Die WordPress-Administrationsleiste ist die praktische Symbolleiste, die Sie sehen, wenn Sie auf Ihrer Website angemeldet sind. Aber wussten Sie, dass sie viel mehr kann, als Ihnen nur schnellen Zugriff auf das Backend zu geben?
Wir erhalten viele Fragen von Lesern über die Verwaltungsleiste, z. B. was sie bewirkt, wie man sie effektiv nutzt und wie man sie an die eigenen Bedürfnisse anpasst.
In diesem Artikel erklären wir, was die WordPress-Adminleiste ist. Wir decken alles ab, von den grundlegenden Funktionen bis hin zu Tipps für fortgeschrittene Anpassungen, damit Sie ihr volles Potenzial ausschöpfen können.

Über die unten stehenden Links können Sie direkt zu dem Abschnitt springen, der Sie am meisten interessiert:
Was ist die WordPress Admin Bar?
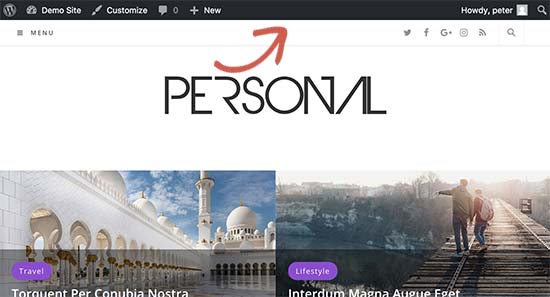
Die WordPress-Verwaltungsleiste ist eine schwebende Leiste, die für angemeldete Benutzer angezeigt wird. Sie enthält Links zu verschiedenen Verwaltungsbildschirmen, die es angemeldeten Benutzern ermöglichen, bei der Anzeige der Website schnell zum Verwaltungsbereich zu wechseln.

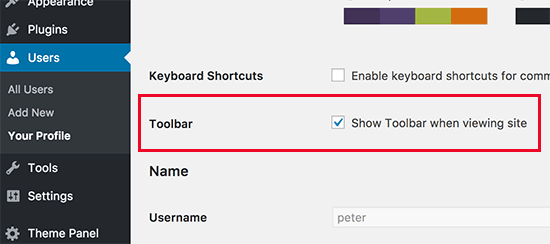
Die Verwaltungsleiste wird für alle Benutzer im Verwaltungsbereich angezeigt. Einzelne Benutzer können die Verwaltungsleiste bei der Anzeige der Website ausblenden, indem sie ihr Benutzerprofil bearbeiten.

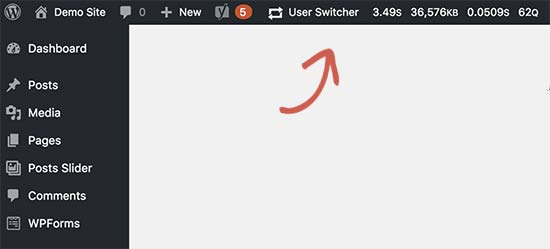
Die in der WordPress-Verwaltungsleiste angezeigten Elemente ändern sich je nach Benutzerrolle und Berechtigungen. Beispielsweise sehen Benutzer mit der Administratorrolle andere Elemente in der Menüleiste als Benutzer mit der Redakteursrolle und so weiter.
Elemente in der WordPress-Adminleiste anzeigen oder ausblenden
Wie alles andere in WordPress ist auch die Admin-Leiste über eigenen Code oder WordPress-Plugins vollständig anpassbar. Einige Plugins machen sich diese Funktion bereits zunutze, indem sie ihre eigenen Menüpunkte in der Admin-Leiste hinzufügen.

Um die Kontrolle über die Admin-Leiste zu übernehmen, müssen Sie zunächst das Adminimize-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
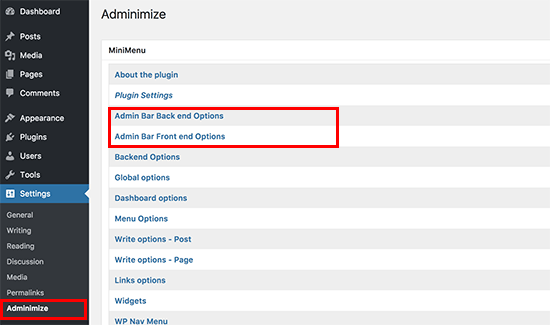
Gehen Sie nach der Aktivierung auf die Seite Einstellungen ” Adminimize und suchen Sie die Registerkarten “Admin Bar Backend Options” und “Admin Bar Front End Options”.

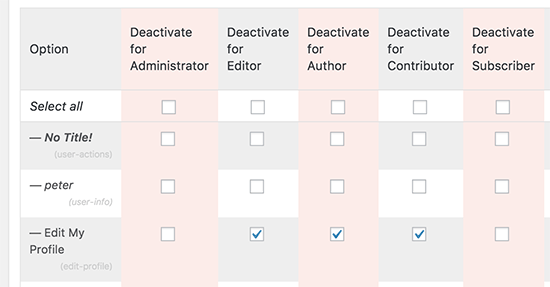
Wenn Sie auf die einzelnen Elemente klicken, gelangen Sie zu den Optionen für die Verwaltungsleiste, wo Sie auswählen können, welche Elemente in der WordPress-Verwaltungsleiste angezeigt werden sollen. Sie können auch auswählen, welche Elemente für die einzelnen Benutzerrollen sichtbar sind.

Vergessen Sie nicht, auf die Schaltfläche “Optionen aktualisieren” zu klicken, um Ihre Änderungen zu speichern.
Adminimize ist ein leistungsfähiges Plugin, mit dem Sie nicht nur die Admin-Leiste, sondern auch jeden beliebigen Admin-Bildschirm auf Ihrer WordPress-Website ändern können.
Wenn Sie nach einer Alternative suchen, lesen Sie unsere Anleitung, wie Sie mit dem Admin Menu Editor Plugin unnötige Elemente aus dem WordPress-Admin ausblenden können.
Benutzerdefinierte Links zur WordPress-Adminleiste hinzufügen
Der Zweck der WordPress-Verwaltungsleiste besteht darin, schnelle Verknüpfungen zu verschiedenen Verwaltungsbildschirmen bereitzustellen. Sie können sie weiter anpassen, indem Sie der Verwaltungsleiste Ihre eigenen benutzerdefinierten Links hinzufügen.
Hierfür müssen Sie benutzerdefinierten Code in Ihre WordPress-Dateien einfügen. Wenn Sie dies noch nicht getan haben, werfen Sie einen Blick auf unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Sie müssen diesen Code in die Datei functions.php Ihres Themes, in ein Website-spezifisches Plugin oder in ein Code-Snippet-Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // add a link to the WP Toolbarfunction wpb_custom_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'wpbeginner', 'title' => 'Search WPBeginner', 'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim', 'meta' => array( 'class' => 'wpbeginner', 'title' => 'Search WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args);}add_action('admin_bar_menu', 'wpb_custom_toolbar_link', 999); |
In diesem Code haben wir einen Link zu Google hinzugefügt, der WPBeginner durchsucht. Sie müssen die Werte ID, title und href durch Ihre eigenen ersetzen.

Wir empfehlen, diesen Code in WordPress mit dem WPCode-Plugin hinzuzufügen. Es ist der sicherste und einfachste Weg, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Sobald WPCode aktiviert ist, gehen Sie von Ihrem WordPress-Dashboard aus zu Code Snippets ” Snippet hinzufügen.
Navigieren Sie dann zur Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen” darunter.

Wählen Sie als nächstes aus der Liste der Optionen, die auf der Ansicht erscheinen, “PHP Snippet” als Codetyp aus.

Dadurch gelangen Sie auf die Seite Individuelles Snippet erstellen.
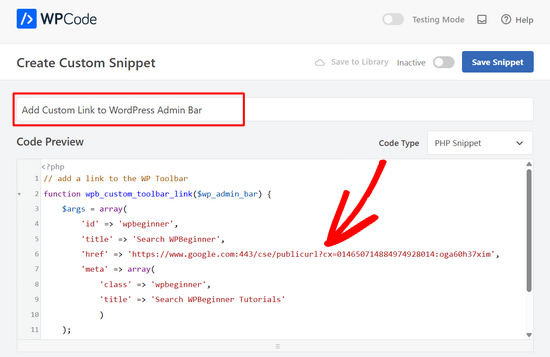
Von hier aus müssen Sie einen Titel für Ihr Snippet hinzufügen, der beliebig sein kann, damit Sie sich daran erinnern können, wofür der Code ist.
Fügen Sie dann den obigen Codeschnipsel in die Box “Codevorschau” ein.

Hinweis: Vergessen Sie nicht, die Werte ID, title und href durch Ihre eigenen Werte zu ersetzen.
Sobald das erledigt ist, schalten Sie einfach den Schalter von “Inaktiv” auf “Aktiv” um und klicken Sie auf die Schaltfläche “Snippet speichern”.

Weitere Einzelheiten finden Sie in unserer Anleitung zum einfachen Hinzufügen benutzerdefinierter Links zu Ihrer WordPress-Adminleiste.
Admin-Leiste für alle Benutzer außer Administratoren deaktivieren
Die Admin-Leiste ist sehr nützlich für Website-Administratoren, Redakteure und Autoren. Sie ist jedoch nicht sehr nützlich, wenn Sie eine WordPress-Mitgliedswebsite betreiben oder Benutzer nur für bestimmte Aufgaben anmelden müssen.
In diesem Fall sollten Sie die Adminleiste für alle Benutzer außer Website-Administratoren deaktivieren. Sie müssen den folgenden Code in die Datei functions.php Ihres Themes, ein Website-spezifisches Plugin oder ein Code-Snippet-Plugin wie WPCode einfügen.
1 2 3 4 5 6 7 | add_action('after_setup_theme', 'wpb_remove_admin_bar'); function wpb_remove_admin_bar() {if (!current_user_can('administrator') && !is_admin()) { show_admin_bar(false);}} |
Weitere Einzelheiten finden Sie in unserem Artikel über die Deaktivierung der WordPress-Adminleiste für alle Benutzer außer Administratoren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über die WordPress Adminleiste zu erfahren. Vielleicht möchten Sie auch unsere ultimative Schritt-für-Schritt-Anleitung zur WordPress-Sicherheit lesen, um Ihren WordPress-Adminbereich sicher zu halten, oder unsere Auswahl der besten WordPress-Aktivitätsprotokoll- und Tracking-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dennis Muthomi
is there a way to remove or update the “Howdy” greeting at the far right of the admin bar? It feels really dated.
is there maybe a plugin that could replace it with something more modern like just “Hey” or even much better, display the user’s first name only? thanks
WPBeginner Comments
We happen to have a guide on how to change the greeting in the admin bar: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-howdy-text-in-wordpress-3-3-admin-bar/
Dennis Muthomi
thanks a bunch for the quick reply and the helpful link! I really appreciate you taking the time to point me in the right direction. That guide looks perfect for what I need.
you guys rock!
Nilutpol
Hi Sayed, Thanks for the Trick,it worked fine. But now I want to restore the admin bar because of some reasons and I couldn’t. I’ve removed the code but still not appearing bar. What to do ?
WPBeginner Support
If the code was completely removed you would want to ensure you’ve cleared all caching on your site to prevent it from being a caching issue.
Admin
BaxAndrei
I have a problem, at me admin bar don’t have drop down effect.
Verna
I cannot find ANYWHERE that gives direction on how to HIDE/SHOW toolbar in the comments section in WordPress. There is this huge box people can type in to leave a comment, but you have to first click BELOW this LONG TOOLBAR in order to type anything. I’ve had people call me and ask what’s up with that? They thought the comment box wasn’t working because, if you put your cursor TO THE RIGHT of the toolbar, you can’t type. You haveto go all the way to the bottom of the TOOLBAR. Yes, I’m a rookie, and having a difficult time finding out simple things like this. I went into Mantra Settings and there is a lot you can HIDE/SHOW, but not this TOOLBAR. Please help me!
John Galt
How can I prevent front end content from going behind the WordPress Admin Bar?
I am using a theme that has a sticky menu that always keeps the main navigation on the top of the display. Instead of positioning itself below the WordPress Admin Bar the theme’s main navigation menu is always behind it.
WPBeginner Support
John, you can disable admin bar on the front end by visiting Users » Your Profile and uncheck the box that says ‘Show toolbar when viewing site’. Also check out our guide on how to disable admin bar for all users except administrators.
Admin
Scott Buehler
Hey guys, is there a way to remove the “floating” properties so that the bar does appear on the frontend, but doesn’t float? It bugs me when using other floating properties like your Floating Social Bar plugin.
WPBeginner Support
Add this code to your theme’s functions.php file or a site-specific plugin:
functionwpb_move_admin_bar() { ?><style type="text/css">#wpadminbar {position: absolute;}</style><?php }add_action('wp_head','wpb_move_admin_bar');1-click Use in WordPress
Admin
Ian
Is there a way to alphabetically sort the My Sites drop-down menu?
Editorial Staff
Will look into it. Probably a filter for that.
Admin
bharatkumarvbk
It is causing a trouble with ‘ wphead’ . And also hiding the logout link and dashboard header content
yoyowp
How to make that admin bar to be a public bar? like buddypress one, when they are not logged in, that bar will just appear sign in and sign up link
candy
none of the tricks work for me anymore! no matter what I try I can’t get rid of that DAMN wordpress admin bar anymore!
I now have the latest WP version 3.1 and it seems that all the tricks that worked before, including the ones you mention above DO NOT WORK ANYMORE!
Looks like the WP developers are using dirty tricks to FORCE that stupid, useless top bar on us with any release!
Why on Earth are otherwise such intelligent people and programmers waste their precious time & skills by developing and trying by any price to impose such a huge nonsense as this admin bar?!?
Anyone managed to disable the devil bar in the latest WP version?
Thanks!
Editorial Staff
Yes, just tried all the tricks and they work.
Admin
Bertrand
Thanks! Finally was able to remove that damn gap on top of my website.
From Quebec City
shyam jos
for me WP Admin Bar is a must and i love it..
Rajesh
Nice tips, great job! Thank u veru much
abdelhafid
awesome tips , thanks alot guys