Das Bewerben Ihrer Twitter Seite in einem Popup auf Ihrer WordPress Website ist eine gute Möglichkeit, Ihre Follower zu vergrößern und das Engagement zu steigern.
Mit einfachen Methoden wie Popups können Sie mehr Menschen auf Ihre Twitter Seite leiten und Ihre Likes, Follower und Ihr Engagement erhöhen.
Einige WordPress-Experten mögen sagen, dass das Einrichten und Anpassen von Popups technisches Know-how erfordert. Aber mit dem richtigen Werkzeug ist es viel einfacher, als es scheint.
Nachdem wir verschiedene Optionen geprüft haben, sind wir zu dem Schluss gekommen, dass OptinMonster die beste Wahl ist. Wir bei WPBeginner nutzen es für unsere eigene Lead-Generierung, daher wissen wir, wie leistungsfähig es sein kann.
Wenn Sie also nach einer einfachen Möglichkeit suchen, dies zu tun, sind Sie hier genau richtig. In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Twitter Seite in WordPress mit einem Popup bewerben können.

Warum sollten Sie Ihre Twitter Seite in WordPress promoten?
X / Twitter ist eine der beliebtesten Social-Media-Plattformen. Viele Unternehmen nutzen es, um für ihre Produkte oder Blog-Beiträge zu werben und Ankündigungen oder Neuigkeiten zu teilen. Es ist auch ein großartiger Ort, um Benutzer-Feedback zu erhalten, eine Umfrage durchzuführen und Audio-Webinare über Twitter Spaces abzuhalten.
Es kann eine Herausforderung sein, mehr Follower auf Twitter zu gewinnen. Zum Glück können Sie Ihren bestehenden Website-Traffic nutzen, um Ihre Follower mit einem Lightbox-Popup zu vergrößern. So können Sie die Sichtbarkeit Ihres Twitter-Profils verbessern und mehr Follower gewinnen.
Das ist noch nicht alles. Sie können ein Lightbox-Popup auch verwenden , um eine E-Mail-Liste aufzubauen, Leads zu generieren, Upgrades für Inhalte anzubieten, ein Kontaktformular anzuzeigen und vieles mehr.
In dieser Anleitung zeigen wir Ihnen, wie Sie ein Lightboxes-Popup verwenden, um Ihre Twitter Seite zu bewerben. Hier ist ein kurzer Überblick über alle 3 Schritte, die wir abdecken werden:
Sind Sie bereit? Dann fangen wir an.
Schritt 1: Einrichten einer Lightbox Popup für Ihre Twitter Seite
Der beste Weg, um eine Lightbox Popup in WordPress hinzuzufügen, ist OptinMonster zu verwenden. Es ist das beste WordPress Popup Plugin und die beste Lead Generation Software auf dem Markt.
Wir verwenden es auch auf unserer Website, um mit Popups, Slides und Header-Bannern für besondere Angebote zu werben. Weitere Informationen über unsere Erfahrungen damit finden Sie in unserer ausführlichen Rezension zu OptinMonster.
Mit OptinMonster ist es jetzt ganz einfach, den Umsatz zu steigern, Leads zu generieren, Ihre E-Mail-Liste zu vergrößern und Ihre Website für mehr Conversions zu optimieren.
Um loszulegen, müssen Sie die OptinMonster-Website besuchen und auf den Button ‘Get OptinMonster Now’ klicken, um ein Konto zu erstellen.

Für dieses Tutorial werden wir die OptinMonster Pro Lizenz verwenden, da diese die Exit-Intent Funktion, mehr individuelle Optionen und vorgefertigte Templates beinhaltet. Als WPBeginner-Besucher können Sie mit unserem OptinMonster-Gutscheincode 70% Rabatt erhalten.
Nachdem Sie ein Konto erstellt haben, müssen Sie das OptinMonster-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung wird die Ansicht des OptinMonster-Einrichtungsassistenten angezeigt. Um den Einrichtungsprozess zu starten, klicken Sie auf den Button “Ihr bestehendes Konto verbinden”.

Daraufhin öffnet sich ein neues Popup-Fenster, in dem Sie das zu verwendende OptinMonster-Konto bestätigen müssen.
Klicken Sie einfach auf den Button “Mit WordPress verbinden”, um fortzufahren, und warten Sie, bis der Vorgang abgeschlossen ist.

Danach können Sie von Ihrem WordPress-Dashboard aus zu OptinMonster ” Kampagnen gehen, um eine Kampagne zu erstellen.
Klicken Sie auf den Button “Erstellen Sie Ihre erste Kampagne”.

Danach bietet Ihnen OptinMonster verschiedene Kampagnentypen zur Auswahl an, darunter Popup, Floating Bar, Fullscreen, Gamified Spin-to-Win Optin und mehr.
Da wir ein Lightboxes-Popup erstellen wollen, wählen Sie einfach den Kampagnentyp “Popup”.

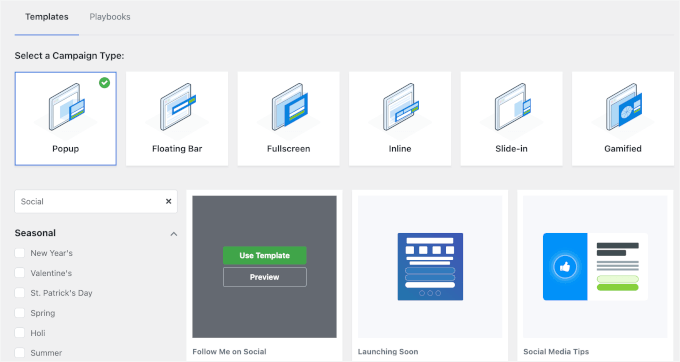
Unterhalb des Kampagnentyps sehen Sie verschiedene Templates für Ihre Popup-Kampagne.
Sie können ein Template auswählen, indem Sie mit dem Mauszeigerkontakt darüber fahren und dann auf den Button “Template verwenden” klicken. Verwenden wir die Filter-Funktion, um die Optionen für die Templates für soziale Medien einzugrenzen.
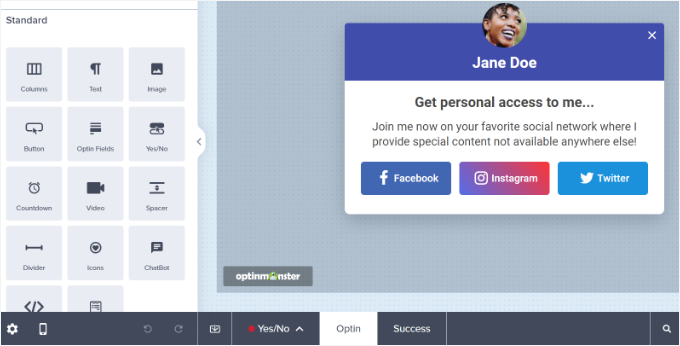
In diesem Tutorial fügen wir unser Lightboxes-Popup für Twitter mit dem Template “Follow Me on Social” hinzu.

Danach erscheint ein Popup-Fenster, in dem Sie einen Namen für Ihre Kampagne eingeben können.
Sobald Sie der Kampagne einen Namen gegeben haben, klicken Sie auf den Button “Start Building”.

Dadurch wird der OptinMonster Kampagnen-Builder mit der Drag-and-drop-Funktionalität gestartet, um Ihr Popup individuell anzupassen.
Sie können dann einfach per Drag-and-drop Elemente aus dem Menü auf der linken Seite zur Vorlage hinzufügen.

Sie können auch vorhandene Blöcke im Template bearbeiten.
Sie können zum Beispiel andere Buttons für soziale Medien entfernen und nur den Twitter Button behalten. Auf diese Weise können die Benutzer den Call-to-Action-Button einfach nutzen und Ihrer Twitter Seite folgen.
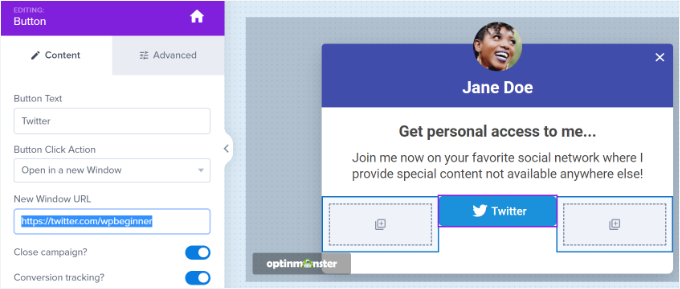
Außerdem gibt es Optionen, um den Text in den Überschriften und im Textkörper zu bearbeiten. Wenn Sie zum Beispiel möchten, dass auf dem Button “Follow me” statt “Twitter” steht, können Sie das Feld “Button Text” auf der linken Seite ändern.
Klicken Sie auf den Twitter Button, um weitere Optionen im Menü auf der linken Seite zu sehen.
Bitte geben Sie den Link zu Ihrer X (ehemals Twitter) Seite in das Feld ‘New Window URL’ ein.

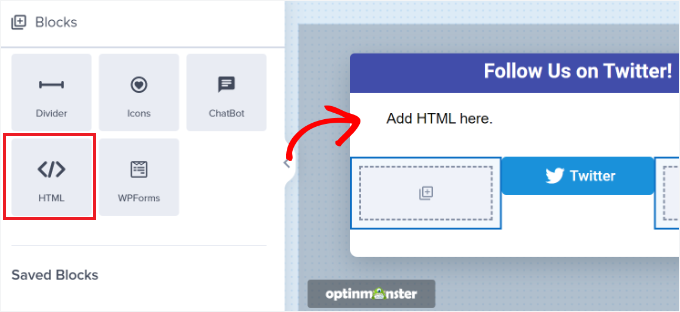
Ziehen Sie dann einfach den Block “HTML” aus dem Menü und legen Sie ihn auf dem Template ab.
Nun, da Sie einen Block für den HTML-Code vorbereitet haben, sind Sie bereit für den nächsten Schritt.

Schritt 2. Erstellen eines Codes für die Einbettung einer Twitter Seite
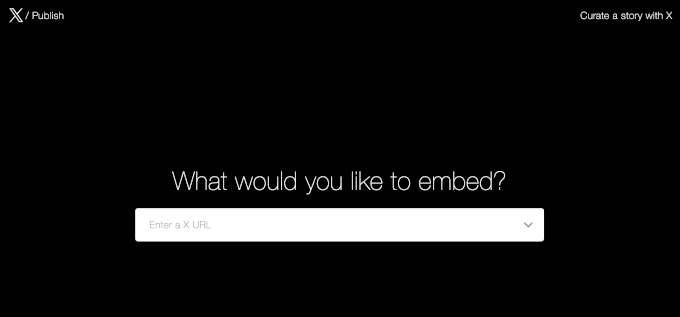
In diesem Schritt müssen Sie einen Einbettungscode für Ihre X (ehemals Twitter)-Seite erstellen, indem Sie das Twitter Publish-Tool verwenden.
Wir empfehlen, das Werkzeug in einem neuen Tab oder Fenster zu öffnen, da Sie zur Eingabe des HTML-Codes wieder zum OptinMonster-Kampagnen-Builder wechseln müssen.
Sobald Sie das Tool “Veröffentlichen” geöffnet haben, können Sie die URL Ihrer Twitter Seite in das Feld “Was möchten Sie einbetten” eingeben und die Eingabetaste auf Ihrer Tastatur drücken.
Ihre Twitter URL wird wie https://x.com/YourUserNameHere aussehen . Ersetzen Sie einfach “YourUserNameHere” durch Ihr eigenes X-Handle.

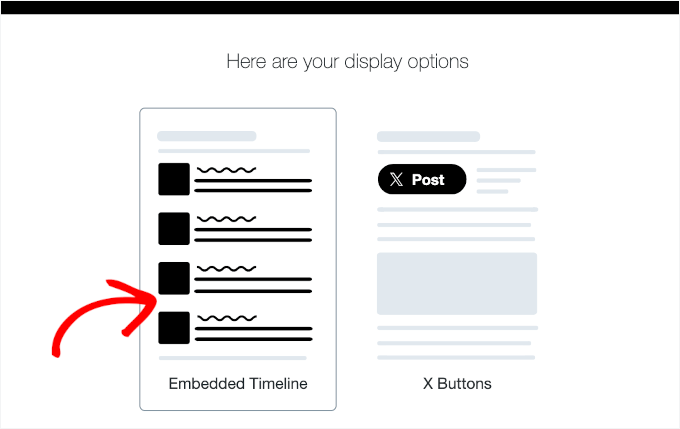
Danach können Sie nach unten scrollen und wählen, ob Sie die Twitter-Timeline oder Buttons einbetten möchten.
In diesem Tutorial wählen wir die Option “Eingebettete Zeitleiste”, um Tweets von einer Twitter Seite in der Popup Lightbox anzuzeigen.

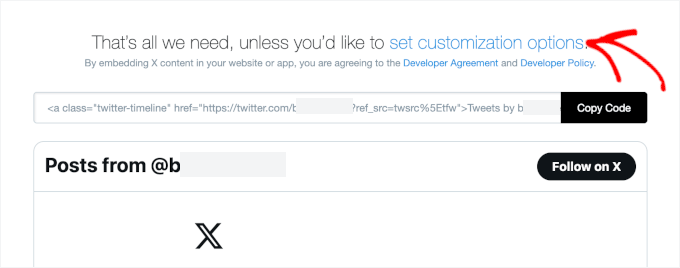
Anschließend können Sie auf der Seite nach unten blättern, um die individuellen Anpassungseinstellungen zu öffnen.
Klicken Sie einfach auf den Link “Anpassungsoptionen einstellen” oberhalb des Einbettungscodes.

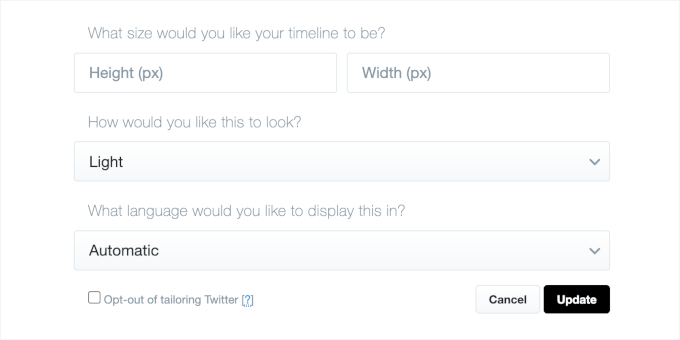
Sie können die Höhe und Breite der Twitter-Zeitleiste hier bearbeiten. So können Sie das Aussehen Ihrer Timeline im Lightbox-Popup steuern.
Sie können auch ein helles oder dunkles Theme für Ihre Timeline und die Sprache, in der die Tweets angezeigt werden, auswählen.

Sobald Sie diese Einstellungen vorgenommen haben, klicken Sie auf den Button “Aktualisieren”.
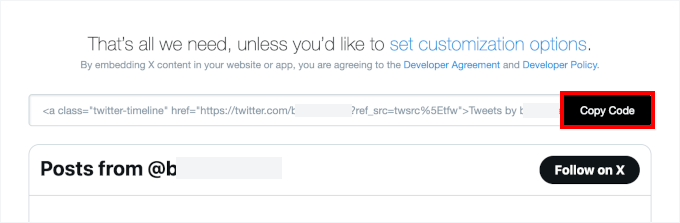
Danach generiert das Werkzeug “Veröffentlichen” einen Einbettungscode. Sie können auf den Button “Code kopieren” klicken.

In einem Popup-Fenster wird nun angezeigt, dass Sie den Einbettungscode erfolgreich kopiert haben.
Klicken Sie auf das Kreuzsymbol in der oberen rechten Ecke, um das Popup-Fenster zu schließen.

Schritt 3. Hinzufügen von Twitter Seite Lightbox Popup zu Ihrer Website
Jetzt können Sie zurück zum OptinMonster-Kampagnenerstellungsfenster oder zur Registerkarte in Ihrem Browser gehen.
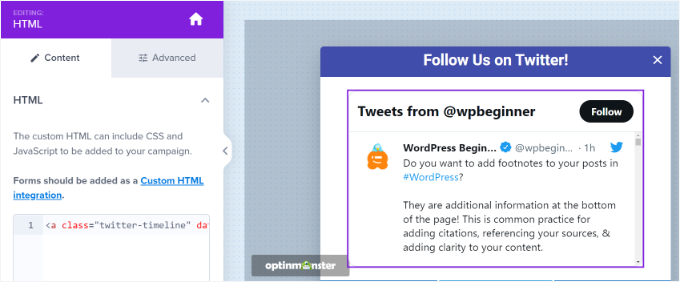
Klicken Sie anschließend auf den HTML-Block in dem von Ihnen gestalteten Pop-up. Auf der linken Seite wird ein Feld angezeigt, in das Sie den Einbettungscode aus dem Twitter Publish Tool einfügen können.
Während Sie den Einbettungscode eingeben, sehen Sie eine Vorschau Ihrer Twitter-Timeline im Template der Kampagne.

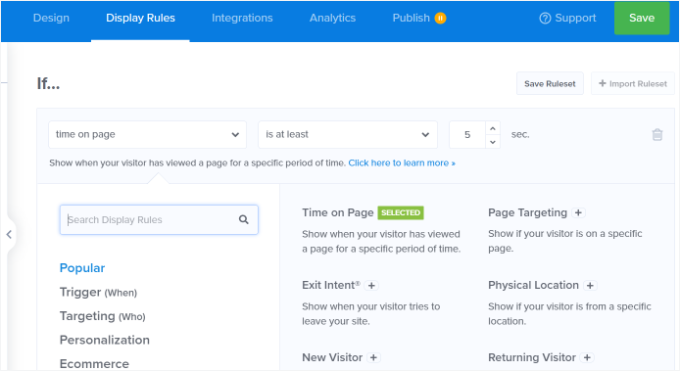
Danach können Sie auf den Tab “Anzeigeregel” wechseln. Hier können Sie die Bedingungen festlegen, wann das Lightboxes-Popup auf Ihrer Website erscheinen soll.
Sie kann zum Beispiel erscheinen, wenn ein Nutzer eine Seite über einen bestimmten Zeitraum hinweg betrachtet, eine bestimmte Seite besucht oder im Begriff ist, Ihre Website zu verlassen.

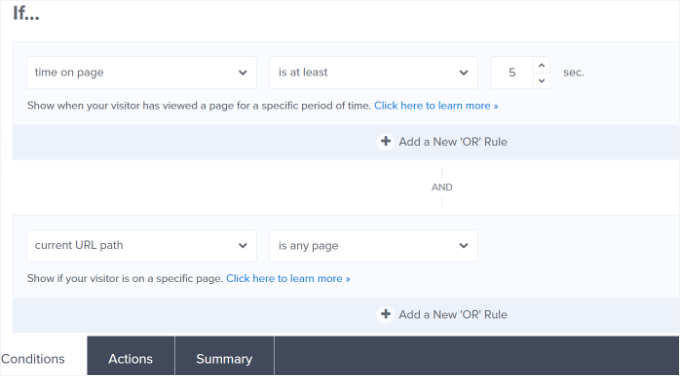
Für dieses Tutorial wählen wir die “Zeit auf der Seite” als Anzeigeregel und legen die Anzahl der Sekunden fest, nach denen das Popup erscheint.
Als Nächstes möchten Sie, dass das Popup auf jeder Seite Ihrer Website angezeigt wird, indem Sie für “aktueller URL-Pfad” den Wert “ist jede Seite” festlegen.

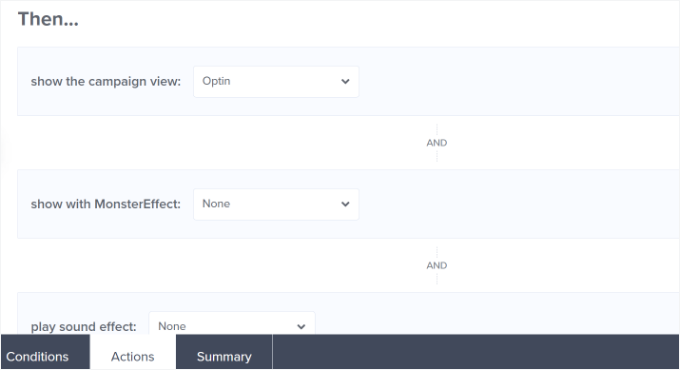
Danach können Sie zum Tab “Aktionen” am unteren Rand wechseln.
Vergewissern Sie sich, dass für die Option “Kampagnenansicht anzeigen” die Option “Optin” ausgewählt ist. Es gibt auch optionale Optionen, um Effekte und Sound zu Ihrem Popup hinzuzufügen.

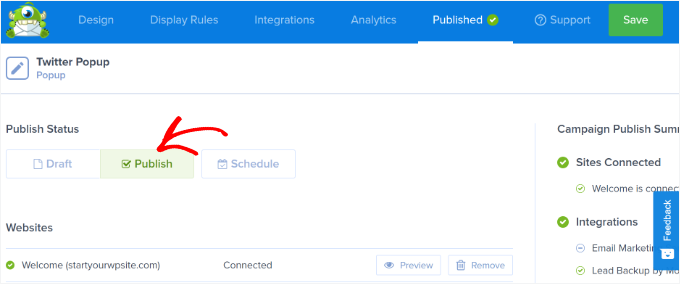
Danach können Sie auf den Tab “Veröffentlicht” gehen, um Ihre Kampagne zu aktivieren.
Ändern Sie einfach den Status ‘Veröffentlichen’ von ‘Entwurf’ auf ‘Veröffentlichen’.

Sie können nun auf den Button “Speichern” oben klicken, um Ihre Einstellungen zu speichern und den Campaign Builder zu schließen.
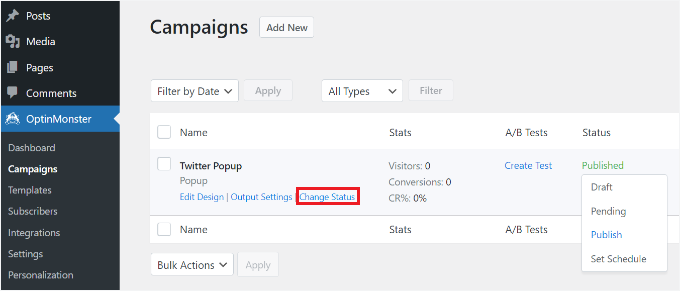
Um zu überprüfen, ob Ihre Kampagne veröffentlicht ist, gehen Sie in Ihrem WordPress Adminpanel auf OptinMonster ” Kampagnen. In der Spalte “Status” sollte grüner Text mit der Aufschrift “Veröffentlicht” angezeigt werden.
Wenn nicht, klicken Sie auf die Option “Status ändern” unter dem Namen Ihrer Kampagne und wählen Sie “Veröffentlichen” aus dem Dropdown-Menü.

Ihre OptinMonster-Kampagne sollte nun aktiviert sein.
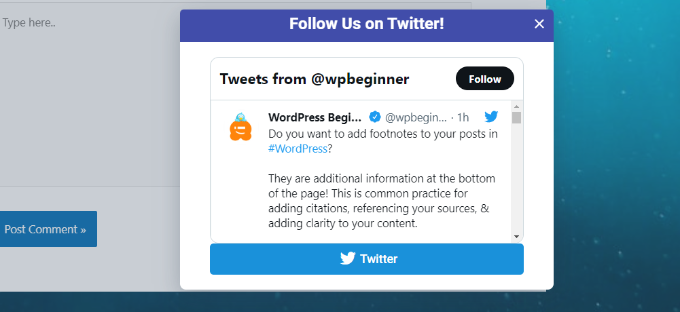
Um Ihre X (früher Twitter)-Seite im Lightbox-Popup anzuzeigen, besuchen Sie einfach Ihre Website. Nachdem die OptinMonster-Kampagne ausgelöst wurde, erscheint Ihr Twitter-Profil in einem Lightbox-Popup zusammen mit dem CTA-Button, den Sie darunter hinzugefügt haben.

Weitere Lektüre: Weitere Twitter Marketing-Tipps
Bevor wir einpacken, haben wir noch einen Extra-Tipp für Sie!
Wenn Sie Ihre X-Präsenz (früher Twitter) ernsthaft ausbauen wollen, sollten Sie sich diese zusätzlichen Marketingstrategien ansehen:
- Wie man die letzten Tweets in WordPress anzeigt
- Wie man automatisch twittert, wenn man einen neuen WordPress Beitrag veröffentlicht
- So betten Sie aktuelle Tweets in Ihre Beiträge ein
- Hinzufügen von Twitter Share und Retweet Buttons zu Ihrer WordPress Website
- So zeigen Sie die Anzahl der Twitter Follower als Text auf Ihrer WordPress Website an
- Hinzufügen von Pay With a Tweet Buttons für Downloads
- Meistgesuchte Twitter Hacks und Plugins für WordPress
- Die besten Twitter Plugins für WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Ihre Twitter Seite in WordPress mit einem Lightboxes Popup bewerben können. Vielleicht interessiert Sie auch unser Leitfaden zum Erstellen eines Coupon-Popups in WordPress oder wie Sie die Psychologie von Popups nutzen können, um die Zahl der Anmeldungen um 250 % zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari
Not working..
Kimb
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo
don’t work…
ALSpaulding
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed
@startmywp For this, you’ll need to edit the plugin.
easyP
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.