jQuery hilft Ihnen, interaktive, benutzerfreundliche und schöne Websites zu erstellen. Für diejenigen mit wenig CSS- und HTML-Kenntnissen klingt jQuery kompliziert, aber mit einfach zu befolgenden Tutorials kann jeder seiner Website ausgefallene Effekte hinzufügen. In diesem Artikel werden wir einige der besten jQuery-Tutorials für WordPress-Anfänger auflisten.
Mit diesen Tutorials lernen Sie nicht nur, wie Sie diese raffinierten jQuery-Skripte zu Ihrer WordPress-Website hinzufügen können, sondern Sie erhalten auch die Möglichkeit, jQuery ein wenig zu lernen und wie man es in WordPress verwendet. Absoluten Anfängern empfehlen wir, zunächst einen Blick in unseren Leitfaden zum Hinzufügen von Code-Snippets in WordPress und zum richtigen Hinzufügen von JavaScript und Styles in WordPress zu werfen.
1. Wie man jQuery Tabber Widget in WordPress hinzufügt

Mit dem Tabber-Widget können Sie Platz in der Seitenleiste sparen, indem Sie mehrere Widgets in einem einzigen Widget mit Tabs kombinieren. In diesem jQuery-Tutorial erfahren Sie, wie Sie ein jQuery-Tabber-Widget als Plugin erstellen, das einfach zu ändern ist und das Sie anpassen können, um beliebige Inhalte in Tabs hinzuzufügen.
2. Wie man ein jQuery FAQ-Akkordeon in WordPress einfügt

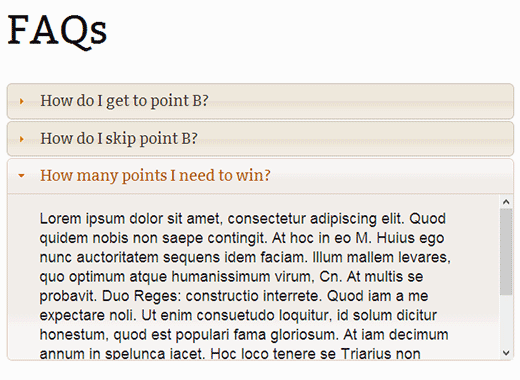
Seiten mit häufig gestellten Fragen können länger werden und sind schwer zu lesen. In diesem jQuery-Tutorial zeigen wir Ihnen, wie Sie mit dem jQuery-Akkordeon einen FAQ-Bereich auf Ihrer Website erstellen können. Dies schafft eine viel bessere Benutzererfahrung, da die Benutzer in der Lage sein werden, die Fragen schnell zu sehen, ohne zu viel zu scrollen.
3. Wie man in WordPress mit jQuery einen Smooth Scroll to Top-Effekt hinzufügt

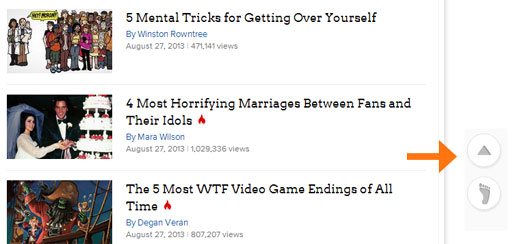
Für Websites, die lange Artikel veröffentlichen, bei denen der Benutzer viel scrollen muss, um den gesamten Inhalt zu sehen, bietet eine Schaltfläche oder ein Link, der den Benutzer zurück an den Anfang der Seite schickt, ein besseres Benutzererlebnis. In diesem Tutorial zeigen wir Ihnen, wie Sie mit jQuery eine Schaltfläche “Zurück zum Anfang” mit sanftem Scroll-Effekt hinzufügen können.
4. Hinzufügen von jQuery-Tooltips im WordPress-Kommentarformular

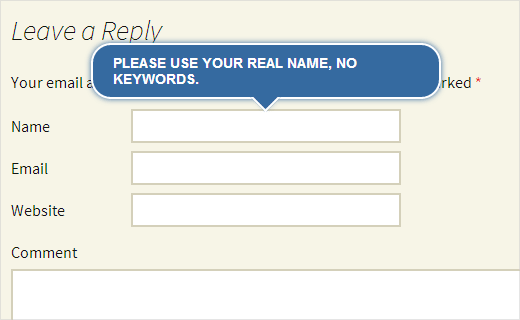
Tooltips können verwendet werden, um Benutzern Anweisungen oder nützliche Informationen zu geben, wenn sie mit der Maus auf ein Element zeigen. In diesem jQuery-Tutorial zeigen wir Ihnen, wie Sie Tooltipps zu Ihrem WordPress-Kommentarformular hinzufügen können. Das sieht nicht nur hübsch aus, sondern ermutigt Ihre Nutzer auch, an Diskussionen auf Ihrer Website teilzunehmen.
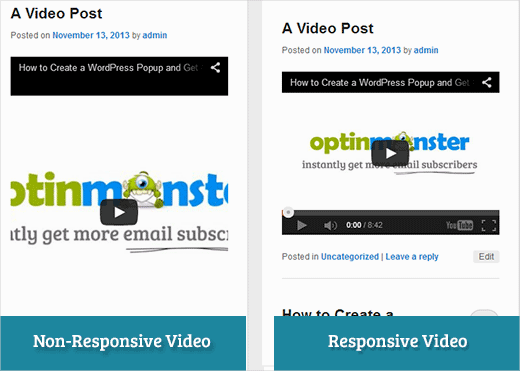
5. Wie Sie Ihre Videos in WordPress mit FitVids responsive machen

Wenn Sie YouTube-Videos zu Ihrer WordPress-Website hinzufügen, sind sie standardmäßig nicht responsiv. Selbst wenn Ihr WordPress-Theme responsive ist, wird der Videocontainer unverhältnismäßig schief dargestellt, was zu einer schlechten Benutzererfahrung für Benutzer auf kleineren Geräten und Bildschirmgrößen führt. In diesem Tutorial zeigen wir Ihnen, wie Sie Fitvids jQuery Plugin verwenden, um Ihre Videos in WordPress responsive zu machen.
6. Wie man rotierende Testimonials in WordPress hinzufügt
Wie der Titel schon sagt, zeigen wir Ihnen in diesem Tutorial, wie Sie rotierende Testimonials zu Ihrer WordPress-Website hinzufügen können. Das ist sehr nützlich, wenn Sie auf Ihrer Website einen Bereich für Zeugnisse haben und diese mit einem hübschen jQuery-Effekt anzeigen möchten.
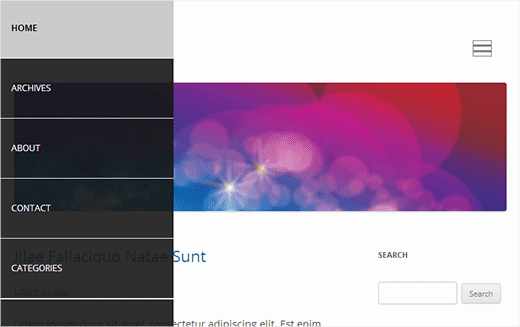
7. Wie man ein Slide Panel Menü in WordPress Themes hinzufügt

Ein Slide-Panel-Menü erscheint, wenn ein Benutzer auf die Menü-Schaltfläche auf Ihrer Website klickt. In diesem Tutorial lernen Sie, wie Sie mit jQuery mobilfreundliche Schiebe-Menüs erstellen.
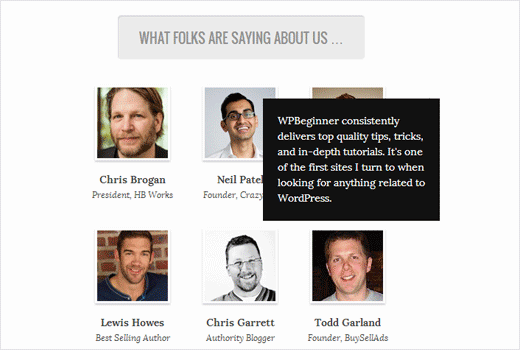
8. Wie man Tooltip-Testimonials in WordPress-Themes hinzufügt

In diesem Tutorial zeigen wir Ihnen, wie Sie Benutzer-Testimonials in jQuery Tooltip anzeigen können. Es basiert auf dem Code, den wir auf der WPBeginner Videos Seite verwendet haben. Anstatt Testimonials in Blockquotes anzuzeigen, wird der Text des Testimonials angezeigt, wenn ein Nutzer mit der Maus über das Foto des Nutzers fährt.
Wir hoffen, dass Sie einige dieser jQuery-Tutorials auf Ihrer WordPress-Seite ausprobieren werden. Wir hoffen, dass Sie dadurch den Einstieg in die Arbeit mit jQuery und WordPress-Themen finden. Lassen Sie uns wissen, ob es einen speziellen jQuery-Tipp gibt, den Sie gerne in WordPress implementiert sehen würden? Für Feedback und Fragen hinterlassen Sie bitte einen Kommentar.





adolf witzeling
Great way to getting started with jQuery-thanks for sharing.
abhisek
Thank you for the collection but as you know human wants are unlimited so we want more such nice, useful and easy tutorials :-). Btw if we use jquery in menu (Slide panel menu) will that be visible to search engine crawler’s or esle we have to modify the code a bit?