Sind Sie auf der Suche nach den besten Code-Editoren zum Bearbeiten von WordPress-Theme-Dateien?
Sie können jeden einfachen Texteditor verwenden, z. B. NotePad. Es gibt jedoch bessere Code-Editoren mit Funktionen wie Syntaxhervorhebung, erweiterten Optionen zum Suchen und Ersetzen, FTP-Integration und mehr.
In diesem Artikel stellen wir Ihnen einige der besten Code-Editoren vor, die für Mac- und Windows-Benutzer verfügbar sind.

Warum brauchen Sie einen Code-Editor?
Ein Code-Editor ist für die WordPress-Entwicklung wichtig, weil er die Codierungserfahrung auf eine Weise verbessert, wie es einfache Texteditoren wie TextEdit und Notepad nicht können. Einfache Texteditoren können zwar Code bearbeiten, verfügen aber nicht über spezielle Funktionen, die die Produktivität und Effizienz bei der Programmierung erheblich steigern können.
Code-Editoren bieten viele Vorteile, wie z. B.:
- Fehlererkennung: Code-Editoren können Syntaxfehler erkennen und in Echtzeit hervorheben, so dass Entwickler Probleme erkennen und beheben können, bevor sie problematisch werden.
- Automatische Vervollständigung: Viele Code-Editoren bieten Funktionen zur automatischen Vervollständigung, die während der Eingabe Codeschnipsel, Funktionen und Variablen vorschlagen. Dies kann die Codierung erheblich beschleunigen und die Wahrscheinlichkeit von Tippfehlern verringern.
- Integration der Versionskontrolle: Die besten Editoren sind mit Versionskontrollsystemen wie Git verbunden und ermöglichen es Entwicklern, ihre Codeänderungen zu verwalten, Revisionen zu verfolgen und effektiv mit anderen zusammenzuarbeiten.
- Code-Navigation: Hier finden Sie Funktionen für die Navigation in großen Codebasen, z. B. die Möglichkeit, zu bestimmten Funktionen oder Klassen zu springen, Verweise auf Variablen zu finden und über mehrere Dateien hinweg nach Code zu suchen.
Als WordPress-Entwickler können Code-Editoren den Prozess des Codeschreibens jedoch erheblich beschleunigen.
Lassen Sie uns ohne weitere Verzögerung einen Blick auf einige der besten Code-Editoren für Mac und Windows werfen.
1. Notepad++

Notepad++ ist ein kostenloser und quelloffener Code-Editor für Windows. Er ist für Anfänger einfach zu bedienen und für fortgeschrittene Benutzer sehr leistungsfähig.
Er verfügt über Syntaxhervorhebung für viele Sprachen, darunter PHP, JavaScript, HTML und CSS. Außerdem enthält er ein integriertes FTP-Plugin, mit dem Sie sich mit Ihrem Server verbinden und Dateien direkt bearbeiten können, ohne den Editor zu verlassen.
Außerdem haben Sie die Möglichkeit, die Makroaufzeichnungs- und -wiedergabefunktion zu nutzen, mit der Sie bei der Ausführung von sich wiederholenden Aufgaben Zeit sparen können.
2. Komodo IDE

Komodo IDE ist ein kostenloser und schneller Code-Editor für Mac-, Windows- und Linux-Nutzer. Mit ihm können Sie an mehreren gängigen Programmiersprachen arbeiten, darunter PHP, Python, Perl, Ruby, Node.js, Javascript und mehr.
Der Editor bietet auch leistungsstarke Werkzeuge für die Zusammenarbeit von Entwicklern. Außerdem verfügt er über Syntaxhervorhebung, Autovervollständigung, visuellen Debugger, Workflow-Management und Live-Vorschau-Optionen.
Darüber hinaus enthält es mehrere bemerkenswerte Funktionen, die darauf abzielen, Ihre Codierungserfahrung zu verbessern. Die Unterstützung für die automatische Vervollständigung beschleunigt Ihren Arbeitsablauf, indem sie während der Eingabe Codeschnipsel vorschlägt. Mit der Funktion zum Verfolgen von Änderungen können Sie die an Ihrem Code vorgenommenen Änderungen überwachen. Dadurch wird der Überprüfungsprozess vereinfacht und die Zusammenarbeit mit anderen verbessert.
Im GitHub-Repository des Projekts können Sie umfassende Informationen über Komodo Edit abrufen, darunter auch Anleitungen für den Einstieg in das Tool auf verschiedenen Plattformen.
Und jetzt kommt der Clou: Er ist absolut kostenlos! Es ist keine Überraschung, dass zahlreiche Entwickler ihn als die erste Wahl für einen WordPress-Code-Editor ansehen.
3. Erhabener Text

Sublime Text ist ein plattformübergreifender Code-Editor für Mac, Windows und Linux. Er ist vollgepackt mit allen Funktionen, die Sie von einem leistungsstarken Code-Editor erwarten würden, und darüber hinaus noch mehr.
Er sieht wunderschön aus, und Sie können das Erscheinungsbild anpassen, um es für Sie bequemer zu machen. Sublime Text verfügt über fortschrittliche Code-Editor-Funktionen, die es Ihnen ermöglichen, automatisch auszufüllen, automatisch zu vervollständigen, die Referenzfunktion in einer Datei zu verwenden, Mehrfachauswahlen zu treffen, die Bearbeitung zu teilen und vieles mehr.
Sie können die kostenlose Version von Sublime Text für die meisten Ihrer WordPress-Entwicklungsaufgaben verwenden, was für Anfänger gut genug sein sollte. Wenn Sie jedoch die Macher unterstützen und Zugang zu zusätzlichen Funktionen erhalten möchten, können Sie sich für die kostenpflichtige Version entscheiden.
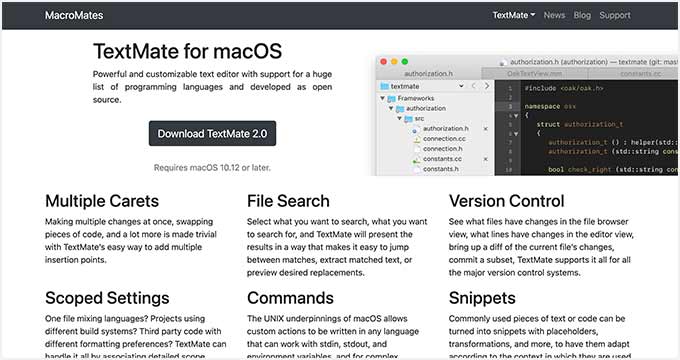
4. TextMate

TextMate verspricht, Apples Ansatz für Betriebssysteme in einen Texteditor zu bringen. TextMate ist ein einfacher, aber funktionsreicher Code-Editor für den Mac.
Die einfache Verwaltung der Zwischenablage, die ausgefeilte Autovervollständigung durch Suchen und Ersetzen und die faltbaren Codeblöcke sind nur einige der leistungsstarken Funktionen von TextMate.
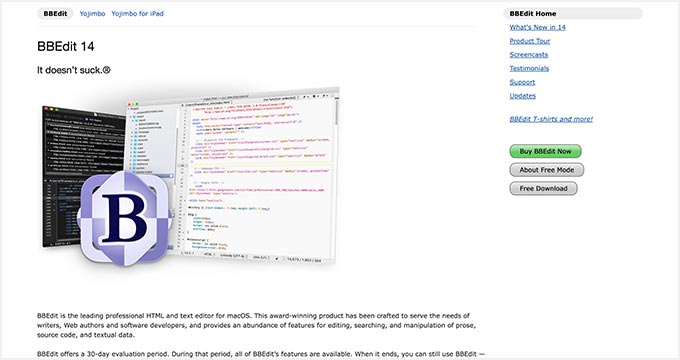
5. BBEdit

BBEdit ist ein schöner Code- und HTML-Editor für Mac. Er verfügt über alle erweiterten Funktionen eines leistungsstarken Code-Editors.
Syntaxhervorhebung, erweitertes Suchen und Ersetzen, Autovervollständigung, Schnellsuche, mehrere Registerkarten, teilbare Bearbeitungsfenster und vieles mehr.
Außerdem können Sie in BBEdit mit Hilfe von Registerkarten an mehreren Dateien gleichzeitig in einem Fenster arbeiten. Wenn Sie sich auf eine Sache konzentrieren wollen, können Sie das Fenster teilen, um Dinge nebeneinander zu vergleichen oder zu bearbeiten. Mit diesem Editor haben Sie die volle Kontrolle über Ihren Text, so dass Sie so arbeiten können, wie es Ihnen am besten gefällt.
6. UltraEdit

UltraEdit ist ein leistungsstarker HTML- und Code-Editor, der für Mac, Windows und Linux verfügbar ist. Er verfügt über ein integriertes Dienstprogramm zum Dateivergleich, automatische Vervollständigung, erweitertes Layout und mehr.
Darüber hinaus bietet es Editoren mit mehreren Registerkarten und mehreren Fenstern sowie Syntaxhervorhebung für die gängigsten Programmiersprachen.
7. Vim

Vim ist ein fortschrittlicher Texteditor, der die Leistungsfähigkeit von Vi mit einem ebenso leistungsstarken Funktionsumfang verbindet. Vim ist Open-Source und für Mac, Windows und Linux verfügbar.
Der Code-Editor ist so leistungsfähig und fortschrittlich, dass er als eigenständige IDE betrachtet werden kann.
8. Textastic

Textastic ist ein einfacher Text- und Code-Editor für macOS und iOS-Geräte. Er verbindet sich mit Ihrem iCloud Drive, um Dateien und Daten einfach mit dem Code-Editor zu synchronisieren.
Der Editor nutzt die nativen macOS-APIs für eine schnelle Codebearbeitung und -verarbeitung. Er verfügt über eine Syntaxfärbungs-Engine, die auf dem iOS-Quellcode-Editor basiert. Mit Textastic können Sie Code aus anderen Editoren wie TextMate und Sublime Text importieren.
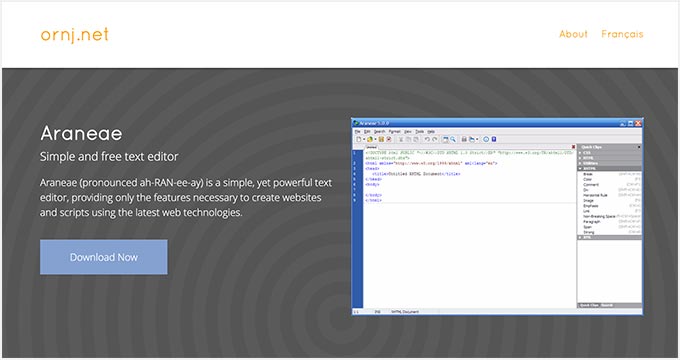
9. Araneae

Araneae ist ein kostenloser Text- und Code-Editor für Windows mit umfassenden Optionen für die Entwicklung von Websites. Er verfügt über eine einfache Schnittstelle zum Hinzufügen von Skripten und zum Ausführen von Online-Tests.
Der Araneae-Editor unterstützt HTML, CSS, PHP, Javascript, Ruby und andere gängige Programmiersprachen. Er ist vollgepackt mit fortschrittlichen Funktionen wie Syntaxhervorhebung, sofortige Browser-Vorschau, benutzerdefinierte Quickclips, Multi-Dokumente mit Registerkarten und Drag-and-Drop-Unterstützung.
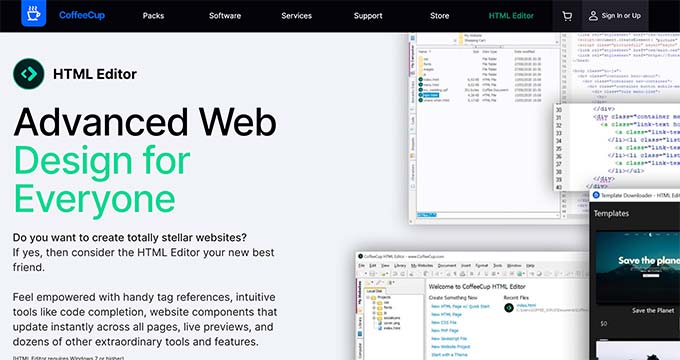
10. Kaffeetasse HTML-Editor

CoffeeCup HTML Editor ist ein einfach zu bedienender HTML-Editor für Windows. Er unterstützt PHP, HTML, Markdown und CSS und ermöglicht neben vielen anderen Funktionen die Verwendung von Autovervollständigung, Syntaxvalidierung und semantischem Code.
CoffeeCup HTML Editor ist nicht der ideale Code-Editor für viele andere Sprachen, aber wenn Sie lernen wollen, PHP, HTML und CSS zu schreiben, dann ist CoffeeCup HTML Editor ein guter Anfang.
11. Espresso

Espresso ist ein Webentwicklungswerkzeug für Mac. Es kommt mit einem leistungsstarken Code-Editor und eingebautem CSSEdit.
Es verfügt über eine schöne Oberfläche und fortschrittliche Funktionen wie Drag-and-Drop-Code-Snippets, Code-Faltung, Navigator, Live-Styling und Röntgenvorschau.
Außerdem bietet die Navigationsfunktion einen Überblick über die Codestruktur aus der Vogelperspektive, was eine reibungslose Navigation in größeren Projekten ermöglicht. Live-Styling ermöglicht es Entwicklern, visuelle Änderungen sofort zu sehen, während sie das CSS optimieren, und verbessert so ihren Arbeitsablauf. Darüber hinaus ermöglicht die Röntgenvorschau-Funktion eine mühelose Inspektion und Analyse der zugrunde liegenden Struktur ihrer Webseiten.
Bonus: WPCode

WPCode ist das einfachste und leistungsstärkste Code-Snippets-Plugin, das das Hinzufügen von benutzerdefiniertem Code zu WordPress erleichtert.
Es ist zwar kein Code-Editor, aber das Plugin ermöglicht es Ihnen, WordPress-Anpassungen vorzunehmen, ohne die Datei functions.php Ihres Themes zu bearbeiten. So besteht nicht die Gefahr, dass Sie einen Fehler in Ihrem Code machen, der Ihre Website beschädigen könnte.
Um Ihnen die Arbeit zu erleichtern, enthält WPCode eine integrierte Bibliothek mit mehr als 100 von Experten geschriebenen Codeschnipseln zum Hinzufügen benutzerdefinierter WordPress-Funktionen. Das bedeutet, dass Sie in vielen Fällen nicht einmal Ihren eigenen Code schreiben müssen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den perfekten Code-Editor für Ihre Bedürfnisse zu finden. Vielleicht möchten Sie auch unseren Leitfaden zum Anpassen von WordPress-Auszügen (keine Programmierung erforderlich) oder unseren Leitfaden zum Starten eines WordPress-Blogs lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
I have used many of these and found them very useful.
if anyone just starting out, can use notepad++ as it is very feature rich and also very clean and beginner friendly interface.
I have also used sublime text for a long time for creating basic html css projects.
as of now, I am using visual studio code for all my code related tasks.
Thanks wpbeginner for all the options with their features.
oveyse
i love notepad++ it is really good
WPBeginner Support
Thanks for sharing your recommendation
Admin
Aliyu kamilu
I love sublime text and i go for it
WPBeginner Support
Thanks for sharing which editor you prefer
Admin
Niall Chen
Hi, I’m looking for a CSS editor which can export mutiple *.css files with one CSS structure. These CSS files are same and only different with the value of some attribute, for example, color: #FFF in a.css and color: #000 in b.css….etc.,, the structure in these files are same, I want to export hundreds file for compare their difference in web browser, please give me some suggestion for applicable CSS editor software, thanks so much~
Chris
No word on PHPSTorm ?
Chris Raymond
Nice round-up, but it would have been even better if you’d highlighted the specific integrations, if any, with WordPress php. As it is, the title promises more than this round-up seems to deliver.
For example, I think Textmate had or has a “bundle” for WordPress php and components.
Grant Rhymes
A number of very good editors here. I also like Metapad and Context Editor. Both are free. (I use Metapad more than any other editor except maybe KM tools like Evernote, OneNote, etc. Metapad is old but very stable, lean, and fast.)
StageCoachDriver
I grew up on Eclipse but when I retired and switched from Java to PHP, I switched to NetBeans. It not only checks syntax and supports keyword completion, it also supports debugging with breakpoints and watches along with single stepping. And it runs on any Java supported machine plus the price fits my budget – free.
Ayman
please STAGECOACHDRIVER,
can you please suggest a link or video explain how can i debug WP in netbeans and how can i enable autocomplete ?
Yves
You forgot the rel=”nofollow” for #10 Brackets.
WPBeginner Support
Thanks
Admin
Anselm Urban
Great post
I use Brackets, it´s one of the best in my opinion. For more general purposes, I use Notepad++. On the iPad, I use Diet Coda, a very well designed and powerful app. I also tried Atom but wasn´t that satisfied…
BTW, I also have a blog where I sometimes write about WordPress.
Darryl Schmidt
I LOVE ShiftEdit, which is a Chrome app. I use a lot of different computers and all my sites are available no matter where I am.
Matthew
I use both Notepad++ and Brackets. Notepad++ is great for a quick file edit, while Brackets makes it easy to quickly work on multiple files at the same time.
Kim
Hii!
I know it’s not ideal but is there something that can be used on an ipad?
WPBeginner Support
You might enjoy working with Diet Coda, it is iPad version of Coda. There are some other free code editors too in the app store.
Admin
Robert
I would suggest Netbeans makes a great, free IDE for WordPress (especially if you use the WordPress plugins).
Marvin
IDE !== Text / Code Editor
But yes, Netbeans is a nice tool
Kevin Gates
Having used Coda 2 for the past 2 years, I would highly recommend it. Its advanced code editing, FTP features, and preview / web-browser functionality make this a breeze to use. A “1-stop shop” for web development.
+1 for Coda.
Grant
Komodo Edit ftw