Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben, sollten Sie sicherstellen, dass jeder Autor ein Hervorgehobenes Beitragsbild für seine Beiträge einfügt, bevor er sie veröffentlicht.
Dadurch wird die Einbindung der Benutzer und die ästhetische Konsistenz Ihrer Inhalte insgesamt verbessert.
Bei WPBeginner zum Beispiel verwenden wir für alle unsere Artikel Hervorgehobene Beitragsbilder. Deshalb wissen wir, wie wichtig es ist, eine optisch ansprechende und gut organisierte Website zu unterhalten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Featured Images für Beiträge in WordPress benötigen.

Warum sind WordPress Featured Images für Posts erforderlich?
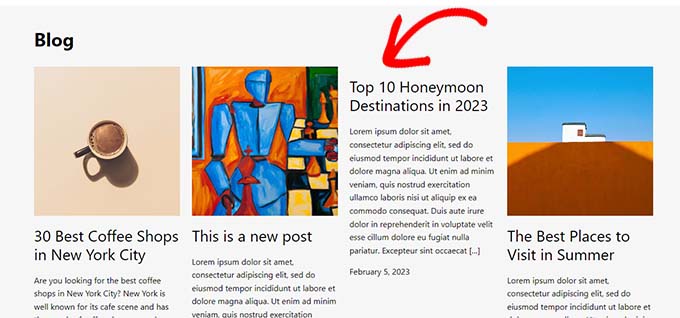
Hervorgehobene Bilder, auch Vorschaubilder genannt, sind die wichtigsten Bilder für einen Beitrag in einem Blog. Sie erscheinen in der Regel neben dem Titel des Beitrags in Ihrem WordPress-Blog oder auf sozialen Medienplattformen.
Diese Miniaturansichten lassen Ihren Blog professioneller aussehen und erhöhen die Benutzeraktivität auf Ihrer Website.
Mit WordPress können Sie ganz einfach Bilder zu Ihren Beiträgen hinzufügen. Sie können sogar ein Standardbild festlegen, das verwendet werden kann, wenn kein Bild für einen Beitrag hinzugefügt wird.
Im Idealfall möchten Sie für jeden Artikel auf Ihrer WordPress-Website ein Hervorgehobenes Beitragsbild erstellen und verwenden. Manchmal kann es jedoch vorkommen, dass Sie oder andere Autoren auf Ihrer Website versehentlich einen Artikel ohne ein Hervorgehobenes Beitragsbild veröffentlichen.
Dieser Fehler kann den Beitrag unvollständig und unprofessionell erscheinen lassen.

Sie können dies leicht verhindern, indem Sie ein Bild für Ihre Beiträge verlangen, bevor diese veröffentlicht werden können.
Wenn ein Autor versucht, einen Beitrag ohne Bild zu veröffentlichen, wird ihm eine Fehlermeldung angezeigt, die ihn auffordert, ein Bild hinzuzufügen.
Sehen wir uns also an, wie Sie ganz einfach ein Featured Image für Beiträge auf Ihrer WordPress-Website einrichten können.
Wie man Featured Images für Posts in WordPress anfordert
Zuerst müssen Sie das PublishPress Checklists Plugin installieren und aktivieren. Weitere Anleitungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins für Anfänger.
🚨 Hinweis: Um die erweiterten Funktionen freizuschalten, können Sie auch ein Upgrade auf den PublishPress Pro Plan durchführen. Dadurch erhalten Sie Zugriff auf erstaunliche Funktionen wie das Erstellen individueller Checklisten, das Festlegen von Bedingungen, die Verfolgung des Fortschritts und vieles mehr.
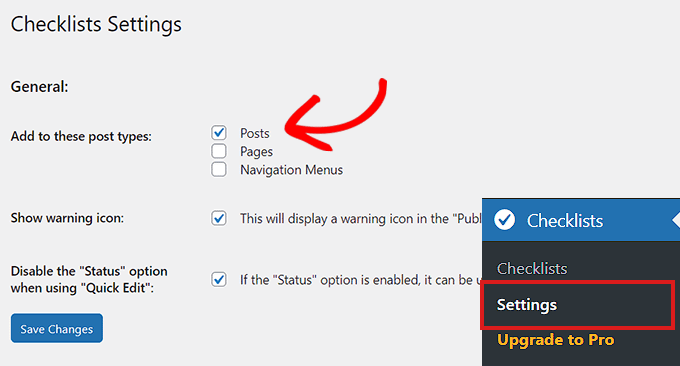
Rufen Sie nach der Aktivierung die Seite Checklisten ” Einstellungen in der Seitenleiste der WordPress-Verwaltung auf.
Aktivieren Sie hier die Option “Beiträge”, um eine Checkliste zu Ihrem Editor für Beiträge hinzuzufügen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.

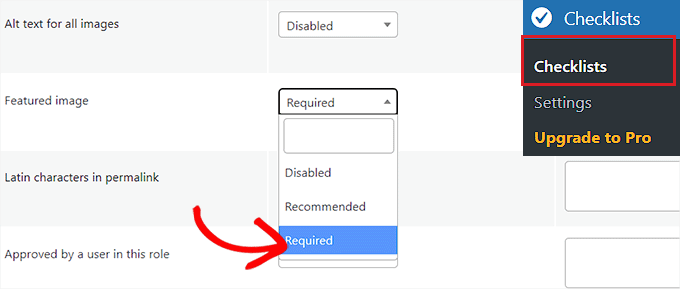
Besuchen Sie anschließend die Seite Checklisten ” Checklisten im WordPress-Administrations-Dashboard.
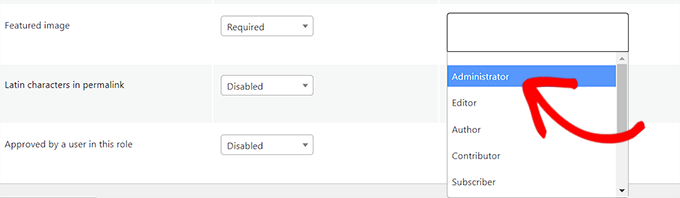
Scrollen Sie dann zum Abschnitt Hervorgehobene Beitragsbilder und wählen Sie die Option “Erforderlich” aus der Dropdown-Liste daneben.

Optional können Sie auch bestimmten Benutzerrollen erlauben, den Beitrag ohne Vorschaubild zu veröffentlichen.
Wenn Sie z. B. die Veröffentlichungsfunktion für Benutzer mit der Benutzerrolle Administrator nicht deaktivieren möchten, können Sie dies problemlos tun.
Wählen Sie einfach die Benutzerrolle “Administrator” aus dem Dropdown-Menü “Wer kann diese Aufgabe ignorieren?” in der Zeile “Featured Image”.

PublishPress Checklist bietet auch eine Reihe von anderen nützlichen Optionen, die Sie zu Ihrer Checkliste hinzufügen können. Fühlen Sie sich frei, sie zu überprüfen und auf Ihrer Website zu verwenden, wenn nötig.
So können Sie beispielsweise eine Wortzahlbegrenzung für den Inhalt, die Anzahl der auswählbaren Kategorien, die Anzahl der internen Links und vieles mehr festlegen.
Wenn Sie fertig sind, klicken Sie auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Als Nächstes öffnen Sie den Beitrag, den Sie bearbeiten möchten, oder Sie können einen neuen Beitrag erstellen, indem Sie im WordPress-Verwaltungsbereich auf den Bildschirm Beiträge ” Neu hinzufügen gehen.
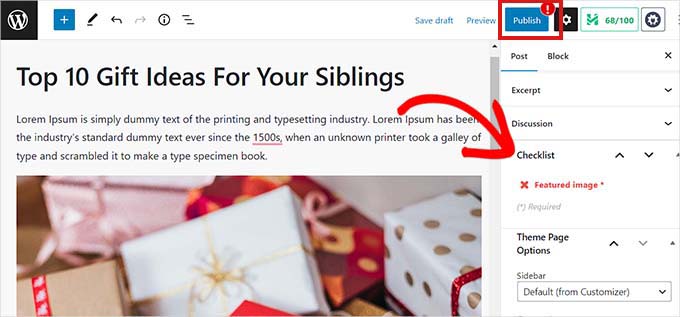
Hier sehen Sie, dass die Schaltfläche “Veröffentlichen” deaktiviert ist und ein rotes Ausrufezeichen (!) Sie auffordert, ein besonderes Bild hinzuzufügen.
Eine Registerkarte “Checkliste” wird ebenfalls in die Spalte in der rechten Ecke des Bildschirms eingefügt. Diese Registerkarte weist Sie auch darauf hin, dass Sie ein besonderes Bild hinzufügen können.

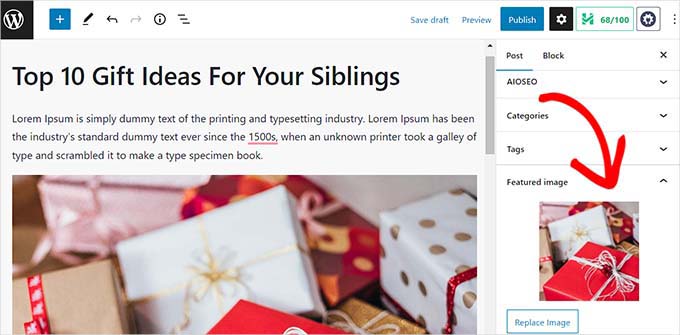
Laden Sie nun ein Featured Image in den WordPress-Beitrag hoch.
Sobald Sie dies getan haben, verschwindet der Hinweis, und die Schaltfläche “Veröffentlichen” oder “Aktualisieren” wird wieder aktiviert.

Bonus: Verwenden Sie AIOSEO, um ein Standard-Featured Image für Social Sharing festzulegen
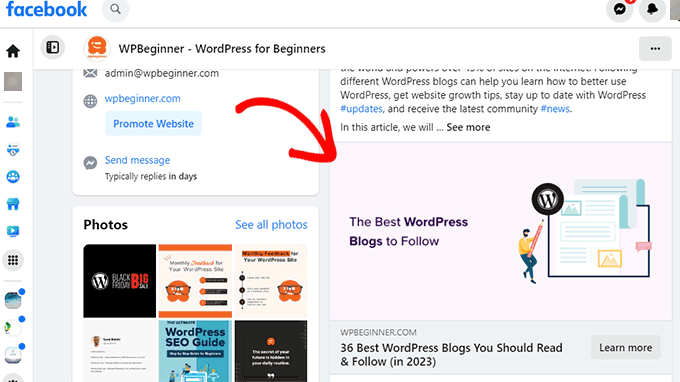
Viele Blogs verwenden ihr Featured Image als Open Graph-Bild für Social Media-Websites wie Twitter und Facebook.
Das heißt, wenn jemand einen Ihrer Artikel teilt, wird das vorgestellte Bild zur Linkkarte hinzugefügt.

WordPress macht das angezeigte Bild nicht automatisch zum Open Graph-Bild für Ihren Blogbeitrag. Das bedeutet, dass auf Social-Media-Websites manchmal ein völlig irrelevantes Bild angezeigt wird, wenn jemand Ihren Link teilt.
An dieser Stelle kommt All in One SEO für WordPress ins Spiel. Sie ermöglicht es Ihnen, Ihre Featured Images auch als Bilder für Ihre sozialen Medien zu verwenden.
All in One SEO ist das beste WordPress SEO Plugin auf dem Markt, mit dem Sie Ihre Website für Suchmaschinen optimieren können.

Wir haben AIOSEO auf der Website WPBeginner eingesetzt und konnten seitdem eine Steigerung unserer Artikel-Rankings feststellen. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension zu AIOSEO.
Zunächst müssen Sie das All in One SEO für WordPress-Plugin installieren und aktivieren. Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: All in One SEO hat auch eine kostenlose Version, die Sie ausprobieren können. Wir empfehlen jedoch ein Upgrade auf den kostenpflichtigen Plan, um die meistgewünschten Funktionen von All in One SEO freizuschalten.
Nach der Aktivierung startet das Plugin den Einrichtungsassistenten.
Folgen Sie einfach den Anweisungen auf dem Bildschirm, um das Plugin einzurichten, oder lesen Sie unsere Anleitung zur korrekten Einrichtung von All in One SEO für WordPress.

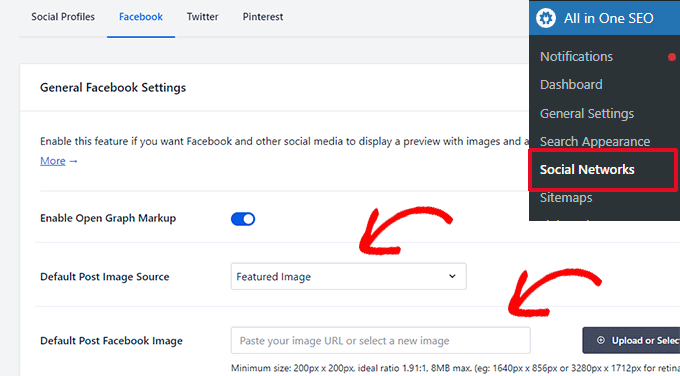
Besuchen Sie anschließend die Seite All in One SEO ” Soziale Netzwerke im WordPress-Dashboard und wechseln Sie zum Tab Facebook.
Von hier aus können Sie “Featured Image” neben der Option “Default Post Image Source” auswählen.

Sie können auch ein Standardbild unter der Option “Standard-Facebook-Bild für Beiträge” festlegen. Dieses Bild wird für Beiträge und Seiten verwendet, die über kein eigenes Bild verfügen.
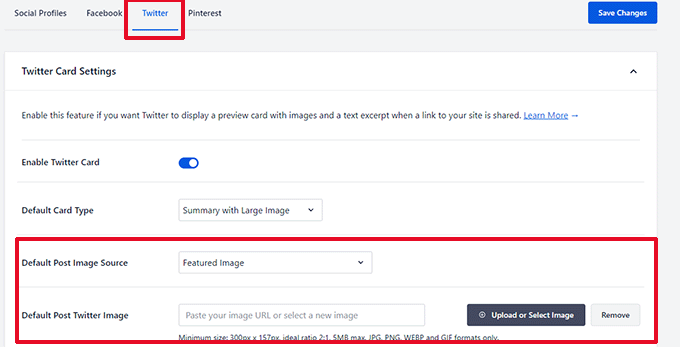
Als Nächstes müssen Sie auf die Registerkarte “Twitter” wechseln und die Optionen “Standard-Bildquelle” und “Standard-Twitter-Bild für Beiträge” entsprechend anpassen.

Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
All in One SEO stellt jetzt automatisch das Bild ein, das als Bild für soziale Medien verwendet werden soll.
Was passiert jedoch, wenn Sie ein anderes Bild für das soziale Teilen verwenden möchten, anstatt das hervorgehobene Beitragsbild des Beitrags zu verwenden?
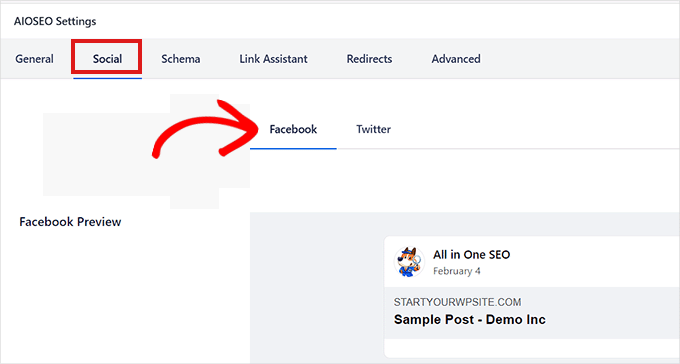
Keine Sorge, Sie können sie auch für jeden Beitrag oder jede Seite außer Kraft setzen. Bearbeiten Sie einfach den Beitrag oder die Seite und scrollen Sie zum Abschnitt AIOSEO-Einstellungen am unteren Rand.
Hier müssen Sie auf die Registerkarte “Soziales” wechseln.

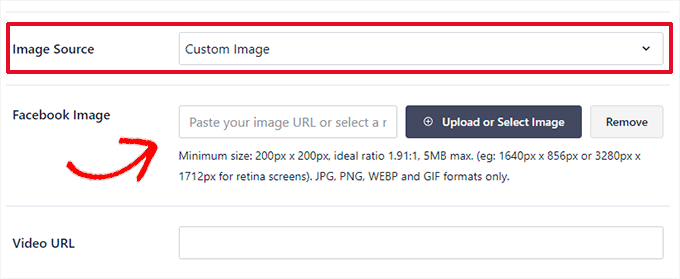
Blättern Sie dann im Abschnitt “Bildquelle” nach unten und wählen Sie die Option “Benutzerdefiniertes Bild” aus dem Dropdown-Menü.
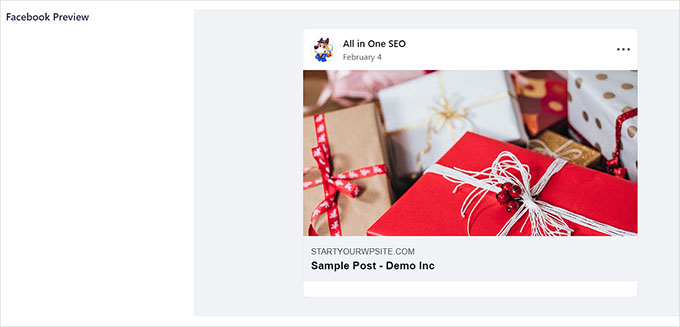
Fügen Sie anschließend die Adresse des Bildes hinzu, das Sie als Facebook-Bild verwenden möchten.

Sie können nun überprüfen, wie Ihre Inhalte auf Facebook aussehen werden, indem Sie die Registerkarte “Facebook-Vorschau” am oberen Rand verwenden.
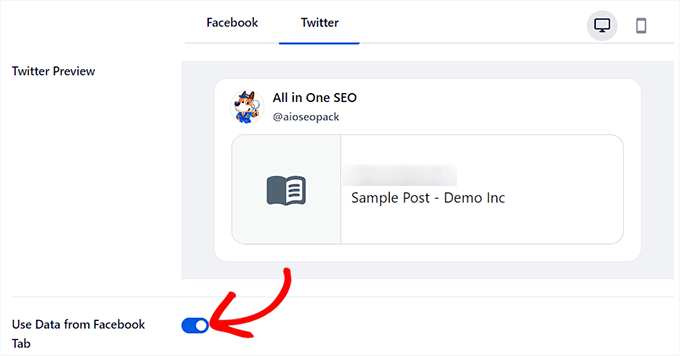
Wenn Sie das getan haben, können Sie auch zur Registerkarte “Twitter” oben wechseln, um die Einstellungen für Twitter-Bilder zu konfigurieren.

Von hier aus können Sie nun einfach den Schalter “Daten von der Facebook-Registerkarte verwenden” auf “Aktiv” umschalten.
Ihr Featured Image für Twitter wird nun automatisch genauso eingestellt wie das Facebook-Bild.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Einrichten eines Standard-Featured Image in WordPress.

Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren” zu klicken, um Ihre Einstellungen zu speichern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Hervorgehobenes Beitragsbild für Beiträge in WordPress erfordert. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie Farb- und Sättigungsverluste bei Bildern in WordPress beheben können, und unsere besten Quellen für kostenlose Public Domain- und CC0-lizenzierte Bilder.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dave Navarro
I really wish there was a plugin that set the default featured image by category/taxonomy.
WPBeginner Support
Take a look at our guide on how to add a default featured image in WordPress. You can modify the code by adding conditional tags, like
is_tax()oris_category(). An untested example code:<?php if ( is_tax() ) :
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<?php }endif;
?>
Admin
Joy Baker
I’d like to set this feature for creating pages instead of posts. Is there a plugin for that?
Rajesh
Thanks for such nice and easy solutions. But can you suggest some of the best FREE resources to grab and use images for blog post, which we can publish or reuse. Thank you!
WPBeginner Support
Check out our guide on how to find royalty free images to use in your blog posts.
Admin
Zimbrul
My question might sound stupid but here I go: does the WordPress scale down the image when inserting it as a featured image if the image is larger than the required featured image?
I mean, when you insert a featured image you have the option to choose from the pre-set images sizes. Does that mean the featured image is automatically scaled down when displayed as “featured image”?
Never digged into this one until now.
Paul
Just wanted to say thanks, clever plug idea, it helps with a single person blog as well Enjoy your info quite a bit, thanks for the effort.
Enjoy your info quite a bit, thanks for the effort.