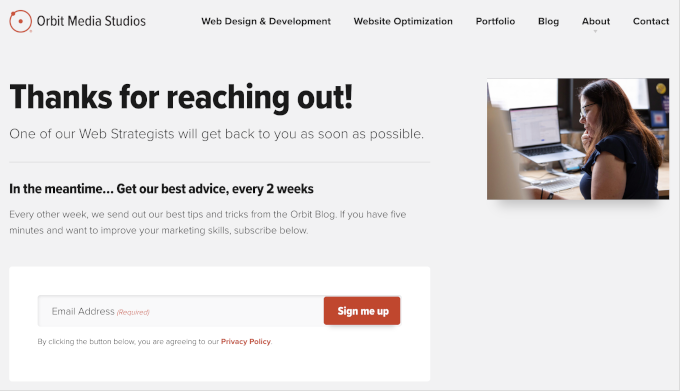
Eine weitere Möglichkeit zur Optimierung Ihrer Seite zur Formularbestätigung besteht darin, mögliche nächste Schritte zu nennen. Sie können die Besucher zum Beispiel auffordern, Ihren Newsletter zu abonnieren oder Ihren Konten in den sozialen Medien zu folgen.

(Quelle: Orbit Media)
9. Bitten Sie die Benutzer, Ihrer E-Mail-Liste beizutreten
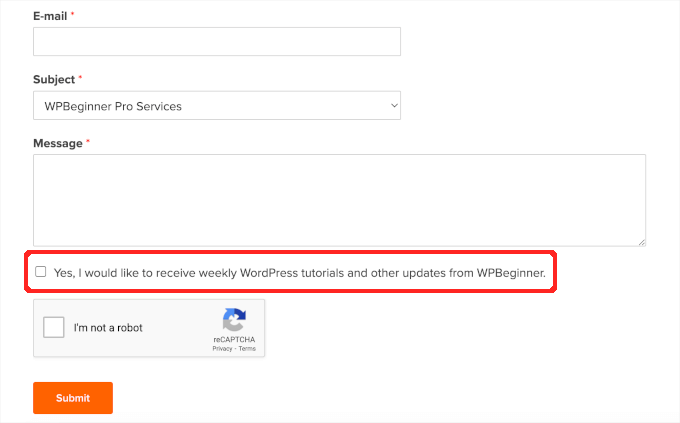
Wenn Sie ein Kontaktformular erstellen, können Sie die Benutzer nach ihren E-Mail-Adressen fragen. Wenn Sie dies tun, empfehlen wir, ein Kontrollkästchen hinzuzufügen, um sie einzuladen, Ihrer E-Mail-Liste beizutreten.
Und wenn Sie noch keine E-Mail-Liste aufbauen, dann sollten Sie sich unseren Leitfaden ansehen, warum es so wichtig ist, eine E-Mail-Liste aufzubauen.

(Quelle: WPBeginner)
Wie das geht, erfahren Sie in unserem Tutorial zur professionellen Lead-Generierung in WordPress.
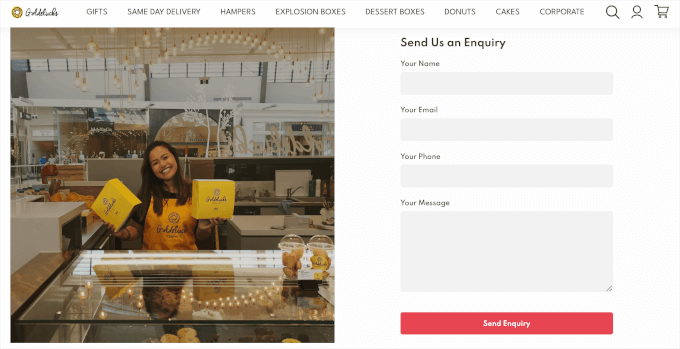
10. Verwenden Sie Fotos von Ihrem Team
Das Hinzufügen von Fotos Ihrer Teammitglieder auf der Kontaktseite macht sie persönlicher und einladender. Es gibt den Besuchern die Gewissheit, dass hinter der Seite echte Menschen stehen, die bereit sind, ihre Fragen zu beantworten.

(Quelle: Goldelucks)
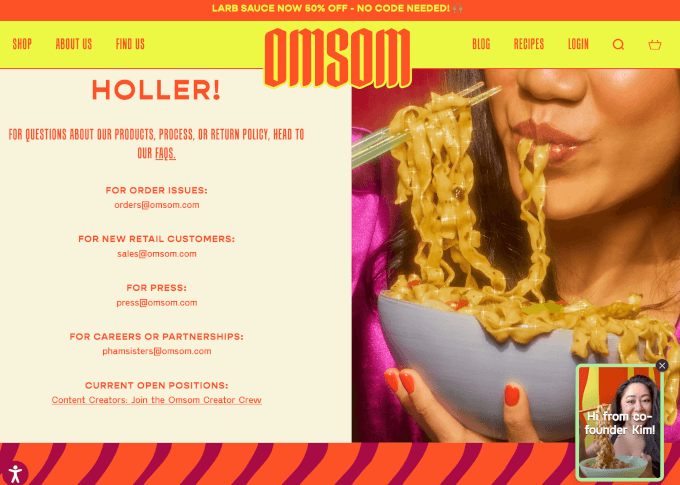
11. Gestalten Sie Ihre Kontakt-Formular-Seite ansprechend
Ihre Seite mit dem Kontaktformular muss nicht einfach sein. Das Hinzufügen von Fotos Ihres Büros, Geschäfts, Ihrer Produkte oder Ihres Teams kann die Persönlichkeit Ihres Unternehmens widerspiegeln.
Sie können es auch unterhaltsam gestalten, indem Sie Designelemente wie Symbole, Illustrationen oder Animationen hinzufügen und Ihre Markenfarben verwenden.
Wie das geht, erfahren Sie in unserem Tutorial zum Erstellen einer individuellen Seite in WordPress.

(Quelle: Omsom)
12. Seien Sie kreativ bei der Gestaltung Ihrer Kontaktseite
Vielleicht ist Ihnen aufgefallen, dass viele Kontaktseiten auf verschiedenen Websites einem einfachen und sehr vorhersehbaren Layout folgen. Das erfüllt zwar seinen Zweck, aber Sie können Ihre Seite als Chance nutzen, sich von anderen abzuheben.
Viele Premium-WordPress-Themes verfügen über integrierte Stile für Formulare. Sie können diese Stile anpassen, indem Sie benutzerdefinierte CSS hinzufügen oder ein Plugin wie CSS Hero verwenden.
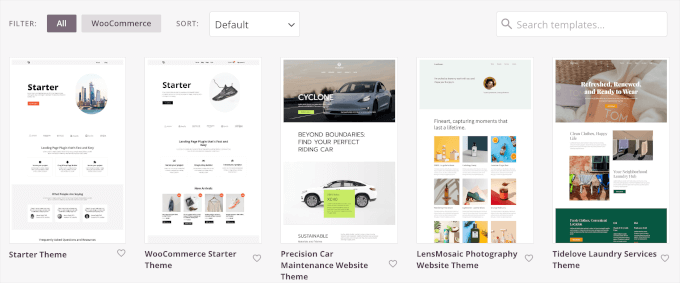
Sie können auch ein Drag-and-drop Plugin für Page-Builder wie SeedProd verwenden, um das Layout Ihrer Seite für das Kontaktformular zu erstellen. Dies gibt Ihnen die Flexibilität, kreativ zu sein, ohne Code zu schreiben.
Es enthält Templates für den Einstieg, mit denen Sie mit wenigen Klicks eine Website einrichten können, die nicht nur eine einzige Seite enthält. Da diese Templates eine vorgefertigte Kontaktseite enthalten, müssen Sie nur noch den Inhalt an Ihre Marke oder Ihr Unternehmen anpassen.

(Quelle: SeedProd)
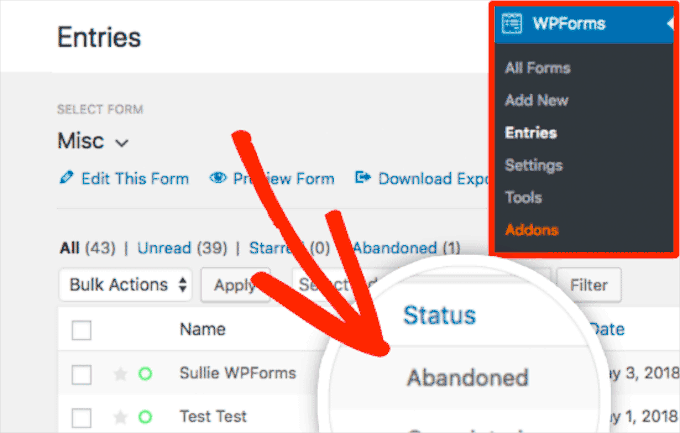
13. Verringern Sie die Zahl der Formularabbrüche
Wenn Sie ein mehrseitiges Formular oder ein Formular mit vielen Feldern erstellen, laufen Sie Gefahr, dass Ihre Konversionsrate sinkt. Oft werden die Nutzer müde und verlassen das Formular, bevor sie es vollständig ausgefüllt haben.
Dies wird oft als Formularabbruch bezeichnet und kann bei jedem Formular auftreten, z. B. bei der Anmeldung zum E-Mail-Newsletter, der WooCommerce-Kasse oder dem Kontaktformular.
Um die Formularmüdigkeit zu bekämpfen, verfügen viele fortschrittliche Formularersteller wie WPForms über Add-ons für Formularabbrüche. Damit können Sie Teileinträge aus Ihren Formularen erfassen.

Durch die Verfolgung von Formularabbrüchen können Sie feststellen, welche Formulare häufig unvollständig bleiben. So können Sie die notwendigen Verbesserungen vornehmen, um mehr Übermittlungen zu fördern und die Abbruchraten zu senken.
Ausführlichere Informationen finden Sie in unserem Leitfaden zum Verfolgen und Verringern von Formularabbrüchen in WordPress.
Expertenanleitungen für WordPress-Kontaktformulare und -Seiten
Jetzt, wo Sie die besten Praktiken für das Erstellen einer Kontaktseite kennen, möchten Sie vielleicht noch einige andere Anleitungen zu Kontaktformularen und Seiten in WordPress sehen:
- Wie man ein Kontaktformular in WordPress erstellt (Schritt für Schritt)
- Wie man ein sicheres Kontaktformular in WordPress erstellt
- Wie man ein Kontaktformular mit mehreren Empfängern erstellt
- Hinzufügen eines Kontakt-Formular-Popups in WordPress
- Wie man ein ausschiebbares Kontaktformular in WordPress einfügt (einfaches Tutorial)
- Einbetten einer Google-Karte in Kontaktformulare (mit Kartenpin)
- Wie Sie Ihr Kontaktformular verwenden, um Ihre E-Mail-Liste in WordPress zu vergrößern
- Wie man Spam in einem WordPress-Kontaktformular blockiert
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Methoden für die Gestaltung von Seiten mit Kontaktformularen kennenzulernen. Als Nächstes möchten Sie vielleicht auch unsere Schritt-für-Schritt-Anleitungen zum Hinzufügen von Autovervollständigung für Adressfelder und zum Einrichten von WordPress-Formular-Tracking in Google Analytics lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Lauren
Thanks, very useful.
magnaa
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.