Kürzlich fragte uns einer unserer Nutzer, was Markdown ist. Er hatte davon von einem Freund gehört, der die Blogging-Plattform Ghost verwendet. Markdown ist eine einfache Auszeichnungssprache, die einfachen Text in HTML umwandelt. Man kann es sich als einen viel einfacheren Texteditor vorstellen. In diesem Artikel werden wir Ihnen zeigen, wie Sie Markdown in WordPress verwenden können.
Was ist Markdown?
Markdown ist eine Auszeichnungssprache, die einfachen Text in HTML-Code umwandelt. Sie ermöglicht es den Benutzern, Sonderzeichen wie Sternchen, Zahlen, Unterstriche und Bindestriche in der Markdown-Syntax anstelle von HTML zu verwenden. Diese Markdown-Syntax wird dann automatisch in HTML umgewandelt.
Zum Beispiel:
**Dies ist fetter Text**
Der obige Text wird von Markdown in umgewandelt:
<strong>Dies ist fetter Text</strong>
Markdown bietet eine effiziente Möglichkeit zur Erstellung von Rich-Text-Dokumenten, insbesondere für Power-User. Wenn Sie den Text-Editor verwenden, um Beiträge in WordPress zu schreiben, dann kann Markdown ein guter alternativer Editor für Sie sein.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Wie man Markdown-Unterstützung in WordPress hinzufügt
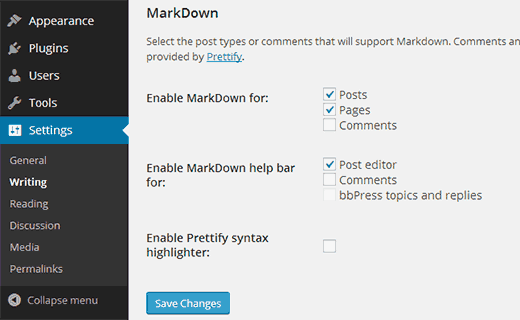
Als Erstes müssen Sie das WP-Markdown-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie Einstellungen ” Schreiben aufrufen und nach unten zum Abschnitt Markdown scrollen.

Sie können WP-Markdown für Beiträge, Seiten und benutzerdefinierte Beitragstypen aktivieren. Sie können auch die Markdown-Unterstützung für Kommentare aktivieren.
Das Plugin verfügt über eine Menüleiste im Bearbeitungsbereich, sodass Sie die Markdown-Syntax einfach hinzufügen können. Wenn Sie mit Markdown noch nicht vertraut sind, sollten Sie die Hilfeleiste aktivieren. So können Sie die Markdown-Syntax schnell erlernen.
Nachdem Sie die Markdown-Unterstützung aktiviert haben, klicken Sie auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Verwendung von Markdown im WordPress Post Editor
Sobald Sie die Markdown-Unterstützung für Beiträge und Seiten aktiviert haben, können Sie zu Beiträge ” Neu hinzufügen gehen, um sie in Aktion zu sehen.
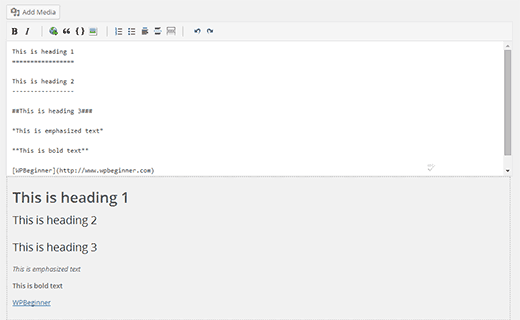
Als erstes werden Sie feststellen, dass der visuelle und der Text-Editor von WordPress durch den Markdown-Editor ersetzt werden.

Der Bearbeitungsbildschirm zeigt jetzt eine Live-Vorschau des Textes, den Sie in den Editor eingeben. Oben befindet sich eine Markdown-Hilfeleiste, mit der Sie die Markdown-Syntax über Schaltflächen einfügen können. Diese Hilfeleiste ist für neue Benutzer nützlich, um sich mit der Markdown-Syntax vertraut zu machen.
Spickzettel für die Markdown-Syntax
Die Markdown-Syntax ist sehr einfach, aber es kann einige Zeit dauern, sich an sie zu gewöhnen. Hier ist ein kurzer Markdown-Spickzettel, den Sie als Referenz verwenden können.
Eingabe:
*Dies ist hervorgehobener Text*
Ausgabe:
Dies ist ein hervorgehobener Text
Eingabe:
**Dies ist fetter Text**
Ausgabe:
Dies ist fetter Text
Eingabe:
#Dies ist Überschrift 1#
Ausgabe:
Dies ist Überschrift 1
Eingabe:
##Dies ist Überschrift 2##
Ausgabe:
Dies ist Überschrift 2
Eingabe:
###Dies ist Überschrift 3###
Ausgabe:
Dies ist Überschrift 3
Eingabe:
[WPBeginner](https://www.wpbeginner.com)
Ausgabe:
WPBeginner
Eingabe
1. Geordnete Liste Punkt 1
2. Geordnete Liste Punkt 2
3. Geordnete Liste Position 3
Ausgabe
- Geordnete Liste Position 1
- Geordnete Liste Position 2
- Geordnete Liste Position 3
Eingabe
*Ungeordnete Liste Punkt 1
*Ungeordnete Liste Punkt 2
*Ungeordnete Liste Punkt 3
Ausgabe
- Ungeordnete Liste Punkt 1
- Ungeordnete Liste Punkt 2
- Ungeordnete Liste Punkt 3
Hinzufügen von Videos bei Verwendung von Markdown in WordPress
Normalerweise können Sie jedes YouTube-Video einbetten, indem Sie einfach die Video-URL in den Beitragseditor einfügen. Dies funktioniert nicht, wenn WP-Markdown aktiviert ist. Sie müssen Ihre Video-URL in den
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Markdown kennenzulernen und zu verstehen, wie man es in WordPress verwendet. Wenn Sie das Gefühl haben, dass Markdown nicht das ist, wonach Sie gesucht haben, dann versuchen Sie den ablenkungsfreien Vollbild-Editor in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Google+ finden.





Angela
I’ve used the Markdown plugin, but when I go to edit a comment, it’s full of strange characters and I have to re-do the entire comment before I can publish it.
Kitty Kilian
Hi, the markdown plugin you recommend has not been upkept for over a year. Is it still safe to use?
Thanks!
Christophe Keller
Just use the Markdown option in Jetpack…
Dabing Huang
Nice post. For those who are using mac, try wordmark
Steve
Great post as always. Thanks. Definitely something to consider when you want to focus on content and not structure.
Viktor Dite
If you are using jetpack anyway, you have to just enable markdown there
Hardeep Asrani
I don’t see any reason to use WP-Markdown when Jetpack has a Markdown module. Plus, you can also use oEmbed with Jetpack’s Markdown module.