Ihre Seitenleiste könnte Ihre Geheimwaffe für das Wachstum Ihrer WordPress-Website sein.
Denken Sie darüber nach: Sie ist auf fast jeder Seite sichtbar und dort positioniert, wo Besucher natürlich hinschauen – und doch behandeln die meisten sie wie eine nachträgliche Überlegung.
Die gute Nachricht ist, dass die Optimierung Ihrer Seitenleiste keine fortgeschrittenen technischen Fähigkeiten oder teuren Werkzeuge erfordert. Mit dem richtigen Ansatz können Sie diesen übersehenen Bereich in einen leistungsstarken Treiber für Engagement und Conversions verwandeln.
Wir nutzen einige dieser Tricks, um die Leistung unserer Seitenleiste zu verbessern, und die Ergebnisse sprechen für sich – wir haben mehr Abonnenten, höheres Engagement und insgesamt eine bessere Benutzererfahrung erzielt.
In diesem Leitfaden führen wir Sie durch über 13 bewährte WordPress-Seitenleisten-Tricks, die einen echten Unterschied für Ihre Website machen können.

Warum die WordPress-Seitenleiste anpassen?
Die Seitenleiste, in klassischen Themes auch als Widget-Bereich bezeichnet, ist ein bestimmter Bereich im Layout Ihres WordPress-Blogs oder Ihrer Website. Sie befindet sich normalerweise links oder rechts von Ihrem Hauptinhaltsbereich.
Sie können ihn verwenden, um zusätzliche Informationen anzuzeigen, die Ihren primären Inhalt ergänzen. Dazu können Dinge wie aktuelle Blogbeiträge, Social-Media-Links, Suchleisten, E-Mail-Anmeldeformulare und mehr gehören.

Während Seitenleisten bei den meisten Themes vorinstalliert sind, passt die Standardfunktionalität möglicherweise nicht immer zu Ihren spezifischen Website-Zielen. Hier kommt die Anpassung ins Spiel.
Eine gut gestaltete Seitenleiste kann Ihrer Website auf verschiedene Weise zugutekommen:
- Verbesserte Benutzererfahrung – Eine strategisch gestaltete Seitenleiste kann Besuchern helfen, Ihre Website zu navigieren, relevante Informationen zu finden und letztendlich Ihre Seitenaufrufe zu erhöhen.
- Gesteigerte Conversions – Strategische Call-to-Action-Buttons, E-Mail-Anmeldeformulare oder Social-Media-Icons können Besucher dazu ermutigen, gewünschte Aktionen auszuführen.
- Verbesserte Markenbekanntheit – Sie können die Seitenleiste verwenden, um Ihr Markenlogo, Ihre Social-Media-Profile oder andere visuelle Elemente zu präsentieren, die Ihre Markenidentität stärken.
Indem Sie die Kontrolle über Ihre Seitenleiste übernehmen, können Sie diese an Ihr Webdesign und Ihre Benutzererfahrung anpassen.
Mit diesem Gedanken im Hinterkopf haben wir die besten Tipps und Tricks für die WordPress-Seitenleiste zusammengestellt, um Ihre Seitenleiste zu verbessern. Sie können das Inhaltsverzeichnis unten verwenden, um durch das Tutorial zu navigieren:
- Erstellen Sie ein Seitenleisten-Vorlagenteil (Block-Themes)
- Unterschiedliche Seitenleisten auf verschiedenen Seiten und Beiträgen anzeigen
- Benutzerdefinierte Seitenleisten für jede Kategorie erstellen
- Seitenleisten-Position ändern
- Bestimmte Seitenleisten-Widgets auf Mobilgeräten ausblenden
- Verwenden Sie Ihre Seitenleiste als vertikales Navigationsmenü
- Seitenleisten-Widgets anheften
- Verbessern Sie Ihre Seitenleiste mit auffälligen Bildern
- Steigern Sie Conversions mit klaren Handlungsaufforderungen (CTAs) in Ihrer Seitenleiste
- Erweitern Sie Ihr Publikum mit einem E-Mail-Listen-Anmeldeformular in der Seitenleiste
- Verbessern Sie die Benutzererfahrung mit einer Suchleiste in der Seitenleiste
- Verbinden Sie sich mit Ihrem Publikum mit Social-Media-Seitenleisten-Symbolen
- Binden Sie Besucher mit aktuellen oder verwandten Beiträgen in der Seitenleiste ein
- Weitere anfängerfreundliche Tipps zur Feinabstimmung Ihrer WordPress-Seitenleiste
1. Ein Seitenleisten-Template-Part hinzufügen (Block-Themes)
Dieser Tipp ist hauptsächlich für Benutzer von Block-Themes gedacht. Wenn Sie ein klassisches Theme verwenden, hat Ihr Theme-Entwickler normalerweise einen WordPress-Widget-Bereich für Ihre Seitenleiste integriert, und Sie müssen nichts weiter tun.
Wenn Sie ein Block-Theme verwenden, sehen Sie das Menü Darstellung » Widgets in Ihrem WordPress-Dashboard nicht. Das liegt daran, dass Ihr Theme den WordPress Customizer nicht mehr verwendet und sich nun vollständig auf Blöcke im Full-Site-Editor verlässt.
Einerseits kann dies die Website-Anpassung erheblich erleichtern. Gleichzeitig können die Dinge verwirrend werden, wenn Sie an klassische Themes gewöhnt sind.
Lassen Sie uns aufschlüsseln, wie Seitenleisten in Block-Themes funktionieren. Seitenleisten und andere Elemente wie Header und Footer werden jetzt als 'Template Parts' bezeichnet, also Layout-Teile, die Sie auf Ihrer gesamten Website wiederverwenden können.
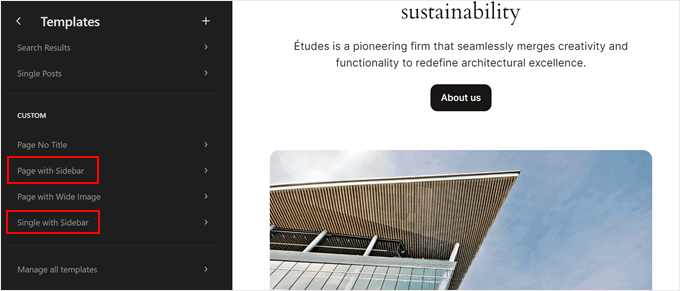
Die meisten Block-Themes enthalten jetzt einen Header und einen Footer-Vorlagenteil, da diese für eine Website unerlässlich sind. Einige Block-Themes haben auch Vorlagen mit einer Seitenleiste, wie das Standard-Theme Twenty Twenty-Four.

Allerdings haben nicht alle Block-Themes diesen Teil, was frustrierend sein kann, wenn Seitenleisten für Ihre Website wichtig sind. Sie müssen also selbst einen erstellen.
Glücklicherweise ist der Prozess ziemlich einfach und wir zeigen Ihnen Schritt für Schritt, wie es geht. Gehen Sie zuerst zu Darstellung » Editor, um den Vollseiten-Editor zu öffnen.

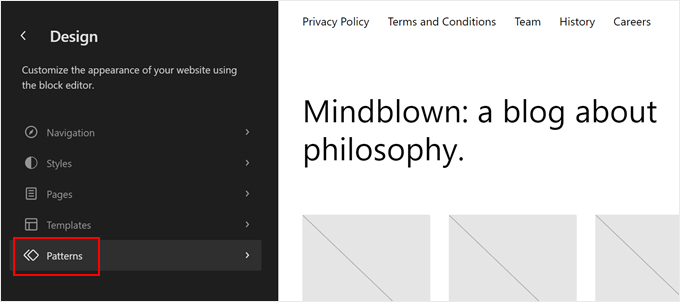
Sie sehen nun mehrere Menüoptionen, um Ihr Theme anzupassen.
Klicken Sie auf „Muster“, um ein neues Vorlagenteil zu erstellen.

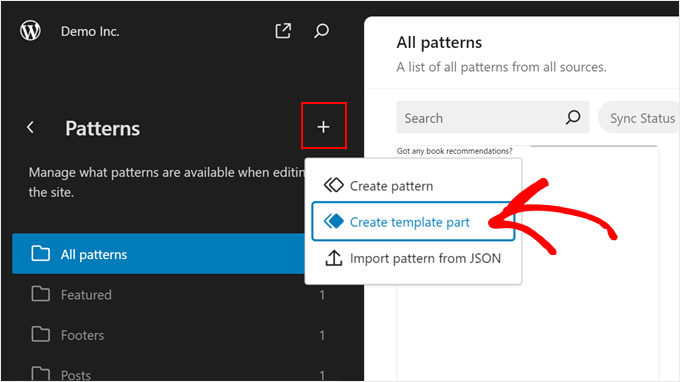
Klicken Sie im linken Bereich auf das + Symbol neben „Muster“, um ein neues hinzuzufügen.
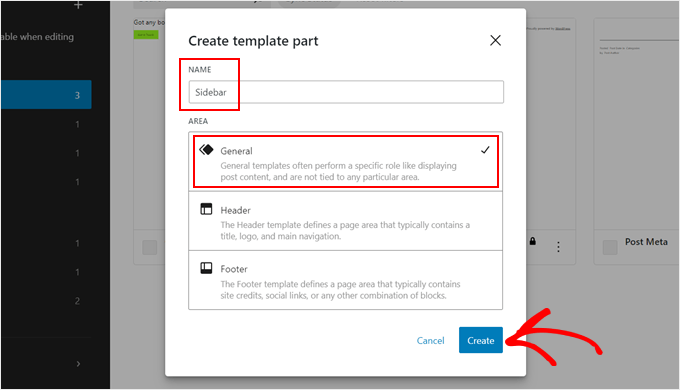
Ein Popup wird angezeigt. Wählen Sie in diesem Popup die Option 'Template Part erstellen'.

Geben Sie Ihrem neuen Vorlagenteil nun einen Namen. Es kann etwas Einfaches sein wie „Seitenleiste“.
Wählen Sie für den Bereich 'Allgemein'.
Sobald das erledigt ist, klicken Sie auf „Erstellen“.

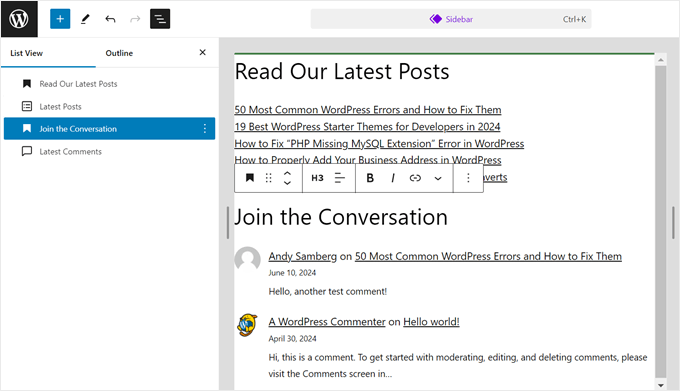
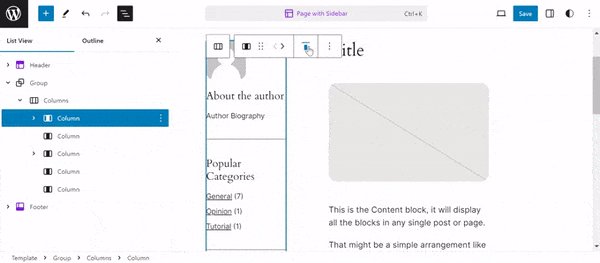
Sie befinden sich jetzt im WordPress Block-Editor, wo Sie Blöcke zu Ihrer Seitenleiste hinzufügen können.
In unserem Beispiel haben wir einen Block hinzugefügt, um unsere neuesten Beiträge und neuesten Kommentare anzuzeigen. Wir haben auch Überschriften-Tags hinzugefügt, um Besucher zu ermutigen, diese Bereiche in unserer Seitenleiste zu besuchen.

Wie Sie sehen können, sieht die Seitenleiste nicht besonders ordentlich aus. Daher wäre es eine gute Idee, einen Gruppenblock zu verwenden, um zusammengehörige Elemente zu gruppieren. Auf diese Weise können diese Elemente als eine einzige Einheit neu angeordnet werden, wenn Sie sie verschieben müssen.
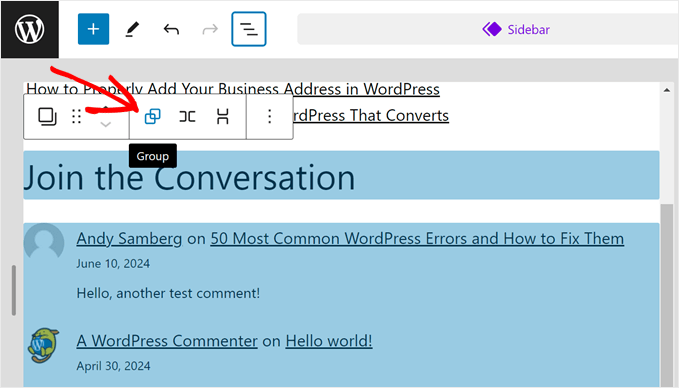
Sie müssen lediglich die Blöcke auswählen, die Sie gruppieren möchten. Klicken Sie dann in der Block-Symbolleiste auf das Symbol „Gruppieren“.
Mehr über die Verwendung des Gruppenblocks erfahren Sie in unserem Artikel über die Auswahl und Verwendung von verschachtelten Blöcken in WordPress.

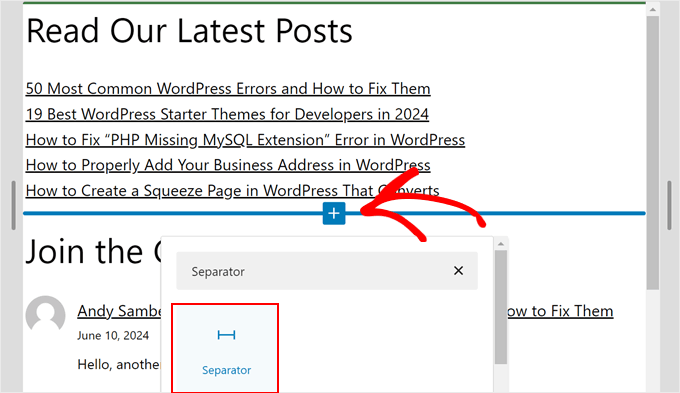
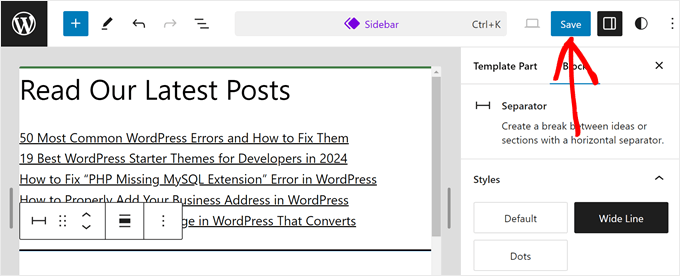
Sie möchten auch ein Element hinzufügen, wie den Trennzeichen-Block, um eine Gruppe von Blöcken von einer anderen abzugrenzen.
Dieser Block kann einen Formteiler zwischen Ihren Blockgruppen hinzufügen.
Klicken Sie einfach irgendwo auf den '+ Block hinzufügen'-Button und wählen Sie den 'Trennzeichen'-Block aus. Sie können auch anpassen, wie die horizontale Linie aussieht.

Wenn Sie mit Ihrer Seitenleiste zufrieden sind, klicken Sie einfach auf „Speichern“.
Jetzt können Sie Ihr Seitenleistenelement zu jeder Vorlage Ihres Themes hinzufügen.

Versuchen wir, es zu Ihrer Single-Post-Vorlage hinzuzufügen.
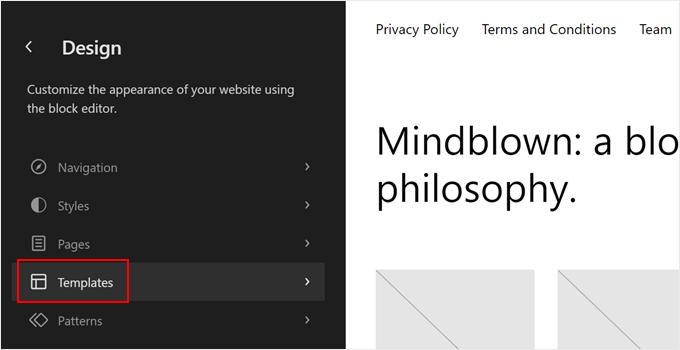
Um dies zu tun, gehen Sie einfach zurück zum Hauptmenü Ihres Full-Site-Editors und wählen Sie 'Vorlagen'.

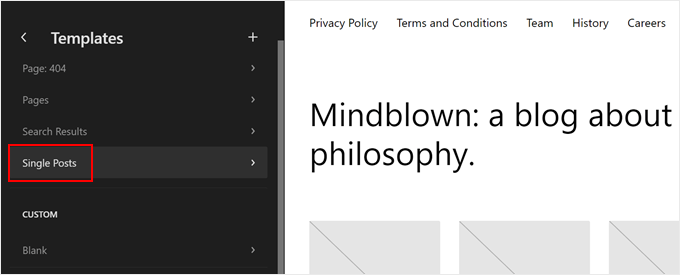
Suchen Sie dann die Einzelbeitrags-Vorlage Ihres Themes.
Es könnte „Einzelbeiträge“ oder etwas Ähnliches heißen.

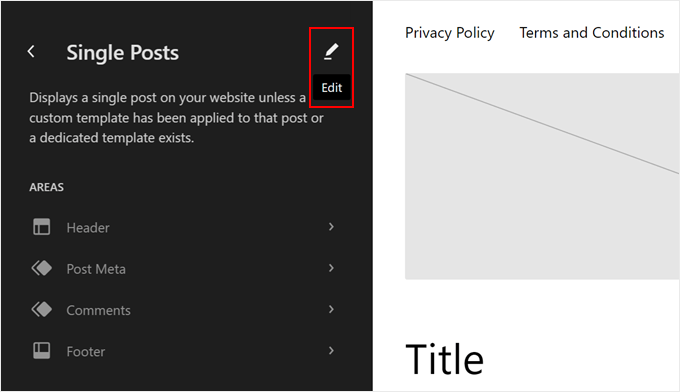
Klicken Sie dann einfach auf den Bleistift 'Bearbeiten'-Button.
Dies öffnet den Block-Editor für diese Vorlage.

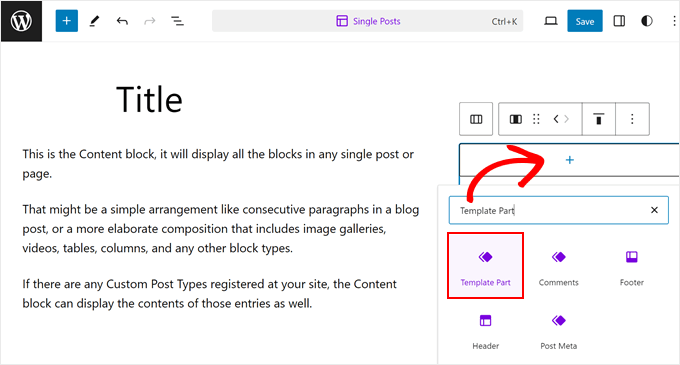
Klicken Sie einfach auf die Schaltfläche „+ Block hinzufügen“ an einer beliebigen Stelle in der Vorlage.
Wählen Sie das 'Vorlagenteil'.

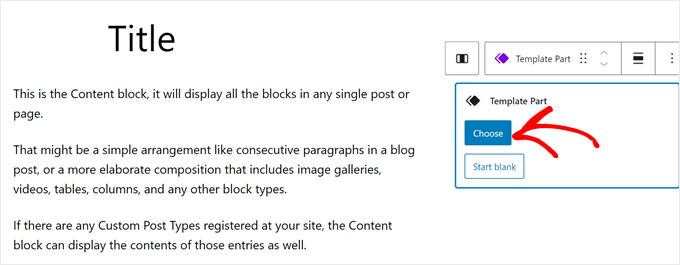
Als Nächstes sehen Sie zwei Optionen: „Auswählen“ oder „Leer starten“.
Wählen Sie die erste Option.

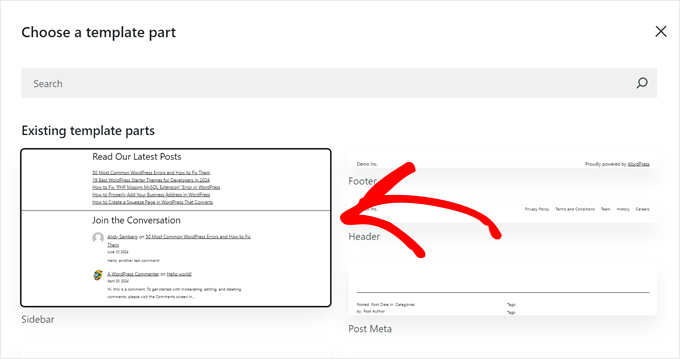
Sie sollten nun die vorhandenen Vorlagenteile Ihres Themes sehen.
Klicken Sie auf das, das Sie gerade erstellt haben.

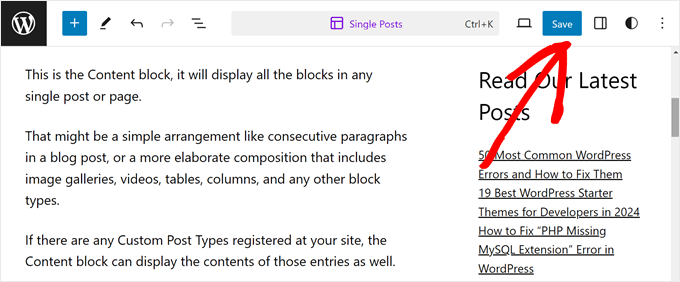
Nun können Sie das Layout der Vorlage neu anordnen, um sie an die neue Seitenleiste anzupassen.
Sobald das erledigt ist, klicken Sie auf 'Speichern'.

Wenn Sie einen Blogbeitrag auf Ihrer Website in der Vorschau anzeigen, sollte dort nun der Seitenleisten-Vorlagenteil vorhanden sein.
2. Unterschiedliche Seitenleisten auf verschiedenen Seiten und Beiträgen anzeigen
Normalerweise erlaubt Ihr WordPress-Theme nur die Anzeige einer Seitenleiste auf Ihrer gesamten Website. Dennoch ist es möglich, mehrere Seitenleisten zu erstellen und diese auf bestimmten Seiten oder Beiträgen anzuzeigen.
Nehmen wir an, Sie haben eine Website mit einem Blog-Bereich und einer Kontaktseite. Ihre Blog-Seitenleiste wäre ideal, um aktuelle Beiträge und Kategorielisten anzuzeigen. Auf der anderen Seite profitiert Ihre Kontaktseite möglicherweise mehr von einer Karte und einem Kontaktformular.
Die gute Nachricht ist, dass die Anzeige unterschiedlicher Seitenleisten auf verschiedenen Seiten und Beiträgen in WordPress mit Hilfe von WordPress-Seitenerstellern recht einfach ist.
Es gibt viele Page Builder, die dies tun können, darunter Elementor, aber unsere bevorzugte Wahl ist SeedProd.
SeedProd ist ein Page-Builder-Plugin, mit dem Sie benutzerdefinierte Seiten und Themes mit einem benutzerfreundlichen Drag-and-Drop-Editor erstellen können. Es bietet über 50+ professionelle Website-Kits und 350+ Landingpage-Vorlagen zur Auswahl, sodass Sie die beste für Ihre Bedürfnisse finden können.
Mit SeedProd können Sie benutzerdefinierte Webseiten mit unterschiedlichen Seitenleisten erstellen.

Auf einer Produktseite könnten Sie beispielsweise verwandte Produkte oder Kundenrezensionen in der Seitenleiste anzeigen. Währenddessen könnte Ihre Landingpage einen prominenten Call-to-Action-Button oder ein E-Mail-Anmeldeformular enthalten.
Eine detaillierte Anleitung dazu finden Sie in unserem Schritt-für-Schritt-Tutorial unter So zeigen Sie für jeden Beitrag und jede Seite in WordPress eine andere Seitenleiste an.
3. Benutzerdefinierte Seitenleisten für jede Kategorie erstellen
Vielleicht betreiben Sie einen Food-Blog mit einer riesigen Sammlung von Rezepten, die nach Küche kategorisiert sind. Eine allgemeine Seitenleiste mit 'Rezepten' könnte Ihre neuesten Gerichte auflisten.
Wäre es jedoch nicht hilfreicher für Besucher, die italienische Rezepte erkunden, eine Seitenleiste mit beliebten italienischen Zutaten, Kochtechniken oder sogar verwandten italienischen Restaurants in ihrer Nähe zu sehen?
Hier kann die Erstellung benutzerdefinierter Seitenleisten für jede Kategorie nützlich sein. Indem Sie den Seitenleisteninhalt an bestimmte Kategorien anpassen, können Sie Ihren Besuchern ein gezielteres und wertvolleres Erlebnis bieten.
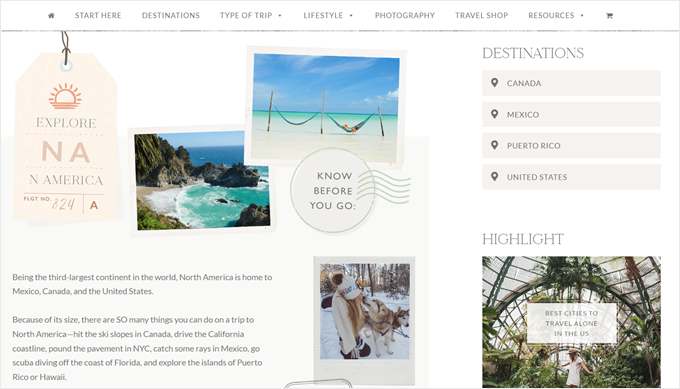
Nehmen wir an, Sie sind ein Reiseblogger mit speziellen Seiten für verschiedene Reiseziele. Sie könnten eine benutzerdefinierte Seitenleiste für Ihre nordamerikanische Kategorie-Seite erstellen, die nur interne Links zu Inhalten anzeigt, die sich auf diese Reiseziele beziehen.

Es gibt mehrere Möglichkeiten, benutzerdefinierte Seitenleisten für jede Kategorie in Ihrem WordPress-Theme zu erstellen:
- WordPress-Seitenleisten-Plugins – Zahlreiche benutzerfreundliche Plugins ermöglichen es Ihnen, benutzerdefinierte Seitenleistenbereiche zu erstellen und diese dann bestimmten Kategorien zuzuweisen.
- Theme-Builder – Wenn Sie einen leistungsstarken Theme-Builder wie SeedProd verwenden, verfügt dieser wahrscheinlich über integrierte Funktionen zum Erstellen benutzerdefinierter Seitenleisten und deren Zuweisung zu Kategorien.
- Benutzerdefinierter Code – Dieser Ansatz erfordert einige Programmierkenntnisse, gibt Ihnen aber die volle Kontrolle über die Anpassung Ihrer Seitenleiste. Das heißt, Sie müssten ein Child-Theme erstellen und PHP-Code mit bedingten Tags (wie
is_category()) zu Ihren Theme-Dateien hinzufügen. Wir empfehlen dies nur für Benutzer, die mit Code vertraut sind, da Fehler Ihre Website beschädigen können.
Eine detaillierte Anleitung finden Sie in unserem Leitfaden zur einfachen Hinzufügung einer benutzerdefinierten Kopfzeile, Fußzeile oder Seitenleiste für jede Kategorie in WordPress.
4. Ändern Sie die Standardseite der Seitenleiste
Manchmal müssen Sie die Position der Seitenleiste ändern. Zum Beispiel, vielleicht richtet sich Ihre Website an Sprachen, die von rechts nach links geschrieben und gelesen werden. Eine Seitenleiste auf der linken Seite würde besser zum natürlichen Lesefluss Ihrer Benutzer passen.
Ähnlich möchten Sie möglicherweise die Benutzererfahrung basierend auf dem Besucherverhalten verbessern. Vielleicht betreiben Sie eine E-Commerce-Website und stellen fest, dass potenzielle Kunden Ihre Webseiten oft auf eine bestimmte Weise scannen, z. B. von oben links nach unten.
Indem Sie die Seitenleiste strategisch rechts platzieren, können Sie dieses Verhalten berücksichtigen. Dies kann dazu führen, dass sich Besucher beim Durchsuchen Ihrer Produkte wohler fühlen.
Es gibt mehrere Möglichkeiten, die Standardseite der Seitenleiste in WordPress zu ändern.
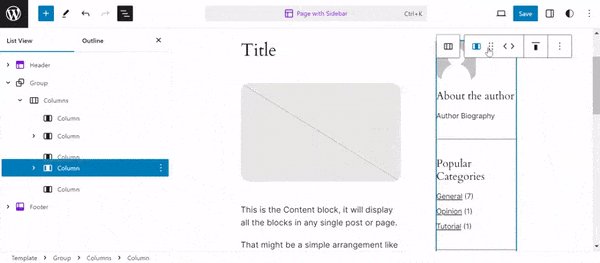
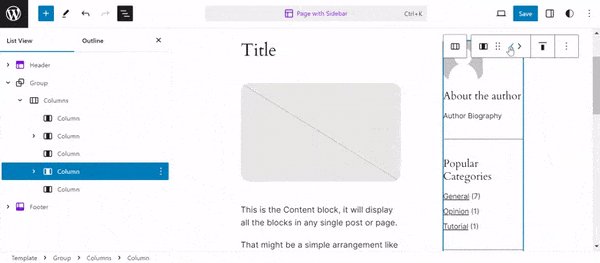
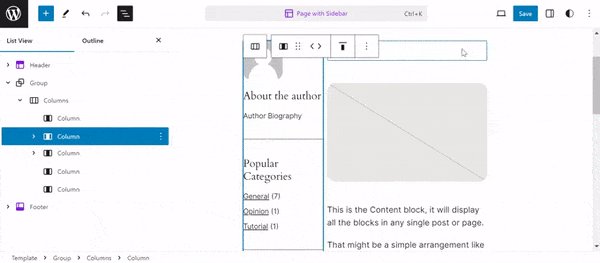
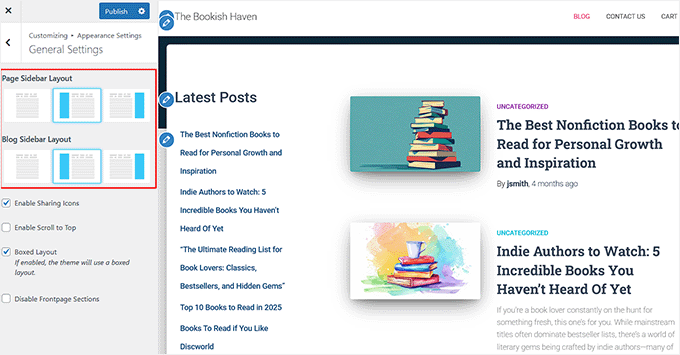
Wenn Sie ein Block-Theme verwenden, können Sie die Position der Seitenleiste ändern, indem Sie Ihre Seitenvorlagen im Full Site Editor bearbeiten. Bei den meisten Vorlagen sind der Inhalt und die Seitenleiste in einem Spaltenblock platziert.

Um ihre Positionen zu ändern, wählen Sie einfach die Spalte mit Ihrer Seitenleiste aus und verwenden Sie die Pfeiltasten in der Block-Symbolleiste, um sie von links nach rechts oder umgekehrt zu verschieben.
Einige klassische Themes wie Hestia können auch eine Option in ihren Theme-Einstellungen enthalten, um die Seitenleiste zu ändern.
Überprüfen Sie unbedingt die Dokumentation Ihres Themes oder erkunden Sie das Theme-Optionen-Panel in Ihrem WordPress-Dashboard.
chage

Wenn Ihr Theme keine integrierte Option bietet und Sie sich mit etwas Code auskennen, können Sie stattdessen die Stylesheet-Datei (style.css) des Themes bearbeiten.
Oder, wenn Sie sich nicht wohl dabei fühlen, Code direkt zu bearbeiten, kann ein benutzerfreundliches Plugin wie CSS Hero eine großartige Alternative sein. CSS Hero ermöglicht es Ihnen, die CSS-Stile Ihrer Website visuell anzupassen, ohne selbst Code schreiben zu müssen.

Eine detaillierte Aufschlüsselung der verschiedenen Methoden finden Sie in unserem ausführlichen Leitfaden So ändern Sie die Seitenleistenposition in WordPress.
5. Spezifische Seitenleisten-Widgets auf Mobilgeräten ausblenden
Höchstwahrscheinlich stammt ein erheblicher Teil Ihres Website-Traffics von mobilen Geräten. Suchmaschinen priorisieren auch mobilefreundliche Benutzererlebnisse, daher möchten Sie sicherstellen, dass Ihre Website auf kleineren Bildschirmen gut aussieht.
Hier wird das strategische Ausblenden bestimmter WordPress-Seitenleisten-Widgets auf Mobilgeräten zu einem wertvollen Trick.
Eine Seitenleiste mit Formularen, langen Text-Widgets oder Bildbannern kann tatsächlich nützlich sein. Das gesagt, während diese Elemente auf Desktop-Bildschirmen gut funktionieren mögen, können sie die Benutzeroberfläche auf Mobilgeräten überladen.
Durch das selektive Ausblenden bestimmter Widgets auf Mobilgeräten können Sie eine übersichtliche Seitenleiste erstellen, die die Lesbarkeit verbessert.
Um mehr zu erfahren, lesen Sie unser detailliertes Tutorial zum einfachen Ausblenden eines WordPress-Widgets auf Mobilgeräten.
6. Nutzen Sie Ihre Seitenleiste als vertikale Navigationsleiste
Dieser Tipp eignet sich hervorragend für Websites mit vielen Inhalten oder Navigationselementen, die überwältigend wirken.
Denken Sie an Websites mit unzähligen Produktkategorien oder komplexen Informationsstrukturen. Eine horizontale Navigationsleiste oben kann unübersichtlich und schwierig zu navigieren sein.
Hier kommt ein vertikales Navigationsmenü in Ihrer Seitenleiste zur Rettung. Ein vertikales Menü nimmt weniger Platz ein als ein horizontales Menü, sodass Benutzer es leichter überfliegen und finden können, wonach sie suchen, insbesondere auf Mobilgeräten und Tablets.
Außerdem können Sie durch die Verwendung der Seitenleiste anstelle des oberen Seitenbereichs wertvollen Platz für andere wichtige Elemente wie Ihr Logo, Call-to-Action-Buttons oder eine Suchleiste freimachen.
Wenn Sie daran interessiert sind, diese Art von WordPress-Seitenleistenmenü zu erstellen, können Sie unseren Leitfaden lesen, wie Sie ein vertikales Navigationsmenü in WordPress erstellen.

Für Websites mit komplexeren Strukturen oder wenn Sie auf kleinen Bildschirmen noch mehr Platz sparen möchten, sollten Sie ein einklappbares Seitenmenü in Betracht ziehen.
Diese Art von Menü ermöglicht es Ihnen, eine Reihe von Navigationslinks einzufügen, die jedoch verborgen bleiben, bis ein Benutzer auf die Menüschaltfläche klickt.

7. Seitenleisten-Widgets anheften
Viele Website-Besucher scrollen tendenziell nach unten, um Inhalte zu lesen. Eine traditionelle Seitenleiste bleibt an einer Stelle fixiert, und wenn Benutzer scrollen, verlieren sie möglicherweise den Überblick über die wertvollen Informationen oder Handlungsaufforderungen, die sie enthält.
Ein Sticky-Sidebar-Widget löst dieses Problem. Es bleibt im Wesentlichen auf dem Bildschirm haften, während Benutzer nach unten scrollen, sodass es ständig sichtbar ist.
Indem Sie Ihr Seitenleisten-Widget im Blick behalten, können Sie die Wahrscheinlichkeit erhöhen, dass Besucher die darin enthaltenen Inhalte bemerken und damit interagieren.

Wenn das Seitenleisten-Widget ein wichtiges Element wie ein „In den Warenkorb“-Button ist, kann das Anheften auch zu einer höheren Konversionsrate führen. Dies liegt daran, dass die CTA während der gesamten Reise des Besuchers auf der Seite ständig sichtbar bleibt.
Außerdem ermöglicht eine feste Inhaltsübersicht bei langen Blogbeiträgen den Benutzern, einfach zu bestimmten Abschnitten zu springen.
Schauen Sie sich unseren Leitfaden an zum Erstellen eines Sticky-Floating-Seitenleisten-Widgets in WordPress, um mehr zu erfahren.
8. Verbessern Sie Ihre Seitenleiste mit auffälligen Bildern
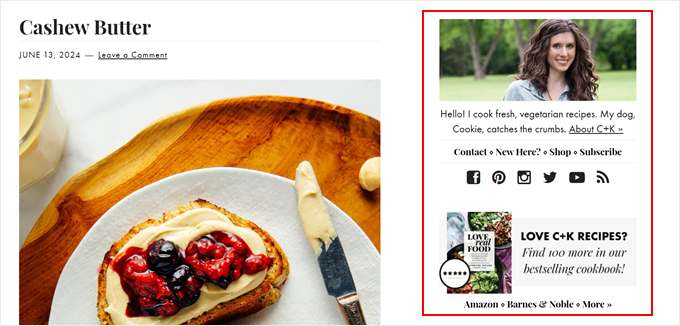
Bilder sind mächtige Werkzeuge, um Aufmerksamkeit zu erregen und Ihrer Website visuelles Interesse zu verleihen.

Es gibt verschiedene Möglichkeiten, Bilder in Ihrer Seitenleiste zu verwenden:
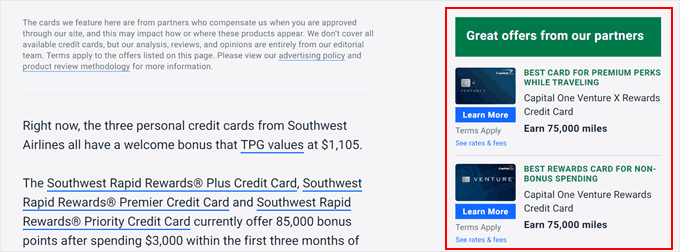
- Banner-Anzeigen – Bewerben Sie Ihre eigenen Produkte oder Dienstleistungen oder arbeiten Sie mit anderen Unternehmen für gezielte Werbung zusammen.
- Werbeinhalte – Heben Sie bevorstehende Veranstaltungen, Webinare oder Sonderangebote mit visuell ansprechenden Grafiken hervor.
- Sozialer Beweis – Präsentieren Sie Kundenrezensionen oder Logos bekannter Marken, denen Ihr Unternehmen vertraut, um Vertrauen und Glaubwürdigkeit bei Ihrem Publikum aufzubauen.
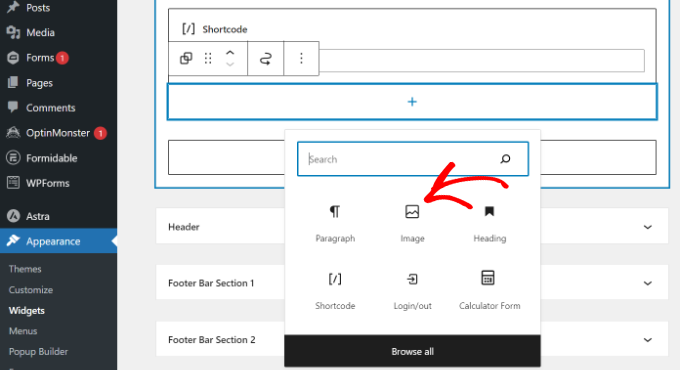
Das Hinzufügen eines Bildes zur Seitenleiste ist ziemlich einfach. Benutzer von Block-Themes können einfach einen Bildblock zum Seitenleisten-Template-Teil in Ihrem Theme hinzufügen und das Bild in Ihre Mediathek hochladen.
Wenn Sie ein klassisches Theme haben, können Sie einfach den blockbasierten Widget-Editor verwenden, um den Bildblock per Drag & Drop in Ihre Seitenleiste zu ziehen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zum Thema Hinzufügen eines Bildes zu einem WordPress-Seitenleisten-Widget.
9. Steigern Sie Konversionen mit klaren Handlungsaufforderungen (CTAs) in Ihrer Seitenleiste
Ob es darum geht, Ihren E-Mail-Listen beizutreten, ein Produkt zu kaufen oder Sie für eine Dienstleistung zu kontaktieren, ein überzeugender Call-to-Action-Button kann die Konversionsrate erheblich steigern.
Die Seitenleiste ist ein erstklassiger Ort für einen CTA. Seitenleisten sind typischerweise strategisch in Ihrem Website-Layout positioniert, sodass Ihre CTAs für Benutzer, die durch Ihre Inhalte scrollen, ständig sichtbar sind.
Außerdem können Sie, wenn Sie für verschiedene Seiten unterschiedliche Seitenleisten haben, spezifische CTAs auf den Inhalt Ihrer Seiten zuschneiden.
Beispielsweise könnte eine Seitenleiste eines Blogbeitrags CTAs für die Partner der Website enthalten, während eine Seitenleiste einer Produktseite einen „Jetzt kaufen“-CTA haben könnte.

Wenn Sie Ihre CTAs auf die nächste Stufe heben möchten, lesen Sie unseren Artikel über CTA-Best-Practices für Landingpage-Conversions.
Wenn Sie alternativ eine Geschäftswebsite betreiben, auf der potenzielle Interessenten Sie telefonisch kontaktieren können, sollten Sie einen Click-to-Call-Button zu Ihrer Seitenleiste hinzufügen. So machen Sie es zukünftigen Kunden leicht, mit Ihnen in Kontakt zu treten.
10. Erweitern Sie Ihr Publikum mit einem E-Mail-Listen-Anmeldeformular in der Seitenleiste
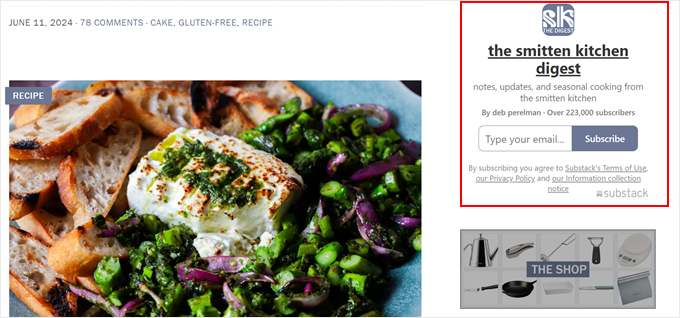
Ein strategisch in der Seitenleiste platzierter E-Mail-Anmeldeformular ermöglicht es interessierten Lesern, sich einfach in Ihre E-Mail-Liste einzutragen. So können Sie sie über neue Blogbeiträge, exklusive Inhaltsangebote oder bevorstehende Veranstaltungen informieren.

Genau wie bei CTAs können Sie auch das Anmeldeformular und seine Nachricht an den spezifischen Inhalt jeder Seite anpassen.
Zum Beispiel könnte eine Blog-Seitenleiste ein kostenloses digitales Produkt im Austausch für eine Anmeldung anbieten. Währenddessen könnte eine Seitenleiste auf einer E-Commerce-Produktseite exklusive Rabatte für neue Abonnenten hervorheben.
Unser Leitfaden zum Hinzufügen von E-Mail-Abonnements zu Ihrem WordPress-Blog kann Ihnen den Einstieg erleichtern.
11. Verbessern Sie die Benutzererfahrung mit einer Seitenleistensuchleiste
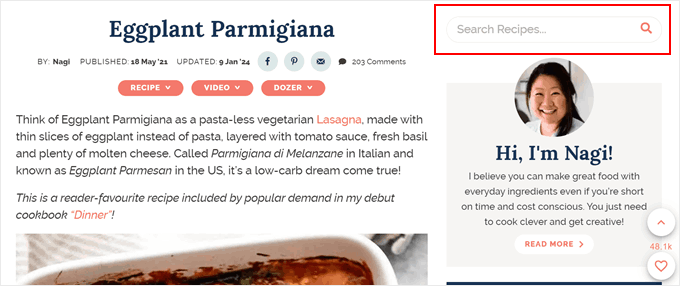
Wenn Sie eine große Inhaltsbibliothek haben, kann die Navigation für Besucher überwältigend sein. Eine gut platzierte Suchleiste in der Seitenleiste ermöglicht es Benutzern, die benötigten Informationen schnell und effizient zu finden.
Anstatt durch lange Menüs zu scrollen oder unzählige Seiten zu durchsuchen, können Benutzer einfach ihren spezifischen Suchbegriff in Ihre Seitenleiste eingeben und sofort die gesuchten Inhalte finden.

Außerdem ermutigt eine leicht verfügbare Suchleiste Besucher, tiefer in Ihre Inhalte einzutauchen und Themen zu erkunden, die sie interessieren. Dies kann zu höherem Engagement und längeren Browsing-Sitzungen führen.
Glücklicherweise machen der blockbasierte Widget-Editor und der Full-Site-Editor für Block-Themes es einfach, den Suchleisten-Block in Ihrem gewünschten Bereich hinzuzufügen.
Wenn Sie jedoch ein Suchformular erstellen möchten, das auf die Bedürfnisse Ihrer Website zugeschnitten ist, empfehlen wir die Verwendung von SearchWP. Dieses WordPress-Plugin ermöglicht es Ihnen, einen viel fortschrittlicheren Suchalgorithmus einzurichten als die Standard-Suche.
Unser Leitfaden zur Erstellung eines benutzerdefinierten WordPress-Suchformulars zeigt Ihnen, wie Sie genau das tun und die Suchleiste zu einem Widget-Bereich hinzufügen.
12. Verbinden Sie sich mit Ihrem Publikum mit Social-Media-Seitenleisten-Symbolen
Auffällige Social-Media-Icons in Ihrer Seitenleiste ermöglichen es Besuchern, sich einfach mit Ihnen auf ihren bevorzugten Plattformen zu verbinden.
Indem Sie es den Besuchern leicht machen, Ihnen in sozialen Medien zu folgen, können Sie Ihr Publikum stetig vergrößern und stärkere Beziehungen zu ihnen aufbauen.
Darüber hinaus verstärkt eine konsistente Social-Media-Präsenz auf mehreren Plattformen Ihre Markenidentität und erhöht die allgemeine Markenbekanntheit.

Sie können ganz einfach Social-Media-Icons zu Ihrer Seitenleiste hinzufügen, indem Sie den Widget-Editor oder den Full-Site-Editor verwenden. Der integrierte Social Icons-Block bietet die notwendigen Funktionen, um eine Reihe von Social-Media-Icons zu gestalten, die zu Ihrem Website-Design passen.
Wenn Sie jedoch mehr Anpassungsoptionen wünschen, empfehlen wir die Erstellung einer benutzerdefinierten Seite mit einer Seitenleiste unter Verwendung von SeedProd. Dieses Page-Builder-Plugin verfügt auch über einen Social-Block sowie viele weitere Anpassungsoptionen und Social-Media-Symbole, die Sie verwenden können.

13. Binden Sie Besucher mit aktuellen oder verwandten Beiträgen in der Seitenleiste ein
Eine gut kuratierte Auswahl aktueller oder verwandter Beiträge in Ihrer Seitenleiste kann Besucher länger auf Ihrer Website halten.
Denken Sie darüber nach. Indem Sie verwandte oder aktuelle Beiträge in Ihrer Seitenleiste anzeigen, bieten Sie Besuchern einen verlockenden Einblick in Ihre neuesten Inhalte. Dies kann dazu führen, dass sie weitere Artikel erkunden, die sie interessant finden.
Für Leute, die hervorgehobene Beiträge mit Thumbnails anzeigen möchten, empfehlen wir die Verwendung von MonsterInsights.
Der Standard-WordPress-Editor enthält einen Block „Neueste Beiträge“, der Ihre aktuellsten Artikel anzeigt. Obwohl er keine spezielle Option für „Vorgestellte Beiträge“ hat, können Sie ihn leicht anpassen, um Beiträge aus einer bestimmten Kategorie anzuzeigen, z. B. einer, die Sie als „Vorgestellt“ benannt haben.
Abgesehen davon verfügt MonsterInsights über eine Funktion für beliebte Beiträge, mit der Sie Ihre besten Artikel einfach mit attraktiven Thumbnails präsentieren können.
Sie können wählen, ob Beiträge basierend auf Kommentaren, Shares angezeigt werden sollen oder ob Sie manuell Ihre Favoriten auswählen, um sie in der Seitenleiste anzuzeigen.
Unser Leitfaden zum Thema Hinzufügen von Beitrags-Highlights in der WordPress-Seitenleiste untersucht sowohl die integrierten als auch die MonsterInsights-Methoden.

Weitere anfängerfreundliche Tipps zur Feinabstimmung Ihrer WordPress-Seitenleiste
Die bisher behandelten Tipps bieten eine solide Grundlage für die Anpassung Ihrer WordPress-Seitenleiste. Aber warten Sie, es gibt noch mehr!
Hier sind einige weitere Möglichkeiten, das Potenzial Ihrer Seitenleiste zu nutzen:
- Aktuelle Kommentare anzeigen – Fördern Sie die Konversation, indem Sie Ihre neuesten Kommentare in der Seitenleiste anzeigen.
- Zeigen Sie Ihre Top-Kommentatoren – Inspirieren Sie Benutzer, sich an der Konversation zu beteiligen, indem Sie Ihre aktivsten Kommentatoren anzeigen.
- Zeigen Sie Ihre Abonnentenzahlen an – Steigern Sie den sozialen Beweis, indem Sie Abonnentenzahlen von verschiedenen Plattformen wie E-Mail oder sozialen Medien anzeigen.
- Passen Sie die Anzeige Ihrer Archive an – Feinabstimmung, wie Ihre Archivkategorien oder Monatsarchive in der Seitenleiste angezeigt werden, für ein polierteres Aussehen.
Wir hoffen, dieser Artikel hat Ihnen geholfen, die besten Tricks zum Anpassen von Seitenleisten in WordPress zu lernen. Sie möchten vielleicht auch unseren ultimativen Leitfaden zu wichtigen Designelementen für WordPress-Websites und unseren Leitfaden zum Thema Hinzufügen benutzerdefinierter Stile zu WordPress-Widgets lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Zia Khan
Wirklich hilfreicher Artikel! Eine Sache, die ich hinzufügen würde, ist, wie Seitenleisten auch für SEO optimiert werden können, z. B. das Platzieren verwandter Beiträge oder einer Suchleiste kann wirklich zu einer besseren Sichtbarkeit und einer besseren Zugänglichkeit von Inhalten für Besucher beitragen. Es sind kleine Anpassungen wie diese, die die Leistung der Website tatsächlich steigern können.
Moinuddin Waheed
Vielen Dank, Zia Khan, für Ihren wertvollen Tipp.
In der Tat können Seitenleisten die SEO und Sichtbarkeit verbessern, indem sie beliebte und verwandte Beiträge in der Seitenleiste platzieren.
Dies hilft auch, die Absprungrate zu reduzieren und die Benutzerbindung zu erhöhen.
kzain
Wow, ich hatte keine Ahnung, dass es so viele kreative Möglichkeiten gibt, WordPress-Seitenleisten zu nutzen! Dieser Artikel ist eine Fundgrube an Inspiration und praktischen Tipps. Ich steckte in einer Seitenleisten-Routine fest, aber jetzt bin ich begeistert, einige dieser Tricks auszuprobieren und meine Website auf die nächste Stufe zu heben. Der Tipp, Seitenleisten für gezielte Werbung zu nutzen, ist genial – ich kann mir schon jetzt vorstellen, wie ich ihn auf meiner eigenen Website anwenden kann. Danke, dass Sie Ihre Expertise geteilt haben.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Ich habe lange darüber nachgedacht, wie ich die Seitenleiste ansprechend und interessant gestalten kann. Am Ende habe ich sie komplett mit Elementor gelöst, was mir wie die perfekte Lösung erschien. Aber was ist eine perfekte Seitenleiste ohne perfekten Inhalt? In diesem Artikel habe ich tolle Inspiration gefunden und mir sofort ein paar Ideen notiert. Besonders fasziniert hat mich das Sticky Sidebar Widget, denn genau damit habe ich auf meinem Blog zu kämpfen. Eine Seite mit 5 oder mehr Artikeln in Auszugsform und dann eine leere Seitenleiste. Und das sieht überhaupt nicht gut aus. Das könnte eine großartige Lösung sein.
Nathan
Hallo Leute!
Ich weiß, dass es nicht genau das Thema dieses Beitrags ist, aber ich habe seit gestern ein Problem mit Seitenleisten, von dem ich keine Ahnung habe, wie ich es beheben kann. Ich frage mich, ob mir jemand helfen könnte…
Wenn ich versuche, HTML-Code zur Seitenleiste oder zum Header hinzuzufügen, egal mit welchem Plugin (ich habe Enhanced Text, WordPress Ad Widget oder sogar die Standardoption „Text“ ausprobiert), klicke ich auf die Schaltfläche „Speichern“ und es lädt ewig, ohne jemals fertig zu werden...
Wenn ich die Seite aktualisiere, ist der Code nicht da… Ich habe festgestellt, dass dies gestern angefangen hat, aber ich habe letzte Woche auf Version 4.5 aktualisiert…
Könnte mir jemand helfen? Ich muss meine Anzeigen platzieren…
Danke!!
WPBeginner Support
Wenn dies geschieht, versuchen Sie, mit der rechten Maustaste auf eine beliebige Stelle der Seite zu klicken und im Browser-Menü "Untersuchen" auszuwählen. Dies öffnet die Entwicklertools. Klicken Sie auf die Registerkarte "Konsole", um zu sehen, ob Fehler gemeldet werden. Sie können auch versuchen, alle WordPress-Plugins zu deaktivieren und zu einem Standard-Theme zu wechseln. Versuchen Sie nun, den Code erneut in ein Widget einzufügen. Wenn dies funktioniert, ermitteln Sie, welches Plugin oder Theme den Konflikt verursacht hat, indem Sie sie einzeln aktivieren.
Admin
Tariq Kamal
Hallo
Ich muss wissen, ob ich Widgets auf meinem Blog mit den Einstellungen im Sichtbarkeitsmodus verwende, bei denen ich bestimmte Kriterien für das Erscheinen (oder Ausblenden) bestimmter Widgets in bestimmten Kategorien oder Seiten festlege. Das bedeutet offensichtlich, dass ich mehr Widgets verwenden werde, einige werden in einer Kategorie erscheinen, die anderen in anderen Kategorien. Ist das eine zusätzliche Belastung für meinen Blog? Lädt mein Blog alle Widgets beim Start oder lädt er die Widgets nur, wenn die gewünschte Kategorie besucht wird?
Ich hoffe, Sie verstehen, was ich sagen möchte, und geben mir etwas Feedback.
Danke
Tony N
Toller Artikel! Gibt es ein Plugin, das dem Widget für die neuesten Beiträge ähnelt, aber es Ihnen ermöglicht, nur bestimmte Beitragskategorien auszuwählen und vielleicht den Text und die Überschrift zu gestalten?
Johnathan
Ich denke, es hängt alles davon ab, wer Ihre Besucher sind und woher sie kommen, aber ich sehe, dass mobile Geräte meine Traffic-Quellen dominieren. Das hat mich dazu gebracht, genauer hinzusehen und stärker darüber nachzudenken, wie mein Blog auf mobilen Geräten aussieht. Verwenden Sie natürlich immer ein Theme, das gut mit Mobilgeräten funktioniert.
Das Problem, das ich sehe, zumindest bei dem Theme, das ich verwende, ist, dass es auf Mobilgeräten meine Seitenleiste ganz nach unten verschiebt. Ich suche nach Wegen, meine CTAs in jeden Beitrag zu integrieren, anstatt mich auf die Seitenleiste zu verlassen, um dies für mich zu erledigen.
Früher habe ich ein Plugin verwendet, das alles, was ich wollte, am Anfang und Ende jedes Beitrags platziert hat, aber ich kann nichts Ähnliches mehr finden.
Irgendwelche Vorschläge?
RW
Ausgezeichneter Punkt, Johnathan. Ich stimme vollkommen zu. Es wird Realität, dass auf einigen Websites Seitenleisten nicht mehr so notwendig sind.
Nata
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!