Viele WordPress-Nutzer beginnen mit den Standard-Editoren für Themes und Plugins. Diese bieten zwar ein grundlegendes Maß an Funktionalität, können aber für diejenigen, die fortgeschrittene Anpassungsoptionen suchen, einschränkend wirken.
Mit einem Upgrade auf einen stabileren Editor erhalten Sie neue Funktionen wie Zugriffskontrolle, Erstellung von Child-Themes und Downloads von Dateien.
Bei WPBeginner hat unser Team verschiedene Werkzeuge untersucht und getestet, um dasjenige zu finden, das den Standard Editor effizient ersetzen kann. Wir haben uns darauf konzentriert, ein kostenloses Werkzeug zu finden, das von Bloggern und kleinen Unternehmen gleichermaßen genutzt werden kann.
In diesem Artikel zeigen wir Ihnen, wie Sie den Standard-Theme- und Plugin-Editor in WordPress einfach ersetzen können.

Warum sollte der Standard-Theme- und Plugin-Editor in WordPress ersetzt werden?
Der Standard-Theme-Editor im Dashboard der WordPress-Website ermöglicht es Ihnen, direkte Änderungen am Code Ihrer Theme-Dateien vorzunehmen.
Ebenso können Sie mit dem Plugin-Editor den Code der installierten Plugins auf Ihrer Website bearbeiten.

Diese integrierten WordPress Editoren verfügen über Texteditor-Schnittstellen, denen erweiterte Funktionen wie Zugriffskontrolle, Dateidownloads/Uploads und die Erstellung von Themes für Kinder fehlen. Dies macht es für Sie zeitaufwändig, individuellen Code hinzuzufügen und zu pflegen.
Und wenn sich eine unbefugte Person Zugang zu Ihrem WordPress-Administrationsbereich verschafft, kann sie problemlos auf die Standard-Editoren zugreifen und Ihre Theme- und Plugin-Dateien bearbeiten. Dadurch können sie Malware auf Ihrer Website installieren.
Wenn Sie diese Editoren durch ein Plugin ersetzen, können Sie Ihre WordPress-Themes und -Plugins ganz einfach vom Dashboard aus anpassen, indem Sie Codeschnipsel hinzufügen oder entfernen, Farben anpassen, verschiedene Vorlagendateien, CSS-Stile und vieles mehr ändern.
So können Sie schnell Änderungen an Ihrem Theme oder Plugin vornehmen, ohne per FTP auf die Dateien Ihrer Website zugreifen zu müssen.
Sie können auch untergeordnete Themes erstellen, den Zugriff auf den Editor steuern, um Ihre Website sicherer zu machen, und sogar Dateien für Ihre Plugins und Themes von Ihrem Computer aus hochladen.
Sehen wir uns also an, wie man den Standard-Theme- und Plugin-Editor in WordPress einfach ersetzen kann. Sie können die Links unten verwenden, um zu den verschiedenen Teilen unseres Tutorials zu springen:
- How to Replace the Default Theme and Plugin Editors in WordPress
- Editing Your Theme Files Using the Theme Editor
- Editing Your Plugins Using the Plugin Editor
- Configuring Access Control With the Theme Editor Plugin
- Creating a Child Theme With the Theme Editor
- Bonus: Use WPCode to Add Custom Code to Your Website
So ersetzen Sie die Standard-Theme- und Plugin-Editoren in WordPress
Zunächst müssen Sie das Theme-Editor-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Bevor Sie Änderungen an Ihren Theme- oder Plugin-Dateien vornehmen, sollten Sie ein vollständiges Backup Ihrer WordPress-Website erstellen. Dies wird sich als nützlich erweisen, wenn etwas schief geht und Sie WordPress von einem Backup wiederherstellen müssen.
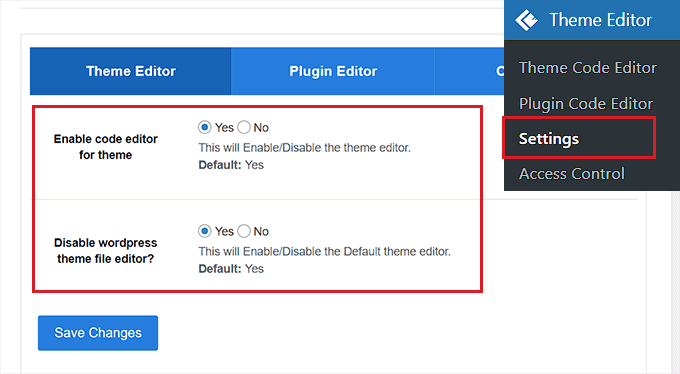
Rufen Sie nach der Aktivierung die Seite Theme-Editor ” Einstellungen in der Seitenleiste des WordPress-Administrators auf.
Aktivieren Sie dort das Kästchen “Ja” für die Option “Code-Editor für Thema aktivieren”.
Wenn Sie anschließend den Standard-WordPress-Theme-Editor deaktivieren möchten, müssen Sie das Kontrollkästchen “Ja” neben der Option “WordPress-Theme-Dateieditor deaktivieren?” aktivieren.

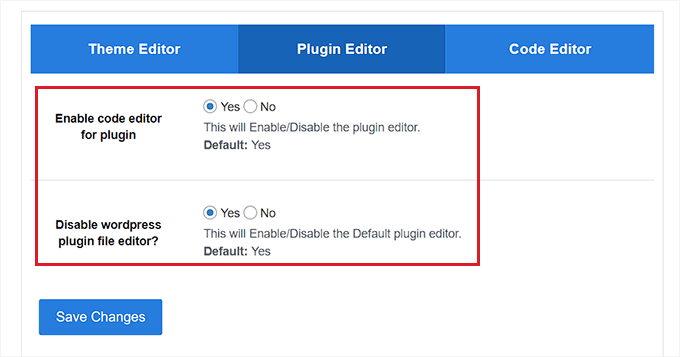
Sobald Sie das getan haben, wechseln Sie einfach zur Registerkarte “Plugin-Editor” oben.
Hier müssen Sie das Kontrollkästchen “Ja” neben der Option “Code-Editor für Plugin aktivieren” aktivieren.
Sie können den Standard-Editor auch deaktivieren, indem Sie die Option “Ja” für die Einstellung “Disable WordPress plugin file editor?” wählen.

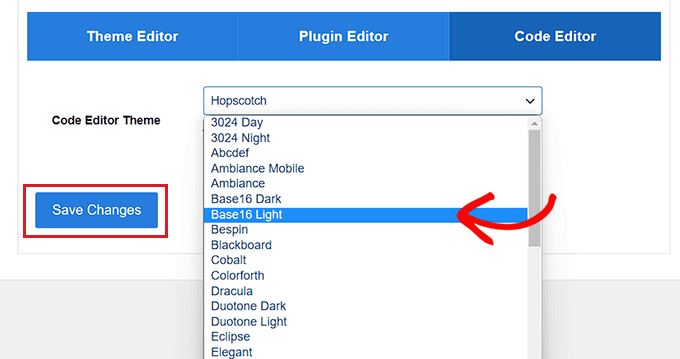
Wechseln Sie dann oben auf der Seite zur Registerkarte “Code-Editor”.
Hier können Sie aus dem Dropdown-Menü ein Thema für den Code-Editor auswählen. Dadurch wird der Code in Ihrem Thema und Ihren Plugins mit unterschiedlichen Hintergründen und Schriftfarben angezeigt.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.

Bearbeiten Ihrer Themendateien mit dem Theme-Editor
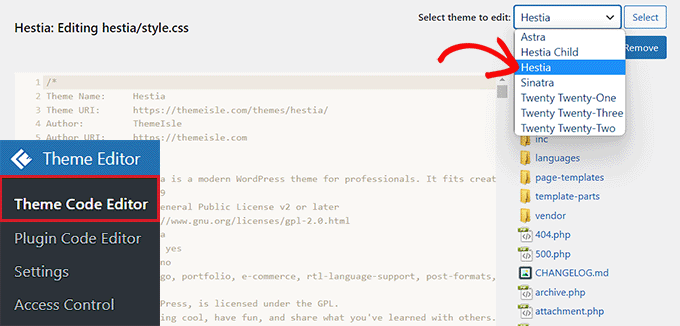
Nun müssen Sie die Seite Theme Editor ” Theme Code Editor im WordPress-Admin-Dashboard aufrufen.
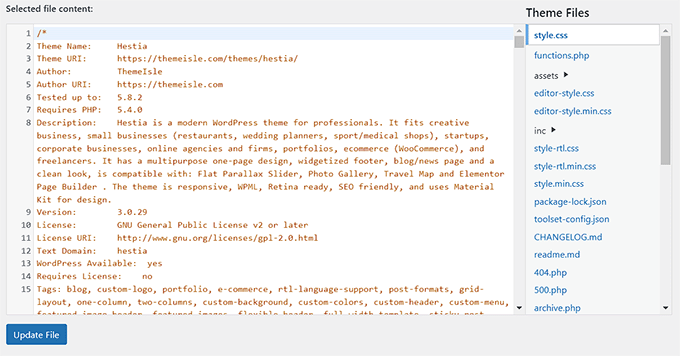
Von hier aus müssen Sie das Thema, das Sie bearbeiten möchten, aus dem Dropdown-Menü in der rechten Ecke des Bildschirms auswählen. Als Nächstes müssen Sie die Themendatei, in die Sie den Code einfügen möchten, in der Seitenleiste rechts auswählen.
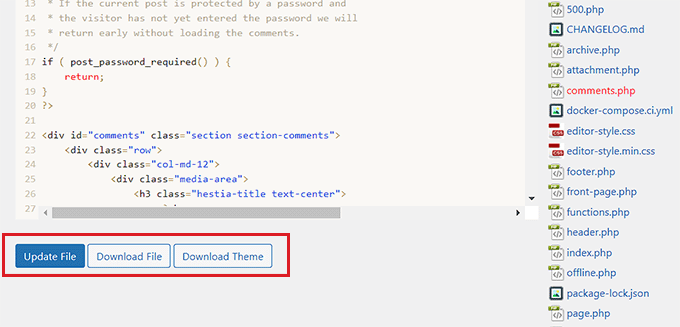
Danach können Sie den Code für Ihre Themendateien ganz einfach über den Theme-Editor auf Ihrem Bildschirm hinzufügen, entfernen oder bearbeiten.

Vergessen Sie anschließend nicht, auf die Schaltfläche “Datei aktualisieren” zu klicken, um Ihre Einstellungen zu speichern.
Sie können die Datei, die Sie gerade bearbeitet haben, auch herunterladen, indem Sie auf die Schaltfläche “Datei herunterladen” klicken. Wenn Sie stattdessen das gesamte Thema herunterladen möchten, können Sie auf die Schaltfläche “Thema herunterladen” klicken.

Bearbeiten Ihrer Plugins mit dem Plugin-Editor
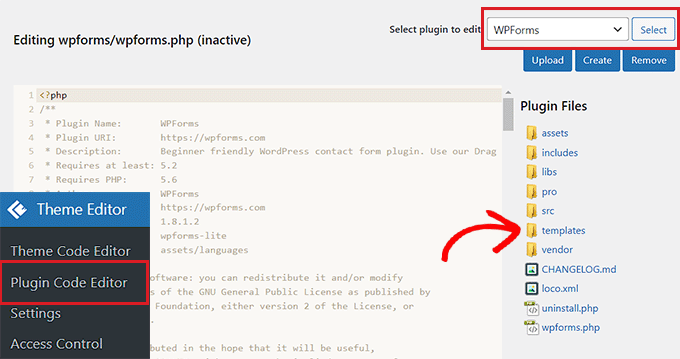
Wenn Sie stattdessen Code zu Ihren Plugin-Dateien hinzufügen möchten, müssen Sie die Seite Theme-Editor ” Plugin-Code-Editor in der WordPress-Admin-Seitenleiste aufrufen.
Wählen Sie dort aus dem Dropdown-Menü in der rechten Ecke des Bildschirms ein Plugin zur Bearbeitung aus.
Danach können Sie in der rechten Seitenleiste eine Plugin-Datei zur Bearbeitung auswählen und sie dann mit dem Plugin-Code-Editor bearbeiten.

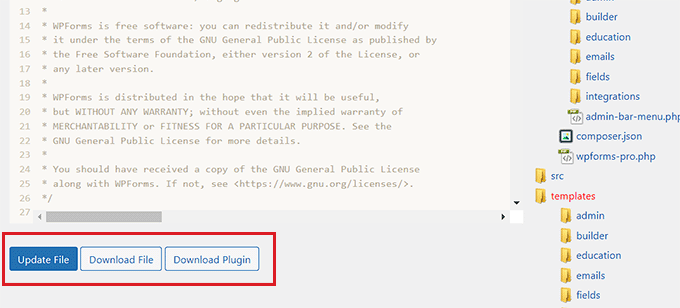
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie einfach auf die Schaltfläche “Datei aktualisieren”, um Ihre Einstellungen zu speichern.
Sie können die Datei, die Sie gerade bearbeitet haben, sogar herunterladen, indem Sie auf die Schaltfläche “Datei herunterladen” klicken.
Wenn Sie das Plugin mit allen Änderungen, die Sie vorgenommen haben, herunterladen möchten, können Sie stattdessen auf die Schaltfläche “Plugin herunterladen” klicken.

Konfigurieren der Zugriffskontrolle mit dem Theme-Editor-Plugin
Mit dem Theme-Editor-Plugin können Sie sogar den Zugriff auf Ihre Theme- und Plugin-Editoren in WordPress steuern. Diese Funktion ist jedoch nur in der Pro-Version des Plugins verfügbar.
Auf diese Weise können nur von Ihnen zugelassene Benutzer die Themen und Plugins auf Ihrer Website bearbeiten.
Durch den Einsatz der Zugriffskontrolle machen Sie Ihre Website sicherer und erlauben nur vertrauenswürdigen Benutzern, Änderungen an Ihren Dateien vorzunehmen, wodurch das Risiko von Malware verringert wird.
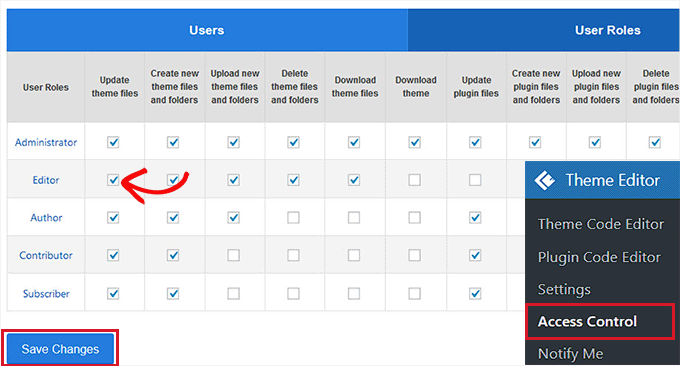
Zunächst müssen Sie im WordPress-Dashboard die Seite Theme-Editor ” Zugriffssteuerung aufrufen.

Hier müssen Sie nur die Optionen in den Spalten markieren, auf die die WordPress-Benutzerrollen Zugriff haben sollen.
Wenn Sie z. B. möchten, dass der Editor die Möglichkeit hat, Themendateien zu aktualisieren, müssen Sie dieses Kästchen in der Zeile “Editor” markieren.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Erstellen eines Child-Themes mit dem Theme-Editor
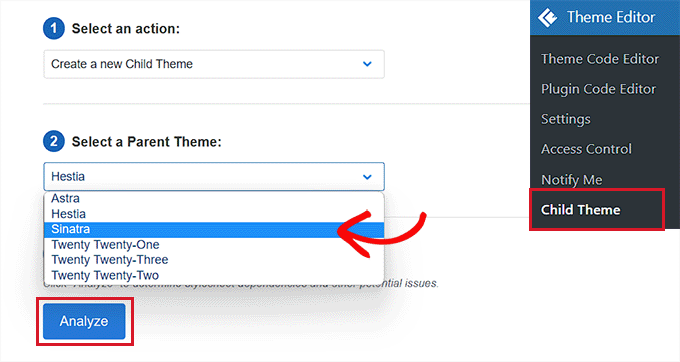
Wenn Sie ein Child-Theme erstellen möchten, um Ihr WordPress-Theme anzupassen, können Sie den Theme-Editor ” Child-Theme-Seite in der WordPress-Admin-Seitenleiste besuchen.
Dort müssen Sie zunächst ein übergeordnetes Thema aus dem Dropdown-Menü in der Mitte auswählen und dann auf die Schaltfläche “Analysieren” klicken.

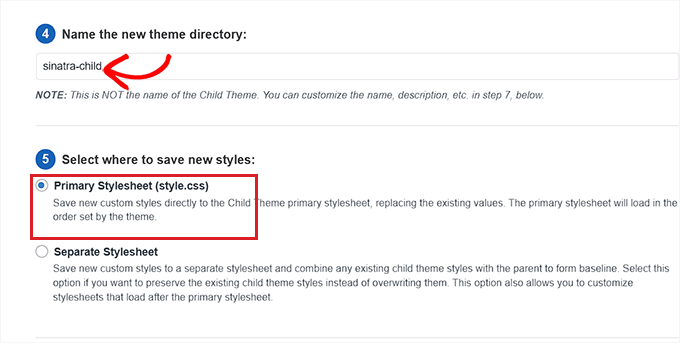
Sobald das erledigt ist, geben Sie einen Namen für Ihr neues Theme-Verzeichnis an und wählen Sie aus, wo das Stylesheet Ihres Child-Themes gespeichert werden soll.
Danach können Sie sogar einen Namen, eine Beschreibung, einen Autor und eine Version für das Child-Theme angeben, das Sie erstellen.
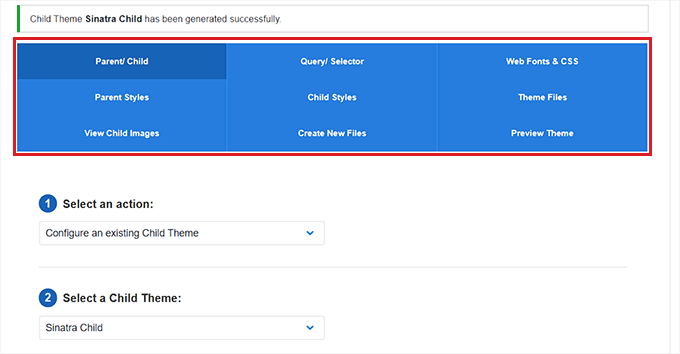
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Neues Child-Theme erstellen”.

Nun können Sie den Selektor, die Webschriftarten, das benutzerdefinierte CSS, den untergeordneten Stil und die Themendateien in der Menüleiste oben auf der Seite bearbeiten.
Die Änderungen, die Sie vornehmen, werden automatisch in Ihrem Child-Theme gespeichert.

Bonus: Verwenden Sie WPCode, um benutzerdefinierten Code zu Ihrer Website hinzuzufügen
Das Hinzufügen von Code zu Ihrer Website mithilfe von Plugins oder Theme-Dateieditoren ist immer etwas riskant, denn der kleinste WordPress-Fehler kann Ihre Website zerstören und sie unzugänglich machen.
Deshalb empfehlen wir die Verwendung von WPCode, um benutzerdefinierten Code zu Ihrer Website hinzuzufügen. Es ist das beste WordPress Code Snippets Plugin auf dem Markt.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch einen kostenlosen Plan, mit dem Sie Code zu Ihrer Website hinzufügen können. Mit einem Upgrade auf den Premium-Plan erhalten Sie jedoch Zugriff auf die Cloud-Snippet-Bibliothek, bedingte Logik, CSS-Snippet-Option und mehr.
Rufen Sie nach der Aktivierung die Seite Code Snippets ” + Add Snippet in der WordPress-Admin-Seitenleiste auf.
Von hier aus können Sie die WPCode-Snippet-Bibliothek verwenden, um vorgefertigte Code-Snippets zu Ihrer WordPress-Website hinzuzufügen.
Wenn Sie jedoch individuellen Code hinzufügen möchten, können Sie dies auch tun, indem Sie auf den Button “+ Individuelles Snippet hinzufügen” unter der Option “Eigenen Code hinzufügen (neues Snippet)” klicken.

Anschließend müssen Sie einen Codetyp aus der Liste der Optionen auswählen, die auf der Ansicht erscheint.
Um zum Beispiel HTML-Code hinzuzufügen, wählen Sie einfach die Option “HTML Snippet”.

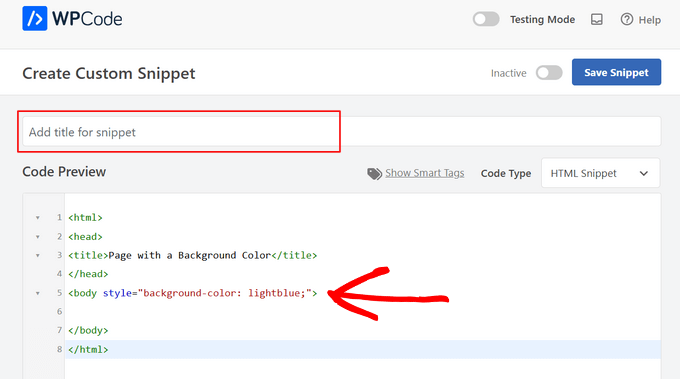
Sie werden nun auf die Seite “Individuelles Snippet erstellen” weitergeleitet, wo Sie zunächst einen Titel für Ihr Code-Snippet hinzufügen können.
Danach fügen Sie einfach Ihren individuellen Code in die Box “Codevorschau” ein.

Wenn Sie das getan haben, blättern Sie nach unten zum Abschnitt “Einfügen” und wählen Sie den Modus “Automatisch einfügen”.
Ihr individueller Code wird bei der Aktivierung automatisch auf Ihrer Website ausgeführt.

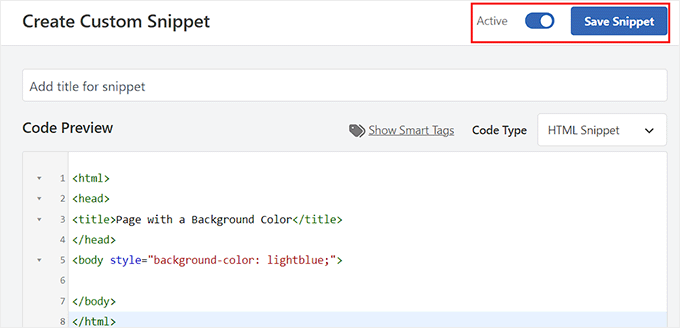
Blättern Sie schließlich zurück nach oben und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie anschließend auf die Schaltfläche “Snippet speichern”, um den benutzerdefinierten Code auf Ihrer Website zu speichern und auszuführen.

Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie den Standard-Theme- und Plugin-Editor in WordPress einfach ersetzen können. Vielleicht interessiert Sie auch unsere Anleitung für Einsteiger, wie Sie WordPress sicher aktualisieren können, und unser Tutorial, wie Sie die Höhe und Breite von Blöcken in WordPress ändern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thanks for the tips. I’ve left editors enabled on some websites, but for most of them, I have this option disabled for security reasons. It comes in handy where it’s allowed when a person needs to edit code (usually on a website where FTP access isn’t available). For hosting without FTP access, this makes perfect sense.
WPBeginner Support
You’re welcome, glad we could recommend a helpful solution
Admin
Chanakya Sahu
Awesome. And you actually gave us two bonuses, Creating a child theme guide over here is the bonus as well.
WPBeginner Support
Glad you found our content helpful and happy to hear you found extra value for creating a child theme
Admin
Sai Varun KN
Does using WP Editor effect the backend performance?
WPBeginner Support
Yes, on the client side your browser will not be as responsive as it should be. However, it does not affect your site’s performance for other users.
Admin
Bryan Petty
CodeMirror editor is nice, and the WP Editor plugin is helpful, but I thought I’d just add that if anyone is looking for something based on the Ajax.org Cloud Editor instead, or just wants a plugin that does this for the plugin/theme editors only and doesn’t clutter the admin with more option pages, then definitely check out Better File Editor instead:
http://wordpress.org/plugins/better-file-editor/
Ayush Agrawal
Definitely the post I was looking for. Thanks.