Wer eine Website besucht, sieht sich oft eine Vielzahl von Beiträgen an. Wäre es nicht toll, wenn sie leicht zu den Beiträgen zurückfinden könnten, die ihnen am besten gefallen haben?
Indem Sie den Besuchern die zuletzt besuchten Beiträge in Ihrem Blog anzeigen, können Sie sie bei der Stange halten und ihre Erfahrung auf Ihrer Website verbessern. Es macht es Ihren Besuchern auch leichter, die Inhalte zu finden, die sie mögen, und ermutigt sie, länger zu bleiben und mehr zu entdecken.
Um dies auf Ihrer eigenen Website zu tun, empfehlen wir Ihnen das Plugin Last Viewed Posts. Unser Team hat dieses Plugin selbst entwickelt und gewartet, daher sind wir sicher, dass es die beste Option ist, die es gibt.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie die zuletzt besuchten Beiträge in WordPress anzeigen können.

Warum werden zuletzt besuchte Beiträge in WordPress angezeigt?
Es kann vorkommen, dass Menschen zu einem Blog zurückkehren, um einen Beitrag, den sie bereits gelesen haben, erneut zu lesen.
Websites wie Amazon sind sich dessen bewusst und zeigen den Besuchern die zuletzt angesehenen Artikel an, um die Verkäufe zu steigern und das Engagement der Benutzer zu erhöhen. Sie verwenden auch Cookies, um die zuletzt angezeigten Artikel auch dann anzuzeigen, wenn die Benutzer nicht angemeldet sind.
Das Gleiche können Sie in Ihrem WordPress-Blog tun. Dies kann Ihren wiederkehrenden Besuchern helfen, dort weiterzumachen, wo sie bei ihrem letzten Besuch aufgehört haben.
Schauen wir uns an, wie Sie eine personalisierte Liste der letzten Beiträge anzeigen können, die ein Benutzer in WordPress besucht hat.
Hinweis: Die in diesem Artikel beschriebene Methode funktioniert am besten mit klassischen Themes. Wenn Sie ein Block-basiertes WordPress-Theme verwenden, gelten einige Schritte möglicherweise nicht.
Wie man zuletzt besuchte Beiträge in WordPress anzeigt
Als Erstes müssen Sie das Plugin ” Zuletzt veröffentlichte Beiträge ” installieren und aktivieren.
Wenn Sie Hilfe benötigen, können Sie unsere Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins einsehen.
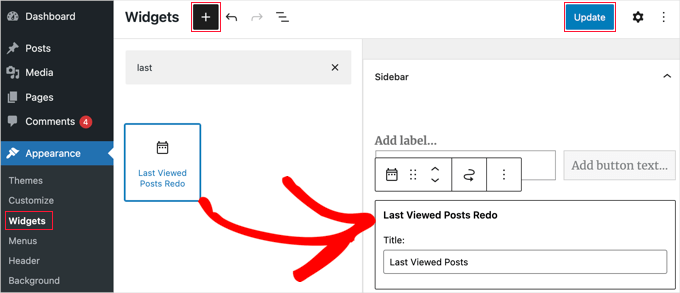
Nachdem Sie das Plugin aktiviert haben, gehen Sie bitte zu Design ” Widgets. Klicken Sie dann auf das Pluszeichen “+” am oberen Rand der Ansicht, um ein neues Widget hinzuzufügen, und suchen Sie in der Liste nach “Zuletzt veröffentlichte Beiträge wiederholen”.
Ziehen Sie dann einfach das Widget “Zuletzt angezeigte Beiträge wiederholen” in den Bereich der Seitenleiste.

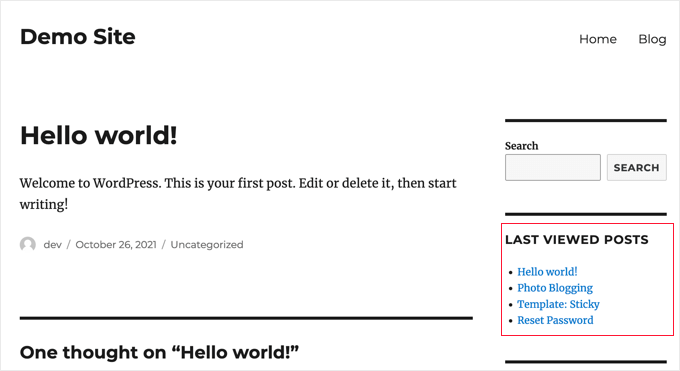
Und das war’s! Nachdem Sie auf den Button “Aktualisieren” am oberen Rand der Ansicht geklickt haben, können Sie Ihre Website besuchen, um die Liste der Beiträge zu sehen, die Sie zuletzt besucht haben.
Bitte beachten Sie, dass die Liste ‘Zuletzt veröffentlichte Beiträge’ nur angezeigt wird, wenn Sie nach der Installation des Plugins Beiträge in Ihrem Blog veröffentlicht haben.

Hinweis: Besucher eines WordPress-Blogs könnten auch nach den neuesten oder beliebtesten Beiträgen suchen, um auf dem Laufenden zu bleiben oder empfohlene Inhalte zu finden. Wenn Sie diese Inhalte leicht auffindbar machen, können Sie die Benutzererfahrung verbessern und die Aufrufe der Seiten erhöhen.
Weitere Einzelheiten zu diesem Thema finden Sie in unserem Leitfaden zur Anzeige der letzten Beiträge oder der beliebtesten Beiträge.
Bonus-Tipp: Legen Sie offen, dass Ihre WordPress Website Cookies verwendet
Das Plugin “Zuletzt veröffentlichte Beiträge” speichert nicht die Liste der zuletzt angezeigten Beiträge für jeden Benutzer auf Ihrer Website.
Stattdessen wird die Liste der Beiträge im Browser eines jeden Besuchers gespeichert, so dass sie die Leistung Ihrer Website nicht beeinträchtigt .
Da das Plugin jedoch Cookies verwendet, müssen Sie möglicherweise die Zustimmung des Benutzers einholen, um der DSGVO zu entsprechen.
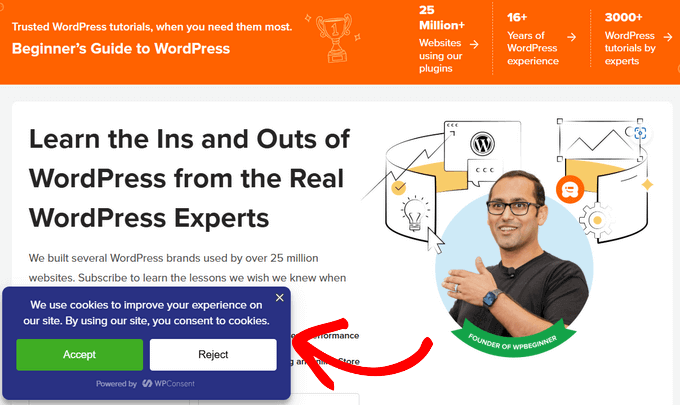
Wir empfehlen die Verwendung des WPConsent Plugins, um ein individuelles Cookie-Einverständnis-Popup auf Ihrer WordPress Website anzuzeigen, wie wir es auf WPBeginner tun.
WPConsent blockiert automatisch alle Tracking-Skripte und Cookies, die Daten sammeln, bis die Besucher ihre Berechtigung geben.

Wenn ein Benutzer entscheidet, keine Cookies von Ihrem Blog zuzulassen, wird die Liste der zuletzt besuchten Beiträge nicht angezeigt.
Hinweis: Es gibt eine kostenlose Version von WPConsent, mit der Sie loslegen können. Die Pro-Version verfügt jedoch über erweiterte Funktionen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hinzufügen eines Cookies-Popups in WordPress für die DSGVO/CCPA.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man die zuletzt besuchten Beiträge für einen Benutzer in WordPress anzeigt. Als Nächstes möchten Sie vielleicht auch erfahren , wie Sie hervorgehobene Beiträge in die WordPress-Seitenleiste einfügen können, oder sich unsere besten Plugins für verwandte Beiträge für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Paolo
Hi, just to be sure, by using cookies that means that if a user will change browser , he/she won’t be able to find the list of previously read posts, is that correct?
WPBeginner Support
For the moment that is correct.
Admin
Suyash Ekhande
Any new plugins to show recently viewed post in a carousel format?.
Jordan Smith
Is this plugin still maintained? I’m looking for this exact functionality. Thanks!
Matthew Dalli
Is there a way to do this to have it highlighted next to the post title rather than in a widget?
kalico
This is a fantastic little gem. Is there a way to make this display other (custom) post types, or history across a multisite network?
Brian
Is there a way to show the whole post (i.e. get_post) instead of just the title? Would you be able to provide the code and the location or where to place it in the plugin code? Thanks!
tony roberts
I have installed the plugin but have trouble installing the widget. Go to Appearance > Widgets > Click on Last Viewed Posts> Click Primary Sidebar>Add Widget, nothing happens. If I drag and drop the Last Viewed Posts still nothing happens.
Any idea what I’m doing wrong?
Tony
RA
Is there a shortcode for this plug in? I would like to insert this within a post.
WPBeginner Support
No currently it does not have a shortcode. However, you can try our tutorial on how to add WordPress widgets in posts or page content.
Admin
frebro
This works nicely on my localhost but throws a “Cannot modify header information – headers already sent” error on the production server. Seems like content has already begun to output when you set the cookie.
I’m using Roots theme and WordPress 3.6. Any suggestions on how to solve this?
musa garip
Hi this plugin is great i have a questions
can you add a image ( featured image )
thanks
Editorial Staff
Yes, but you would have to edit the plugin file.
Admin
David Rwell
Thank you for this lovely little plug-in. It greatly adds to the personalization experience on a site.
David.
Jacopo Tarantino
Is the plugin on github? I’d love to contribute.
Editorial Staff
No it is not on Github yet. Please get in touch via the contact form, so we can communicate further
Admin
Jacopo Tarantino
Wouldn’t it be better to use some kind of override in your own theme or plugin to change the value of those variables? If you edit the plugin directly, when you update the plugin(which you should always do!) you’ll lose those changes. It shouldn’t be too hard to hook in right after the plugin is activated and assign new values to what I’m assuming are global variables.
Editorial Staff
Agreed. That is in the list of things to add to that plugin when we create a settings page
Admin